Mit Hilfe des Divi Page Builder lassen sich problemlos Bereiche farblich voneinander trennen – allerdings nicht mit diagonalen Linien. Möchte man nun verschiedene Bereiche nicht mehr nur mit einer langweiligen horizontalen Linie voneinander trennen, gibt es viele weitere Möglichkeiten. Allerdings benötigt man bisher ein wenig Handarbeit, damit es klappt.
Update: Mittlerweile wurde eine einfach zu handhabende entsprechende Funktion in Divi integriert. Falls Dich die CSS-Lösung interessiert, findest Du im Folgenden unseren alten Artikel. Alles zu der neuen Funktion findest Du in unserem neuen Artikel „Shape Dividers: Gestaltete Übergänge für Sektionen verwenden„.
Diesmal zeigen wir wie man eine diagonale Trennlinie mit Schatten erzeugt.
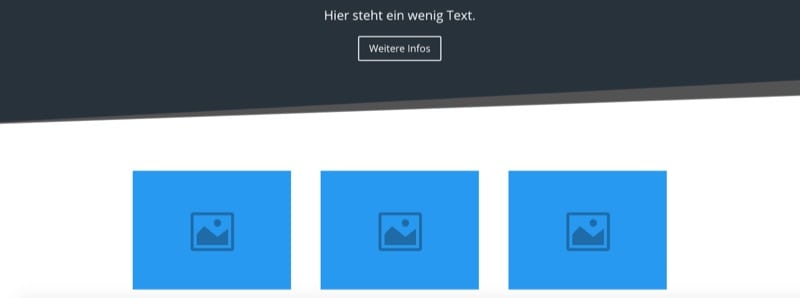
Ein Bereich der vorher so aussah …

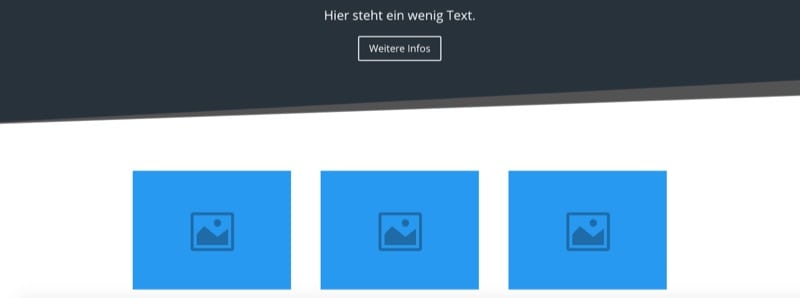
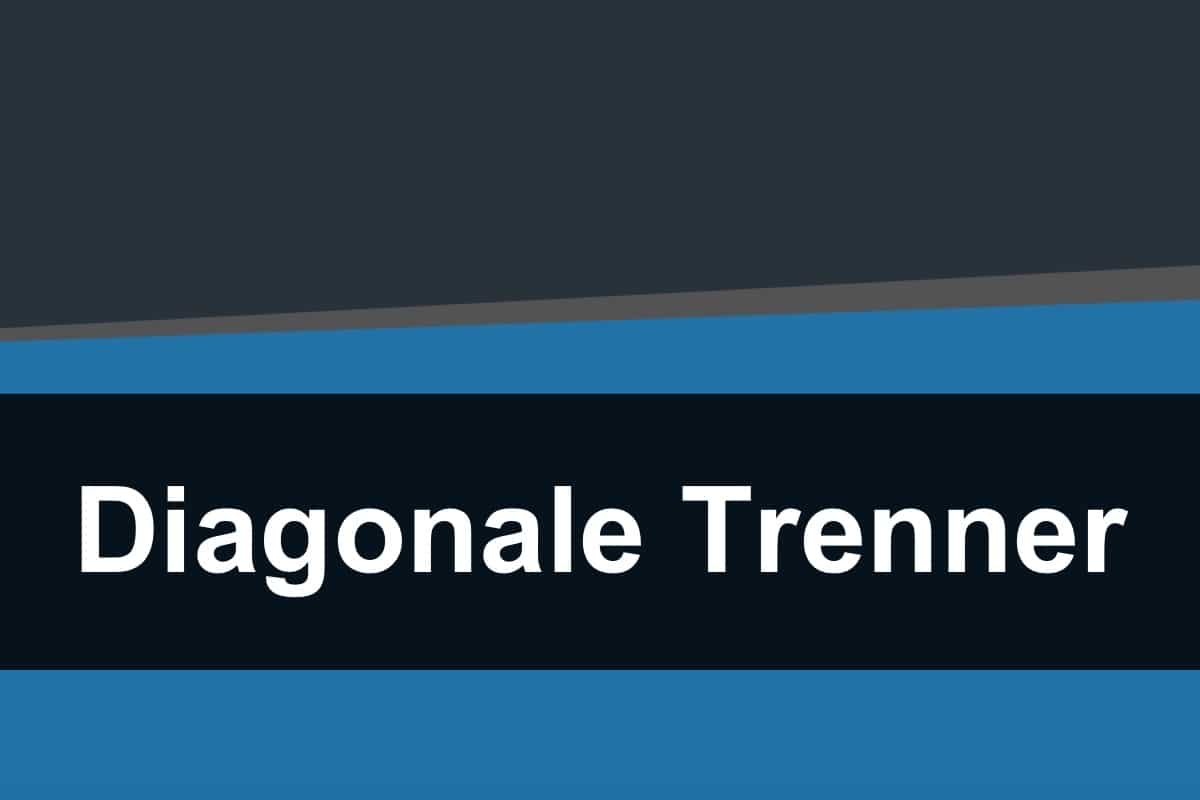
Soll später folgendermaßen dargestellt werden …

Divi Theme Anleitung: Diagonale Linien zwischen Sektionen erzeugen
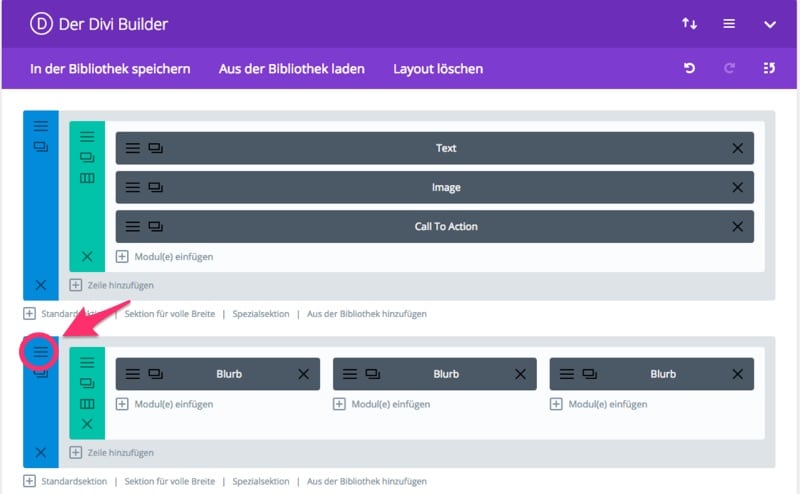
1. Im Divi Builder die Sektions Einstellungen (Section Settings) der Sektion öffnen über der der diagonale Abschnitt erscheinen soll.

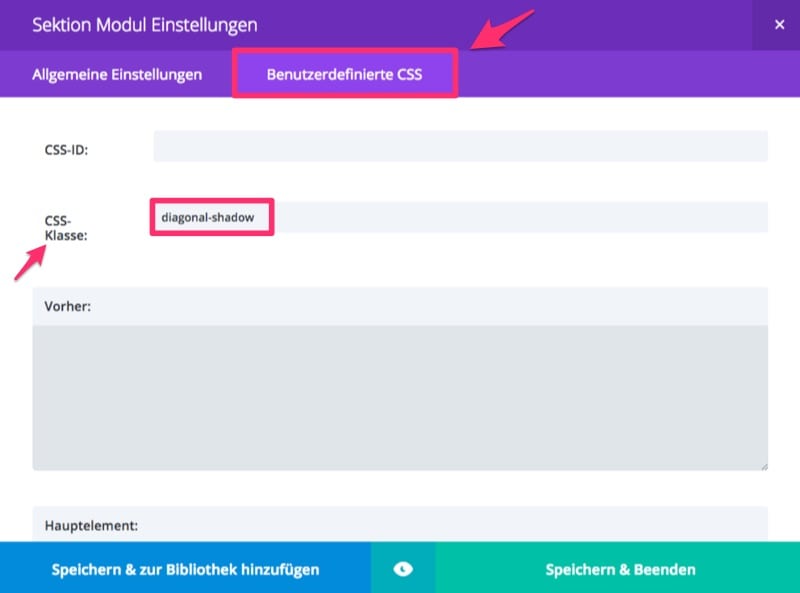
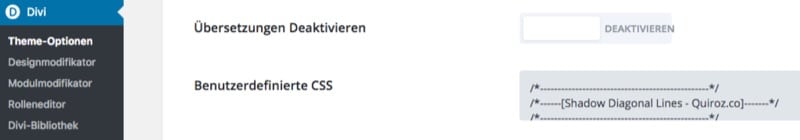
2. Dort im Bereich „Benutzerdefinierte CSS“ die CSS Klasse „diagonal-shadow“ vergeben und speichern.

3. Jetzt benötigen wir ein wenig CSS-Code an der richtigen Stelle.
Falls du bereits mit einem Child Theme arbeitest, kann du dort im Editor (oder per FTP) dein Stylesheet (style.css im Child Theme Ordner) bearbeiten. Falls du bisher kein Child Theme verwendest, wäre jetzt eine gute Gelegenheit eines anzulegen (siehe WordPress Child Theme anlegen).
Es gibt allerdings auch die Möglichkeit den CSS-Code in den Divi Theme Einstellungen zu speichern. Dazu gehst du im Backend in den Divi Einstellungsbereich und dort unter „Theme-Optionen“ im Reiter „Allgemein“ relativ weit unten das Feld zum Eintragen von benutzerdefiniertem CSS.

Gleichgültig an welches Stelle du es tust, dies ist der einzufügende CSS-Code, den der Entwickler Quiroz.co freundlicherweise bereit gestellt hat:
/*------------------------------------------------*/
/*------[Shadow Diagonal Lines - Quiroz.co]-------*/
/*------------------------------------------------*/
#et-main-area { overflow: hidden;} /* Hides all the items that float over the right margin */
.diagonal-shadow::before,
.diagonal-shadow::after {
position: absolute;
content: '';
pointer-events: none;}
.diagonal-shadow {
z-index: 1;
padding-top: 6em;
background: #2072a7;}
.diagonal-shadow::before,
.diagonal-shadow::after {
top: 0;
left: -25%;
z-index: -1;
width: 150%;
height: 75%;
background: inherit;
-webkit-transform: rotate(-2deg);
transform: rotate(-2deg);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;}
.diagonal-shadow::before {
height: 50%;
background: #535353;
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
-webkit-transform-origin: 3% 0;
transform-origin: 3% 0;}
Und sofort, wenn die style.css oder die Divi Theme-Optionen gespeichert sind, erscheint der gewünschte diagonale Trenner:

Falls du auf der gleichen Hompage weitere Sektionen mit diesem diagonalen Trenner versehen willst, brauchst du dort nur noch Schritt 1. und 2. durchzuführen. Ein erneutes Einfügen des CSS-Codes ist nicht mehr nötig.
PS: Nochmal die Erinnerung, dass das Divi Theme mittlerweile vielfältige Einstellungen für ansprechende Übergänge integriert hat.

0 Kommentare