Du hast Dir Dein Wunsch-Theme zugelegt und nun willst Du es gleich ausprobieren? Aber vorher musst Du das Divi Theme installieren. Das ist im Grunde relativ einfach und der erste Schritt in unserer Divi Theme Anleitung:
1. Themedatei herunterladen
Zunächst lädst Du das Divi Theme herunter. Direkt nach dem Login auf der Elegant Themes Homepage, gelangst Du zur „Members Area“ in der Du das Divi Theme oder auch das Extra Theme in Form einer ZIP-Datei herunterladen kannst.

Du kannst das Theme entweder im WordPress Admin (Variante 2a) hochladen oder per FTP (Variante 2b). Die erste Variante ist zwar die bequemere, allerdings ist die Größe eines Uploads direkt im Administrationsbereich auf vielen Servern begrenzt, so dass die über 6 MB große ZIP-Datei nicht hochgeladen werden kann. Dann bleibt nichts anderes übrig und Du musst das Theme per FTP hochladen.
2.a Divi Theme installieren über den Adminbereich
Um das Theme nun in WordPress zu installieren, gehst Du im Administrationsbereich zu „Design“ > „Themes“ und klickst oben auf den Button „Hinzufügen“. In der folgenden Übersicht klickst Du wieder oben, diesmal auf „Theme hochladen“. In dem erscheinenden Dialog lässt sich die Datei Divi.zip hochladen und das Divi Theme wird installiert.
2.b Divi Theme installieren über FTP
Falls die Installation über den Administrationsbereich nicht funktioniert, kann das Theme auch über ein FTP-Programm installiert werden. Dazu entpackst Du die Datei Divi.zip und erhältst so einen Ordner namens „Divi“. Diesen Ordner samt Inhalt lädst Du mit Hilfe eines FTP-Programms in das Themes-Verzeichnis Deiner WordPress Installation. Dieses ist wiederum im Ordner wp-content zu finden:
/wp-content/themes
3. Theme aktivieren
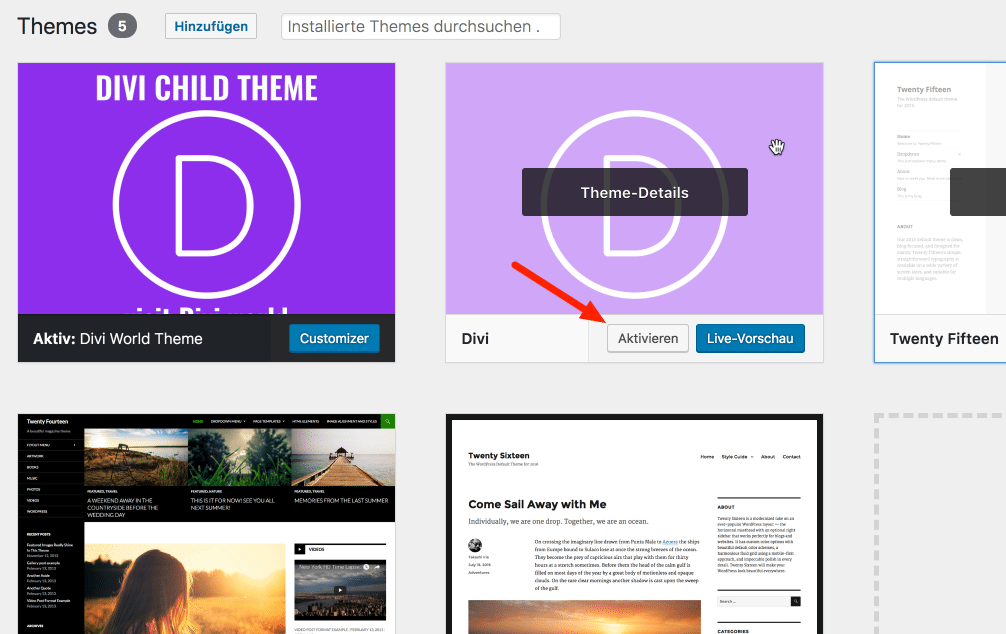
Gleichgültig welchen Weg Du genutzt hast, jetzt solltest Du im Adminbereich unter „Design“ > „Themes“ das Divi Theme in der Themeübersicht finden und beim Überfahren mit der Maus über den „Aktivieren“ Button das Theme zur aktuellen Anzeige auswählen.

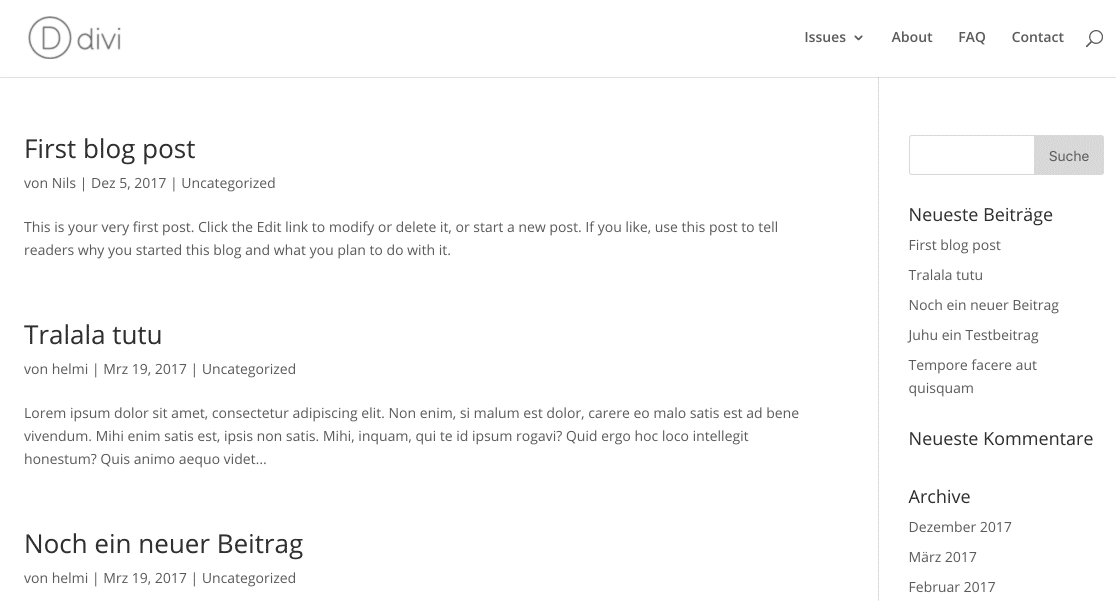
Ab sofort wird Deine Website mit dem Divi Theme angezeigt. Das sieht zunächst meist eher einfach und nicht sehr besonders aus:

4. Benutzernamen und API Key eintragen
Damit Du Updates für das Divi Theme direkt aus WordPress starten kannst, musst du Deinen Benutzernamen und einen API Key in den Divi Theme-Einstellungen eintragen. Darüber hinaus kannst Du ohne diese Maßnahme keines der unzähligen von Elegant Themes vorbereiteten Layouts laden. Deshalb solltest Du diesen Schritt gleich nach der Installation erledigen. Wir haben das Vorgehen für Dich in unserem Artikel API Key für Updates und die Layout Bibliothek eintragen erläutert.
5. Divi Child Theme installieren
An dieser Stelle empfiehlt es sich gleich ein sogenanntes Child Theme zu erstellen, damit spätere Änderungen an dem Code des Themes bei einem Update nicht einfach überschrieben werden. Alles wichtige dazu findest sich in unserem Artikel „Divi Theme: WordPress Child Theme anlegen„.
6. Nach der Theme Installation
Wenn Du das Child Theme erstellt und auch aktiviert hast, kannst Du Dich unbesorgt an die individuelle Einrichtung des Themes machen. Nun kann es im Rahmen unseres Divi Theme Anleitungs mit den Grundeinstellungen in den Divi Theme-Optionen losgehen.

Hallo zusammen,
ich habe eine Frage. In der Seitenleiste wird mir unter Design der Editor nicht angezeigt.
Habt ihr eine Ahnung, warum?
Ich habe das Divi-Theme über euch gekauft und auch den Newsletter abonniert.
Viele Grüße
Claudia
Hallo Claudia,
das ist schwer zu sagen. Grundsätzlich würde ich diesen Editor eher nur im absoluten Notfall nutzen und lieber per FTP auf entsprechende Dateien zugreifen und lokal in einem „ordentlichen“ Editor bearbeiten wie z.B. Notepad++ bearbeiten (natürlich in einem Child Theme).
Ansonsten fallen mir auf Anhieb zwei Möglichkeiten ein:
1. Dein WordPress läuft als Multisite Installation
Dort ist der Editor nur in der Netzwerkverwaltung unter Themes zu finden und nicht in den Administrationsbereichen der einzelnen (Unter-)Seiten.
2. Die Funktion ist über die wp-config.php deaktiviert worden.
Der Editor wird ebenfalls nicht angezeigt, wenn in der config.php folgender Code steht:
define( 'DISALLOW_FILE_EDIT', true );oder
define( 'DISALLOW_FILE_MODS', true );Wie gesagt: ich würde diese Funktion gar nicht erst nutzen.
Hallo Nils
ich möchte meine Webseite neu machen, aber erst veröffentlichen, wenn sie fertig ist. geht folgendes?
Habe bei allinkl noch eine Domain frei. Ich dachte mir die nenne ich z.b. schmidt123 .de (sucht niemand)
unter dieser domain mache ich die komplette Webseite und speichere jede einzelne Seite in der Divi-Bibliothek.
Danach importiere ich in meiner richtigen Domain die einzelnen Seiten aus der Bibliothek – fertig. Geht das so?
Gruss R.
Das ist zwar eine mögliche Lösung, aber ich würde eher noch einen Verzeichnisschutz auf die oberste Ordnerebene legen oder ein sogenanntes Maintanance Plugin verwenden. Damit bist Du dann 100% sicher, dass nicht Google oder irgendwelche Besucher doch irgendwie den Weg dorthin finden. Außerdem würde ich da nicht die zweite Domain für nutzen. So etwas macht man (wenn man das nicht lokal entwickeln will) auf einer Subdomain wie z.B. test.meine-domain .de. Subdomains sind normalerweise unbegrenzt im Preis inbegriffen.
Außerdem würde ich ggf. gleich Deine bestehende Website dorthin kopieren (z.B: mit Hilfe des Duplicator Plugins), dann hast Du die bestehenden Inhalte dort auch schon und kannst auch schon prüfen wie sich alles mit den vorhandenen Plugins und Einstellungen verträgt. Wenn Du nicht zu viel neuen Content in der Entwicklungszeit veröffentlichst, kannst Du später auch einfach die frisch entwickelte Website komplett zurück umziehen und musst nicht den mühsamen Weg über die Divi Bibliothek gehen. Wobei letzteres trotzdem auch eine Möglichkeit ist.
PS: Bitte verwende zukünftig normale Groß und Kleinschreibung in Deinen Kommentaren. Wir geben uns hier Mühe nützliche Inhalte gut aufbereitet zu veröffentlichen und ausschließlich klein geschriebene Texte sind schlechter lesbar und wirken immer etwas nachlässig und unprofessionell.
Hallo Zusammen
Ich kann die Grundeinstellungen in Divi nicht auf Deutsch umstellen, habe diese Software gekauft weil ich gelesen habe das man das ganze auf Deutsch bedienen kann, kann mir jemand helfen, Danke
Hallo Juan,
normalerweise orientiert sich Divi an den Spracheinstellungen von WordPress unter „Einstellungen“ > „Allgemein“ > „Sprache der Website“. Wenn dort „Deutsch“ eingestellt ist, wird auch die Einstellungsoberfläche von Divi in Deutsch dargestellt. Das erkennst du daran, dass unter Divi > Theme-Optionen im Reiter Allgemein der zweite Eintrag mit „Feste Navigationsleiste“ beschriftet ist.
Allerdings lässt sich die Divi Einstellungsoberfläche unter Divi > Theme-Optionen im Reiter Allgemein relativ weit unten über „Disable Translations“ (deutsch „Übersetzungen Deaktivieren“) auch dauerhaft auf Englisch stellen. Vielleicht ist das ja bei dir der Fall.
Leider ist die deutsche Übersetzung auch oftmals nicht besonders gut und gerade bei neuen Einstellungen kann es auch etwas dauern bis diese übersetzt werden.
Servus Nils, ich habe das gleiche Problem mit der Deutschen Einstellung, funktioniert in Divi nicht. Die Einstellungen wie oben beschrieben habe ich kontrolliert – passt alles. Auch der Support hat mir nichts anderes gesagt. ABER es geht nicht auf Deutsch! ich habe das Divi vor 3 Tagen installiert. Danke, bin noch am Erstellen der HP
Hallo Iris,
direkt hatten wir zwar dieses Problem noch nicht, aber ein User hat sich gemeldet, der erklärte, dass man Divi im übertragenen Sinn wohl manchmal etwas „schütteln“ muss. Teste doch mal, ob das vielleicht auch bei dir hilft: Divi auf Deutsch umstellen.
Danke Nils und allen Usern, leider hat es nicht funktioniert. Ich kann alles hin- und herschalten, die Sprachen im WP ändern sich auch auf irgendwelche andere Sprachen, das DIVI bleibt immer in Englisch ob ich den Button aktiviert habe oder nicht. ;-(
Die Deutsche Ausführung war der Punkt, warum ich mich für Divi und nicht mehr für Flatsome und Impressa entschieden habe, die ich schon bei anderen HP’s habe. Danke herzlichst, Iris
Das tut mir leid, dass es für dich nicht funktioniert. Da dieses Problem nur bei wenigen auftritt, können wir es leider auch nicht selbst nachvollziehen. Hattest du auch den Kommentar von Beate weiter unten beachtet, also das Umstellen der Sprache direkt im Benutzerprofil?
Ansonsten hast du ja Anspruch auf Support: Soll sich Elegant Themes die Sache doch mal ansehen.
Nicht falsch verstehen, aber ist die Sprache des Backend wirklich so wichtig für dich? Insbesondere wenn du bereits mit Flatsome und Impressa auf Englisch gearbeitet hast.
Ich stelle bei fast allen Plugins und auch Geräten lieber Englisch als Menüsprache ein, weil es dann viel einfacher ist Lösungen für meine Probleme nachzuvollziehen, weil die Tipps meist in englischer Sprache zu finden sind.
Hallo Nils,
ich brauche mal eure Hilfe bzw. Tipp, bei mir wollte Divi Builder ein update machen und das Fehlgeschlagen ist mit dieser Meldung!
Aktualisierung fehlgeschlagen: Das Paket konnte nicht installiert werden. PCLZIP_ERR_MISSING_FILE (-4) : Missing archive file ‚(…)/htdocs/STRATO-apps/wordpress/app/wp-content/uploads/de_DE-immK2k.tmp‘
Wo kann der Fehler liegen?
Gruß Dieter
Da fragst bzw. forscht du am besten bei deinem Hostinganbieter nach. Das sollte in diesem Fall wohl Strato sein. Soweit ich das sehe, taucht diese Meldung wohl häufiger auf, wenn nicht mehr genügend Speicherplatz auf dem Server vorliegt. Danach könntest du auch gleich mal schauen bzw. fragen. Ein Hinweis wäre, wenn alle Updateversuche mit dieser Fehlermeldung abbrechen. Ansonsten könntest du noch versuchen, das Update direkt über FTP einzuspielen.
Hallo Nils ,
Danke für den Hinweis von Speicherplatz!
Mein Speicherplatz ist wohl nur zur hälfte belegt, jedoch habe ich die Menge der Dateien überschritten!
Jetzt muss ich mal schauen woran das liegt!
Gruß Dieter
Hallo, ich brauche mal eure Hilfe.
Wir sind mit unserer Seite – Divi Theme – umgezogen. Gleiche Domain aber neuer Server. Danach war das Backend zerschossen. Mit einer Änderung in der config.php haben
wir das wieder zum laufen gebracht. Im Backend wir das Divi Theme und das Child angezeigt. Kicke ich jetzt auf Customizer geht das Fenster auf aber es wir nicht angezeigt. Auch wenn ich ein neues Theme installieren will, keine Reaktion. Im Divi Backend lässt sich der Clear Button auch nicht anklicken.
Meine Frage: Kann man alle Divi Einstellungen speichern und das Divi deinstallieren und dann neu installieren? Die alten Daten dann wieder ein spielen??
Für Hilfe wäre ich sehr Dankbar
Wolfgang
Hallo Wolfgang,
das geht nur teilweise. Du kannst die mit Divi gestalteten Seiten und auch das was du im Theme Builder erstellt hast exportieren und wieder importieren. Aber das ist mühsam und die generellen Einstellungen in den Customizer und in den Divi Optionen bekommst du nicht so einfach exportiert. Außerdem falls du weitere Seiten oder Blogbeiträge erstellt hast, musst du diese ebenfalls ex- und importieren.
Aber ich würde dir davon sowieso abraten, denn wenn der Umzug von einem zum anderen Server sauber erfolgt, sollte es keine Probleme geben und es ist auch sehr viel einfacher und weniger zeitintensiv als alles andere. Die von dir genannten Probleme liegen mit Sicherheit an einer Kleinigkeit, die sich schnell beheben lassen sollte.
Du bleibst leider mit deiner Beschreibung sehr vage. Wie seid ihr denn beim Umzug vorgegangen? Was habt ihr in der config.php angepasst?
Das was du schilderst könnte auch damit zu tun haben, dass der Serverumzug bzw. die neue IP-Adresse noch nicht bei allen Nameservern angekommen ist (das erledigt sich aber meist innerhalb von 24 Stunden) oder mit Cachingproblemen auf verschiedenen Ebenen (Browser, Plugins, Servercaching, Dienste wie Cloudflare) zu tun haben. Eventuell liegt es auch an einer veränderten Verzeichnisstruktur auf dem neuen Server. Ich habe es auch gelegentlich erlebt, dass etwas beim Datentransfer schief gegangen ist und z.B. die Datenbank oder die Dateien nicht vollständig auf dem neuen Server eingespielt wurden und das auch für sehr seltsame Probleme gesorgt hat.
Hallo Nils, danke für deine Antwort.
Ich habe die Daten von Divi exportiert und dasTheme neu installiert und schon ging es.
Danke für die Hilfe, Wolfgang
OK, wenn es sich nur um wenige Seiten und Inhalte handelt ist das natürlich auch ein Weg.
Ich bin mir allerdings immer noch sicher, dass sich das ursprüngliche Problem auch leicht hätte lösen lassen können. Richtig durchgeführt ist der Umzug von einem Server zu einem anderen normalerweise wirklich einfach und problemlos durchzuführen.
Hallo, habe gerade Divi gekauft und möchte es unter Themes hinzufügen. Leider geht das nicht. nach mehreren Minuten kommt immer „bitte versuchen sie es erneut“
Da kann ich nur raten: Vielleicht ist der Upload bei deinem Hostinganbieter so begrenzt, dass der Theme Upload zu groß ist. Dann müsstest du schauen wo du das ändern kannst oder die Daten direkt per FTP hochladen.
Any body knows how to add intro text for each category page with Divi theme?
When I try to add text for individual category with divi builder, it pulls me to the main blog page.
Hi Seb,
I’m a little bit surprised that you ask your question on a german Divi website. I will try to answer in english.
First of all you have to differentiate between the „normal“ Divi Builder and the Theme Builder. If you want to change category pages, you have to create a category page template with the Divi Theme Builder. In the Theme Builder you add a text module. In the text module you can insert a dynamic text via the little database symbol. You have to choose „Category Description“. Then you go to Posts > Category and set the description text of the categories to the text you want to show up.
Hope this helps.
Guten Tag
Ich habe DiviBuilder von einem anderem Webspeicher heruntergeladen und auf einen anderen Hochgeladen.
Nun ist auf dem anderen (Hochgeladen) der DiviBuilder auf English und nicht auf Deutsch.
Wie kann ich dies ändern, dass er auch auf Deutsch ist?
Das habe ich hier beschrieben: Deutsche Spracheinstellungen für das Divi Theme .
Hallo zusammen
Ich kann die Divi Layouts etc. nicht auf meinem WordPress hochladen und nutzen – Fehlermeldung:
Das Paket konnte nicht installiert werden. Dem Theme fehlt das Stylesheet style.css.
Theme-Installation fehlgeschlagen.
Was kann ich machen?
Hallo Lia,
in dem Artikel geht es ja um die Installation des Divi THEMES.
Mit Divi LAYOUTS sind die Vorlagen für Design Layouts von Seiten oder für Themeelemente gemeint. Aus Divi heraus kannst du auch schon auf diverse aus derDivi Layout Bibliothek zugreifen.
Wenn du versuchst die Layouts als Theme zu installieren, kommt es korrekterweise zu der von dir genannte Fehlermeldung, denn die Layouts sind ja kein Theme und enthalten auch keine style.css.
Layoutdateien kannst du je nachdem, ob diese für ein Seitendesign oder Themeelemente enthalten, im Divi Page oder Theme Editor importieren.
Ich hoffe das hilft dir weiter!
PS: Allerdings sind zum Zeitpunkt als ich diesen Kommentar verfasst habe am 11.06.2024 gerade einige Elegant Themes Dienste nicht verfügbar, weil sie wohl gerade Schwierigkeiten mit ihrem Hosting System haben. Könnte sein, dass das auch die integrierte Layout Bibliotheksanbindung beeinflusst. Trotzdem sollte das Hochladen von Layoutdateien im Editor funktionieren.