Es ist bereits ein Erfolg, wenn es Dir gelingt Besucher auf Deine Website zu lenken. Allerdings selbst wenn diese Deine Inhalte oder Angebote sehr interessant finden, werden die meisten in der Regel nicht einfach von selbst auf Deine Website zurückkehren. Wir kennen das alle: auch wenn etwas kurzfristig unser Interesse weckt, im Trubel des Alltags brauchen wir unsere Konzentration für andere Themen und die – zwar ziemlich interessante – Website muss trotzdem ihren Platz in unserer Aufmerksamkeit für im Moment Wichtigeres räumen … und gerät so schnell in Vergessenheit. Die Lösung? Kurze Fanfare … Auftritt Popup Plugin Bloom von Elegant Themes.
Wenn Du mehr dauerhafte Interessenten, Leser oder Kunden über Deine Deine Website gewinnen willst, ist ein Popup Plugin oft sehr hilfreich. Was tut ein Popup Plugin? Es macht Deine Besucher mehr oder weniger prominent auf die Möglichkeit aufmerksam, sich in Deine E-Mail-Liste einzutragen, so dass Du diese Interessenten aktiv selbst erreichen kannst.
Eine gute Basis für Deinen Erfolg: die E-Mail Liste
Und auch wenn diese Marketing- und Leser- bzw. Kundenbindungsstrategie schon vor 10 Jahren sehr populär war, hat sie auch heute nichts an Attraktivität eingebüßt. Wenn Du eine Sammlung an dauerhaft wachsenden E-Mailkontakten besitzt, die an Deinen Themen und Angeboten interessiert sind, dann kannst Du wunderbar darauf aufbauen und hast die Chance Deine Angebote proaktiv zu vermarkten.
Damit Deine Besucher die Möglichkeit sich anzumelden möglichst klar und deutlich wahrnehmen und auch einfach und schnell nutzen können, gibt es Popup oder auch Optin Plugins. Elegant Themes bietet mit Bloom ein solches Popup Plugin an.
Bloom Plugin von Elegant Themes
Wir haben das Bloom Plugin eingehend getestet und stellen Dir alle Vor- und Nachteile vor. Außerdem erläutern wir gleich wie Du Dein erstes Popup mit Bloom erstellen kannst.

Wir haben den Artikel aufgeteilt: Wenn Dich nur unser Test Fazit interessiert, findest Du es gleich hier. Wenn Dich ein Rundgang durch Bloom interessiert kombiniert mit einer Schritt für Schritt Anleitung wie Du in Bloom ein Popup erstellst, dann lies weiter unten unseren ausführlichen Test mit Bloom Tutorial.
Popup Plugin Artikelserie auf wphelp.de
Bloom Popup Plugin Test Fazit (tl;dr)
Bloom ist ein Popup-/Optin Plugin, das alle Grundfunktionen mitbringt, um Dich beim Aufbau Deiner E-Mail-Liste zu unterstützen. Dabei ist die Zielgruppe eher der WordPressbetreiber, der schnell Optin- und Popupanmeldeformulare für seinen Newsletter einbauen möchte, ohne sich lange mit Feinheiten wie z.B. dem Design beschäftigen zu müssen. Diesen Bedarf deckt Bloom ausgezeichnet ab.
Mehr als die Basisfunktionen?
Wer allerdings mehr als die Grundlagen hinsichtlich freier Gestaltung der Optins, ausgefeilter Auslöser, feinerer Analysemöglichkeiten erwartet, wird bei Bloom nicht fündig und sollte sich nach einem Popup Plugin mit entsprechenden Funktionsumfang umsehen. Dies wird dann allerdings auch zusätzliche Kosten bedeuten und in der Regel einen höheren Konfigurationsaufwand mit sich bringen.
Idealer Einsteig für Elegant Themes Mitglieder
Bloom bietet sich als idealer Einsteig in den Newsletteraufbau für Divi Theme Besitzer an, da die Nutzung des Plugins in der Elegant Themes Mitgliedschaft enthalten und auf die Verwendung zusammen mit dem Divi Theme abgestimmt ist. Auch wenn ich hier „Einstieg“ schreibe, wird es für viele Nutzer auch später vollkommen ausreichend in seiner Funktionalität sein.
Ohne Elegant Themes Mitgliedschaft?
Wer das Divi Theme nicht nutzen will, für den wird sich die Elegant Themes Mitgliedschaft, ausschließlich um das Bloom Plugin nutzen zu können, nicht unbedingt lohnen. Außer der Bloom Funktionsumfang, ein auf einfache schnelle Optin-Erstellung ausgerichtetes Plugin, ist exakt das was Du suchst.
Bloom Plugin ausführlich betrachtet
Jetzt sehen wir uns Bloom seine Funktionen und Fähigkeiten genauer an. Zunächst betrachten wir einige allgemeine Punkte, bevor wir uns mit den Einstellungen und damit wie Du in Bloom ein Popup erstellst beschäftigen.
Bloom Preise & Rabatt
Zu Beginn schauen wir als erstes auf das Thema Kosten. Denn das ist ein großer Pluspunkt für Bloom. Wenn Du bereits das Divi Theme nutzt, dann bist Du Mitglied bei Elegant Themes.
Als aktives Mitglied, gleichgültig ob im Yearly oder Lifetime Plan, steht Dir das Bloom Plugin ohne zusätzliche Kosten zur Verfügung. Nur Elegant Themes Abonnenten, die noch den alten Personal Plan (69$ pro Jahr, wurde bis März 2017 angeboten) nutzen, können die Plugins unseres Wissens nicht nutzen. Hier ist ein Upgrade mindestens zum Yearly Access nötig. Dieser kostet offiziell 20$ mehr pro Jahr. Aber in der Regel findet man fast immer ein Rabattangebot über mindestens 10% (siehe unseren Divi kaufen Artikel), wenn nicht sogar mehr. Damit zahlst Du nur ca. 10$ mehr pro Jahr und kannst die Plugins Bloom und Monarch nutzen.
Günstiger werden aktive Elegant Themes Mitglieder kaum ein Optin Plugin finden. Außerdem wenn du Dir andere Popup-/Optin Plugins oder Dienste anschaust, wirst Du schnell entdecken, dass es kaum brauchbaren kostenfreien Alternativen gibt. Und bei den kostenpflichtigen Plugins die aufgerufenen jährlichen Kosten schnell bei über 100$ liegen können. Da Du als Elegant Themes Mitglied Bloom ohne zusätzlichen Kosten nutzen kannst und noch dazu auf beliebig vielen Seiten – selbst wenn Du dort kein Divi oder Extra Theme verwendest – ist in diesem Fall das Bloom Plugin erstmal die naheliegendste Option.
Allerdings gibt es auch ein paar Einschränkungen im Funktionsumfang von Bloom mit denen Du dann leben musst. Doch dazu später mehr.
Falls Du nur das Bloom Plugin und nicht das Divi Theme bzw. den Divi Builder verwenden willst, solltest Du Dir die Alternativen doch nochmal genauer ansehen. Ungefähr 80$ jährlich nur für Bloom auszugeben, halte ich für kein optimales Preis-/Leistungsverhältnis – außer vielleicht, wenn Bloom absolut zu Deinem Einsatzzweck passt.
Bloom Deutsch?
Das leidige Thema für diejenigen, die kein Englisch verstehen. Wie bei so vielen Themes und Plugins, steht auch Bloom nur in Englisch zur Verfügung. Das gilt für die Bezeichnungen in den Einstellungen, die Dokumentation und auch für den Support durch Elegant Themes.
Allerdings sieht es bei dem Divi Theme kaum besser aus, außer vielleicht bei den Einstellungen. D.h. wenn Du mit dem Divi Theme zurecht kommst, solltest Du Dich auch mit Bloom zurecht finden. Außerdem hilft Dir unsere Anleitung hier auch sicher ein gutes Stück weiter.
Jetzt denkst Du vielleicht: Aber meine Abonnenten sollen doch deutsche Texte und keine englischen wie „Thanks for Subscribing!“ sehen!? Keine Sorge, alle englischen Hinweistexte lassen sich in Bloom anpassen.
Bloom installieren
Da es keine kostenfreie Version von Bloom im WordPress Repository gibt, musst Du zunächst die Zip-Datei aus Deinem Elegant Themes Account herunterladen.

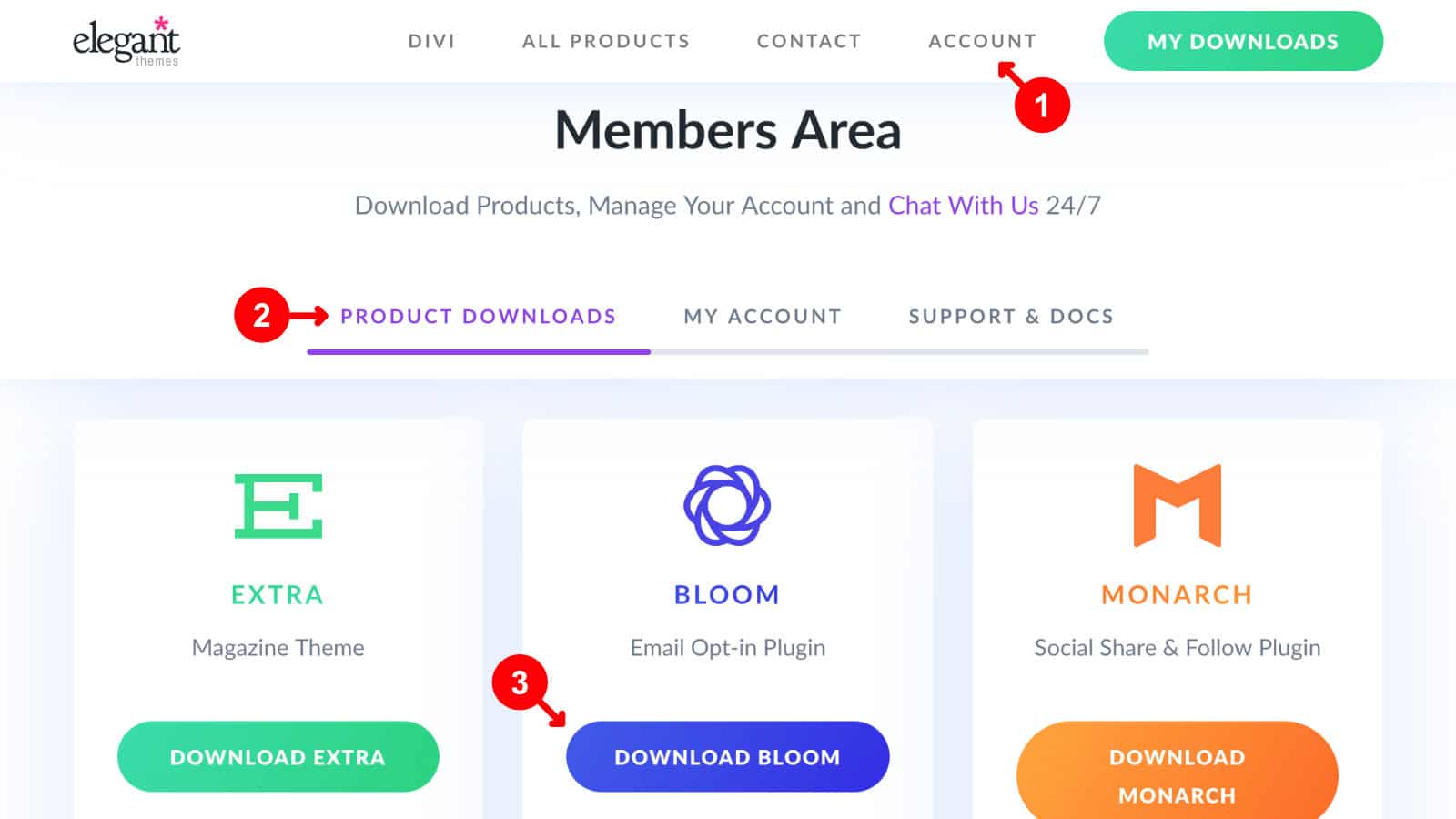
Nachdem Du Dich in Deinem Account eingeloggt hast, landest normalerweise gleich im Bereich der „Product Downloads“ (2). Dort scrollst Du etwas herunter, bis Du den „Download Bloom“ findest (3) und lädst dort die Zip-Datei des Plugins herunter.
Nun gibt es zwei Möglichkeiten:
- Entweder Du lädst die Zip-Datei im Administrationsbereich hoch und zwar über „Plugins“ > „Installieren“ und dann mittels „Plugin hochladen“.
- Oder Du entpackst die Zip-Datei und lädst den entstandenen Bloom Ordner per FTP Programm in den
wp-content/pluginsOrdner hoch.
Anschließend aktivierst Du das Bloom Plugin. Ggf. musst du noch Deinen Benutzernamen und einen API Key in den Einstellungen eintragen, damit Du Bloom direkt aus WordPress aktualisieren kannst. Anschließend findest Du Bloom im Administrationsbereich mit einem eigenen Menüpunkt.
Bloom Plugin Grundeinstellungen
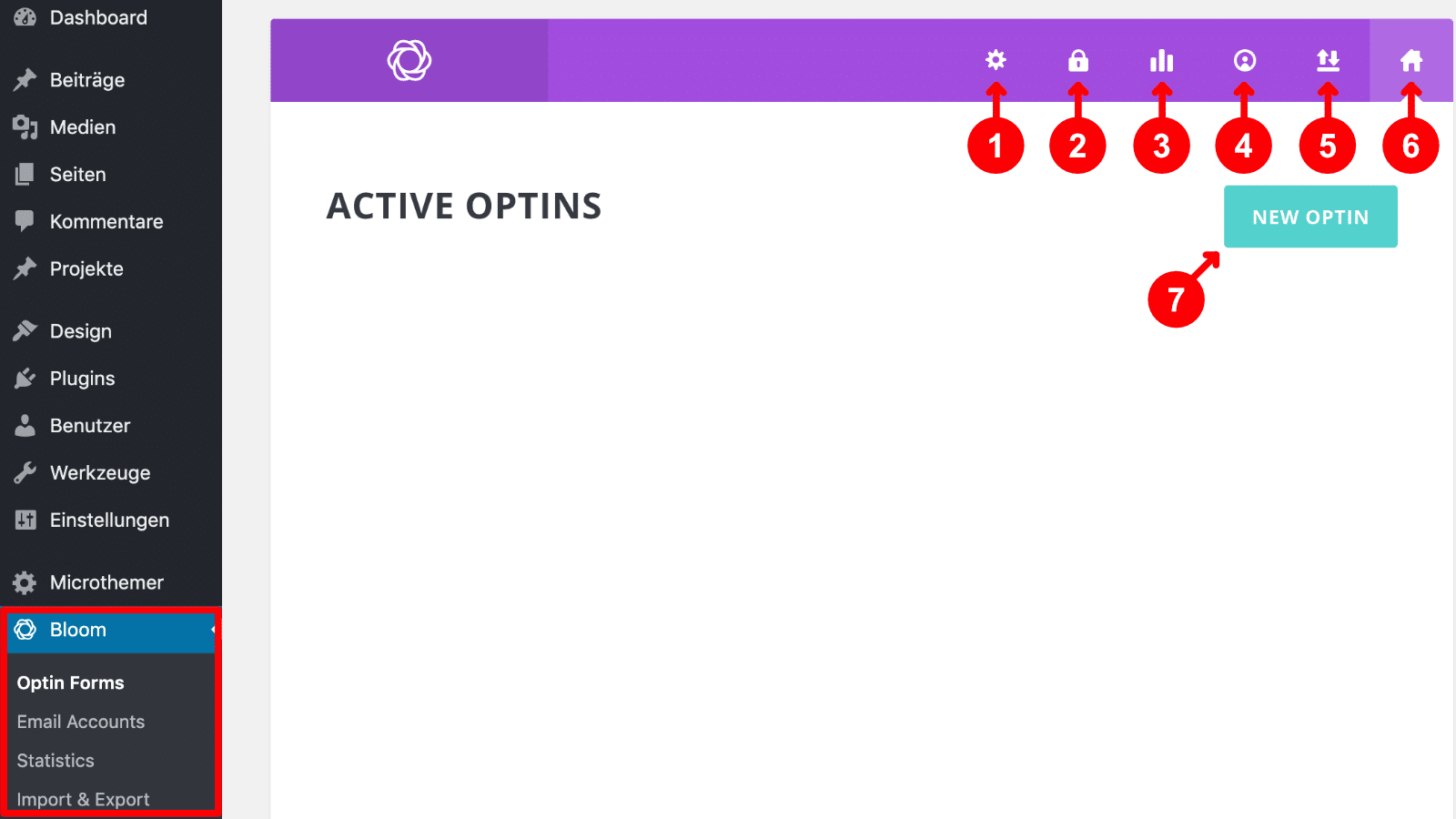
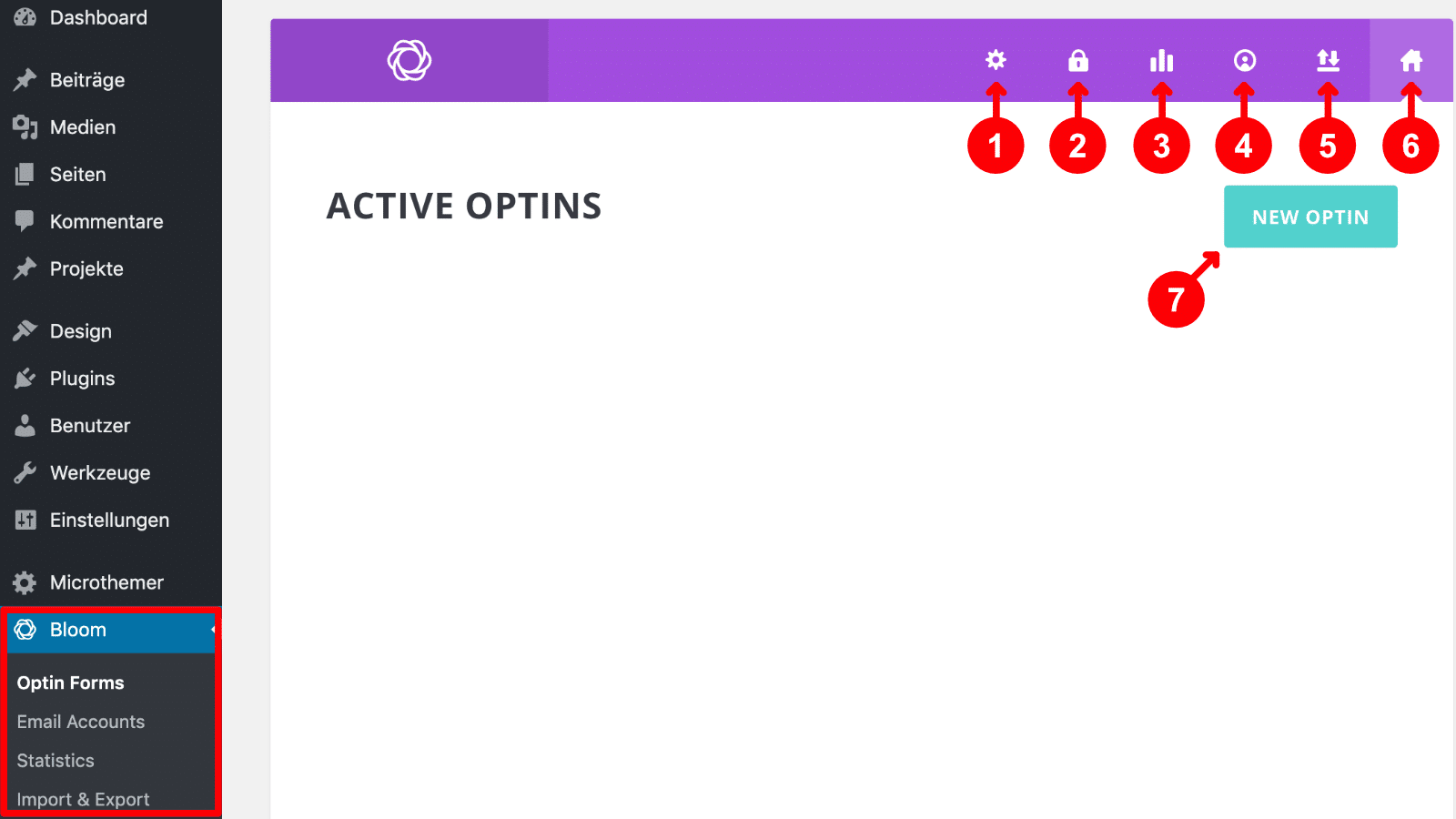
Zu Beginn sieht alles noch etwas leer aus. Bevor Du mit dem Einrichten Deiner ersten Popups und Optins beginnst, beschäftigst Du Dich am Besten vorher noch mit den Grundeinstellungen.

Google Fonts
Unter dem Zahnradsymbol (1) findest Du unter der Überschrift Bloom Settings nur eine einzige Option namens „Use Google Fonts“ mit der Du bestimmen kannst, ob Bloom Google Fonts verwenden soll oder nicht. Diese Einstellung hat mit der DSGVO zu tun und wer keinerlei Risiko eingehen möchte, deaktiviert die Google Fonts lieber.
Enable Updates
Über das Schloss-Symbol (2) gelangst Du zu dem „Enable Updates“ Bereich, in dem Du den Zugang zu den Bloom Updates erhalten kannst, wenn Du hier Deinen Benutzernamen und einen API Key einträgst.
Optin Stats
Über die kleine Balkengrafik (3) findest Du die „Optin Stats“. Hier werden Dir alle möglichen Statistiken zu Deinen Popups und Optins angezeigt.
Import & Export
Falls Du in einer WordPress Installation bereits Optins in Bloom eingerichtet hast, kannst Du über (5) die Einstellungen exportieren und in einer anderen WordPress Installation importieren. So sparst Du Dir ggf. die Arbeit alle Optins von Grund auf neu zu erstellen.
Leider lassen sich stets nur alle Optin Formulare (Optin Forms) ex- und importieren. Falls Du eigentlich nur eines von 20 übertragen willst, ist das nicht möglich. Du musst zuerst alle importieren und kannst dann die 19 überflüssigen anschließend löschen. Mehrfaches Importieren der gleichen Datei erzeugt auch alle enthaltenen Optin Formulare mehrfach! du musst Dir so zumindest keine Sorgen machen, dass Du ein gleich benanntes Optin versehentlich überschreibst.
Es ist gut, dass überhaupt eine entsprechende Funktion existiert, aber die Möglichkeit auszuwählen welche Optin Formulare man übertragen möchte, wäre hilfreich.
My Accounts
Das kleine Personensymbol (4) führt Dich in den Einstellungsbereich „My Accounts“. Hier kannst Du die Verbindungseinstellungen zu 19 (Stand Mai 2019) verschiedenen Newsletterdiensten und -plugins setzten.

Falls der von Dir verwendete Service oder das von Dir genutzte Newsletter Plugin nicht dabei ist, kannst Du trotzdem Bloom verwenden … allerdings nicht ganz so komfortabel wie mit den genannten Diensten. Dann wählst Du später unter „Select Email Provider“ die Option „Custom HTML Form“ aus. D.h. Du setzt in das Popup oder Optin, direkt den HTML-Code Deines Dienstes oder Plugins ein. Dazu später mehr.
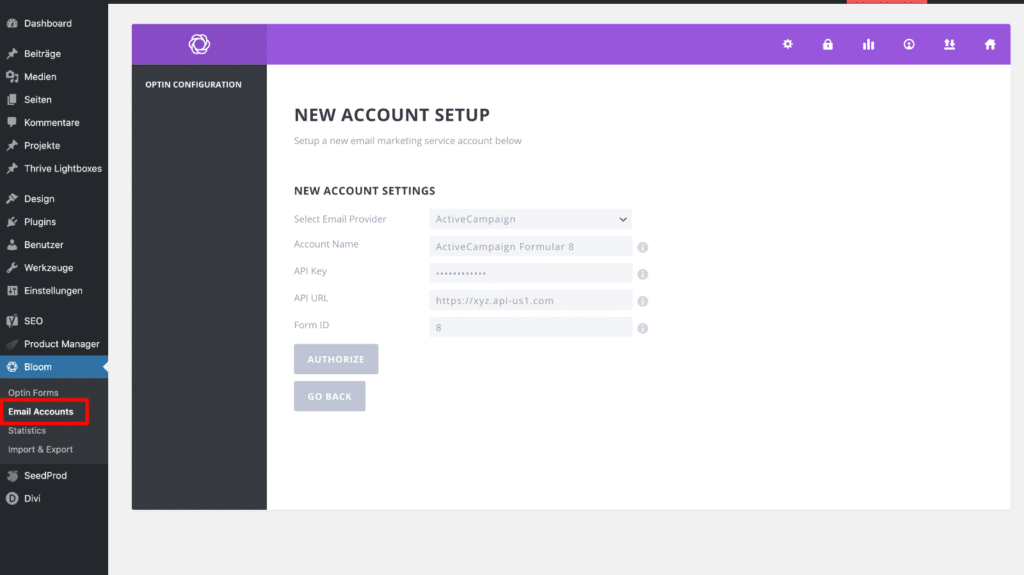
Account in Bloom einrichten
Es ist also sinnvoll an dieser Stelle den von Dir verwendeten Dienst bzw. das Plugin einzurichten. Wir zeigen das Vorgehen am Beispiel von ActiveCampaign.
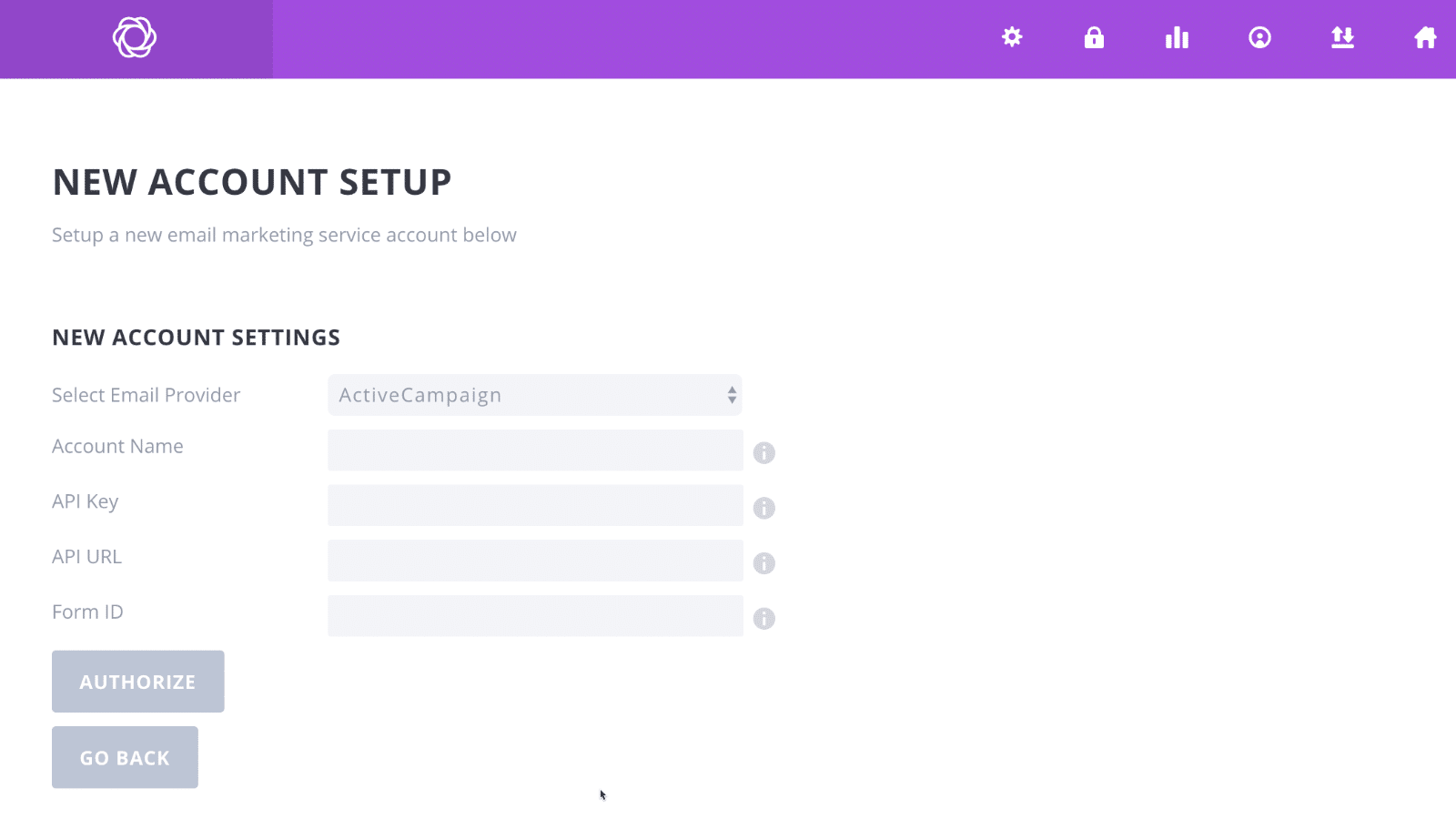
Nach dem Klick auf den „New Account“ Button, musst Du die Daten für die Verbindung zu dem Dienst eintragen.

Als erstes wählst Du unter „Select Email Provider“ Deinen Dienst oder Dein Plugin in der Liste aus. In unserem Fall ist dies „ActiveCampaign“. Je nach Dienst sind die folgenden Felder etwas unterschiedlich, aber meist recht ähnlich gestaltet.
Im Fall von ActiveCampaign wird der „Account Name“, ein „API Key“, die „API URL“ und eine „Form ID“ abgefragt. Ein Klick auf das kleine „i“ Symbol am Ende jedes Feldes, zeigt zusätzliche Informationen an und auch einen Link auf die Elegant Themes Dokumentation in der die Einstellungen für jeden Dienst erläutert werden.
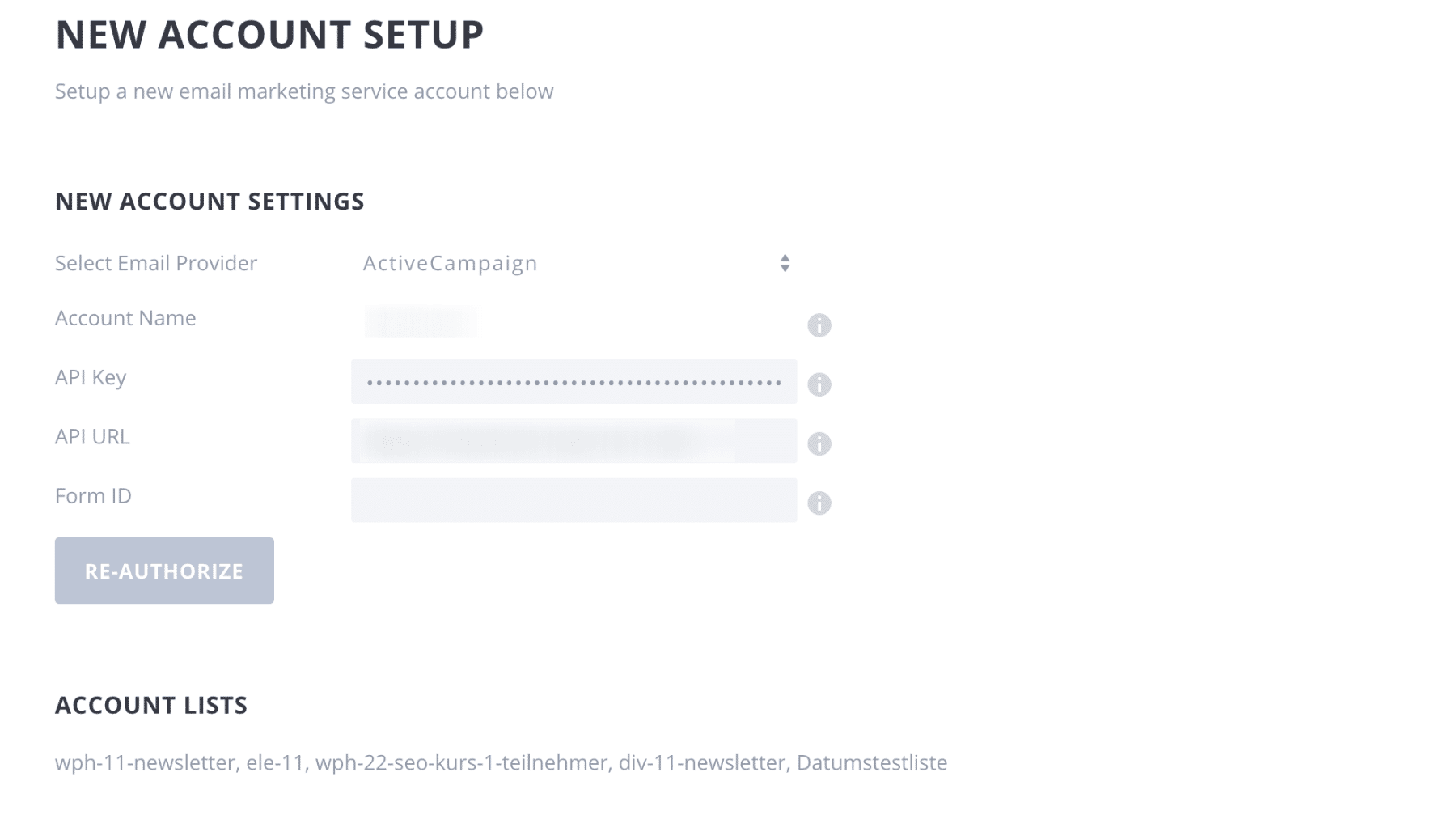
Sobald Du alle Felder ausgefüllt hast, klickst Du auf den „Authorize“ Button und solltest auf eine Übersichtsseite zu Deinem Account gelangen.

Achtung: Double Optin ist ein MUSS!
Das entsprechende Verfahren nennt sich „Double Optin“ (deutsch doppelte Bestätigung) und ist weit verbreitet. Du hast das bestimmt schon mehrmals selbst durchlaufen. Beim Double Optin, wird demjenigen, der sich zum Newsletter anmelden will, eine Bestätigungsemail zugesandt. In dieser E-Mail befindet sich ein einzigartiger Bestätigungslink und nur wenn auf diesen Link geklickt wird, gilt die Anmeldung zum Newsletter als bestätigt. So kannst Du sicher sein, dass der Abonnent auch wirklich seine eigene E-Mailadresse eingetragen hat und nicht die von irgend jemand anderem.
Da diese Regelung nicht überall gilt, ist es bei vielen Newsletterdiensten auch möglich sich einfach mit einer E-Mailadresse anzumelden, ohne dass diese nochmal überprüft wird. Du musst also dafür sorgen, dass das Double Optin Verfahren verwendet wird. Und das geht bei einigen Diensten auf etwas ungewohnte Weise. So ist die Double Optin Funktion bei ActiveCampaign z.B. an Formulare gebunden. D.h. das Double Optin Verfahren kann nur für ein (in ActiveCampaign erstelltes) Formular eingeschaltet werden und zu diesem Formular muss die Anbindung verknüpft werden. Dafür ist in unserem Beispiel die Formular ID wichtig. Aufgrund einiger Nachfragen, habe ich das Vorgehen für ActiveCampaign weiter unten nochmal genauer ausgeführt.
Bei anderen Diensten kann es etwas anders sein, aber achte in jedem Fall genau darauf, dass stets das Double Optin Verfahren ausgeführt wird indem Du selbst alle Anmeldemöglichkeiten testest.
Optin Übersicht

Über das Haus-Symbol (6) gelangst Du auf die Optin Übersichtsseite auf der Dir alle vorhandenen Optin Formulare angezeigt werden. Über die Schaltfläche „New Optin“ (7) kannst Du hier ein neues Optin Formular erstellen.
Mein erstes Optin Formular
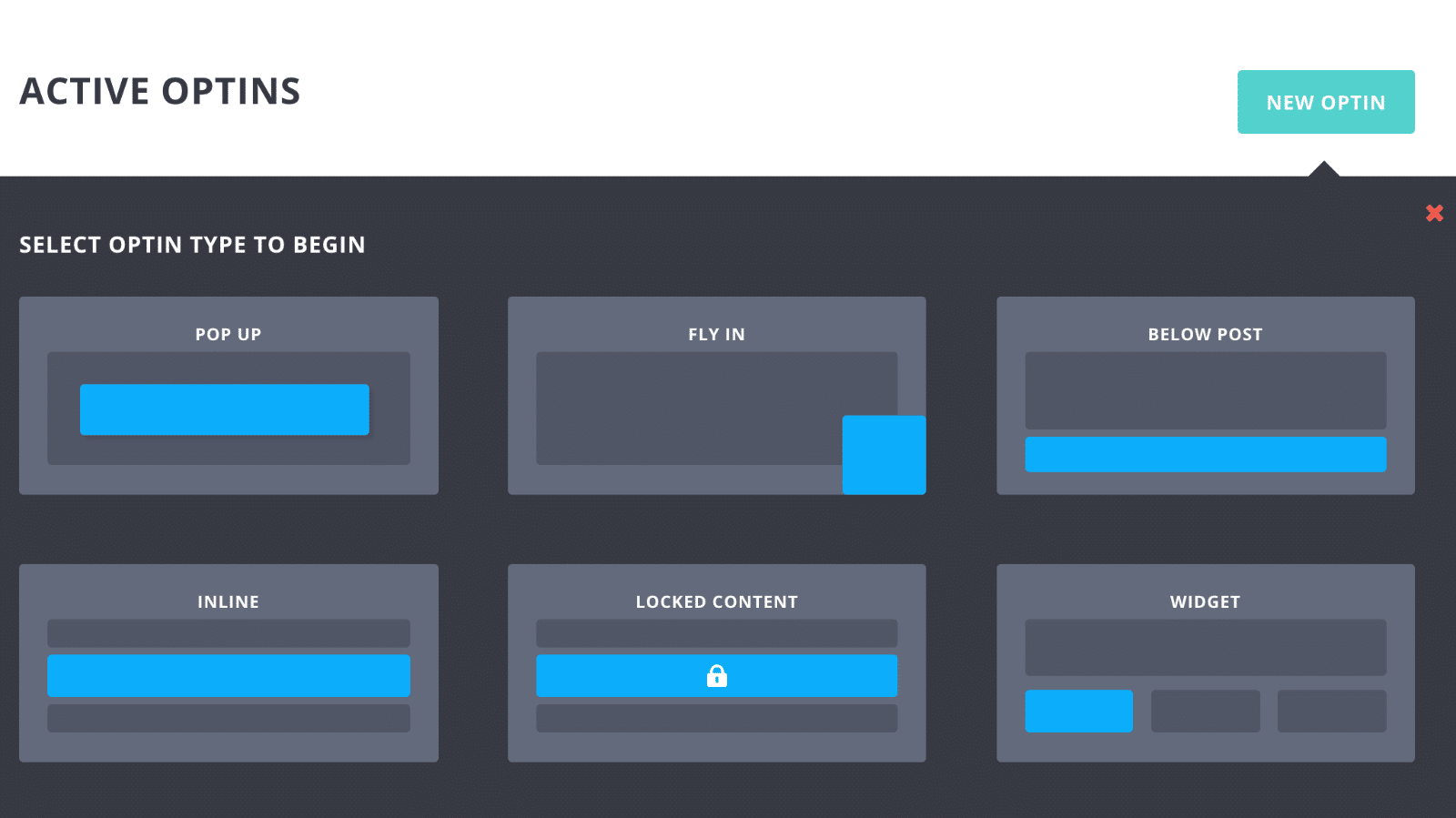
Nachdem Du auf „New Optin“ (7) geklickt hast, gelangst Du in die Auswahl der Optin Typen.

Du kannst aus sechs verschiedenen Varianten auswählen:
- Pop Up: Popups kennt wohl jeder, der im Internet unterwegs ist. Das sind in der Regel kleine aufspringende Boxen, die sich über die eigentliche Website legen. (Warum sich Elegant Themes entschieden hat im Gegensatz zu vielen anderen Pop Up getrennt zu schreiben, weiß ich nicht).
- Fly In: Ähnlich dem Popup, nur dass die Box mit dem Anmeldeformular sich vom Rand des Browserfensters aus hineinschiebt.
- Below Post: Hier wird das Formular unterhalb eines Blogartikels angezeigt. Es kann aber auch am Ende einer Seite oder eines anderen Custom Post Types dargestellt werden.
- Inline: Das Anmeldeformular kann mittels eines Shortcodes mitten in einem Text platziert werden.
- Locked Content: Das Formular „versteckt“ sozusagen Inhalte. Diese werden erst dann angezeigt, wenn jemand das Formular ausgefüllt und abgeschickt hat. So kann man Abonnenten einen Download zur Verfügung stellen oder die Möglichkeit einen Artikel zu Ende zu lesen. Diese Funktion ist für den deutschsprachigen Bereich und der Double Optin Funktion nicht optimal angepasst. Dazu später mehr!
- Widget: Hier lässt sich ein Optin Formular als WordPress Widget erstellen, dass Du in allen Widget Bereichen Deiner Website einblenden kannst. In der Regel ist das die Sidebar.
Genügend Möglichkeiten?
Damit hast Du bereits eine gute Auswahl an Möglichkeiten, die gerade zu Beginn absolut ausreichend sind. Allerdings fehlte uns später die Möglichkeit nur einen Text mit einem Link oder Button anzuzeigen, um auf einen Artikel oder eine Aktion hinzuweisen. Auch einige andere bekannte Formate bietet Bloom leider nicht. Wie z.B. ein Hinweisbalken oben oder unten im Browserfenster (Top- oder Bottombar) oder die Welcome Mat (Willkommensmatte) bei der zuoberst eine große Hinweisfläche eingeblendet wird, die die eigentliche Website zunächst überdeckt.
Hinzu kommt dass Bloom einige interessante Auslöser wie den sogenannten Exit Intent (dt. „die Absicht zu verlassen“) nicht kennt. Beim Exit Intent erkennt das Plugin, durch die schnelle Bewegung der Maus nach oberhalb des Browserfensters, dass der Besucher vermutlich das Fenster schließen will und kann dann schnell noch ein Popup einblenden, um z.B. den Besucher doch noch zum Newsletter Abonnenten zu machen.
Ich denke nicht, dass diese Funktionen speziell zum Beginn des Aufbaus einer E-Mail-Liste grundlegend wichtig sind. Aber wenn Du meinst, dass Du mit entsprechenden Funktionen Deine Ziele besser erreichst, musst Du ein anderes Plugin oder einen externen Dienst verwenden. Entweder zusätzlich neben Bloom oder auch als direkten Ersatz für Bloom.
Ein Popup mit Bloom erstellen
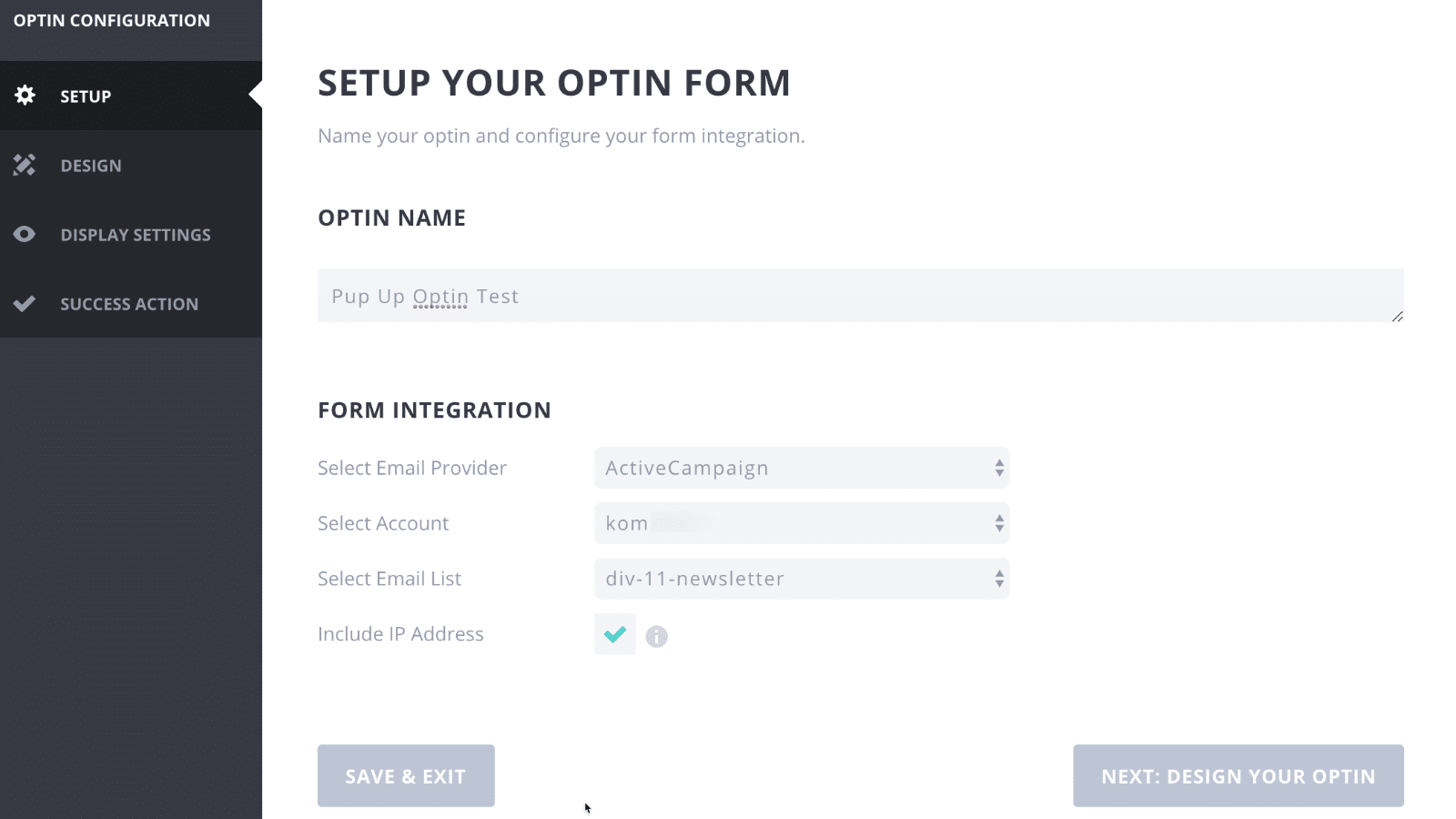
Am Beispiel der Erstellung eines Popups, demonstrieren wir wie Du in Bloom vorgehst. Dafür wählst Du die Variante „Pop Up“. Anschließend darfst Du unter „Optin Name“ für Dein neues Popup einen Namen vergeben, den nur Du in der Administration sehen kannst.

Die Einrichtung eines Optins erstreckt sich über die vier Bereiche:
- Setup: Hier wird die Verbindung zum Newsletter Dienst oder Plugin eingerichtet.
- Design: Hier nimmst du Einfluss auf das Aussehen Deines Optins/Popups.
- Display Settings: In diesem Bereich bestimmst Du wann, unterer welchen Umständen und in welchen Bereichen Deiner Website das Optin/Popup angezeigt wird.
- Success Action: Hier entscheidest du was nach dem erfolgreichen Versand des Optin Formulars passieren soll.
Jetzt betrachten wir die einzelnen Bereiche und die dazugehörigen Einstellungen genauer.
1. Setup: Verbindung zum Newsletter Dienst
Im Bereich „Form Integration“ wählst Du bei „Select Email Provider“ den Newsletter-Dienst (oder das Plugin) aus, den Du für die Verwaltung Deiner Abonnenten verwenden willst.
Wenn Du für den Email Provider wie weiter oben bereits beschrieben schon einen Account eingerichtet hast, wählst du diesen unter „Select Account“ aus und es geht gleich weiter. Ansonsten wird ein Button „Add Account“ eingeblendet über den Du an Ort und Stelle den Zugang zu dem neuen Account wie bereits oben beschrieben einrichten kannst.
Anschließend wählst du über „Select Email List“ aus zu welcher Newsletter Liste die neuen Abonnenten hinzugefügt werden sollen. Du kannst bei allen Diensten mehrere Listen anlegen, falls Du über den gleichen Dienst verschiedene Newsletter verschicken willst. Z.B. könntest Du einen Newsletter für Aquarienbesitzer versenden und einen für Kaninchenzüchter.
Zum Schluss entscheidest Du noch, ob über „Include IP Adress“ bei der Anmeldung die IP Adresse Deines Besuchers zu Deinem Newsletter Dienst mitgeschickt wird. Das kann sinnvoll sein, um die Anmeldung glaubhaft protokolliert zu haben (siehe Artikel von Rechtsanwalt Dr. Schwenke)
Zwischenspeichern
In dem gesamten Prozess der Erstellung Deines Optin Formulars, findest du immer unten links einen „Save & Exit“ Button über den Du den aktuellen Stand sichern kannst und die Einstellungen des Optins verlässt.
2. Design: Bloom Popup gestalten
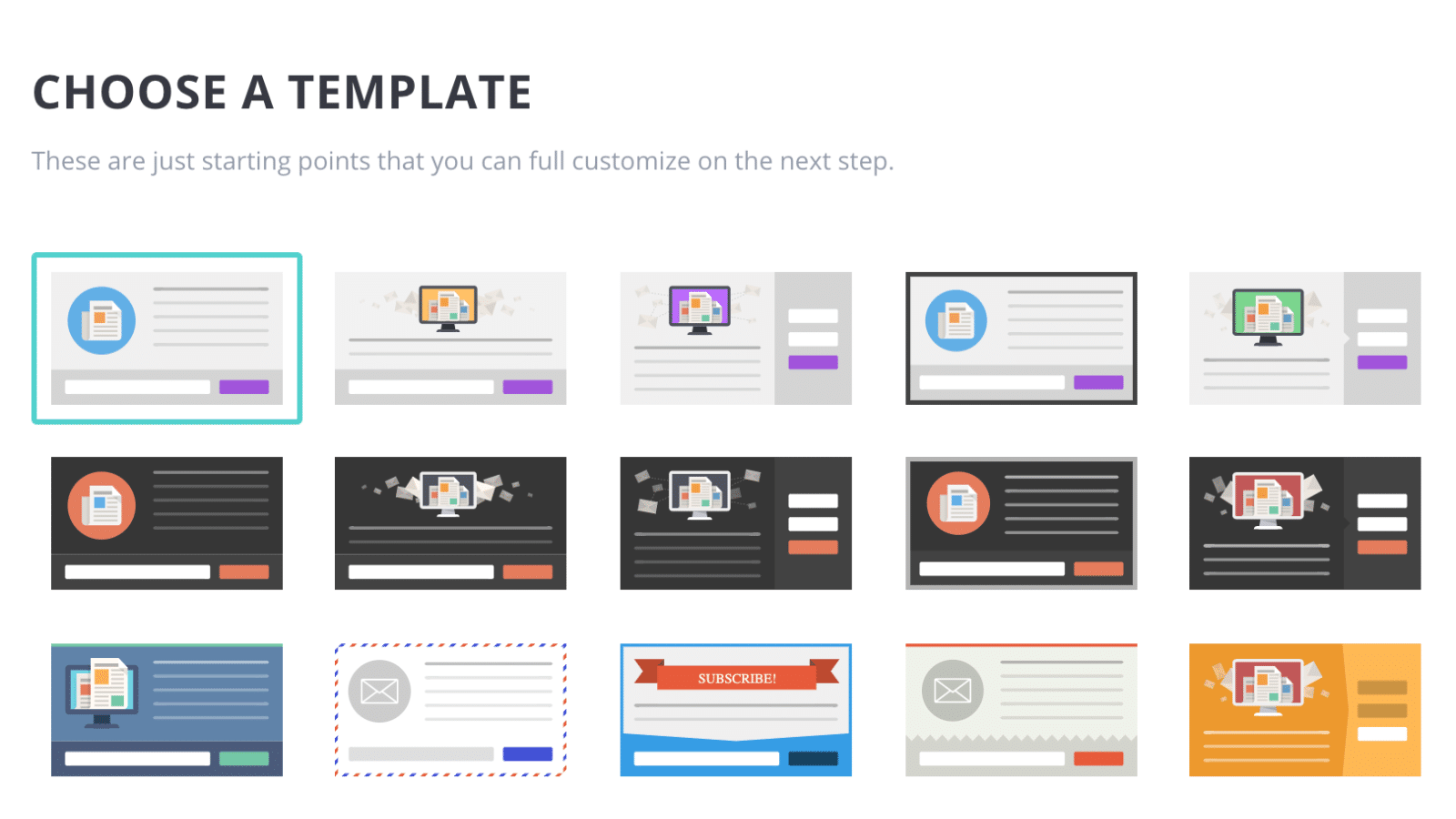
Bist du mit der „Form Integration“ fertig, klickst Du auf den Button „Next: Design Your Optin“ und gelangst in die Auswahl der Vorlagen. Bloom bietet für das Pop Up Optin ganze 115 verschiedene Vorlagen an. Allerdings relativiert sich die hohe Anzahl etwas, da es sich bei sehr vielen Vorlagen nur um Farbvariationen handelt.

Du musst mit einer Vorlage arbeiten. Es gibt keine Möglichkeit ein blankes Optin auszuwählen und dieses komplett selbst auszugestalten.
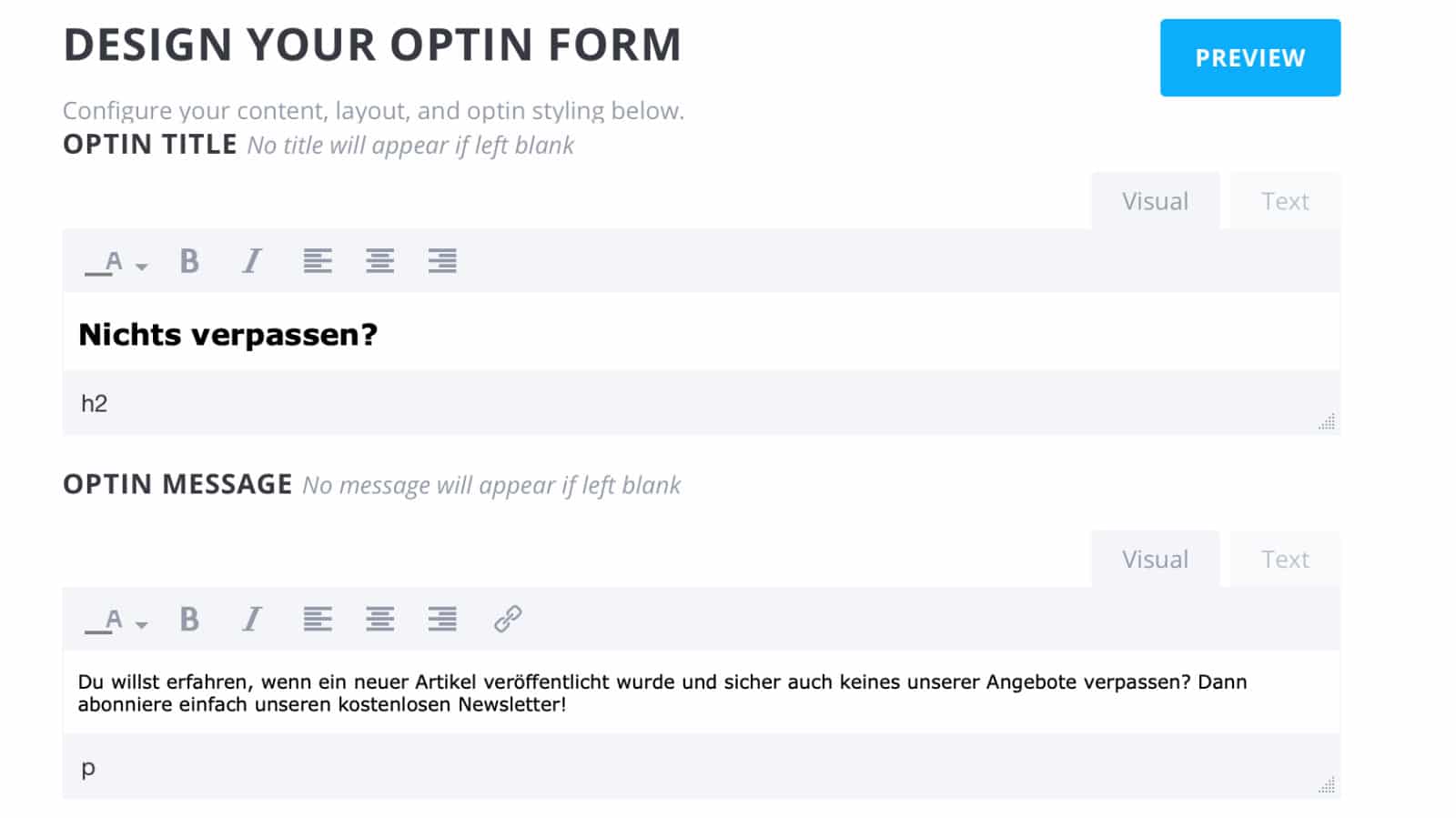
Titel & Nachricht
Als erstes bestimmst Du den Titel (Optin Title) und die Nachricht (Optin Message).

Du kannst zwar ein paar Kleinigkeiten anpassen (Schriftfarbe, -ausrichtung und Fett oder Kursiv), aber falls Du z.B. die Überschiftenebene von h2 auf h3 wechseln willst, geht dies nur über den Texteditor. Da die Vorlagen recht ordentlich gestaltet sind, sollte das in den wenigsten Fällen nötig sein.
Der blaue „Preview“ Button oben rechts, zeigt Dir jederzeit eine Vorschau Deines Optins. Sobald Du weiter nach unten scrollst bleibt der Vorschau-Button zwar bestehen, reduziert sich aber auf ein Augensymbol.
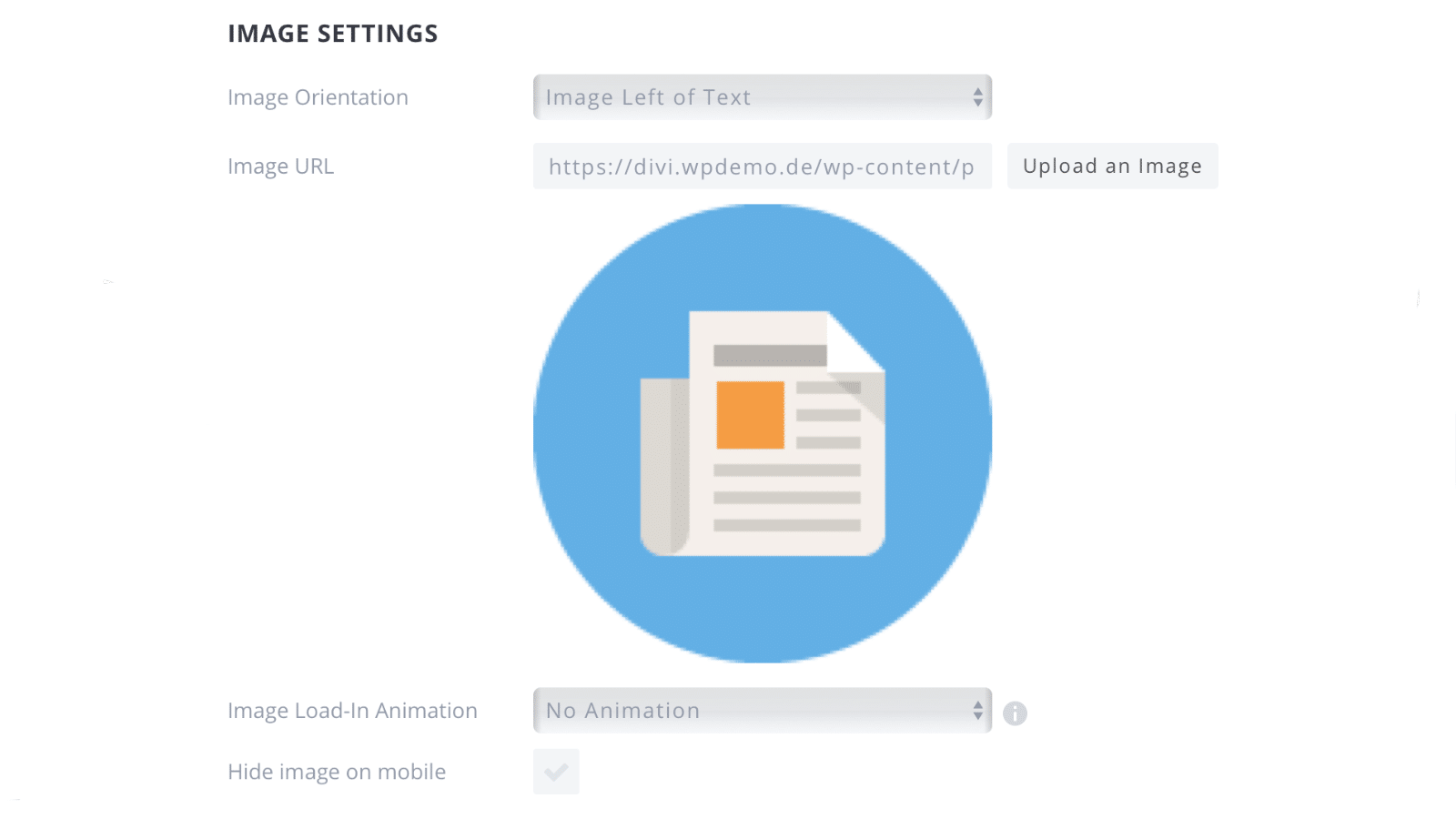
Bild Einstellungen
Als nächstes kannst Du unter „Image Settings“ ein paar Einstellungen in Bezug auf das dargestellte Bild setzen.

Über „Image Orientation“ kannst Du auswählen, ob das Bild links, rechts, ober- oder unterhalb des Textes dargestellt wird oder auch gar nicht. Bei der „Image URL“ kannst Du über den Button „Upload an Image“ auch ein eigenes Bild aus Deiner WordPress Mediathek auswählen oder hochladen.
Übrigens: falls Du eines der von Bloom bereitgestellten Bilder auswählen möchtest, wie das in dem obigen Screenshot, findest Du diese nicht in der Mediathek! Diese Bilder liegen im Pluginordner /wp-content/plugins/bloom/images und tragen die Namen premade-image-01.png bis premade-image-21.png. Die Größe liegt bei 150 x 150 bis 428 x 175 Pixel. Viel größere Ausmaße sollten auch Deine eigenen eingebundenen Bilddateien nicht haben.
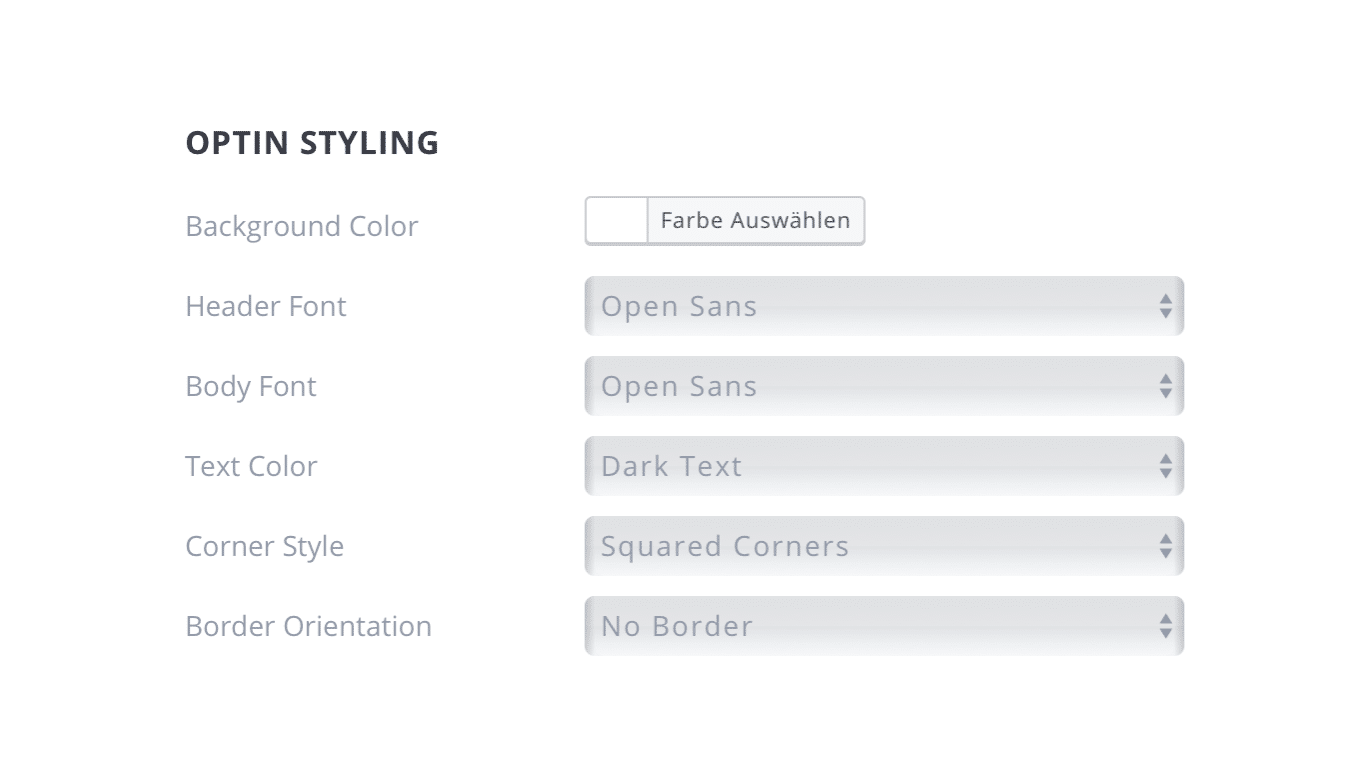
Optin Styling
Im nächsten Schritt bestimmst Du das generelle Design Deines Optins.

Über „Background Color“ wählst du die Hintergrundfarbe aus. Mit „Header Font“ und „Body Font“ wählst Du die Schriftarten für den Titel und den Nachrichtentext des Optins. Die „Text Color“ bestimmt, ob der Text hell oder dunkel dargestellt wird. Der „Corner Style“ regelt, ob mit „Squared Corners“ der Optin Hintergrund scharfe Ecken oder mit „Rounded Corners“ abgerundete Ecke besitzen soll.
Die Auswahl unter „Border Orientation“ regelt, ob und zu welchen Seiten des Hintergrundes ein Rahmen dargestellt werden soll und welcher Art der Rahmen sein soll.
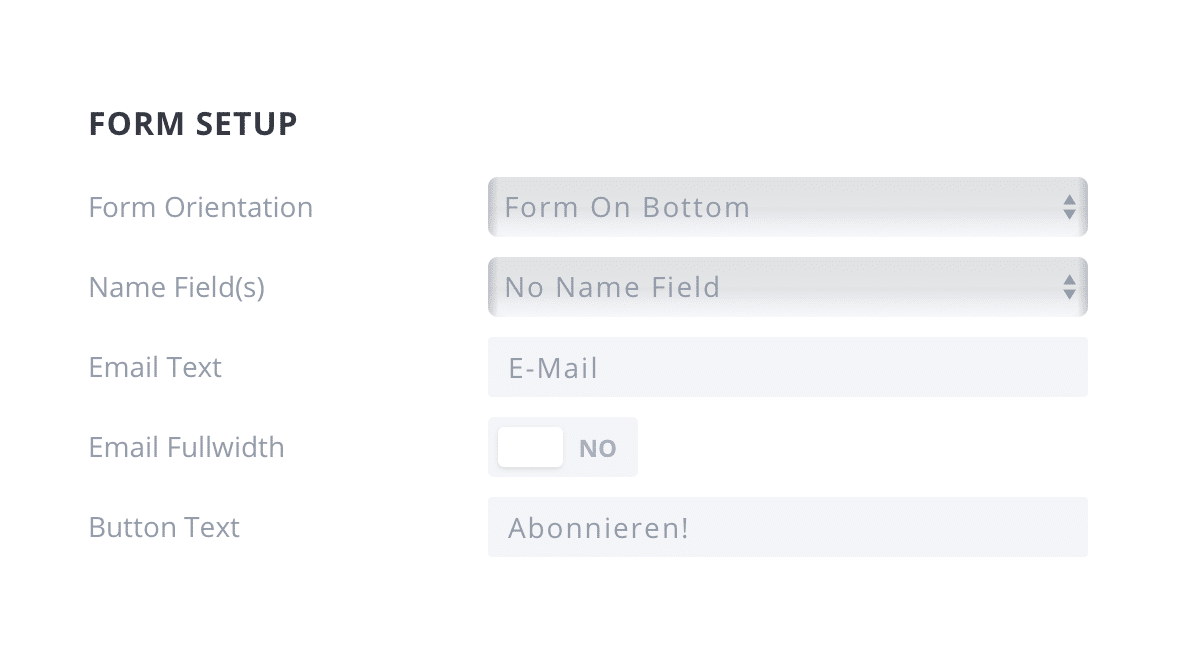
Form Setup
Jetzt gestaltest Du den Formularbereich Deines Optins.

- Mit „Form Orientation“ entschiedest Du, ob das Formular unterhalb oder links- bzw. rechtsseitig im Optin angezeigt wird.
- Ob ein Namensfeld dargestellt werden soll und falls ja, ob es sich um nur eines oder zwei für Vor- und Nachnamen handeln soll, wird über die Option „Name Field(s)“ konfiguriert.
- „Email Text“ bestimmt welcher Platzhaltertext in dem Feld dargestellt wird.
- „Email Fullwidth“ bestimmt, ob das Feld für die E-Mail über die volle Breite Deines Optins gehen soll. Normalerweise werden die Felder des Optins nebeneinander dargestellt.
- Und zum Schluss kannst Du über „Button Text“ bestimmen, was auf der Schaltfläche zum Versenden des Formulars stehen soll.
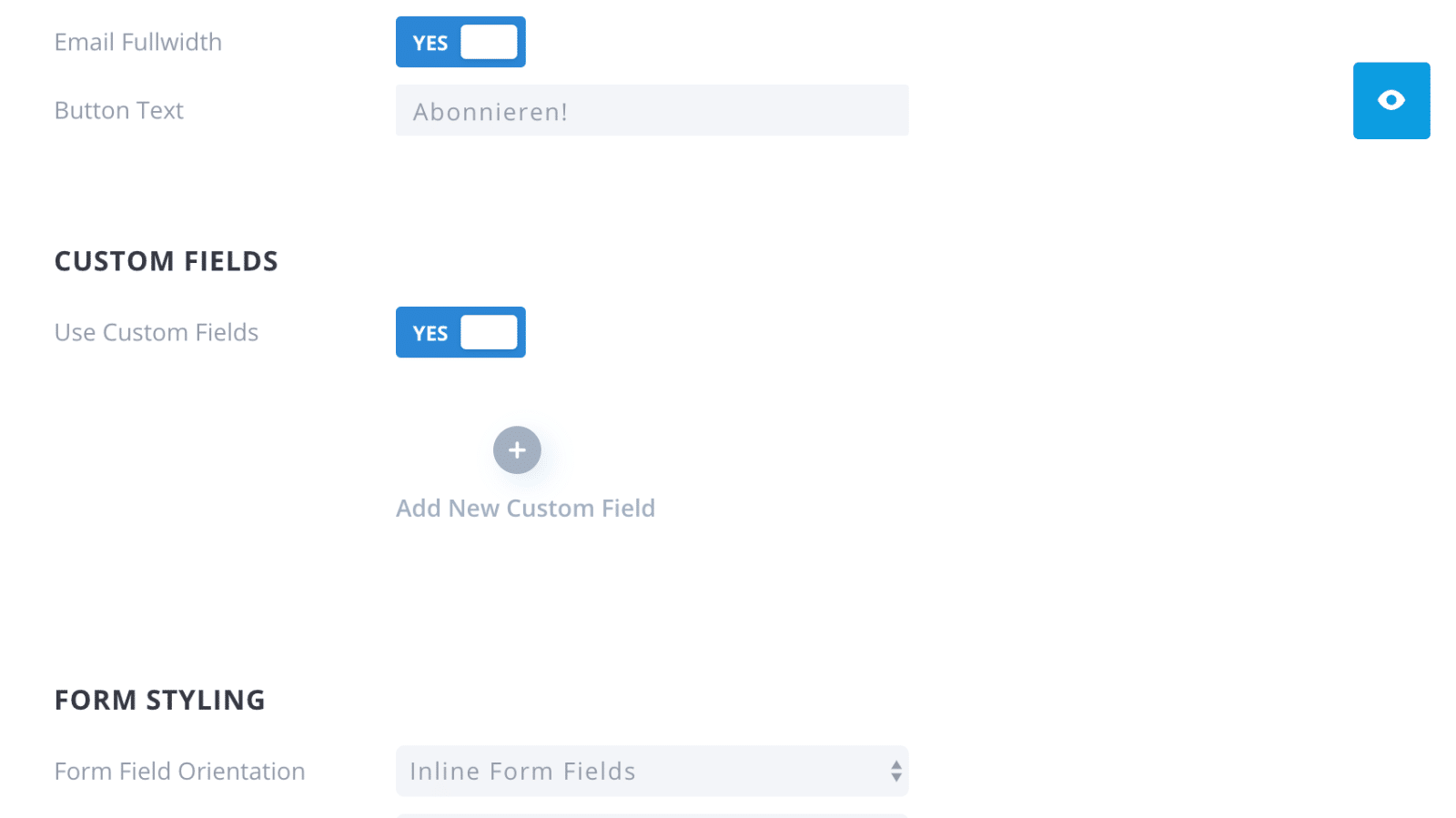
Custom Fields

Was sind Custom Fields?
„Custom Fields“ sind benutzerdefinierte Felder. Die Eintragung der E-Mailadresse ist für alle Newsletterdienste ein Muss und die Angabe eines Namens gilt auch als Standard. Daher sind in allen Newsletterdiensten entsprechende Felder für die E-Mail und den Namen bereits vorkonfiguriert. Aber wenn Du einen speziellen Bedarf hast, kannst Du bei fast allen Diensten neue benutzerdefinierte Felder (Custom Fields) erstellen. Falls Du beispielsweise abfragen willst, ob der neue Abonnent sich eher für Technik- oder Kleidungsangebote interessiert, kannst Du ein entsprechendes Feld erstellen, in das diese Information übertragen wird.
Bloom, Custom Fields und die DSGVO
Falls Du also die Information sichern willst, ob Dein neuer Abonnent eine Checkbox zur Zustimmung der Datenschutzerklärung angehakt hat oder nicht, benötigst Du ein entsprechendes benutzerdefiniertes Feld in Deinem Newsletterdienst. Ob so eine Checkbox zwingend notwendig ist, wird kontrovers diskutiert. Wir halten uns derzeit an den Standpunkt des Rechtsanwalt Schwenke und blenden „nur“ einen Link zu einer Übersichtsseite mit allen möglichen Informationen zum Newsletter ein. Willst Du aber eine Checkbox darstellen, in der Dein zukünftiger Abonnent per Haken „Ich habe die Datenschutzerklärung zur Kenntnis genommen.“ oder ähnliches akzeptiert, dann benötigst Du ein entsprechendes Feld in Deinem Nesletterdienst oder -plugin und die „Custom Fields“ Einstellungen in Bloom.
Checkbox in Bloom einrichten
Als erstes richtest Du ein „Custom Field“ für die Datenschutzerklärung im Newsletterdienst Deiner Wahl ein. Dazu schaust Du am besten in die Dokumentation Deines Dienstes. Elegant Themes hat in der Dokumentation zu den Custom Fields auch Links zu den entsprechenden Anleitungen bei den Diensten gesammelt. Dann aktivierst Du in Bloom die Funktion „Use Custom Fields“ und klickst auf das darunter erscheinende „Add New Custom Field“.

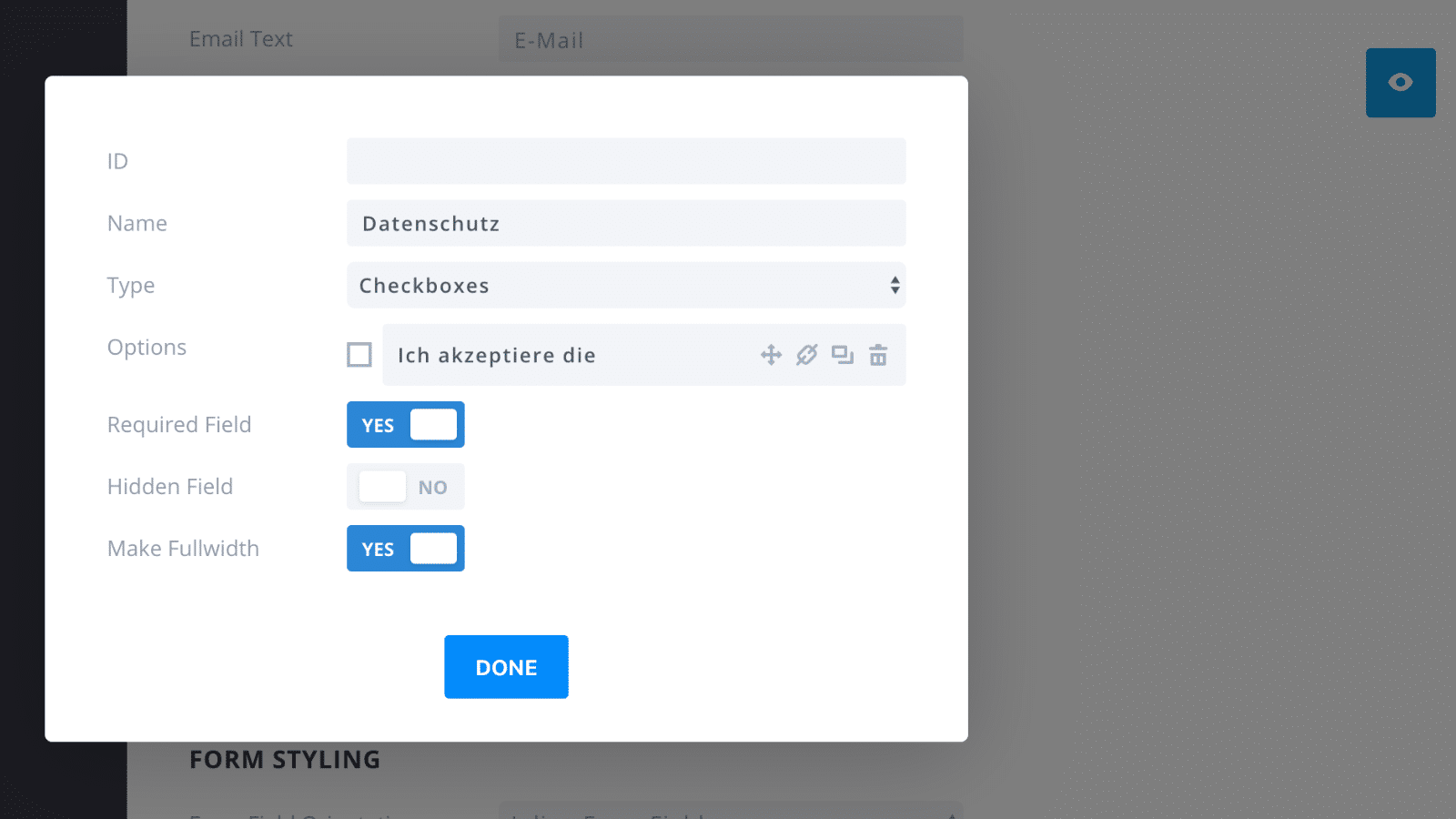
Je nachdem, ob Dein Dienst mit Bloom passend kommuniziert, stehen etwas unterschiedliche Möglichkeiten unter „Type“ zur Auswahl:
- ID: Wird bei einigen Diensten automatisch ausgefüllt, wir mussten bisher keine extra ID eintragen.
- Name: Die Überschrift für das Feld im Formular. Kann auch leer gelassen werden, dann erscheint keine.
- Type: Hier wählst Du aus den bestehenden Custom Fields Deines Newsletter Dienstes aus, wenn Bloom darauf Zugriff hat. Bei einigen Diensten und Plugins wie z.B. Mailster funtkioniert dies nicht und Du wählst selbst aus einer Auswahl aus. Wir haben hier „Checkbox“ ausgewählt.
- Options: Hier können je nachdem welchen Feldtyp Du vorher ausgewählt hast unterschiedliche Einstellungen angezeigt werden. Bei unserem Beispiel handelt es sich um die Optionen der Checkbox, wobei wir natürlich nur eine und nicht mehrere nutzen wollen. Hier geben wir den Text der Option ein: „Ich akzeptiere die “ und konfigurieren später noch den Link zu den Datenschutzbedingungen.
- Required Field: Ist diese Option aktiviert, kann das Formular nur abgesandt werden, wenn das Custom Field ausgefüllt wurde.
- Hidden Field: Hiermit lässt sich das Feld verstecken, so dass es zwar existiert, aber nicht angezeigt wird. Das kann sinnvoll sein, um Informationen in ein Feld einzutragen, die aber der Abonnent nicht zu sehen braucht. Beispielsweise erstellt ihr ein Custom Field „Aktionen“ in das Ihr die Aktion eintragt über die jemand als Abonnent gewonnen wurde wie z.B. „Gewinnspiel Sommer 2020“. In den meisten Fällen werdet ihr diese Option nicht aktivieren, so wollt ihr die Checkbox natürlich auch nicht verstecken.
- Make Fullwidth: Hier könnt ihr dafür sorgen, dass das Feld über die volle Breite des Optins läuft. Ansonsten werden die Felder in der Regel nebeneinander in zwei Spalten angeordnet. Für die Datenschutzcheckbox ist das meist sinnvoll, da hier ein längerer Text steht.
Link auf die Datenschutzerklärung
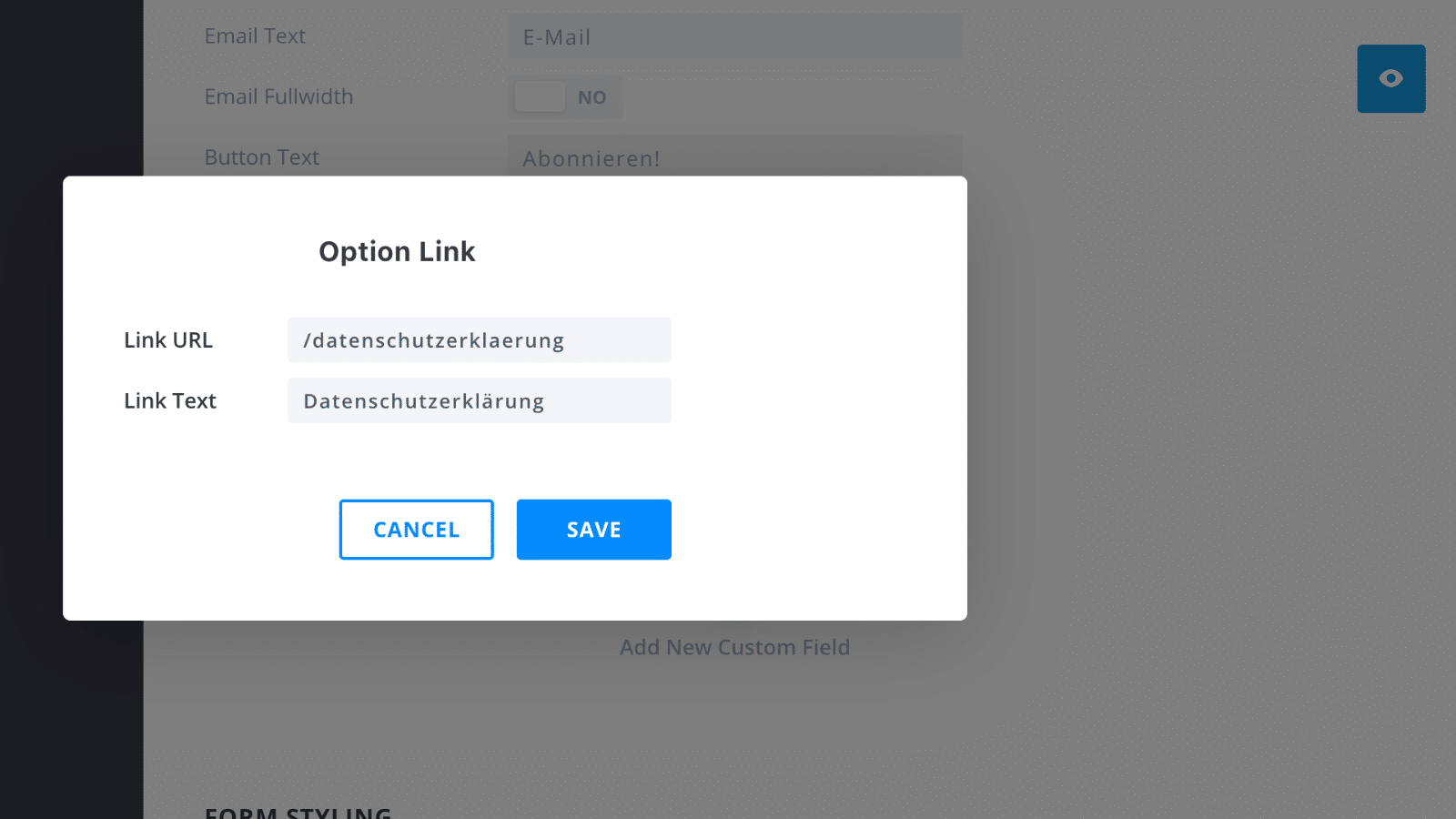
Damit in der Checkboxauswahl „Ich akzeptiere die Datenschutzerklärung“ steht, wobei das Wort Datenschutzerklärung mit der Datenschutzerklärung Deiner Website verlinkt ist, muss noch der Link konfiguriert werden. Dazu klickst Du im „Custom Fields“ Formular bei „Options“ auf das kleine Linksymbol rechts.

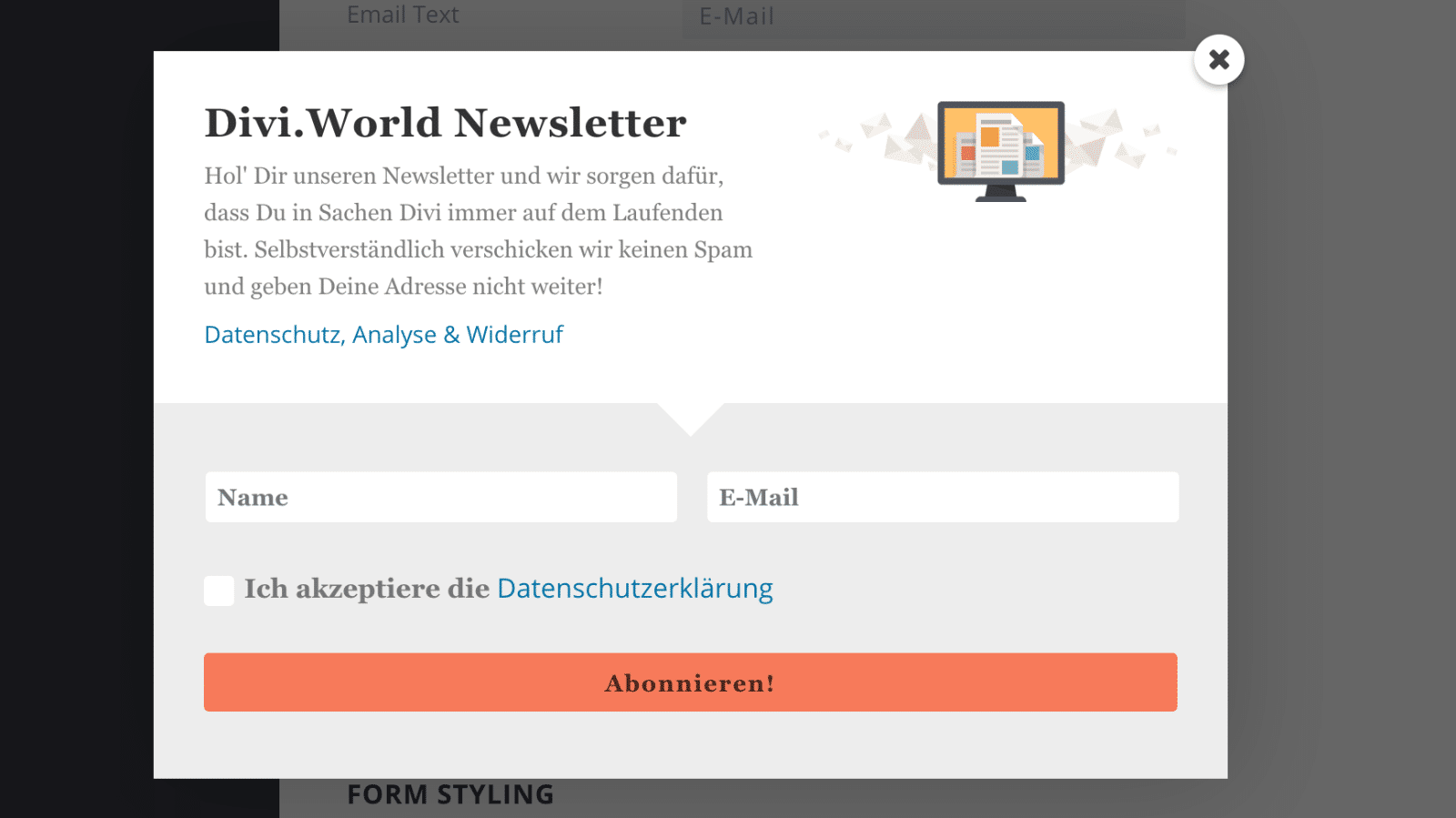
Hier trägst Du nun unter „Link-URL“ den Link zu Deiner Datenschutzerklärung ein und unter „Link-Text“ das Wort „Datenschutzerklärung“. Den Link, den Du hier konfigurierst, wird immer nach dem Text der Checkboxoption angezeigt, weshalb wir dort auch „Ich akzeptiere die “ eingetragen haben. Das Ergebnis sieht dann ungefähr so aus:

Andere Custom Fields
Auch wenn Du weitere oder andere Custom Fields als eine Checkbox einrichten willst, ist das Vorgehen weitgehend das gleiche. Für eine einfache Standardanmeldung zu einem Newsletter benötigst Du allerdings in der Regel keine zusätzlichen Felder. Außerdem schreibt die DSGVO Datensparsamkeit vor. D.h. Du solltest stets nur die unbedingt notwendigen Daten sammeln.
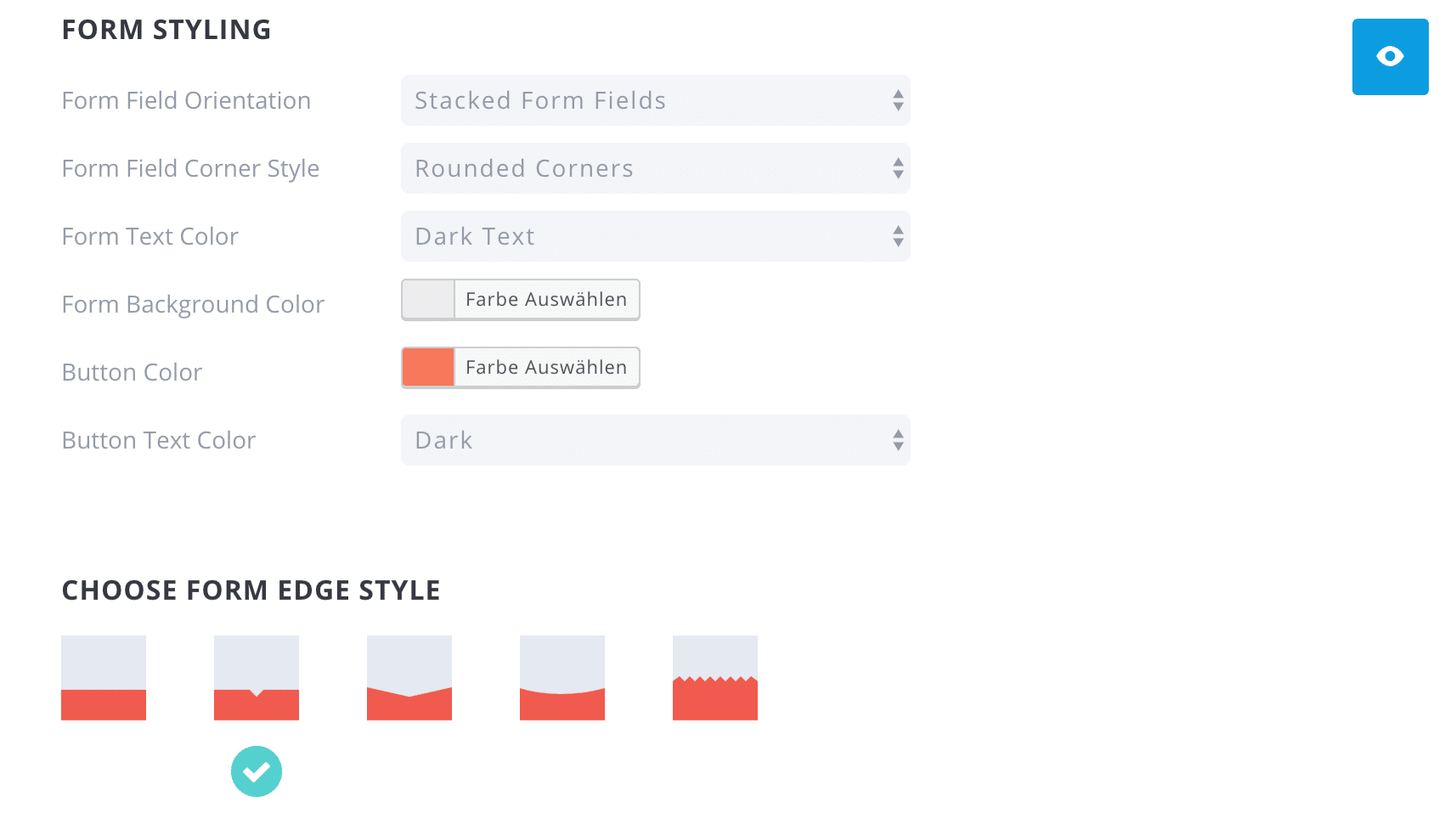
Form Styling
Im folgenden Abschnitt kannst Du das Design des Formularabschnittes beeinflussen.

Ist für die „Form Field Orientation“ „Inline Form Fields“ ausgewählt, werden die Felder nebeneinander und bei „Stacked Form Fields“ untereinander angezeigt. Während die „From Field Corner Styles“ bestimmen, ob die Felder mit abgerundete oder spitze Ecken dargestellt werden. Es folgen verschiedene selbsterklärende Farbeinstellungen für die verschiedenen Elemente des Formularbereiches. Zum Schluss kannst Du noch über „Choose From Edge Style“ eine Form für den Übergang des Text- zum Formularbereich im Optin wählen.
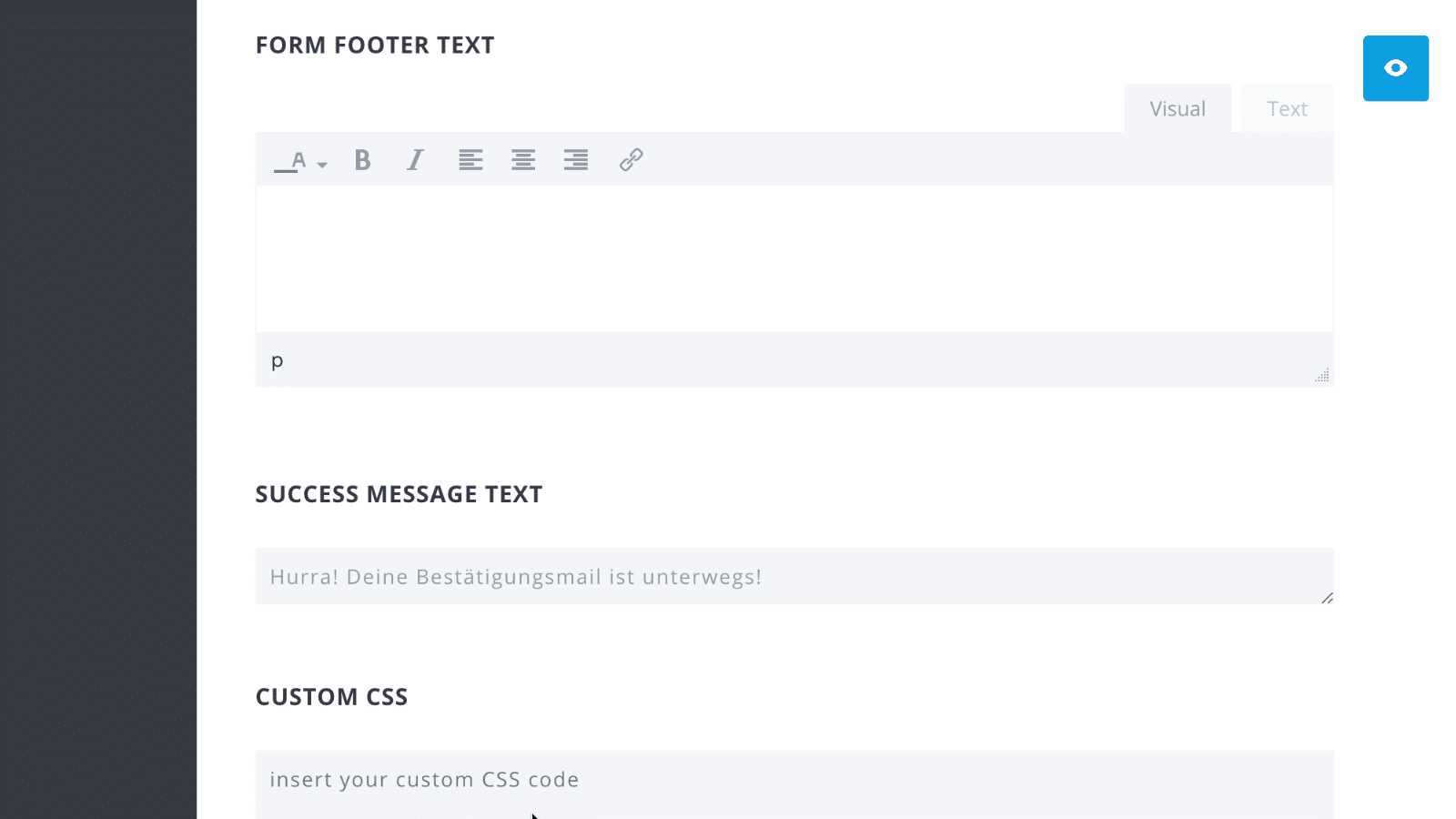
Footer, Success und CSS
Zum Schluss kannst du noch im Abschnitt „Form Footer Text“ einen Text zur Anzeige unterhalb der Formularfelder bestimmen.

Der „Success Message Text“, der angezeigt wird, wenn jemand das Formular erfolgreich versendet hat. Und zum Schluss kannst Du noch eigenen CSS-Code eintragen, um einige Optin Elemente speziell anzupassen.
Jetzt hast Du das Design nach Deinen Wünschen angepasst. Für ein „Pop Up“ müssen in Bloom nun noch die „Display Settings“ konfiguriert werden.
Display Settings: Wann und wo soll das Popup angezeigt werden?
Bloom muss wissen wo auf Deiner Webiste und in welchen Fällen das erstellte Popup angezeigt werden soll. Das definierst Du in den „Display Settings“. Dabei lassen sich für jedes Popup auch mehrere Auslöser gleichzeitig definieren.
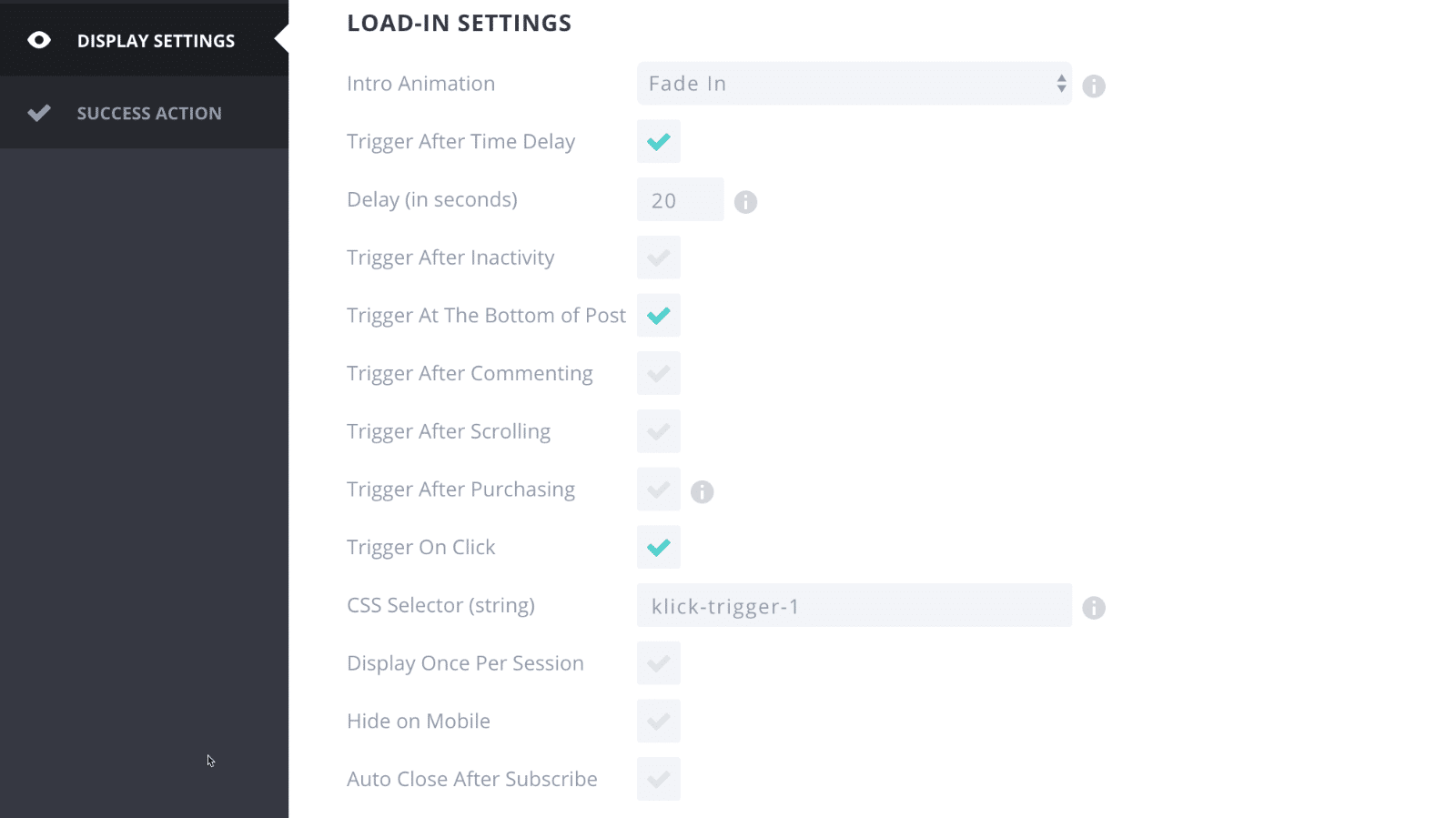
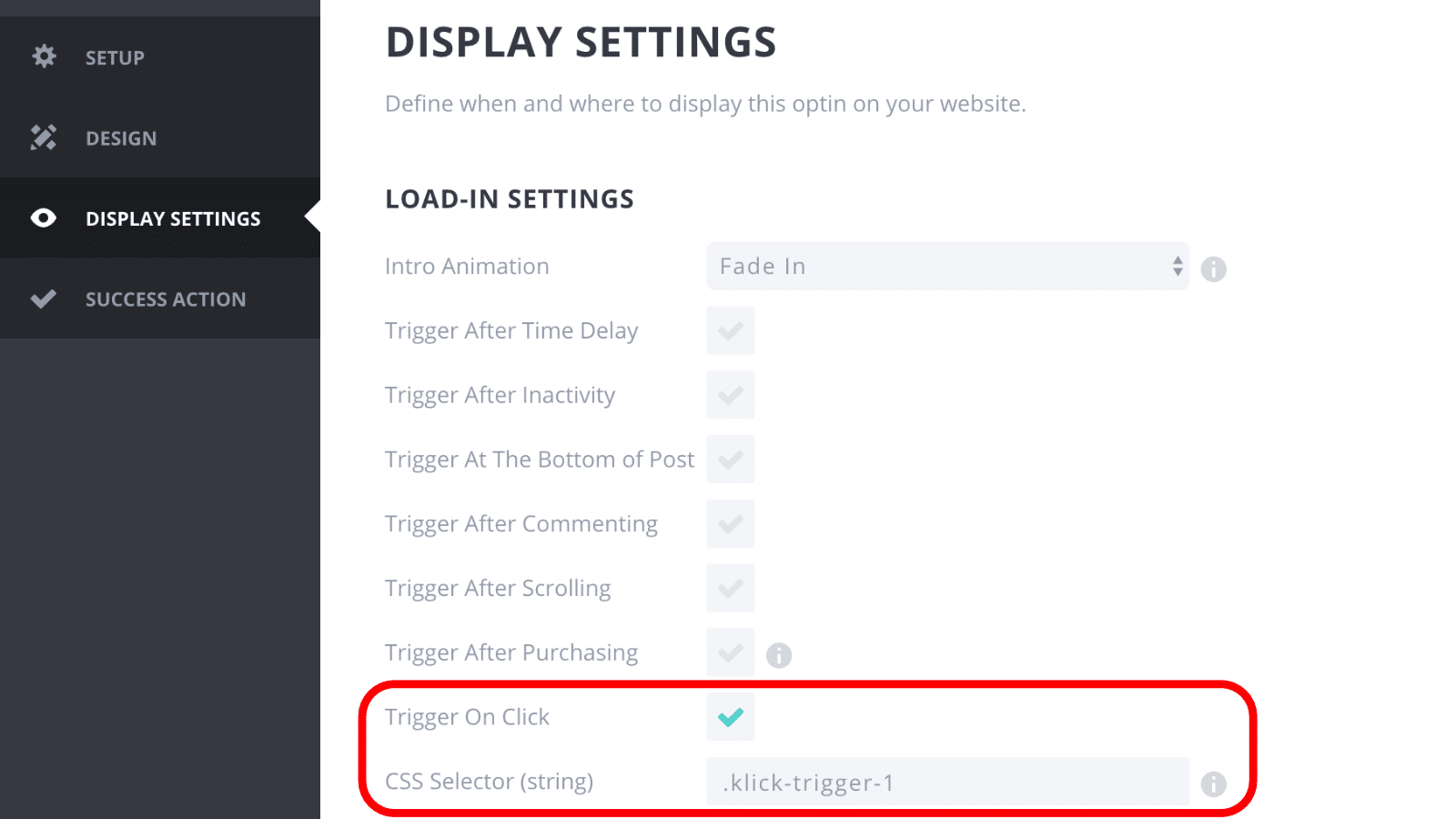
Load-In Settings: Wann soll Dein Popup ausgelöst werden?
Als erstes bestimmst Du in den „Load-In Settings“ in welchen Fällen das Popup ausgelöst werden soll.

- Intro Animation: bestimmt mit welcher Art Animation das Popup erscheinen soll.
- Trigger After Time Delay: Hier kannst Du einstellen ob und über „Delay“ nach wie vielen Sekunden das Popup erscheinen soll.
- Trigger After Inactivity: Löst das Popup aus, wenn der Besucher als inaktiv gewertet wird.
- Trigger at the Bottom of Post: Das Popup erscheint, wenn der Besucher einen Artikel liest und bis zum Ende des Artikels gescrollt hat.
- Trigger After Commenting: Popup wird nach dem Abgeben eines Kommentars eingeblendet.
- Trigger After Scrolling: Popup erscheint nachdem der Besucher die Seite um die unter „Percentage Down The Page“ angegebene Prozentzahl nach unten gescrollt hat.
- Trigger after Purchasing: Popup wird nach einem Kauf über WooCommerce angezeigt.
- Trigger on Click: Popup wird durch den Klick auf ein Element ausgelöst wie z.B. ein Button oder Text-Link. Das Element muss eine CSS-Klasse besitzen, die hier über „CSS Selector (string)“ definiert wird. Dazu weiter unten mehr.
- Display Once Per Session: Sorgt dafür, dass das Popup nur einmal pro Sitzung angezeigt wird. Gerade wenn Du mehrere Auslöser definierst, ist es kaum sinnvoll, wenn Dein Besucher das Popup fünf Mal hintereinander zu sehen bekommt.
- Hinde on Mobile: sorgt dafür, dass das Popup auf mobilen Geräten mit kleinem Bildschirmgrößen nicht angezeigt wird.
- Auto Close After Subscribe: sorgt dafür, dass nach dem Absenden des Optin Formulars das Popup automatisch geschlossen wird.
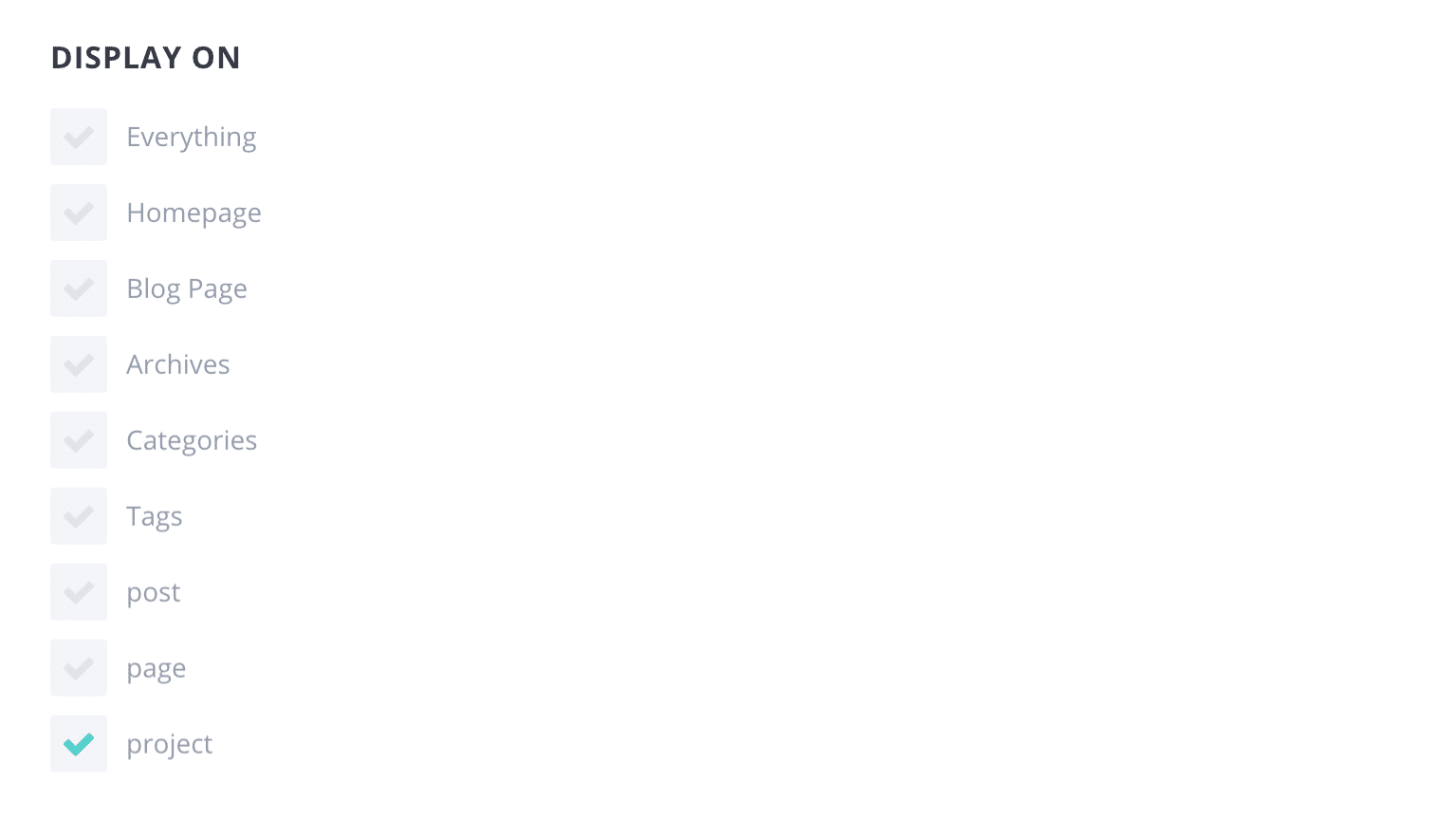
Display On: In welchen Bereichen soll das Popup erscheinen
Über mehrere Display Einstellungen kannst Du nun sehr präzise definieren in welchen Bereichen Deiner Website das Popup überhaupt angezeigt werden soll.
Unter „Display On“ wählst Du ganze Seitenbereiche aus in denen Dein Popup angezeigt wird. Das geht von der „Homepage“ über Beiträge (Posts), Seiten (Pages) bis zu bestimmten Kategorien (Categories) oder Tags. Wenn Du „Everything“ (also überall) auswählst, verschwinden die restlichen Optionen natürlich.

Je nachdem welche Auswahl Du unter „Display On“ triffst, erscheinen unterhalb noch zusätzliche Optionen. Wählst Du beispielsweise Beiträge (Posts) aus, kannst Du anschließend noch auswählen bei Beiträgen welcher Kategorie das Popup angezeigt wird.
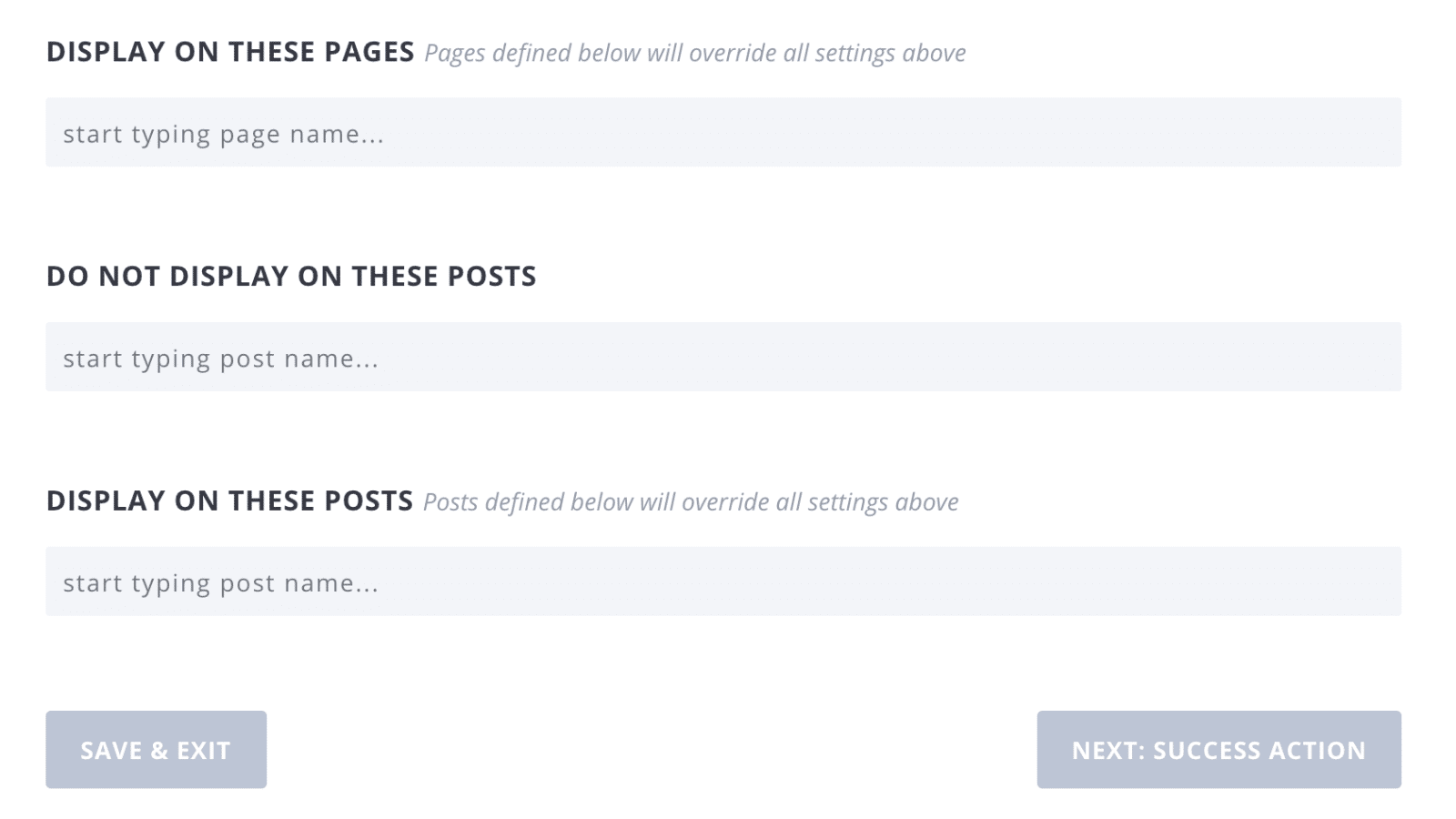
Seiten & Beiträge ein- und ausschließen
Ergänzend zu diesen Einstellungen kannst Du immer noch einzelne Beiträge oder Seiten für die Anzeige des Popups auswählen mit Hilfe von:
- Display on These Pages: Auswahl einzelner Seiten
- Display on These Posts: Auswahl einzelner Beiträge
- (Do Not Display on These Posts/Pages): Diese Option wird nicht immer gezeigt! Hier können bei der generellen Anzeige auf Seiten oder Beiträgen wieder einzelne spezielle Beiträge oder Seiten ausgeschlossen werden.

Jetzt hast Du bestimmt in welchen Bereichen Deiner Website das Popup überhaupt angezeigt werden soll.
Success Action
Zu guter Letzt ist nur noch eine einzige Einstellung, die „Success Action“ zu setzen. Damit bestimmst du, was im Falle des erfolgreichen Versandes des Optin Formulars geschieht. Hier gibt es nur zwei Möglichkeiten:
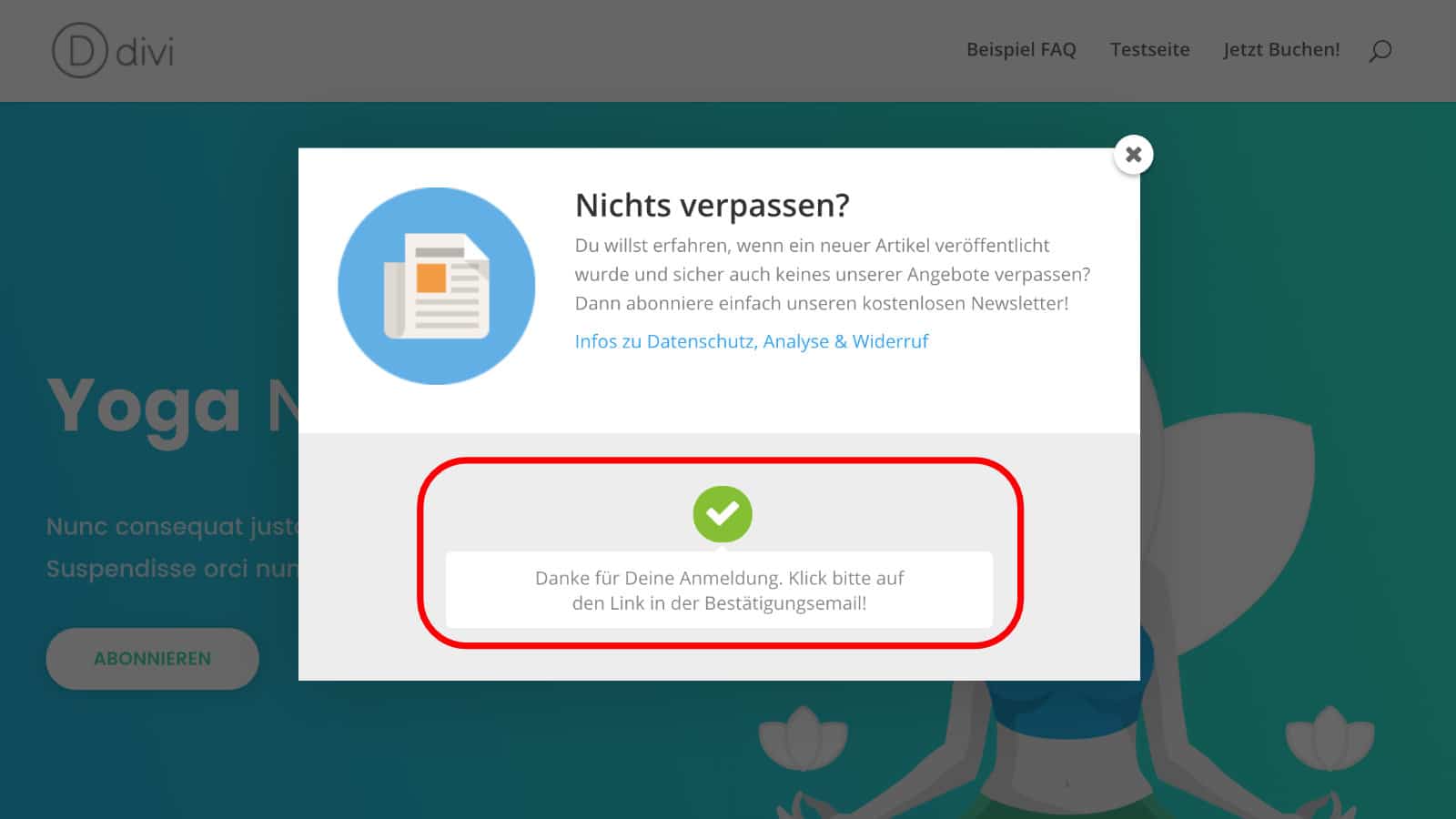
Success Massage: Es wird direkt im Popup eine kleine Nachricht eingeblendet, die Du in den Designeinstellungen unter „Success Massage Text“ des Popups eingetragen hast. Das kann sinnvoll sein, wenn Du nicht möchtest, dass Dein Besucher woanders landet.

Redirect to URL: Der Besucher wird auf eine andere Seite weitergeleitet. Das führt den Besucher zwar weg von der ursprünglichen Seite, allerdings kannst Du auf einer eigenes gestalteten Seite viel mehr Informationen mitteilen als in einer kleinen Texteinblendung:

Das war’s! Nachdem Du alles gespeichert hast, kann es jetzt mit Deinen Popups losgehen.
Der Popup-Auslöser per Klick
Das Erscheinen eines Popups nachdem auf ein Button oder ein Textlink geklickt wurde (Beispiel: Klick mich!), ist ein häufiger Anwendungsfall. Leider ist die Konfiguration nicht ganz so einfach, da in dem Element und in dem Popup die passende CSS-Klasse hinterlegt sein muss. Deshalb erläutern wir das Vorgehen hier etwas ausführlicher.
CSS-Selektor definieren
Zunächst aktivierst Du in den Load-In Settings „Trigger on Click“. Anschließend erscheint ein Feld für die Definition eines „CSS Selector (string)“. Hier trägst Du eine Bezeichnung für die die CSS-ID oder auch CSS-Klasse ein, die dann dem Element zugewiesen wird, dass bei einem Klick, das Popup auslösen soll. Dies wird in der Regel ein Button oder auch Textlink sein.

Beachte bitte, dass die Bezeichnung keine Leer- und Sonderzeichen enthalten darf und Du an dieser Stelle für die Bezeichnung einer Klasse ein „.“ (Punkt) vorwegstellen musst, während für IDs eine „#“ (Raute) vorangestellt wird.
ID: #mein-einziger-button
Klasse: .alle-newsletter-buttons
Da wir in unserem Beispiel davon ausgehen, dass wir auf einer Landingpage an mehreren Stellen das gleiche Popup anzeigen lassen wollen, nutzen wir eine CSS-Klasse (deshalb ein Punkt vorweg und keine Raute):
.klick-trigger-1
Beim Vergeben der Bezeichnung solltest Du etwas einzigartiges verwenden. Einfach nur .click oder .button kann problematisch werden, falls diese Klassen bereits irgendwo vom Theme verwendet werden. Also lieber .mein-klick oder .mein-button.
Wenn Du mehr über CSS-Klassen und IDs erfahren möchtest, dann schau einfach hier.
CSS-Selektor zuweisen
Jetzt musst Du dafür sorgen, dass das Element wie z.B. der Button oder ein Textlink die entsprechende CSS-Klasse oder auch ID erhält. Das zeigen wir anhand zweier Beispiele.
Popup per Button auslösen
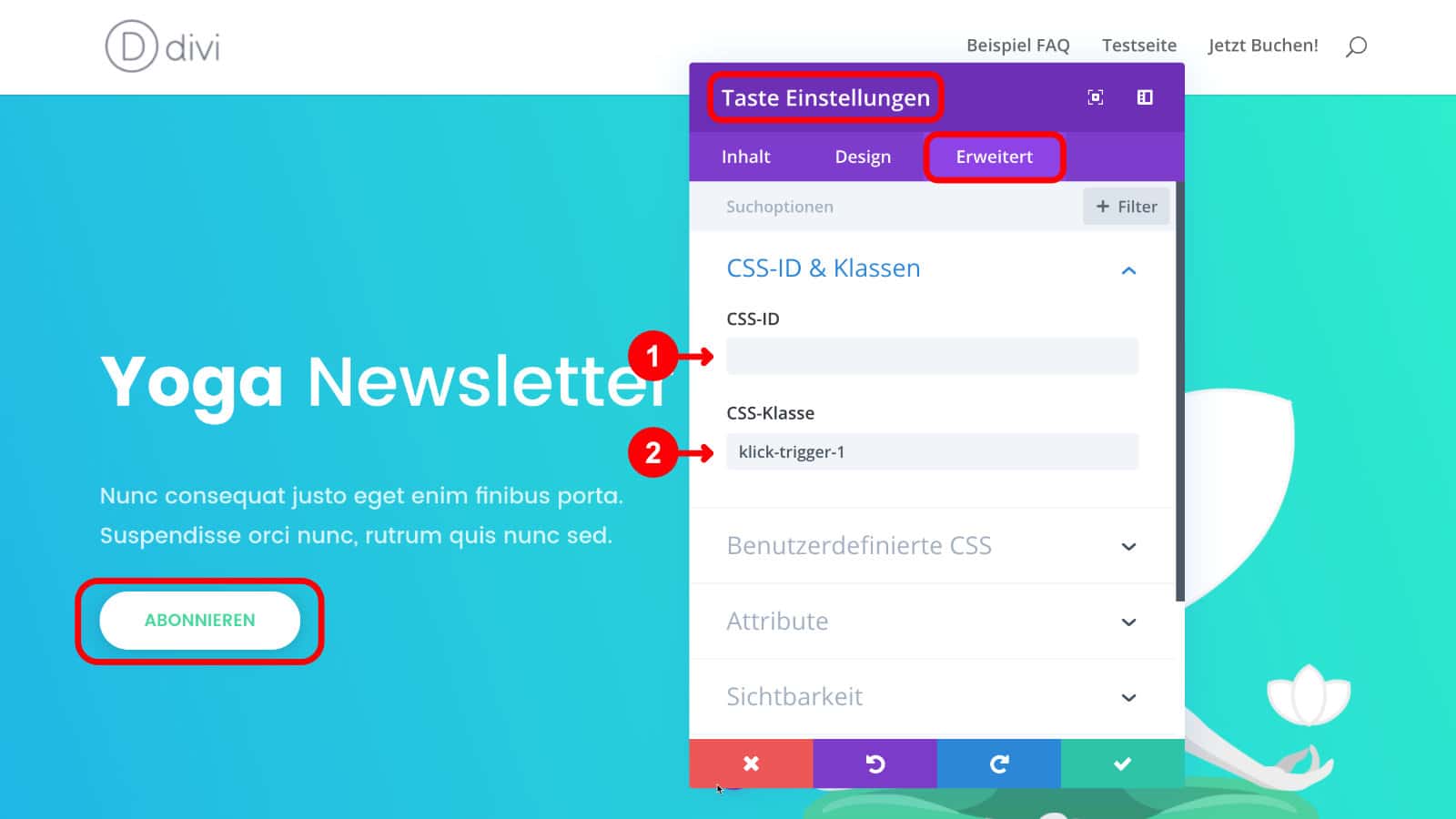
Dazu wählst du das Tasten Modul im Divi Builder aus und wechselst in den Moduleinstellungen auf den Reiter „Erweitert“.

Dort findest Du den Einstellungsbereich „CSS-ID & Klassen“. Hier kannst Du für das Modul eine CSS-ID (1) oder eine CSS-Klasse (2) vergeben. Da wir eine CSS-Klasse verwenden, tragen wir unter CSS-Klasse unsere Bezeichnung ein:
klick-trigger-1
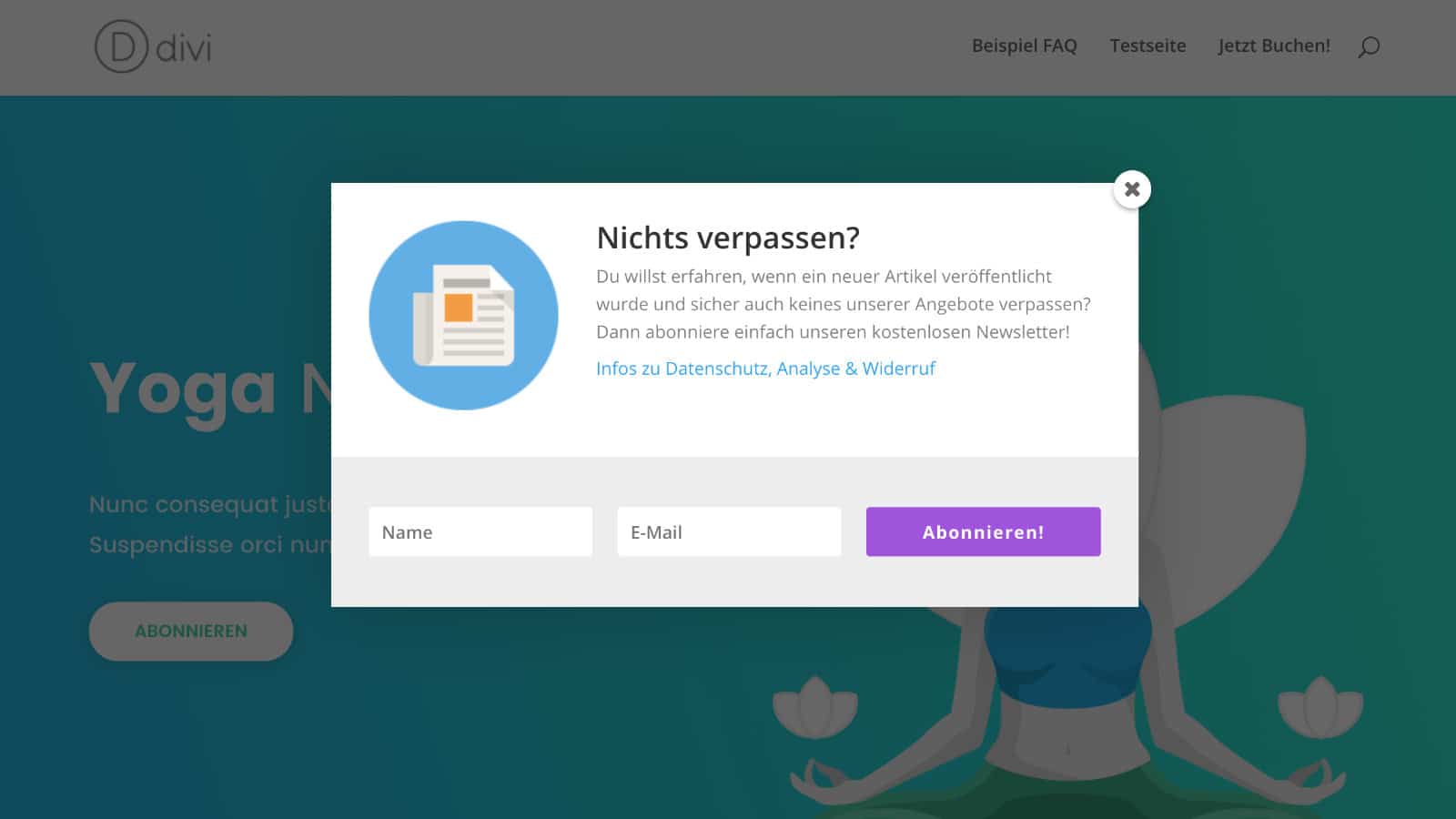
Nachdem Du alles gespeichert hast, sollte Dein Popup nach dem Klick auf den Button erscheinen:

Du kannst die CSS-Klasse auf diese Weise im Grunde bei jedem Modul eintragen. Wenn Du z.B. bei einem Bild Modul die CSS-Klasse vergibst, erscheint Dein Popup ebenfalls nach einem Klick auf das Bild.
Popup per Textlink auslösen
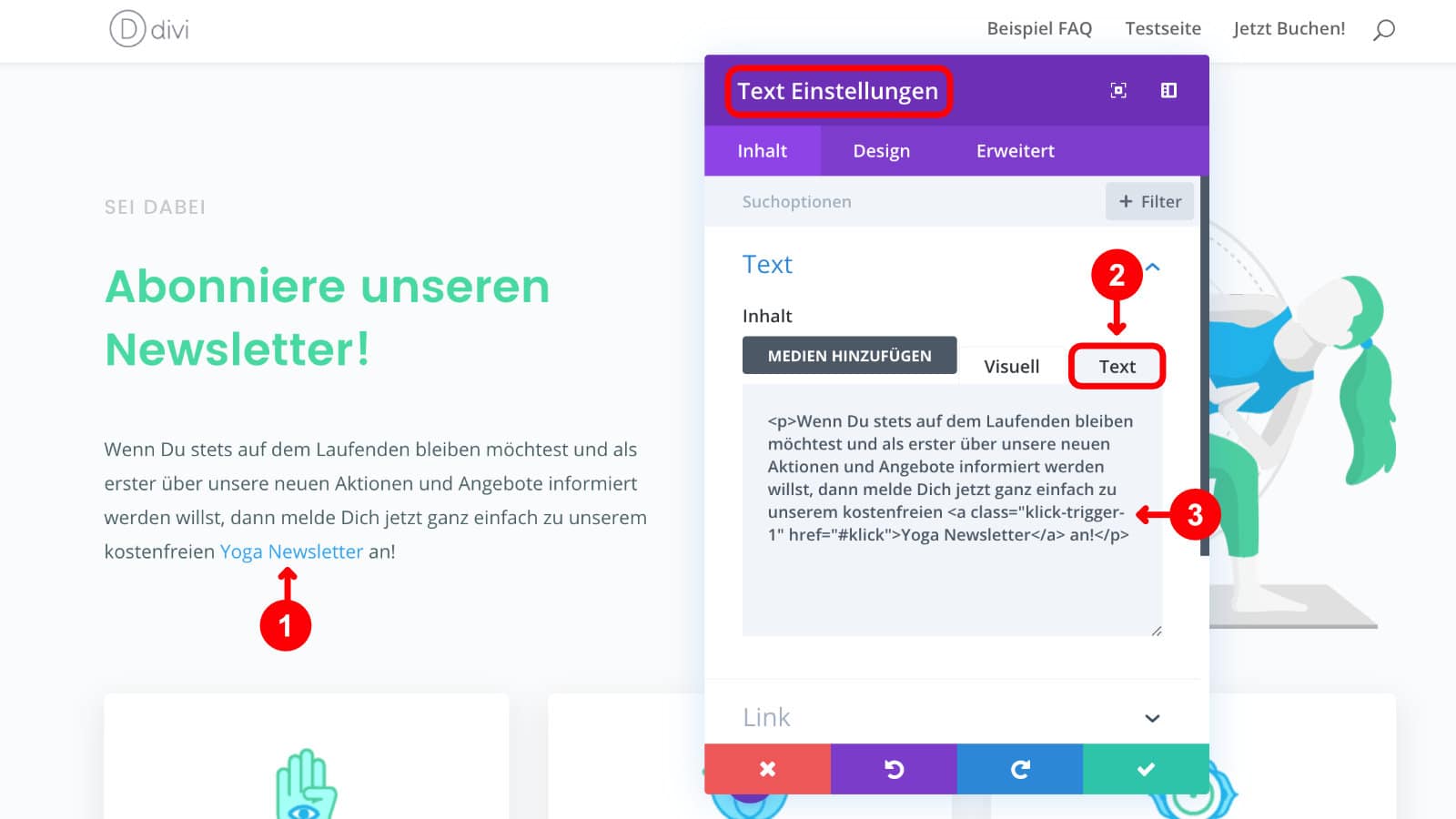
Die zweite Variante ist sehr ähnlich, allerdings mit etwas mehr Handarbeit verbunden. Zunächst erstellst Du einen Textlink (1). Das kannst Du auch einfach im visuellen Texteditor erledigen. Als Link trägst Du irgendetwas mit einer Raute davor ein z.B. #klick. Dann wechselst Du in die Codeansicht des Texteditors (2).

Dort ergänzt Du den HTML-Code des Links mit der CSS-Klasse (3) class="klick-trigger-1", so dass dieser folgendermaßen aussieht:
<a class="klick-trigger-1" href="#klick">Yoga Newsletter</a>
Dies ist natürlich auch mit einer CSS-ID id="klick-trigger-1" möglich:
<a id="klick-trigger-1" href="#klick">Yoga Newsletter</a>
Jetzt alles speichern und schon sollte es auch mit dem Klick auf den Textlink funktionieren!
Bloom Popups verwalten
Sehen wir uns jetzt nochmal die Verwaltung der Bloom Optins genauer an. Du kannst diese jederzeit in der Administration unter „Bloom“ > „Optin Forms“ aufrufen.
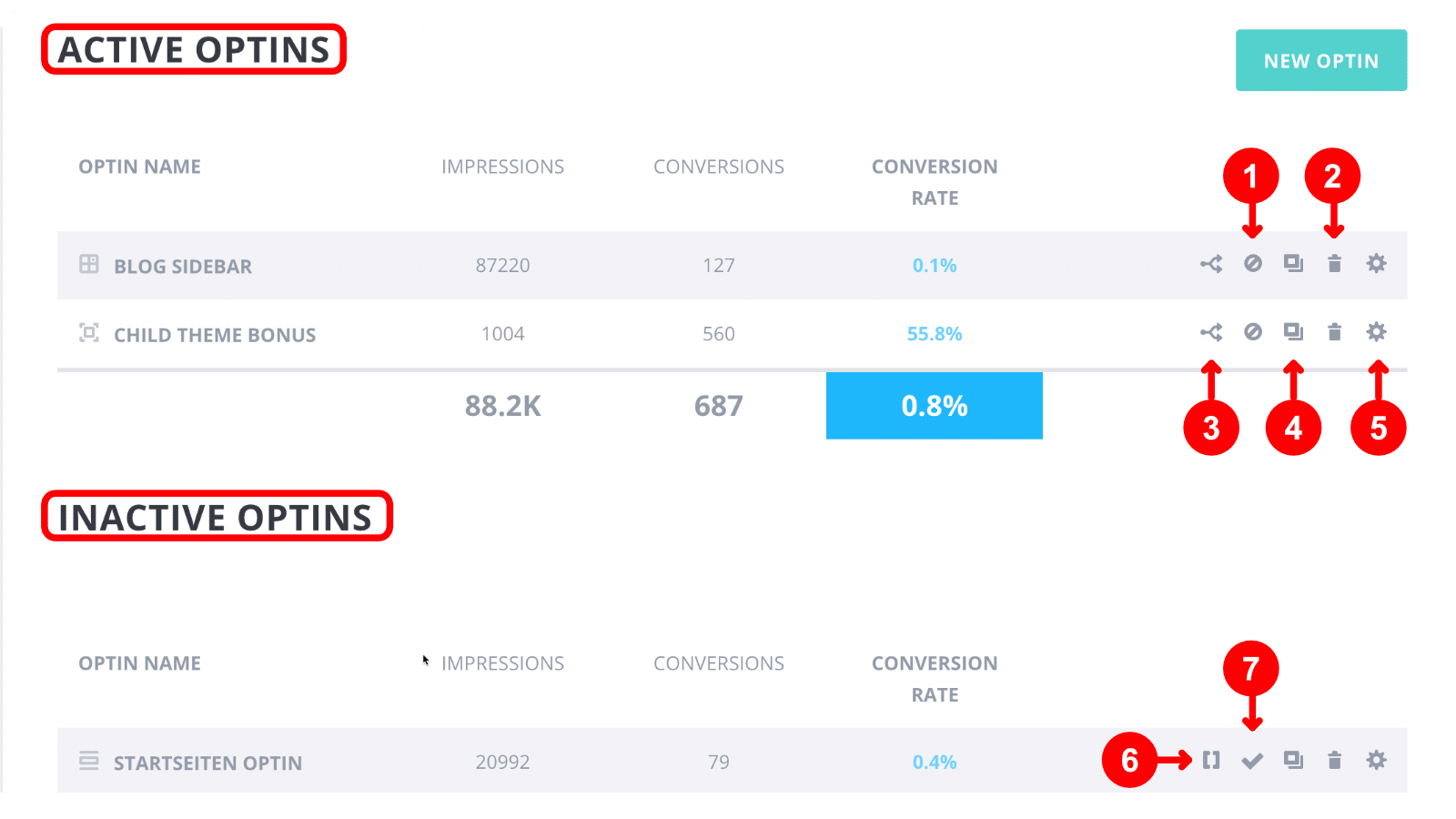
Falls Du also Dein Werk zwischenspeicherst, solltest Du in der Optin Übersicht überprüfen, ob das Optin unter „Active Optins“ aufgeführt wird. Falls ja und Du noch gar nicht so weit bist, dann klickst Du auf das kleine Halteverbotssymbol (1), um das Optin zu deaktivieren. Um umgekehrt ein in der Übersicht unter „Inactive Optins“ gelistetes Optin zu aktivieren, klickst Du auf den Haken (7).

Die anderen Symbole sind schnell erklärt:
- Über den Papierkorb (2) kannst Du ein Optin löschen.
- Hinter den Pfeilen (3) verbirgt sich die Möglichkeit die Split Test Funktion zu aktivieren.
- Über (4) kann das Optin dupliziert werden. Was hilfreich ist, wenn du eine leicht abgewandelte Form eines bereits bestehenden Optins erstellen willst.
- Über das Zahnrad (5) gelangst Du in die Konfiguration des Optins.
- Falls es sich um ein „Inline Optin“ handelt, kannst Du Dir über das eckige Klammersymbol (6) den dazugehörigen Shortcode anzeigen lassen.
Statistik: Wie gut funktionieren meine Optins?
Bereits auf der Übersichtseite der Optins, werden Zahlen zu den Impressions (wie oft das Optin angezeigt wurde), Conversions (wie viele Abonnenten über das Optin gewonnen wurden) und der Conversion Rate (prozentuale Erfolgsrate) angezeigt.
Wie immer sollte Statistik auch kritisch hinterfragt werden. Bloom wertet es z.B. immer als Erfolg, wenn ein Optin Formular erfolgreich verschickt wurde. Ob der Besucher anschließend auch wirklich das Double Optin Verfahren durchläuft und auf den Bestätigungslink klickt, erfasst Bloom nicht. Und bei Popups, die per Klick ausgelöst werden, ist die Erfolgsrate (Conversion Rate) immer extrem hoch, da in den meisten Fällen nur jemand klickt, wenn er sich auch wirklich anmelden will.
Bei uns zeigte Bloom zum Teil Werte an, die nicht zu denen unseres Newsletter Dienstes passten. Da hatten wir viel mehr Conversions als Bloom gezählt hat. Aber das war nicht so schlimm. Gut ist, wenn du eine grobe Richtung erkennen kannst.
Statistiküberblick
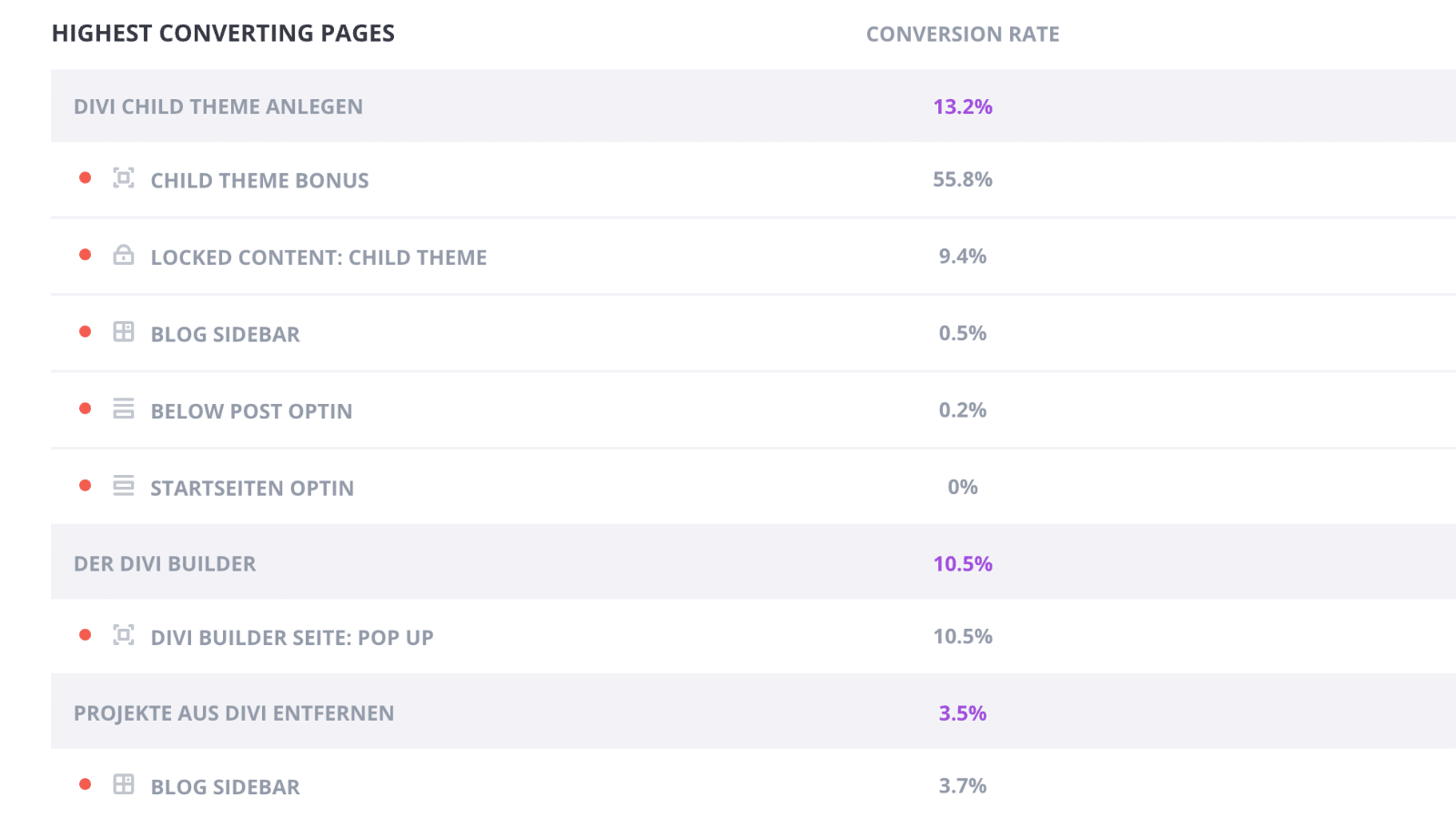
Über das Symbol mit der Balkengrafik, gelangst Du in die detaillierte Statistikübersicht.

Oben wird eine Zusammenfassung über alle Listen angezeigt. Darunter findest Du Übersichten zu den Optins, aller neuen Anmeldungen, Deiner ggf. verschiedenen Listen und sehr interessant eine Liste der erfolgreichsten Seiten.
Wie gesagt, betrachte die Statistik immer mit einem gewissen Grad an Skepsis. Wie viele Abonnenten Du wirklich gewonnen hast siehst Du besser in Deinem Newsletter Dienst oder Plugin. Aber zu Erkennen welche Optins gut funktionieren und welche nicht, kann auch sehr hilfreich sein.
Split Testing (A/B-Test)
Was ist Split Testing?
Wenn Dein Optin aktiv ist, kannst Du in der Übersicht über das kleine Pfeilsymbol (3) einen Split Test erzeugen. D.h. zunächst erzeugt Bloom eine Kopie Deines bisherigen Optins mit komplett den gleichen Einstellungen als Variante. Anschließend kannst Du verschiedene Einstellungen ändern wie z.B. eine andere Farbgebung oder eine andere Überschrift.
Sobald Du nun über „Start Test“ den Split Test aktivierst, liefert Bloom per Zufallsprinzip immer eine der beiden Varianten aus. Deshalb wird der Split Test auch oft A/B Test genannt. Nach einiger Zeit kannst Du so feststellen, welche Variante die erfolgreichere ist. So kann sich beispielsweise herausstellen, dass nur die Änderung der Hintergrundfarbe zu einer wesentlich besseren Conversion Rate führt.
Warum wir auf Divi.world Bloom nicht (mehr) verwenden?
Vielleicht ist es Dir bereits aufgefallen: wir nutzen Bloom nicht mehr. Das mag zunächst etwas verwunderlich erscheinen, dass gerade wir als Website rund um das Divi Theme auf Bloom verzichten. Das hat nichts damit zu tun, dass Bloom schlecht ist, deshalb will ich das näher erläutern.
Super Start mit Bloom!
Als wir unseren Divi Newsletter starteten, haben wir die ersten drei Jahre Bloom als Popup/Optin Plugin verwendet. Das hat für uns sehr gut funktioniert und in dieser Zeit hat sich die Zahl der Divi Newsletter Abonnenten stetig erhöht.
Da wir allerdings mehrere Websites rund um den Themenbereich WordPress betreiben und dort spezielle Anforderungen hatten wie z.B. Exit Intent Popups oder oben auf der Website einen Infobalken einzublenden, benötigten wir ein Plugin, das diese Funktionen besitzt.
Convert Pro als Alternative
Wir haben uns dann nach einiger Recherche und mehreren Tests für Convert Pro entschieden. Convert Pro wird von Brainstorm Force entwickelt, die auch für das Asta Theme und das Schema Pro Plugin verantwortlich sind. Wenn Du genaueres wissen willst, lies Dir einfach den Convert Pro Testartikel auf unserer Schwesterseite wphelp.de durch.
Irgendwann wollten wir auch auf Divi.world einen Infobalken einblenden, um beispielsweise auf eine lohnenswerte Rabattaktion von Elegant Themes aufmerksam zu machen. Also haben wir Convert Pro auf Divi.world installiert. Da wir nun einige der Funktionen von Convert Pro nutzen konnten, die Bloom bisher leider nicht bietet und es wenig sinnvoll ist zwei Plugins mit dem fast gleichen Funktionsumfang nebeneinander zu betreiben, haben wir uns nach einigem Hin- und Herüberlegen entschieden auf Divi.world nur noch Convert Pro zu verwenden.
Dies ist auch für die Administration einfacher, wenn auf allen Projekten das gleiche Popup Plugin verwendet wird, weil man dann immer weiß wie es zu bedienen ist.
Ist Convert Pro besser als Bloom?
Das lässt sich nicht so einfach beantworten. Aus meiner Sicht ist die Frage eher:
Welches Plugin ist für Dich geeigneter?
Und da kommen immer mehrere Faktoren in’s Spiel:
Convert Pro ist mit mehr Funktionen ausgestattet, dafür kostet es aber auch 99$ pro Jahr. Wenn für Dich die Funktionen, die Bloom nicht bietet, wichtig sind und es für Dich und Deinen Anwendungsfall die 99$ im Jahr rechtfertigt, dann passt Convert Pro sicher besser. Außerdem solltest Du bereit sein, zumindest zu Beginn, etwas mehr Aufwand in die Erstellung und Konfiguration Deiner Popups zu investieren.
Wenn Du mit dem schon recht guten Funktionsumfang von Bloom zufrieden bist, dazu nicht viel Zeit und Aufwand in die Erstellung und Konfiguration Deiner Popups und Optins stecken möchtest und Dein Budget schonen willst, passt sicher Bloom besser für Dich.
Bloom Test Fazit
Unser Test Fazit haben wir an den Anfang des Artikels gestellt, damit der eilige Leser schnell zum Ziel kommt.
Jetzt wünschen wir Dir viel Erfolg mit Deinem Divi Projekt und natürlich beim Aufbau Deiner E-Mail-Liste!
Popup Plugin Artikelserie auf wphelp.de
ActiveCampaign Double Optin
Aufgrund einiger Nachfragen will ich hier nochmal das genaue Vorgehen schildern, damit wenn du ActiveCampaign verwendest auch ein Double Optin auslösen kannst. Diese Funktion ist bei ActiveCampaign an das verwendete ActiveCampaign Formular gekoppelt. Das bedeutet trotzdem nicht, dass du den HTML-Code dieses Formulars verwenden musst, sondern nur, dass dein verwendetes Optin Plugin wissen muss, das es neue Abonnenten über die API nicht direkt an eine Liste, sondern an eines der ActiveCampaign Formulare übermittelt. Bei vielen Optin Plugins kannst du das jeweilige Formular direkt auswählen. Bei Bloom ist das leider nicht direkt möglich und du musst einen etwas anderen Weg gehen.
1. Double Optin bei ActiveCampaign einschalten
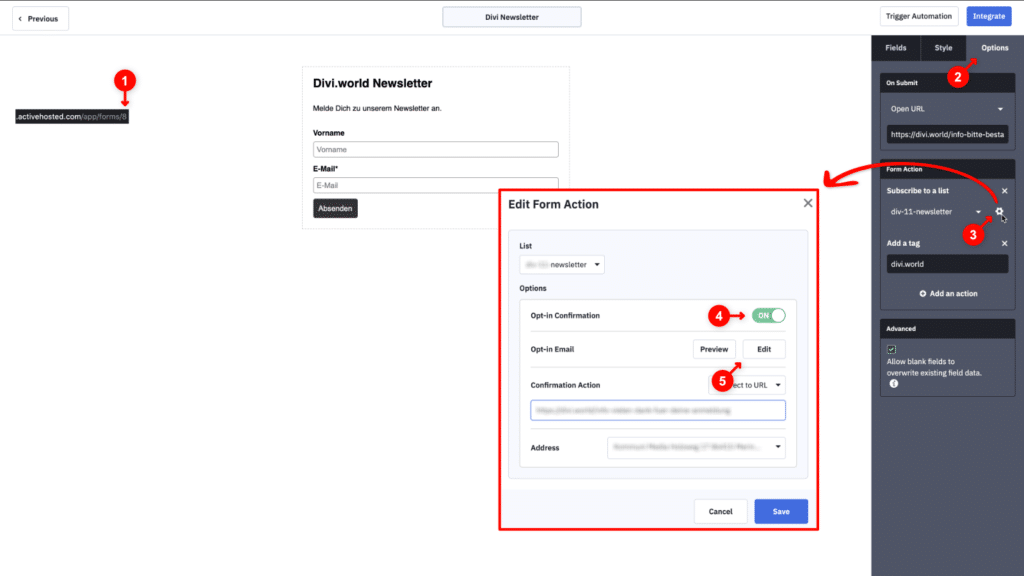
Dazu muss diese Funktion in den jeweiligen Formulareinstellungen in der ActiveCampaign Administration eingeschaltet werden. Diese findest du beim Bearbeiten des ActiveCampaign Formulars im Reiter „Options“ (2) über einen Klick auf das Zahnrad (3). Im sich öffnenden Popup kannst du die Double Optin Funktion über „Opt-in Confirmation“ (4) einschalten. Wenn du den Inhalt der Bestätigungsmail anpassen möchtest kannst du dies über „Edit“ (5) erreichen.

Du benötigst später die Nummer des ActiveCampaign Formulars. Diese kannst du beim Bearbeiten des Formulars als letzte Ziffer (1) oben in der vom Browser angezeigten URL finden. In unserem Beispiel also die Nr. „8“.
2. Email Account in Bloom einrichten
Dann richtest du in Bloom im Grunde wie oben bereits beschrieben einen neuen Email Account ein. Allerdings schreibst du in das Feld „Form-ID“ die vorher ermittelte Nummer des ActiveCampaign Formulars. In unserem Beispiel also die „8“.

Das bedeutet allerdings auch, dass falls du verschiedene ActiveCampaign Formulare nutzen willst, du für jedes Formular ein eigenen Account in Bloom anlegen musst. Du kannst in Bloom glücklicherweise problemlos mehrere Accounts für den gleichen Anbieter einrichten.
3. Entsprechenden Account auswählen
Jetzt musst du nur beim Erstellen deines Optins den passenden Account mit der hinterlegten Formular ID auswählen, dann sollte es auch mit dem Double Optin bei ActiveCampaign funktionieren.

Ausführliche Beschreibung…
Interessant wäre noch zu wissen, ob und wie stark Bloom die Site ausbremst. Habt Ihr dazu Erfahrungen gesammelt?
Höchstens in der Form, dass uns beim Betrieb von Bloom nichts Negatives in der Hinsicht aufgefallen ist.
Ich habe gerade nochmal schnell ein wenig mit unserer Testseite ausprobiert und konnte da nur eine Geschwindigkeitseinbuße im Bereich von ca. 0,2 Sekunden feststellen. Aber das ist jetzt auf die Schnelle mit nur ein paar Versuchen gemessen und statistisch gesehen nicht repräsentativ. Es kommt sicher auch etwas darauf an wie viele Optins in welchen Seitenbereichen man nutzt.
Wichtig ist, dass man generell ein gutes Setup bzw. ein guten Hoster nutzt. Der Vorteil bei einer Elegant Theme Mitgliedschaft ist dann, dass jeder es auf ganz einfach auf seiner Seite selbst überprüfen kann.
Hallo zusammen
Danke für die tolle Beschreibung. Leider funktioniert bei mir noch nicht alles. Das Pop-up Fenster erscheint, wenn ich jedoch die E-Maiadresse eingebe und auf senden drücke, kommt die Meldung „Unable to authenticate request. Check credentials or authentication method details“. Was muss ich da genau machen?
Vielen Dank für die Unterstützung.
Hallo Manuela,
wir waren „leider“ im Weihnachtsurlaub, daher die späte Antwort.
Allerdings würde Dir raten Dich in diesem Fall eher direkt an den Elegant Themes Support zu wenden, denn das kann viele Ursachen haben. Grundsätzlich scheint es ein Problem mit der Anbindung des Dienstes zu geben, kann aber auch ein Cachingproblem sein.
Hallo, alles sehr gut beschrieben, sehr viel content. Das Thema „double Optin“ wurde kurz angesprochen. Leider klappt es bei mir nicht, das Formular von Bloom zu nehmen und daraus Double Optin zu erstellen. Wir arbeiten mit Activecamaign und man kann nur dort die Formulare mit double optin erstellen. Kann ich irgendwie Bloom mit Activecamaign mit einander verknüpfen? Danke.
Hallo Nikita,
da du nicht der erste bist, der da nachfragt, habe ich das Vorgehen bei ActiveCampaign im Artikel nochmal ausführlicher ergänzt. Ich hoffe damit klappt es dann auch bei dir.
Super! Das hat funktioniert! Vielen Dank für die super Erklärung. Musste nur noch die Form Nummer eintragen. Vielen Dank für die ausführliche Erklärung.
Hallo, super Danke für den ausführlichen Artikel. Ich habe bei mir leider das Problem, dass ich auf einer Webseite mehrere unterschiedliche Pop-UP`s für unterschiedliche E-Mail-Listen verwende. Ich habe alle Form ID`s einzeln registriert. Also wie oben beschrieben immer nach der Analge des neuen Formulars in AC mir die Form-ID gemert und diese dann immer mit dem gleichen AC-Account nur unter Angabe der anderen Form-ID registriert. Im Bloom-Formular ist auch jeweils die richtige E-Mail-Liste ausgewählt. Jetzt habe ich folgendes Problem: egal bei welchem Pop-Up ich mich eintrage, ich lande immer in der E-Mail-Liste des letzten registrierten Formulars? Habe das jetzt schon mehrfach ausprobiert. Alle Form-ID`s nochmals registriert… Es wird immer die letzte registrierte Form-ID angesprochen… Woran kann das liegen? Vielen lieben Dank
Hallo Elisabeth,
Du musst für jede Formular ID einen eigenen Account anlegen, denn dort wird ja die Zuordnung zur Listen ID hinterlegt (weshalb bei deinem Vorgehen auch stets immer zur zuletzt eingetragenen Liste zugeordnet wird).
Es geht erstaunlicherweise problemlos in Divi mehrere ActiveCampaign Accounts anzulegen, die sich eben nur durch die jeweilige Listen ID unterscheiden. Dann nutzt du in den Formularen eben den Account, mit der passenden zugehörigen Listen ID.
Hallo Nils,
vielen Dank für Deinen tollen Artikel! Ich probiere Bloom gerade auf meiner eigenen Seite aus. Ich gebe ja echt nicht so schnell auf und versuche es mehrere Tage immer wieder aufs Neue, weil man ja manchmal den Wald vor lauter Bäumen nicht sieht. Jetzt bin ich aber am echt am Ende …
Mein Problem: Ich habe Bloom mit meinem E-Mail-Provider „Sendinblue“ verbunden. War kein Problem. ABER: Ich kriege das Double-Optin einfach nicht eingerichtet.
Ich finde die Stelle nicht, wo ich das Bloom-Formular mit den entsprechenden „Optin-Vorlagen“ bei Sendinblue verbinden kann.
(Für Sendinblue gibt es diese Verknüpfung des Accounts mit der #Formularnummer nicht, wie Du es für Active Campaign beschrieben hast.)
Hast Du eine vlt. eine Idee wie das für Sendinblue gehen könnte??
Viele Grüße, Nicole.
Hallo Nicole, ich stehe gerade vor der gleichen Herausforderung. Hast Du dazu eine Lösung gefunden?
Hallo zusammen,
gibt es dafür eine Lösung? Stehe leider auch vor diesem Problem. 🙁
Grüße, Arndt
Vorweg: ich habe leider keine Kapazität mich aktuell speziell mit SendinBlue zu beschäftigen und das zu testen. Allerdings bietet SendinBlue in ihrer Dokumentation eine Anleitung wie man selbst eine passende Automation aufbauen kann, um die Double Optin Funtkionalität zu erhalten.
Es ist zwar bedeuterlich, dass das Thema immer noch so stiefmütterlich behandelt wird und man anscheinend diesen Aufwand betreiben muss, aber zumindest scheint die Rechtssicherheit auf diesem Weg gewährleistet zu sein.
Hallo Nils, ich arbeite mit Klick Tipp. Wie kann es mit Bloom verbinden, hast du mir einen Tipp?
Danke.
Hi Christina,
nein, keinen direkten – außer auch nochmal beim Elegant Themes Support anzufragen. Wenn das genügend Leute machen, dann bauen sie vielleicht eine Integration ein. Ansonsten kannst du den Workaround nutzen und die Formulare in Klick Tipp erstellen und dann den HTML-Code in Bloom einzutragen („Custom HTML Form“ auswählen). Dann muss man meist allerdings noch die Darstellung der Formulare per CSS anpassen. Da hilft aber oft auch eine Suche nach Divi Theme + Anbieter und + CSS, um Vorlagen zu finden.
Bei einer kurzen Suche nach „divi theme klick tipp css“ ist mir noch ein Drittanbieterplugin namens „Klick-Tipp Plugin für Divi Theme“ aufgefallen, dass aber nicht kostenlos ist.
Hallo zusammen,
habt ihr Erfahrungen, ob man bei Hubspot zwischenzeitlich die Checkbox zum gesetzlich vorgeschriebenen „Double Optin“ Hinweis und Einwilligung/Berechtigtes Interesse (DSGVO) setzten kann?
In diesem Artikel hatte ich mir einen Hinweis erhofft, welches Feld man via API auswählen sollte, damit man in Bloom die DSGVO Checkbox für´s „Double Optin“ ergänzen kann.
Hi Rolf,
da wir nicht mit Hubspot arbeiten kann ich dir da leider keine Auskunft geben. Am besten wendest du dich an den Hubspot bzw. Divi Support. Das hat auch den Vorteil, dass Elegent Themes ggf. diese Funktion zukünftig (beeser) in Bloom integriert.
Als Workaround kann man eigentlich immer die Formulare im gewählten Dienst erstellen und dann das HTML davon über Bloom ausspielen („Custom HTML Form“ auswählen). Allerdings ist der Nachteil, dass dann immer noch etwas CSS notwendig ist, um die Formulare dem jeweiligen Divi Look anzupassen.
Hallo Nils,
ich frage mich, ob man Bloom auch ohne Popup nutzen kann. Ich möchte einfach nur eine Newsletter-Registrierungsseite bauen, auf der ich via MailChimp-Anbindung das Formular zeige. Wie verbinde ich die Seite mit dem Bloom-Formular? Und noch eine zweite Frage: Wie kann ich die Reihenfolge der Felder ändern? Die Anrede mit den Radiobuttons lässt sich leider nicht vor den Namen setzen.
Danke für deine Hilfe und viele Grüße,
Tonya
Hallo Tonya,
du kannst natürlich auch Bloom ohne Popup nutzen und z.B. ein Formular nur in der Sidebar einbinden oder ein Inline Form erzeugen etc. Aber bei deinem Vorhaben scheint es mit wenig sinnvoll Bloom zu verwenden, weil der Divi Builder selbst eine genauso leistungsfähige Funktion mit dem E-Mail-Optin Modul inkl. Anbindung an Mailchimp bietet. Dafür muss Bloom nicht installiert sein.
Leider kenne ich aktuell keinen Option in Bloom mit der Du Felder oberhalb des E-Mail Feldes anordnen kannst. Außer du nutzt die HTML-Funktion und nutzt die HTML-Formulare von Mailchimp, die du dann sicher auch noch etwas mit CSS für deine Seite anpassen müsstest.
Hey,
vielen Dank für die tolle Anleitung!
Leider hat es bei mir nicht geklappt – das Formular ist eingerichtet, CSS genau wie bei euch im Tutorial beschrieben eingestellt, aber beim Klick auf den Button wird einfach nur die aktuelle Seite neu geladen und es öffnet sich kein Popup. Woran könnte das liegen? Muss sonst noch irgendein Link eingestellt werden oder sowas?
Viele Grüße,
Stefanie
Wunderbare Einführung, die mir sehr geholfen hat – danke dafür. Wisst ihr, ob es eine Möglichkeit gibt bei den Custom Field zum Datenschutz den Link _blank zu setzen? Snst ist ma ja weg vom Popup und muss das ganz nochmal auslösen… Danke
Hallo,
bin nun schon den ganzen Tag hier und bedanke mich für diese sehr ausführliche Anleitung. Doch eigentlich suche ich, weil ich einen Mailanbieter anbinden kann, der nicht auf der Liste steht.
Ich habe mich für Creative mail entschieden, weil der sehr viele Funktionen bietet und günstig ist.
Hallo Brigitte,
wenn du unbedingt einen Mailanbieter verwenden willst, der nicht offiziell von Bloom unterstützt wird, dann musst du den HTML-Code für die Formulare des Anbieters verwenden. Normalerweise stellt jeder auch HTML-Code für die Einbindung der Formulare zur Verfügung. Statt diesen in eine Website einzubinden, setzt du den HTML-Code dann in Bloom ein.
Beim Erstellen des Bloom Optins wählst du an der Stelle „Select Email Provider“ die Option „Custom HTML Form“ aus. Dann setzt Du in das Popup oder Optin, direkt den HTML-Code Deines Dienstes oder Plugins ein.
Dann steuert Bloom nur noch die Anzeige des Formulars und muss nicht intern die Daten über eine Schnittstelle an den Dienst weitergeben. Dadurch das das originale HTML-Formular des Anbieters ausgespielt wird, landen die Daten gleich direkt in dem Dienst.
Hier gibt es speziell bei Creative Mail zwei Hindernisse:
I. Keine HTML-Formulare
Creative Mail scheint nicht wie alle anderen Anbieter HTML-Code für die eigenen Formulare bereit zu stellen, sondern sich nur über einen speziellen Block im Gutenberg Editor einbinden zu lassen. Da der Inhalt des Bloom Optins nicht im Gutenbergeditor bearbeitet wird, steht dir das Feature dort nicht zur Verfügung.
Du könntest versuchen das Formular in einer Testseite im Gutenberg Editor einzubinden und dir dann den HTML-Code des Blocks anzeigen lassen und schauen, ob sich dieser Code verwenden lässt, aber das scheint mir doch etwas durch die Brust ins Auge geschossen zu sein und auch nicht sicher, ob das funktioniert.
Creative Mail behauptet etwas unklar formuliert auch Daten aus anderen Formularen deiner Website entnehmen zu können. Wobei mir unklar bleibt, ob das nur für WooCommerce gilt oder allgemein und ob das auch mit den Formularen von Bloom funktionieren sollte.
Du könntest beim Creative Mail Support nachhaken und auch nach dem HTML-Code fragen, vielleicht gibt es ja da etwas, was sie nicht in ihrer Hilfe erwähnen.
II. Design der Formulare
In der Regel sieht das Design der HTML-Formulare der Anbieter eher schlicht aus und wirkt nicht konsistent zum restlichen Design der Website und muss dann eigenständig per CSS angepasst werden. Für einige Anbieter findet man über Google zwar passenden CSS-Code zur Anpassung an die Divi Optik, aber das scheint für Creative Mail nicht der Fall zu sein.
Alternative?
Insgesamt scheint mir der Ansatz von Creative Mail etwas eigenwillig, so habe ich auch keine Infos dazu finden können, wie man später die Kontakte exportieren kann, wenn man auf ein anderes System wechseln will. D.h. nicht, dass das nicht geht, aber mich macht so etwas immer skeptisch, wenn diese Info nicht klar verfügbar ist.
Ich weiß ja nicht welche Funktionen von Creative Mail es dir besonders angetan haben, aber wenn es preiswert sein soll, bietet z.B. MailerLite einen kostenfreien Tarif bis 1.000 Abonnenten und lässt sich direkt über Bloom anbinden.
Oder du schaust, ob du ein Optin Plugin findest, dass die Anzeige steuert und eine Schnittstelle zu Creative Mail besitzt. Aber ich habe auf die Schnelle da keines gefunden.
Ich hoffe meine Gedanken helfen dir weiter.
Hallo,
vielen Dank für diese sehr ausführliche Antwort. Ich bin noch immer am üben und suche für mich die richtige Lösung. Dieser Begriff („Custom HTML Form“ auswählen)., den kann ich leider bei mir nicht finden. Das wäre eine Möglichkeit zum Einbinden, doch der taucht bei mir nicht auf?
Bei Creative Mail hat mich besonders interessiert, das ich einen Blogpost versenden kann.
Die HTML-Option sollte definitiv auch bei dir verfügbar sein. Wenn du eine Optin Form anlegst, steht unter „Select Email Provider“ die besagte Option „Custom HTML Form“ zur Verfügung.
Wenn du mit „Blogpost versenden“ meinst, dass nach der Veröffentlichung eines neuen Blogartikels automatisch ein Newsletter mit Hinweis auf diesen neuen Beitrag und einer Vorschau versandt wird, dann findest du diese Möglichkeit ebenfalls in fast jedem Newsletterdienst. Meist nennt sich die Funktion irgendwas mit RSS oder Feed in der Bezeichnung wie z.B. bei MailerLite wird das als RSS Campaign bezeichnet.
Hallo Nils, vielen Dank für die Antwort, ich werde mich damit beschäftigen
En schönes neues Jahr.
Hallo 🙂 gibt es in Verbindung mit Divi auch die Möglichkeit, ActiveCampaign ohne API-Key zu verknüpfen? Anstelle dann via HTML? ActiveCampaign bietet den Code für copy/Paste an.
Ansonsten müssen auch bestehende Kontakte, egal ob bereits aktiv oder nicht, immer wieder das Double-Opt-in Verfahren abschließen. Obwohl es nur eine Hauptliste und ansonsten Tags zur Verwaltung gibt.
Ist das bei der Verknüpfung mit Divi auch so und wenn ja, wie kann ich das Formular anstelle des API über HTML verknüpfen? Geht das?
Liebe Grüße
Hallo Rieke,
ich glaube du hast da etwas missverstanden.
Im Text wird ja erläutert, wie man ActiveCampain per API Key verknüpft und wie man für das jeweilige Formular das für Deutschland notwenige Double Optin Verfahren aktiviert. Genau das müsstest du ja aber auch für dein HTML Formular machen, so dass es keinen Unterschied macht, ob du nun per API oder HTML einbindest.
Ich würde da aus rechtlicher Sicht zwar nicht zu raten, aber Du könntest bei dem jeweiligen Formular auch die Double Optin Funktion ausschalten, aber das gilt dann ja auch unabhängig ob per HTML oder API eingebunden.
Wir sind vor einiger Zeit von ActiveCampaign auf FluentCRM umgestiegen, daher kann ich das aktuell nicht testen. Aber damals hat das Double Optin Verfahren bei ActiveCampaign schon erkannt, wenn jemand bereits angemeldet und bestätigt auf der Liste ist und nicht erneut eine Bestätigungsmail verschickt. Das galt auch für importierte Kontakte.
Insofern gibt es keinen zwingenden Grund für eine HTML-Einbindung.
Falls du es doch unbedingt probieren willst, die Einbindung per HTML habe ich hier schon mehrfach in den Kommentaren beschrieben. Ich meine sogar direkt über deinem Kommentar. Durchsuche die Seite einfach nach dem Begriff „HTML“, dann findest du die Kommentare.
Aber der große Nachteil der HTML-Einbindung ist, dass das Formular dann meist ziemlich bescheiden aussieht, weil es sich nicht dem Divi Style anpasst und dann erst per CSS mühsam angepasst werden muss.
Hallo, super Beitrag! Vielleicht hast du noch einen Tipp für mich: Sobald ich Bloom installiert und ein Opt-in Formular damit eingebunden habe, funktioniert das normale Divi-Kontaktformular nicht mehr (Button „Senden“ kann nicht geklickt werden und es folgt keine Aktion).
Entferne ich Bloom, funktioniert alles wieder einwandfrei.
Ist das ein bekanntest Problem?
Ich verstehe wirklich nicht, woran das bei mir liegen könnte.
Viele Grüße
Hallo Frederike,
von solch einem Problem höre ich zum ersten Mal.
Ich würde erstmal auf einer Testseite ein weiteres Kontaktformular Modul einbinden und testen, ob das auch betroffen ist. Dann das übliche Prozedere mit alle Plugins deaktivieren, um zu prüfen, ob da ein Pluginkonflikt mit reinspielt.
Schlussendlich würde ich sonst den Elegant Themes Support bemühen, vielleicht kennen die das Problem schon.
Im Notfall könntest du ja als Workaround auch versuchen ein Bloom Formular als Kontaktformular einzubauen.