Der erste Schritt nach der Installation eines neuen WordPress Themes sollte immer das Anlegen eines dazu passenden Child Theme (dt. Kind Theme) sein. In diesem Fall geht es also um ein Divi Child Theme.
Was ist ein WordPress Child Theme?
Selbst bei so umfangreich anpassbaren Themes wie das Divi Theme gibt es doch viele Änderungen, die sich nur durch den direkten Eingriff in die Dateien eines Themes erreichen lassen. Typischerweise handelt es sich um die Dateien style.css und functions.php. Man kann die Anpassungen natürlich auch direkt in den Dateien des Divi Themes durchführen, hat dann aber das Problem, dass mit dem nächsten Update des Themes alle Dateien überschrieben werden und man dann alle Anpassungen verliert und wieder neu eintragen muss.
Dieses Problem lässt sich durch die Nutzung eines Divi Child Themes vermeiden. Ein Child (Kind) Theme verweist im Grunde auf das Eltern Theme und beinhaltet nur angepassten und ergänzende Dateien zum Eltern Theme. Damit bleiben auch bei einem Update des Eltern Themes alle Änderungen im Child Theme erhalten.
CSS-Sammelstelle für Divi
Ein weiterer Vorteil eines Child Themes liegt in der zentralen Sicherung aller CSS-Anpassungen. Leider kann zusätzlicher CSS-Code an vielen verschiedenen Stellen in WordPress eingefügt werden:
- in der
style.cssin einem Child Theme (unsere Empfehlung) - im Designmodifikator im Bereich „Zusätzliches CSS“
- in den Divi Theme-Optionen im Feld „Benutzerdefiniertes CSS“
- im Divi Builder kann auch zusätzlicher CSS-Code in den Einstellungen von Sektionen, Zeilen und Modulen erfolgen
- möglicherweise auch in den Einstellungen von weiteren Plugins
Falls Du den Code später ändern willst und Du eigenen CSS-Code nicht möglichst an einer Stelle gesammelt hast, dann kann die Suche danach schnell sehr mühsam werden! Außerdem wenn du den CSS-Code im Customizer oder den Divi Theme-Optionen speicherst, wird der Code in der Datenbank hinterlegt. Wir haben es schon erlebt, dass diese Einstellungen bei einem Update oder dem Hin- und Her -Wechseln zwischen zwei Themes versehentlich gelöscht wurden. Das kann Dir mit Deiner style.css im Child Theme Ordner nicht passieren!
Wie erstellt man ein Divi Child Theme?
Hier gibt es mehrere Wege zum Ziel:
- Download: Der einfachste Weg ist die Nutzung unseres vorbereiteten Divi-Child-Theme Ordners.
- Plugin: Der ebenfalls relativ einfache Weg ist die Nutzung eines Plugins.
- DIY: Etwas schwieriger aber sehr lehrreich ist das eigene Erstellen der nötigen Ordner und Dateien.
Gleichgültig für welchen Weg Du Dich entscheidest: Wie immer wenn Du etwas Grundsätzliches veränderst, gehört ein WordPress Backup zur guten Vorbereitung. Falls Du Dich für den DIY-Weg entscheidest, sollte auch das Grundlagenwissen wie du WordPress Dateien sicher bearbeiten kannst vorhanden sein.
Vorbereiteter Divi Child Theme Download
Die einfachste Lösung ist der von uns vorbereiteten Divi Child Theme Download.
Dazu gehst du folgendermaßen vor:
Schritt 1: Download der ZIP-Datei
Melde Dich einfach zu unserem Newsletter an und Du bekommst kostenfrei unsere Child-Theme-Vorlage per E-Mail zugeschickt:
Schritt 2: Installation des Divi Child Themes
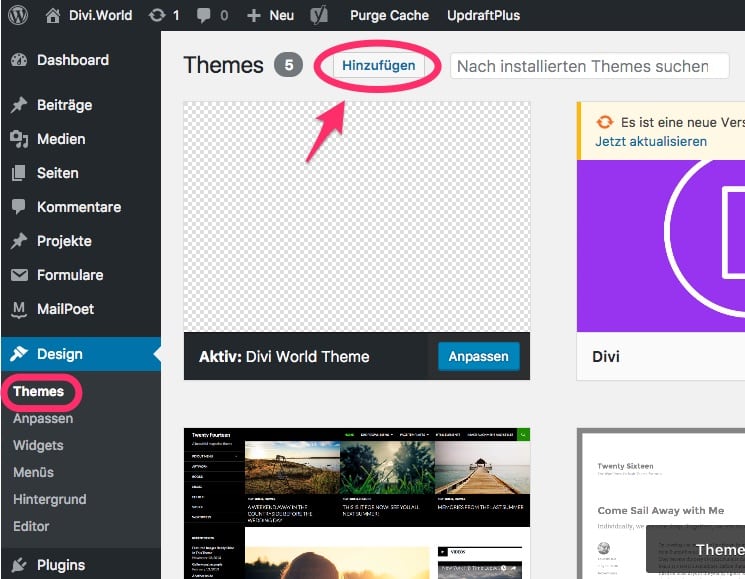
Nach dem Download gehst du in deinem WordPress Backend auf „Design“ > „Themes“ und oben neben der Überschrift „Themes“ klickst du auf den den Button „Installieren“.

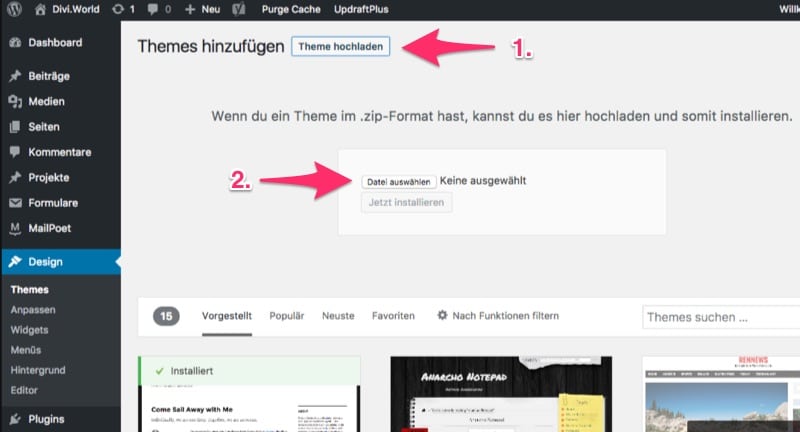
Dann gelangst du auf die „Themes installieren“ Seite und findest oben dann den Button „Theme hochladen“ auf den du klickst.

Du wählst den Button „Datei hochladen“ und dann die zuvor heruntergeladene ZIP-Datei aus und lädst diese hoch.
Schritt 3: Aktivieren des Child Themes
Jetzt gehst du im WordPress Backend auf „Design“ > „Themes“ und wählst das Divi Child Theme aus und klickst dort auf „Aktivieren“.
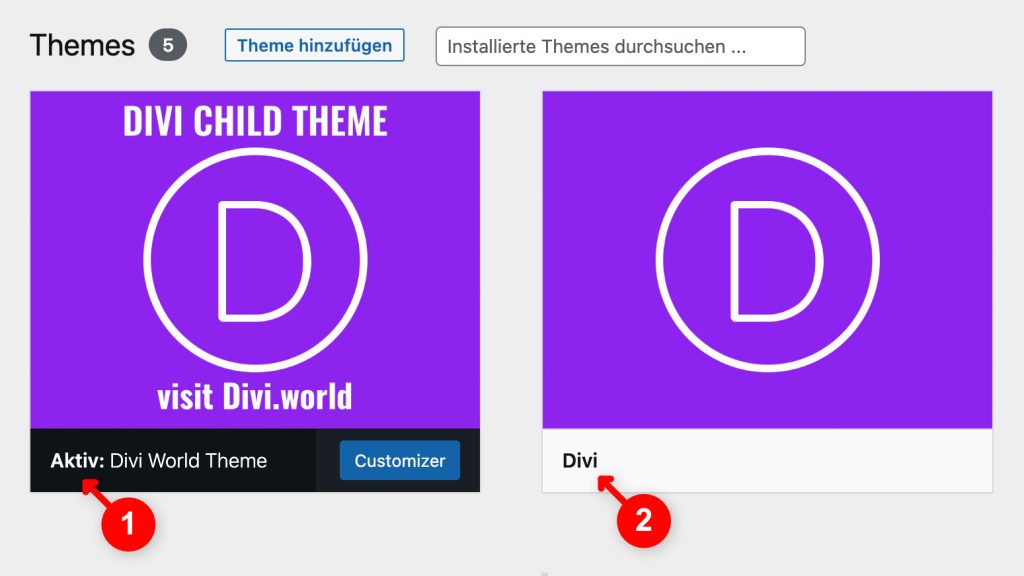
Aktives Divi Child Theme und deaktiviertes Divi Theme
Wir wollen das nochmal ganz deutlich machen, weil das bei manchen etwas Verwirrung auslöst. Wenn du alles richtig umgesetzt hast, ist am Ende das Divi Child Theme aktiv (1) und das eigentliche Divi Theme nicht aktiviert (2):

Wichtig: Auch wenn das Divi Theme (2) nicht aktiviert ist, darfst du es trotzdem nicht löschen. Denn das Child Theme (1) greift auf die Daten des eigentlichen Divi Themes zu und ist ohne das Divi Theme auch nicht funktionsfähig. Deshalb sollte das Divi Theme auch regelmäßig aktualisiert werden, auch wenn es nicht aktiv ist.
Wir empfehlen auch zumindest ein aktuelles WordPress Standardtheme wie z.B. das Twenty Twenty-Three Theme installiert zu lassen und regelmäßig zu aktualisieren. So kannst du im Notfall oder auch testweise auf das Standardtheme wechseln, um zu überprüfen, ob auftretende Probleme ggf. mit dem bisher aktiven Theme zu tun haben.
Jetzt sollte erstmal alles auf deiner Homepage wie vorher aussehen, nur dass du nun Anpassungen durchführen kannst, die bei einem Update nicht verloren gehen. Wir empfehlen, dass du dir anschließend auch die kurze Anleitung zum eigenhändigen Erstellen von Child Themes ansiehst, damit du weißt, wozu das gemacht wird und wo welche Datei für spätere Anpassungen liegt.
Divi Child Theme mit einem Plugin erstellen
Es gibt mehrere Plugins, die einem dabei helfen ein Child Theme zu erstellen. Unser derzeitiger Favorit ist das Child Theme Configurator Plugin, da dieses Plugin zusätzliche praktische Funktionen zur Bearbeitung eines Child Themes bietet. Alternative lässt sich auch der Child Theme Creator von Orbisius nutzen.
WordPress Child Theme selbst erstellen
Du kannst dir auch eigenständig ein Divi Child Theme erstellen. Damit lernst du das Verfahren grundsätzlich kennen und kannst das auch für andere Themes anwenden. Außerdem musst du für einige Anpassungen des Divi Themes sowieso per FTP auf deine Dateien im Child Theme Ordner zugreifen und dann hast du schon ein wenig Erfahrungen gesammelt. Es ist im Grunde relativ leicht ein Child Theme zu erstellen. Du musst nur einen Ordner und zwei Dateien erstellen und schon ist dein Child Theme fertig.
Schritt 1: Ordner erstellen
Du musst per FTP auf deinen Webspace zugreifen und in den WordPress Themes Ordner navigieren, den du unter …
../wp-content/themes
findest.
Dort liegen alle bisher vorhandenen Themes in Ordnern, so dass auch ein „divi“ Ordner für dein Divi Theme vorhanden sein sollte.
Dort erstellst du einen neuen Ordner für dein Child Theme, den du zwar nennen kannst wie du magst, aber wir empfehlen dir den Ordner nach dem eigentlichen Theme mit dem Zusatz „-child“ zu benennen. Daher erstellst du nun den Ordner …
„divi-child“
Schritt 2: style.css anlegen
In dem Ordner „divi-child“ sind zwei Dateien anzulegen. Zunächst die Datei style.css in die Du folgenden Code einfügst:
/* Theme Name: Divi Child-Theme Theme URI: http://www.elegantthemes.com Description: Divi Child-Theme Author: Divi.world Author URI: https://divi.world Template: Divi Version: 1.0.0 */ /* =Ab hier kannst du deine CSS-Anpassungen eintragen ------------------------------------------------------- */
In dieser style.css kannst du später spezielle CSS Anpassungen für dein Divi Theme hinzufügen, wie Schriftgrößen, Farben, Abstände etc.
Schritt 3: functions.php anlegen
Dann benötigen wir noch die functions.php Datei, die folgenden Code enthalten soll:
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
Diese functions.php sorgt einerseits dafür, dass alle nötigen CSS-Dateien des Divi Themes geladen werden und am Ende kannst du später weiteren PHP-Code einfügen, um bestimmte Funktionen des Divi Themes zu beeinflussen.
Bemerkungen
Falls du noch andere Anleitungen zum Erstellen von Child Themes gefunden hast, wundere dich bitte nicht, dass dort die style.css und die functions.php etwas anders aussehen. Bis vor einiger Zeit stand fast kein Code in der functions.php und dafür gab es in der style.css immer die Zeile …
@import url("../Divi/style.css");
Mittlerweile empfiehlt WordPress statt des CSS-Imports die WordPress style queue Funktion in der functions.php zu nutzen. Das ist der Code, den du in unserer Anleitung oben sehen kannst.
Als letzten Schritt aktivierst du dein neues Child Theme.
Weitere Informationen:
Weitere Informationen zu Child Themes findest du im
- WordPress Codex (engl.).
- im Elegant Themes Blog „Ultimate Guide to Creating a Child Theme for Divi“ (engl.)
Divi Child Theme nachträglich erstellen
Manchmal ist es leider so, dass die Info zu dem Anlegen eines Child Themes einen zu spät erreicht oder Du es ggf. einfach vergessen hast. Die Website ist mit aktiviertem „normalen“ Divi Theme schon fertig gestaltet … was nun?
Wir empfehlen auch nachträglich noch auf ein Divi Child Theme zu wechseln und CSS-Änderungen am besten zentral in der style.css Datei des Child Themes zu sammeln. Wurden Änderungen an den original CSS-Dateien des Divi Themes vorgenommen, werden diese sowieso mit dem nächsten Theme Update überschrieben.
Hast Du stattdessen CSS-Einträge im Customizer, den Divi Builder Modulen oder den Divi Theme-Optionen vorgenommen, kann es zum einen später schwierig werden herauszufinden an welcher Stelle diese CSS-Änderungen gespeichert sind. Außerdem werden alle diese Eintragungen in der Datenbank gesichert. Wir haben es schon erlebt, dass bei einem unglücklichen Update oder einem testweisen Wechsel des Themes diese CSS-Änderungen in der Datenbank überschrieben wurden. Das kann im Child Theme Ordner nicht passieren.
Die Frage ist nun wie bekommst Du Deine bereits vorgenommenen CSS-Änderungen in Dein Child Theme übertragen? Das ist im Grunde gar nicht so schwer. Zunächst legst Du nach unserer Anleitung ein Divi Child Theme an. Anschließend geht es darum die CSS-Anpassungen in das Child Theme zu übertragen.
So bekommst Du Deine CSS-Anpassungen in Dein Child Theme übertragen
Bevor wir die folgenden Punkte betrachten, würde ich Dir wie bereits oben gesagt empfehlen auch wenn die Eintragungen an einigen Stellen offenbar in das Child Theme übernommen werden, trotzdem zu versuchen diese Anpassungen möglichst alle in der style.css des Child Themes zu sammeln.
- Hast Du die Anpassungen vorher in einer CSS-Datei im Theme Ordner gespeichert oder in einer der vorhandenen CSS-Dateien des Themes angepasst, musst Du diese nur in die
style.cssin dem Child Theme Ordner übertragen (Achtung: ggf. muss Du dann noch bei einigen Anweisungen!importantergänzen, siehe hier). - Hast Du Eintragungen im Designmodifikator unter „Zusätzliches CSS“ hinterlegt, wurden diese bei unserem Test beim Wechsel auf ein Divi Child Theme übernommen. Trotzdem: wir empfehlen diese lieber in der
style.csszu sammeln. - Hast Du Einträge in den Divi Modulen unter „Erweitert“ > „Benutzerdefiniertes CSS“ getätigt, blieben diese bei unserem Test bei dem Wechsel auf ein Divi Child Theme auch erhalten.
- Bei unserem Test wurden nur Eintragungen beim Wechsel zu dem Divi Child Theme NICHT übernommen, die Du zusätzlich im Admin unter „Divi“ > „Theme Optionen“ unter „Eigene CSS“ (letztes Einstellungsfeld auf der Seite) getätigt hast. Diese musst Du also kopieren und dann sowieso besser in der
style.cssim Child Theme Ordner hinterlegen. Wenn du es unbedingt willst, kannst Du die Eintragung auch im Child Theme wieder an dieser Stelle vornehmen.
Du siehst, es sollte normalerweise nicht sonderlich schlimm sein auch später auf ein Child Theme zu wechseln.

Eine wirklich gute und leicht nachvollziehbare Erklärung.
Bei mir kam es zu Problemen, als das Divi-Theme und der Divi-Builder ein Update bekamen und dadurch meine komplette Webseite mehr oder weniger zerstört wurde.
Nun werde ich mir ein Child-Theme erstellen, um genau das Problem beim nächsten Update zu umgehen.
Danke auch für die Hinweise auf die beiden Plugins.
Hi Jungs
Danke für Eure Seite und diesen Beitrag.
Die Installation unter Punkt 1 hat wunderbar geklappt.
Eine Frage noch:
Wohin kommt die Custom CSS nun?
Unter Divi // CSS oder in den Editor?
Viele Grüsse
Mel
Hi Mel,
du kannst eigenen CSS Code auf beiden Wegen eintragen.
Ich würde allerdings das Eintragen in der Datei style.css im Child Theme Ordner bevorzugen. Das geht mittels FTP-Programm oder wie du es beschreibst im WordPress Backend unter „Design“ > „Editor“ .
Die andere Möglichkeit Custom CSS im Backend unter „Divi“ > „Allgemein“ ganz unten im Feld „Benutzerdefinierte CSS“ einzutragen, funktioniert ebenfalls und sogar unabhängig von einem Child Theme.
Allerdings ist das Feld sehr versteckt und umständlich zu erreichen. Sobald etwas mehr eigener CSS Code eingetragen wurde, wird es in diesem Bereich sehr schnell unübersichtlich.
Der dort eingetragene Code wird in der Datenbank abgelegt und nicht in der Datei style.css. Gelegentlich kann es beim Update eines Themes vorkommen, dass Einstellungen gelöscht werden.
Hey Nils,
Danke für Deine ausführliche Antwort!
LG, Mel
Ganz herzlichen Dank für die Datei, ich habe mich bislang nicht daran getraut …
Wenn ich das Child Theme jetzt installiere, wird meine Webseite wirklich so übernommen, wie sie ist? Sorry, das kommt euch vielleicht jetzt blöd vor, aber ich bin nicht sehr technik-affin und ein bisschen schissig …
Danke! Und schöne Festtage für Euch!
Herzliche Grüße, Monika
Hallo Monika,
Ich habe mir Deine Website kurz angesehen. Du verwendest das Divi-Theme und so wie es aussieht verwendest du es bisher ohne Child-Theme. Wenn du jetzt ein Childtheme generierst oder das vorbereitete von uns installierst erkennt WordPress das als neues Theme. Es wird dann zwar weiterhin das Divi-Theme als Basis verwendet und alles funktioniert grundsätzlich so wie Du es gewohnt bist, alle Einstellungen die du aber bisher im Adminbereich von WordPress für Divi vorgenommen hast werden vermutlich nicht übernommen. Bei den angelegten Seiten und Beiträgen sollte es normalerweise keine Probleme geben.
Du musst jedoch keine große Angst haben, selbst wenn du das Child Theme aktiviert hast und etwas nicht klappt kannst du jederzeit wieder zurück wechseln zum bisherigen Theme. Du kannst in den Theme-Optionen von Divi auch die bisherigen Einstellungen sichern, indem du dort rechts oben auf dem Doppelpfeil klickst. Er ist mit Import/Export beschriftet und ermöglicht dir die Einstellungen herunterzuladen und nach dem Wechsel auf das Child-Theme wieder hochzuladen.
Auch wenn es evtl. jetzt etwas kompliziert für Dich ist, ist der Wechsel auf ein Child-Theme dringend zu empfehlen weil sonst evtl. Änderungen bei einem Update überschrieben werden.
Viel Erfolg!
Vielen Dank, lieber Frank, für die ausführliche Antwort. Das werde ich auf jeden Fall über die Feiertage ausprobieren! Mir war schon bewusst, dass ein Child-Theme angesagt ist …
Ich wünsche Euch eine gute Zeit! Und danke für Eure Seite 🙂
Hallo,
bin noch Anfänger und freue mich, und komme langsam voran. Werde jetzt öfters hier her kommen.. 🙂
thank you, just one small fix. the functions.php should start with <?php
Vielen Dank, klappt prima.
Bei „WordPress Child Theme selbst erstellen“,
„Schritt 3: functions.php anlegen“
fehlt wohl noch ein „?“.
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
Beste Grüße
Chris
Danke Martin und Chris!
Ihr habt Recht und ich habe es gerade korrigiert.
Wir haben leider etwas Probleme mit der Darstellung des Codes. Regelmäßig wird der „<" zu Beginn verschluckt und bei der letzten Korrektur habe ich wohl versehentlich das folgende "?" gelöscht. Ich hoffe es bleibt jetzt wie es sein soll!
Hallo lieber Nils,
gilt der Code der funtion.php auch für das Extra Theme von Elegant Themes? Oder muss der Code dann etwas anders aussehen?
DANKE!!
Hallo Jad,
der Code für die functions.php dürfte so sogar für jedes WordPress-Theme funktionieren, das Childtheme-tauglich ist, also auch fürs Extra-Theme.
Hallo Jad,
habe mir eben ein Divi Child-Theme von Elegant Marketplace gekauft, alles nach Anweisung installiert. Jedoch bekomme ich (unter anderem auch bei den Child-Themes von Eleganth-Themes) im Quelltext einen Spaghetti-Code. Gibt es eine Möglichkeit, diesen zu bereinigen. Danke für Deine Hilfe.
Hallo Joseph, mit der Fehlermeldung „Spaghetti-Code“ ist es etwas schwer dir zu helfen, denn ich habe keine Ahnung was das ist 😉
Hi an die Community,
erstmal, danke für die ausführliche Anleitung. Ich habe aber ein ganz großes Problem und zwar ist meine Seite weg 🙁
Diese Seite funktioniert nicht
…… kann diese Anfrage momentan nicht verarbeiten.
HTTP ERROR 500
Wie kann ich es jetzt rückgängig machen?
Hallo Jimmy,
der Fehler (Error 500) ist sehr allgemein. Ohne eine Info was Du gemacht hast, kann dir nur schwer jemand helfen. Wenn Du Änderungen an Dateien durchgeführt hast und hoffentlich vorher eine Kopie angelegt hast, kannst Du recht einfach per FTP die alten Dateien wieder hochladen, dann sollte das Problem behoben sein.
Ansonsten müsstest Du genauer beschreiben was passiert ist.
Grüße,
Frank
Hey! Habs auch nach deiner Anleitung angelegt, funktioniert super. Danke dafür!
Warum wird aber das am Ende einfüge, wie es in diversen anderen Tutorial empfohlen wird, bekomme ich eine Fehlermeldung.
Woran liegt das? Muss das nicht eigentlich geschlossen werden?
Danke und liebe Grüße
Lena
Hi Lena, aus Sicherheitsgründen lässt sich kein PHP-Code und auch viele HTML-Tags lassen sich nicht direkt in die Kommentaren schreiben. Du kannst Code mit pre und /pre umrahmen (allerdings müssen eckige Klammern vor < und nach dem Tag > stehen), dann wird das so angezeigt:
Ansonsten löscht WordPress sicherheitshalber den Code und so kann ich Deine Frage leider nicht beantworten.
Finde den Artikel sehr gut und muss dafür nicht extra einen Dienstleister beauftragen. Ich mach das immer über das Child Theme Creator Plugin und lösche das Plugin anschließend wieder.
Wenn ich versuche, in die style.css des DIVI child themes code zu schreiben wird dieser ignoriert. Der CSS Code wird wieder nur über die DIVI Optionen akzeptiert. Woran könnte das liegen, bzw. muss das so sein?
Grundsätzlich sollte das nicht so sein. Das kann allerdings verschiedene Ursachen haben:
Caching: Gerade beim Bearbeiten von CSS, kann einem sehr gut eine Caching Funktion dazwischenfunken (Browsercache, Caching Plugin, serverseitiges Caching). Dann wird trotz der Änderung der alte CSS-Code aus einem Cache ausgeliefert und es sind keine Veränderungen zu bemerken. Da Du schreibst, dass bei Einträgen direkt in den Divi Optionen sich die Ansicht verändert, scheint das hier allerdings nicht der Fall zu sein. Wobei ich mir nicht ganz sicher bin wie sich die vor kurzem integrierten Minifizierungsfunktionen für CSS des Divi Themes auswirken.
important: Einige CSS-Anweisungen gerade in einem Child Theme müssen noch den Zusatz „!important“ erhalten, damit andere Anweisung von der Wichtigkeit her sozusagen überboten werden. Beispiel:
ul li {
color : blue !important;
}
Probier das doch einfach mal aus.
Hi Nils, danke für die Infos. Leider funktioniert es nicht. Ich kann den Code nur im Custom CSS eingeben. Lösche ich alles und stelle es direkt in die style.css passiert nichts. Auch nicht nach dem Löschen des Caches. Das mit !important ist hier auch nicht das Problem. Also keine Ahnung, woran es liegen könnte.
Schreibt ihr dann auch den CSS-Code, den man direkt bei den einzelnen Modulen hinterlegen direkt in die style.css?
Oder was passiert mit dem CSS-Code, den ich im Child theme bei den Modulen oder im Custom CSS eingebe? Ist das dann überhaupt sinnvoll?
Habt ihr dazu schon was geschrieben?
Hi! Danke für die ausführliche Beschreibung. Dennoch, ich fange heute erst an, mein frisch gekauftes Theme überhaupt zu bebasteln. Das Childtheme macht doch erst Sinn zu aktivieren, wenn ich eine Basis im Eltertheme geschaffen habe. Oder? Danke schonmal im Vorraus! Grüße, Sandra
Hallo Sandra,
Du solltest das Child Theme von Anfang an nutzen, da die Einstellungen dann in der Datenbank gleich dem Child Theme zugeordnet gespeichert werden. Bei einem späteren Wechsel von Theme zum Child Theme können (müssen nicht unbedingt) einige Einstellungen „vergessen“ werden:
1. Die Menüs verschwinden
2. Die Theme Einstellungen sind zurück gesetzt
Meist lässt sich das mittels eines erneutem Abspeichern lösen, aber es ist einfacher gleich mit dem aktivierten Child Theme zu arbeiten. Außerdem ist bereits alles vorbereitet, wenn Du dann doch mal eigenen CSS-Code einfügen willst oder etwas eigenen Code in der
funktions.phpspeichern möchtest.Super, das Elterntheme konnte nicht gefunden werden. Welches sollte denn installiert werden, es ist divi installiert…
Hallo Dieter!
Wie bist Du denn vorgegangen?
Hast Du unser Child Theme heruntergeladen oder selbst eines erstellt?
Divi muss installiert sein, das ist richtig. Die Meldung kann z.B. dann kommen, wenn in der
style.cssz.B. hinter „Template:“ nicht die genaue Ordnerbezeichnung für das Elterntheme erscheint. In diesem Fall „Divi“.Weiterhin kann beim selbst Erstellen mit einem ungeeignetem Editor oder dem Verwenden eines falschen Zeichensatzes ein sogenannter Boom in der Textdatei vorangestellt werden, so dass WordPress die Datei nicht richtig lesen kann. Mit Notepad++ sollte die Datei z.B. als UTF-8 ohne Boom gespeichert werden.
Dann gibt es noch die Möglichkeit, dass an einer Stelle unpassende Dateirechte gesetzt sind.
Generell kann auch ein nicht gleich erkennbares Leerzeichen an der falschen Stelle Probleme verursachen.
Hallo!
Nach der Newsletteranmeldung schickt ihr mir einen Ordner. Den kann ich aber nicht hochladen. Sondern nur ein ZIP.
Grüße
Manfred
Hallo Manfred,
wir ermöglichen nach der Anmeldung ausschließlich den Download einer ZIP-Datei.
Ich könnte mir höchstens vorstellen, dass es bei Dir eine automatische Einstellung gibt, die eine ZIP-Datei nach dem Download sofort entpackt oder Du es selbst versehentlich durch einen Doppelklick ausgelöst hast. Du kannst aber jederzeit die ZIP-Datei neu downloaden oder Du lädst den „Divi“ Ordner per FTP in den „themes“ Ordner im „wp-content“ Ordner.
Hallo,
habe zu spät von einem Child Theme erfahren. Die Seite ist nun fertig und ich habe jetzt erst das Child Theme aktiviert. Weiß jemand wie ich die alten CSS Einstellungen in das Child Theme bekommen?
Hej Florian,
da die Frage auch schon ein paar Mal an uns herangetragen wurde, habe ich gerade nochmal etwas getestet und den Artikel um eine Passage ergänzt: Divi Child Theme nachträglich erstellen
Vielen Dank für die schnelle Hilfe. Heißt: style.css Datei aus dem divi theme kopieren und im Child Theme überspeichern? Danke schon mal!
Nein, in die style.css Datei des Child Themes werden nur die Anpassungen (also Veränderungen oder Ergänzungen des Themes) gespeichert. Ein Child Theme funktioniert im Grunde so, dass es dem System mitteilt, dass es ein Child Theme ist und zu welchem Eltern-Theme es gehört. WordPress holt sich dann alle nötigen Infos aus dem Eltern-Theme Ordner und prüft nur, ob im Child Theme Ordner Infos zu Anpassungen oder Ergänzungen des Eltern-Themes hinterlegt sind, die berücksichtigt werden müssen.
Vereinfacht gesagt wird erst einmal die style.css (und ggf. noch weitere CSS-Dateien) des Eltern-Themes geladen (deshalb braucht diese nicht kopiert zu werden) und anschließend um die style.css des Child Themes ergänzt.
Du müsstest nur Code aus der style.css des Eltern-Themes kopieren, wenn Du in dieser Anpassungen vorgenommen hast. Aber dann auch bitte nur die angepassten Teile und nicht den kompletten Code, sonst stehen im CSS-Code fast alle Anweisungen zwei Mal drin.
Ich verzweifle. Die Anleitung hat super geklappt, vielen Dank dafür. Laut code verwende ich auch das Divi-Child-Theme, aaaaber: egal welche Anpassungen ich im customizer vornehme, sie werden einfach nicht übernommen.
Laut Customizer müsste das Logo oben links sein, die Navigation oben rechts in Großbuchstaben.
Lege ich eine neue Seite an erscheint die Seite mit einem blauen Balken im Header, und zentrierter Navigation. Was mache ich denn falsch? Hilfeeeee
Hallo Maria,
zunächst einmal: Hast Du schon alle Caches gelöscht (Browsercache, ggf. Cache eines Cachingplugins etc.)? Die im Cache gelagerten CSS- und Javascript Dateien können nämlich gerne auch Probleme verursachen.
Wenn das nichts hilft, könntest du auch mit diesem Problem zu tun haben: Divi Theme Probleme lösen: Darstellung & Formatierung.
Hey! Danke für die Anleitung. Ich habe den CSS Code zunächst bei den Theme Optionen ergänzt, wo er auch problemlos funktioniert. Im Style CSS des Child Themes funktioniert er jedoch leider nicht. Wisst ihr woran das liegen könnte?
Hi,
ich bin schon lange zu eurem Newsletter angemeldet. Wie komme ich nun an euer Child Theme Download?
LG Alex
Hi Alexander,
auch als bereits bestehender Abonnent einfach sozusagen nochmal anmelden. Unser System sollte erkennen das Du bereits Abonnent bist und keinen weitern Double Optin ausführen musst und schickt Dir dann den passenden Link zu.
In der functions.php fehlt das Fragezeichen:
<?php …
Danke Florian, es ist mir ein Rätsel, warum WordPress das immer mal wieder „verschluckt“. Habe es gerade zum ich weiß nicht wievielten Male wieder eingefügt.
Moin Nils, vielen Dank für die super Vorlage! Mit der neuen Divi-Version gibt es scheinbar leider Probleme mit dem Builder. Nachdem alle Plugins usw. gecheckt waren habe ich das Theme auf Divi Parent geändert und es ging wieder.
Hallo Andreas,
das ist ja merkwürdig. Kannst du genauer beschreiben worin sich das Problem mit dem Divi Builder geäußert hat? Auf Divi.world nutzen wir natürlich auch unser Child Theme und ich konnte keinerlei Probleme beim Arbeiten mit dem Builder feststellen. Außer du hast schon viele Änderungen ins Child Theme geschrieben, macht das ja nichts anderes als die entsprechenden Funktionen vom Parent Theme zu laden. Könnte es sein, dass ein Problem mit Caching eine Rolle spielt? Insbesondere auch diese Einstellungsproblematik könnte beteiligt sein.
Hatte nur bedingt was mit dem Child Theme zu tun.
Dort war eine Funktion „Disable Dashicons“ im Child Theme hinterlegt und die hat das Problem verursacht 🙂
Hallo, ich bin gerade dabei mit eurer Hilfe Divi zu erkunden. Nun kann ich mich leider nicht für den Newsletter und somit das gratis Divtheme eintragen. Ich versuche es seit Freitag, aber es kommt immer eine Errormeldung.. Eine richtige Kontaktmail zu euch finde ich auch nicht, daher hier das Kommentar. Könnt ihr mir helfen? Oder seit ihr nicht mehr auf dem neusten Stand, das erste Kommentar ist ja von 2016.. Danke und liebe Grüße, Julia
Hi Julia,
wo liegt denn das Problem?
Ich habe gerade sicherheitshalber nochmal ausgeloggt getestet und konnte mich problemlos zum Newsletter anmelden. Außerdem erhalten wir reihenweise Anmeldungen, so dass das definitiv kein grundsätzliches Problem ist.
Du stehst auch nicht mit deiner E-Mailadresse in unserem Newslettersystem. Das einzige was aus meiner Sicht problematisch sein könnte, wäre, dass du so etwas wie ein Werbe- oder Popupblocker nutzt oder in deinem Browser aktiviert hast und deshalb das Newsletter Popup nicht ausgelöst werden kann.
Danke für deine Antwort. Okay das verwirrt mich.. sowohl am Rechner als auch auf dem Handy kommt bei mir folgende Fehlermeldung: „An error occurred while submitting your data. Please try again“ Habe dir das auch als Screenshot via E-Mail geschickt.
Danke, ich sehe mir das gleich mal genauer an!
Hallo, ich habe vor ein paar Wochen mit WordPress angefangen und nutze Divi. Ich habe mir von Anfang an das Child Theme installiert. Erst jetzt ist mir aufgefallen das noch absolut nichts in die Child CSS-Datei gespeichert wurde? Weder alles was ich über den Customizer noch über die Divi Module geändert habe? Heisst das wirklich das bei einem update des Themes das ganze Layout zerschossen wird?
Viele Grüße
Tom
Nein, das sollte nicht passieren. In das Child Theme schreibt auch nichts „automatisch“ etwas rein. Dort trägst nur du manuell Anpassungen in die style.css oder functions.php ein. Wenn das aber für dich bisher nicht nötig war, sollte das kein Problem sein. Genau genommen könntest du dann auch auf das Child Theme verzichten. Trotzdem würde ich raten immer ein Backup bereit liegen zu haben, um im Falle eines Falles darauf zurück greifen zu können.
Wir haben in unserem Child Theme hier unter anderem beispielsweise diese Anpassungen für den Kommentarbereich in der style.css hinterlegt und diesen Code in der functions.php für die Anzeige des Aktualisierungsdatums. Für solche Fälle ist ein Child Theme gedacht.
Aha OK Danke, dann habe ich das falsch verstanden.
Ich bin seit Stunden auf der Suche nach einem CSS, damit ich im Customizer mein Logo in der Navigationsleiste auf der mobilen Version (smartphone) größer bekomme. hab noch nichts gefunden was funktioniert. Das müsste dann jedenfalls In das Child CSS oder?
Hallo, danke für euren tollen Bericht. Ich habe mich auch für Divi entschieden und verwende eines der kostenlosen vordefinierten Layouts für meinen Online Shop. Brauche ich dafür auch ein Child Theme? Danke vorab für eure Antwort. Viele Grüße, Jana
Vielen Dank für diese einfache & verständliche Erklärung. Arbeite noch nicht so lange mit dem DIVI Theme und konnte aber dennoch ohne größere Schwierigkeiten mein bereits vorhandenes Layout in in Child Theme überführen. Wirklich super!
Hallo! Ist auch bei der Erstellung von einfachen Webseiten, wo man ohne Anpassungen mit CSS, also den Standardfunktionen von Divi auskommt, erforderlich ein Child Theme zu verwenden? Wenn man also nur mit den Funktionen von Divi arbeitet? Danke!! Liebe Grüße Ralf
Hi, ich kümmere mich um die Webseite des Unternehmens. Der Divi-Builder und das dazugehörige Child-Theme wurden bereits installiert. Jedes Update lief bisher sehr gut und ohne Probleme.
Beim letzten Update von Divi hat sich leider das Logo total verschoben, sodass ich das Update wieder zurückgesetzt habe. Wie mache ich das jetzt, dass ich ein Update durchführe und das Layout trotzdem gleich bleibt? Muss ich da etwas im Child-Theme ändern?
Viele Grüße und danke für die Hilfe!!
Hi Vero,
aktuell bin ich leider nicht so schnell mit den Kommentaren. Es sieht so aus als hättest du das Problem gelöst oder läuft Divi immer noch auf der früheren Version? Ich habe auch eine ähnlich klingende Meldung per E-Mail erhalten, aber konnte das Problem noch nicht nachvollziehen.
Hast du bereits an allen möglichen Stellen den Cache gelöscht? Browser, ggf. WordPress Caching Plugins oder CSS-Optimierer und prüfen, ob du die Divi Caching- und Minifizierungsfunktionen aktiviert hast, denn ggf. hat es damit zu tun und dann zumindest in den „Theme Optionen“ über den Reiter „Builder“ und dem Unterreiter „Fortgeschritten“ hinter der aktivierten „Erzeugung der statischen CSS-Datei“ Funktion den Button „Klar“ bzw. „Clear“ klicken.
Kann man eigene Header direkt im Child Theme anlegen?
Hi Martin,
ich bin mir nicht so ganz sicher wie du das meinst.
Wenn du ein Child Theme eingerichtet und aktiviert hast, kannst du dann ganz normal über den Divi Theme Builder einen eigenen Header anlegen. Dafür ist das Anlegen eines Child Themes weder ein Muss noch ein Hinderungsgrund.
Du könntest aber auch über das Child Theme eine eigene header.php erstellen, was aber seit es den Divi Theme Builder gibt aus meiner Sicht wenig sinnvoll wäre.
Hallo Nils,
auch ich habe seit dem letzten Update (mit Divi UND WordPress) Probleme mit dem Website-Logo (Ich verwende auch das Child-Theme für Divi). Das Website-Logo erscheint nach wie vor beim Aufruf vom Browser korrekt oben als kleines Logo im Tab. Beim Versenden der entsprechenden URL (z.B. als text-Datei per Chatnachricht) wurde dann im Chat das Logo aufgelöst und auch klein als Bild angezeigt; das ist – nach dem Update – weg.
Ich hoffe, ich konnte meine Frage verständlich ausdrücken. Irgendeine Idee ?
Viele Grüße und Danke für irgendeinen Hinweis.
Hallo Silke,
das sind eigentlich zwei verschiedene Dinge:
Favicon
Das was als Mini-Logo im Browser angezeigt wird ist das Favicon, das du auch über den Customizer anlegen kannst.
Open Graph Tags
Wenn man in verschiedenen Programmen, Websites oder auch Social Media wie Facebook Links postet, wird meist versucht eine Art Vorschau anzuzeigen. Damit man solchen Seiten oder Diensten sozusagen sagen kann was die am besten verwenden, werden sogenannte Open Graph Tags gesetzt wie z.B. meta property=“og:image“ content=“https://fliegerbay.de/wp-content/uploads/2020/07/opengraph-default.png“. Das kann man meist über das verwendete SEO Plugin wie Yoast SEO oder Rank Math für jede Seite einstellen und lässt sich auch für den Titel und Beschreibungstext setzen.
Gibt es keine solche Open Graph Hinweise im Code, dann nehmen die meisten Dienste irgendein Bild oder auch gar keines. Das scheint bei dir gerade der Fall zu sein und war vorher vielleicht auch nur Glück, dass genau das Bild genutzt wurde, das aus deiner Sicht das passende ist.
Eine Möglichkeit diese Open Graph Einträge zu überprüfen bietet z.B. Facebook über seine Developer Tools: https://developers.facebook.com/tools/debug/
Hallo Nils,
Danke für die ausführliche Antwort. Ja, in meinem Fall arbeite ich mit dem Favicon (im Customizer als Site-Logo bezeichnet). Mit den OpenGraph Tags habe ich mich (noch) nicht beschäftigt…werde Deine Hinweise dann neurierig durcharbeiten..Danke nochmal !
Hallo,
Ich habe ein Problem mit der Style.css.
ich habe das Child nach eurer Anleitung angelegt. zusätzlich habe ich mit WP Staging eine Staging Seite eingerichtet zum Testen.
Ich möchte zum einen mein Footermenü (angelegt über Menü) und zum anderen die untere Footerleiste zentrieren.
Code ist:
/* Divi Footer Menu Zentrieren*/
#footer-info, #footer-info a {
float: none;
text-align: center;
}
/* Center the Footer Menu in DIVI */
.bottom-nav {
float: none!important;
text-align: center!important;
}
Das funktioniert auch, aber:
In der Testseite einwandfrei mit nur dem Eintrag in der Style.css des Child Themes.
In der eigentlichen Seite aber nicht über die Style.css. Dort funktioniert es nur wenn ich es unter zusätliches CSS bzw. Divi/eigeness CSS speichere.
Woran kann es liegen dass der Code aus der Style.css nicht angenommen wird?
Danke & Gruß,
Jörg
Hallo Jörg,
das kann an unterschiedlichen Dingen liegen. Ein Klassiker ist, dass ein aktives Caching die Aktualisierung in der Anzeige verzögern kann. Wenn das Caching das Problem nicht verursacht, gilt es als nächstes zu prüfen, ob bei deiner Live Seite die style.css richtig eingebunden ist. D.h. auch wenn nichts angezeigt wird, müsste der CSS-Code über die Developer Tools zu finden sein. Wenn man den gefunden hat, sollte gleichzeitig deutlich werden, welcher andere Code oder CSS-Eintrag ggf. durch höhere Priorisierung die Wirkung der gewünschten Einträge verhindert.
Hallo Nils,
Ich habe ein Problem mit der Style.css.
ich habe das Child nach eurer Anleitung angelegt. zusätzlich habe ich mit WP Staging eine Staging Seite eingerichtet zum Testen.
Ich möchte zum einen mein Footermenü (angelegt über Menü) und zum anderen die untere Footerleiste zentrieren.
Code ist:
/* Divi: untere Footerleiste zentrieren*/
#footer-info, #footer-info a {
float: none;
text-align: center;
}
/* Divi: Footermenü zentrieren */
.bottom-nav {
float: none!important;
text-align: center!important;
}
Das funktioniert auch, aber:
In der Testseite einwandfrei mit nur dem Eintrag in der Style.css des Child Themes. Kein Eintrag unter zusätliches CSS bzw. Divi/eigenes CSS nötig.
In der eigentlichen Seite aber nicht über die Style.css. Dort funktioniert es nur wenn ich es unter zusätliches CSS bzw. Divi/eigenes CSS speichere.
Egal was ich in der Style.css eintrage es reagiert nicht.
Woran kann es liegen dass der Code aus der Style.css nicht angenommen wird?
Danke & Gruß,
Jörg
PS: in der vorher gestellten Anfrage war ein Fehler den ich hier korrigiert habe
Hi Jörg,
dein Kommentar ist mir leider irgendwie durchgerutscht und ich habe den erst jetzt freigeschaltet. Ich vermute du hast das Problem bereits lösen können?
Ansonsten wäre erstmal ggf. über Testeinträge zu klären, ob die Einbindung der Child-Theme style.css überhaupt richtig funktioniert, wenn sich die Einträge dort nicht auswirken. Es ist dann immer gut, man schaut mit den Developer Tools in den Code, um zu prüfen, ob der Code der Anpassung überhaupt auftaucht. Gleichzeitig lässt sich dann meist auch entdecken, dass wenn er auftaucht, dieser aber ggf. durch spezifischeres CSS sozusagen übertrumpft also überschrieben wird.
Was auch zu berücksichtigen ist: Wenn du über den Theme Builder deinen Footer selbst gestaltest, greifen diese CSS-Anweisungen nicht. Aber dann kannst du deine Gestaltungswünsche auch direkt im Theme Builder umsetzen.
Hallo Nils,
ich bin neu hier, habe auch schon einige Kommentare gelesen, verstehe noch nicht so genau wie ich darin richtig navigiere.
Ich möchte ein Child-Thema nachträglich auf meiner Website installieren.Meine Theme Optionen habe ich auch schon exportiert, zur Sicherung.
Leider klappt das mit dem Laden des Child-Thema Zips nicht so richtig. Mir wird folgendes angezeigt.
„Installiere Theme aus hochgeladener Datei: Divi-Child-Theme.zip
Entpacken des Pakets …
Das Theme wird installiert …
Dieses Theme braucht ein Eltern-Theme. Überprüfung, ob es installiert ist …
Das Eltern-Theme konnte nicht gefunden werden. Du musst das Eltern-Theme installieren, Divi, bevor du dieses Child-Theme benutzen kannst.
Das Theme wurde erfolgreich installiert.“
Kannst du mir sagen was ich tun muss?
Hallo Petra,
das bedeutet, dass du das Divi Theme selbst installiert sein muss, bevor du das Divi Child Theme verwenden kannst. Ein Anleitung wie du das Divi Theme installierst findest du hier Divi Theme installieren. Erst nach der Installation des Divi Themes, kannst du das Divi Child Theme aktivieren und darfst danach das Divi Theme trotzdem nicht löschen.
Das ist deshalb Voraussetzung, weil ein Child Theme erstmal nur auf die Dateien des „Eltern“ Themes verweist. Im Child Theme Ordner werden nur Ergänzungen oder Erweiterungen zum „Eltern“ Theme gespeichert, die bei einer Aktualisierung der Dateien im Eltern Theme Ordner nicht automatisch gelöscht werden.
Wenn das „Eltern“ Theme (in diesem Fall das Divi Theme) nicht installiert ist, geht der Verweis des Child Themes auf das Eltern Theme ins Leere.
Hallo,
ich habe das Child-Theme mit eurer Datei eingesetzt, vielen Dank für diesen Artikel! Nun habe ich jedoch die single.php angepasst, wie bekomme ich diese Änderung in das Child Theme? Soll ich einfach die single.php in den Child Ordner kopieren? Oder geht das dann anders?
Dankeschön!
Hallo Micha,
der klassische Weg wäre eine Kopie der single.php im Child Theme Ordner zu erstellen.
Allerdings würde ich bei den aktuellen Möglichkeiten klar dazu raten über die Divi Theme Builder Funktionen ein Template für die jeweiligen Seiten mit den von dir gewünschten Änderungen anzulegen. Genau dafür ist der Theme Builder gedacht und bei der Kopie der single.php im Child Theme Ordner, besteht immer das Risiko, dass Elegant Themes den Code der originalen single.php anpasst und dass dann das Überschreiben mit der angepasste alte Version im Child Theme Ordner zu Problemen führen kann.
Hallo Nils,
ich versuche gerade das „Shop“-Modul zu verwenden. Bei meiner Seite wird es aber gar nicht erst zur Auswahl angezeigt/eingeblendet!? Ich frage mich nun, ob es hier vielleicht eine Besonderheit gibt wegen Verwendung des Child-Themes? Ich verwende außerdem die deutsche Spracheinstellung. So wie ich es recherchiert habe müßte es aber mit „Shop“ in jedem Fall erscheinen. Alle Versionen (Word-Press und Divi sind aktuell).
Dankeschön für alle Hinweise.
VG, Silke
Hallo Silke,
meine erste Vermutung wäre: Hast du denn das WooCommerce Shop Plugin bereits installiert? Das ist die Voraussetzung für den Einsatz des Shop Moduls im Divi Builder, da sonst die ganze Shop Verwaltung in WordPress fehlt. Ohne die gibt es ja keine Daten, die das Modul anzeigen könnte.
Hallo Nils,
ja, das Plugin ist installiert (und auch ein Beispiel-Produkt eingerichtet).
Dein Verweis führt auf ein Download-Bereich der WooCommerce Seite. Ich habe das PlugIn aber normal (via WordPress/PlugIn/Installieren) installiert.
Ich gehe davon aus, das Ergebnis ist das gleiche !?
Habe das Plugin auch nochmal deaktiviert/aktiviert.
Wo ist nur mein (Denk-)Fehler ?
Hallo Silke,
das Plugin direkt aus dem WordPress Repository zu installieren ist vollkommen in Ordnung.
Ich habe mich gerade in unsere Divi Testwebsite eingeloggt auf der sowohl Divi Version 4.17.3 als auch WooCommerce Version 6.4.1 als aktuelle Versionen installiert sind. Auch ich kann im Visual Builder überraschenderweise kein Shop Modul finden. Allerdings stehen mir diverse der Woo Module zur Verfügung. Ist das bei dir auch der Fall? Aber soweit ich weiß haben die Woo Module das Shop Modul nicht abgelöst.
Ich hätte dir normalerweise als nächstes geraten sämtliche anderen Plugins zu deaktivieren, um zu sehen, ob es dann auftaucht. Aber da ich in meiner Testinstallation auch nur die beiden Plugins aktiviert hatte, scheint das was generelles zu sein.
Ich würde einfach mal direkt den Elegant Themes Support anschreiben und nachfragen.
PS: Ich hatte einmal mit einem ähnlichen Problem allerdings ohne das Divi Theme zu tun, da lag es daran, dass keinerlei Produkte eingerichtet waren, so wurde halt auch nichts angezeigt, aber ich denke nicht, dass das in deinem Fall der Kern deines Problems ist, da ich in meiner Installation auch zwei Testprodukte eingerichtet habe.
Hallo Nils,
danke für Deine Infos und den Crosscheck.
Elegant Theme Support: gesagt, getan…und hier die Antwort vom Support: „After one of the recent Divi updates, the Shop module has now been called Woo Products and it is located with the other Woo Modules“.
Ich habe es mit dem „Woo Product „ausprobiert und kann noch ergänzen, daß ein Produkt existent und veröffentlicht sein sollte, um das Ergebnis zu sehen. Es hat also (zum Glück) keine Abhängigkeit von Verwendung eines Child-Themes. Wieder was gelernt 🙂
Danke nochmal für Deine Hilfe.
VG, Silke
Sehr gerne Silke und Danke für die Weitergabe der Info!
Dann sollte Elegant Themes das aber auch dringend in ihrer Dokumentation erläutern. Ich hatte mir extra sowohl den Eintrag für das Shop Modul als auch den Eintrag für die Woo Module durchgelesen und da stand von dieser Änderung kein Wort … *seufz*!
Hallo Nils, ich habe mir gestern über deine Seite das Divi Themes geholt und bin deiner Anleitung gefolgt. Ist es richtig, dass ich jetzt mit dem Child-Theme arbeite? Und dass ich nach deiner Anleitung direkt beginnen kann, die Seiten zu gestalten? So habe ich es gemacht und es gibt beim Gestalten der Seiten bereits eine Funktion, die ich nicht bedienen kann. Ich kann in der Sektion keine Hintergrundfarbe einfügen, die sich über ein Hintergrundbild legt. Jetzt frage ich mich, ob ich alles richtig installiert habe. Gibt es da einen Zusammenhang zwischen der Installation und den Funktionen des Page Builders? Vielen Dank!
Hallo Nils, ich habe schon Antwort vom Divi Support bekommen. Jetzt weiß ich, wie es geht mit der Hintergrundfarbe. Und es hat nichts mit der Installation zu tun. Danke für deine Anleitung, möchte ich noch sagen. Die hat mir sehr geholfen. Viele Grüße, Jivana
Hallo Jivana,
das freut mich, dass dir die Anleitung geholfen hat und du auch bereits die Lösung für dein Problem gefunden hast.
Hallo Nils,
ich möchte eine neue WP-Site gestalten und habe dazu gerade das DIVI-Child-Theme heruntergeladen. Unter „Themes“ liegen bei mir nur das DIVI-Theme und das DIVI-Child-Theme. Auch nach dem Klick auf „Aktivieren“ (beim Child-Theme) steht das DIVI-Eltern-Theme links vorne in der Reihe. Gehe ich mit der Maus auf das Child-Theme, steht da immer noch „aktivieren“. Kann ich sicher sein, dass das Child-Theme aktiv ist? Ich kann das nirgend erkennen – dachte auch, dass das jeweils aktivierte Theme immer ganz vorne links steht. Danke vorab für Deine Hilfe und schöne Grüße, Marissa
Hallo Marissa,
so wie du das schilderst ist wirklich noch das Divi Theme selbst und nicht das Child Theme aktiviert. Das aktivierte Theme steht wirklich immer als erstes in der Liste und unten in einem kleinen schwarzen Banner steht auch „Aktiv: “ & der Name des Themes. Du müsstest also nochmal beim Child Theme auf „Aktivieren“ klicken.
Hallo Nils,
auf meiner Website verwende ich ein Plugin um eine Tabelle zu erstellen. In diesem Plugin kann man auch diversen CSS-Code angeben um das Aussehen anzupassen. Sollte man auch diesen CSS-Code (Codes von Plugins im allgemeinen) im Child-Theme angeben ?
Danke
Roman
Hallo Roman,
sorry … dein Kommentar ist mir irgendwie durchgerutscht und ich vermute du hast schon eine Lösung für dich gefunden. Ich beantworte die Frage dennoch:
Ich beantworte deine Frage für mich mit „Ja“ – auch wenn es nicht zwingend notwendig ist. D.h. du kannst CSS-Ergänzungen an diversen Stellen wie Customizer, Plugins, etc. eintragen und das funktioniert auch. Aber meiner Erfahrung nach vergisst man doch schnell, wo man die jeweilige Veränderung eingetragen hat und dann kann man viel Zeit mit der Suche verbringen, wo sich die relevanten CSS-Daten denn „verstecken“, wenn man wieder etwas anpassen will.
Deshalb setze ich alle CSS-Änderungen immer an eine Stelle (in der Regel die
style.cssim Child Theme) und setze nur vorweg noch einen CSS-Kommentar mit einem Hinweis wofür die Anpassung gilt, wie z.B./*Formularanpassungen*/. Der sogenannte Slash gefolgt von einem Stern/*am Beginn des Kommentars und genau umgedreht*/am Ende des Kommentars signalisiert im CSS, dass es sich um einen Kommentar handelt.Hallo,
ich habe das Divi-Basis-Thema auf 4.21.1 aktualisiert. Leider sind die Änderungen nicht da.
Die 4.21.1 kann ja die Spalten in den Zeilen flexibler gestalten.
Was muss ich anders einstellen? Danke
Hallo Barbara,
grundsätzlich kann so etwas zwar durch ein Cachingproblem ausgelöst werden und dann leert man erstmal sämtliche Caches (Browser, ggf. WordPress Plugin, Server Caching und Divi Caching). Allerdings finde ich keine Informationen dazu, dass mit der Divi Version 4.21.1 (oder vorherige) eine entsprechende neue Funktion integriert oder angepasst wurde. Hier kannst du das Changelog der Divi Versionen aufrufen. Eine Suche nach „rows“ (Zeilen) oder „columns“ (Spalten) bringt mir in den Updates der letzten zwei Jahren keinen entsprechenden Hinweis zutage.
Vielleicht verstehe ich dich auch nicht richtig. Kannst du die neue Funktion genauer beschreiben und woher die Info stammt, dass sich etwas geändert haben soll?