So schön das Divi Theme auch ist, unter bestimmten Umständen kann ein Problem mit einem springenden Header oder Inhalten auftreten. Dabei springt bzw. flackert der Header des Themes und dies wirkt sich ggf. auch auf die restlichen Inhalte der Seite aus. Dieses ungewünschte Verhalten kann unter verschiedenen Umständen auftreten, hat aber meist mit dem Animationseffekt bei unterschiedlich großen Menüzeilen zu tun. Obwohl dieses Problem schon lange bekannt ist, hat sich Elegant Themes der Sache leider immer noch nicht angenommen.
Also was tun, wenn Du von dem Problem betroffen bist?
Alte Lösungen passen nicht mehr
Wenn man nach passenden Lösungen sucht, findet man meist den Artikel „Fixing the ‘jumping header’ issue in Divi“ von Stephen James oder andere, die aber die gleiche Lösung bieten. Unglücklicherweise, funktioniert diese Lösung mit den neuesten Divi Theme Versionen ab 3.0 nicht mehr.
Springender Header Problem lösen
Glücklicherweise gibt es mittlerweile einen anderen von Divi Theme Examples veröffentlichten Weg, der in der Regel helfen sollte.
Schritt 1: Höhe in Pixeln ermitteln
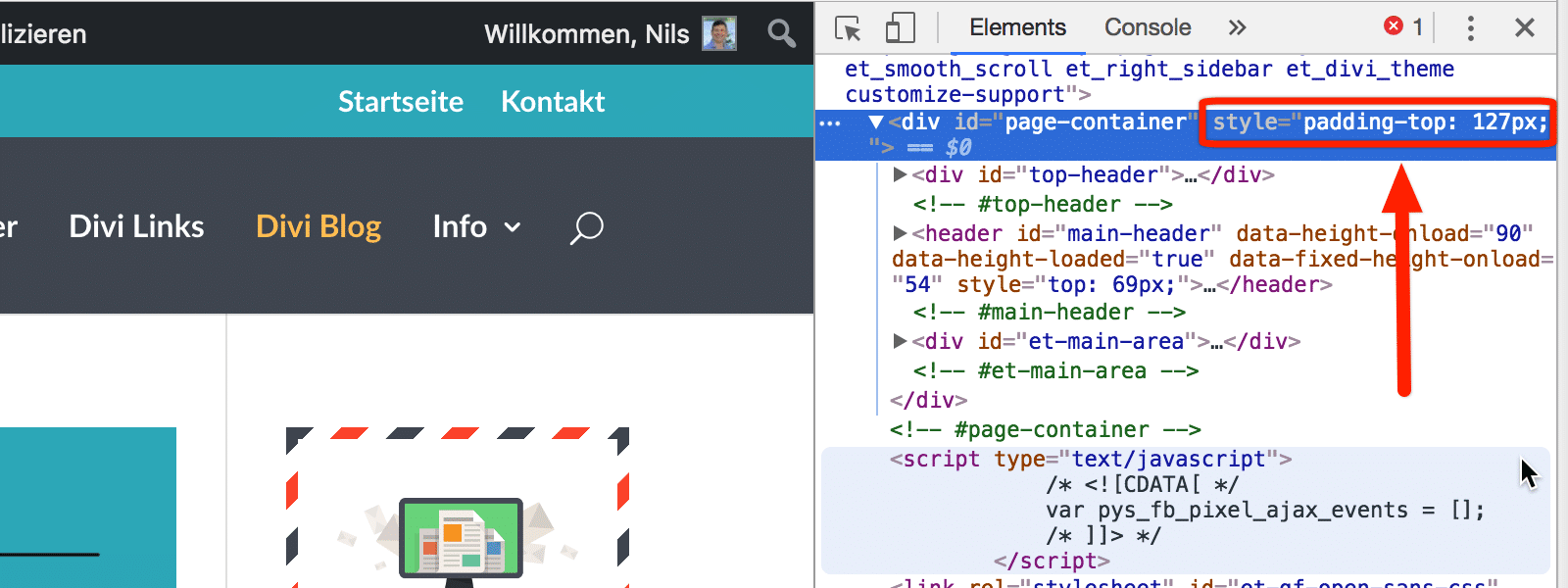
Mit Hilfe Deines Browsers lässt Du Dir den Quellcode Deiner Divi-Website anzeigen. In den meisten Browsern funktioniert dies über die Tastenkombinationen Strg+U (Windows) oder Alt+Command+U (Mac).
Dann suchst Du die Codezeile, die mit …
<div id=”page-container”>
… beginnt.

Im weiteren Verlauf der Codezeile steht dann die gesuchte Abstandsangabe in px:
style="padding-top: 127px;".
Wobei Du Dir die genaue Pixelangabe notierst, die bei Dir nicht 127px lauten muss.
Schritt 2: CSS hinzufügen
Nun fügst Du folgenden CSS-Code hinzu. Idealerweise in die style.css Deines Divi Child Themes. Allerdings kannst dies auch entweder in den Divi Theme Optionen im Adminbereich unter „Divi“ > „Theme-Optionen“ > „Custom CSS“ oder dem WordPress Designmodifikator (engl. Customizer) unter „Zusätzliches CSS“ eintragen.
@media screen and (min-width: 981px) {
#page-container {
top: 127px !important;
padding-top: 127px !important;
}
}
Nach dem Speichern, musst Du ggf. noch Deinen Browser Cache leeren, damit der gewünschte Effekt eintritt.
Wichtig: Falls Du später in irgend einer Art die Höhe Deines Menüs in Divi anpasst, musst Du die Höhe auch in dem CSS-Code korrigieren. Falls Du nicht genau weißt welches dann der richtige Wert ist, entfernst du den Codeabschnitt kurzfristig und gehst erneut genau nach dieser Anleitung vor.

Hi,
danke für die Beschreibung. Das css ist nicht ganz korrekt: page-container ist eine ID und muss deshlab #page-container heißen.
Gruß
Wolfram
Frohes Neues Wolfram,
Danke für den Hinweis!
Du hast natürlich recht und die Raute war da auch ursprünglich vorhanden, aber wir hatten einige Zeit ein Problem mit der Codedarstellung bei der ein Plugin Zeichen verschwinden ließ.
Hallo Nils,
mein Header (und der Seiteninhalt darunter) springt auch noch nach dem Deaktivieren aller Animationen. Und im Quellcode meiner Divi-Website steht hinter kein css. style=“padding-top:… kommt im Quellcode gar nicht vor.
Was kann ich tun?
(ich nutze ein Divi-Childtheme).
Vielen Dank, Marc.
… ich habe genau das gleiche Problem. Ich finde es im Quellcode nicht… gibt es diesbezüglich einen Tipp?
… gefunden 😉
Vielen Dank für den super Tipp Nils! Es klappt… der Divi Header hat das Springen eingestellt und ist schön smooth. 😉
Grossartig, danke schön!
Ich habe weiterhin das Problem, Google ist die CLS auch schon aufgefallen 🙁 Mag mir jemand bitte mir helfen: https://wasserschildkroeten-auffangstation.de/
Mit dem Video geht es: https://www.youtube.com/watch?v=zv4mBqCDsKc