Wenn Du das Divi Theme oder auch das Bloom Plugin frisch installiert hast, funktionieren diese grundsätzlich auch ohne eingetragenen API Key. Falls Du später allerdings Dein Theme oder Plugin von Elegant Themes direkt aus WordPress aktualisieren möchtest, ist dies nur mit eingetragenen Benutzernamen und API Key möglich. Das gleiche gilt für den Import der von Elegant Themes bereit gestellten Vorlagen aus der Divi Layout Bibliothek. Also trägst Du die nötigen Zugangsdaten am besten gleich nach der Installation des Divi Themes ein.
Elegant Themes API Keys finden und erstellen
Wenn Du einfach nur wissen willst, wo Du die API Keys findest und wie Du diese einträgst, findest Du die nötigen Informationen weiter unten. Wenn Du genauer wissen willst worum es geht und Dich der Hintergrund interessiert, lies einfach hier weiter.
Wozu werden die Elegant Themes API Keys überhaupt benötigt?
Elegant Themes möchte seinen Kunden die Aktualisierung der Themes und Plugins und genauso die Nutzung der Layout Bibliothek gerne so einfach wie möglich machen. Allerdings will und muss der Hersteller auch Geld mit dem Verkauf der Themes verdienen. Deshalb gibt es eine Prüffunktion, die feststellt, ob der Nutzer berechtigt ist ein Update zu erhalten. Dies wird über die Kombination „Username“ (Benutzername) und „API Key“ (API Schlüssel) geprüft.
Dabei ist der „Username“ der Benutzername, den Du verwendest, um Dich in Deinen Elegant Themes Account einzuloggen. Aber der API Key ist NICHT das von Dir vergebene Passwort zum einloggen in Deinen Account. Das solltest Du nicht verwechseln und auch daran denken, dass Du das Passwort nie an andere weitergeben solltest.
Warum wird nicht einfach der Benutzername und das Passwort verwendet?
Dass Elegant Themes die Kombination Benutzername und API Key statt Passwort verwenden hat einen guten Grund. Du kannst wenn Du Elegant Themes Mitglied bist, das Divi Theme auf beliebig vielen Websites einsetzen – auch für Bekannte und Kunden. Nun willst und solltest Du Bekannten und Kunden natürlich nicht das Passwort für Deinen Elegant Themes Account geben. Sonst könnten die sich dort einloggen und z.B. Deinen Account übernehmen.
Deshalb gibst Du Bekannten und Kunden nur Deinen Benutzernamen und einen API Key. Jeder Elegant Themes Account besitzt zwar einen API Key, aber Du kannst bei Bedarf auch mehrere neue anlegen.
Eigene API Keys für Kunden und Bekannte
So kannst Du z.B. einen neuen eigenen API Key für Deinen Kunden Herrn Müller generieren. Der kann Deinen Benutzernamen und den API Key eintragen und erhält so regelmäßig Updates für das Divi Theme oder z.B. das Bloom Plugin. Jetzt hast Du ggf. einen Vertrag mit Herrn Müller, dass Du Dich ein Jahr lang um seine Website kümmerst und Du ihm auch das Divi Theme zur Verfügung stellst.
Verlängert Herr Müller seinen Vertrag bei Dir nicht, kannst Du den API Key in Deinem Elegant Themes Account erstmal deaktivieren und später sogar ganz löschen und Herr Müller erhält keine Updates mehr. Entweder verlängert er seinen Vertrag mit Dir oder er kauft sich eine eigene Elegant Themes Mitgliedschaft. Du kannst also über die API Keys verwalten wer über Deinen Account Updates und Zugang zur Layout Bibliothek erhält.
Wo finde ich meinen API Key?
Die Anzeige und Verwaltung der Elegant Themes API Keys ist relativ einfach in Deinem Account zu finden.

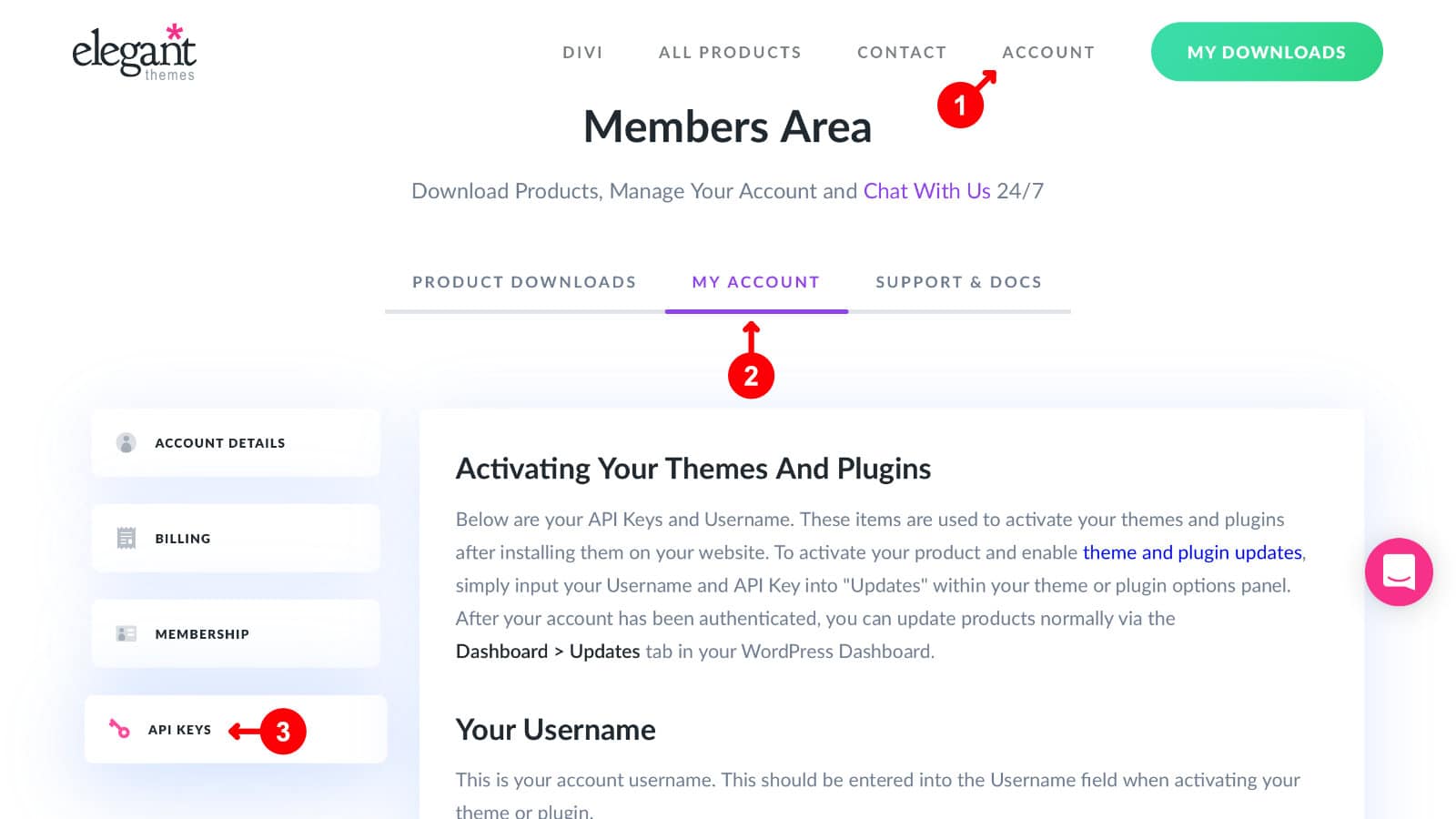
Zunächst loggst du Dich in Deinen Elegant Themes Account ein (1). Dann klickst Du auf den Reiter „My Account“ (2) und dort wählst Du dann in der linken Sidebar den Menüpunkt „API Keys“ (3).

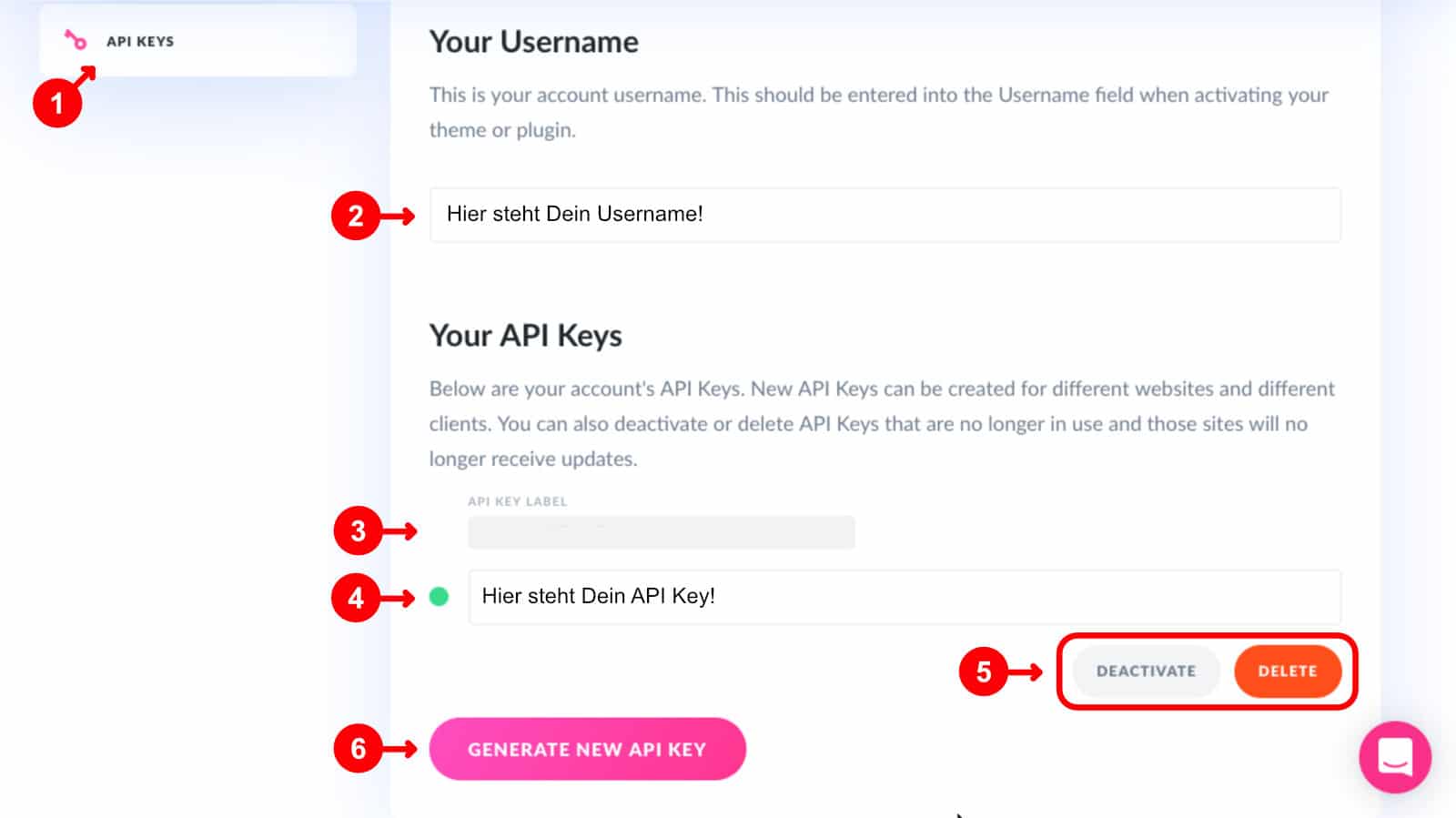
Wenn Du nun im Bereich „API Keys“ (1) bist, siehst Du als erstes Deinen „Username“ (2). Darunter befindet sich die API Keys Verwaltung. Hier steht immer zumindest ein API Key (4).
Oberhalb des API Keys kannst Du eine Bezeichnung für den API Key vergeben (3). Das kann z.B. „Mein eigener API Key“ sein oder „Kunde Hr. Müller“, so dass Du weißt wo bzw. von wem der API Key verwendet wird. Du solltest also lieber einen API Key mehr als zu wenig erstellen, denn dann kannst Du später sehr genau im Falle eines Falles den passenden löschen.
Wenn Du die Themes und Plugins nur für Deine eigenen Websites einsetzt, kannst Du Dir Benutzernamen und API Key notieren oder kopieren und liest einfach weiter unten weiter. Für alle anderen sind die folgenden Optionen noch interessant.
API Key deaktivieren oder löschen
Die Möglichkeit API Keys zu deaktivieren oder zu löschen findest Du unterhalb des API Keys (5). Wenn Du einen API Key deaktivierst, können über diesen Key keine Updates heruntergeladen werden und auch nicht auf die Layout Bibliothek zugegriffen werden. Im Gegensatz zu einem gelöschten API Key, kann ein deaktivierten Key wieder reaktiviert werden. Das kann sinnvoll sein, wenn Dein Kunde zunächst seinen Vertrag mit Dir nicht verlängert hat, aber sich vielleicht noch anders entscheidet oder Du Dir nicht ganz sicher bist, wo bzw. wer den Key im Einsatz hat.
Wenn Du einen API Key löschst ist dieser für immer verloren. Im Falle eines Falles musst Du dann einen neuen erstellen und den geänderten API Key auch neu eintragen.
Benutzername und API Key eintragen
In den Einstellungen aller Themes und Plugins von Elegant Themes können Benutzername und API Key hinterlegt werden. Wir zeigen Dir die Einstellungen einmal anhand des Divi Themes und einmal anhand des Bloom Plugins.
Divi Theme: API Keys eintragen

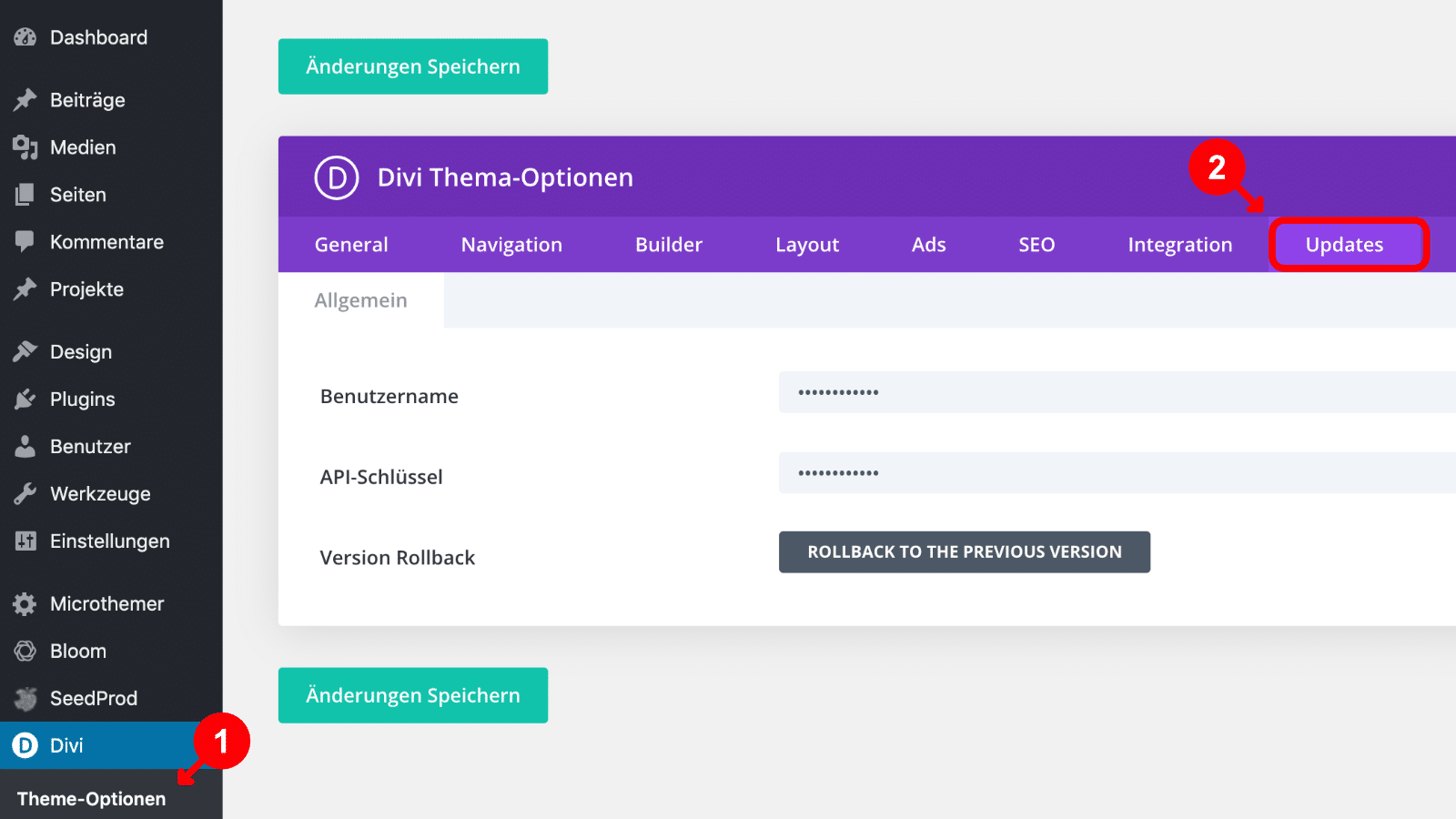
Für das Divi Theme gehst Du im Administrationsbereich auf „Divi“ > „Theme-Optionen“ (1) und dort auf den Reiter „Updates“. Hier trägst Du unter Benutzernamen Deinen „Username“ ein und unter API-Schlüssel Deinen API Key. Wichtig: nicht vergessen auf „Änderungen speichern“ zu klicken, sonst merkt sich Divi die Daten nicht.
Bloom Plugin: API Keys eintragen

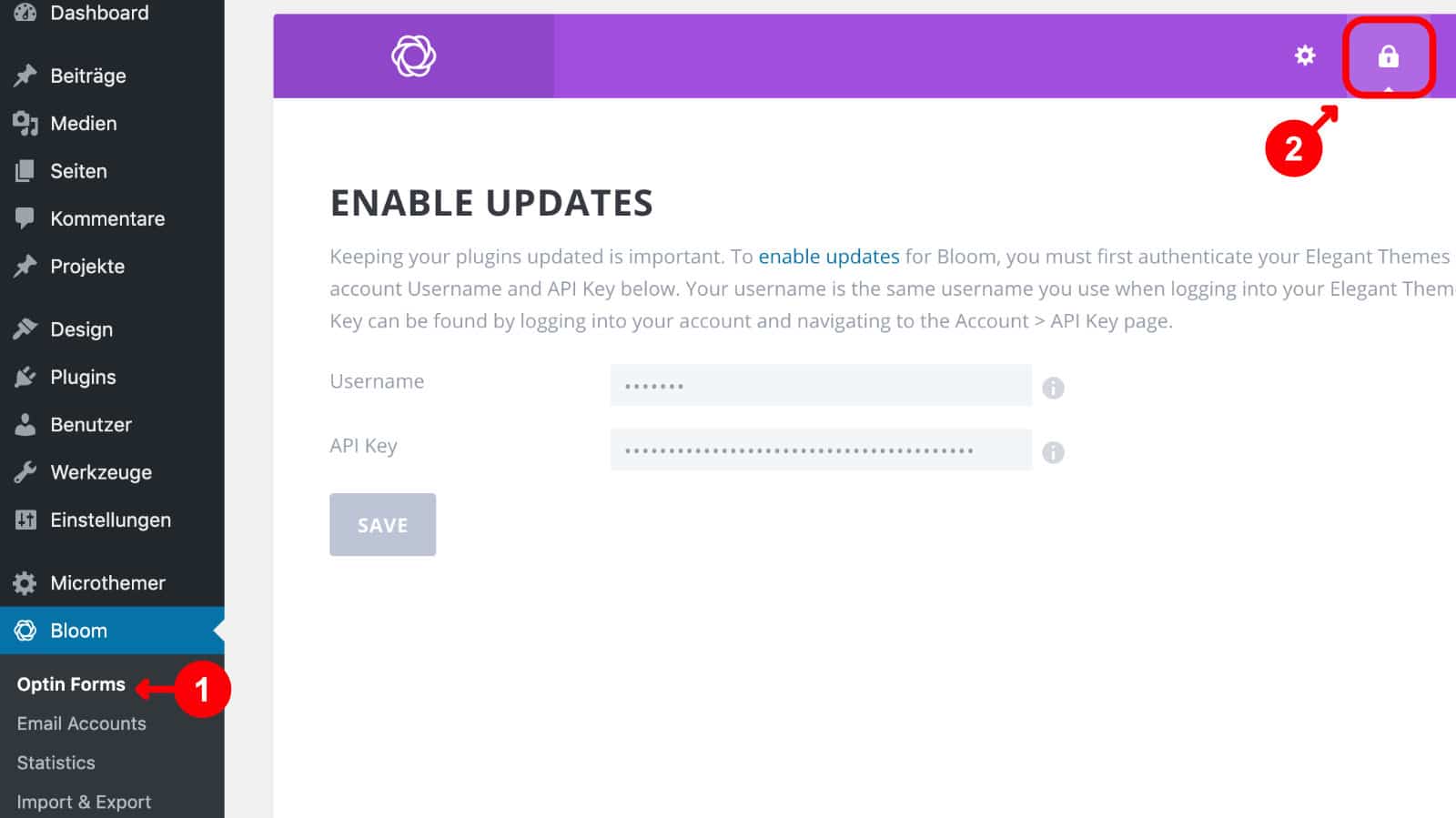
Für das Bloom Plugin gehst Du im Administrationsbereich auf „Bloom“ > „Optin Forms“ (1) und dort wählst Du den Reiter mit dem Schloss-Symbol (2). Dort trägst Du dann unter „Enable Updates“ Dein „Username“ und „API Key“ ein und denkst in jedem Fall auch daran auf „Save“ zum Speichern der Daten zu klicken.
Zum Update und Zugang zur Layout Bibliothek bereit
Jetzt sollte den Updates in WordPress und dem Zugriff auf die Layout Bibliothek nichts im Wege stehen. Bei den Updates kann es gelegentlich etwas dauern bis WordPress feststellt, dass eine neue Version verfügbar ist.
WordPress Multisite & Divi Updates
Wenn Du WordPress als Multisite Installation betreibst, musst Du leider noch zusätzlich Bedingungen erfüllen, damit es mit den Updates und dem Zugriff auf die Bibliothek klappt.
Es ist in einer Multisite Installation zwingend notwendig, dass Du das Theme oder Plugin im Hauptblog aktivierst und dort Benutzernamen und API Key einträgst. Der Hauptblog ist der erste Blog, der in der Multisite Installation erstellt wurde und besitzt die Indexnummer 1.
Anschließend gehst du auf „Aktualisieren“ in den Netzwerkeinstellungen der Multisiteinstallation und solltest keine Probleme haben die Updates durchzuführen. Wie bereits geschrieben, haben wir es schon häufiger erlebt, dass WordPress etwas Zeit benötigt, um zu erkennen, dass ein Update verfügbar ist.
Normalerweise sollte es anschließend möglich sein, das Theme oder Plugin im Hauptblog wieder zu deaktivieren und trotzdem weiterhin Updates und den Zugriff auf die Bibliothek auch von einem anderen Blog der Multisite Installation zu erhalten. Wir haben es allerdings auch schon gelegentlich erlebt, dass es nach einiger Zeit nicht mehr funktionierte und wir doch nochmal das Theme oder Plugin im Hauptblog aktivieren mussten.

Hallo Leute, wie kann ich das DiviBuilder-Plugin in mein DIVI integrieren?
Hallo Boris,
das ist nicht sinnvoll. Das Divi Theme enthält den vollen Funktionsumfang des Divi Builders. Das Plugin „Divi Builder“ wird nur dann notwendig, wenn Du diese Funktionen in Verbindung mit einem anderen Theme als dem Divi Theme nutzen möchtest. Also sein lassen und die Funktionen direkt in Divi verwenden.
Viel Erfolg!
Hallo weiss jemand wieviele API Keys ich erstellen kann?
Meines Wissens gibt es da keine Begrenzung.
Wenn ich die DIVI API gespeichert habe und links im WordPressmenü einen anderen Menüpunkt auswähle und danach über die DIVI Einstellungen wieder zum Punkt Aktualisierungen gehe – ist meine API nicht mehr gespeichert (zumindest stimmt die Anzahl der Stellen bei Nutzername und API nicht) – ist das normal oder liegt es an den Servereinstellungen?
Frohes Neues Konstatin,
das ist normal und dient der Sicherheit, damit so nicht feststellbar ist wie viele Zeichen Benutzername und API-Key haben.
Handelt es sich bei den Updates für Divi nur um Funktionserweiterungen oder sind diese auch sicherheitsrelevant?
Hi Domenic, die Updates enthalten natürlich nicht nur neue Funktionen, sondern auch Sicherheitspatches und Bugfixes.
Hallo Divi-Team,
ich habe eine Website als admin übernommen, die mit Divi erstellt wurde. Kann ich die Website auf meine lokale Entwicklungsumgebung (lampp, localhost) kopieren oder benötige ich dafür zwingend den API-Key?
Hallo Klaus,
es ist schon etwas her, dass ich in solch einer Konstellation gearbeitet habe. Ich meine Divi lässt sich installieren/nutzen, aber ohne API Key laufen keine Updates und Du hast auch keinen Zugriff auf die Layoutbibliothek.
Ich meine ansonsten hat es zumindest früher funktioniert.
Hallo, ich möchte divi deaktiveren um die lizenz für eine andere seite zu verwenden. in der beschreibung steht: Die Möglichkeit API Keys zu deaktivieren oder zu löschen findest Du unterhalb des API Keys (5)…. das verstehe ich nicht, unterhalb des Keys steht das versions-rollback… danke für eine schnelle antwort. vg
Hallo Jan,
du scheinst die Erläuterungen zu den Einstellungen direkt in Deinem Elegant Themes Account mit den Einstellungen in der WordPress Administration zu verwechseln. Die Angaben beziehen sich auch auf den drüberliegenden Screenshot.
Da es seitens Elegant Themes keinerlei Begrenzung gibt in Bezug auf die Anzahl der Seiten auf denen man Divi einsetzen kann , brauchst du den API Key auch nicht zu löschen.
Wow, das war mir noch nicht bewusst. Vielen Dank, dann bin ich ja noch mehr begeistert!
Hallo zusammen,
bei mir will das automatische Update nicht funktionieren, obwohl ich Usernamen und API Key eingetragen habe. Zur Zeit verwende ich die Version „3.18.7“ – und ich würde gerne aktualisieren.
Gibt es noch einen Trick oder eine andere Möglichkeit, wie ich auf die neue Version updaten kann?
Hallo Matthias,
die Version ist ja bereits fast zwei Jahre alt. Ich bin mir nicht ganz sicher, aber ich meine irgendwann hatte Elegant Themes die Updatefunktion etwas angepasst. Vielleicht funktioniert es deshalb nicht mit einer so alten Version. Du kannst aber ein Update auch auf dem gleichen Weg vornehmen wie bei der Erstinstallation, die wir in unserem Artikel Divi Theme installieren in der Variante „Divi Theme installieren über FTP“ beschreiben.
Trotzdem sicherheitshalber vorher immer ein Backup erstellen! Generell kann es bei größeren Versionssprüngen mal Probleme geben.
Hallo Nils,
vielen Dank für deinen Kommentar.
Ersetze ich dann alle Dateien im Ordner „wp-content/themes/divi“? Oder ist es ratsamer, einen Ordner „divi2“ in „wp-content/themes“ anzulegen?
Der Ordner sollte ersetzt werden.
Da WP sozusagen in jeden Ordner im themes Ordner schaut und dort auch die enthaltenen Infos zu den Themes abruft, bin ich mir nicht sicher was bei einer Umbenennung des Ordners passiert. Du könntest den Ordner einfach auf deiner Festplatte sichern.
Allerdings könnte die neue Version auch Änderungen in der Datenbank hinterlegen, so dass eine Wiederherstellung nur des Theme Ordners bei Bedarf nicht ausreichen würde. Also in jedem Fall ein komplettes Backup der Dateien und der Datenbank erstellen.
Artikel dazu Tutorial: WordPress Backup mit UpdraftPlus.
Hat super funktioniert. Vielen Dank.
Hallo ich habe eine Websitepflege übernommen die mit Divi erstellt wurde, gibt es eine Möglichkeit die Website auf einen anderen Editor wie Gutenberg umzustellen ohne die Inhalte und Design zu verändern?
Kurz gesagt: Nein!
Das gilt zumindest für die Bereiche, die mit dem Divi Builder gestaltet wurden. Häufiger sind Blogbeiträge nicht mit Hilfe des Divi Builders erstellt, sondern mit dem WordPress Editor. Dann hat eine Umstellung keinen Einfluss. Es gibt Möglichkeiten Textinhalte von Divi zu übernehmen, aber grundsätzlich hast du das Problem mit jedem Page Builder Plugin, dass das aufgebaute Design nur für vom gewählten Page Builder Plugin wie gewünscht dargestellt wird.
Hallo,
danke dir sehr!
Dadurch konnte ich einen deutlich besseren Eindruck von der Elegant Themes Mitgliedschaft bekommen bevor ich es gekauft habe.
Super, danke!
Viele Grüße
Jan
Hallo Leute, ich möchte meine erste Multi-site Webseite aufbauen. Im Divi Blog steht: „Es ist in einer Multisite Installation zwingend notwendig, dass Du das Theme oder Plugin im Hauptblog aktivierst und dort Benutzernamen und API Key einträgst. Der Hauptblog ist der erste Blog, der in der Multisite Installation erstellt wurde und besitzt die Indexnummer 1.“ Ich kann den Anweisungen nicht folgen? Was muss ich wo tun?
Hallo Michael,
es fällt mir schwer einen Ansatzpunkt zu finden, um dir zu helfen. Was man tun muss ist oben beschrieben. Wenn du den Anweisungen nicht folgen kannst, wie soll ich wissen woran es liegt, dass du den Anweisungen nicht folgen kannst, wenn du nicht genauer erläuterst worin dein Problem besteht?
Kann man eine mit DIVI erstellte Seite auch dann bearbeiten, wenn der KEY gelöscht wurde? Oder anders herum: wie verhindert man, dass eine fremde Person eine mit DIVI erstellte Seite weiter bearbeitet bzw. verändert? Stichwort Copyright.
Hallo Joanna!
Ich bin mir nicht so sicher, ob ich die Zielrichtung bzw. den genauen Anwendungsfall deiner Frage richtig verstehe.
Der Api-Key regelt nur die Möglichkeit für Updates des Themes aus der WordPress Administration und den Zugriff auf die Divi Layout Bibliothek.
Du müsstest für deine Frage „fremde Person“ näher definieren. Denn es kann ja nur jemand die Seiten bearbeiten, der auch Zugriff auf den WordPress Adminbereich hat und dann dürfte die Person zumindest nicht ganz so „fremd“ sein, wenn du ihr einen Login zur Verfügung gestellt hast. Dann ginge es eher um die Frage von Zugriffsrechten. Da gibt es in den Divi Optionen unter „Rolleneditor“ die Möglichkeit die Zugriffsrechte für WordPress User auf Basis der Benutzerrolle einzuschränken.
Stichwort „Copyright“ ist nochmal eine andere Frage. Das deutsche Recht kennt übrigens kein Copyright, sondern regelt entsprechendes unter den Begrifflichkeiten „Urheber- und Nutzungsrecht“. Wobei es dann eher um unerlaubtes Kopieren und Nutzen von Werken geht, und nicht so sehr um die Einschränkung der Bearbeitung und Veränderung. Wenn dein Anwendungsfall ist, dass du für jemand anderen eine Seite gestaltest, dann bezahlt dich derjenige in der Regel dafür, dass er diese Gestaltung später auch nutzen kann.
Hallo,
ich würde gerne bei einer bestehenden Website den Benutzernamen und API-Key ändern. Ich würde gerne meinen Key eintragen allerdings wird das nicht gespeichert. Was kann ich tun?
Danke vorab
Hallo Joline,
was macht dich denn sicher, dass die beiden Angaben nicht gespeichert werden?
Denn nach dem Speichern werden beide Eintragungen ja nur als Punkte dargestellt, damit niemand den Benutzernamen und das Passwort auf diesem Wege erkennen kann. Deshalb frage ich mich woher du weißt, dass das Speichern der neuen Daten nicht funktioniert hat?
Ansonsten wäre meine erste Vermutung, dass entweder ein Fehler bei der Kombination Benutzername (Achtung: nicht deine E-Mail) und dem Passwort eingeschlichen hat oder dass es sich um einen Pluginkonflikt handelt. Im letzteren Fall einfach mal alle Plugins deaktivieren und prüfen, ob es dann funktioniert.
Mir ist es leider nicht möglich den API Key bzw. den Benutzername einzugeben. Die Felder sind weiß und nicht beschriftbar. habe ich etwas übersehen? Ich kann mit dem Builder daher nicht machen. bzw. nicht hochladen. Vielen Dank im Voraus
Ich würde das Problem mit der Multi-Site gerne noch einmal aufgreifen.
Und zwar habe ich in meiner „Netzwerkverwaltung“ zwar den Menüpunkt Themes, über den ich das Divi auch installiert habe, allerdings kann ich hier weder Seiten anlegen, noch habe ich hier den Menüpunkt Divi, in dem ich Benutzer & API Key eintragen könnte. Dies habe ich erst auf der ersten „Unterseite“. Dort allerdings werden Benutzername und Api-Key nicht gespeichert.
Ich hoffe, ich konnte das verständlich schildern.
Viele Grüße,
Micha
Hallo Micha,
sorry …. etwas spät!
Das mit der Netzwerkverwaltung ist genau so wie du schilderst und normal. Wie oben geschildert sind die Daten nicht in der Netzwerkverwaltung, sondern in dem Hauptblog einzutragen. Das ist der erste Blog, der in der Multisite Installation erstellt wurde und besitzt die Indexnummer 1. Das solltest du nochmal überprüfen.
Wir hatten bisher keine Probleme mit Multisiteinstallationen. Ansonsten könnte es vielleicht an einem Pluginkonflikt liegen.