Mit den Preset-Funktionen in Divi gestaltest du deine Website schnell und einheitlich. Vorbei sind die Zeiten, in denen du jedes Design-Element einzeln anpassen musstest.
Was sind Presets?
Ein Preset ist eine gespeicherte Voreinstellung für das Design deiner Website. Statt jedes Element einzeln zu gestalten, erstellst du einmal ein Preset und wendest es überall dort an, wo du es brauchst. Änderst du später das Preset, aktualisieren sich automatisch alle verknüpften Elemente. Divi bietet dir zwei leistungsstarke Arten von Presets:
- Element Presets (Divi 4 + Divi 5): Speichern die kompletten Einstellungen eines Moduls – zum Beispiel eines Buttons oder einer Überschrift. Perfekt, wenn du bestimmte Module immer wieder im gleichen Design verwenden möchtest.
- Option Group Presets (nur Divi 5): Die zusätzliche neue flexiblere Variante: Hier speicherst du einzelne Designaspekte wie Schatten oder Abstände und wendest sie auf beliebige Elemente an. Ein Schattenwurf-Preset kannst du so für Bilder, Buttons und Text-Module nutzen. Wichtig: Divi 5 ist bisher nur als Alpha Version verfügbar und sollte noch nicht für wichtige Projekte eingesetzt werden! Warte bitte bis Divi 5 aus dem Alpha und Beta Stadium heraus ist.
Was erwartet dich in diesem Artikel?
Inhaltsverzeichnis
- 1 Was sind Presets?
- 2 Was erwartet dich in diesem Artikel?
- 3 Beispiel: Die Macht der Presets in der Praxis
- 4 Element Presets: Design-Vorlagen für mehr Effizienz
- 5 Option Group Presets: Das neue Design-System in Divi 5
- 6 Element Presets vs. Option Group Presets: Der entscheidende Unterschied
- 7 Schritt-für-Schritt: So richtest du beide Preset-Arten optimal ein
- 8 Element Presets in Divi einrichten
- 8.1 Divi 4 & Divi 5 Element Presets
- 8.2 1. Moduleinstellungen öffnen
- 8.3 Element Preset Einstellungen öffnen
- 8.4 Neue Element Presets anlegen
- 8.5 Element Presets bearbeiten
- 8.6 Modul anpassen: Einzeln oder global über Presets?
- 8.7 Änderungen global umsetzen: Zwei Wege zum Ziel
- 8.8 Fazit: Element Presets als dein Design-Werkzeug
- 9 Option Group Presets in Divi 5 einrichten
- 10 Presets clever einsetzen – auch bei bestehenden Websites und Divi-Templates
- 11 Fazit: Presets sind dein Schlüssel zu effizientem Website-Design
- 12 Links
Beispiel: Die Macht der Presets in der Praxis
Bevor ich dir erkläre wie das funktioniert, will ich dir ein Beispiel geben, das die Vorteile beider Preset-Arten zeigt.
Stell dir vor, du erstellst eine Website für ein Immobilienbüro. Mit Element Presets kannst du bereits jetzt z.B. ein Informationstext-Modul mit einem Immobilienangebot einmal perfekt gestalten und diese Gestaltung für alle weiteren Angebote wieder verwenden.
Die neuen Option Group Presets in Divi 5 gehen noch einen Schritt weiter: Du kannst einzelne Designelemente wie:
- einen dezenten Schlagschatten
- leicht abgerundete Ecken
- einen hellgrauen Hintergrund
- einen feinen Rahmen
… als separate Stile speichern und diese dann nicht nur auf deine Immobilienangebote, sondern auch auf Teamfotos, Kundenstimmen und andere Elemente anwenden. Änderst du später den Schatten oder die Rahmenfarbe, aktualisieren sich automatisch alle Elemente, die diesen Stil verwenden.
Element Presets: Design-Vorlagen für mehr Effizienz
Seit der Divi Version 4.5 gibt es eine Funktion, die dir viel Zeit beim Gestalten deiner WordPress-Website spart: Die Element Presets. Stelle dir vor, du hast gerade ein Informationstextmodul perfekt gestaltet – mit einem schönen Schatten, abgerundeten Ecken und genau dem richtigen Abstand zwischen Überschrift und Text. Nun möchtest du dieses Design für weitere Module auf deiner Website verwenden.
Ohne Presets müsstest du jede einzelne Einstellung mühsam kopieren oder Module duplizieren. Das wird spätestens dann zum Problem, wenn du das Design anpassen möchtest. Mit Element Presets sparst du dir diese Mehrarbeit, denn Änderungen am Preset werden automatisch auf alle Module übertragen, die dieses Preset verwenden.
Element Preset Varianten und Ausnahmen
Das Besondere an Element Presets: Du kannst verschiedene Variationen erstellen und bei Bedarf einzelne Einstellungen für bestimmte Module überschreiben. Wenn du zum Beispiel ein einzelnes Modul mit hellem Text brauchst, obwohl du sonst überall dunklen Text verwendest, änderst du einfach die Textfarbe nur für dieses eine Modul.
Wichtig zu wissen: Element Presets sind modulspezifisch. Das bedeutet, wenn du ein Preset für ein Informationstextmodul erstellst, kannst du es nur für andere Informationstextmodule verwenden. Für Buttons oder Überschriftenmodule brauchst du separate Presets.
Mein Tipp: Beginne am besten direkt zu Beginn deines Website-Projekts mit der Nutzung von Element Presets. Der große Vorteil ist, dass du das Design später jederzeit optimieren kannst. Änderst du etwas im Preset, aktualisieren sich alle Module automatisch.
Option Group Presets: Das neue Design-System in Divi 5
Die Option Group Presets in Divi 5 bringen eine komplett neue Art des Website-Designs: Du kannst einzelne Designelemente wie Schatten, Rahmen oder Typografie als wiederverwendbare Stile anlegen und auf beliebige Elemente anwenden.
Stelle dir vor, du möchtest einen bestimmten Schattenstil für verschiedene Elemente verwenden – sei es für Bilder, Textboxen oder Buttons. Mit Option Group Presets erstellst du diesen Schattenstil einmal und setzt ihn überall ein. Du kannst verschiedene Designaspekte als separate Presets speichern:
- Typografie-Stile für deine Texte
- Hintergrundgestaltung
- Rahmen und Schatten
- Abstände und Ausrichtungen
- Scroll-Effekte und andere interaktive Elemente
Das Besondere: Du kannst diese Presets kombinieren wie in einem Baukasten-System und sie beschränken sich nicht nur auf CSS-Styles. Auch interaktive Funktionen wie Scroll-Effekte können als Presets gespeichert werden. Änderst du später ein Preset, wirkt sich die Änderung automatisch auf alle Elemente aus, die diesen Stil verwenden.
Element Presets vs. Option Group Presets: Der entscheidende Unterschied
Stell dir Element Presets wie ein fertiges Rezept vor: Alle Zutaten und Mengen sind fest vorgegeben und ergeben zusammen ein perfektes Gericht. Option Group Presets sind dagegen wie einzelne Gewürzmischungen, die du flexibel in verschiedenen Gerichten einsetzen kannst.
Mit Element Presets gestaltest du ein komplettes Modul vor, bist aber auf diesen Modultyp beschränkt. Mit Option Group Presets definierst du einzelne Designelemente, die du modulübergreifend anwenden kannst.
Ein praktisches Feature der Option Group Presets: Du kannst sie als Standard festlegen. Eine bestimmte Typografie für Überschriften wird dann automatisch auf jede neue Überschrift angewendet, die du erstellst.
Die Zukunft mit Divi 5
Das Divi-Team arbeitet bereits an einer Erweiterung: In Zukunft wirst du Option Group Presets direkt in deine Element Presets einbetten können. So ergänzen sich beide Preset-Arten perfekt: Option Group Presets sorgen für elementübergreifende Designkonsistenz, während Element Presets dir erlauben, komplette Module schnell wiederzuverwenden.
Schritt-für-Schritt: So richtest du beide Preset-Arten optimal ein
Du hast gerade ein Informationstext Modul (engl. Blurp Modul) perfekt gestaltet und möchtest diese Gestaltung für weitere Module nutzen. Lass uns Schritt für Schritt durchgehen, wie du daraus sowohl ein Element Preset als auch passende Option Group Presets erstellst.
Element Presets in Divi einrichten
Element Presets sind bereits seit Divi 4.5 verfügbar und können sofort auf deiner Website eingesetzt werden. Nehmen wir als Beispiel ein gestaltetes Informationstext Modul:
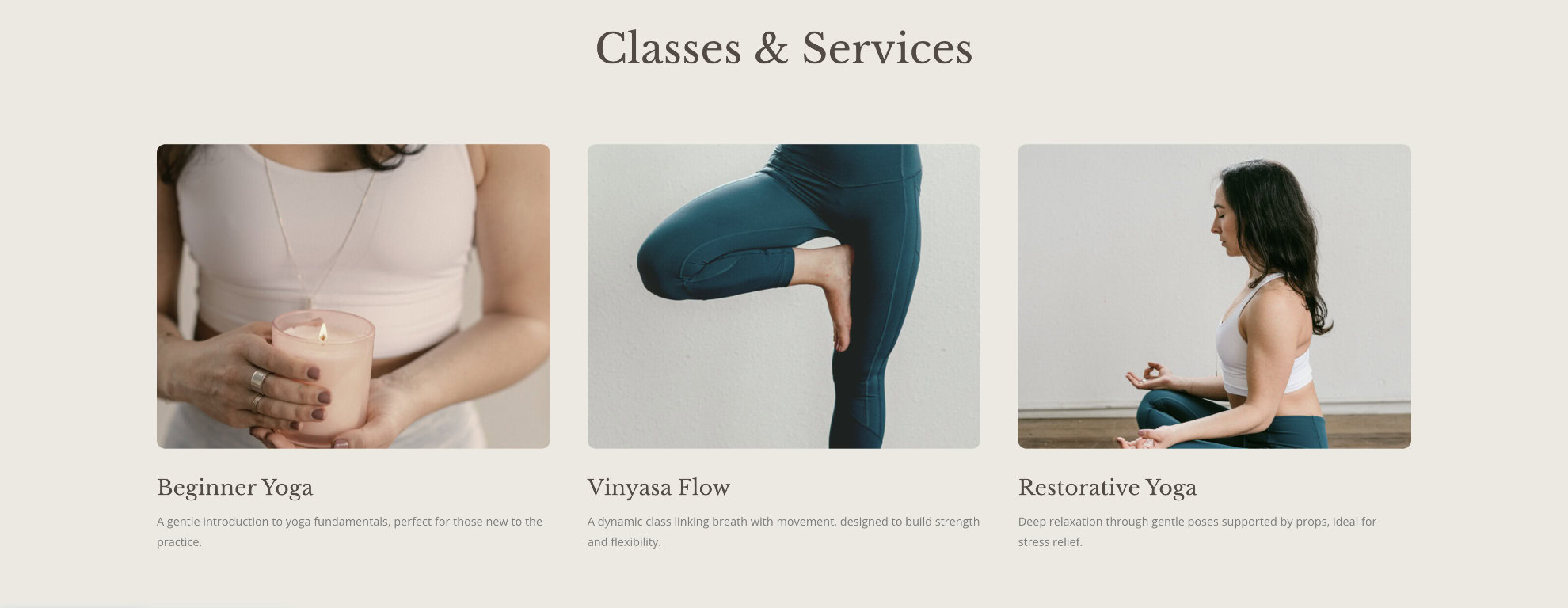
Ich nutze hier als Beispiel die Starter Site for Yoga, die ich über die Divi Quick Sites Funktion importiert habe. Die Karten-Elemente dieser Sektion eignen sich besonders gut, um die Unterschiede und Vorteile beider Preset-Arten zu demonstrieren:

Wenn du selbst ein Design für ein Modul entworfen hast, kannst du den Schritten genauso folgen.
Divi 4 & Divi 5 Element Presets
Im Folgenden zeige ich dir das Vorgehen für beide Divi-Versionen. Keine Sorge: Die Handhabung der Element Presets ist in beiden Versionen sehr ähnlich. Die Screenshots stammen hauptsächlich aus dem Divi 5 Theme Builder, aber du kannst die Schritte problemlos auch in Divi 4 nachvollziehen. An den Stellen, wo es relevante Unterschiede gibt, findest du separate Screenshots für Divi 4.
1. Moduleinstellungen öffnen
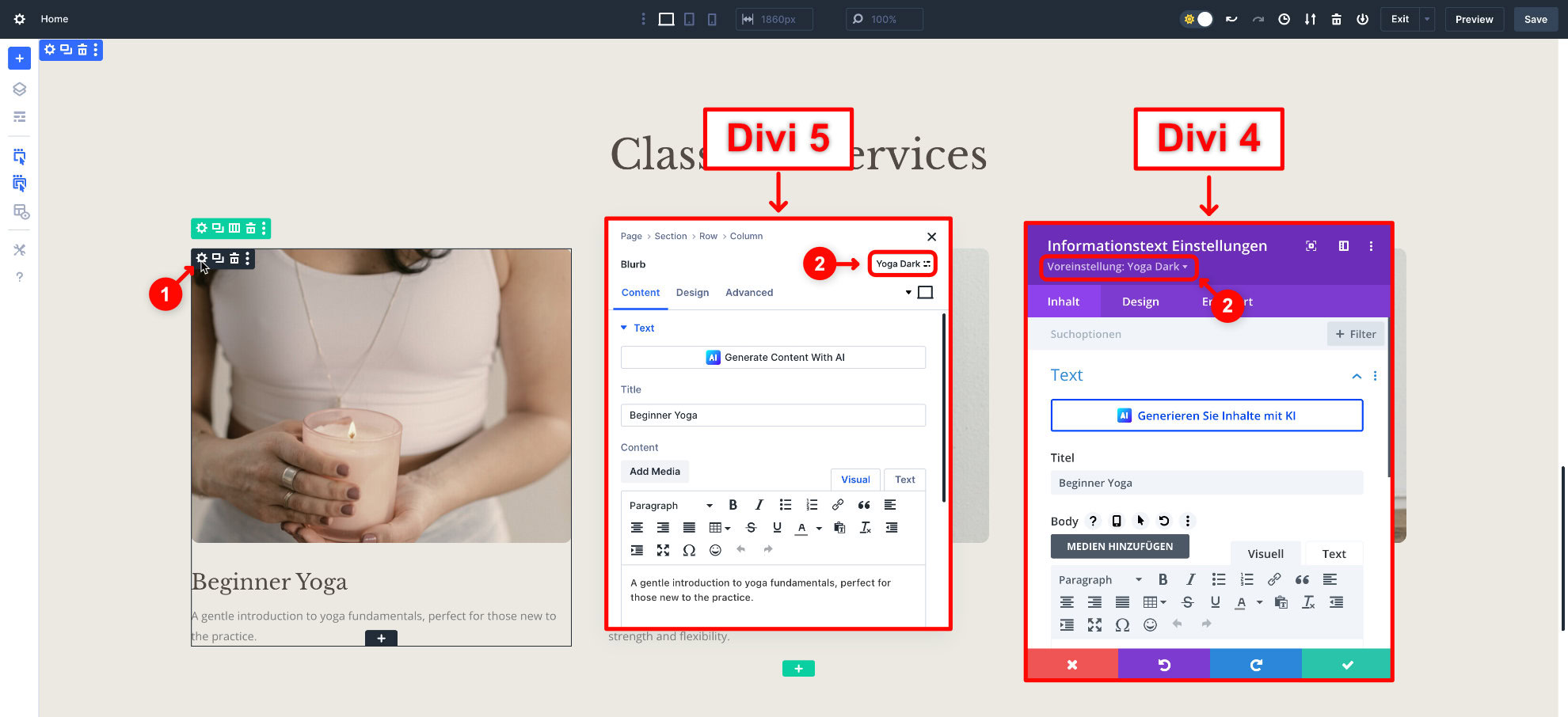
Öffne zunächst den Divi Visual Theme Builder und klicke auf das Zahnrad-Symbol (1) des Moduls, für das du ein Element Preset erstellen möchtest. Die Element Preset Einstellungen findest du direkt am oberen Rand des Einstellungsfensters (2):

Element Preset Einstellungen öffnen
Mit einem Klick öffnet sich die Element Preset Auswahl. Je nachdem, ob du Divi 4 oder Divi 5 verwendest und ob bereits Presets existieren, kann die Ansicht etwas unterschiedlich aussehen:

Wichtige Elemente in der Übersicht:
- Standard-Preset (1): Dies sind die Einstellungen, die automatisch verwendet werden, wenn du ein neues Modul dieser Art erstellst
- Aktives Preset (2): Ein Häkchen zeigt dir, welches Preset das Modul gerade verwendet
- Stern-Markierung (3): In Divi 5 wird das Standard-Preset zusätzlich mit einem Stern gekennzeichnet
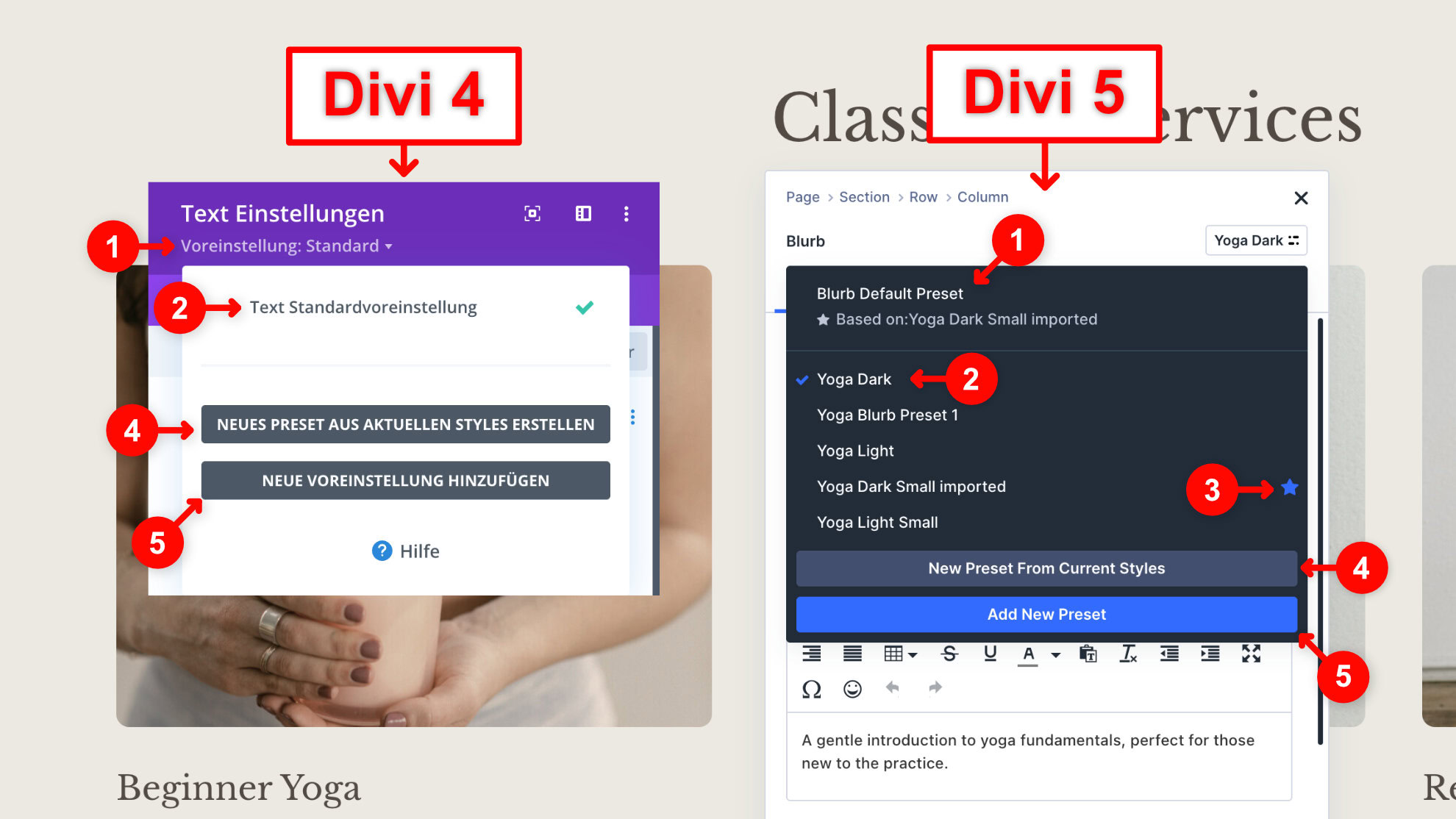
Neue Element Presets anlegen
Für neue Presets hast du zwei Möglichkeiten:
- (4) „Neues Preset aus aktuellen Styles erstellen“ (engl. New Preset from Current Styles): Übernimmt alle aktuellen Einstellungen des Moduls
- (5) „Neue Voreinstellung hinzufügen“ (engl. Add New Preset): Erstellt ein komplett frisches Preset ohne Voreinstellungen
Bei der Erstellung kannst du:
- Einen aussagekräftigen Namen für das Preset vergeben
- Festlegen, ob dieses Preset als neuer Standard für alle neuen Module dieser Art gelten soll
Praxis-Tipp: Überlege dir eine sinnvolle Namensgebung für deine Presets. Statt einfach nur „Infobox“ könntest du zum Beispiel „Infobox – Hell mit Schatten“ verwenden. Das macht es später einfacher, den Überblick zu behalten, besonders wenn du verschiedene Varianten eines Elements erstellst.
Element Presets bearbeiten
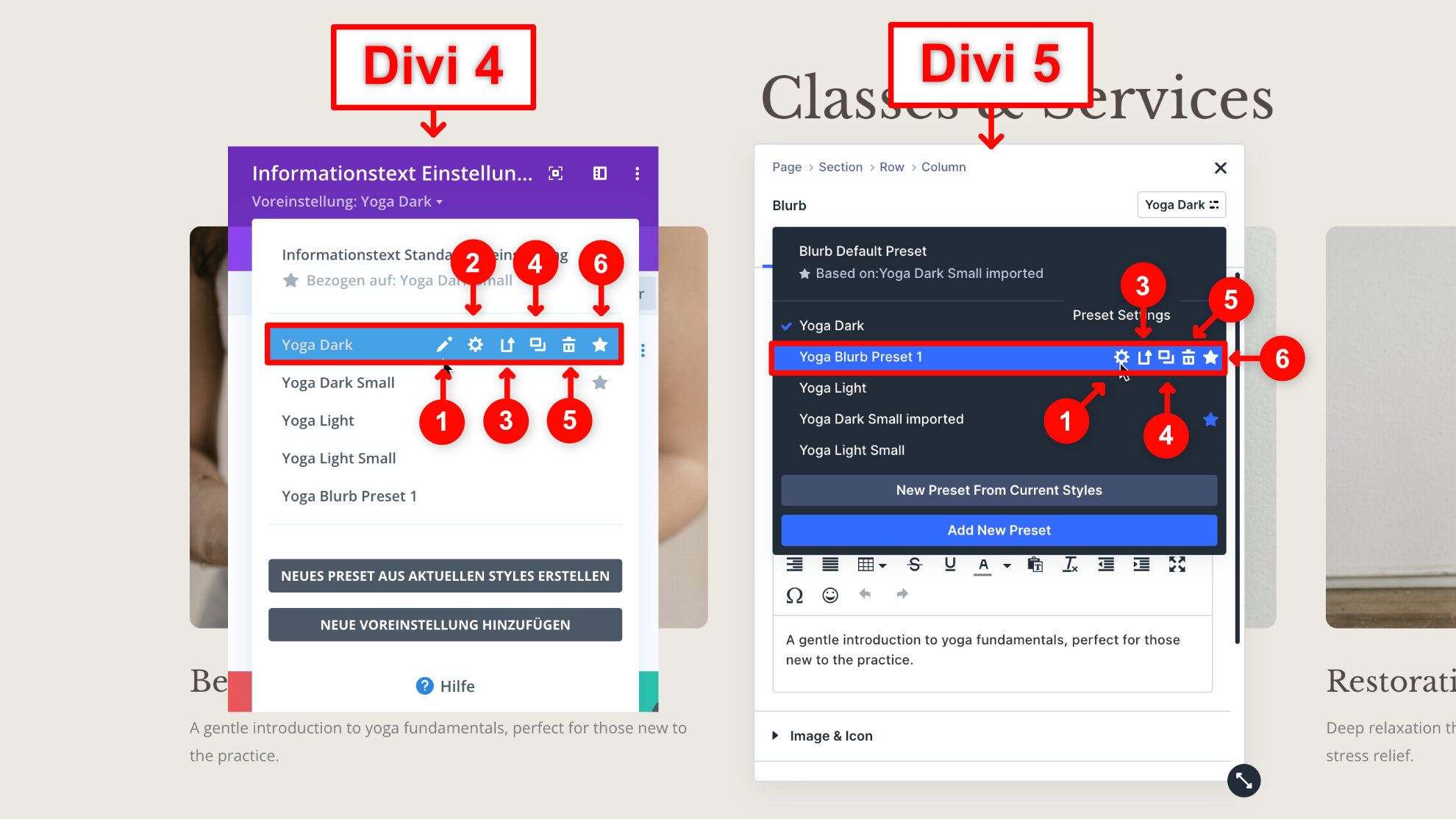
Wenn du mit der Maus über ein Preset fährst, erscheint eine praktische Symbolleiste mit verschiedenen Bearbeitungsoptionen:

Die wichtigsten Funktionen im Überblick:
(1) Design Einstellungen anpassen
- Divi 4: Bleistift-Symbol
- Divi 5: Zahnrad-Symbol
- Hier nimmst du alle grundlegenden Einstellungen vor
(2) Preset umbenennen
- Divi 4: Separates Zahnrad-Symbol
- Divi 5: Integriert in die allgemeinen Einstellungen (siehe Punkt 1)
(3) Design aktualisieren
- Überträgt aktuelle Moduleinstellungen direkt ins Preset
- Perfekt, wenn du Änderungen am Modul direkt im Preset speichern möchtest
(4) Preset duplizieren
- Erstellt eine exakte Kopie des Presets
- Ideal für Varianten (z.B. hell/dunkel) des gleichen Grunddesigns
(5) Preset löschen
- Entfernt das Preset komplett
- Vorsicht: Diese Aktion kann nicht rückgängig gemacht werden
(6) Als Standard festlegen
- Markiert das Preset als Standard-Vorlage
- Wird automatisch bei neuen Modulen dieses Typs verwendet
Praxis-Tipp: Erstelle dir verschiedene Preset-Varianten für unterschiedliche Bereiche deiner Website. Zum Beispiel eine helle Version für normale Sektionen und eine dunkle für farbige Hintergründe.
Modul anpassen: Einzeln oder global über Presets?
Bei der Anpassung eines Moduls stehst du vor einer wichtigen Entscheidung:
Option 1: Einzelanpassung
- Änderungen wirken zunächst nur auf das aktuelle Modul
- Ideal für einzigartige Designs oder Ausnahmen vom Standard
- Perfekt zum Experimentieren, da andere Module nicht betroffen sind
- Bei Bedarf können erfolgreiche Änderungen später über die Preset-Aktualisierungsfunktion (siehe weiter oben) auf alle Module übertragen werden
- Besonders praktisch, wenn sich ein Modul nur in wenigen Aspekten vom Standard unterscheiden soll
Option 2: Preset-Anpassung
- Änderungen werden sofort auf alle Module mit diesem Preset übertragen
- Perfekt für einheitliches Design
- Spart Zeit bei späteren Änderungen
- Ideal, wenn du dir bei den Änderungen bereits sicher bist
Praxis-Tipp: Beginne bei größeren Änderungen am besten mit einer Einzelanpassung. So kannst du in Ruhe experimentieren. Bist du mit dem Ergebnis zufrieden, nutze die ‚Design Einstellungen aktualisieren‘-Funktion des Presets, um die Änderungen auf alle anderen Module zu übertragen.
Praxisbeispiel: Moderne Karten-Optik erstellen
Nehmen wir als Beispiel die Gestaltung einer modernen Karten-Optik. Hier sind die wichtigsten Einstellungen im Design-Reiter:
I. Zwischenraum (Spacing)
- Innenabstand (Padding): 20px oben/unten
- Innenabstand (Padding): 20px links/rechts
II. Rand (Border)
- Abgerundete Ecken: 15px (einheitlich)
- Umrandungsart: durchgehender Rahmen
- Umrandungsbreite: 2px
- Umrandungsfarbe auswählen
III. Box-Schatten (Box Shadow)
- Verleiht dem Element Tiefe
- Erzeugt einen modernen, schwebenden Effekt

Änderungen global umsetzen: Zwei Wege zum Ziel
Weg 1: Nachträgliche Übertragung ins Preset
- Perfekt, wenn du mit deinen Anpassungen am Einzelmodul zufrieden bist
- Nutze die Preset-Aktualisierungsfunktion (Update-Symbol in der Preset-Leiste)
- Alle Module mit diesem Preset übernehmen automatisch die neuen Einstellungen
Weg 2: Direkte Preset-Anpassung
- Ideal, wenn du von Anfang an globale Änderungen vornehmen möchtest
- Zugriff über das Einstellungssymbol in der Preset-Leiste
- Änderungen werden sofort auf alle verknüpften Module übertragen
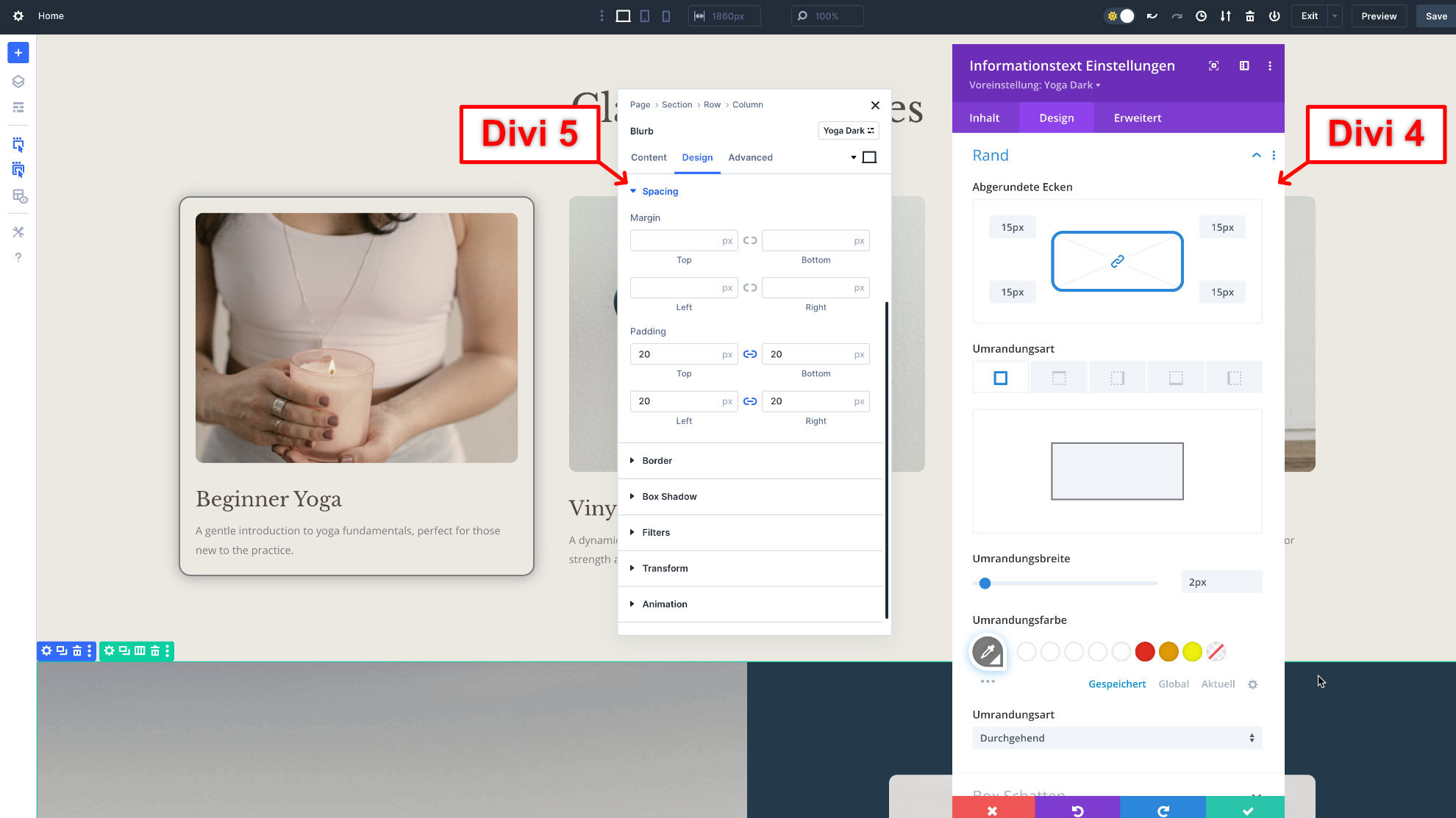
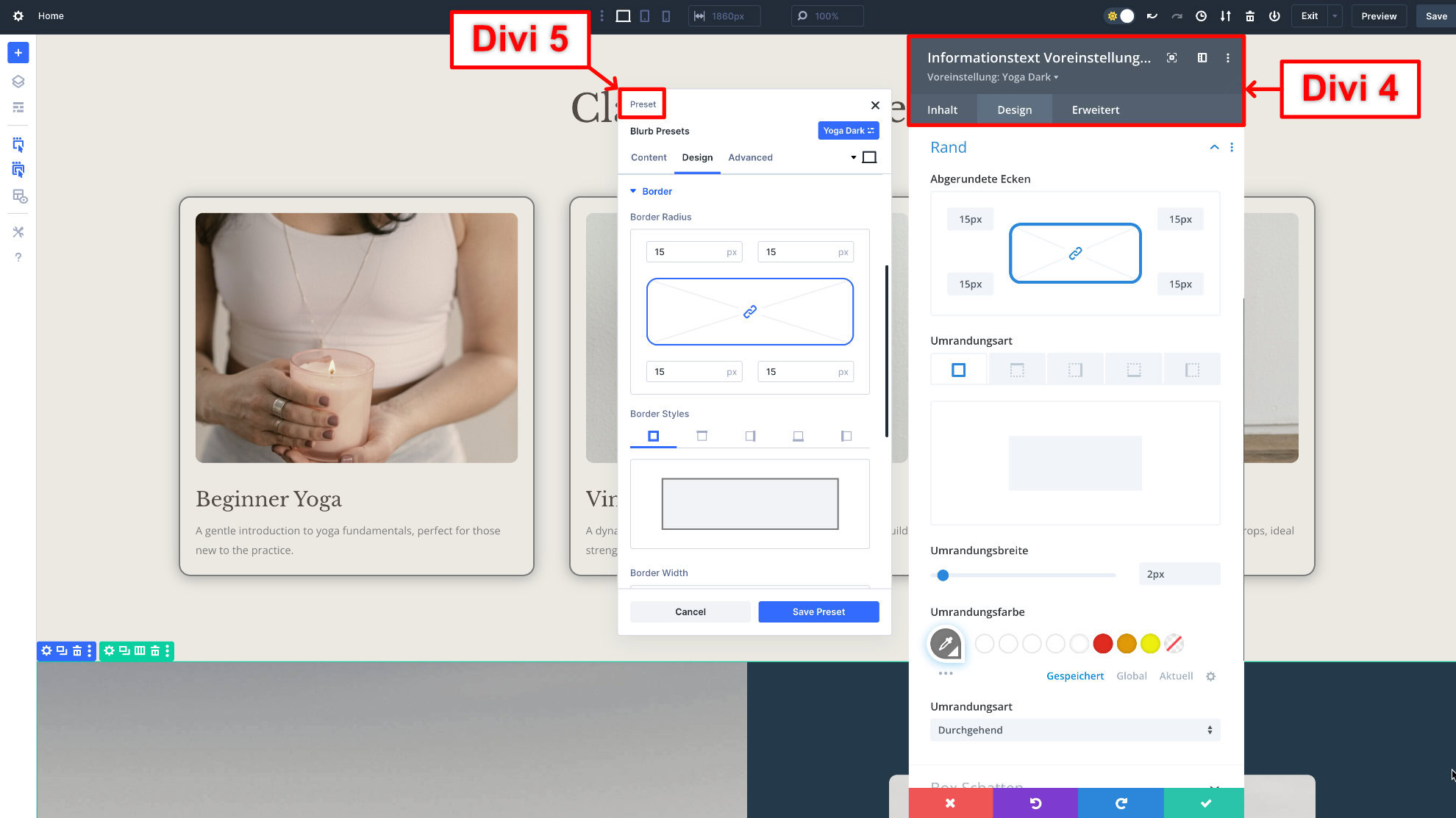
Der Preset-Einstellungsdialog im Vergleich:

Unterschiede in der Darstellung:
- Divi 4: Deutlich erkennbar durch grauen Hintergrund und ‚Voreinstellung‘-Überschrift
- Divi 5: Dezenter gekennzeichnet durch den ‚Preset‘-Schriftzug im oberen Bereich
Wichtig zu wissen:
- Alle Änderungen im Preset-Dialog wirken sich automatisch auf alle verknüpften Module aus
- Ausnahme: Module mit individuell überschriebenen Einstellungen behalten diese bei
- Du kannst jederzeit zwischen globalen und individuellen Anpassungen wechseln
Praxis-Tipp: Achte auf den Preset-Indikator im Dialog, um versehentliche globale Änderungen zu vermeiden. Besonders in Divi 5 solltest du einen kurzen Blick auf den ‚Preset‘-Schriftzug werfen, bevor du Änderungen vornimmst.
Fazit: Element Presets als dein Design-Werkzeug
Jetzt hast du alle Werkzeuge an der Hand, um Element Presets in Divi 4 und 5 effektiv einzusetzen. Mit diesem Wissen kannst du:
- Zeit sparen durch wiederverwendbare Designs
- Ein durchgängig professionelles Erscheinungsbild schaffen
- Änderungen schnell und effizient umsetzen
- Flexibel zwischen globalen und individuellen Anpassungen wechseln
Nächste Schritte: Experimentiere am besten gleich mit deinem ersten Element Preset. Beginne mit einem häufig verwendeten Modul-Typ und schaue, wie viel Zeit dir diese Funktion bereits bei deinem nächsten Projekt spart.
Tipp: Dokumentiere deine wichtigsten Presets mit aussagekräftigen Namen – das macht die spätere Wiedererkennung und Verwendung noch einfacher.
Nachdem du jetzt weißt, wie Element Presets funktionieren, lass uns einen Blick auf die neue, noch mächtigere Funktion in Divi 5 werfen: Option Group Presets. Diese erweitern das Konzept der Element Presets deutlich und bieten dir noch mehr Flexibilität bei der Gestaltung deiner Website.
Option Group Presets in Divi 5 einrichten
Wichtiger Hinweis: Option Group Presets sind aktuell nur in der Alpha-Version von Divi 5 verfügbar. Bitte teste diese neue Funktion zunächst in einer Entwicklungsumgebung, nicht auf deiner Live-Website.
Von Element- zu globalen Presets
Stelle dir vor, du möchtest bestimmte Designelemente modulübergreifend einsetzen – zum Beispiel den gleichen Schattenwurf sowohl für Informationstext-Module als auch für Bilder oder sogar ganze Spalten. Genau hier kommen Option Group Presets ins Spiel.
Praxisbeispiel: Rand global einrichten
Bleiben wir bei unserem Beispiel der Yoga Starter Site und übertragen den Rand der Karten-Elemente von dem vorherigen Beispiel mit Hilfe von Option Group Presets auf andere Module:
Schritt 1: Option Group Preset erstellen
- Öffne die Moduleinstellungen
- Gehe zum Reiter „Design“
- Navigiere zum Bereich „Border“ (Rand)

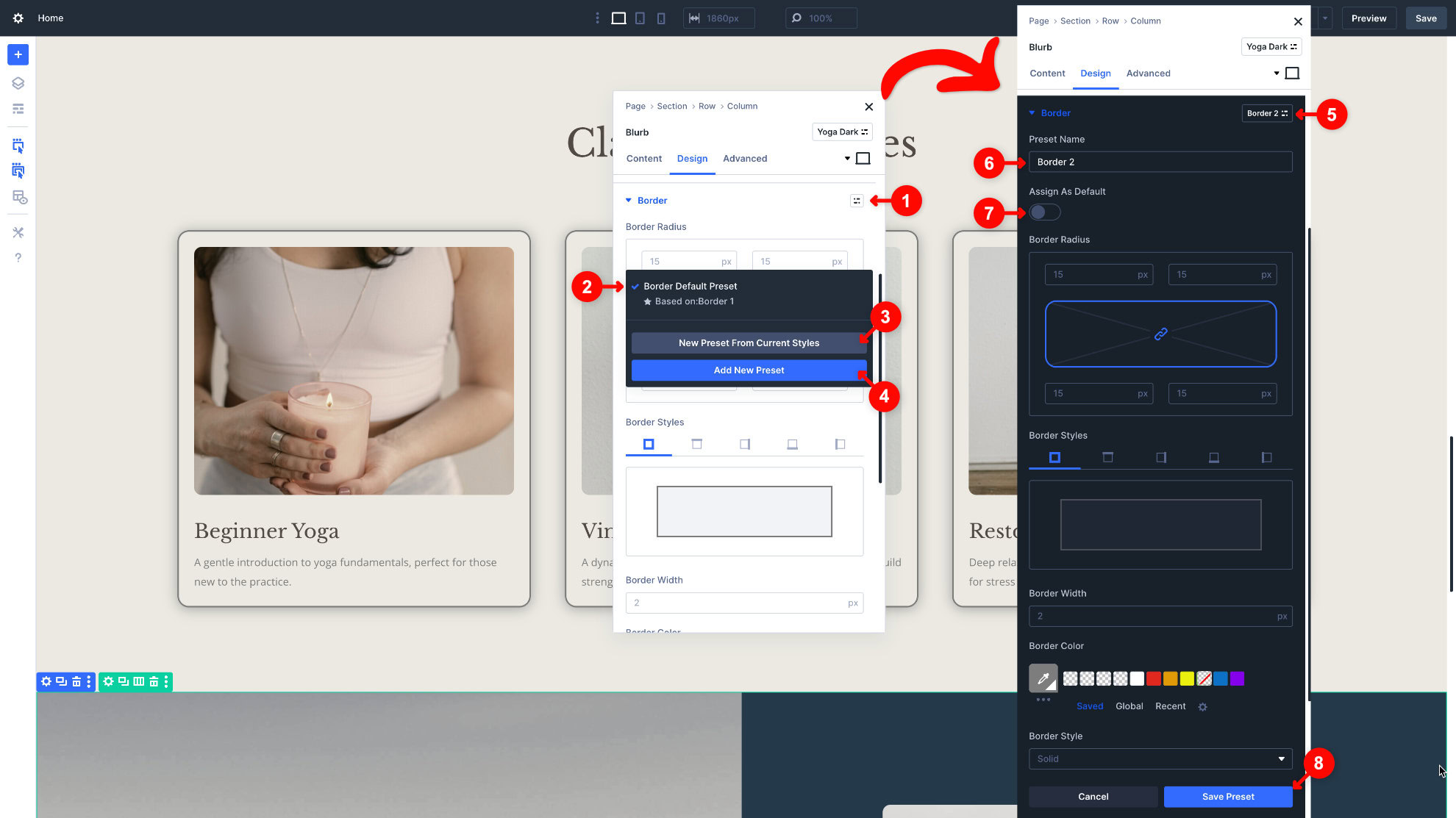
Schritt 2: Preset-Dialog öffnen
- Klicke auf das kleine Symbol (1) neben dem Einstellungsbereich
- Der Dialog öffnet sich mit dunklem Hintergrund
- Oben siehst du das aktuelle Preset und dessen Basis (2)
Schritt 3: Neues Preset anlegen
Du hast zwei Möglichkeiten:
- „New Preset From Current Style“ (3): Übernimmt aktuelle Einstellungen
- „Add New Preset“ (4): Startet mit leeren Einstellungen
Schritt 4: Preset konfigurieren
Im dunkel hinterlegten Bereich:
- Preset-Name anpassen (6)
- Optional: Als Standard festlegen via „Assign As Default“ (7)
- Gewünschte Einstellungen vornehmen (in unserem Beispiel die Rand Einstellungen)
- Mit „Save Preset“ speichern
Wichtig zu wissen:
- Als Standard gesetzte Presets werden automatisch auf alle neuen Elemente mit dieser Einstellungsoption angewendet
- Die dunkle Hinterlegung zeigt dir immer an, dass du gerade ein Preset bearbeitest
- Änderungen werden erst nach dem Speichern wirksam
Praxis-Tipp: Verwende aussagekräftige Namen für deine Presets, zum Beispiel ‚Karten-Schatten-Standard‘ oder ‚Bild-Rahmen-Hell‘. Das macht die spätere Wiedererkennung einfacher.
Option Group Presets auf andere Elemente anwenden
Dein erstelltes Rand Preset lässt sich ganz einfach auf andere Elemente übertragen – zum Beispiel auf eine Spalte (Column):
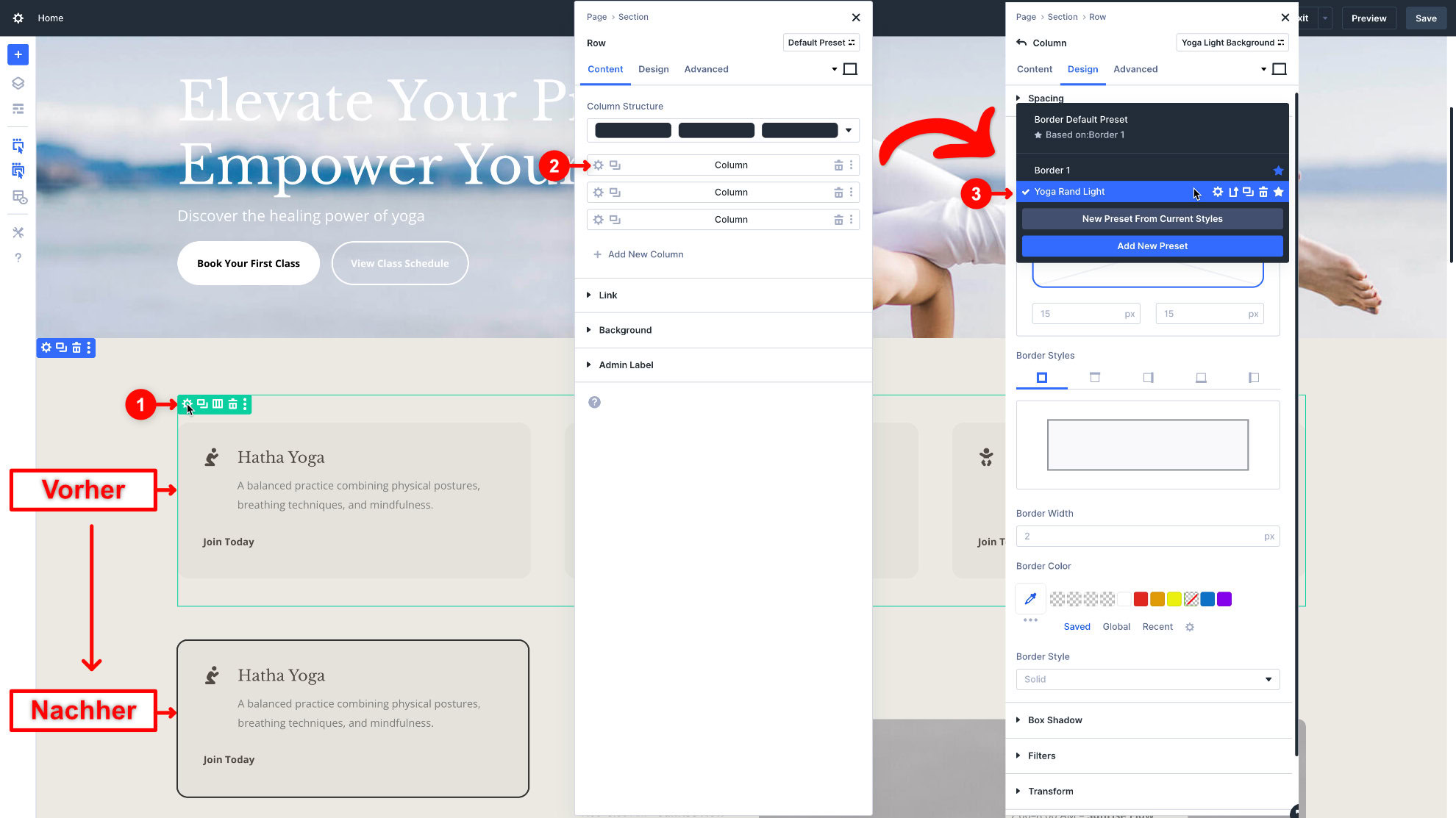
Schritt-für-Schritt Anleitung:
I. Spalteneinstellungen öffnen
- Klicke auf das Spalten-Menü (1)
- Wähle die Spalteneinstellungen (2)

II. Preset anwenden
- Wechsle zum „Design“-Reiter
- Suche den Bereich „Border“ (Rand)
- Öffne die Option Group Preset Auswahl
- Wähle dein erstelltes Preset aus (3)
Ergebnis: Die Spalte übernimmt sofort alle im Preset gespeicherten Rand-Einstellungen.
Praxis-Tipp: Diese Vorgehensweise funktioniert bei allen Elementen, die über die entsprechenden Einstellungsmöglichkeiten verfügen. Du kannst so beispielsweise den gleichen Stil auf Bilder, Text-Module oder sogar ganze Sektionen anwenden.
Die Anpassungs- und Einstellungsmöglichkeiten der Option Group Presets sind ansonsten die gleichen wie bei den Option Group Presets (Link auf entsprechende Artikelsektion).
Profi-Tipp für Option Group Presets: Erstelle dir zu Beginn eines Projekts eine Sammlung von grundlegenden Presets für:
- Typografie (Überschriften, Fließtext, Links)
- Schatten und Rahmen
- Abstände
- Interaktive Effekte
Diese Basis-Presets kannst du dann je nach Bedarf kombinieren und anpassen. Das spart nicht nur Zeit, sondern hilft dir auch dabei, ein konsistentes Design-System aufzubauen.
Zukunftsausblick: Element Presets + Option Group Presets
Aktueller Stand:
- Element Presets und Option Group Presets funktionieren derzeit noch getrennt
- Eine direkte Kombination ist in der Alpha-Version noch nicht möglich
Gute Nachricht:
Die finale Version von Divi 5 soll die Verschmelzung beider Systeme ermöglichen – was die Effizienz deines Workflows nochmals deutlich steigern wird.
Presets clever einsetzen – auch bei bestehenden Websites und Divi-Templates
„Moment mal, das klingt ja alles toll – aber was ist mit meiner bestehenden Website?“ oder „Kann ich Presets auch in den Divi Layout Packs nutzen?“ Das sind häufige Fragen, wenn es um die Nutzung von Presets geht. Die gute Nachricht: Du kannst sowohl Element Presets als auch Option Group Presets jederzeit in dein Projekt integrieren – egal ob bei einer bestehenden Website oder einem Template.
Presets in bestehende Websites integrieren
Wichtig zu wissen: Aktuell kannst du in Divi 4 nur mit Element Presets arbeiten. Die neuen Option Group Presets werden erst mit Divi 5 verfügbar sein. Das ist aber kein Grund zu warten – Element Presets bieten bereits jetzt viele Möglichkeiten, dein Design-System zu optimieren.
Stell dir vor, du hast bereits eine Website mit 20 Seiten erstellt. Jetzt möchtest du das Design einheitlicher gestalten und zukünftige Änderungen vereinfachen. Der beste Weg dafür ist:
- Analysiere zuerst dein bestehendes Design: Welche Elemente tauchen häufig auf? Welche Stile verwendest du immer wieder?
- Erstelle basierend darauf deine Presets
- Wende diese Schritt für Schritt auf deine bestehenden Elemente an
Du musst nicht alles auf einmal umstellen. Beginne mit den wichtigsten oder am häufigsten verwendeten Elementen und arbeite dich dann weiter vor.
Presets mit Divi Layout Packs kombinieren
Die Divi Layout Packs und Quick Sites sind eine großartige Ausgangsbasis für deine Website. Ein besonderer Vorteil der Quick Sites: Sie kommen bereits mit vordefinierten Element Presets, die du direkt nutzen oder nach deinen Wünschen anpassen kannst. Das spart dir zusätzlich Zeit bei der Einrichtung. Mit Presets kannst du diese Templates noch effizienter nutzen:
- Importiere zunächst das gewünschte Layout Pack
- Identifiziere die Design-Elemente, die du anpassen möchtest
- Prüfe, ob es bereits ein Preset ausgewählt ist. Falls nicht: Erstelle deine eigenen Presets basierend auf deinem Branding
- Wende diese systematisch auf das Template an
So behältst du die professionelle Struktur des Templates bei, gibst ihm aber deine eigene Note – und das auf eine Art, die spätere Anpassungen einfach macht.
Tipp für die Zukunft
Leg dir eine Preset-Bibliothek an. Speichere deine meist genutzten Presets in der Divi-Bibliothek. So kannst du sie in zukünftigen Projekten wiederverwenden und sparst noch mehr Zeit. Denk daran: Gutes Design lebt von Konsistenz, und Presets sind dein Werkzeug, um diese Konsistenz mühelos zu erreichen.
Fazit: Presets sind dein Schlüssel zu effizientem Website-Design
Die Preset-Funktionen in Divi machen das Erstellen und Pflegen von Websites deutlich einfacher. Schon jetzt kannst du mit Element Presets in Divi 4 deine Module clever vorgestalten und wiederverwendbar machen. Das spart nicht nur Zeit bei der Erstellung, sondern macht auch spätere Designanpassungen zum Kinderspiel.
Mit Divi 5 und den Option Group Presets wird das System noch flexibler. Du kannst einzelne Designelemente wie Schatten, Typografie oder Animationen elementübergreifend definieren und kombinieren – ähnlich wie Gewürzmischungen, die du in verschiedenen Gerichten einsetzen kannst. Diese Flexibilität eröffnet dir völlig neue Möglichkeiten beim Gestalten deiner Website.
Mein Tipp: Fang einfach an! Nutze die Element Presets in deinem nächsten Divi 4 Projekt. Experimentiere mit verschiedenen Modulen und erstelle dir eine kleine Preset-Bibliothek. So bist du bestens vorbereitet, wenn die zusätzlichen Möglichkeiten der Option Group Presets mit Divi 5 kommen.
Die Zukunft des Website-Designs mit Divi wird noch spannender: Wenn Element Presets und Option Group Presets zusammenwachsen, entsteht ein noch mächtigeres System für konsistentes und effizientes Webdesign. Du kannst dich also auf viele weitere Möglichkeiten freuen, deine Websites noch professioneller zu gestalten.
Links
Möchtest du noch mehr über die Preset-Funktionen erfahren? Hier findest du die offiziellen Artikel von Elegant Themes:

0 Kommentare