Das Divi Theme besitzt mittlerweile mehrere sehr nützliche Funktionen zur Verwaltung von Farben. Von den Global Colors über Magic Colors bis hin zur Suchen und Ersetzen Funktion. Da Farben ein zentraler Bestandteil eines jeden Webdesigns sind, lohnt es sich diese Funktionen kennenzulernen, einzurichten und in den eigenen Arbeitsablauf zu integrieren, so dass effektives Arbeiten im Divi Builder möglich wird. Dabei gehen wir auf folgende Themen ein:
- Divi Standardfarbpalette einrichten
- Allgemeine Divi Builder Farbfunktionen
- Divi Magic Colors
- Divi Global Colors
- Suchen und Ersetzen für Farben
- Fazit Divi Color Management
Video Divi Farbverwaltung
Wir haben auch ein Video zu den Divi Farbfunktionen erstellt. Falls du dir die Inhalte lieber ansehen willst, kannst du das hier tun:
Deine Farbpalette
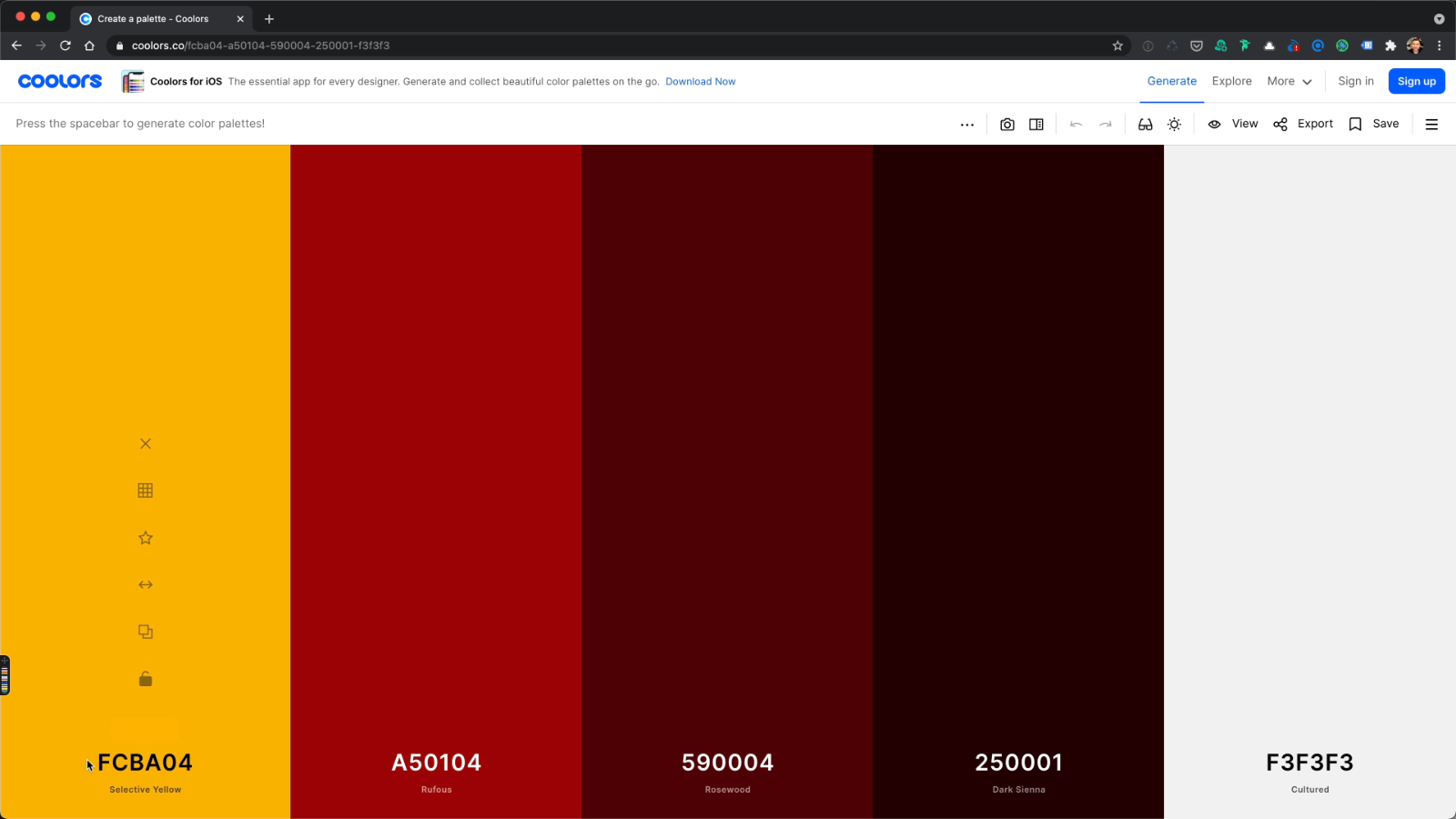
Jedes gute Webdesign arbeitet mit einer festen Farbpalette. D.h. es wird eine gut abgestimmte Auswahl von wenigen Farben erstellt, die dann durchgängig im Design einer Website angewendet werden. Wenn du dir bereits von einem Designer ein Logo oder eine Corporate ID hast erstellen lassen, stehen in der Regel bereits einige Grundfarben fest. Oder du nutzt einen Dienst wie Coolors.co, um dir selbst eine Farbpalette zusammenzustellen.
Auf das Thema wie man eine gute Farbauswahl zusammenstellt gehen, wir übrigens in unserem Kurs WordPress ohne Stress genauer ein.
Wir gehe im weiteren davon aus, dass du dir bereits eine Farbpalette zusammengestellt hast. Im Webdesign besitzt jede Farbe einen sogenannten Hexwert. Das ist eine sechsstellige Zahlen und Zeichenfolge, der meist eine Raute vorangestellt wird. So werden reines Weiß oder reines Schwarz durch folgende Hexwerte gekennzeichnet:
- Reines Weiß:
#FFFFFF - Komplett Schwarz:
#000000
Für unser Beispiel haben wir uns eine eigene Palette mit fünf Farben zusammengestellt:

#FCBA04: Gelb#A50104: Weinrot#590004: Braunton#250001: Dunkelbraun#F3F3F3: gedecktes Weiß
Hinweis: Die Buchstaben in Hexwerten werden oft als Großbuchstaben geschrieben, da diese so besser erkennbar sind. Die Werte lassen sich aber auch problemlos mit Kleinbuchstaben schreiben. Das macht keinen Unterschied und die angezeigte Farbe bleibt die gleiche.
Standardfarbpalette einrichten
Da man im Webdesign bei verschiedenen Elementen wie Schriftfarben, Buttons oder Rahmen nicht nur ungefähr die gleiche Farbe setzen will, nutzt man die Hexwerte, so dass wirklich stets die exakt gleiche Farbe angezeigt wird. Da es selbst über Kopieren und Einsetzen auf Dauer mühsam wird immer wieder die gleichen Hexwerte einzutragen, kannst du in Divi deine Farben in die Standardfarbpalette eintragen.
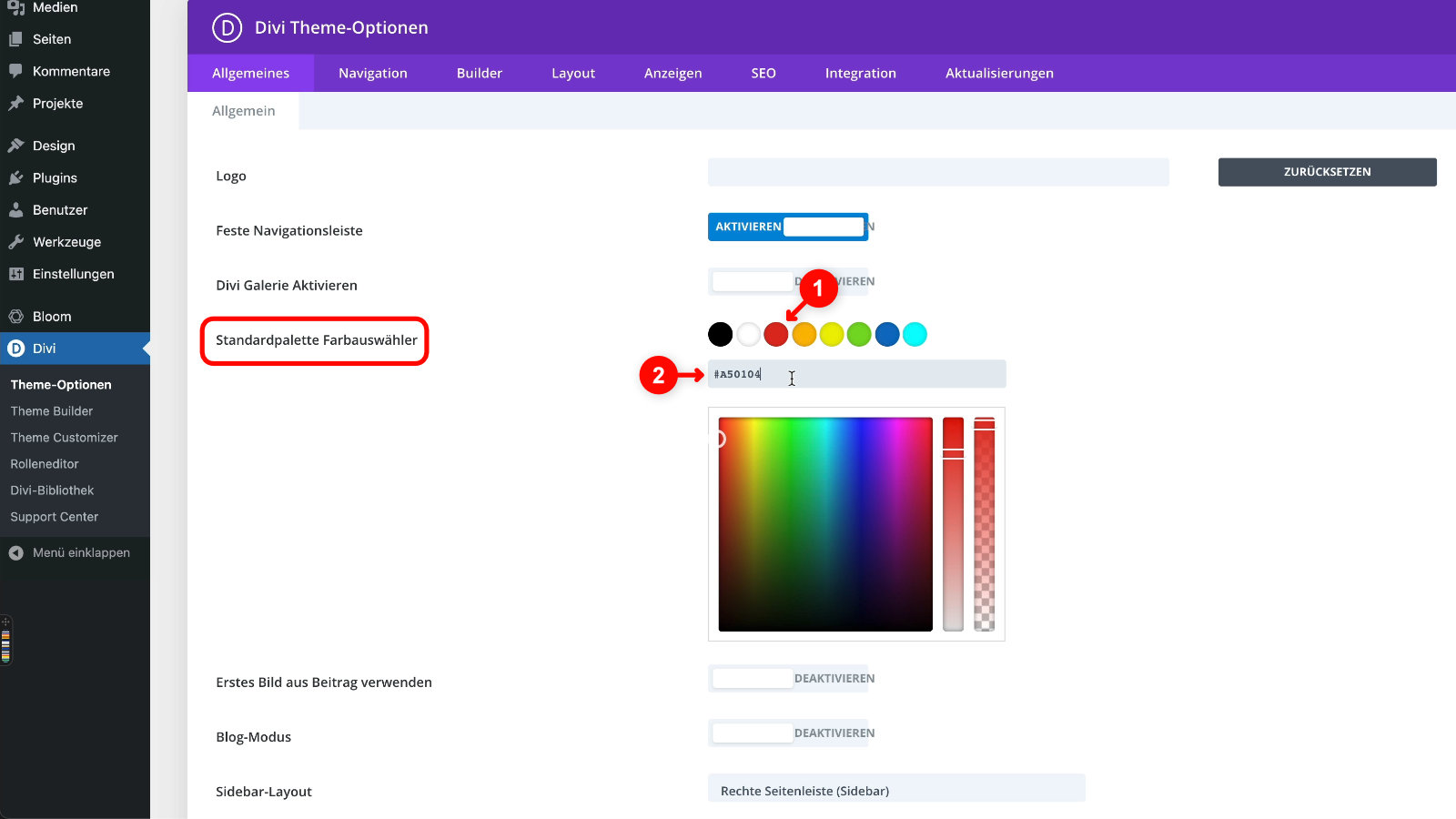
Im Adminbereich in den „Divi Theme-Optionen“ im Reiter „Allgemeines“ findet sich die Einstellung „Standartpalette Farbauswähler“:

Hier lassen sich bis zu acht Hexcodes für Farben hinterlegen. Dazu klickt man auf einen der kleinen Farbkreise (1) und kann dann im darunter erscheinenden Feld (2) den Hexcode der gewünschten Farbe mit vorangestellter Raute # eintragen. Wenn man seine Farbwerte eingetragen hat, das Klicken auf den „Speichern“ Button ganz unten in den Einstellungen nicht vergessen, sonst werden die Anpassungen nicht übernommen.
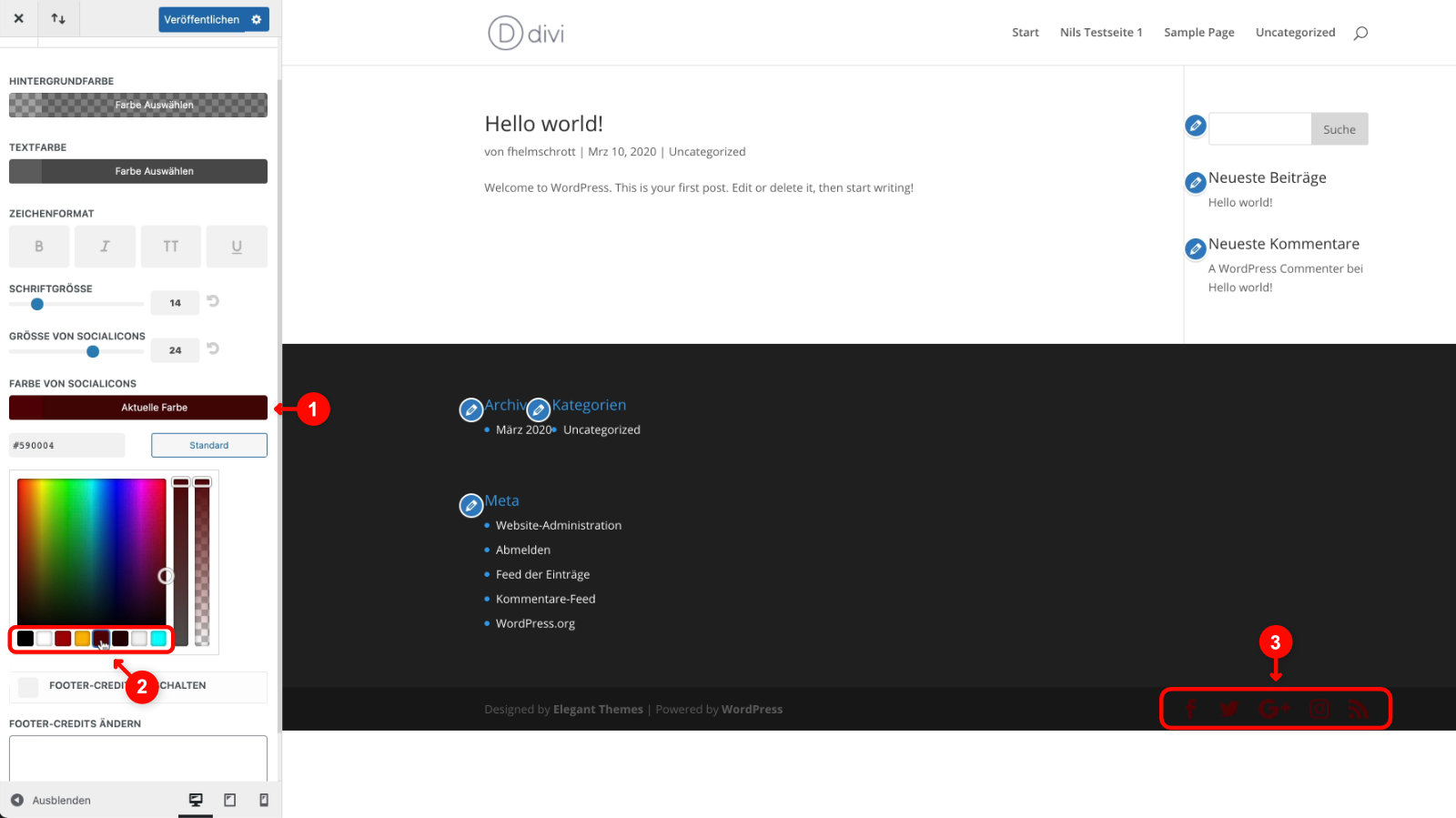
Diese Standardpalette erscheint jetzt an allen möglichen Stellen im Divi Theme an denen sich Farben zuweisen lassen. Zum Beispiel im Theme Customizer, wenn dort für ein Element (1) die Farbe angepasst werden soll. Dann erscheint stets unsere Voreinstellung für den „Standartpalette Farbauswähler“ (2) und mit einem Klick wird exakt unser definierter Fabwert übernommen. In unserem Beispiel für die Social Icons (3):

Divi Builder Farbfunktionen
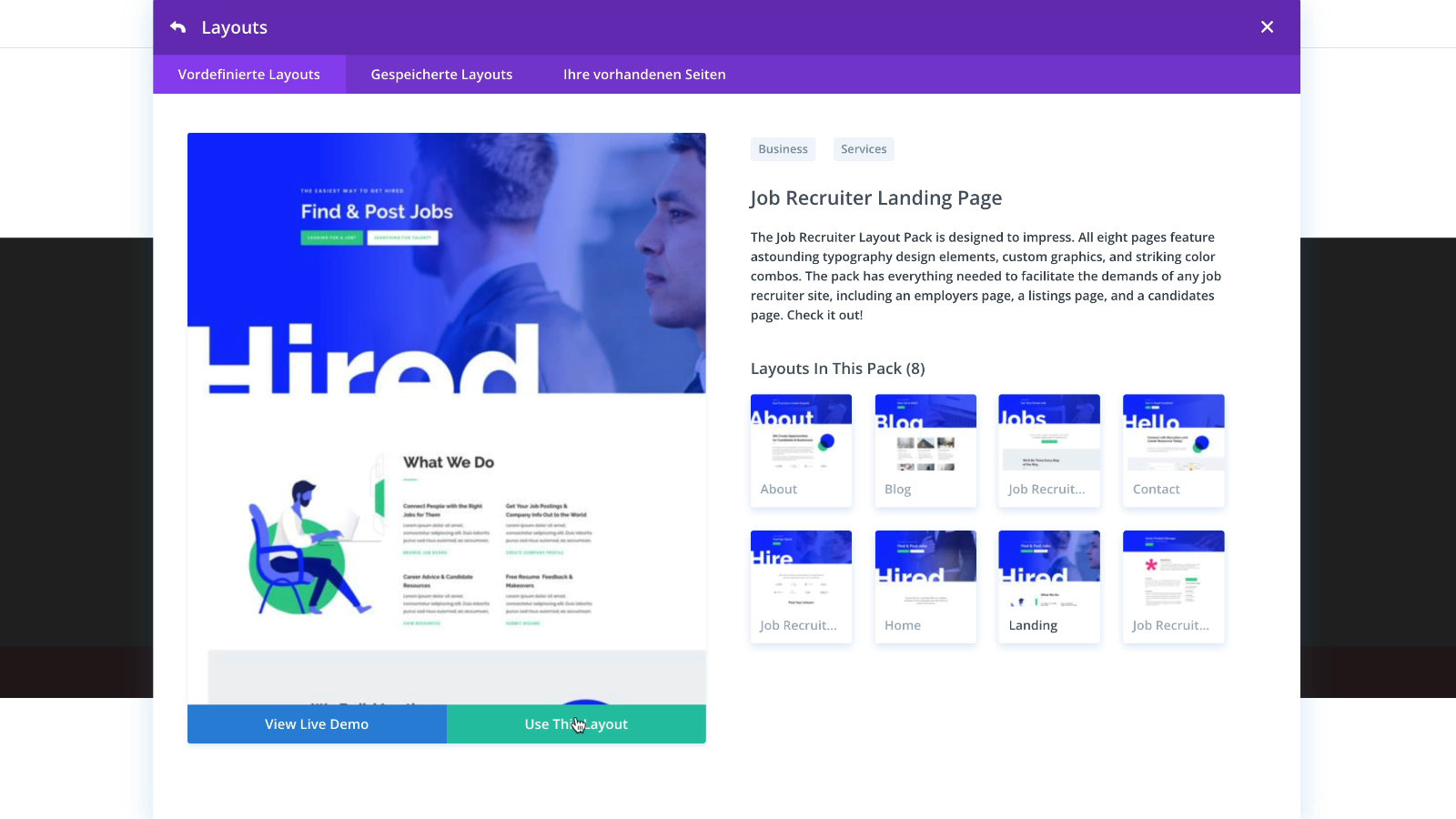
Im Theme Customizer steht allerdings nur der „Standartpalette Farbauswähler“ zur Verfügung und nicht die weiteren Farbfunktionen von Divi. Diese sind ausschließlich im Divi Builder zu finden. Deshalb legen wir nun zu Demonstrationszwecken eine Seite mit dem Landingpage Layout aus dem Job Recruiter Paket der Divi Layout Bibliothek an:

Wenn man sich bei der Gelegenheit die verschiedenen Layouts aus dem „Job Recruter“ Layout ansieht, kann man gut erkennen, dass der Designer hier auch eine feste Farbpalette verwendet hat:

Um jetzt Zugang zur erweiterten Farbfunktionen im Divi Builder zu erhalten, müssen wir die Einstellungen für eine Sektion, eine Zeile, eine Spalte oder ein Modul öffnen und dort einen Dialog für Farbeinstellungen verwenden. In unserem Beispiellayout öffnen wir die Einstellungen für die Sektion in der der große weiße Schriftzug „Success“ auf einem blauen Hintergrund liegt.
Dort gehen wir zur Einstellung für die Hintergrundfarbe, die im Reiter Design im Bereich „Hintergrund“ zu finden ist:

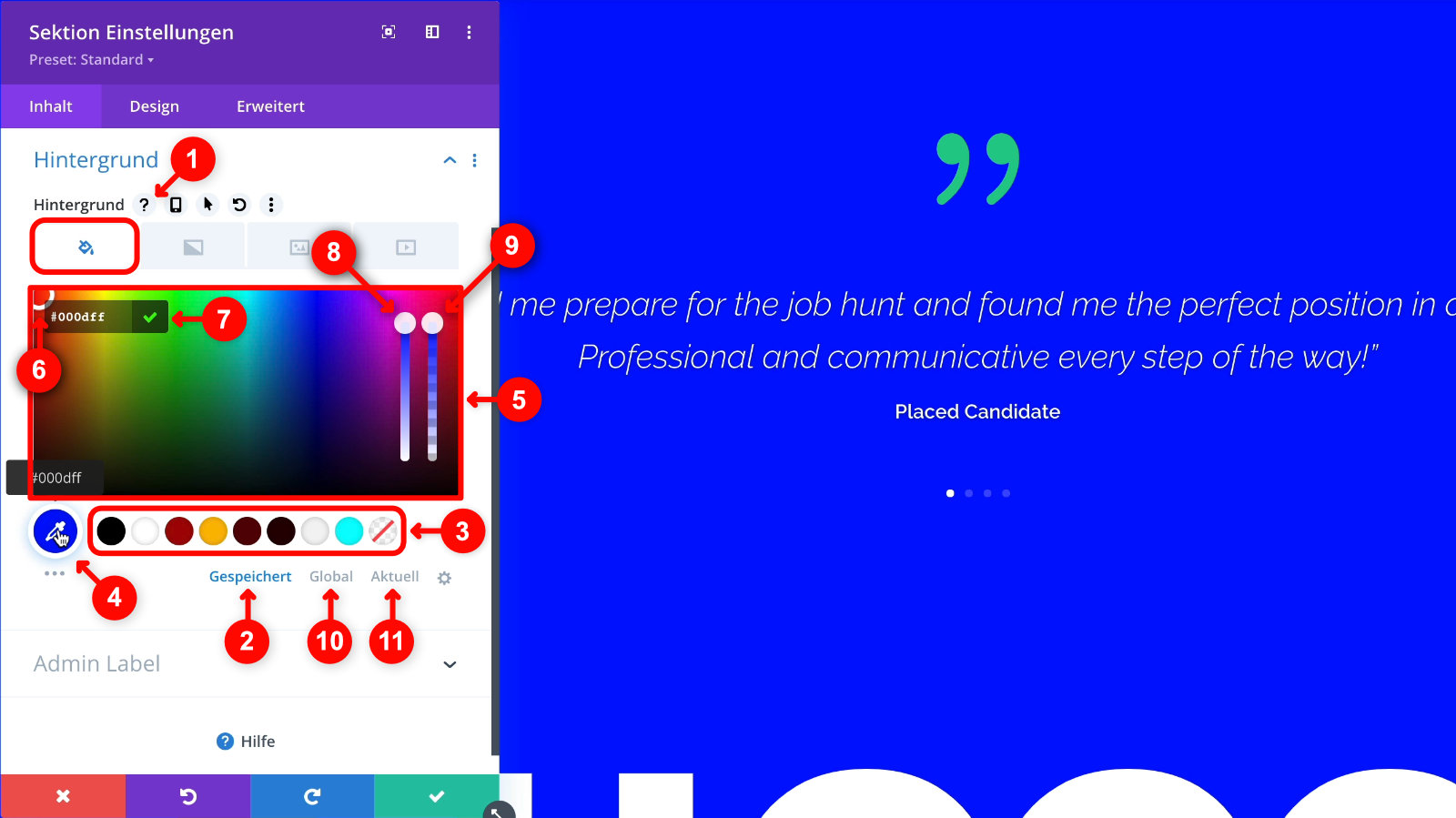
Einstellungen für vollflächige Farben (keine Verläufe) sind im ersten Reiter (1) zu finden. Zunächst ist immer die Option „Gespeichert“ (2) ausgewählt, so dass unsere Standardfarbpalette (3) als Auswahlmöglichkeiten angezeigt wird. Mit einem Klick auf eine der Farben wird diese übernommen.
Mit einem Klick auf die Pipette (4) kommen wir in den Farbauswahldialog (5) in dem wir einen kleinen Kreis (6) herumziehen können, um eine Farbe auszuwählen oder direkt einen Farbwert in das Feld (7) eintragen können. Über die seitlichen Regler kann die gewählte Farbe zum einen noch in ihrer Sättigung und ihrer Transparenz verändert werden.
Die angezeigte Farbauswahl unserer Standardpalette kann über die Auswahl „Global“ (10) oder „Aktuell“ (11) verändert werden. Zu „Global“ kommen wir gleich noch und mit „Aktuell“ werden die zuletzt genutzten acht Farben als Auswahl angezeigt.
Angenommen wir wollen die bisherige blaue Hintergrundfarbe (#000DFF) auf unseren Braunton (#590004) ändern, dann klicken wir einfach auf die entsprechende Farbe in der Standardpalette. Zum Schluß nicht das Speichern vergessen, sonst wird die Farbe nicht übernommen.
Divi Magic Colors
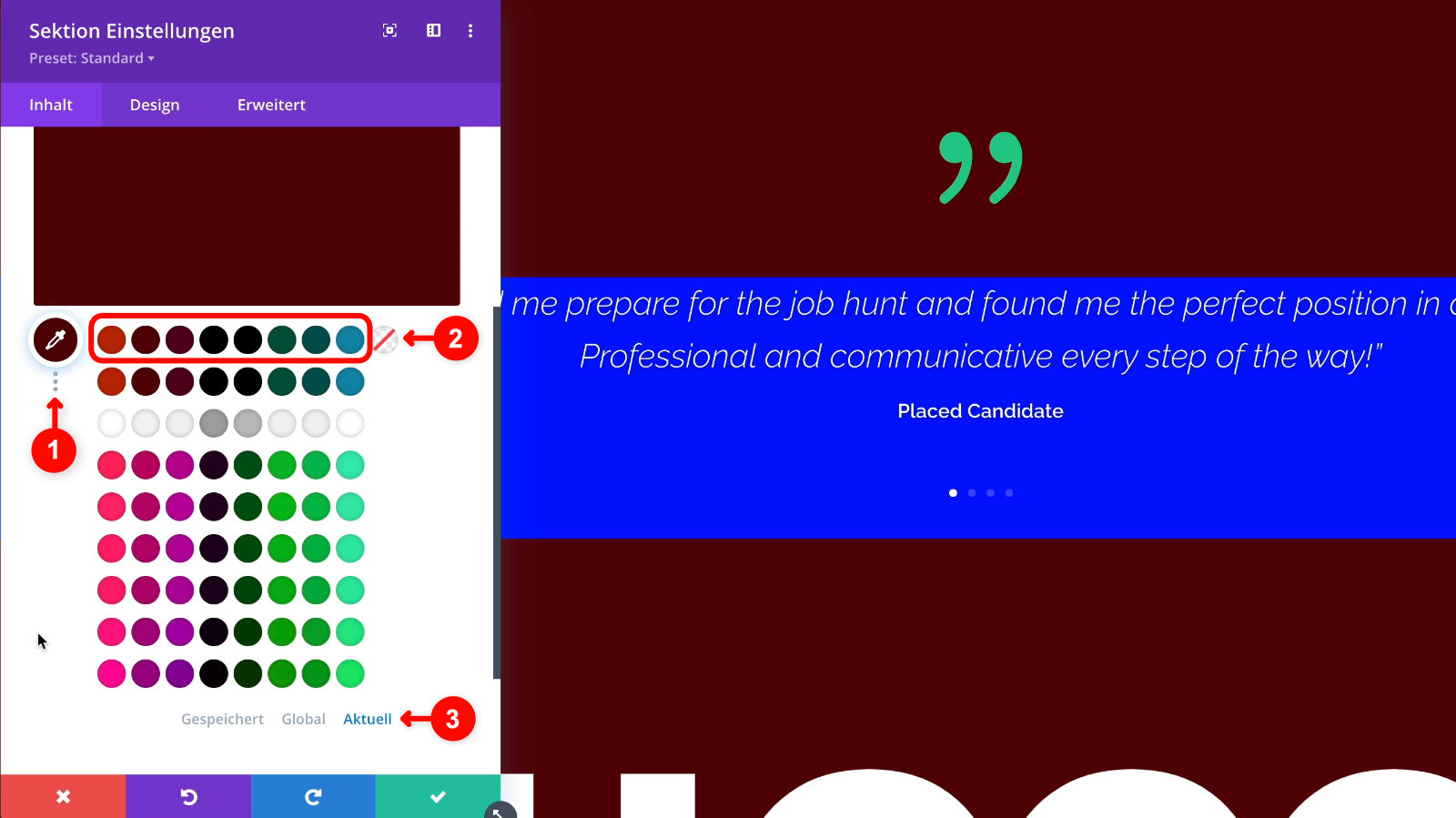
Wer nach einer neuen Farbe sucht, die zu den bisher verwendeten Farben passt, für den kann die Magic Color Funktion hilfreich sein. Diese löst man mit einem Klick auf das Elipsensymbol bzw. die drei Punkte „…“ (1) unterhalb des Pipettensymbols aus. Die Punkte stellen sich dann senkrecht und es wird eine umfangreiche Farbauswahl dargestellt:

Die Farbauswahl orientiert sich an der aktuell gewählten Farbpalette (2), die über den Umschalter zwischen Gespeichert, Global und Aktuell (3) geändert werden kann. Die dargestellten Farben sind so abgestimmt, dass diese gut zu den oberen Farben passen und oft in unterschiedlichen Helligkeitsabstufungen verfügbar.
Auch wenn das durchaus eine praktische Funktion ist, raten wir eher dazu die eigene Farbauswahl vorher festzulegen und nicht unterwegs noch zig unterschiedliche Farben hinzuzunehmen.
Mit einem Klick auf einen der Farbkreise wird diese Farbe als Auswahl übernommen. Ein erneuter Klick auf das Elipsensymbol (1) schließt die Magic Color Farbauswahl wieder.
Divi Global Colors
Die weitaus nützliche Farbfunktion finden sich über die Divi Global Colors. Auch hier kannst du wieder eine Farbpalette definieren. Allerdings falls du später eine globale Farbe anpassen willst, brauchst du das nur an einer Stelle erledigen und alle anderen Elemente, die mit der globalen Farbe versehen wurden passen sich automatisch mit an.
Wenn es schwer fällt, sich diese Funktion vorzustellen, dann am besten in unser Video schauen, da zeigen wir wie sich die Funktion auswirkt.
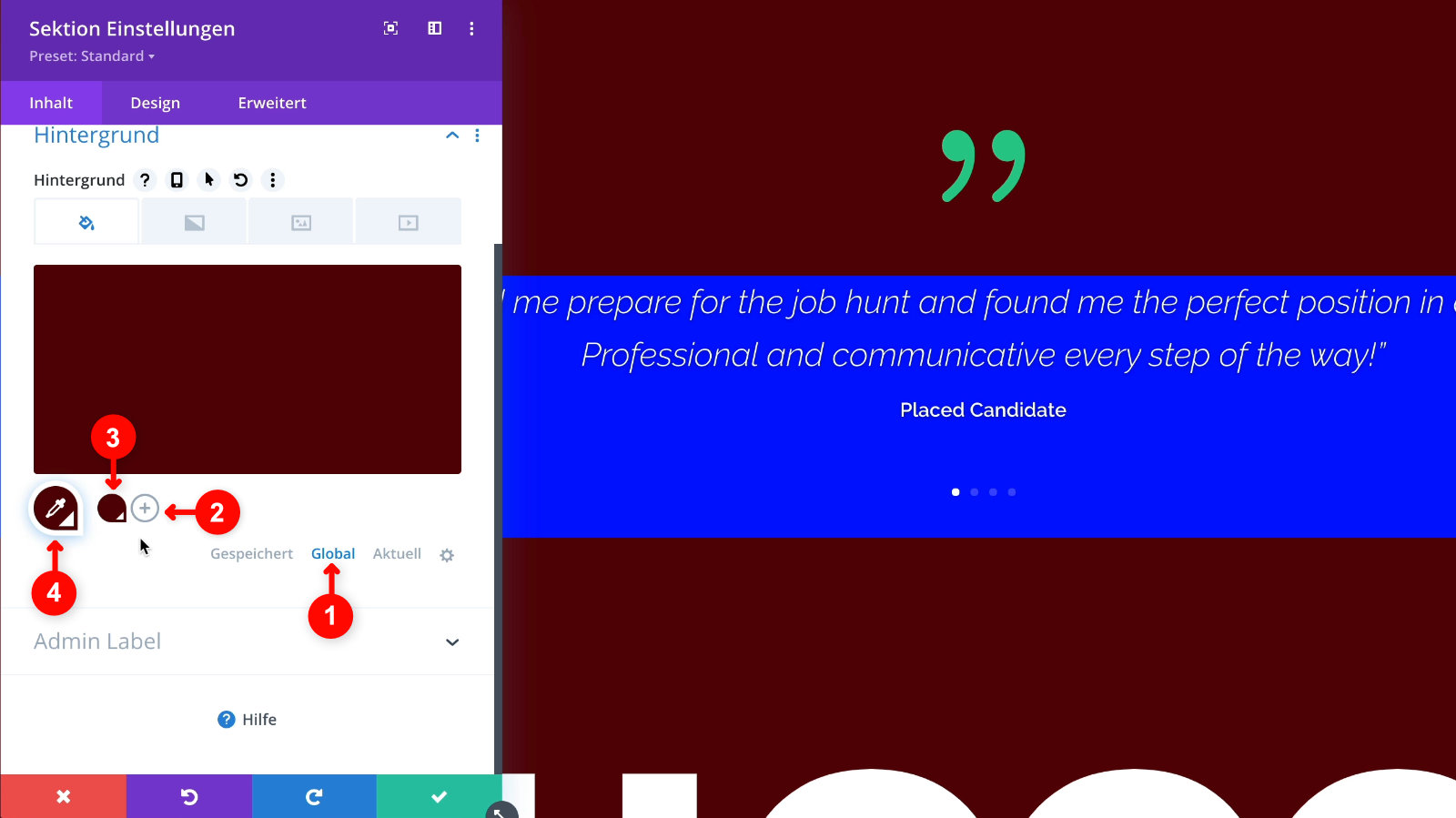
Zunächst musst du Global Colors definieren. Dazu gehst du in einem Farbdialog und klickst dort auf „Global“ (1):

Über das Pipettensymbol (4) kannst du wieder wie weiter oben beschrieben eine Farbe bestimmen. Anschließend kannst du nun über das Pluszeichen (2) eine globale Farbe hinzufügen oder durch einen Klick auf eines der tropfenförmigen Symbole (3) eine der bereits vorhandenen globalen Farben auswählen. Wobei zu Beginn gibt es im Gegensatz zum Standardpalette Farbauswähler keine vorgegebenen globalen Farben. Du musst erst selbst welche anlegen.
Wenn eine globale Farbe ausgewählt ist, erscheint auch das Pipettensymbol (4) nicht mehr in einem einfachen Kreis, sondern ebenfalls in einem tropfenförmigen Symbol wie auf dem Screenshot.
Achtung: Ist die Pipette in dem tropfenförmigen Symbol und du klickst darauf zum Bearbeiten, dann bearbeitest du die globale Farbe und alle anderen Elemente, denen diese globale Farbe zugewiesen wurde, ändern gleichzeitig ihre Farbe!
Tipp: Es lohnt sich gleich zu Beginn nicht nur den Standardpalette Farbauswähler mit deiner Farbpalette zu belegen, sondern auch gleich die entsprechenden Farben als globale Farben in Divi anzulegen und an den gewünschten Stelle immer die globale Variante auszuwählen. Wenn du später die Farbe z.B. doch lieber etwas heller haben möchtest, musst du dies nur an einer Stelle anpassen und die Veränderung wird automatisch auf deiner gesamten Website in alle anderen Elementen übernommen, die bisher diese globale Farbe angezeigt haben.
Eine seitenweite Anpassung einer Farbe lässt sich zwar auch mit der „Suchen und Ersetzen“ Funktion erreichen, die wir dir gleich erklären, aber diese ist etwas mühsamer in der Handhabung.
Suchen und Ersetzen für Farben
Zum Glück konnte man bereits vor der Global Color Funktion Farben seitenweit anpassen. Dazu musste man die „Suchen und Ersetzen“ Funktion verwenden. Diese lässt sich allerdings auch wunderbar dazu verwenden, nachträglich Farben seitenweit von einer festen Vorgabe auf eine globale Farbe umzustellen. Deshalb erklären wir diese Funktion an einem solchen Beispiel.
Angenommen wir wollen in unserer Beispielseite der „Job Recruiter“ Landingpage die grüne Farbe (#2ACB8B), die für Buttons, Icons, kleinere Verzierungen etc. verwendet wird zum einen mit dem Gelb (#FCBA04) aus unserer Farbpalette ersetzen, aber gleich als Globale Farbe. Dazu legen wir das Gelb wie oben beschrieben im Bereich Global Color als globale Farbe an.
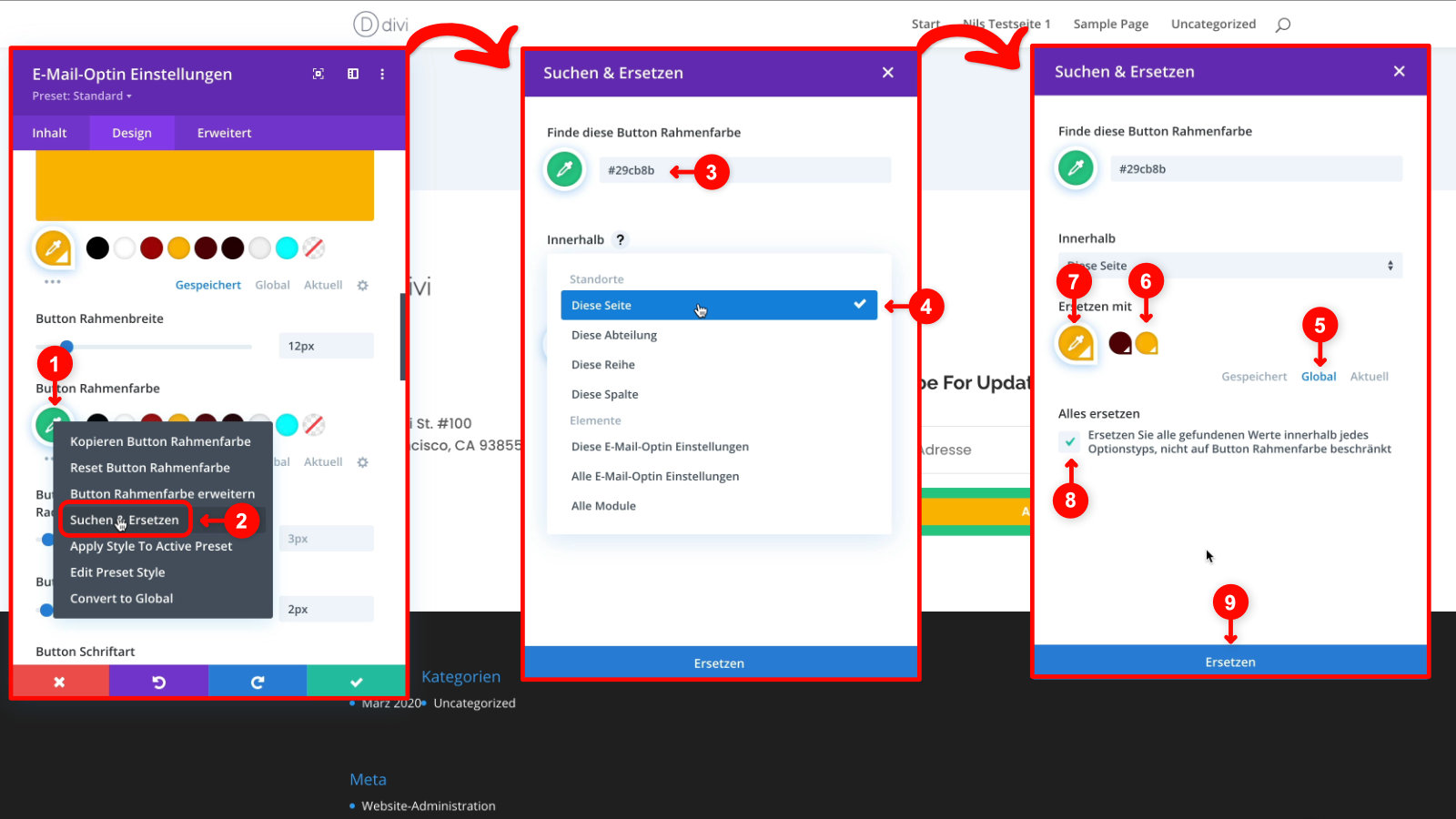
Anschließend suchen wir uns ein Element auf der Seite, das in Grün dargestellt wird. In unserem Fall nutzen wir die Button Rahmenfarbe des Buttons unten auf der Seite. Dazu gehen wir in die Einstellungen des dazugehörigen E-Mail Optin Moduls im Reiter „Design“:

Dort rufen wir über einen Rechtsklick auf das Pipettensymbol (1) das Kontextmenü des Divi Builders auf und wählen dort die Option „Suchen & Ersetzen“ (2). Anschließend erscheint der Suchen & Ersetzen Dialog. In dem die bisherige Farbe Grün (#2ACB8B) schon voreingestellt ist (3).
Jetzt lässt sich noch auswählen in welchem Bereich das Suchen und Ersetzen ausgeführt werden soll (4). Das lässt sich auf einen kleinen Bereich wie eine Spalte beschränken oder auch auf sämtliche Module auf der Website ausdehnen. In unserem Fall reicht uns das Ersetzen nur auf dieser Seite auszuführen.
Anschließend wird ausgewählt mit was die bisherige Farbe Grün ersetzt werden soll. Damit wir gleich mit der globalen Farbe ersetzen, wechseln wir im Umschalter auf „Global“ (5) und wählen dann das Gelb aus (6), so dass dann unser gewünschtes Gelb in globaler Form (7) eingestellt ist.
Damit das Suchen & Ersetzen nicht nur für das Element „Button Rahmenfarbe“ ausgeführt wird, sondern für alle Elemente, die bisher die Farbe Grün besitzen, aktivieren wir noch die Option „Alles ersetzen“ (8) bevor wir auf „Ersetzen“ (9) klicken.
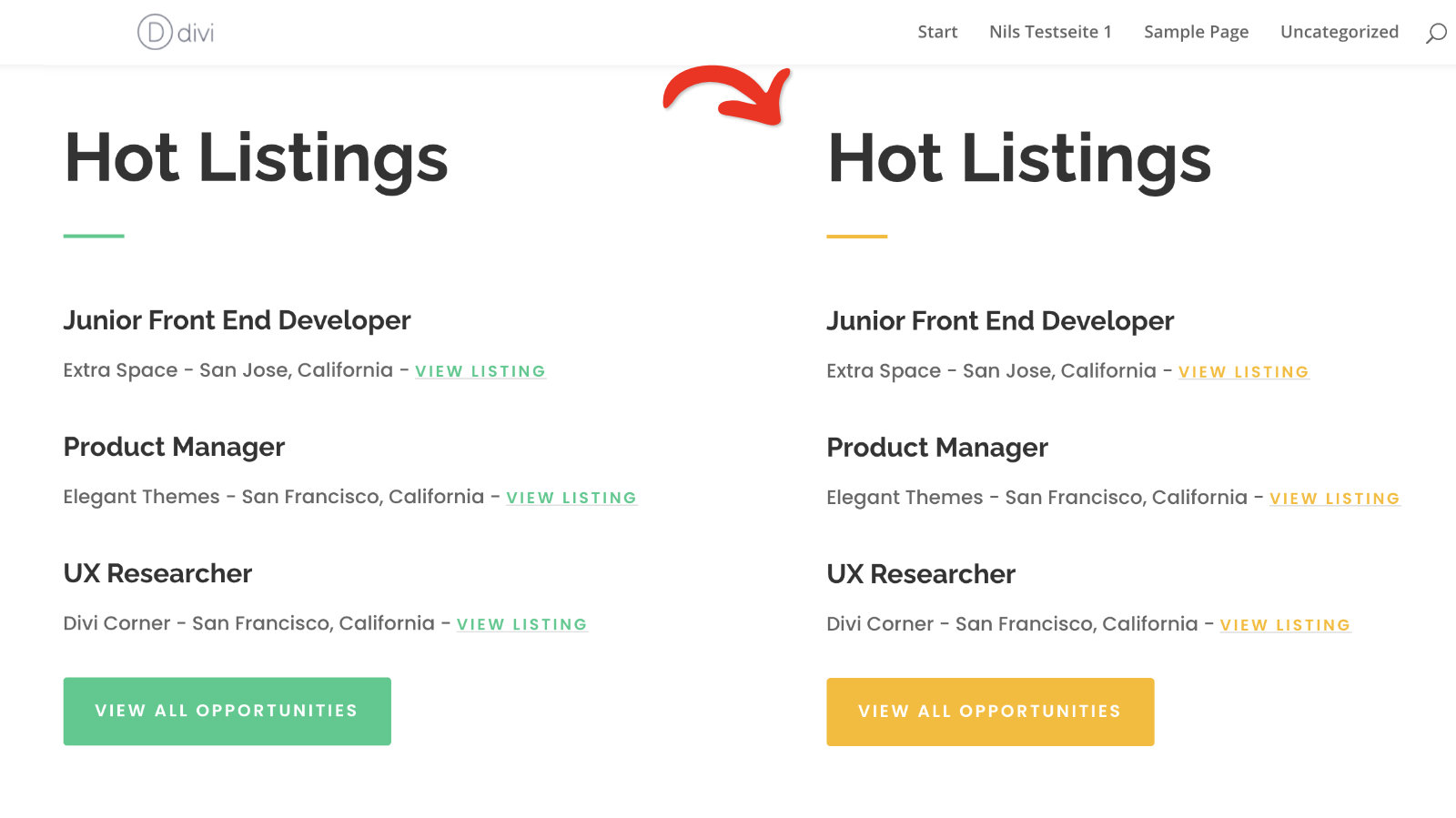
Anschließend alles Speichern und dann sollte an allen Stellen, die vorher die Farbe Grün mit dem Hexcode #2ACB8B erschien ab sofort die Farbe Gelb mit dem Hexcode #FCBA04 in globaler Form ersetzt worden sein:

Achtung: Leider funktioniert dies bei unseren Tests nicht immer auf Anhieb wirklich für alle Elemente. Dann wiederholt man bei dem Element bei dem das Suchen und Ersetzen nicht funktioniert hat das Vorgehen noch einmal. Bisher hat ein zweiter Durchgang bei uns stets ausgereicht.
Dadurch dass das Gelb in globaler Form vorliegt, genügt es später falls gewünscht die globale Farbe an einer Stelle anzupassen (siehe Beschreibung unter Global Colors) und diese Anpassung wird ohne Suchen & Ersetzen automatisch auf alle anderen Elemente übertragen. Damit lässt sich noch effizienter Arbeiten als mit der Suchen und Ersetzen Funktion.
Fazit Divi Color Management
Und jetzt probiere am besten die Funktionen, die wir dir gezeigt haben auf einer Testseite aus, so dass du später einfacher und schneller mit Farben im Divi Theme arbeiten kannst. Anschließend rate ich dir, falls du es noch nicht getan hast, auf jeden Fall:
- deine Standardfarben in deinem Divi Theme anzulegen und
- gleich auch als Global Colors zu definieren und
- per Suchen und Ersetzen dafür zu sorgen, dass alle Farben als Global Colors bei den einzelnen Elementen hinterlegt sind, so dass Änderungen später leichter möglich sind.
Du kannst dir das Vorgehen auch in unserem Video auf unserem YouTube Kanal ansehen. Und wenn du nichts von unserem Angebot verpassen willst, trag dich doch auch in unseren Divi.world Newsletter ein. Dann erfährst du nicht nur auch von unseren WordPress Videos, sondern auch von unseren neuen Artikeln oder Angeboten. Dieser Artikel ist Teil unseres Divi Theme Anleitungs in dem du alles rund um deinen Start mit dem Divi Theme findest.
Links
Hier noch einige Links zu den passenden Artikeln im Elegant Themes Blog. Allerdings sind diese alle englischsprachig:
- Manage Your Entire Website’s Color Scheme From Inside The Visual Builder
- Video: Introducing Divi’s Global Color System!
- Divi Feature Update! The New Divi Color Manager & Magic Color Suggestions
- How to Use Divi to Create Different Color Scheme Mockups of your Pages
- How to Apply Color Palettes to Your Divi Website (20 examples!)

Hi,
danke, die neue Farbverwaltung ist wirklich super, das erleichtert einiges!
Viele Grüße
Jan