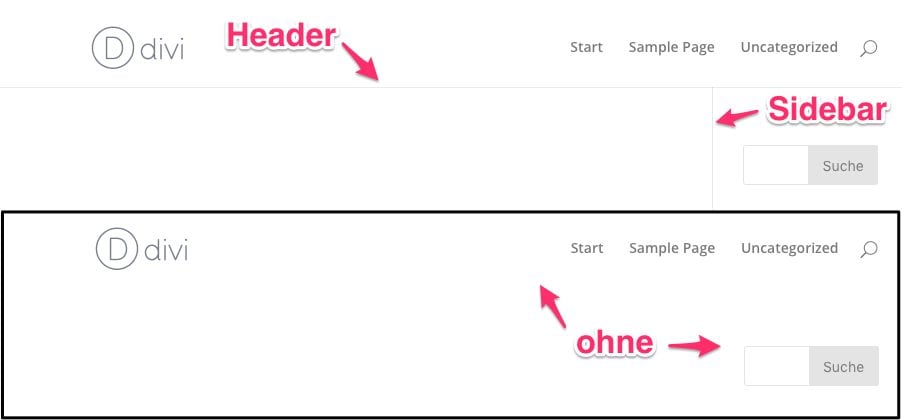
Auch wenn man das Design des Divi Themes gut anpassen kann, so gibt es doch einige Elemente, die sich nicht über die Einstellungen anpassen lassen. Das gilt auch für die Trennlinie zur Sidebar und die Linie unter dem Header.

Wer eine dieser Linien oder auch beide entfernen will, muss das CSS-Stylesheet verändern. Das ist im Grunde kein Hexenwerk, aber vorher sollte man ein Child Theme des Divi Themes angelegt haben.
Linie zur Sidebar entfernen
Das geht recht einfach. Man muss dabei berücksichtigen, dass die Sidebar und damit auch die Trennlinie in unterschiedlichen Fällen eingeblendet wird. Zunächst einmal kann die Sidebar rechts oder links oder auch beidseitig angezeigt werden. Darüber hinaus lässt sich auch eine extra Sidebar über den Divi Builder einblenden.
Um das zu unterbinden, muss man nur in die style.css des angelegten Child Themes folgenden Code einfügen:
.container:before { background-color:transparent !important; }
.et_pb_widget_area_right { border-left:0 !important; }
.et_pb_widget_area_left { border-right:0 !important; }
Linie unter dem Header entfernen
Die Linie unter dem Header lässt sich ähnlich leicht entfernen. Im Grunde handelt es sich hierbei um keine echte Linie, sondern um einen Schatten. Auch hierbei gilt es wieder mehrere Varianten zu berücksichtigen: einmal den Standard Header des Divi Themes und einmal den nach dem Scrollen angepassten Header. In den Standardeinstellungen wird der Header beim Scrollen etwas schmaler und das angezeigte Logo etwas kleiner. Das genaue Verhalten lässt sich in den Designmodifikationen im Bereich „Header & Footer“ in den Optionen „Primäre Menüleiste“ und „Festgelegte Navigationseinstellungen“ bestimmten.
Um die Linie bzw. den Schatten vom Standardheader zu entfernen, fügt man folgenden Code in die style.css des Divi Child Themes ein:
#main-header{
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
Damit beim angepassten Header beim Scrollen nicht plötzlich wieder ein Schatten erscheint, muss zusätzlich noch folgenden Code in die style.css eingefügt werden:
#main-header.et-fixed-header {
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
Andere Möglichkeiten: Plugins
Wer sich scheut diese Anpassungen in der style.css selbst vorzunehmen oder es lieber etwas bequemer hat, kann beide Optionen mit Hilfe des Divi Booster Plugins einfach für das Divi Theme nachrüsten.

Hi, ich habe gerade eine Dankeseite entworfen, für alle die sich in den Newsletter eintragen. Aber jetzt erscheint die Überschrift oben in der Leiste neben dem Homebutten als „normale“ Seite, praktisch da, wo bei Euch die Sample Page steht. Wie kann ich das ändern?
Hi Eva,
das kannst du in den Menüeinstellungen verändern. Diese findest du im Admin unter
„Design“ > „Menüs“
Oder im Designmodifikator ebenfalls unter „Menüs“.
Hi Nils, ja danke. Dein Tip war hilfreich, habe es in der Navigationsleiste abschalten können. Merci!
Hallo Nils,
alles sehr gut und ausführlich erklärt, Danke dafür!
Ist es möglich das Logo größer zu machen als der Header hoch ist?
Ich sehe bei Webseiten oft, dass das Logo nach unter größer ist und die nächste Sektion etwas überlagert. Kann man das mit Divi auch machen?
Grüße aus Niederbayern
Vize
Hi Vize,
ja das ist möglich, allerdings mit speziellen CSS-Code. Hier hat Elegant Themes selbst eine entsprechende Anleitung veröffentlicht: How to Create a Divi Overlapping Logo
ganz lieben Dank, genau danach habe ich gesucht und ich habe es alleine hinbekommen. Ganz stolzbin*
Vielen Dank für Euer ausführliches Tutorial!
Ich bin allerdings ein wenig verzweifelt wegen des Headers. Ich hatte einen sehr schönen gebaut mit dem Theme-Builder, der aber offenbar mobil nicht funktioniert.
Ich hatte schon einmal versucht, den Header nachzubauen nach dem Tutorial von elegant themes mit dem nested Menü, daraufhin hat es mir den Header so zerschossen, dass er in der Desktop-Ansicht nicht mehr richtig angezeigt wurde.
Daraufhin habe ich den Header im Themebuilder gelöscht und zurückgegriffen auf die Version vor dem Themebuilder. Sieht allerdings eher schrecklich aus.
Was kann ich denn tun, um einen Header zu bekommen, den ich sowohl mobil als auch für das Desktop verwenden kann? (Vielleicht ist das nur eine kleine Einstellungssache, aber ich bin ratlos …)
Vielen Dank im Voraus!
Monika
Hallo Monika,
vielleicht hilft dir unsere Webcast Folge zum Divi Header & Footer weiter.
Ansonsten ist doch auch bei dem von dir genannten Tutorial eine fertige Vorlage dabei, die du dir herunterladen kannst, so dass du gar nicht selber bauen musst. Oder hast du dir nur das Video auf YouTube angesehen?
Das wäre ansonsten sowieso meine Empfehlung für den Einsteig gewesen im Elegant Themes Blog nach Header Vorlagen für den Theme Builder zu suchen, die du als Startpunkt verwenden kannst, um nicht alles alleine aufzubauen. Am besten gleich direkt in der Blog Kategorie Divi Resources suchen.
Diese Vorlagen sind eigentlich immer schon für die verschiedenen Darstellungen auf Desktop, Tablet und Handy ausgelegt. Zusätzlich würde ich mir in Divi einfach eine ansonsten nicht verlinkte Testseite anlegen und im Theme Builder zunächst den neuen Header nur für diese Testseite ausspielen lassen, so dass du in Ruhe daran herumwerkeln kannst und sich keine Probleme auf den Rest deiner Seite auswirken können.
Infos dazu findest du in meinem Divi Theme Builder Video.
Vielen Dank, Nils. Das war mir nicht klar. Ich habe mir einen Header heruntergeladen, aber irgendwas klappt immer noch nicht. Ich habe jetzt mal den Support angeschrieben … Herzliche Grüße, Monika
Ich versuche einzelne Seiten aus der Menu Leiste im Header zu entfernen, bekomme dies aber nicht hin. ZB: Cookieseite, Datenschutz, dass kann im Footer bleiben und habe ich da auch drin, aber aus dem header menü bekomme ich einzelne seiten nicht unsichtbar. kann mir da jemand helfen bitte?