Die Kommentardarstellung des Divi Themes bringt in der Standarddarstellung einige kleinere Probleme mit sich:
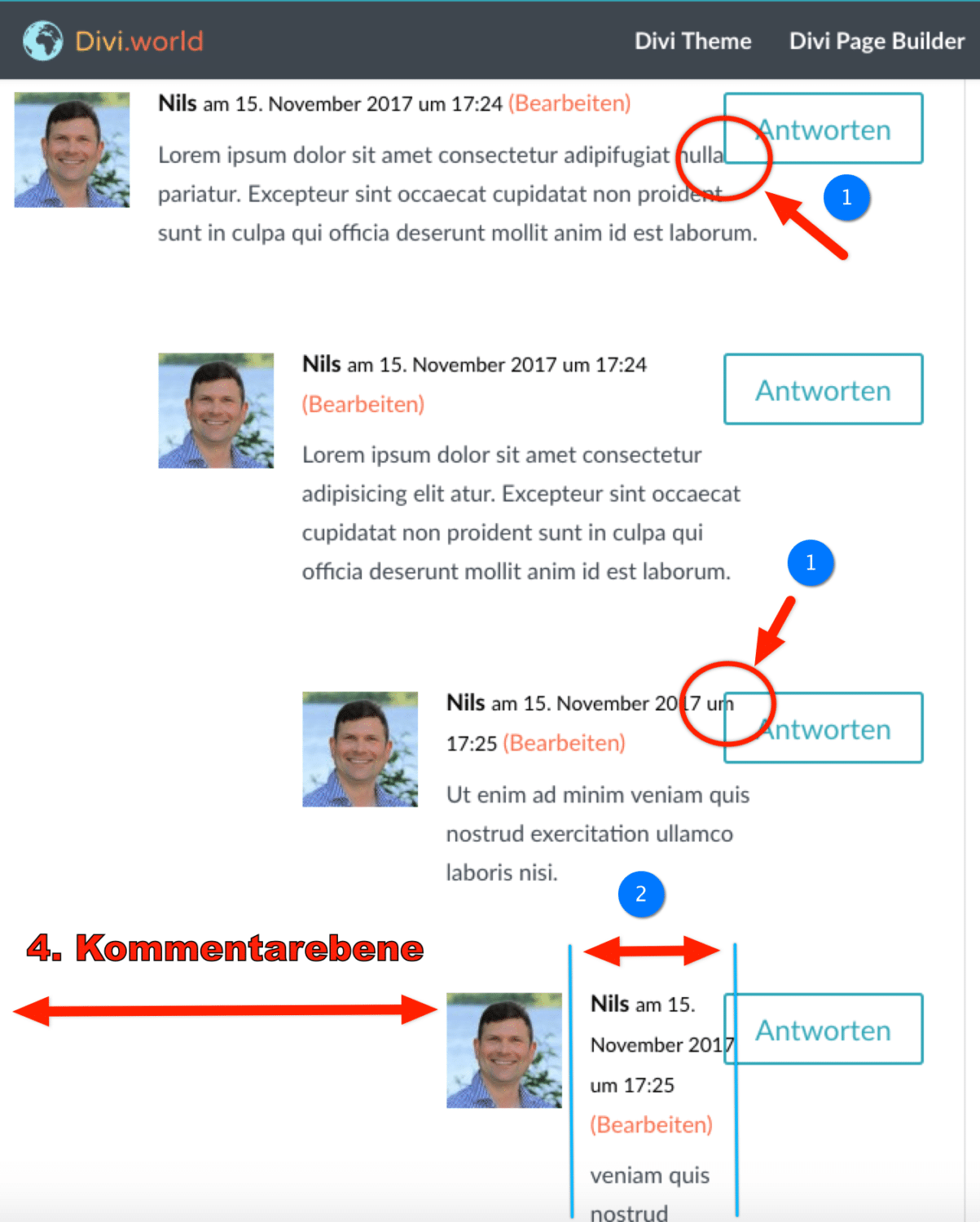
- Die Antwortbuttons ragen schnell in den Kommentartext hinein. Das liegt daran, dass die Buttonbreite auf die wesentlich kürzere englische Bezeichnung „Reply“ bemessen ist statt dem längeren deutschen „Antworten“.
- Divi erstellt von Haus aus bis zur 4. Ebene verschachtelte Kommentare. Das hat zur Folge, dass der Kommentartext immer schmaler in der Anzeige wird. Das sieht weder gut aus, noch erleichtert dies die Lesbarkeit.

Die Lösung
Mit dem folgenden CSS-Snippet kannst Du die Probleme beheben und erhältst dazu noch einige weitere Verbesserungen.
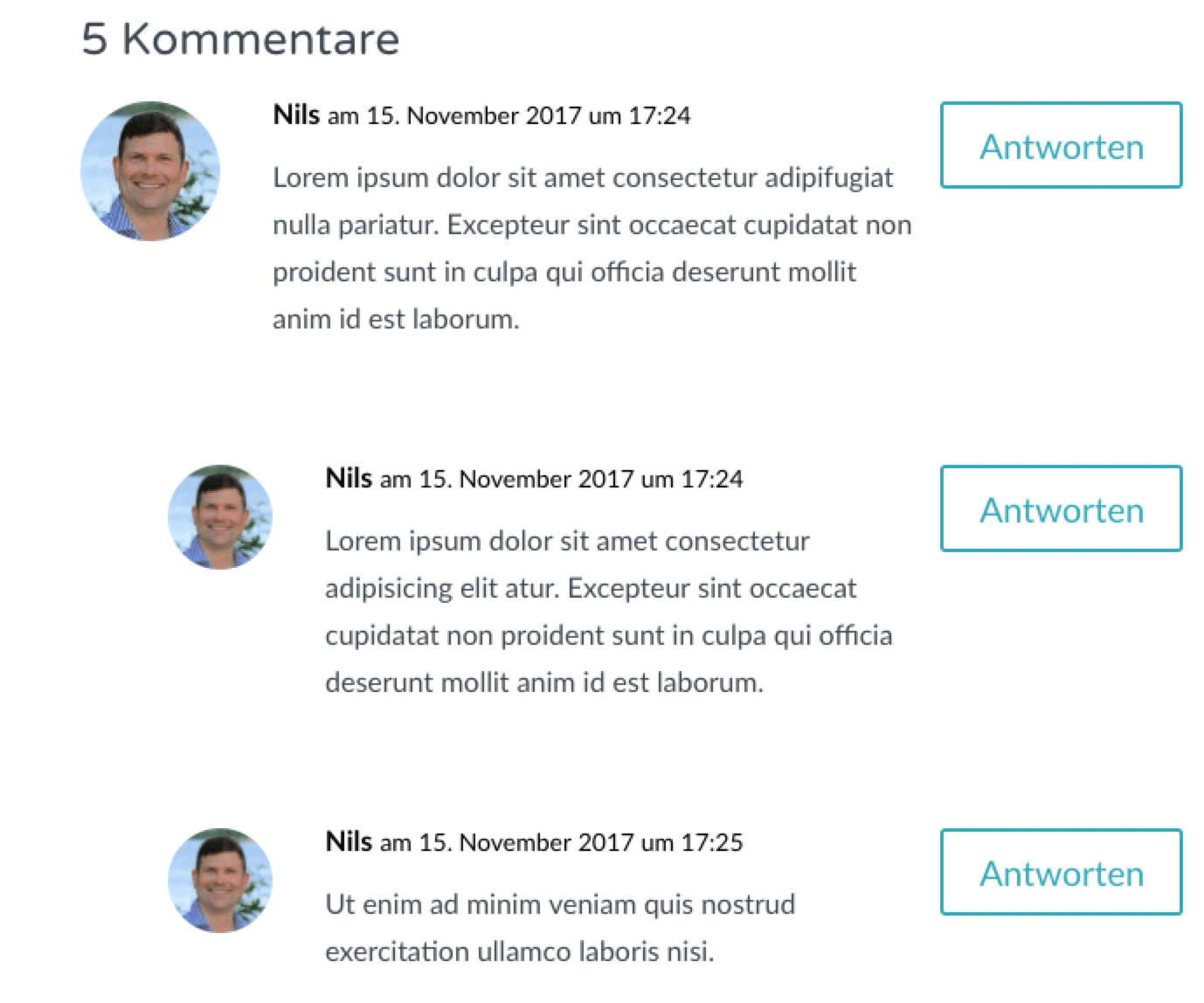
Wir sorgen dafür, dass nur die 2. Kommentarebene eingerückt wird. Für eine etwas gefälligere Darstellung werden die Avatare der zweiten Ebene etwas kleiner angezeigt und außerdem in der modernen runden Form. Darüber hinaus lassen wir die Spalte für die Antwortbuttons etwas größer werden, so dass es zu keinen Überlappungsproblemen kommt:

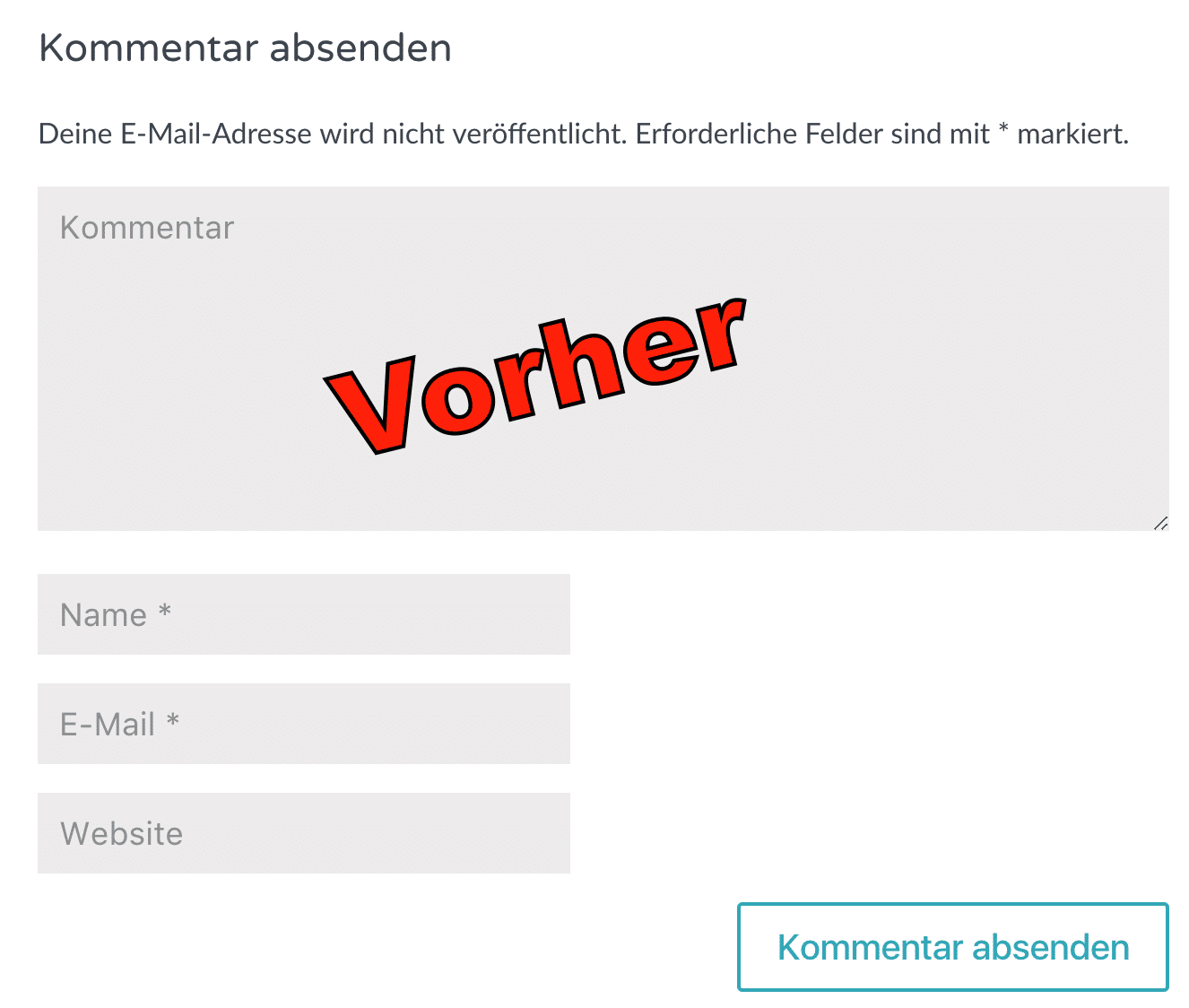
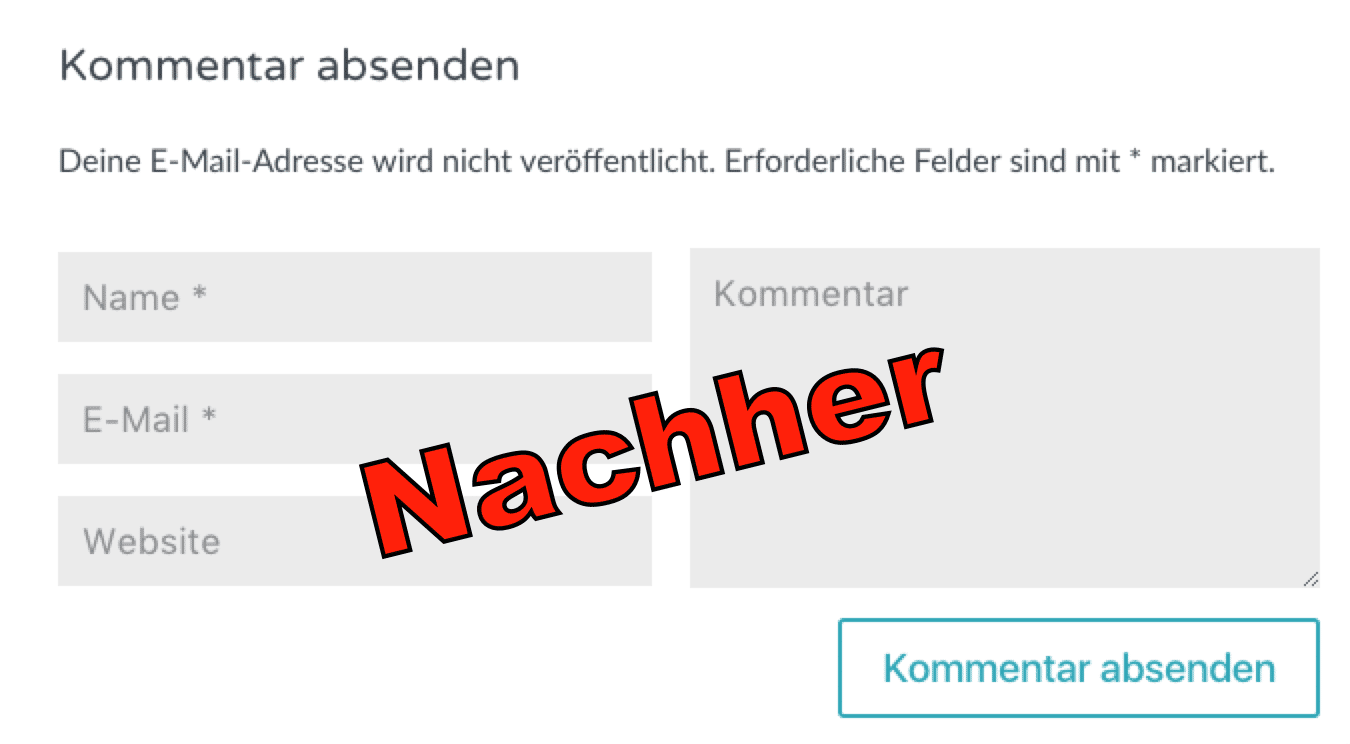
Zusätzlich machen wir das Kommentarfeld zweispaltig, so dass die Anzeige Kompakter wirkt:


Falls Du nur einzelne Elemente verändern willst, dann schau einfach weiter unten.
/* Saubere Kommentaranzeige */
.comment_avatar img { border-radius: 50%; } /** Runde Avatarbilder **/
@media (min-width: 768px) { /** Der Umbruchspunkt für das Kommentarformular **/
body:not(.logged-in) #comment { max-width: 50%; float: right; margin-top: 18px; height: 176px; } /** Zweispaltiges Formular **/
.children .comment.depth-2 { margin-left: 30px;} /** Abstand für Einrückung **/
.comment .children { margin-left: 0px; } /** Abstand für Einrückung **/
.comment .children .comment_avatar img { max-width: 60px; } /** Antwortavatare kleiner darstellen **/
.comment .children .comment_avatar { margin-left: 20px; } /** Antwortavatare linksbündig halten **/
.comment-body { padding: 0 150px 0 110px; } /** größere Spalte (150px) für die Antwortbuttons **/
}
@media (max-width: 767px) {
.comment-reply-link { bottom: -20px !important; top: auto !important; } /** Buttons vom Text fernhalten **/
.comment_area { padding-bottom: 40px; } /** Buttons vom Text fernhalten **/
.comment_avatar { max-width:50px } /** Kleinere Avatare auf Mobilgeräten **/
.comment_postinfo, .comment-content.clearfix { margin-left: -15px; } /** Kleinere Avatare linksbündig halten **/
}
Du kannst den CSS-Code einfach in die style.css Deines Child Themes kopieren oder im Designmodifikator (englisch Customizer) eintragen.
Einzelne Kommentarelemente ändern
Wenn du z.B. nur dafür sorgen willst, dass der Antworten Button nicht den Kommentartext überlappt:
/* Antwortbutton Überlappen verhindern */
@media (min-width: 768px) { /** Der Umbruchspunkt für das Kommentarformular **/
.comment-body { padding: 0 150px 0 110px; } /** größere Spalte (150px) für die Antwortbuttons **/
}
Oder falls Du nur runde Avatarbilder haben möchtest:
/* Runde Avatarbilder */
.comment_avatar img { border-radius: 50%; } /** Runde Avatarbilder **/
Die Grundidee für diese Anpassungen haben wir bei Divi.space in dem Artikel „How to Create Cleaner Comments for your Divi website“ gefunden. Da das Snippet nicht 1:1 funktionierte, haben wir einige Anpassungen vorgenommen.

Ich möchte mich einfach mal für Eure Tipps und den kostenlos zur Verfügung gestellten Code bedanken. Sie haben mir schon einige Mal SEHR geholfen!
Doris
Danke Doris! Wir freuen uns immer, wenn wir positives Feedback erhalten 🙂 !
Zunächst einmal: Vielen lieben Dank für diesen tollen Beitrag!
Allerdings wird damit ein Kommentar auf einen Kommentar schlecht ersichtlich, da alles linksbündig ist.
Könnt Ihr dies ggf. noch hinzufügen?
Viele Grüße,
Sara
Hallo Sara,
ich verstehe dich nicht so richtig, denn wir nutzen genau diese Anzeige hier und es funktioniert genau wie von dir beschrieben: ein Kommentar zu einem Kommentar wird leicht nach rechts von dem darüber liegendem Kommentar eingerückt.
Das kannst du oben sehr gut sehen, denn mein Kommentar zu Doris Niestrojs Kommentar wird eben nicht linksbündig, sondern leicht nach rechts eingerückt angezeigt. Aber eben nur eine Ebene, da weitere Einrückungen zu unübersichtlich werden. Zusätzlich wird mein Avatar Bild auch etwas kleiner als das von Doris angezeigt.
Hallo Nils,
in der Tat! Da war ich wohl zu ungeduldig.
Es funktioniert alles wunderbar 🙂
Vielen lieben Dank dafür!
Hallo Nils,
noch eine andere Frage: Als Du auf meinen Kommentar geantwortet hast, habe ich eine Benachrichtigung via Mail erhalten. Wie hast Du dies in WordPress DSGVO-konform implementiert?
Auf dieser Seite haben wir dafür kein Plugin in Verwendung. Ich schreibe die Leute einfach manuell per E-Mail an (dafür habe ich mir allerdings eine Art Vorlage gebaut). Genau genommen ist das nicht 100% DSGVO-konform, aber ich gehe davon aus, dass die Empfänger ein Interesse an dieser Information haben und schreiben die Leute auch ansonsten nicht weiter an, außer sie haben sich auch zu unserem Newsletter angemeldet. Es gibt aber entsprechende Integrationen für WordPress wie Subscribe To Comments Reloaded, die so etwas inkl. Double Optin auch automatisieren können.
Halli Hallo!
Ich finde es immer wieder wahnsinnig hilfreich Eure Beiträge zu lesen – so wird manches viel einfacher! Ich habe noch eine Frage – ist es auch möglich das Kommentarfeld vor den ganzen Kommentaren einzublenden? Wir haben schon viele Kommentare und die User müssen so immer ewig scrollen bis sie zum Kommentarfeld kommen…. hier springen einige ab.
LG christine
Hallo Christine,
meines Wissens gibt es da keine einfache Lösung und du müsstest die
comments.php(möglichst in einem Child Theme) entsprechend bearbeiten. Ich kann das aus Zeitgründen nicht selbst testen, aber hier findest Du ein paar Hinweise dazu: How to Move the Reply Box Above the Comments in WordPress.Als Workaround könnte man auch schauen, ob man oberhalb einen Link mit Sprungmarke auf die Kommentarbox erstellt.
Hallo Nils,
Vielen Dank für die Info und den link. Ich werde es versuchen umzusetzen.
Lg Christine
Super, vielen Dank! Genau die Lösung, die ich mir vorgestellt hab! Copy, Paste, fertig. Perfekt!
Vielen Dank für die nützlichen Tipps. Leider schaffe ich es nicht einmal, ein weiteres Feld für E-Mail, Name usw. hinzuzufügen. Können Sie mir da bitte weiterhelfen?
Hallo Stefanie,
es scheint mir als würdest du einem Irrtum aufsitzen. Die WordPress Kommentarfunktion und auch das Divi Kommentarmodul stellt diese Felder immer zur Verfügung. Da brauchst du nichts selbst erstellen.
Allerdings wenn Du eingeloggt bist, erscheinen diese Felder natürlich nicht mehr, da WordPress dann ja bereits weiß wer du bist und wie deine E-Mail lautet. Deshalb steht da dann auch beim Kommentarfeld so etwas wie „Angemeldet als Nils. Abmelden?“.
Oder meinst du vielleicht die Funktionen des Divi Kontaktformulars?
vielen lieben Dank für den Code und den Beitrag. Alles liebe.
Danke für Euern Beitrag.
Dass der Antworten-Button in den Kommentar hineinragt, habe ich entschärft, indem ich im Divi Theme Customizer bei Style des Buttons einfach die Breite der Umrandung auf 0 gesetzt habe. Keine Umrandung, kein reinragen mehr. 😉
Habe mich allerdings gefragt, wo und wie man den Button an sich nicht oben rechts am Kommentar haben kann, sondern ans Ende des Kommentars setzen kann.
Will man nämlich antworten und der vorige Kommentar ist lang, so muss man hoch scrollen, anstelle gleich unten auf Antworten zu drücken. Ich hoffe das war verständlich? 😉
Ein toller Blog Artikel. Ich selber lasse meine Website derzeit neu überarbeiten und überlege ebenfalls einen Blog einzubauen, einfach nur damit es Möglichkeiten gibt mitzuwirken. Danke und viele Grüße, Rainer
Toller Beitrag, danke! Habt ihr auch einen Beitrag zu Nutzerrollen für Blogbeiträge mit Divi, bzgl. Anmeldung und Kommentarfunktionen?
Hi Felix,
ich bin nicht sicher, ob ich dich richtig verstehe.
Du kannst unter Divi > Rolleneditor festlegen welche Benutzerrolle welche Divi Funktionen nutzen darf. Wenn es dir um die WordPress Benutzerrollen geht, so findet sich im Kinsta Blog ein ausführlicher Artikel, der alles wissenswerte enthält und auch Hinweise auf ggf. notwendigen Plugins, um diese anzupassen.
Hallo, vielen Dank für den Artikel. Ich arbeite auch mit Divi und habe die ersten Blog Artikel veröffentlicht. Leider wird vom Kommentar nicht alles angezeigt. Wo kann ich die Kommentarlänge einstellen? Gruß Dörte
Hallo Dörte,
ich bin mir nicht ganz sicher was du meinst, denn Kommentare werden unterhalb des Beitrages eigentlich immer vollständig angezeigt. Oder meinst du den Textauszug vom Blogtext, der in der Blogübersicht angezeigt wird?
Ein Link wäre hilfreich, um das besser beurteilen zu können was du meinst.
Hallo Nils,
vielen Dank! Komischerweise erscheint bei meinem Kommentarfeld der Button zum Abschicken auf englisch (Submit comment). Gibt es eine Möglichkeit, den Text des Buttons zu bearbeiten?
Hallo Michaela,
meine Vermutung wäre, dass es bei dir mit der Spracheinstellung zu tun hat. Schau doch mal in unseren Artikel Divi Theme Problem: deutsche Spracheinstellungen ziemlich am Ende des Artikels unter der Überschrift „Deutsche Sprache im Frontend“.
Gruß Nils
Danke für die Antwort!