Als Betreiber einer deutschsprachige Webseite mit WordPress will man oft die Datumsanzeige ändern. Die Voreinstellungen in vielen Themes und Plugins beruhen meist auf amerikanischen Datumsformaten bei denen erst der Monat und dann der Tag genannt wird. So wird aus dem im deutschsprachigen Raum üblichen 09.03.2016, dann das verwirrende 03/09/2016 oder auch Mrz 9, 2016. Dies begegnet einem auch bei der Darstellung von Blogartikeln im Divi Theme.
PHP Datumsformate
Da WordPress in der Programmiersprache PHP geschrieben ist, beruht die Datumsanzeige auf den PHP Datumsfunktionen und lässt sich mit dessen Hilfe relativ einfach verändern. Die Grundlagen werden im WordPress Codex auf der Seite „Formatting Date and Time: Customizing the Time and Date“ beschrieben. Kurz gesagt werden Platzhalter für die verschiedenen Arten der Datumsanzeige verwendet. Eine ausführliche deutschsprachige Liste findet sich auf php.net. Hier ein Auszug der wichtigsten Platzhalter:
Format Beschreibung Beispiel ======================================================== d Tag des Monats, zweistellig 03, 28 j Tag des Monats 7, 13 m Nummer des Monats, zweistellig 01, 11 n Nummer des Monats 2, 10 y Jahr zweistellig 99, 00 Y Jahr vierstellig 1999, 2001 H Stunde im 24-Stunden-Format, zweist. 08, 16 G Stunde im 24-Stunden-Format 7, 18 i Minuten, zweistellig 08, 45 F Monat als ganzes Wort März, November F Monatsname mit drei Buchstaben Mär, Nov
Divi Theme: Datumsanzeige ändern
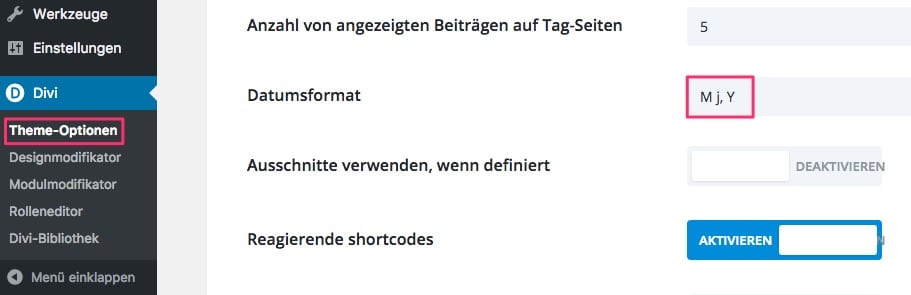
Die Einstellung zur Datumsanzeige findet sich im WordPress Backend unter Divi > Theme-Optionen ziemlich weit unten:

Die dort vorgegebene Platzhalterfolge „M j, Y“ sorgt für eine Anzeige des Datums in der amerikanischen Art „Mrz 9, 2016“. D.h. erst den auf drei Buchstaben abgekürzten Monatsnamen, ein Leerzeichen, die einstellige Nummer des Tages, ein Komma und ein weiteres Leerzeichen, gefolgt von der Jahreszahl.
Um eine im deutschen Sprachraum gängigere Anzeige des Datums zu erzeugen, bastelt man sich mit Hilfe der Platzhalter die gewünschte Form zusammen, wie z.B.:
- „d.m.Y“ für das Format „09.03.2016 oder
- „j. F Y“ für das Format „9. März 2016
Nach dem Speichern der Einstellungen wird das neue Datumsformat sofort in den Blogbeiträgen verwendet.
Achtung: Falls du ein Caching Plugin verwendest, musst du ggf. erst den Cache leeren, bevor das neue Datumsformat angezeigt wird.

Du hast wirklich allerhand drauf und ich danke Dir für Deine Hilfe und Dein geteiltes Wissen!
Liebe Grüße Lulu