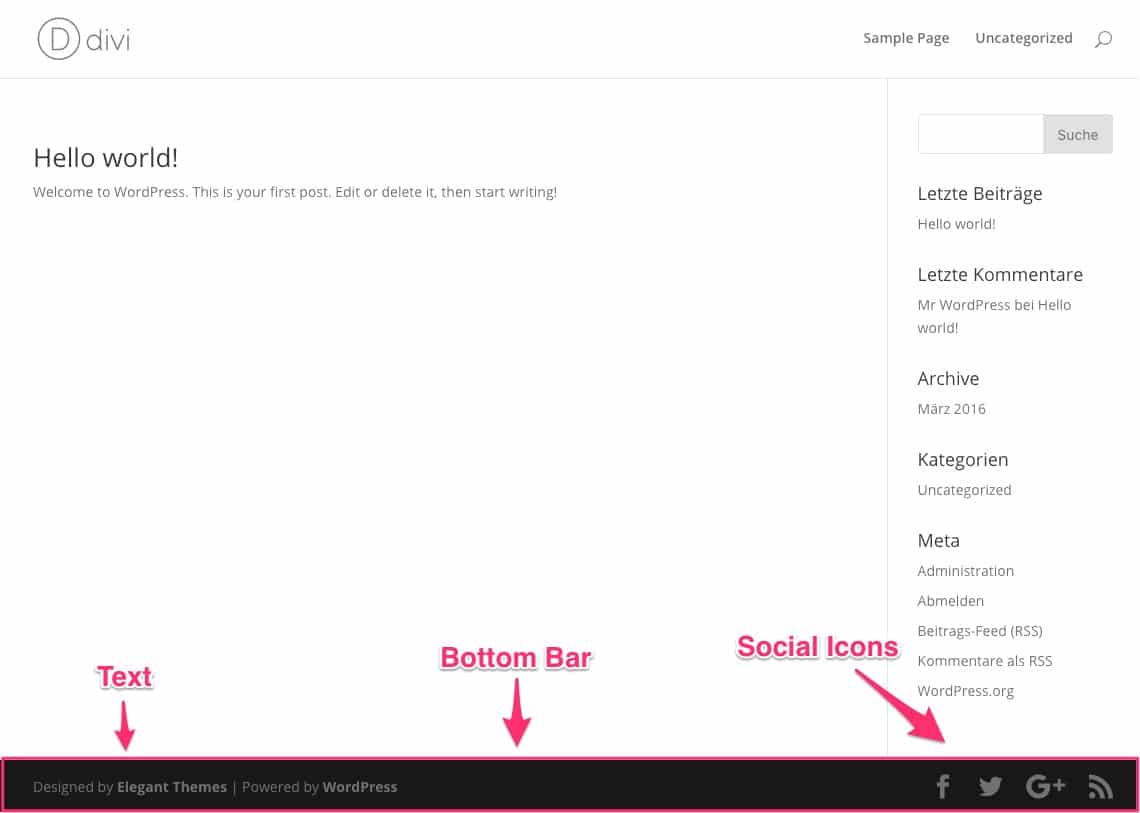
So schön und funktional das Divi Theme auch daher kommt. Trotz der vielen Einstellungen ermöglicht das Divi Theme von Haus aus keine einfache Änderung des Textes im untersten Bereich (Footer) der Homepage, der sogenannten Bottom Bar. Hier prangt stets der Text „Designed by Elegant Themes | Powered by WordPress“.

Das ist in der Regel eines der ersten Dinge, die man verändern möchte. Auch wenn es dafür keine direkte Einstellung gibt, ist eine Anpassung problemlos möglich. Es gibt mehrere Varianten, die allerdings meist voraussetzen, dass man ein Child Theme des Divi Themes erstellt hat. Falls du noch kein Child Theme erstellt hast, findest du hier eine Anleitung dazu: „Divi Child Theme anlegen„.
Update: Auch wenn die unten aufgeführten Methoden alle weiterhin funktionieren und zum Teil mehr Möglichkeiten bieten, so hat Elegant Themes es endlich geschafft eine entsprechende Option im Designmodifikator (Customizer) einzufügen. Dort kannst Du in den Einstellungen unter „Footer“ > „Untere Leiste“ in dem Feld unter „Fußzeilen-Credits ändern“ den von Dir gewünschten Text eintragen.
Falls Du einen Teil des Textes fett markieren oder einen Link einfügen möchtest, musst Du HTML-Code verwenden. D.h. fett markierter Text muss von <strong>hier steht der Text</strong> Tags umschlossen sein und ein Link wird mit <a href="https://hier-kommt-der-link-hin.de">der Linktext</a> erzeugt.
Es folgen die weiteren Möglichkeiten wie Du den Footer beeinflussen kannst:
Wenn ein Divi Child Theme vorhanden ist, dann kannst du eine der folgenden Möglichkeiten nutzen.
Variante 1: Divi Theme Footertext per CSS verstecken
Nicht die eleganteste Variante, aber dafür eine schnelle einfache Lösung. Wenn man selbst keinen eigenen Text in dem Footerbereich anzeigen lassen will, kann man entweder den untersten Teil des Footers, die sogenannte Bottom Bar komplett ausblenden oder nur die Anzeige des Textes verstecken.
Die komplette Bottom Bar ausblenden
Dazu trägt man folgenden CSS Code in die style.css Datei seines Divi Child Themes ein:
#footer-bottom {
display:none;
}
Nur den Text in der Bottom Bar ausblenden
Dazu trägt man folgenden CSS Code in die style.css Datei seines Divi Child Themes ein:
#footer-info {
display:none;
}
Variante 2: Divi Theme Footertext in Divi Optionen anpassen
Falls dir das Bearbeiten des Codes in der footer.php oder style.css Datei nicht behagt, kannst du auch jQuery und die Divi Theme Optionen nutzen.
Dazu gehst du im WordPress Backend zu den Einstellungen unter …
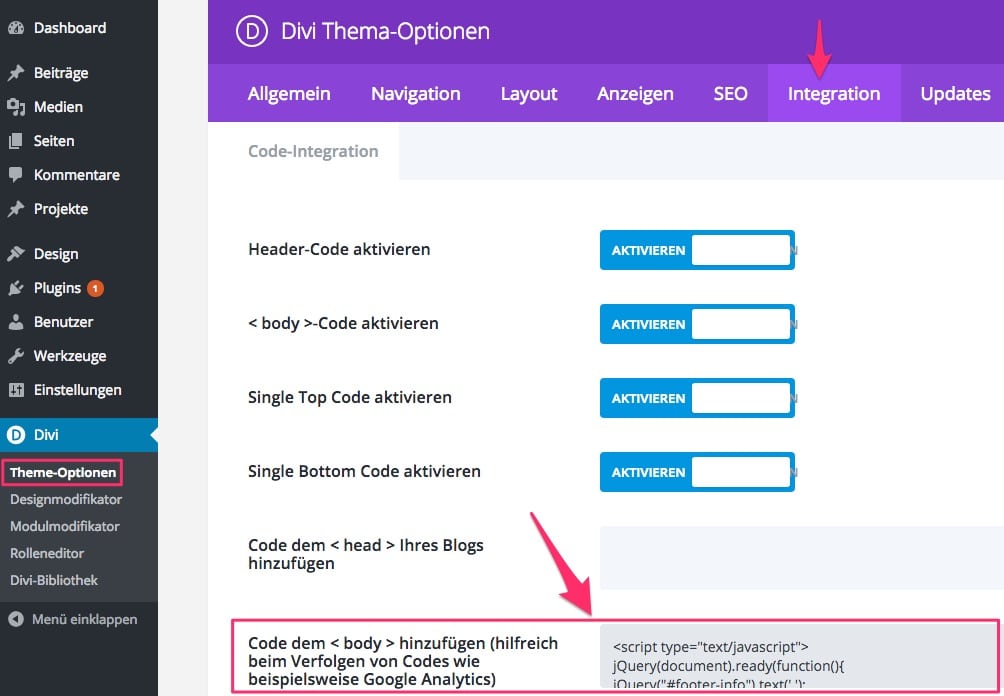
„Divi“ > „Theme-Optionen“ und dort auf den Reiter „Integration“.

Hier gibt es ein Optionsfeld mit dem langen Titel „Code dem < body > hinzufügen (hilfreich beim Verfolgen von Codes wie beispielsweise Google Analytics)“. In dieses Feld trägst du folgenden jQuery Codeschnipsel ein:
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function(){ jQuery("#footer-info").text(' '); jQuery("<p>Deine Seite und alles was du hier noch stehen haben möchtest!</p>").insertAfter("#footer-info"); });
// ]]></script>
Ergebnis:

Den Satz „Deine Seite und alles was du hier noch stehen haben möchtest!“ ersetzt du mit dem von dir gewünschten Text für deinen Footer. Wie du siehst, solltest du darauf achten sogenannte HTML-Entitäten für Umlaute und Sonderzeichen zu nutzen, damit es keine Darstellungsprobleme gibt.
Du kannst auch einen Link auf deine Seite einbauen und mit einer kleinen Funktion stets die aktuelle Jahreszahl anzeigen lassen:
<script type="text/javascript">// <![CDATA[
jQuery(document).ready( function($) {
$("#footer-info").html(" © <a href='https://divi.world' target='_blank'</a>Divi.World 2015 - " + (new Date).getFullYear() );
});
// ]]></script>
Ergebnis:

Variante 3: Divi Theme Footertext in footer.php anpassen
Das ist die „ordentliche“ Variante bei der du generell lernst wie man spezielle Bereiche anpassen kann. Für die Anzeige des Footerbereichs ist beim Divi Theme die footer.php Datei zuständig.
1 Du erstellst eine Kopie der orginalen footer.php Datei aus dem Divi Theme Ordner in deinem Divi Child Theme Ordner.
2 Du öffnest diese kopierte footer.php in einem Editor und suchst nach der zuständigen Code Zeile, die für die Ausgabe des Textes zuständig ist (zum Zeitpunkt der Erstellung dieses Textes stand der Code in Zeile 40 der footer.php):
<p id="footer-info"><?php printf( et_get_safe_localization( __( 'Designed by %1$s | Powered by %2$s', 'Divi' ) ), '<a href="http://www.elegantthemes.com" title="Premium WordPress Themes">Elegant Themes</a>', '<a href="http://www.wordpress.org">WordPress</a>' ); ?></p>
Den gesamten Code zwischen <p id=“footer-info“> und </p> kannst du löschen und durch den von dir gewünschten Text ersetzten, wie z.B.
<p id="footer-info">Deine Seite und alles was du hier noch stehen haben möchtest!</p>
Wie du siehst, solltest du hier ebenfalls darauf achten sogenannte HTML-Entitäten für Umlaute und Sonderzeichen zu nutzen, damit es keine Darstellungsprobleme gibt.
Auch mit dieser Vorgehensweise lässt sich wie bei der 2. Variante automatisch die aktuelle Jahreszahl mit ausgeben:
<p id="footer-info">© Divi.World 2015 - <?php echo date("Y"); ?> </p>
Ergebnis:

Variante 4: Das Divi Booster Plugin nutzen
Das Divi Booster Plugin bietet für 19$ über 50 zusätzliche Einstellmöglichkeiten zum Divi Theme. Natürlich gibt es in dem Plugin auch eine Option für die Veränderung des Textes in der Bottom Bar.
Weitere Anpassungen in der Bottom Bar
Wie du Farben, Schriftart und -größe und die Social Icons in der Bottom Bar anpassen kannst erklären wir in einem der nächsten Tutorials.

Hey Jungs,
Super Anleitung.
Variante 1 und 3 haben funktioniert.
Variante 2 nicht.
Variante 4 haben wir nicht versucht.
LG, Mel
Danke für das Feedback!
Obwohl ich mir sicher bin alle Varianten getestet zu haben, musste ich feststellen, dass die bisherige Variante 2 auch bei uns zumindest mit Divi 3.x nicht funktionierte.
Ich habe den Code jetzt oben etwas angepasst und nun funktioniert diese Variante auch wieder … 🙂 !
Hallo Nils,
ist es möglich, im Footer-Bereich PDF Dokumente anzuhängen.
Konkret geht es um AGB, Datenschutzvereinbarung usw.
Danke und lg
Angelika
Hallo Angelika,
es ist zwar grundsätzlich möglich im Footer Links auf PDF-Dokumente einzutragen, so dass diese Dokumente aufgerufen werden können, aber gerade bei der Datenschutzerklärung halte ich es aus rechtlicher Sicht zumindest für fragwürdig diese in einer anderen Form (PDF) auszuliefern als den Rest der Website (HTML), da zur Ansicht zwingend ein PDF-Reader vorhanden sein muss.
Das ist zwar bei vielen modernen Browsern und Betriebssystemen kein Problem, aber es kann auch Fälle geben wo kein PDF angezeigt werden kann.
Spricht in eurem Fall etwas dagegen einfach eine Seite für die AGB und eine Seite für die Datenschutzerklärung zu erstellen und diese im Footer zu verlinken? Z.B. mit folgenden HTML-Code im Footer:
Auch wenn ich es nicht für empfehlenswert halte könntest Du auf diesem Weg auch PDF-Dateien verlinken, indem Du die Dateien unter „Medien“ hochlädst und beim Aufruf der Ansicht dieser Datei findest Du rechts oben die URL-Angabe, die Du für die Erstellung des korrekten Links wissen musst. Dann sähe die Verlinkung im Footer folgendermaßen aus:
Danke Nils für deine rasche Rückmeldung.
Ist es sinnvoll die AGB zb in der Seite „Impressum“ einzubauen?
lg Angelika
Während es bei dem Impressum und der Datenschutzerklärung entsprechende Rechtssprechung gibt, dass diese nicht in den AGB „versteckt“ werden dürfen, ist mir anders herum nichts bekannt. Allerdings würde ich mich da sicherheitshalber trotzdem an der gängigen Verfahrensweise orientieren, bei der die AGB gesondert im Footer verlinkt werden. Siehe z.B. hier oder bei Amazon.
Ich versuche seit einiger Zeit krampfhaft den Footer so einzustellen, daß er, egal wie groß der Text im Body ist, immer ganz unten am Bildschirmrand erscheint. Ich habe mir auch die englische Hilfe angesehen und den Code
#main-footer {
position: absolute;
bottom: 0;
width: 100%;
}
unter benutzerdefinierter Code eingestellt. Es ändert sich leider nichts. Der Footer ist immer unterhalb des Bodys – sprich bei wenig Text irgendwo in der Mitte des Bildschirms.
Kann mir da jemand zur Hilfe geben?
Achtung: Ich habe WordPress als „Multisite“ laufen.
Hut ab, variante 3 wirkt! vielen dank, herzlich aus graz, michael