Das Divi Theme bietet mit der Funktion „Divi Quick Sites“ die Möglichkeit in nur wenigen Minuten ganze Websites mit mehreren Unterseiten zu erstellen. Diese sind passend zu ihrem Einsatzzweck ausgerichtet wie z.B. Websites für Restaurants, Business Coaches, Fotografen, etc. und beinhalten einen einheitlichen Designstil.
Im Grunde der Traum eines jeden, der schnell ohne großen Aufwand eine neue Website erstellen will. Ein paar Klicks und die Website ist fertig. Ganz so schön ist die neue Welt aber (noch) nicht. Dazu später mehr.
Ich stelle dir hier die Divi Quick Sites Funktion detailliert vor, nehme dich an die Hand, falls du diese nutzen willst und ordne den Sinn und Nutzen dieser Funktion für dich ein.
Inhaltsverzeichnis
- 1 Starter Sites vs Divi AI
- 2 Divi Starter Sites
- 3 Divi AI: Ergebnisse & Einschätzung
- 4 Divi Quick Sites: Best Practice
- 5 Anleitung: Divi Quick Sites
- 6 I. Divi Starter Sites nutzen
- 7 II. Websiteerstellung mittels Divi AI
- 8 Ergänzen mit Divi Section oder Site Generation
- 9 Noch nicht ganz fertig: Weitere Arbeiten
- 10 Fazit Divi Quick Sites
Starter Sites vs Divi AI
Etwas verwirrend: hinter „Divi Quick Sites“ verbergen sich zwei verschiedene Wege zu einer kompletten Website zu kommen:
- Starter Sites: Zum einen kann man aus einer regelmäßig erweiterten Reihe an vorgefertigten sogenannten „Starter Sites“ auswählen.
- Divi AI: Zum anderen die komplette Seitenerstellung mittels künstlicher Intelligenz (Divi AI) nutzen.
Divi Starter Sites
Mit den Divi Starter Sites stehen – ähnlich wie in der Divi Layout Bibliothek – vorgefertigte Websitevorlagen für typische Anwendungsfälle wie Fotograf, Rechtsanwalt, Hochzeit, Restaurant, etc. zur Verfügung, die per Klick installiert werden können.

Der Unterschied zur lange bestehenden Divi Layoutbibliothek ist, dass es sich nicht nur um mehrere Einzelseiten im gleichen Layoutstil handelt, sondern wirklich um eine komplette Website mit passendem Header und Footer.
Nach der Installation stehen einem nicht nur 4-5 passende Unterseiten wie „Über mich“ oder „Kontakt“ zur Verfügung, sondern im Divi Theme Builder sind auch passende Templates für Seiten, Blogartikel, Archive, Suchergebnisse oder 404-Fehlerseiten hinterlegt.
Das musste man vorher bei Nutzung der Layoutbibliothek alles selbst einrichten und auch für den Rest der Seite die passende Schrift und Farben etc. einstellen.
Grob gesagt: Die Starter Sites beinhalten das, was man sich schon lange für die Layoutbibliothek gewünscht hat.
Es wurden zwar auch früher immer wieder zusätzliche Downloads für einige der Layouts in der Layoutbibliothek angeboten, wie passende Header und Footer oder andere entsprechende Ergänzungen. Aber zum einen nicht immer und zum anderen musste man diese erst mühsam im Elegant Themes Blog finden und dann manuell herunterladen und installieren.
Nach meinen Tests im Oktober 2024, denke ich werden die „Starter Sites“ in vielen Fällen hilfreicher sein als die reine Erstellung über Divi AI. Das liegt daran, dass die Ergebnisse der Erstellung mittels reiner künstlicher Intelligenz meiner Meinung nach bisher zu wünschen übrig lassen.
Divi AI: Ergebnisse & Einschätzung
Während ich die Ergebnisse der vorgefertigten Starterseits durchweg recht gut und akzeptabel finde, sind die Ergebnisse der mit Hilfe von Divi AI erzeugten Websites doch sehr einfach gehalten und überzeugen mich meist qualitativ (noch) nicht.
Beispiele Startseite
Hier einige Beispiele für Websites, die komplett mittels Divi AI erstellt wurden:
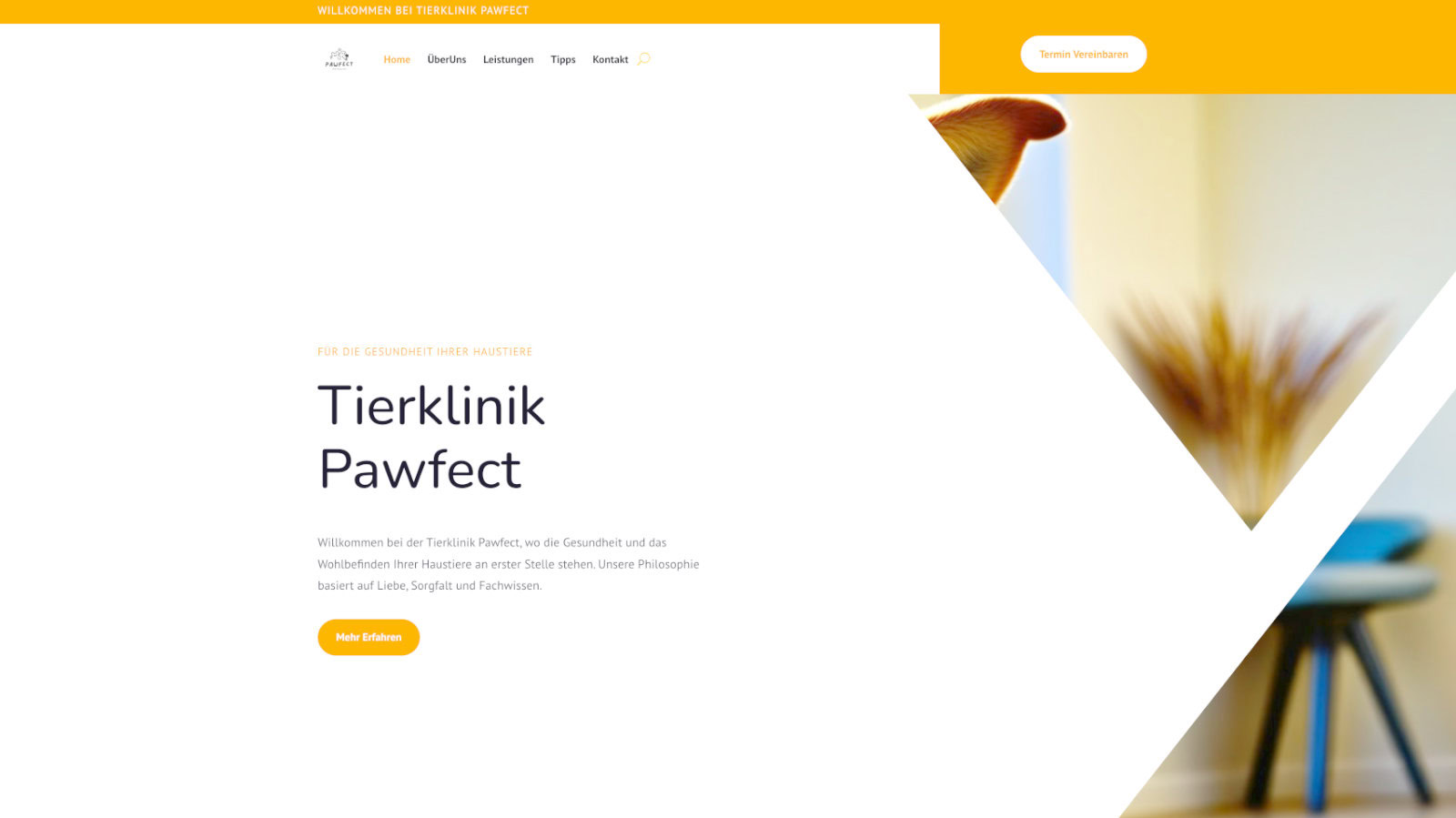
Tierklink

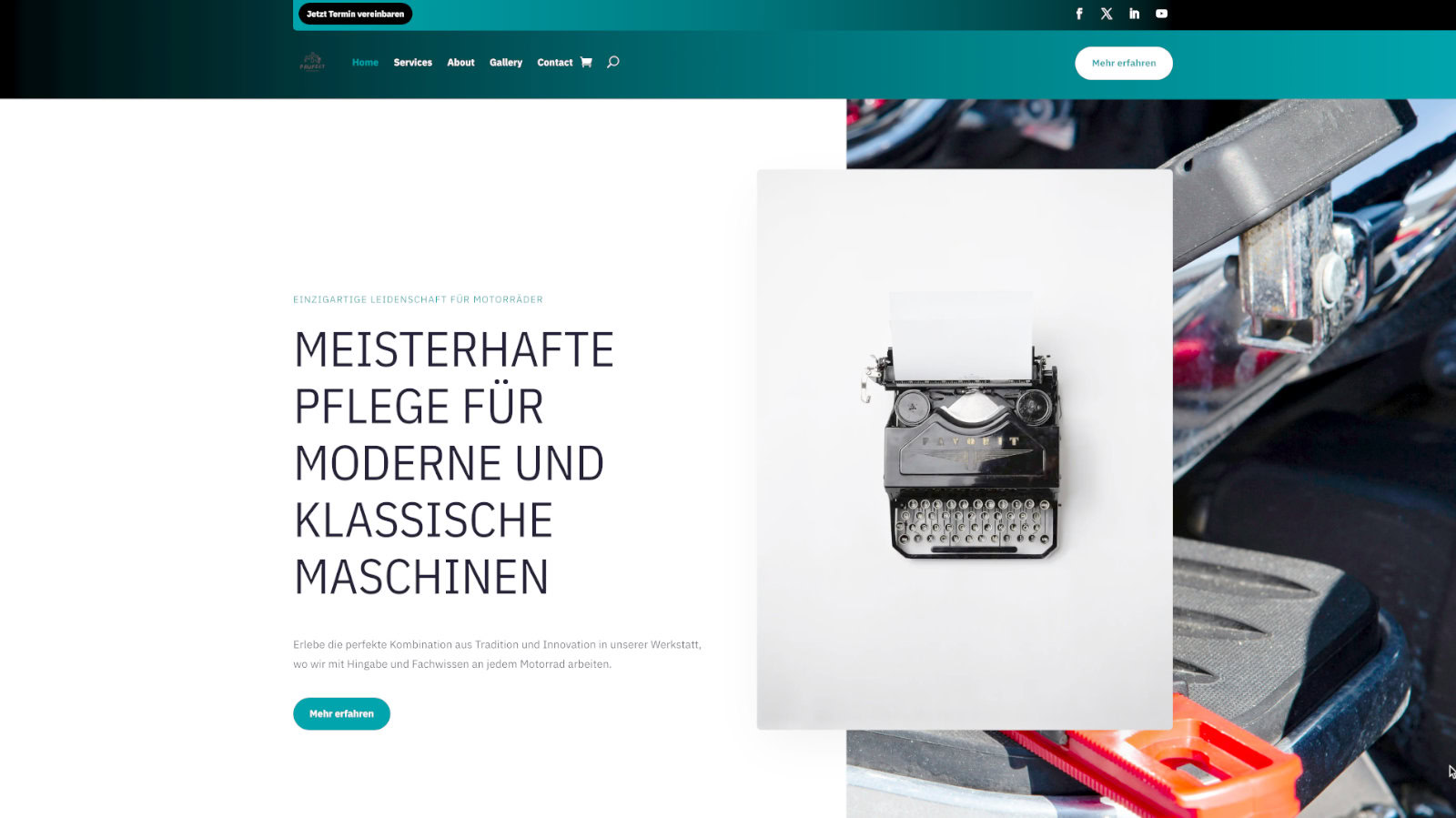
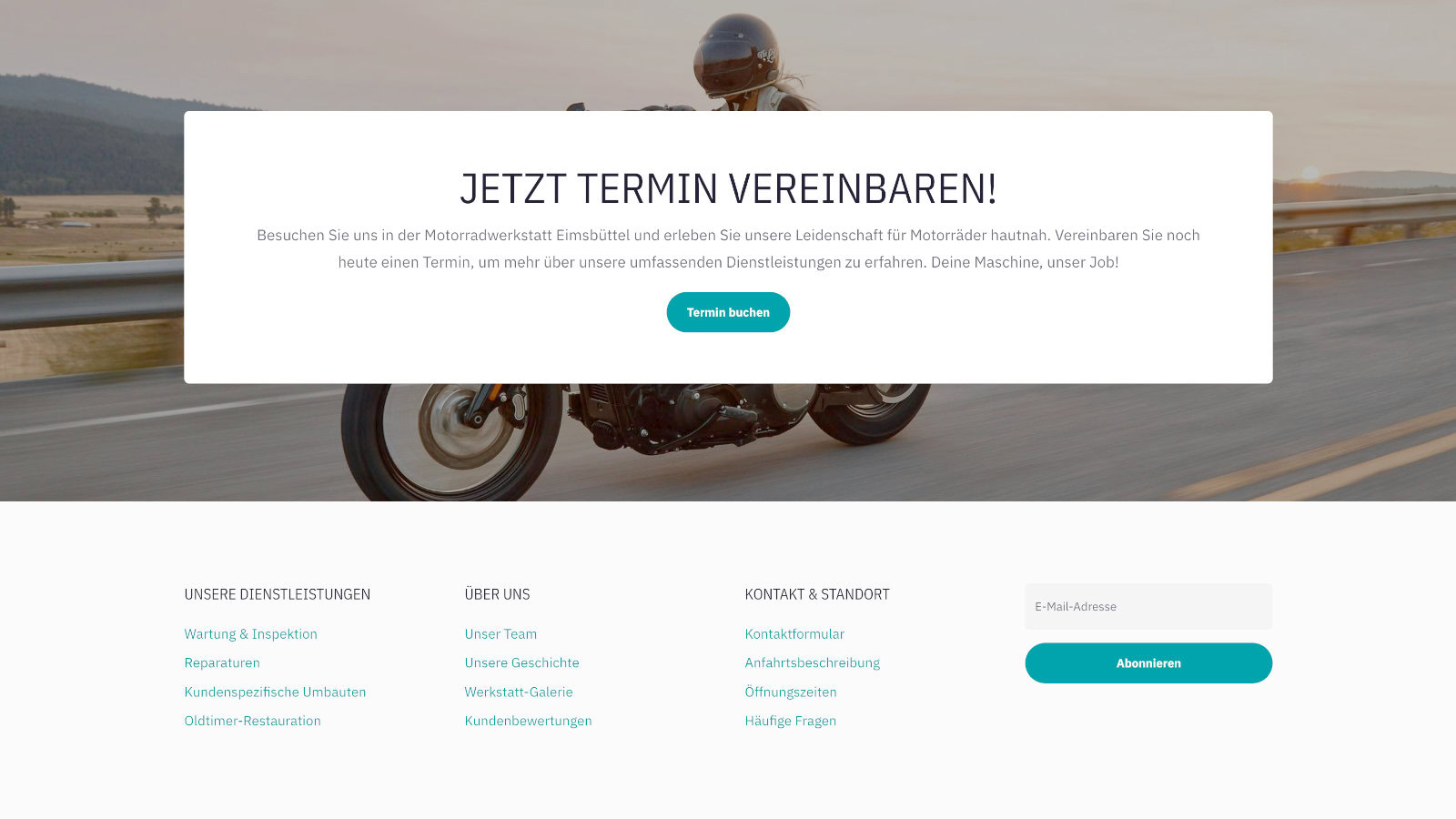
Motorradwerkstatt:

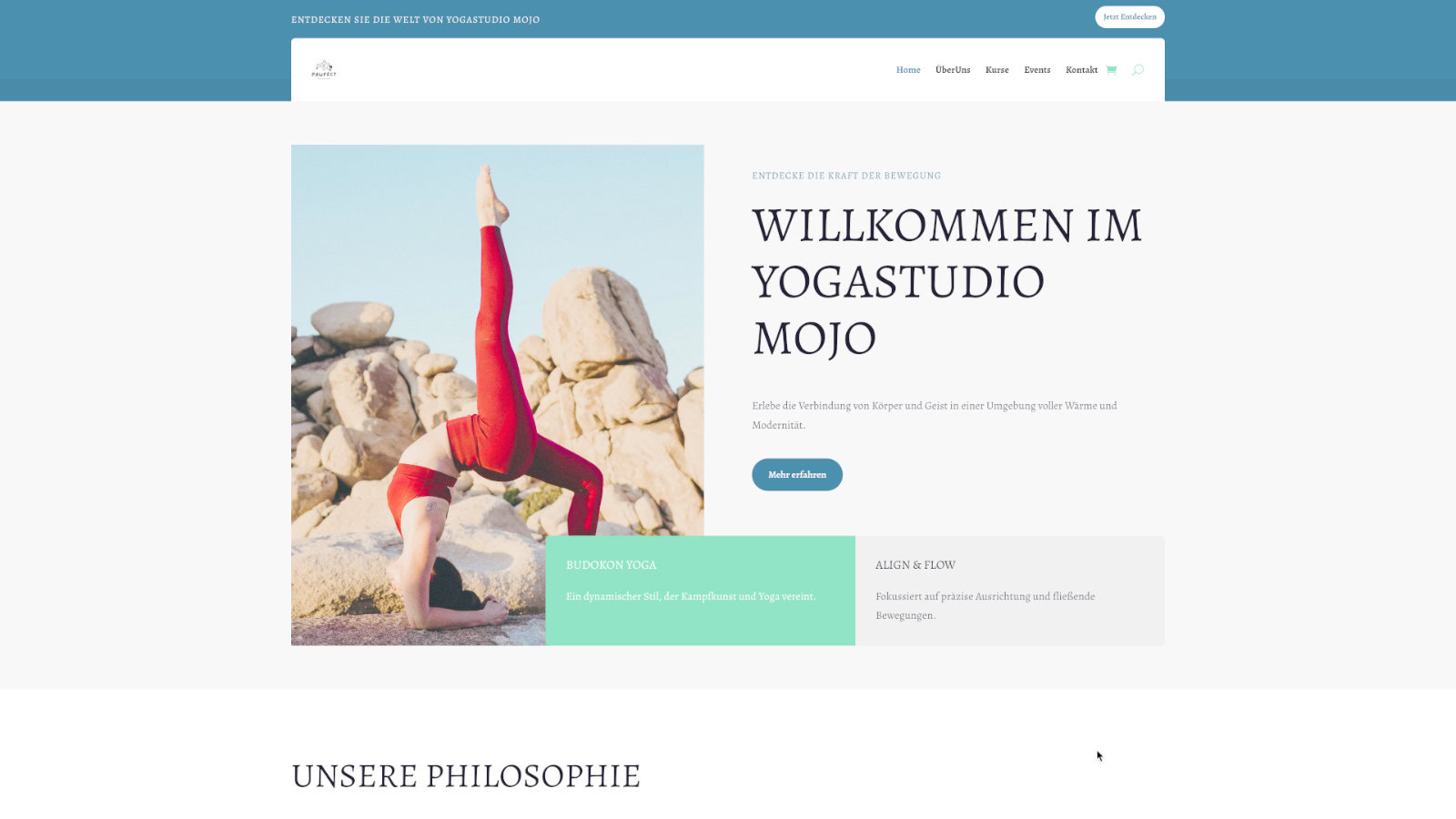
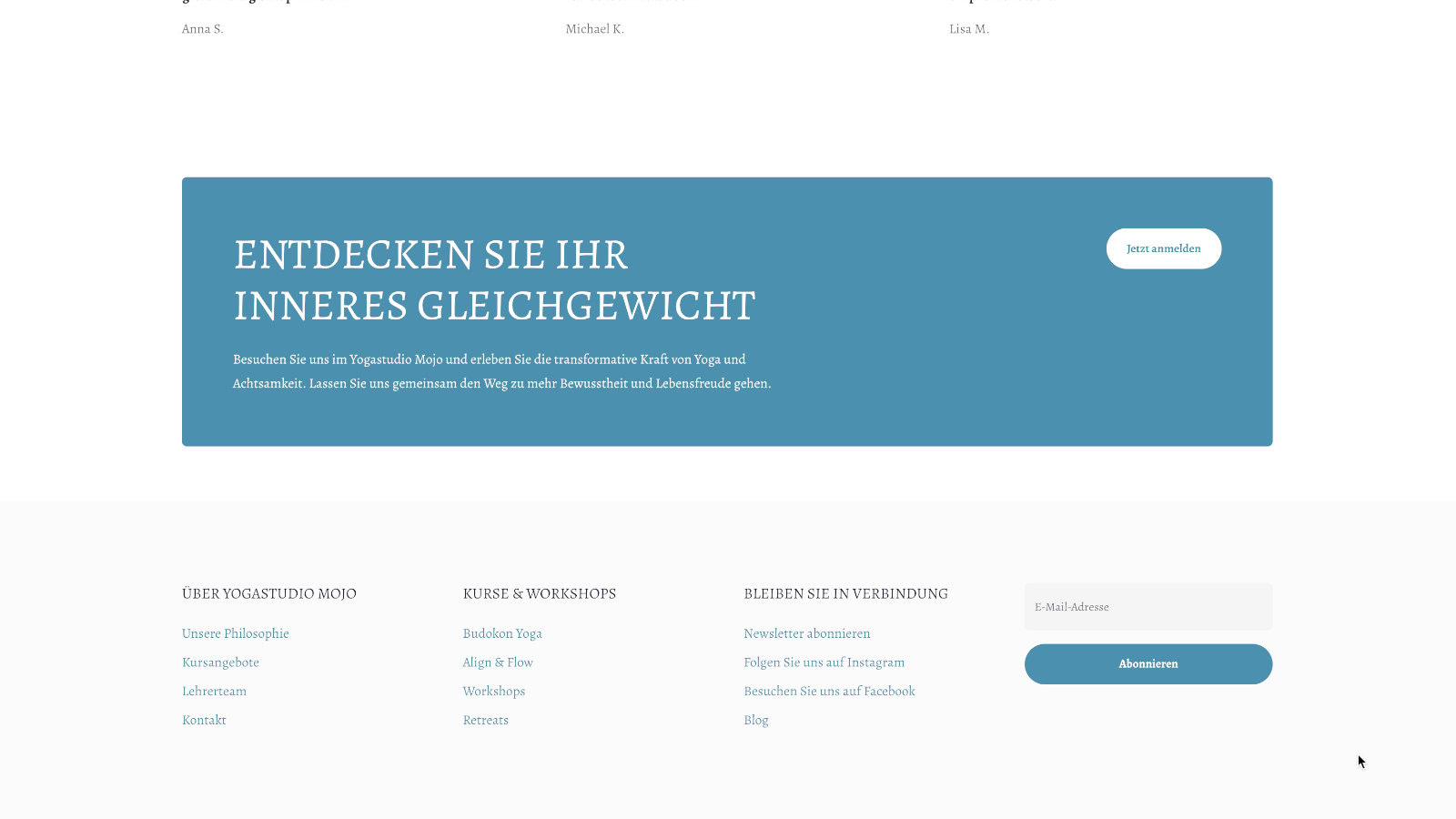
Yogastudio:

Grundsätzlich sind die Ergebnisse zwar ganz OK, aber auch nicht mehr. Relativ gut erscheint mir die Auswahl an Farben und die Kombination von Schriftarten. Aber fast immer schleichen sich ein paar Probleme mit ein.
Problembereiche
Zu kleine Schriftart
Sowohl die Schriftgröße im Hauptmenü, aber auch teilweise die für Fließtext wurde bei meinen mehrfachen Divi AI Tests oft sehr klein gewählt (Schrift in 14px Größe).
Unpassende Bilder
Sowohl bei den AI generierten Bildern als auch bei der automatischen Auswahl an Unsplash Bildern, kann es zu unpassenden Ergebnissen kommen.
Weiter oben kannst du das z.B. bei der Motorradwerkstatt sehen, bei der prominent oben das Bild einer Schreibmaschine eingesetzt wurde. Vermutlich weil ich in der Beschreibung etwas davon geschrieben habe, dass sich die Werkstatt auch gerne um „ältere Maschinen kümmert“.
Es werden auch gerne mal Bilder von Männern zu Frauennamen ausgegeben.
Letztendlich sehe ich das aber auch nicht als sehr problematisch, denn in der Regel will man sowieso die eigenen Fotos hochladen.
Merkwürdige Designentscheidungen
Wie bei dem Beispiel der Tierklinik weiter oben, wo die AI sich entschieden hat ein Überlagerung des Bildes zu nutzen, die vermutlich modern wirken soll. Aber dadurch wird das dahinterliegende Bild eines Kätzchens fast vollständig verdeckt.
Aufbau Header & Footer (fast) immer gleich
Header und Footer der mit Divi AI erstellten Websites scheint fast immer auf die gleiche oder zumindest sehr ähnliche Art aufgebaut zu sein.
Die Header kannst du dir weiter oben in den Screenshots ansehen. Beispiele für den Footer findest du hier.
Footer Motorradwerkstatt:

Footer Yogastudio:

Dazu wundert mich, dass selbst die Links im Footer, die eigentlich auf bestehende Seiten führen sollten wie „Über Uns“ oder „Kontakt“ nicht verlinkt sind. Du musst alle Links selbst nachträglich setzen. Weiter unten findest du eine ausführliche Liste, der Punkte, die du nach der Erstellung der Website mittels Divi Quick Sites unbedingt nochmal überprüfen und nacharbeiten solltest.
Divi Quick Sites: Best Practice
Um Divi Quick Sites effektiv zu nutzen, würde ich aktuell folgendermaßen Vorgehen:
Divi AI Ergebnisse testen
Ich würde zum Start ein paar Divi AI Varianten erstellen lassen und prüfen, ob mir das Ergebnis gut passt. Das kann ja sein bzw. kann sich die Divi AI Funktionalität auch schnell weiter entwickeln, so dass meine Kritik mittlerweile gar nicht mehr zutrifft.
Starter Site oder Layoutbibliothek
Dann würde zunächst prüfen, ob eine der Starter Sites zu meinem Anwendungszweck passt und ob deren Design mir gefällt, denn die Starter Sites haben ein solideres und durchdachteres Design als meine bisherigen Divi AI Ergebnisse.
Alternativ würde ich nach passenden Layouts in der Layoutbibliothek suchen – auch wenn du dann meist einen eigenen Header und Footer erstellen musst.
Divi AI Section Generation
Alles was mir dann noch fehlt, würde ich entweder per Divi AI Section Generation für Sektionen oder per Divi AI Page Creation für ganze Seiten erstellen lassen. Diese fügen sich bei entsprechender Einstellung relativ gut ins bestehende Design der Website ein.
Für alle diese Vorgehensweisen, findest du im Folgenden die passenden Schritt-für-Schritt Anleitungen.
Anleitung: Divi Quick Sites
Es folgt eine detaillierte Anleitung zur Nutzung von Divi Quick Sites. Da es zwei Vorgehensmöglichkeiten gibt, habe ich dir für beide Varianten jeweils eine eigene Schritt für Schritt Anleitung erstellt:
- Starter Sites: Du nutzt einfach eine der Starter Sites als Vorlage für deine neue Website.
- Divi AI: Du lässt deine neue Website komplett von der Divi AI erstellen.
- Divi AI Section/Site Generation: Schnelles Ergänzen der Inhalte mit weiteren Sektionen oder Unterseiten.
I. Divi Starter Sites nutzen
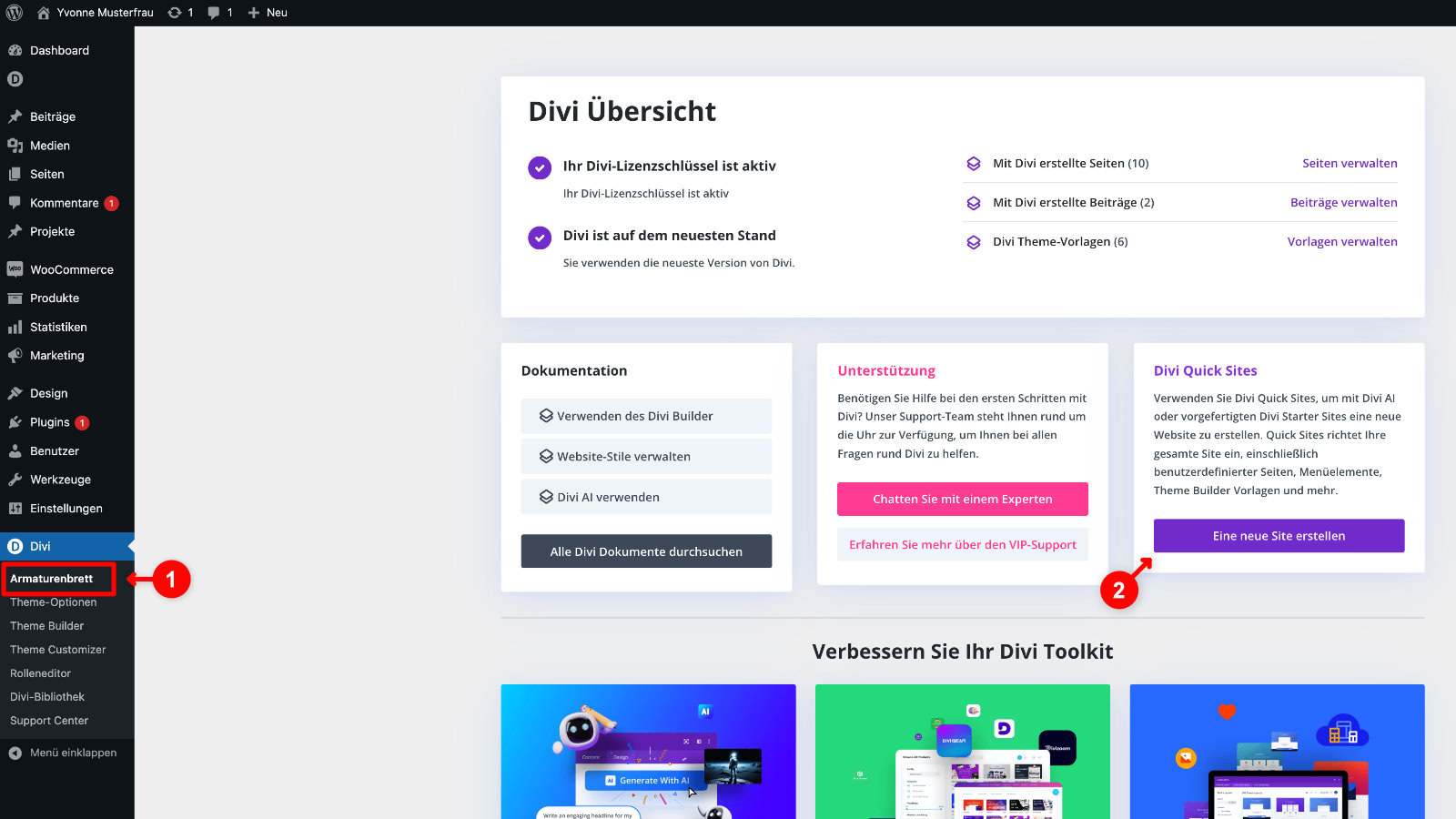
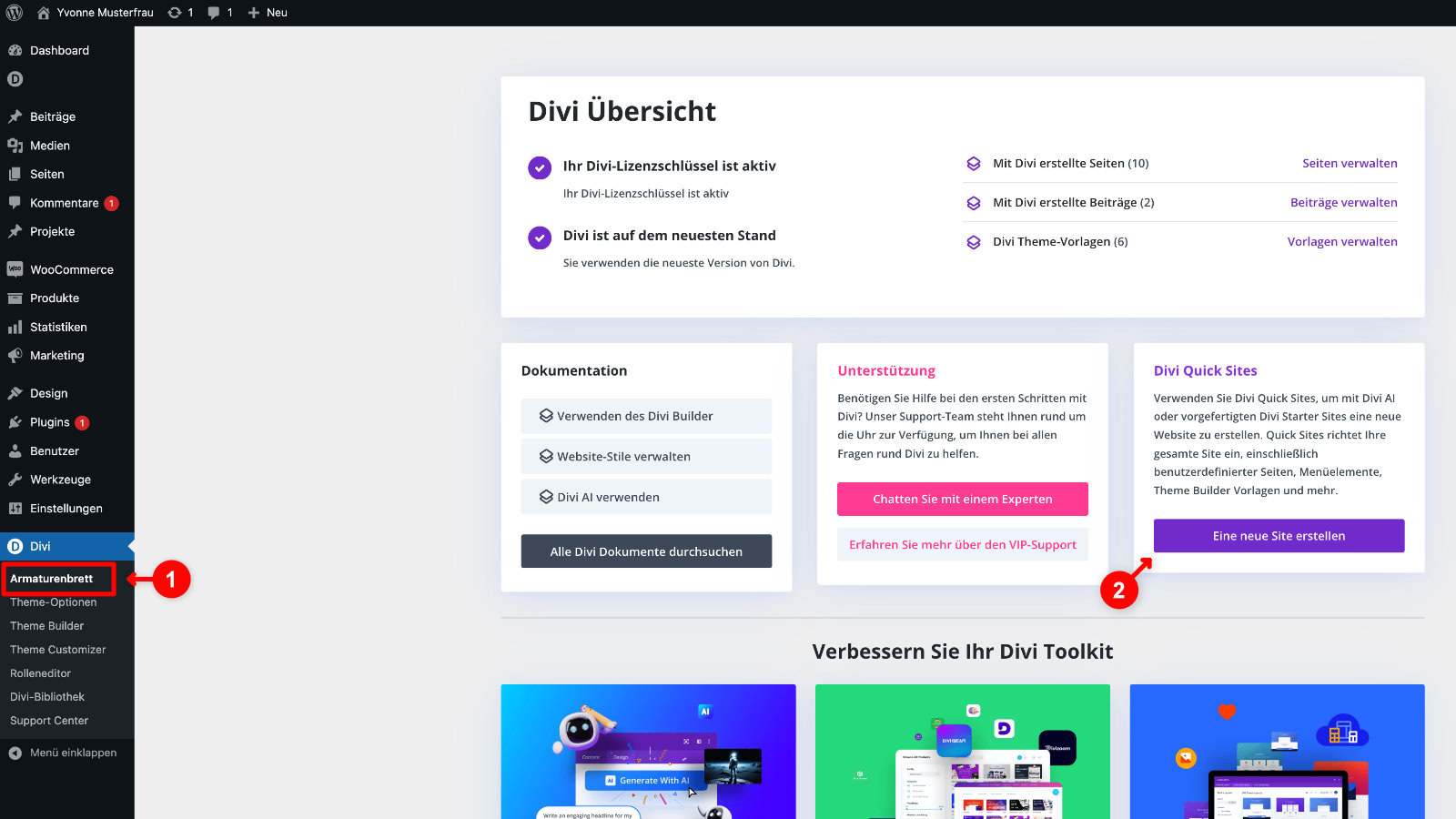
Zunächst gehst du im WordPress Admin auf Divi > Armaturenbrett (1). Dort wähle du unter „Divi Quick Sites“ den Button „Eine neue Site erstellen“ (2):

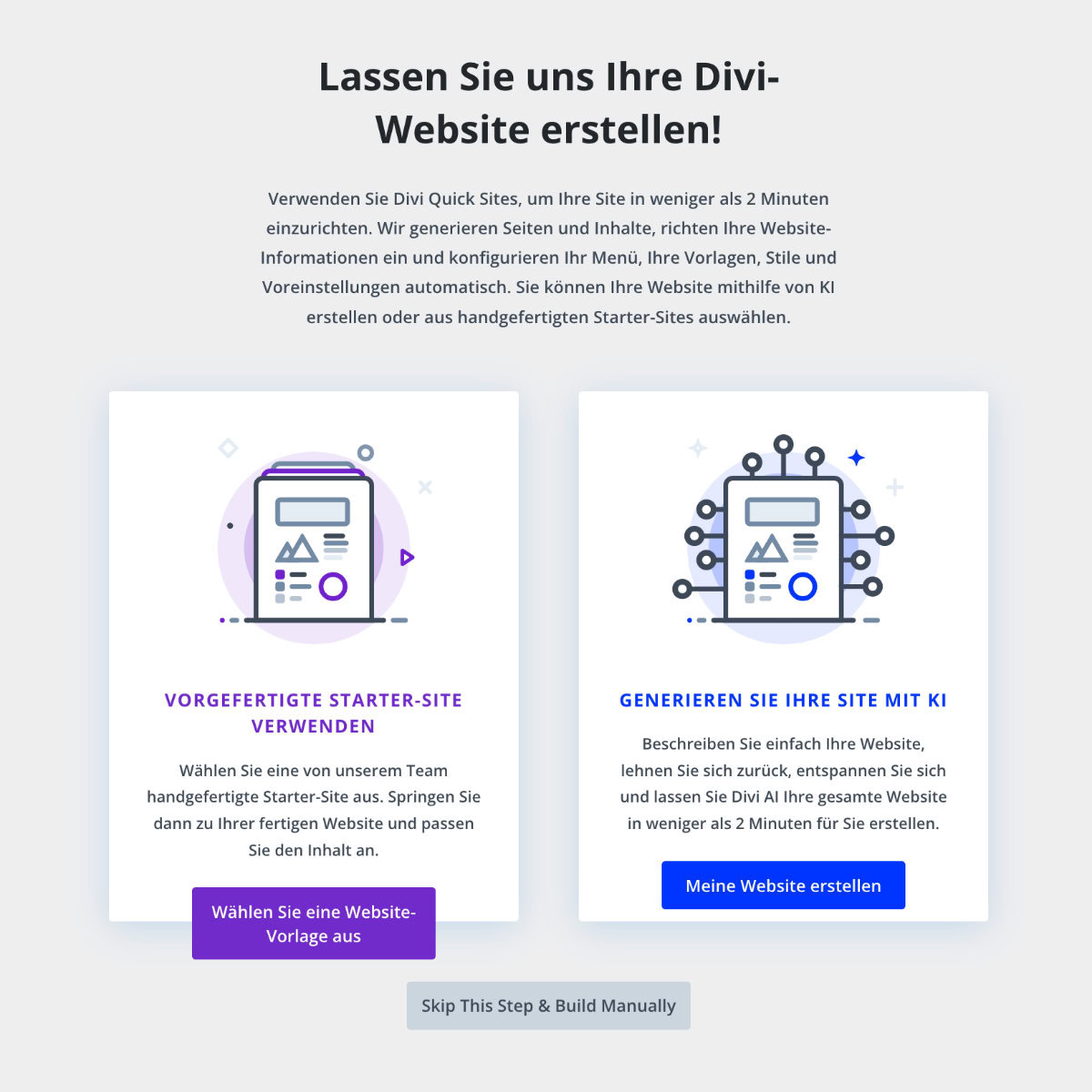
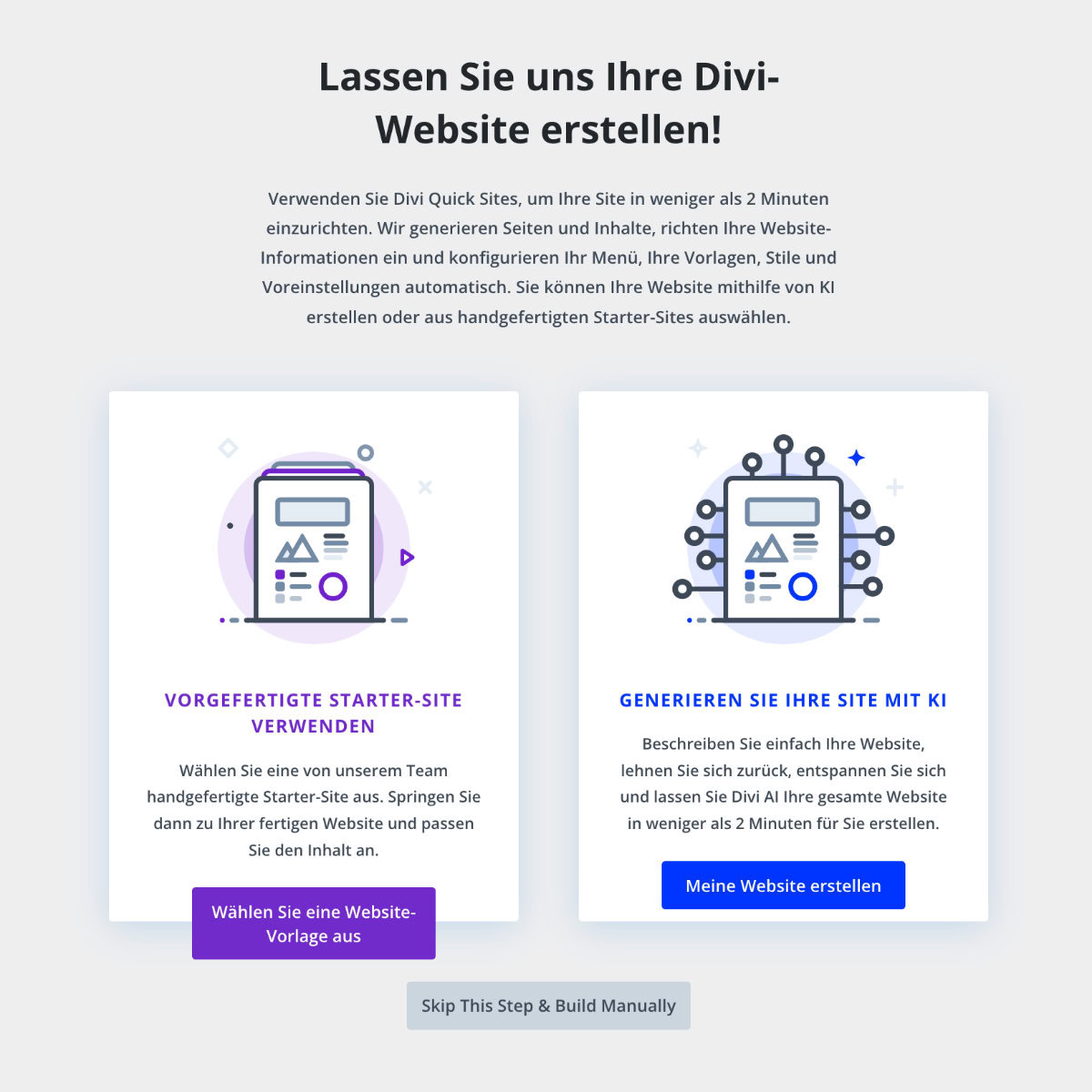
Für die Auswahl einer vorgefertigten Starter Site, klickst du unter der Überschrift „Vorgefertigte Starter Site verwenden“ auf den darunter liegenden Button „Wählen Sie eine Website-Vorlage aus“:

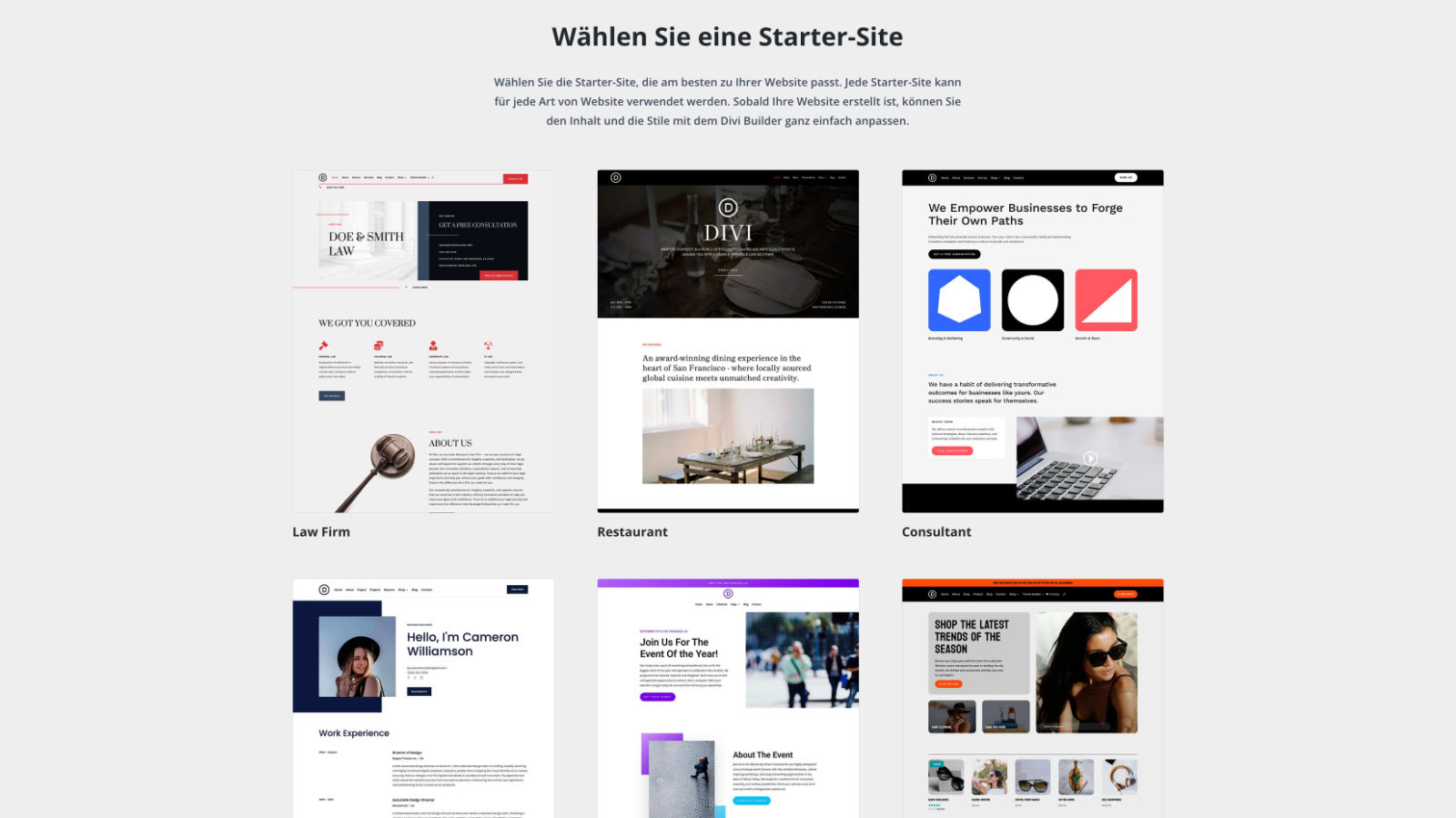
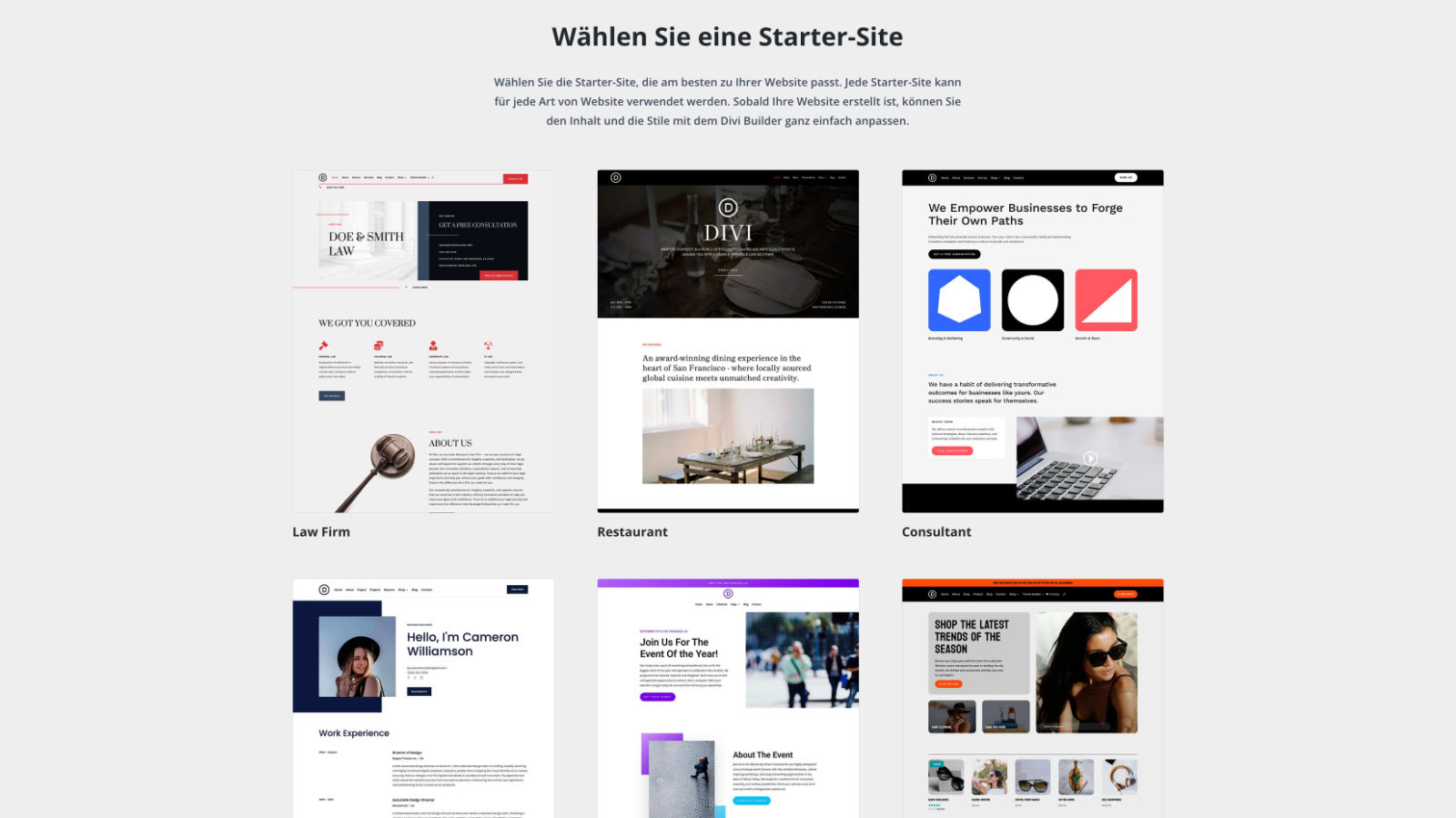
So gelangst du auf die Übersichtsseite „Wählen Sie eine Starter-Site“:

Hier werden alle aktuell verfügbaren Starter Sites dargestellt. Zur Veröffentlichung dieses Artikels gibt es bereits 22 verschiedene Starter Sites, die leider nur in englischer Sprache relativ eindeutig benannt sind: von Bistro über Consultant bis zu Photographer ist das Angebot relativ breit gefächert.
Hinzu kommt, dass Elegant Themes fast jede Woche eine neue Starter Site Vorlage hinzufügt, so dass die Auswahl immer größer wird.
Fährt man mit der Maus über die Vorschaubilder, erscheinen zwei Optionen zur Auswahl:
- Beginnen mit …: Damit wählst du die Vorlage als Grundlage für deine Website aus.
- Vorschau …: Hier gelangst du in einen Vorschaumodus, in dem du dir die Start- und Unterseiten der Startersite als Bilder anzeigen lassen kannst, um einen besseren Eindruck zu bekommen.
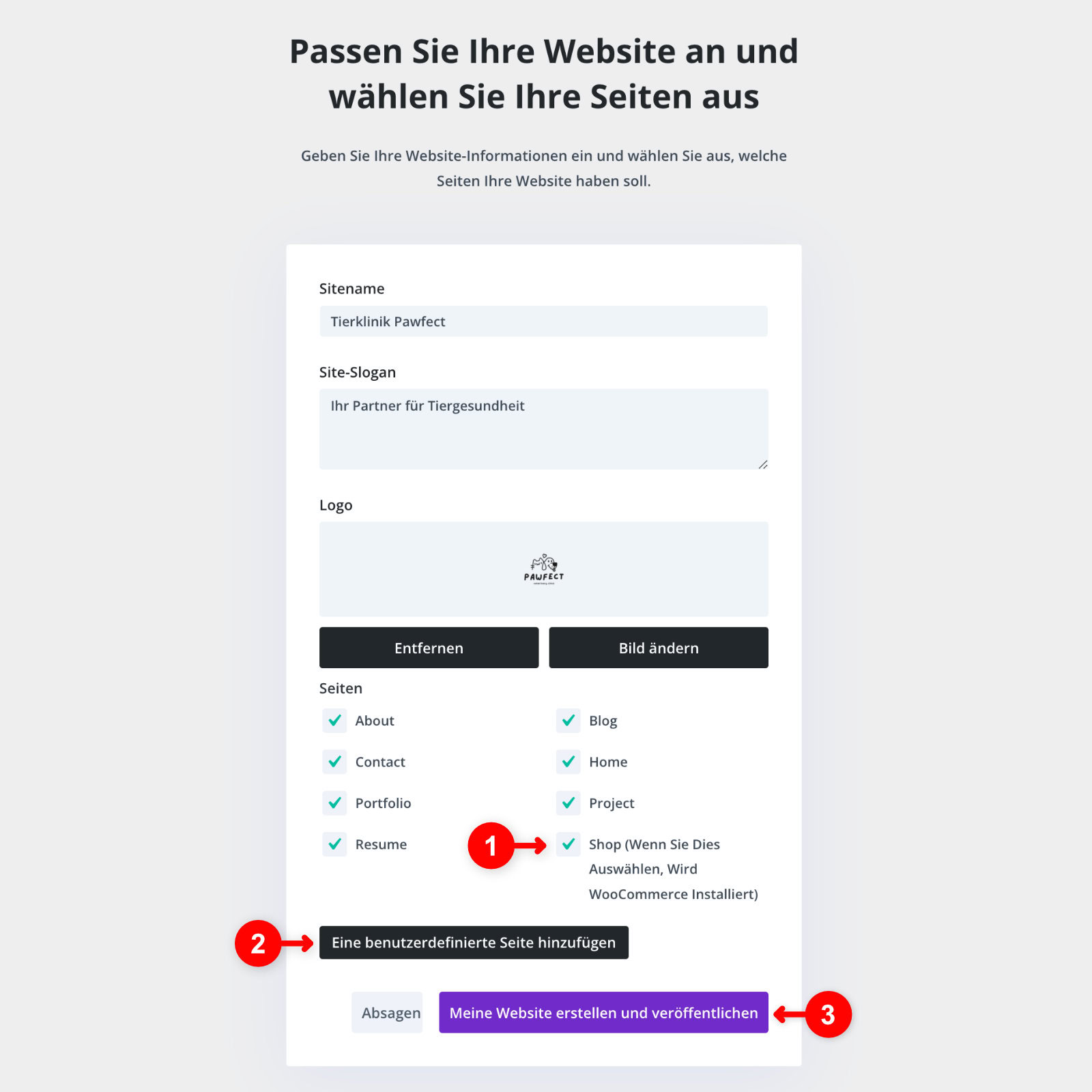
Sobald du die Vorlage deiner Wahl über den „Beginnen mit …“ Button ausgewählt hast, gelangst du – bevor es losgeht – zu dem Formular: „Passen Sie Ihre Website an und wählen Sie Ihre Seiten aus“.
Vorgaben anpassen & auswählen

Meist sind folgende Punkte bereits in der WordPress Administration eingestellt und deshalb auch folgende Felder des Formulars bereits ausgefüllt:
- Der Name der Website (Sitename),
- der Untertitel der Website (Site-Slogan) und
- das Logo der Website (Bild).
Wenn du willst, kannst du diese Punkte aber auch anpassen.
Darunter wählst du die Seiten aus, die Divi erstellen soll (zunächst sind alle vorausgewählt). Prüfe in jedem Fall die immer auch vorhandene „Shop“ Seite (1). Denn wenn diese angehakt bleibt, wird automatisch nicht nur eine Shopseite angelegt, sondern auch das WordPress WooCommerce Shop Plugin installiert.
Info: Das solltest du wirklich nur dann auswählen, wenn du vor hast einen Online Shop zu betreiben. Wenn das der Fall ist, setze dich aber auch unbedingt noch mit den deutschen Rahmenbedingungen für Online Shops auseinander. In der Regel benötigst du noch Zusatzplugins für WooCommerce wie z.B: Germanized oder German Market, um den Shop für Deutschland rechtssicher zu gestalten.
Ganz unten hast du die Möglichkeit über „Eine benutzerdefinierte Seite hinzufügen“ (2) weitere eigene Seiten hinzufügen zu lassen. Nach der Erstellung der Starterseite, finden sich diese Seiten dann auch im Menü wieder, beinhalten aber nur die von dir ausgewählte Überschrift und etwas sogenannten Blindtext. Du kannst aber auch problemlos nach dem Erstellen der Starter Site eigene Seiten hinzufügen.
Wenn du alles passend eingetragen und ausgewählt hast, klickst du unten auf „Meine Website erstellen und veröffentlichen“ (3).
Der restliche Weg ist der gleiche wie bei einer Erstellung über Divi AI, deshalb lese einfach weiter unten ab Fertige Website im Überblick weiter.
II. Websiteerstellung mittels Divi AI
Um mit der Websiteerstellung mittels Divi AI zu starten, musst du entweder noch genügend Testtokens in deinem Account zur Verfügung haben oder Divi AI auf der Elegant Themes Website hinzubuchen.
Wenn diese Voraussetzung erfüllt ist, dann gehst du im WordPress Admin auf Divi > Armaturenbrett (1):

Dort wähle du unter „Divi Quick Sites“ den Button „Eine neue Site erstellen“ (2):

Jetzt klickst du unter „Generieren Sie Ihre Site mit KI“ auf den darunterliegenden Button „Meine Website erstellen“ und gelangst so zu dem Formular „Erzählen Sie uns von Ihrer Website“.
Divi AI Prompt erstellen
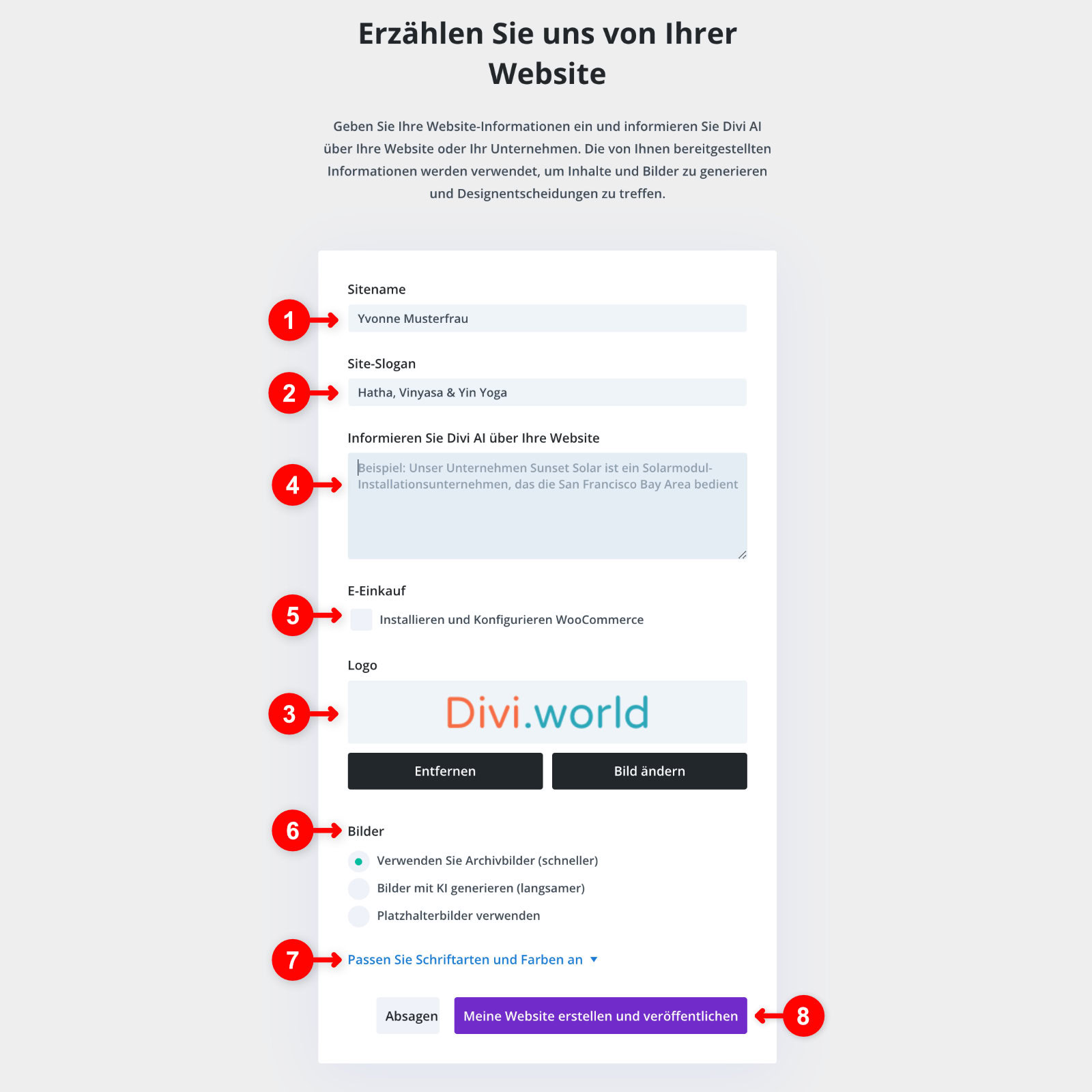
Wenn man einer künstlichen Intelligenz einen Befehl bzw. Auftrag gibt, nennt sich das „Prompt“. Für Divi AI gibt es mit dem Formular „„Erzählen Sie uns von Ihrer Website“ eine maßgeschneiderte Abfrage der wichtigen Informationen aus denen Divi dann im Hintergrund den eigentlichen Auftrag (Prompt) für die Erstellung der Website generiert. Deshalb ist es wichtig an dieser Stelle die bestmöglichen Informationen bereitzustellen.

Soweit bereits gesetzt sind hier folgende Felder bereits ausgefüllt:
- Der Name der Website/Sitename (1),
- der Untertitel der Website/Site-Slogan (3) und
- das Logo der Website (3).
Wenn du willst, kannst du diese Punkte auch anpassen. Dann geht es zum wichtigsten Feld „Informieren Sie Divi AI über Ihre Website“ (4).
Versuche hier so genau wie möglich zu beschreiben wer du bzw. dein Kunde ist, was du machst und was du erreichen willst. Hier können auch Designvorstellungen mit eingetragen werden, wie z.B. „Verwende bitte warme Farben“.
Es gibt noch die E-Einkauf Checkbox (5) über die man, falls noch nicht vorhanden, WooCommerce, das kostenfreie Online Shop Plugin für WordPress, installieren lassen kann.
Dann muss man nur noch ausgewählt werden wie mit Bildern umgegangen werden soll (6):
- Verwenden Sie Archivbilder (schneller): Hier sucht sich Divi AI einfach passende Bilder aus dem Unsplash Katalog mit kostenlosen Stockfotos aus. Da hier keine KI Bilder aufwändig generiert werden müssen, geht das natürlich schneller als Variante 2. Achtung: Die Bilder von Unsplash werden mit Links wie https://images.unsplash.com/photo-150232377[…] direkt verlinkt und nicht in die Mediathek aufgenommen.
- Bilder mit KI generieren (langsamer): Hier lässt Divi für jedes Bild ein eigenes KI Bild generieren. Das dauert zwar länger, stellt dafür sicher, dass man keine der auf unzähligen Websites bereits verwendeten Unsplash Bilder zeigt. Andererseits trifft auf die generierten Bilder die derzeit noch gültigen Kritikpunkte zu. Aber in den meisten Fällen wird man die Bilder sowieso mit eigenen Fotos ersetzen, so dass man die KI Bilder als Platzhalter nutzten kann. Oder falls man doch passende Bilder generiert bekommt, kann man die auch problemlos verwenden. Ansonsten kann man auch gleich Option 3 wählen.
- Platzhalterbilder verwenden: Hier verwendet Divi einfach Boxen in verschiedenen Grautönen als Platzhalter für die später hinzuzufügenden eigenen Bilder. Diese Variante geht natürlich am schnellsten.
Ich habe überwiegend die erste Option mit den Unsplash Bildern verwendet. Das geht relativ schnell und ich finde es leichter eine Idee von dem Layout zu bekommen, wenn das nicht mit grauen Kästen durchsetzt ist. Außerdem passen die Bilder manchmal auch richtig gut.
Schriftarten und Farben anpassen
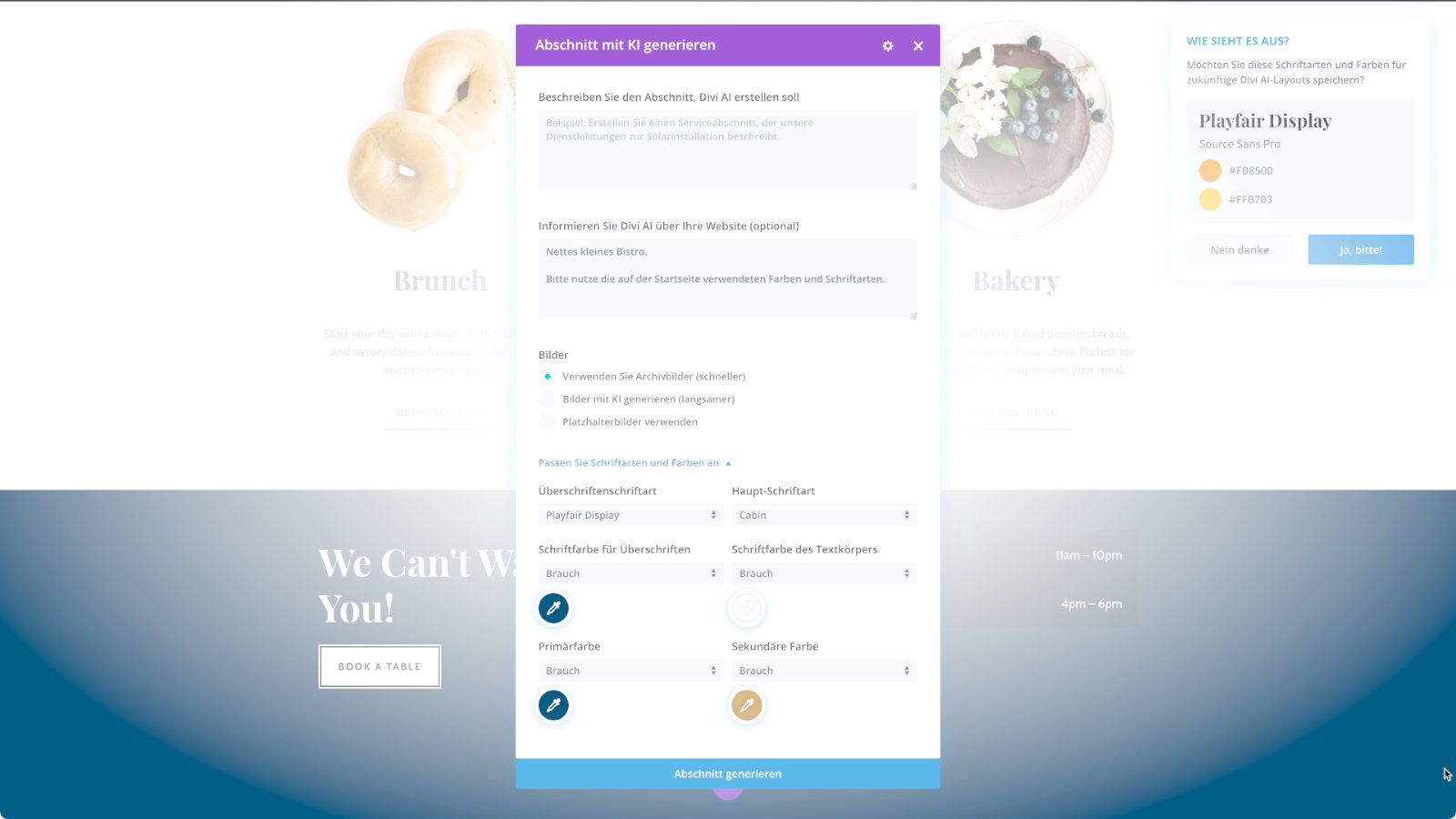
Am Ende des Formulars gibt es noch die Option „Passen Sie Schriftarten und Farben an“ (7) zum Ausklappen. Dahinter verbirgt sich die Möglichkeit folgendes vorzugeben:
- Überschriftenschriftart: Welche Schriftart sollen die Überschriften haben
- Haupt-Schriftart: Welche Schriftart soll für Fließtext verwendet werden.
- Schriftfarbe für Überschriften
- Schriftfarbe des Textkörpers
- Primärfarbe
- Sekundäre Farbe
Häufig haben Firmen und Organisationen schon so etwas wie eine Branding. D.h. es gibt bereits ein Logo, Vorgaben zu Schriftarten und Farben, die in der Außendarstellung des Unternehmens verwendet werden sollen. Dann kann es sinnvoll sein, diese hier vorzugeben.
Während man bei den Schriftarten zwischen „Lassen Sie die KI wählen“ und allen verfügbaren Google Fonts auswählen kann (sofern man diese nicht in den Divi Theme Optionen deaktiviert hat), ist die Auswahl für Farben etwas kryptisch. Hier kann man zwischen folgenden Optionen wählen (leider gibt es bisher für einige Optionen keine Erklärung):
- Lassen Sie die KI wählen: Das sollte selbsterklärend sein.
- Divi AI Standard: Diese Option wird leider nirgends erklärt. Aber wenn man über Punkt 4. Brauch eigene Farben definiert, fragt Divi später, ob man diese Farben als Divi AI Standard abspeichern will. Dann sind diese Farben bei erneutem Aufruf des Formulars bereits voreingestellt.
- Website Standard: Auch für diese Option gibt es bisher keine Erklärung. Ich vermute dann orientiert sich Divi entweder an den bereits auf der Website verwendeten Farben oder an den in den Divi Theme Optionen gesetzten Vorgaben für Farben.
- Brauch: Hierbei handelt es sich um eine etwas eigenwillige Übersetzung des englischen Begriffes „Custom“, was in diesem Fall „Benutzerdefiniert“ bedeutet. Hier kannst du einfach eine eigene Farbe auswählen.
Divi AI arbeiten lassen
Wenn du alles eingestellt hast, klickst du den Button „Meine Website erstellen und veröffentlichen“ (8) und Divi AI beginnt mit der Arbeit. Der Prozess kann einige Minuten dauern. Währenddessen wird dir über eine kleine Animation gezeigt was Divi AI gerade tut:

Erstellte Seiten und Templates überprüfen
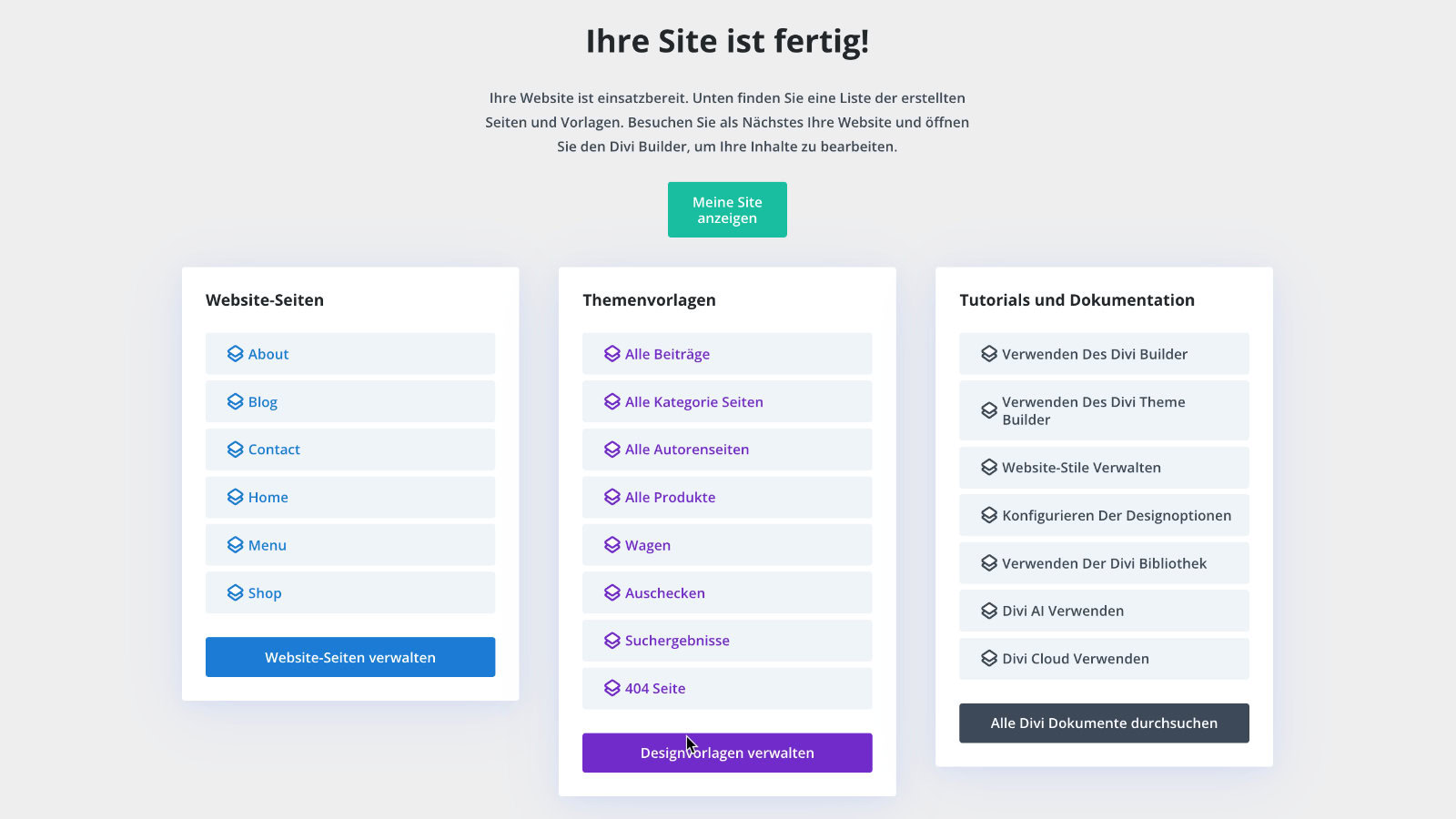
Gleichgültig, ob du nun eine Starter Site Vorlage genutzt hast oder den Weg über die Erzeugung mit Hilfe von Divi AI gegangen bist. Am Ende gelangst du zu der folgenden Übersicht deiner neuen Seite:

Unter „Website-Seiten“ sind alle erstellten Seiten aufgelistet und unter der Überschrift „Themenvorlagen“ alle erstellten Theme Builder Templates.
Wenn du mit der Maus über die Einträge der Seiten oder auch Theme Builder Templates fährst, erscheinen drei Symbole über die du die Seite löschen (Mülleimer), bearbeiten (Stiftsymbol) oder dir die Vorschau ansehen (Augensymbol) kannst.
Du musst das aber nicht an dieser Stelle erledigen, denn alle Seiten sind wie üblich auch im Admin über „Seiten“ bzw. alle Theme Builder Templates über Divi > Theme Builder zu erreichen.
Wenn du im Frontend auf die Startseite gehst, wirst du sehen, dass Divi diese und auch alle gewählten Unterseiten installiert hat inkl. passendem Header, Footer, Blogindex und mehr.
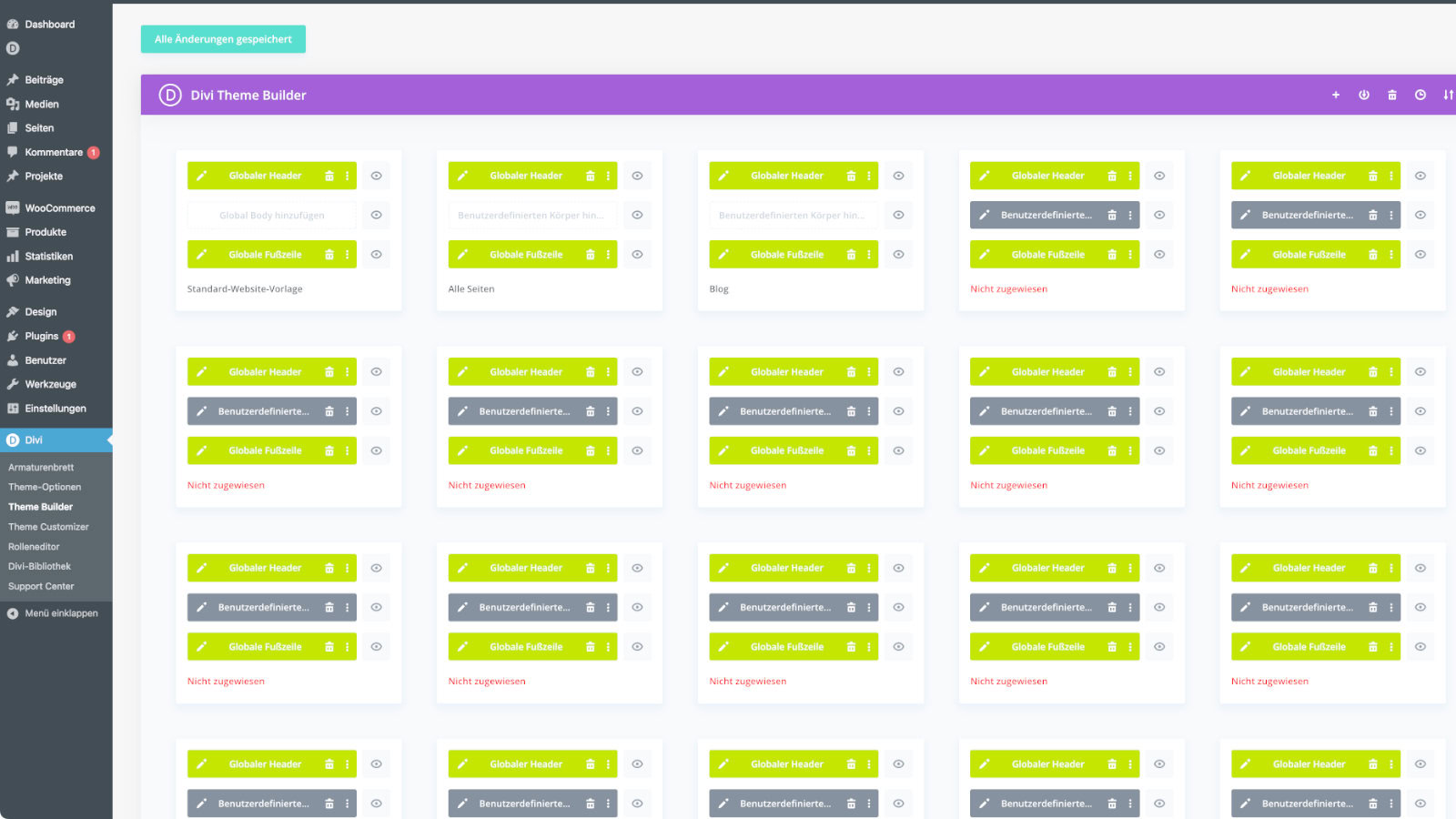
Achtung: Wenn du viel mit verschiedenen Starter Sites und Divi AI experimentierst, dann sammeln sich jede Menge Seiten und Theme Templates an, denn es werden jeweils nur neue erstellt, aber die alten nicht gelöscht. Du solltest in diesem Fall regelmäßig nicht verwendete Theme Builder Templates und Seiten löschen, sonst sieht es schnell so aus:

Alle mit „Nicht zugewiesen“ gekennzeichneten Templates sind in der Regel Überbleibsel vorher erstellter Websites. Wenn du mit der Maus über die Templates fährst erscheint oberhalb ein Mülleinmersymbol über das du das Template löschen kannst.
Ergänzen mit Divi Section oder Site Generation
Nach der Installation der gewählten Starter Site bzw. der Layouts, würde ich fehlende Sektionen oder auch ganze Seiten mit der Divi AI erstellen lassen. Dabei hilft die
Divi Section Generation
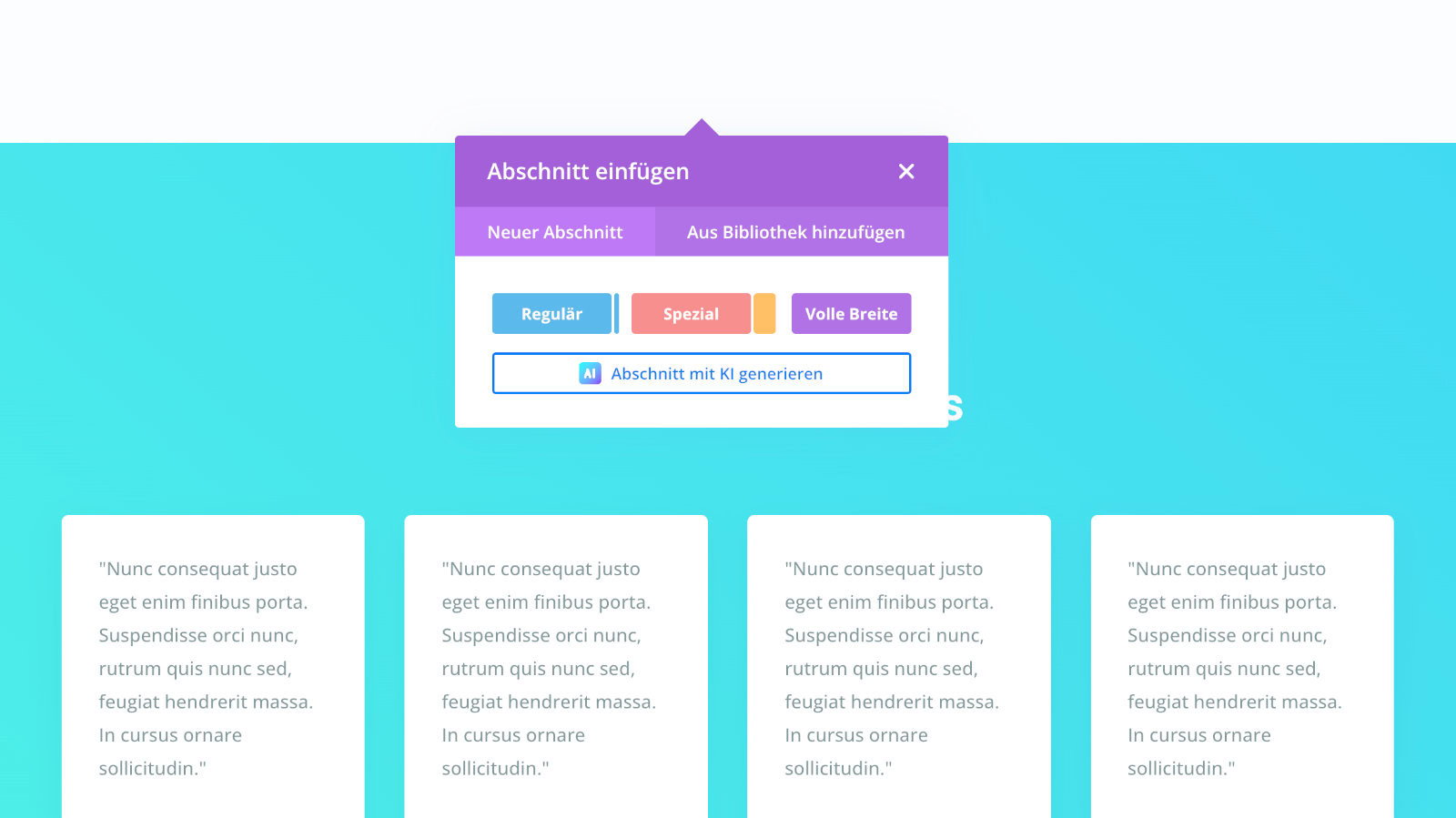
Um eine neue Sektion generieren zu lassen klickst du unter einer bestehenden Sektion auf das blaue runde Plussymbol, so dass die Auswahl „Abschnitt einfügen“ erscheint:

Hier wählst du „Abschnitt mit KI generieren“. Das daraufhin erscheinende Formular ähnelt der Abfrage, beim Generieren der kompletten Website:

Du gehst dort auch entsprechend vor.
Du solltest unbedingt die Schriftarten und Farben der von dir ausgewählten Starter Site mit angeben. So erhältst du in der Regel sehr gute zum Rest der Seite passende Ergebnisse. Die Aufforderung im Prompt, dass Divi AI die Schriftarten und Farben übernehmen soll, hat bei mir bisher nicht funktioniert.
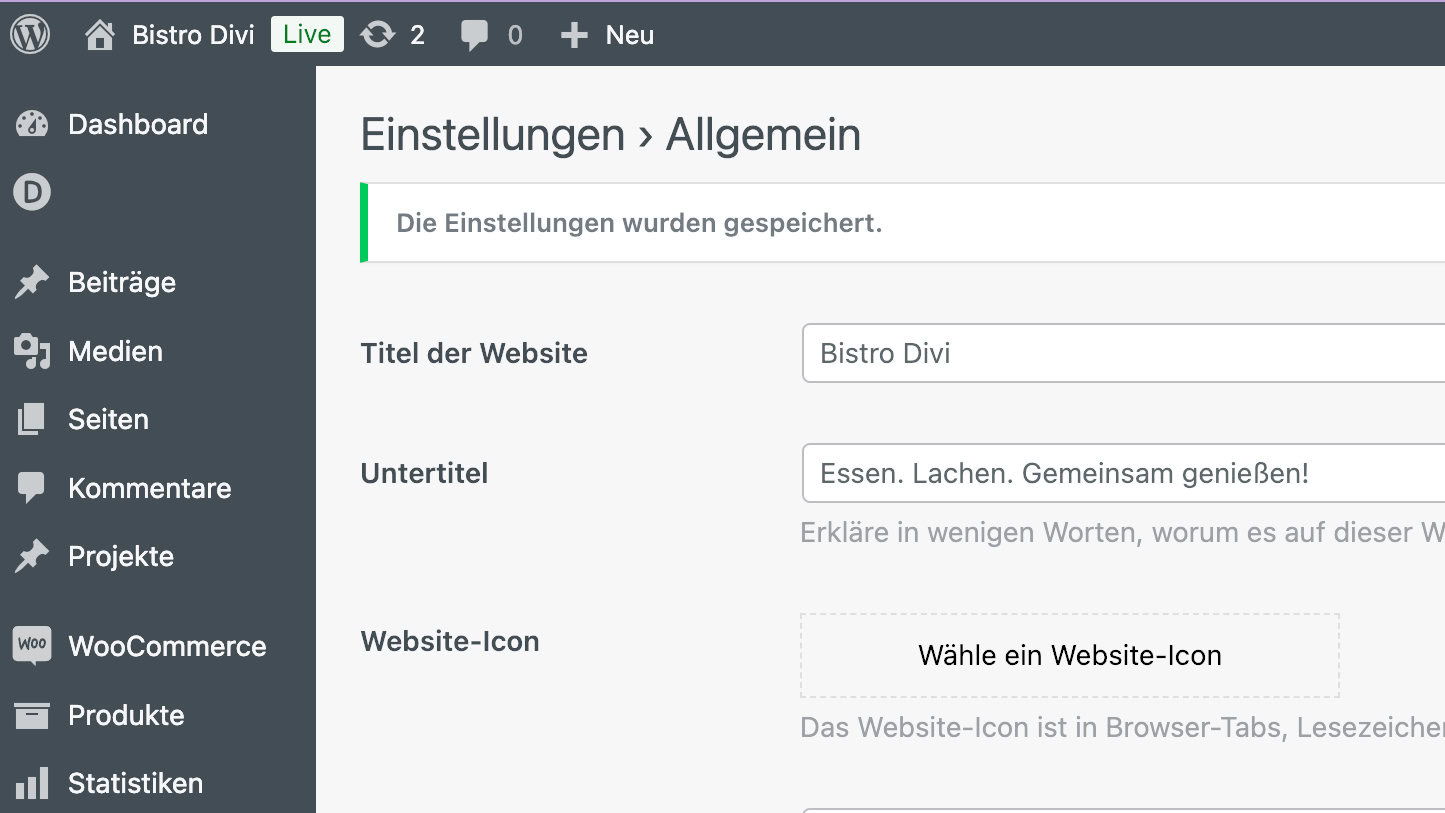
Wichtig: Achte darauf, dass du auch schon den passenden Seitennamen und Untertitel für deine Website vergeben hast, denn daran orientiert sich die Divi AI stark.

Das ist mir besonders aufgefallen als ich versuchte auf der Bistroseite einen Abschnitt mit Kundenstimmen erzeugen zu lassen und vergessen hatte, dass ich noch den Titel und Untertitel der Yogaseite in den Einstellung stehen hatte, so dass das Ergebnis etwas fehlgeleitet Bezug zum Yoga nahm:

Ergebnisse
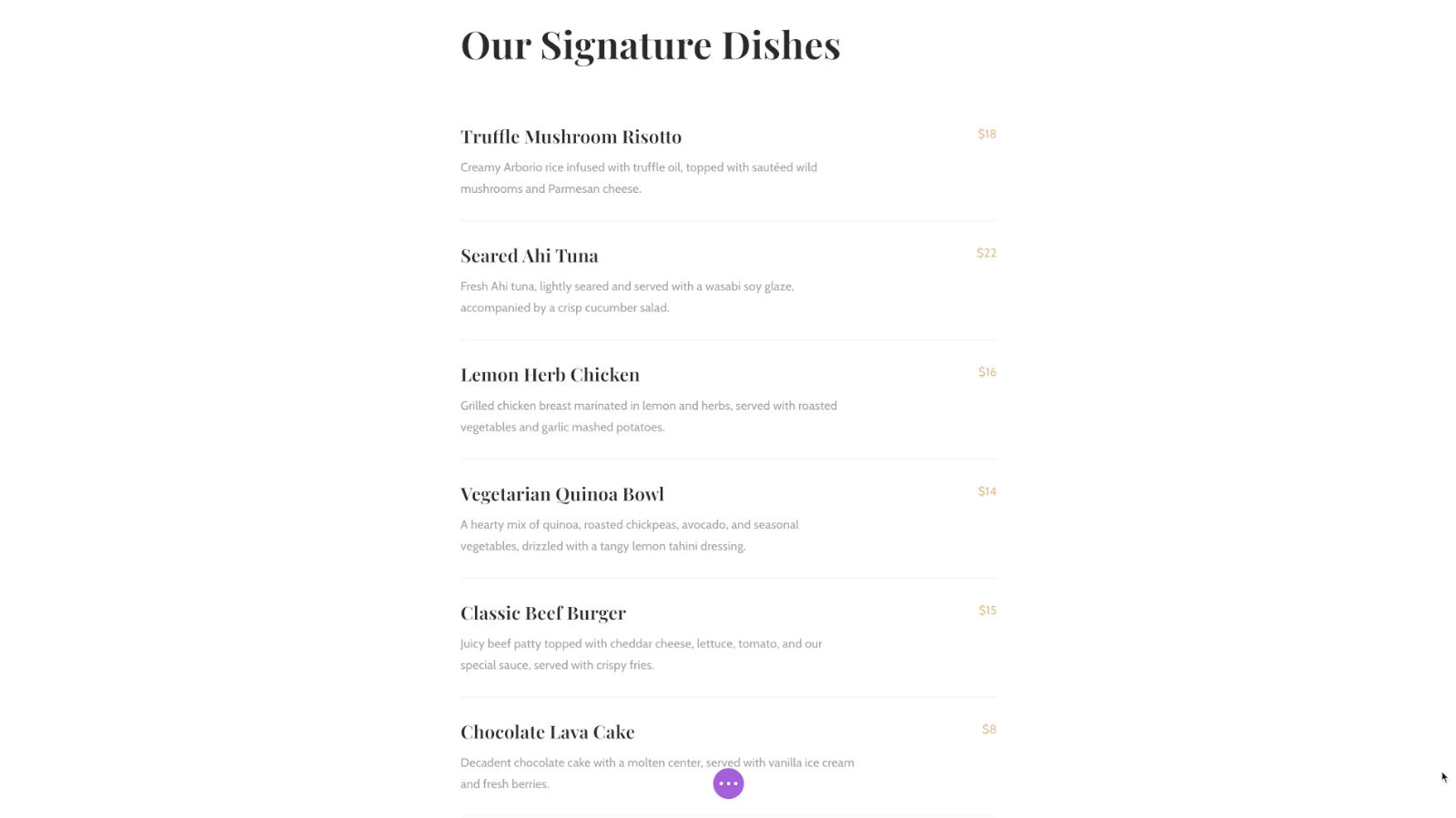
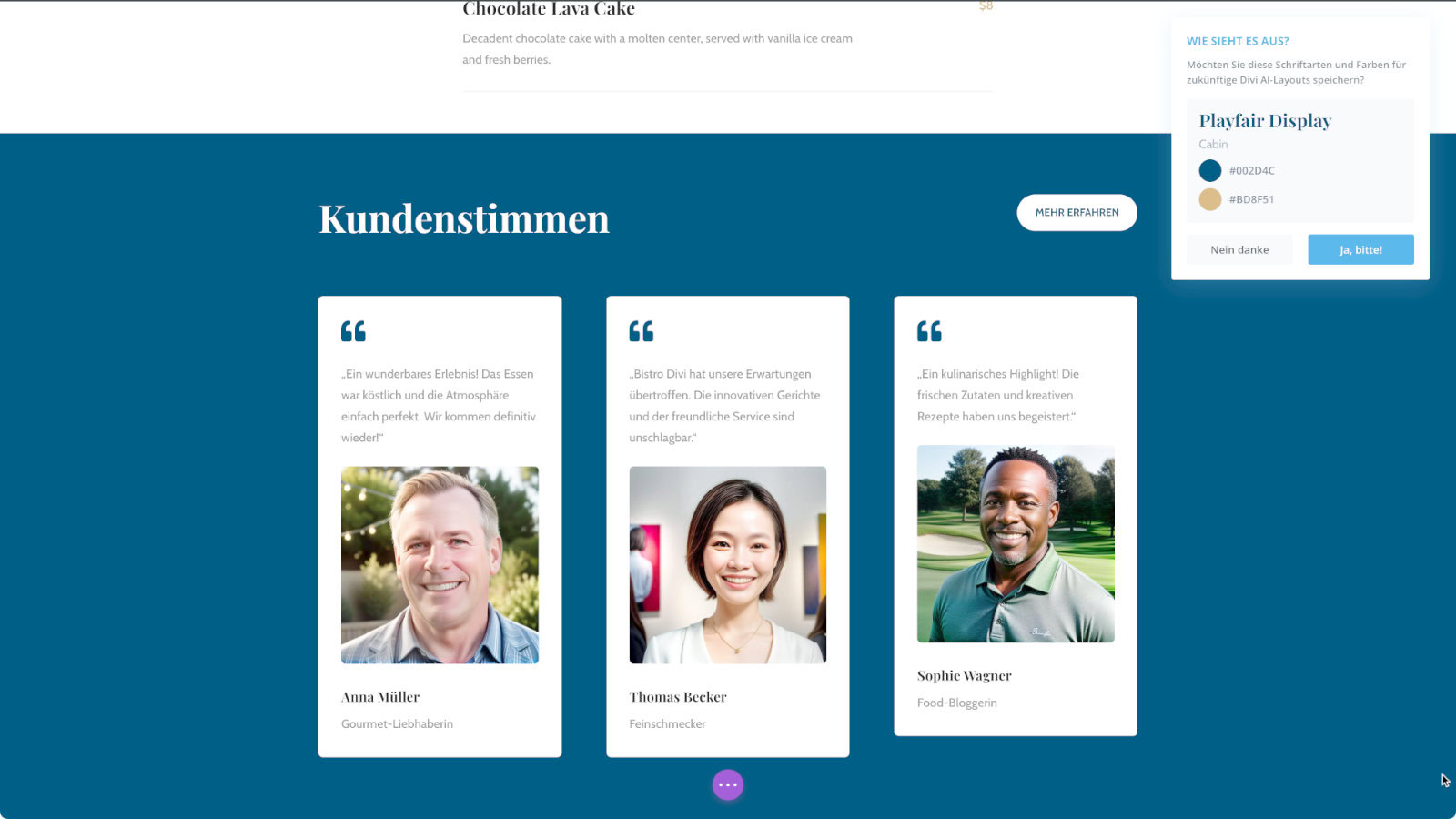
Hier zwei Beispiele bei denen ich die Bistro Starter Seite gewählt habe und dann für die Startseite zwei zusätzliche Sektionen habe erstellen lassen mit vorgegebenen Schriftarten und Farben:
Ein Beispielmenü:

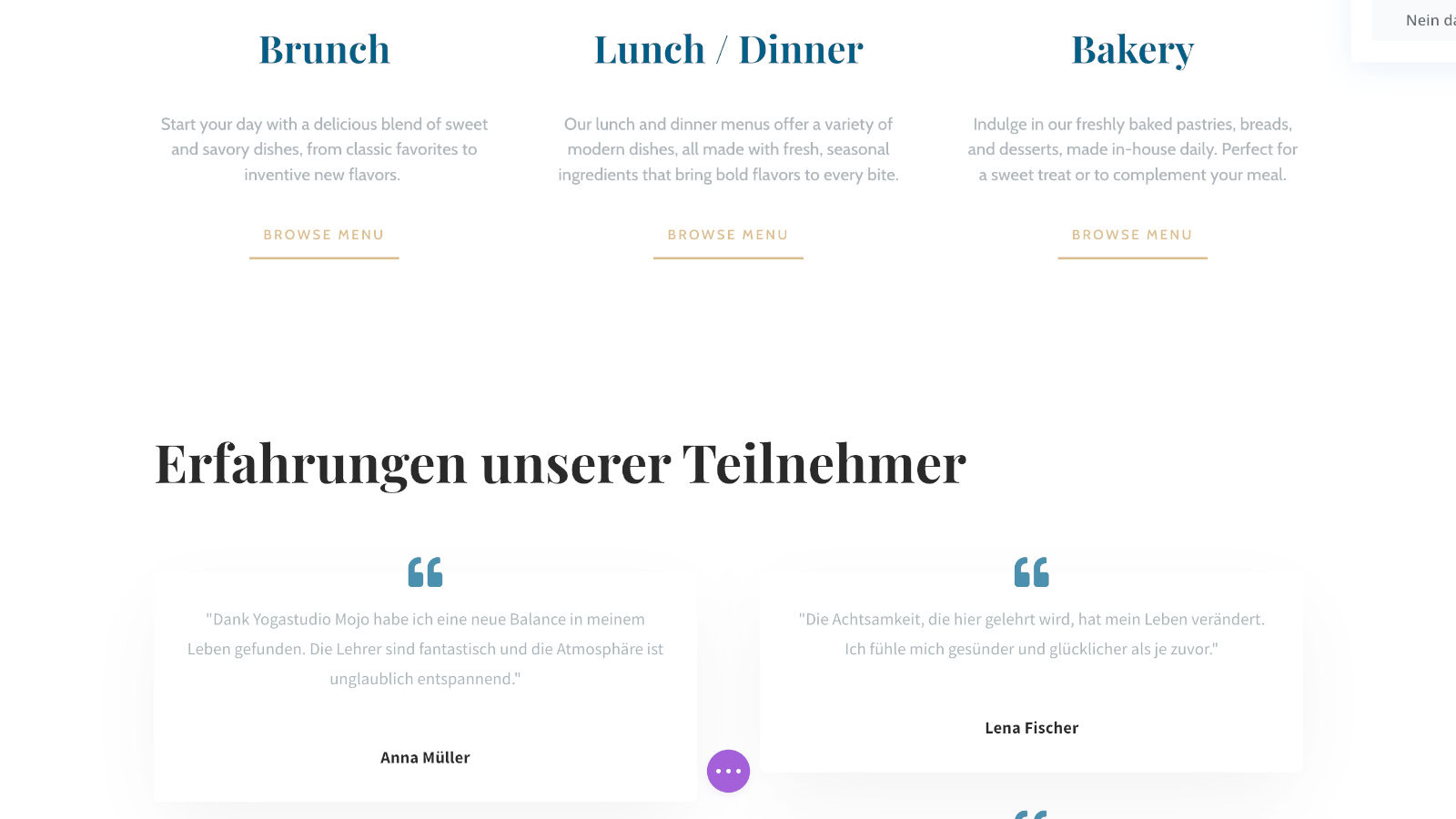
Ein paar Kundenstimmen:

Ich denke diese Ergebnisse sind schon ganz OK und passen auch zum Rest der Seite. So kann man sich relativ zügig eine Website erstellen lassen.
Diese wird sicher nicht die Qualität haben, wie eine von einem Designer passend individuell gestaltete Website. Aber für den Start sollte das ganz passabel sein.
Divi AI Site Generation
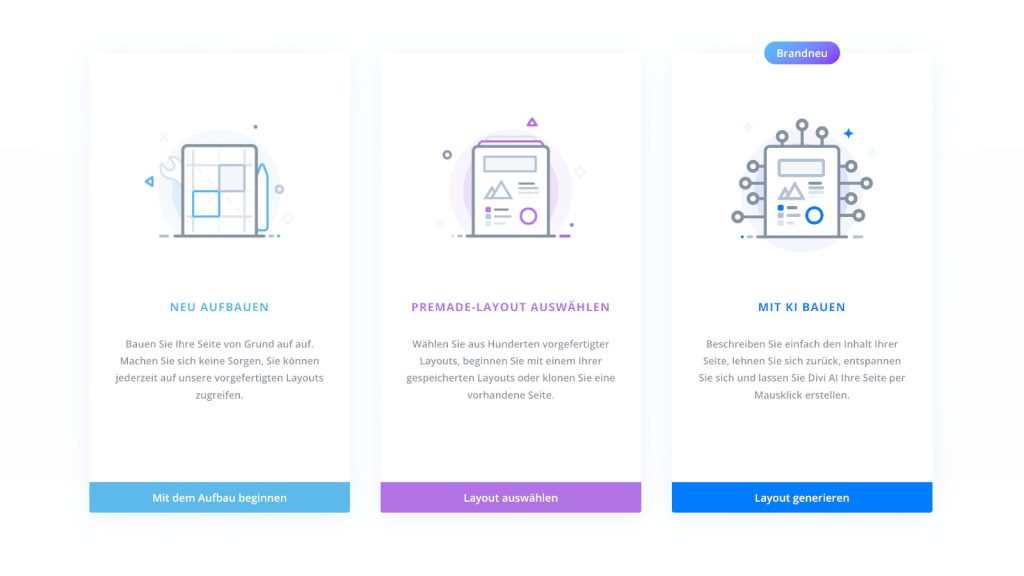
Wenn du nicht nur eine Sektion, sondern eine ganze Seite generieren lassen willst, gehst du sehr ähnlich vor. Zunächst legst du eine neue Seite in WordPress an und wählst dann die Option „Verwenden Sie den Divi Builder“. Dann erscheint als nächste folgende Auswahl:

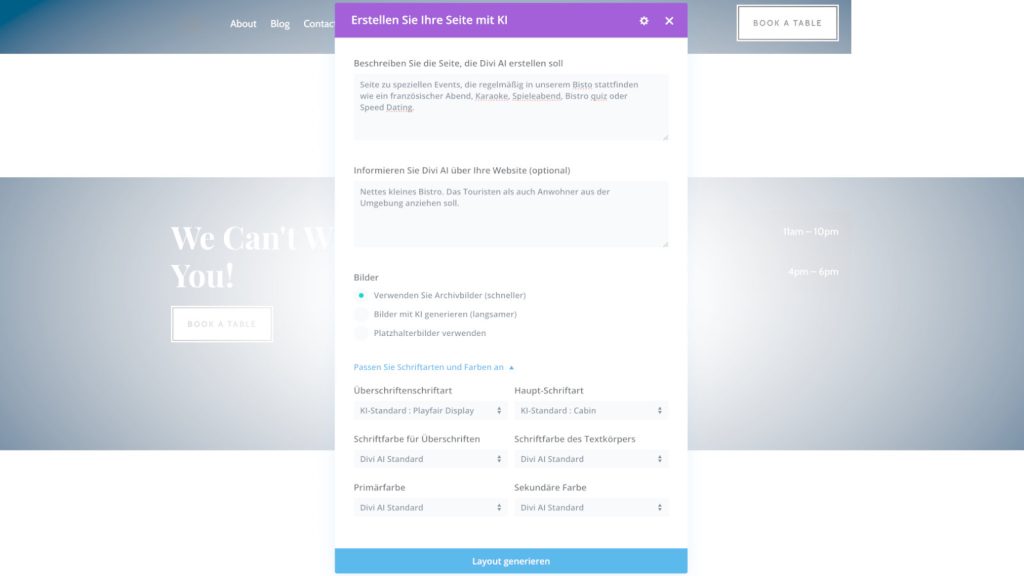
Die wählst du „Mit KI bauen“ aus und dann erscheint ein Formular, in dem du deine Vorstellungen für die neue Seite genauer erläutern kannst:

Die einzelnen Punkte habe ich weiter oben bereits erläutert.
Wenn du dann auf „Layout generieren“ klickst, erstellt dir Divi AI den kompletten Seiteninhalt.
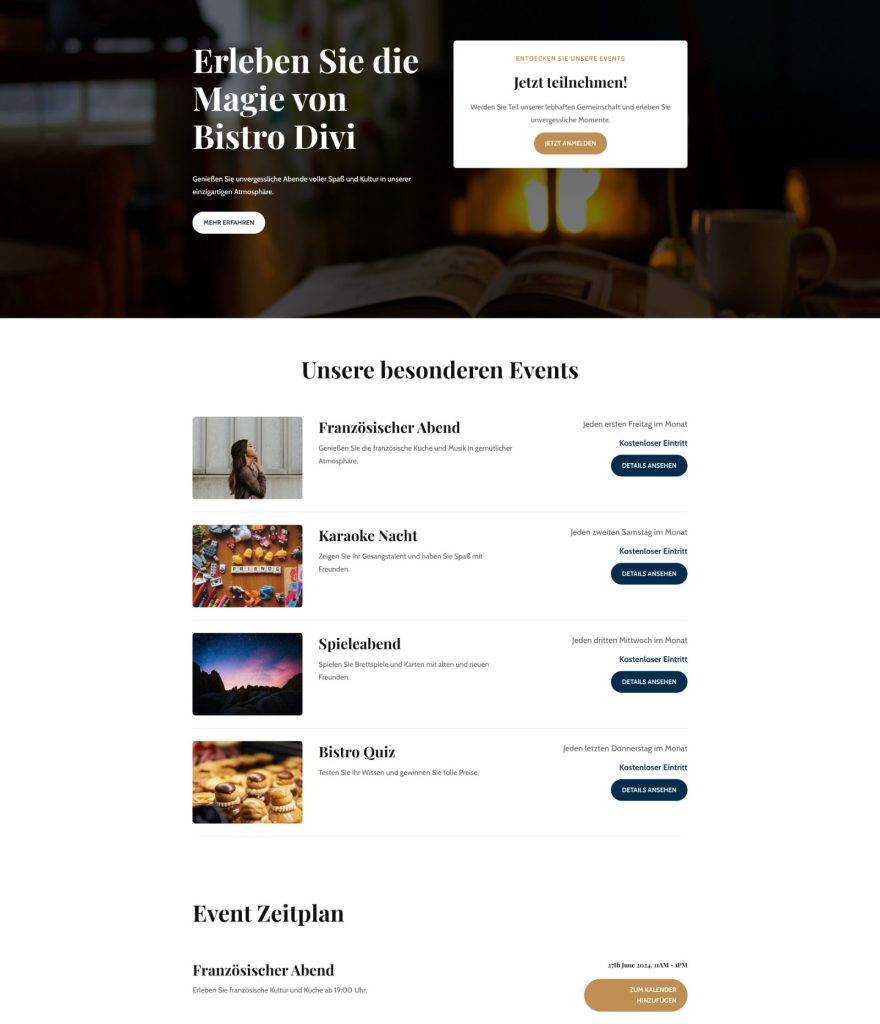
Ich habe, wie in den Screenshot oben zu sehen, für meine Bistowebsite eine Seite mit speziellen Veranstaltungen, die regelmäßig stattfinden erstellen lassen und finde das Ergebnis durchaus gelungen:

Auf diese Weise kannst du deine Website, um ganze Seiten oder einzelne Sektionen erweitern, die trotzdem dem Designstil der gesamten Website folgen.
Wenn du deine Website komplett ausgebaut hast, denk dran, dass du dich trotzdem noch um die folgenden Punkte kümmern musst.
Noch nicht ganz fertig: Weitere Arbeiten
Gleichgültig ob du deine Website mit Hilfe einer Divi Starter Site oder der Divi AI generiert hast, selbst wenn dir das erste Ergebnis gefällt und du nichts verändern willst, musst du dich trotzdem noch um diverse Punkte kümmern:
- Die oft englischen Texte müssen noch übersetzt und ggf. für dich angepasst werden.
- Die verwendeten Bilder müssen ggf. ausgetauscht werden.
- Die Buttons auf den Seiten haben erstmal keine Verlinkung und müssen erst mit passenden Links oder Popups versehen werden.
- Ein passendes Impressum und eine Datenschutzerklärung müssen angelegt und am besten im Footer verlinkt werden.
- Oft finden sich im Footer nicht verlinkte Links, die du löschen oder entsprechend anpassen solltest.
- Auf der Kontaktseite deine korrekte Anschrift eintragen und testen, ob das Kontaktfomular funktioniert.
- Testen, ob die Website auch gut auf einem Tablet oder Handy genutzt werden kann.
- Willst du einen Newsletter betreiben, müssen entsprechende Formulare und ein passendes System integriert werden.
- Du solltest auch so bald wie möglich ein regelmäßiges Backups für die Website einrichten.
- Es sollte sichergestellt werden, dass die sogenannten Transaktionen E-Mails deiner Website auch ankommen.
- Willst du einen Online Shop betreiben, dann musst du noch viel mehr einrichten und vor allem alle deine Produkte ins System einpflegen.
Fazit Divi Quick Sites
Ich begrüße in jedem Fall die Divi Starter Sites, bei denen endlich, nicht wie in der Layoutbibliothek nur einzelne Unterseiten zur Verfügung stehen, sondern ganze vordesignte Websites inkl. Header, Footer und Blogindex etc. Da diese regelmäßig ergänzt werden, wird sich schon bald ein recht großer Fundus ansammeln bei dem fast jeder fündig werden sollte.
Die Erstellung einer kompletten Website mittels Divi AI ist mir hingegen noch nicht ganz so weit wie man es sich wünschen würde. Während die Auswahl von Farben und Schriftarten schon gut funktioniert, sind die Designs nicht besonders abwechslungsreich und haben meist einen oder mehrere Haken.
Allerdings schreitet die Entwicklung von AI ja rasend schnell voran und es kann durchaus sein, dass sich die Fähigkeiten von Divi AI noch ausreichend verbessern. Man kann in jedem Fall mal ausprobieren welche Ergebnisse man erzielt, bevor man dann doch zu einer Starter Site oder Layoutbibliothek Vorlage greift.
Der Ausbau solcher Vorlagen mit weiteren Sektionen oder Seiten, die man durch Divi AI erstellen lässt, bringt meist bessere Ergebnisse als die komplette AI Website Generation.
Warten wir ab wie schnell sich Divi AI zukünftig weiterentwickelt.

ach wieder mal wie üblich: Überladene Seiten in diesen „Quick Sites“ und immer wieder die gleichen Themen: Heirat, Schönheit, Restaurant..
Kein klares Design, alles wie immer sehr amerikanisch, ich weiß nicht, für mich sind das keine Anregungen oder Start-Vorschläge
Ich hab bei diesen allen Seiten / Templates nie was gefunden was man wirklich brauchen kann
Sehr guter Artikel.
Wollte sehen, ob ich eine Lösung für mein Problem finden kann.
Ich habe auch ein Problem mit den Quicksites, teste daher derzeit die KI Variante an. Damit habe ich bereits wirklich passable Einzelseiten Ergebnisse erzielen können. Wobei ich bislang die KI nicht für eine komplette Webseiten Erstellung eingesetzt habe, sondern immer nur für Einzel-Seiten.
Ich bin gespannt, wann die KI bei der Erstellung mehrerer Seiten auch in der Lage sein wird, eine neue Landing Page oder Infoseite den bereits bestehenden grafisch anzupassen.
Woran ich mir derzeit die Zähne ausbeiße: man teilt der KI zwar mit, was sie mit den Schriften machen soll, und zum Beispiel gar nichts (nämlich auf die Systemschriften zugreifen), und trotzdem werden immer wieder neue Schriften eingesetzt.
Hier habe ich bislang kein Mittel entdeckt, wie ich dieses Problem verhindern oder wenigstens mit wenig Aufwand Seitenweit eliminieren kann.
Derzeit ändere ich Textfelder daher manuell.
Ich habe entsprechende Presets für die gängigen Module inkl. Schriften angelegt. Aber leider scheint das noch nicht anders / besser lösbar, wie auch in dem Artikel beschrieben.
Möglicherweise geht dies über CSS Einstellungen?
Ich gebe die Hoffnung nicht auf.
Freue mich auf Feedback.