Der Divi Page Builder ist wohl die interessanteste Funktion im Divi Theme. Auch wenn damit die Gestaltung von interessanten und modernen Seiten erleichtert wird, fällt es vielen zu Beginn oft nicht leicht eine ganze Website von Grund auf neu aufzubauen. Selbst routinierte Anwender möchten nicht immer wieder die gleichen Elemente in ähnlichen Seiten von Grund auf neu konfigurieren. Hier helfen die sogenannten Layouts und die in Divi integrierte Bibliothek.
Was sind Divi Layouts?
Layouts sind fertig gestaltete Vorlagen in denen alle Divi Module bereits mit den passenden Einstellungen und Grafiken integriert sind. Importierst Du ein Layout, stehen Dir die vorkonfigurierten Elemente sofort zur Verfügung. Das kann von ganzen Seiten über Sektionen, Zeilen bis zu einzelnen Modulen gehen. In der Regel sind dann noch ein paar Anpassungen bzgl. Texte, Links, Grafiken und ggf. weiterer Einstellungen wie Farben, Abstände etc. sinnvoll. Das spart oft viel Zeit und hilft auch Personen, die noch kein gutes Auge für Webdesign besitzen.
Divi Layouts im Video
Falls du zusätzlich zu diesem Artikel ein Videoeinblick zu dem Thema sehen möchtest, haben wir in unserem Divi Webcast in der Episode 1 die Layout Bibliothek vorgestellt. Etwa ab Minute 17 kannst du die Layout Bibliothek sehen und ca. ab Minute 31 zeigen wir, wie man ein Layout auswählen und importieren kann:
Was ist die Bibliothek in Divi?
In die in Divi integrierte Bibliothek lassen sich Seitenlayouts oder auch nur Teile eines Seitenlayouts bis hin zu einzelnen Modulen mit ihren Einstellungen speichern. Hat man gute Einstellungen gefunden, müssen diese nicht jedes Mal wieder neu eingetragen werden, sondern die jeweiligen Elemente können in die Bibliothek gespeichert und an anderer Stelle wieder abgerufen werden.
In der Bibliothek finden sich auch eine Reihe an bereits von Elegant Themes erstellten Layouts. Außerdem lassen sich Vorlagen als globale Elemente abspeichern. Während bei normalen Bibliothekselementen nach dem Einfügen die Einstellungen ohne Folgen verändert werden können, werden bei globalen Elementen alle Einstellungen stets angeglichen.
Damit lässt sich z.B. ein „Call to Action“ Aufruf zum Anmelden oder Kaufen gestalten, der an verschiedenen Stellen der Website eingefügt wird. Falls später die Farbe, die Form oder der Text des Buttons geändert werden soll, genügt es dies einmal zu tun und die Änderung wirkt sich auf alle Stellen aus an denen das globale Element eingesetzt wurde. Die Änderung braucht dann nicht an jedem einzelnen Element wiederholt zu werden.
Wie werden Layouts und die Bibliothek verwendet?
Speichern von Layouts
Um Layouts zu laden, muss zunächst ein Layout gespeichert werden. Davon ausgenommen sind nur die bereits vorhandenen Seitenlayouts von Elegant Themes. Die Layouts werden getrennt nach ihrer Komplexität gespeichert. D.h. es lassen sich folgende Elemente speichern:
- Module
- Zeilen mit mehreren Modulen
- Sektionen mit mehreren Zeilen und Modulen
- Seiten mit mehreren Sektionen und deren Zeilen und Modulen
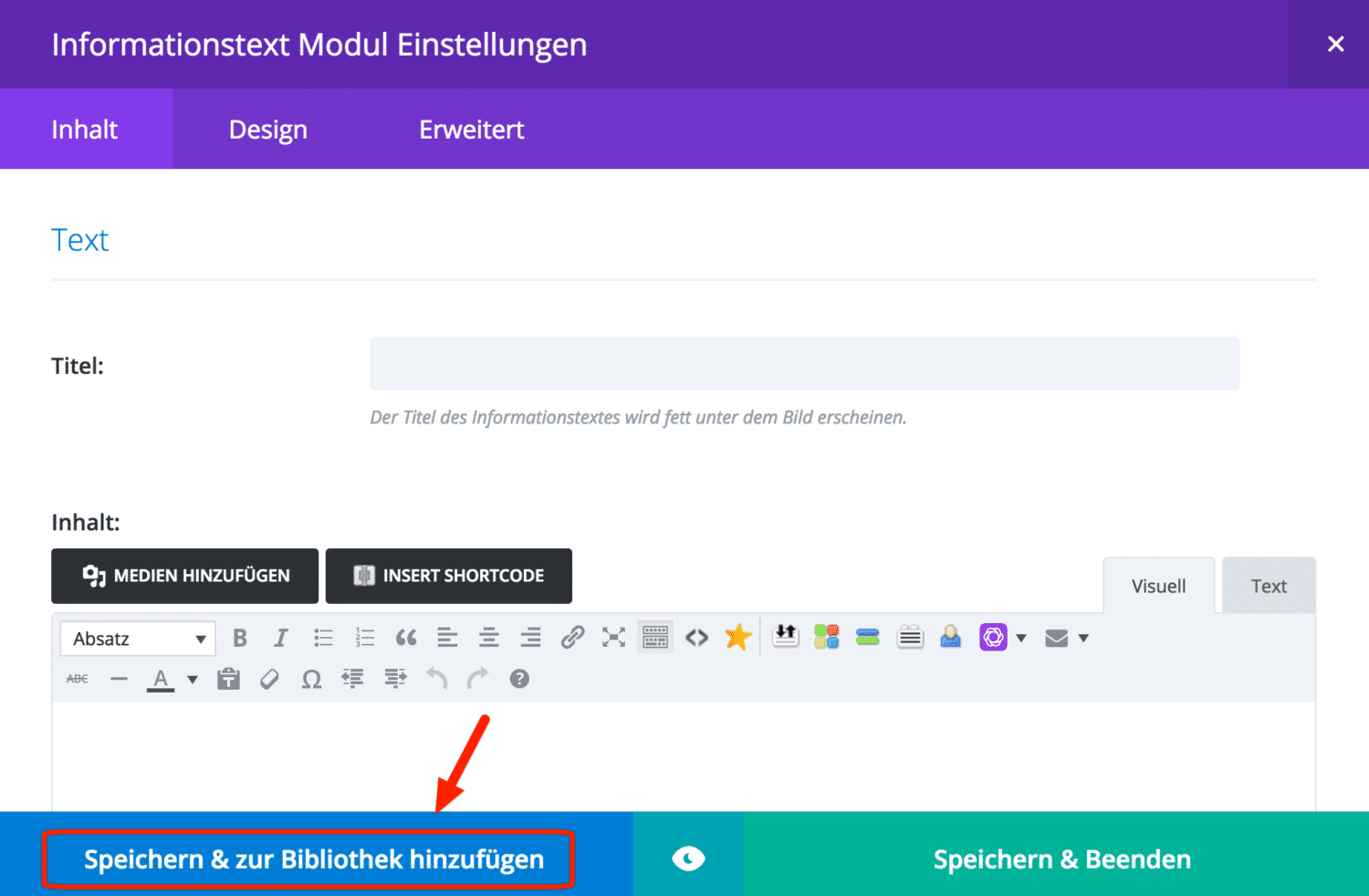
Um ein Layout zu speichern gehst Du im Backendeditor in die Einstellung des jeweiligen Elementes und nutzt die entsprechende Funktion gleichgültig, ob es sich dabei um ein Modul, eine Zeile oder eine Sektion handelt.

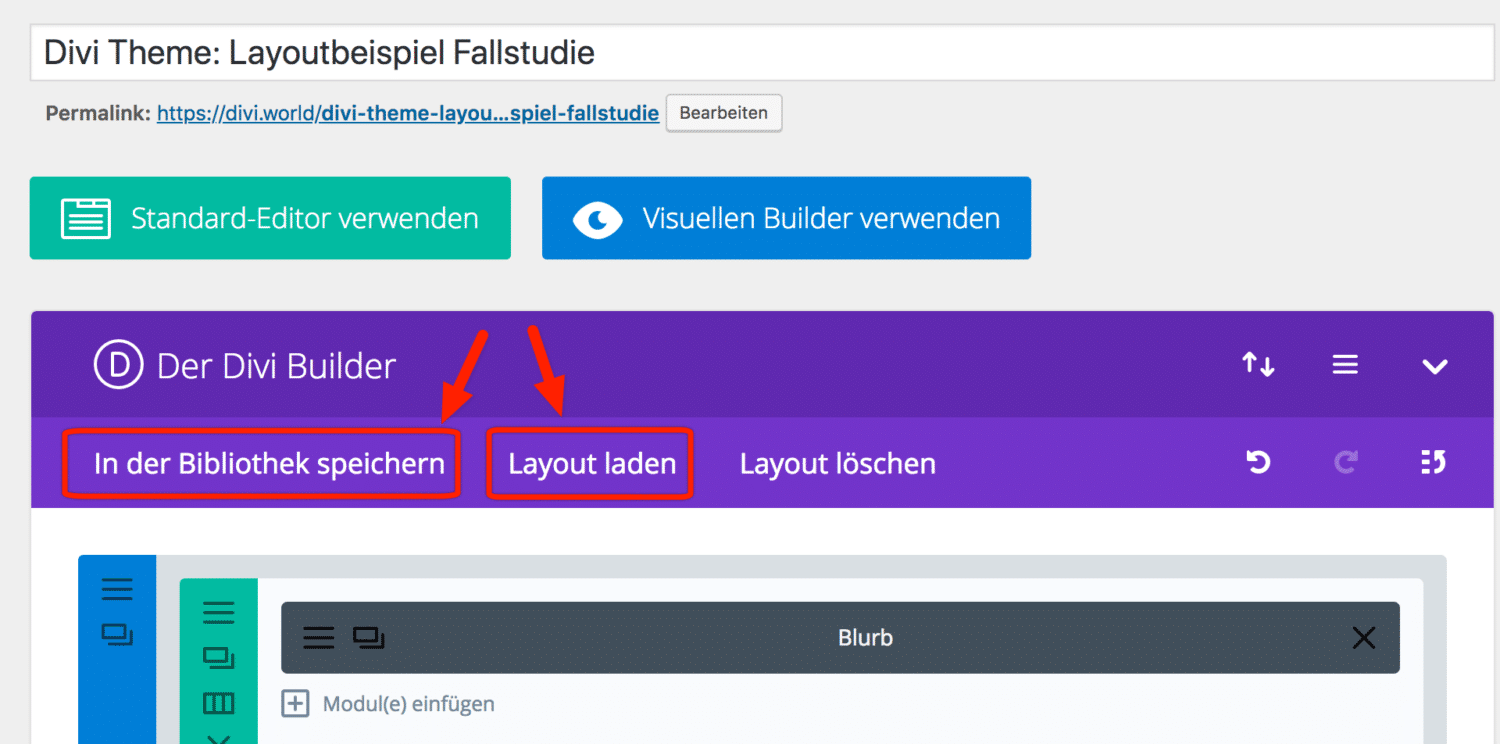
Die Möglichkeit zum Speichern ganzer Seiten, findet sich oben im Editor.

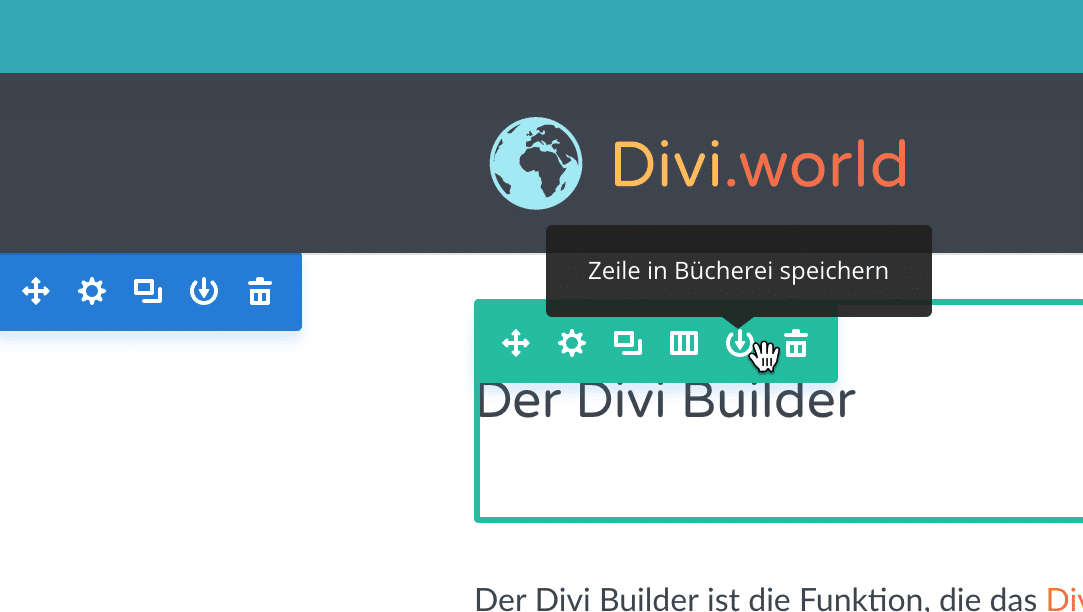
Im Frontend Visual Builder für Divi erscheint beim Überfahren des jeweiligen Bereiches oben links eine Symbolleiste, deren zweites Symbol von Links das Speichern des Layouts veranlasst.

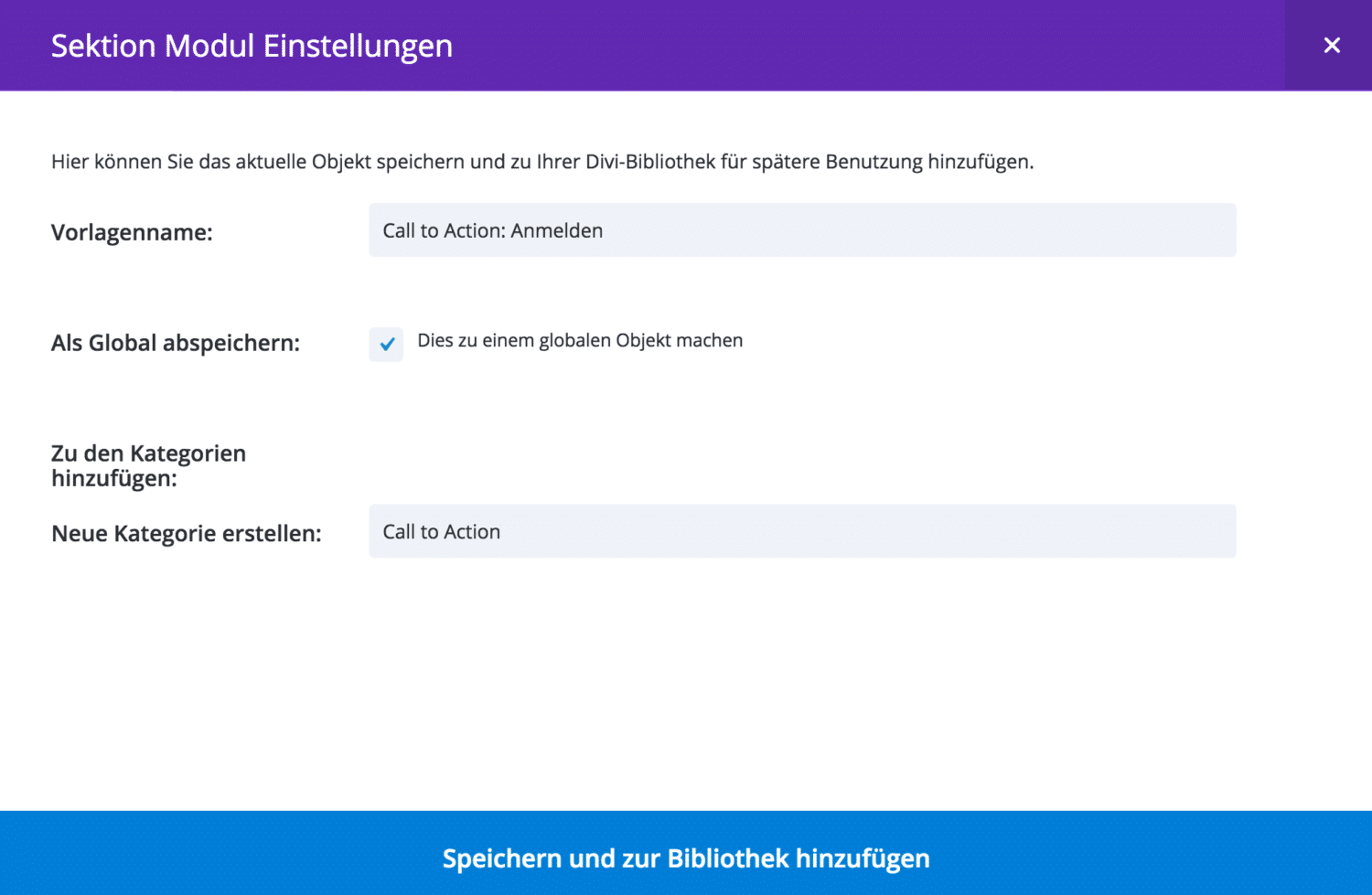
Es erscheint dann ein Dialog zum Speichern, in dem für die neue Vorlage ein aussagekräftiger Name und eine Kategorie vergeben werden kann. Außerdem lässt sich hier bestimmen, ob es sich um ein globales Objekt handeln soll. Das sind die Elemente bei denen sich die Änderungen der Einstellungen stets anpassen.

Laden von Layouts
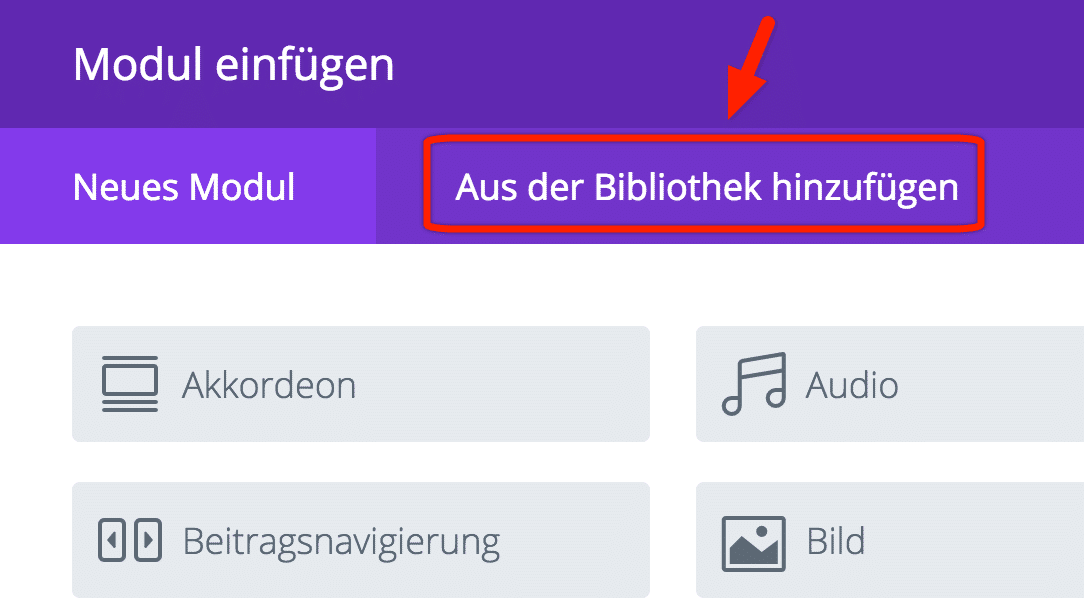
Sind bereits Layouts gespeichert, importiert oder willst Du die von Elegant Themes bereitgestellten Layouts nutzen, kannst Du folgendermaßen Layouts laden. Wichtig ist dabei, dass Du weißt welche Typ von Layout Du verwenden willst: Modul, Zeile, Sektion oder Seite. Modul-Layouts lassen sich im Backend über die „Modul einfügen“ Funktion hinzufügen.

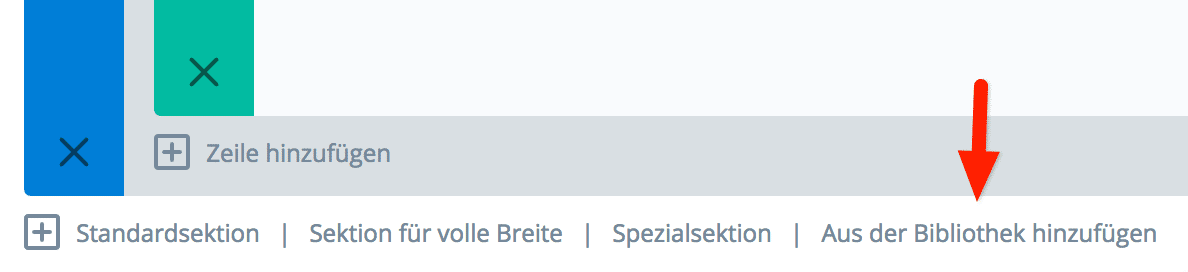
Zeilen- oder Sektions-Layouts lassen sich im Backend über die „Zeile hinzufügen“ oder „Aus der Bibliothek hinzufügen“ Funktion erreichen.

Und die Möglichkeit Seiten-Layouts hinzuzufügen findet sich im Backend oben im Editor.
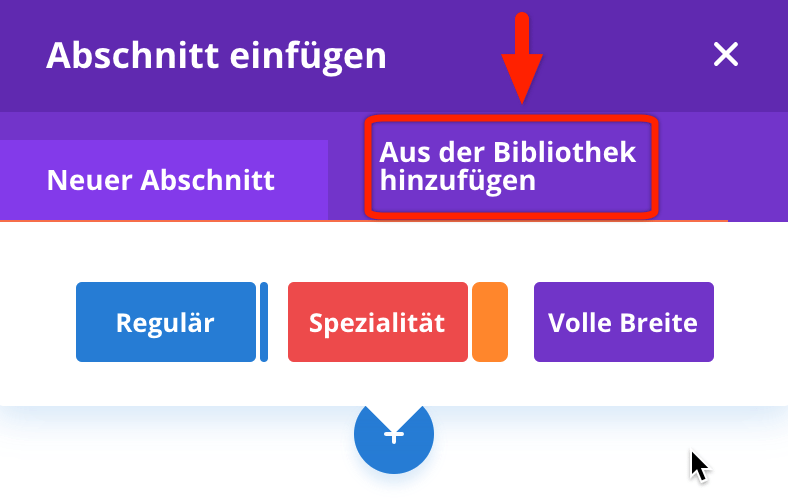
Im Visual Builder im Frontend klickst du einfach im gewünschten Bereich auf das Pluszeichen und kannst im erscheinenden Dialog „Aus der Bibliothek hinzufügen“ auswählen.

Seiten-Layout-Packs von Elegant Themes
Seit einiger Zeit erstellt Elegant Themes im wöchentlichen Rhythmus im Rahmen der Divi Design Initiative regelmäßig neue Seiten-Layout Packs. Dabei handelt es sich um kleine Pakete an Seiten-Layouts zu verschiedenen Oberthemen. So gibt es z.B. ein Yoga-Layout-Pack, dass 7 verschiedene Seiten-Layouts enthält, die zusammen fast alles beinhalten was man zum Aufbau einer Website für ein Yoga Studio benötigt. Von der Startseite über eine Team Seite, Kursübersicht, Kontakt- und Blogseite. Zu dem Zeitpunkt an dem dieser Artikel verfasst wurde existierten bereits 119 themenzentrierte Seiten-Layout-Packs mit insgesamt 889 Einzelseitenlayouts und jede Woche kommen neue hinzu.
Mittlerweile braucht man diese Layouts nicht mühsam als Datei von der Elegant Themes Homepage herunterladen, sondern diese lassen sich leicht über die Seiten-Layout laden Funktion importieren.
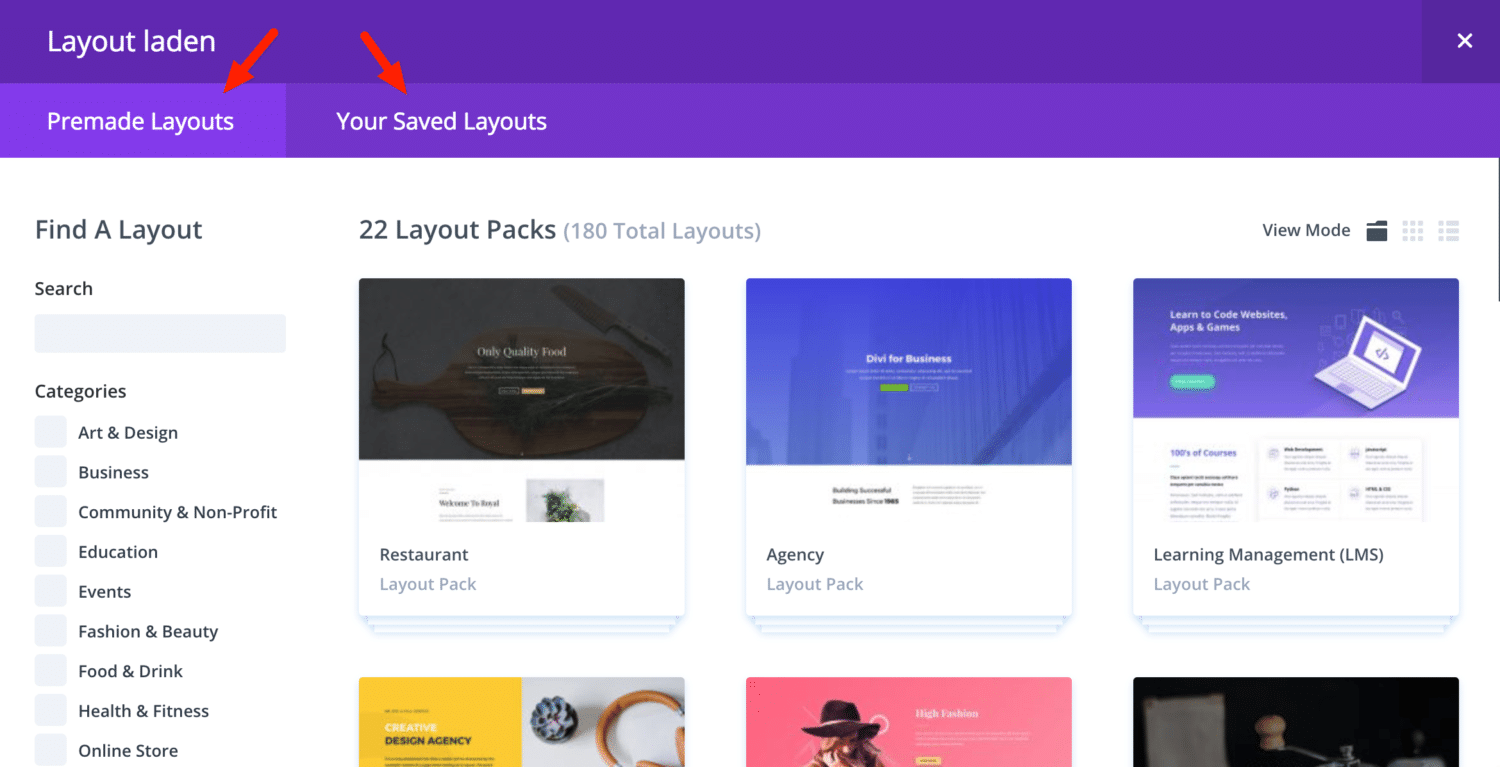
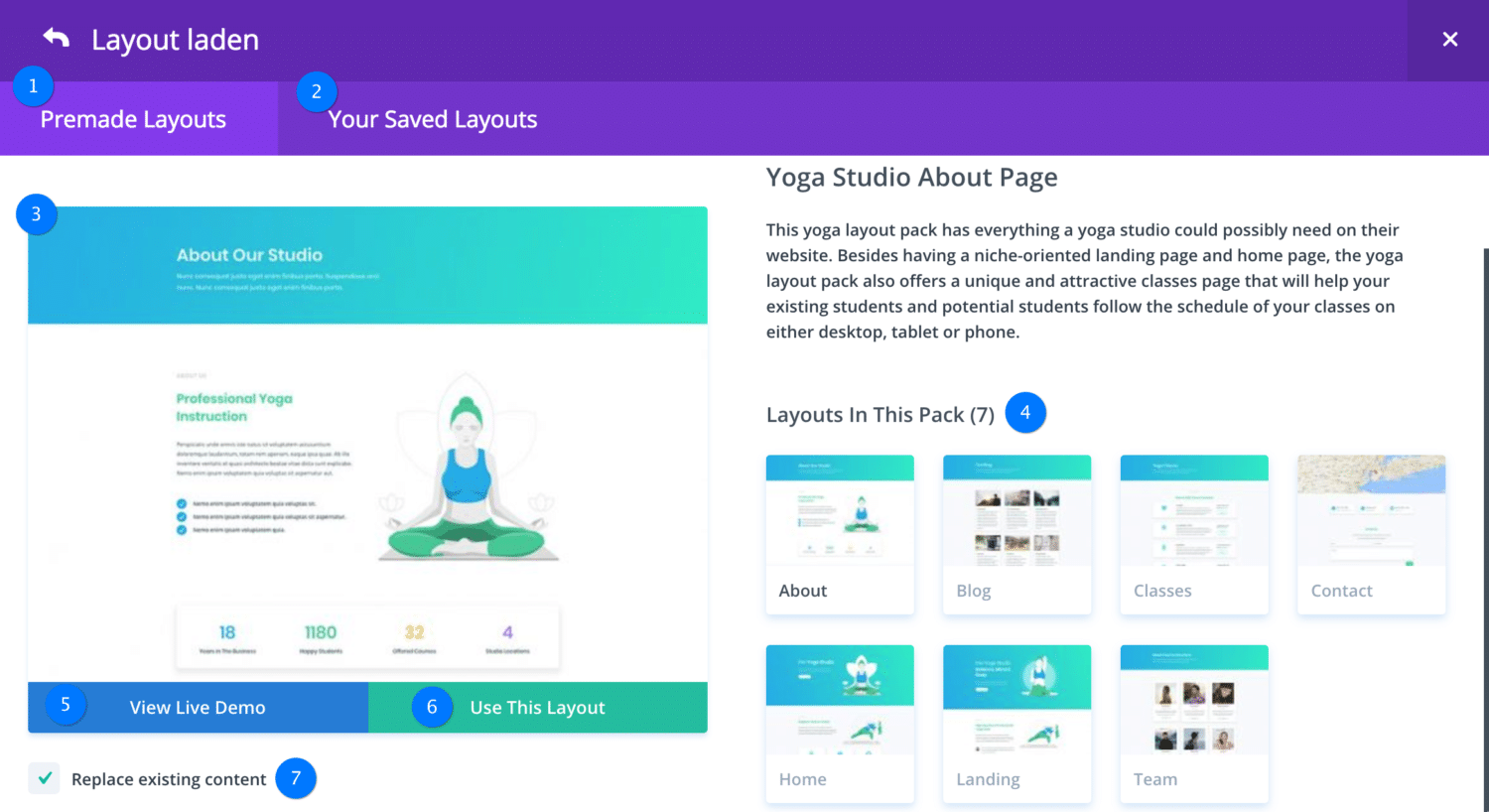
Du kannst zwischen Deinen eigenen gespeicherten Layouts und den durch Elegant Themes bereitgestellten Layouts ganz einfach über die beiden Reiter „Premade Layouts“ und „Your Saved Layouts“ wechseln.

Hier finden sich alle von Elegant Themes bereitgestellten in Kategorien eingeteilten Pakete inkl. einer Suchfunktion. Klickst du auf ein Paket erscheint ein umfangreiche Dialogansicht.

Du kannst generell zwischen den (1) „Premade Layouts“ und Deinen selbst unter (2) „Your Saved Layouts“ gespeicherten eigenen Seiten-Layouts wechseln. Es existiert eine (3) Vorschau, die zum gerade unter (4) ausgewählten Seiten-Layout gehört. Es kann über den Button (5) „View Live Demo“ eine Vorschauseite angezeigt werden und über (6) „Use This Layout“ kann das Seitenlayout importiert werden. Mit Hilfe der Option (7) kannst Du bestimmen, ob ein bereits vorhandenes Seiten-Layout überschrieben oder ob das neue Seiten-Layout einfach zum vorhandenen hinzugefügt werden soll.
Falls Du nur Teile wie Sektionen oder Zeilen eines Elegant Themes Seiten-Layout verwenden willst, musst Du trotzdem erst einmal das gesamte Seiten-Layout importieren und dann nur den gewünschten Teil verwenden.
Divi-Bibliothek: Übersicht, Verwalten und Bearbeiten von Layouts
Falls Du beim Versuch ein Layout zu laden nicht fündig wirst, kann es gut sein, dass Du z.B. versuchst ein Sektions-Layout über die Zeilenfunktion zu laden. Divi zeigt Dir beim Laden eines Layouts immer nur die passenden Layouts je nachdem, ob es sich um den Typ Modul-, Zeilen-, Sektions- oder Seiten-Layout handelt.
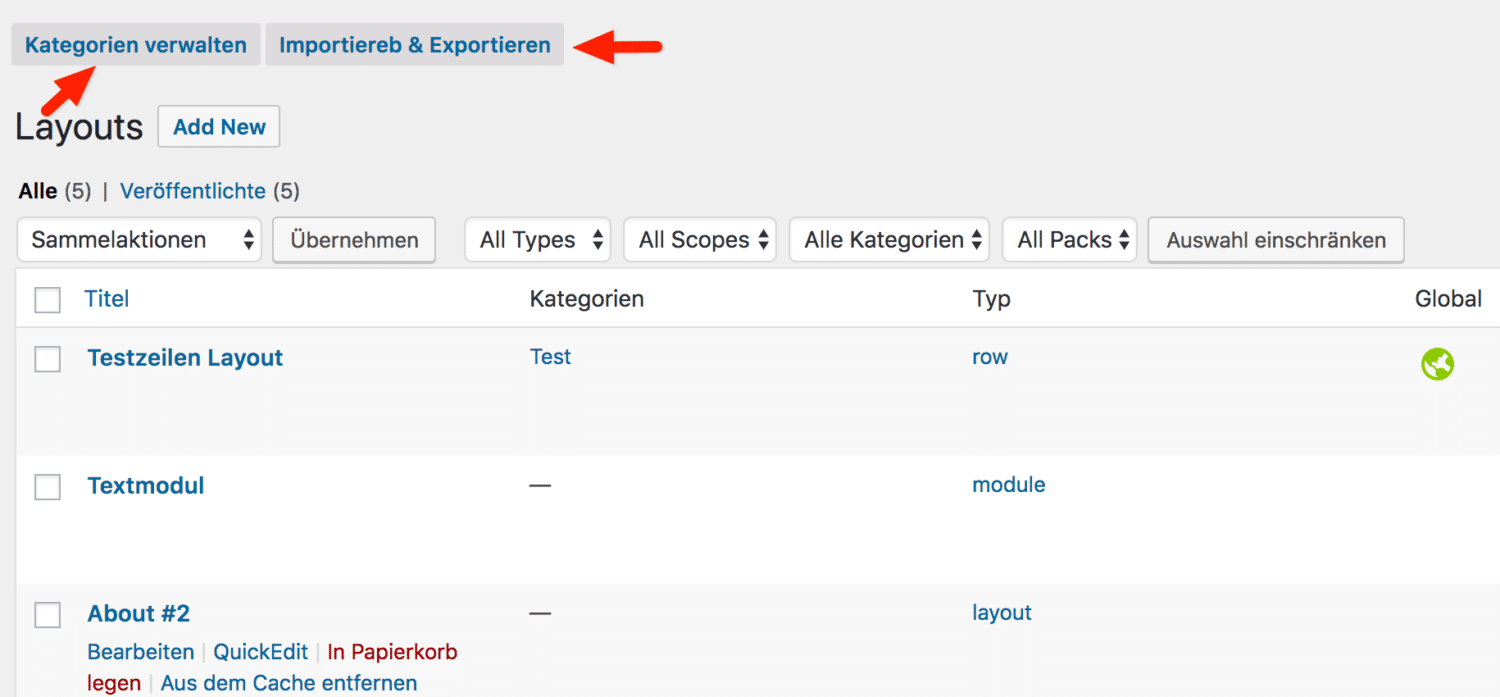
Einen Überblick und die Möglichkeit Deine Layouts zu verwalten findest Du im WordPress Administrationsbereich unter „Divi“ > „Divi-Bibliothek“.

Hier sind alle Layouts zu sehen inkl. der Typenangabe und ob es sich um ein globales Layout handelt. Die Kategorien können bearbeitet werden und im Gegensatz zu früher können Layouts auch nur hier im Administrationsbereich gelöscht werden.
Diese Option „In den Papierkorb legen“ erscheint erst unterhalb des Titels der jeweiligen Vorlage, wenn Du mit der Maus über den Titel fährst. Außerdem findest Du hier die Möglichkeit ein Layout zu bearbeiten und so zu verändern. Denk bitte daran, dass nur bei globalen Layouts die Änderungen sich auch auf alle Stellen auswirken an denen Du dieses globale Layout eingesetzt hast. Bei normalen Layouts passiert dies nicht und Änderungen werden erst bei erneutem Einfügen an einer Stelle übernommen.
Außerdem lassen sich hier alle Layouts auch als Datei exportieren bzw. importieren. Das ist ausgesprochen praktisch um Layouts zu einer anderen Seite zu transferieren oder fremde Layouts zu importieren.
Fremde Layouts laden
Layouts werden nicht nur von Elegant Themes angeboten, sondern auch andere Entwickler bieten kostenlose oder auch kostenpflichtige Divi Layouts an. Diese können über die Importfunktion geladen werden.
Fazit: Divi-Bibliothek und Layouts
Die Layouts und die Bibliotheksfunktionen machen den Aufbau einer Website sehr viel einfacher. Sowohl wenn man als Anfänger einsteigt und sich die fertigen Seiten-Layout-Packs von Elegant Themes zu nutze macht, als auch wenn man als erfahrener Divi Nutzer schon eine eigene Bibliothek an Layouts aufgebaut hat, die man immer wieder verwenden kann. Globale Layouts machen spätere Anpassungen wesentlich weniger arbeitsaufwändig.
Die Idee zu diesem Artikel entstand durch einen Hinweis per E-Mail von Detlev Grolman. Vielen Dank dafür!

Hallo zusammen,
wenn ich ein Layout-Pack von ET laden möchte, bekomme ich nach dem Klick auf „Use This Layout“ dauerhaft die Ladesonne angezeigt, ohne jeglichen Ladefortschritt. Habt ihr einen Tip was ich da falsch mache?
Liebe Grüße.
Mogli
Hi Mogli,
das ist schwer zu sagen, das Problem hatte ich noch nicht.
Ich würde mich einfach im Support Forum von Elegant Themes umsehen, ob es dort andere mit dem gleichen Problem gibt. Dort kannst Du auch eine eigene Supportanfrage stellen. Ich würde mich freuen, wenn Du bei Erfolg hier nochmal berichtest was Dein Problem gelöst hat.
Hallo, eine wirklich sehr umfassende Zusammenstellung der Möglichkeiten. Danke für Deine Mühe.
Seit langem habe ich ein Problem, was Du hier nicht ansprichst. Ich möchte nämlich eine Vorlage in der Bibliothek bearbeiten/ändern. Und wenn das nicht geht, sie wieder löschen. Gibt es dafür eine Möglichkeit?
Hallo Jürgen,
ich bin etwas überrascht, denn zumindest das Löschen von Layouts hatte ich im Absatz zu „Divi-Bibliothek: Übersicht, Verwalten und Bearbeiten von Layouts“ bereits direkt beschrieben.
Ich habe den Absatz jetzt nochmal überarbeitet und etwas ausführlicher gestaltet, so dass Du dort Deine Antwort finden solltest.
Hallo Nils,
Super Erklärung, ich habe aber noch eine Frage dazu.
Ich habe mir Layout Vorlagen geladen und weis bei machen Sachen nicht wie das gemacht wurde.
Wie kann man eine Zeile in einem Abschnitt in der Höhe platzieren und zwar ganz unten im Abschnitt. Ich sehe hier keinen Platzhalter oder Abstände die das machen würden. Die Zeile klebt förmlich am unteren Rand des Abschnitts.
Es geht um die „Handyman Home Page“
Im 2. Abschnitt mit dem Hintergrundbild ist ganz unten ein blauer und weißer Balken.
Wie geht so was?
Grüße aus Niederbayern
Vize
In solchen Fällen lädst Du Dir das Layout und schaust es Dir am besten auch im Backend Builder an. Da ist die Anordnung der Elemente gut erkennbar.
In diesem Fall umschließt die sogenannte „Hero Section“ (blauer Rahmen) die beiden Zeilen „Hero Area“ und „CTA Area“ (grüne Rahmen). Letztere enthält die Elemente, die Du mit 2. Abschnitt meinst. Das Hintergrundbild ist der umschließenden „Hero Section“ zugeordnet, so dass es hinter allen Elementen erscheint.
Also im Grunde alles nichts besonderes oder irgendwelche spezieller CSS-Code. Falls Du Schwierigkeiten hast das selbst nachzubauen. Kannst du auch genau den Teil, den Du nutzen willst in der Bibliothek speichern und dort wieder einsetzen wo Du es haben willst. In diesem Fall über den Button mit dem Pfeil nach unten in einen Kreis links oben auf dem Rahmen der „Hero Section“.
Dann passt Du nur noch die Elemente und Farben etc. an und musst nicht alles selbst erstellen.
Hallo,
habe eine Sektion als Bibliothek-Eintrag gespeichert und auf zwei Seiten (innerhalb einer Webseite) benutzt.
Möchte nun auf einer Seite diese Sektion wieder löschen.
Leider geht das nicht und divi hängt sich auf.
Hat jemand einen Tipp?
Danke im Voraus.
Hallo Martin,
hast Du es sowohl mit dem Visual Builder als auch dem Backend Builder probiert? Caches gelöscht? PHP Begrenzungen Deines Hostings überprüft?
Und wie genau hängt Divi sich auf? Was machst du und was genau passiert dann (nicht)?
Tendenziell würde ich da auch den Elegant Themes Support bemühen, weil die in der Regel recht schnell das Problem lokalisieren können.
Danke, werde ich machen.
Divi ist mittlerweile mehr als unhandlich und ich empfehle es nicht mehr: ein Kollos, wie gesagt unhandlich geworden und wahnsinnig langsam, bei uns im Büro wird die frage immer wieder laut, von Divi wegzugehen – werden wir machen.
Hallo Nils,
laut Deiner guten Anleitung habe ich ein Seitenlayout gespeichert und exportiert.
Nun will ich es in einer anderen WP Installation importieren, das klappt auch, aber ich kann das Layout nicht laden wenn ich eine neue Seite damit aufbauen möchte.
Es wir mir unter „Gespeicherte Layouts“ nicht angezeigt.
Wenn ich in die Bibliothek gehe schon.
Was mache ich falsch?
Habe es hinbekommen:
Export über die beiden Pfeile oben am Rand des Divi-Builders.
Json-Datei Lokal speichern.
Import ebenso nur über die Pfeile oben rechts der neuen, leeren, Seite.
Das ist doch wunderbar, dass Du selbst den passenden Weg gefunden hast! Viel Erfolg mit Deinem Projekt!
Hallo Nils,
kann ich globale Layouts auch nachträglich in nicht-globale Layouts umwandeln (oder umgekehrt)? Ich habe dazu leider keine Möglichkeit gefunden.
Vielen Dank für deine Anwort
Silke
Hallo Silke,
Du fügst die globale Sektion, Spalte, etc. ein und wenn Du im Builder mit der Maus über die Sektion, Spalte, etc. fährst, kannst Du mit Hilfe eines Linksklicks oder über das oben links erscheinenden Bearbeitungssymbol der drei untereinander liegenden Punkte ein Kontextmenü anzeigen lassen. In diesem findet sich bei globalen Vorlagen immer auch ein Punkt „Global deaktivieren“. Damit löst Du die Vorlage von der globalen Einstellung und kannst diese nun direkt individuell bearbeiten ohne die Einstellungen der ursprünglichen globalen Vorlage zu verändern.
Vielen Dank für die sehr nette Zusammenstellung mit der auch Neulinge wie ich was anfangen können. Ich habe nur eine Frage. Ich würde gerne eine Vorlage erarbeiten für Produktbeschreibungen, diese auch unten mit verschiedenen Anbietern. Was passiert wenn ich im Hauptlayout eine Änderung vornehme, geht diese dann auf die anderen bereits bestehenden über so das ich Änderungen nicht an allen Seiten vornehmen muss ? Das konnte ich bis jetzt noch nicht herausfinden. Vielen Dank für euren Input und ganz lieben Gruß.
Hi Lars,
da hast Du einen guten Zeitpunkt für Deine Frage abgepasst, denn das mit übergreifenden Vorlagen geht jetzt mit der neuen Version. Dazu haben wir auch einen Artikel veröffentlicht und sind gerade dabei ein Screencast zu erstellen. Der braucht aber noch etwas: Divi 4 und die Theme Builder Funktionen.
hallo Nils,
wie immer ein sehr interessanter Artikel von dir – vielen Dank.
Mal eine allgemeine Frage: wenn man eine Frage hat die nicht direkt zum Artikel passt, wo kann ich die hier platzieren ?
gruss Reinhard
Frohes Neues Reinhard,
wir waren „leider“ im Weihnachtsurlaub, daher die späte Antwort: Puh … weiß ich auch gerade nicht so genau. Schreib es doch einfach unter den am ehesten passenden Artikel oder in unserer Facebookgruppe.
Hallo! Ich kann leider in der Bibliothek die ET Layouts, etc. nicht sehen, obwohl ich Username und API von ET Einstellungen eingetragen habe. Welches Problem könnte da vorliegen?
Wie kann man Elemente die man für eine Domain und ein Projekt verwendet hat für einen komplett anderes Projekt und mit einer anderen Domain und eigenem admin login verwenden ohne sie neu bauen zu müssen? Vielen Dank an der Stelle für den schönen Artikel und die aufschlussreichen Kommentare.
Hi Marc,
indem du die jeweiligen Elemente (Layouts, Sektionen, Module) als Datei exportierst und in dem anderen Projekt wieder importierst. Wenn es sich nur um Teile eines Seitenlayouts handelt, musst du diese erst in der Bibliothek speichern bevor du diese von dort aus wie oben beschrieben als Datei exportieren kannst. Mit dem dort zu findenden „Import & Export“ Button kannst du deinen gesamten Bibliotheksinhalt auf einmal exportieren oder auch nur ausgewählte Teile. In dem anderen Projekt kannst du über den gleichen Button dann auch die Dateien wieder importieren.
Ganze Seitenlayouts lassen sich auch direkt aus dem Divi Builder über den Button „Portabilität“ (Symbol mit einem Pfeil nach oben und einem nach unten) komplett exportieren oder auch importieren.
Hi Clemens,
sorry … hatte deinen Kommentar übersehen: Es klingt als würdest du im Admin unter Divi > Divi-Bibliothek nach den fertigen Layoutpacks suchen. Dort werden aber nur von dir selbst gespeicherte Layouts verwaltet. Den Zugriff auf die Layoutpacks erreichst du nur innerhalb des Divi Builders wie oben beschrieben. Wenn du da auch nichts findest, würde ich mich an den Elegant Themes Support wenden.
Hallo, meine Frage: Ich habe in Divi auf einer Seite einige coole Slider gestaltet, sehr aufwendig (Startseite). Eine andere Seite habe ich ebenfalls fertig (Unsere Leistungen). Ich möchte nun nur das einzelne Element (Den Slider) kopieren und auf der anderen Seite einfügen. Ist das überhaupt möglich? Beide Seiten sind schon fertig. Ich möchte mir nur das nachbauen des Sliders sparen. Viele Grüße!
Hallo Yo,
das sollte problemlos möglich sein. Entweder speicherst du den Slider als Vorlage in der Bibliothek und fügst ihn auf der anderen Seiten einfach aus der Bibliothek ein. Dabei könntest du den Slider sogar als globales Modul speichern. Das hätte den Vorteil, dass beide Slider stets identisch bleiben und nur einmal bearbeitet werden müssten.
Oder du gehst über den Klick auf die drei kleinen übereinanderliegenden Punkte bei dem Modul (Rechtsklick geht auch), wählst „Modul kopieren“ und an der Stelle wo du den Slider einsetzten willst, dann ebenfalls über einen Rechtsklick und „Einfügen Modul“ den Slider als Kopie einfügen.
Hallo, darf man die vorgegebenen Grafiken, Bilder etc. der Layouts behalten, oder müssen die ersetzt werden? Danke und VG, Nico
Hi Nico,
die Grafiken etc. die Elegant Themes in ihrer Layout Bibliothek bereitstellen, sind mit einer Divi Lizenz kostenfrei verwendbar. Nur wenn du von Drittanbietern entsprechende Layouts verwenden willst, solltest du nochmal prüfen wie deren Lizenzbedingungen sind.
Hallo!
Habe hier heute gelesen, dass es auch globale Layouts gibt. Finde dies gerade sehr nützlich und würde gerne welche erstellen.
Wir haben die Divi-Version 4.6.3 installiert und ich sehe aber keine Möglichkeit, den globalen Haken zu setzen. Habe ich oben etwas überlesen und muss ich dazu nun den Theme Builder verwenden?!
Vielen Dank und liebe Grüße
Hi Alex,
ich bin mir nicht ganz sicher, was du unter „Globale Layouts“ verstehst. Mit Hilfe des Theme Builders kannst du wiederkehrende Elemente wie Header, Footer, den generellen Aufbau von Einzel- oder Übsersichtsseiten gestalten.
Es gibt aber auch die Möglichkeit ganze Seitenlayouts oder auch nur Teile davon als global zu speichern. Das läuft über die Funktion „In der Bibliothek speichern“ und im nächsten Schritt aktivierst du die Option „Als Global abspeichern“. So kannst du z.B. einen Newsletterlogin gestalten, den du dann an mehreren Stellen einer längeren Landingpage oder auch auf verschiedenen Seiten als globales Element einbindest (der Rahmen wird dann im Builder hellgrün angezeigt). Änderst du dann z.B. die Buttonfarbe in einem der als global eingebundenen Formulare, überträgt sich diese Änderung auf alle anderen Formulare.
Danke für die tollen Tipps. Ich suche aktuell die „Synchronisierungsbuttos“, mit denen ich innerhalb einen globalen Elements einzelne Module auf „nicht global“ stellen kann. Hilfe…?
Hallo Birte,
ich wüsste nicht, dass es möglich wäre innerhalb z.B. einer als global gespeicherten Spalte Unterelemente selektiv aus der Synchronisation herauszulösen. Ich denke der einzige Workaround der mir einfällt, wäre die einzelnen Elemente jeweils als global zu speichern und dann eine normales Template zu speichern, dass die globalen Unterelemente und das seperat zu steuernde Element enthält, so dass du diese Zusammenstellen schnell einfügen kannst und die globalen Elemente trotzdem schnell anpassen kannst.
Hallo Nils, vielen Dank für die vielen Anregungen und Hilfestellungen. Kann ich auf einer bestehenden Seite herausfinden mit welcher Layoutvorlage ich diese gemacht habe? Ich habe bisher keine Möglichkeit entdeckt.
Hi Dipti,
nein mir ist leider auch keine einfache Möglichkeit bekannt wie man herausfinden kann welche Layoutvorlage genutzt wurde, außer die Layoutbibliothek mühsam durchzuschauen.
Ich habe gerade mal testweise ein Layout importiert, veröffentlicht und im Quelltext nach der Benennung des Layouts (in diesem Fall „Agency“) gesucht und keine Ergebnisse erhalten. Auch die Namen der verwendeten Bilddateien gaben in diesem Fall keinen Hinweis.
Aber da diese mit in die Mediathek importiert werden, könntest du diese – auch wenn du sie ersetzt hast – in deiner Mediathek finden und hättest einen zusätzlichen Hinweis, so dass du nach Layouts mit genau diesen Bildern suchen könntest.
Hallo, ihr seid Schuld, dass ich Divi habe :-)) Danke für die tolle Einweisung. Ich habe das Programm schon aktualisiert. Aber in dem Modul SlideSettings fehlt dennoch die Option „Image & Video.“ Ich habe lediglich „Elements, Link, Background, Admin Label“. Version: 4.14.6
Von Divi bekommen ich leider keinen guten Support über das Chat.
Und in den allgemeinen DivEinstellungen finde ich keine entsprechende Option.
Habt Ihr eine Idee?
Hallo Betty,
wenn ich dich richtig verstehe, vermisst du in den Einstellungen für das Slider Modul die Einstellmöglichkeiten für Bilder (Image) oder Video?
Ich vermute du schaust eine Ebene zu hoch.
Du bestimmst ja für jede Slide einzeln welches Bild oder Video verwendet werden soll und deshalb sind die Einstellungen dafür in den Optionen der einzelnen Slides untergebracht. Über den von dir genannten Einstellungsbereichen „Elements, Link, Background, Admin Label“ sollte die Möglichkeit bestehen mit „Add New Slide“ neue Slides hinzuzufügen. Damit fügst du eine neue Folie (Slide) hinzu. Diese werden dann erstmal als kurze graue Balken in den Einstellungen des Slider Moduls angezeigt und über das Zahnradsymbol gelangst du in die Einstellungen der jeweiligen Slide. Dort bestimmst du dann für die jeweilige Slide welches Bild oder Video du anzeigen lassen willst.
DANKESchön!
Hallo Nils, vielen Dank für die gute Erklärung zur Divi Bibliothek. Ich hatte jetzt seit geraumer Zeit einen Fehler beim speichern einer Unterseite den ich nicht beheben konnte. Nun habe ich alle global abgespeicherten Elemente in der Bibliothek gelöscht und siehe da, die Fehlermeldung „Speicherung fehlgeschlagen“ ist weg. Hättest du eine Idee woran dies liegen kann? Ich habe die Elemente alle korrekt global gespeichert… Kann es sein, dass ich in den Divi-Einstellungen vielleicht irgendwo einen wichtigen Haken nicht gesetzt habe, der für die Bibliothek wichtig ist? Vielen Dank im Voraus und DANKE für die vielen vielen hilfreichen Blogartikel 🙂 LG Nicki
Hi Nicki,
erstmal sorry, denn dein Kommentar habe ich offenbar bis gerade übersehen und Danke für dein schönes Feedback.
Allerdings kann ich dir auch nicht viel zu deinem Problemfall sagen. So etwas ist mir noch nicht vorgekommen und meines Wissens gibt es da auch keine Einstellung, die das Problem verursachen könnte.
In solchen Fällen lohnt es sich eigentlich immer direkt beim Elegant Themes Support anzufragen, weil die das dann ggf. sogar so lösen können, ohne dass deine ganzen Vorlagen löschen musst.
Hallo Nils,
vielen Dank für diesen Artikel. Mit dem Theme Builder innerhalb des Divi Theme befasse ich mich ausführlicher erst seit kurzem.
Nun wollte ich einen Header für meine Kategorie-Seiten erstellen, da diese beim Klick auf die Kategorie ohne Header erscheinen.
Nun ist das soweit OK. Der Header erscheint. Aber leider ohne das Menü darüber … und ich habe keine Idee wieso?
Würdest du bitte helfen?
Hi Frank,
das ist über die Kommentarspalte hier glaube ich nur schwer möglich, da mir die Problemursache unklar bleibt.
Erstmal wundert mich voranging, warum überhaupt kein Header auf deinen Kategorieseiten erschien. Normalerweise erscheint der Standard-Header von Haus aus auf allen Seiten und das gilt in der Regel auch, wenn du einen Header über den Divi Theme Builder erstellst. Ansonsten müsstest du dort bei den Einstellungen ausdrücklich die Anzeige für Kategorien ausschalten.
Wenn du also nicht unbedingt eine andere Art Header im Kategoriebereich haben willst, würde ich eher auf Problemsuche gehen mit dem Fokus, warum kein Header in Kategorien angezeigt wird, anstatt einen Header extra für diesen Bereich zu erstellen.
Ansonsten frage ich mich, ob du auch ggf. gar nicht den Header, sondern eine sogenannte Hero Sektion meinst? Da du deine Frage unter unserem Artikel „Divi Layouts & Bibliothek“ stellst, frage ich mich, ob dir klar ist, dass die Erstellung eines eigenen Headers nur über die Divi Theme Builder Funktion möglich ist und nicht im „normalen“ Divi Builder? Die Layouts beinhalten immer nur das Design und die Inhalte für den inneren Seitenbereich (ohne Header & Footer).
Hast du dir schon unser Webcast Video Divi Header & Footer einrichten zum Thema angesehen?