Mit der Nutzung des Divi Themes und insbesondere des Divi Page Builders lassen sich Bilder problemlos an den gewünschten Stellen einfügen. So schön einfach diese Funktion ist, solltest du trotzdem darauf achten die passende Bildgröße zu verwenden.
Warum die Bildgröße wichtig ist?
Die passende Bildgröße ist weder zu klein und führt damit zu einer pixeligen, unscharfen Darstellung des Bildes noch zu groß und sorgt damit für ein langsameres Laden Deiner Website.
Es geht also darum möglichst die ideale Bildgröße zu ermitteln und das gewünschte Bild auf die passende Größe zu bringen.
Wichtige Faktoren
Um die passende Bildgröße zu ermitteln musst Du drei Faktoren berücksichtigen:
- Das Seitenverhältnis (aspect ratio) Deines Bildes ist das Verhältnis der Höhe zur Breite des Bildes.
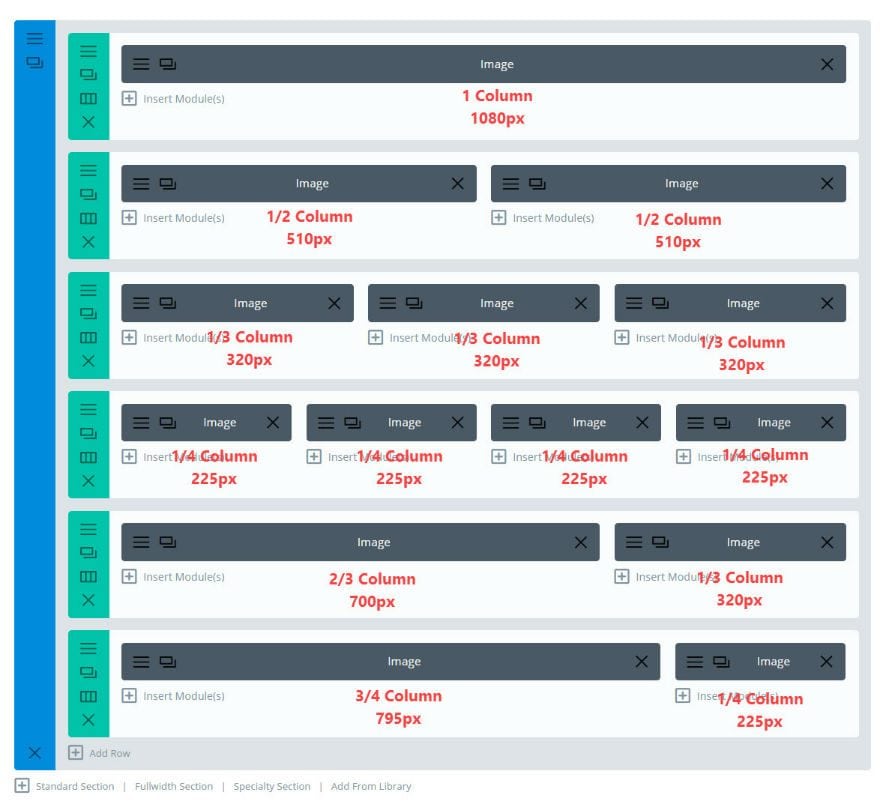
- Das Spalten Layout (colum layout) bestimmt die maximale angezeigte Breite Deines Bildes
- Responsivness bestimmt die Veränderungen an den Bildmaßen auf verschiedenen Bildschirmgrößen wie Desktop, Tablet oder Smartphone.
Im Folgenden betrachten wir die einzelnen Punkte genauer.
Divi Bilder Formate (aspect ratio)
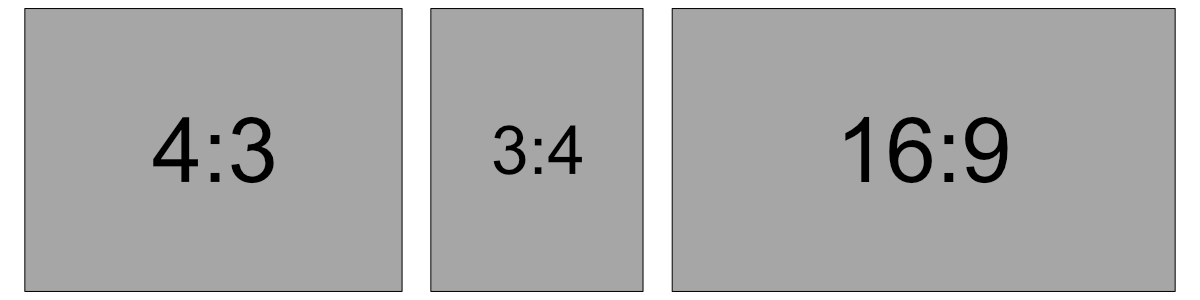
Das Format eines Bildes wird durch sein Seitenverhältnis bestimmt. D.h. dem Verhältnis der Breite zur Höhe des Bildes. Bekannte Seitenverhältnisse sind 4:3 und 16:9. Alte Fernseher weisen stets ein Seitenverhältnis von 4:3, während neuere Flachbildfernseher meist ein Seitenverhältnis von 16:9 besitzen. Portrait Fotos werden meist im Format 3:4 dargestellt. Wer schon mal Fotos bestellt hat kennt diese Seitenverhältnissen sicherlich auch.

Das Divi Theme wurde so konzipiert, dass genau diese Formate 4:3, 3:4 und 16:9 besonders berücksichtigt wurden. Es können problemlos auch andere Formate verwendet werden, aber diese Standards passen sich in der Regel sehr gut in die Seitenlayouts ein.
Optimieren vor dem Hochladen
Idealerweise sollte die Bilder erst lokal optimiert werden bevor diese in WordPress hochgeladen werden. D.h. der Bildausschnitt und alle Anpassungen sollten erst erfolgen. Dabei solltest Du möglichst darauf achten, dass die Dateigröße der Bilder nicht weit über 200 kb liegt, damit die Ladezeit Deiner Website nicht zu stark beeinträchtigt wird.
Ausnahme für das Divi Beitragsbild (Featured Image)
Nachtrag: Im folgenden Text des Artikels erläutern wir alles Wissenswerte zu den optimalen Bildmaßen für das Divi Theme. Uns selbst ist lange Zeit nicht aufgefallen, dass es eine sehr merkwürdige Ausnahme für das Beitragsbild im Divi Theme existiert. Dies wird erstaunlicherweise nicht im Format 16:9, sondern 16:10 dargestellt. Verwendest Du ein Bild im Format 16:9 wird einfach ein wenig vom rechten und linken Rand des Bildes abgeschnitten, um auf das von Divi verwendete 16:10 Format zu kommen. Bei hochformatigen Bildern ist das nicht zu bemerken.
In der Regel fällt das bei den meisten Bildern nicht auf. Falls Du Dir jedoch eine Vorlage erstellen willst, müsstest Du bei einer Bildweite von 1080 px eine Höhe von 675 px verwenden. Eine Formel wie Du bei verschiedenen Anforderungen die passenden Größen berechnen kannst, findest Du weiter unten. Du musst dabei nur die Werte für ein 16:10 Format verwenden.
Es ist etwas erstaunlich, dass Elegant Themes ausgerechnet für die Beitragsbilder dieses ungewöhnliche Format verwendet und dies auch nirgends offiziell mitteilt. Allerdings ist der Unterschied zum 16:9 Format so gering, dass es in den meisten Fällen kaum auffallen wird.
Bildmaße für das Standardlayout des Divi Themes
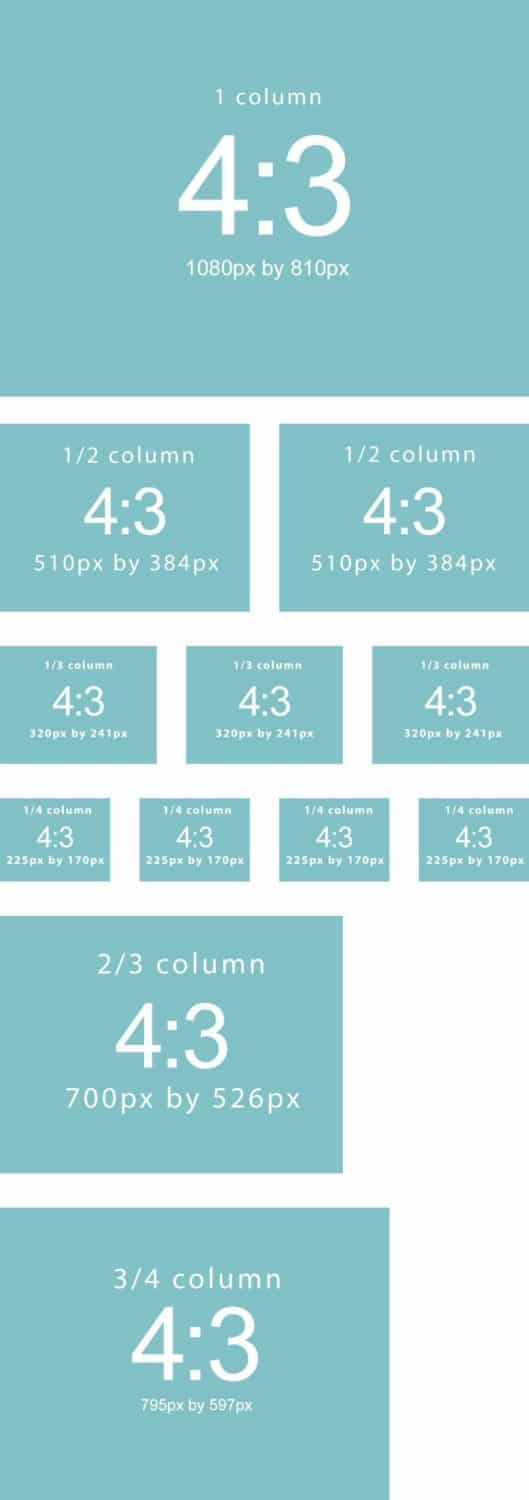
Anhand folgender Grafik lässt sich die optimale Bildbreite für jedes Spaltenlayout ablesen. Dabei wurde von der Standardeinstellung von Divi mit 1080 Pixel für die Breite der Website ausgegangen. Falls Du die Breite anders angepasst hast, musst Du die Bildbreiten etwas anpassen.

Jetzt weißt Du zwar die ideale Bildbreite, aber was ist mit der passenden Bildhöhe? Die hängt wiederum von dem Format Deines Bildes ab.
Berechnet wird auf Basis der maximalen Spaltenbreite die dann der Bildbreite entspricht. Entsprechend dem Seitenverhältnis lässt sich nun die Bildhöhe Berechnen:
Bildhöhe = Bildbreite : Seitenverhältnis erste Zahl * Seitenverhältnis zweite Zahl
D.h. für 1080 Pixel Bildbreite bei einem 4:3 Format sieht die Berechnung der Bildhöhe folgendermaßen aus:
Bildhöhe = 1080 : 4 * 3 = 810 Pixel
Für die Standeinstellungen in Divi haben wir die entsprechenden Bildhöhen bereits errechnet, falls Du andere Einstellungen nutzt, kannst du mit Hilfe der Formel Deine eigenen idealen Bildhöhen berechnen.
Wichtig: Im Folgenden listen wir die passenden Bildgrößen für die Desktop Ansicht. Bevor Du aber Deine Bilder auf diese optimierst, schau vorher noch unsere Information zum Thema Responsivness. Vermutlich willst Du Deine Bilder gleich auch für kleinere Bildschirmgrößen optimal präsentieren. Dann nutze die Bildgrößen, die wir Dir in dem Abschnitt nennen!
Bildmaße für das 4:3 Format
Die folgende Liste zeigt Dir welches die idealen Bildmaße für ein 4:3 formatiges Bild sind in Bezug auf die verwendete Spaltenbreite.
1 Spalte: 1080 x 810 px
¾ Spalte: 795 x 597 px
⅔ Spalte: 700 x 526 px
½ Spalte: 510 x 384 px
⅓ Spalte: 320 x 241 px
¼ Spalte: 225 x 170 px

Bildmaße für das 16:9 Format
Die folgende Liste zeigt Dir welches die idealen Bildmaße für ein 16:9 formatiges Bild sind in Bezug auf die verwendete Spaltenbreite.
1 Spalte: 1080 x 608 px
¾ Spalte: 795 x 447 px
⅔ Spalte: 700 x 394 px
½ Spalte: 510 x 287 px
⅓ Spalte: 320 x 181 px
¼ Spalte: 225 x 128 px

Bildmaße für das 3:4 Format
Die folgende Liste zeigt Dir welches die idealen Bildmaße für das ein 3:4 formatiges Bild (typisches Portrait Format) sind in Bezug auf die verwendete Spaltenbreite. Hierbei solltest du bedenken, dass gerade bei breiten Spalten die Bildhöhe extrem groß wird und dies in Deinem Layout meist weniger gut aussehen wird. Das 3:4 Format eigenet sich meist besser für ½ Spalten oder kleiner.
1 Spalte: 1080 x 1440 px
¾ Spalte: 795 x 1060 px
⅔ Spalte: 700 x 933 px
½ Spalte: 510 x 680 px
⅓ Spalte: 320 x 427 px
¼ Spalte: 225 x 300 px
Responsivness
Mit diesem Wissen kannst Du Deine Bilder passend vorbereiten. Allerdings kann Dir die eigentlich wünschenswerte automatische Anpassung von Divi an unterschiedliche Bildschirmgrößen wie beim Tablet oder Smartphone einen kleinen Strich durch die Rechnung machen.
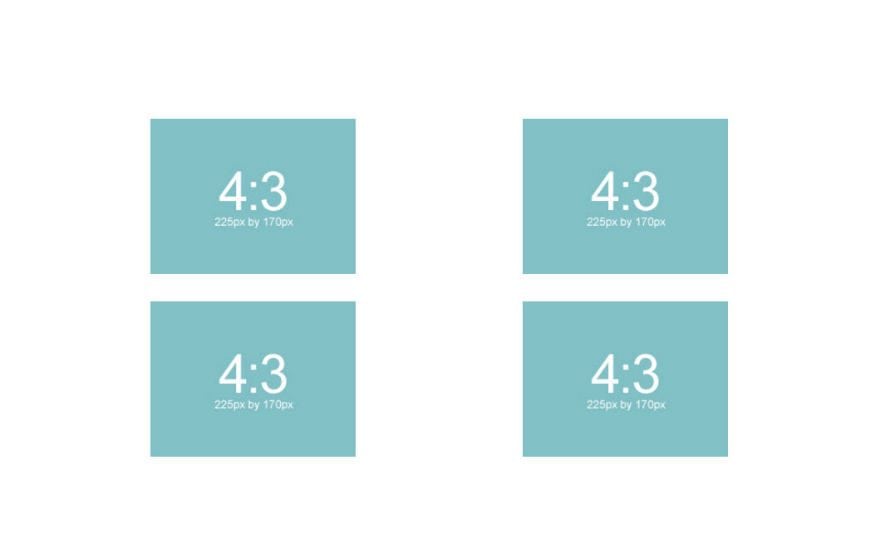
Wenn die Bildschirmgröße unter 1080 Pixel liegt, passt Divi seine Anzeige an und macht automatisch aus einem 4 Spalten Layout ein 2 Spalten Layout, damit die Inhalte z.B. auf einem Tablet besser präsentiert werden. Bei Bildern, die Du eigentlich in einer passenden Größe für die Desktopansicht erstellt hast, wirken diese im 2-spaltigen Layout leider etwas klein.

Bei dieser Art der Anzeige ist eine Bildbreite von 370 px ideal. Dann wird der verfügbare Raum besser genutzt.

In der Desktopansicht werden die 370px breiten Bilder dann trotzdem in der 4-spaltigen Ansicht angezeigt, allerdings auf 225 Pixel verkleinert. Das ist eine gute Lösung, denn so bekommst Du auf allen Bildschirmgrößen eine gute Anzeige der Bilder und die Dateigröße bleibt trotzdem noch im Rahmen.
Um also für alle Gerätegrößen ideale Bilder zu erstellen solltest Du folgende Bildgrößen nutzen:
Für 4:3 Formate:
1 Spalte: 1080 x 810 px
⅔ Spalte: 770 x 578 px
¾ Spalte: 770 x 578 px
½ Spalte: 770 x 578 px
⅓ Spalte: 770 x 578 px
¼ Spalte: 370 x 278 px
Für 16:9 Formate:
1 Spalte: 1080 x 608 px
⅔ Spalte: 770 x 433 px
¾ Spalte: 770 x 433 px
½ Spalte: 770 x 433 px
⅓ Spalte: 770 x 433 px
¼ Spalte: 370 x 208 px
Für 3:4 Formate:
1 Spalte: 1080 x 1440 px
⅔ Spalte: 770 x 1027 px
¾ Spalte: 770 x 1027 px
½ Spalte: 770 x 1027 px
⅓ Spalte: 770 x 1027 px
¼ Spalte: 370 x 493 px
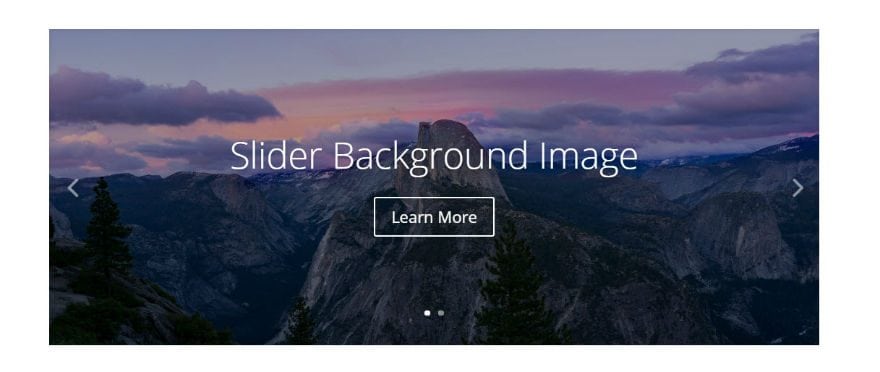
Slider Hintergrundbilder

Hintergrundbilder für Slider sollten zumindest die Breite der Spalte besitzen in der sich der Slider befindet. Damit kannst Du einfach die bereits für die verschiedenen Formate aufgeführten Bildgrößen verwenden. Und falls Du auch bei Deinem Slider die Anpassung auf verschiedene Bildschirmgrößen möglichst optimal berücksichtigen willst, dann schaust Du nach den unter der Überschrift Responsivness aufgeführten Bildgrößen.
Allerdings richtet sich die Höhe des Sliders nach den auf dem Slider dargestellten Inhalten, so dass es nötig sein kann die Bildhöhe zu verändern. Mehr zu diesem Thema findest du in unserem Artikel „Divi Slider Höhe anpassen„.
Hintergrundbilder für vollbreite Slider

Hier empfiehlt sich eine Bildbreite von 1920 Pixel.
Die eigentlich nötige Breite des Bildes richtet sich nach der Breite des genutzten Browserfensters. Für die meisten Besucher wird eine Bildbreite von 1280 Pixel ausreichen, allerdings ist man für größeren Monitore mit einer Bildbreite von 1920 Pixel optimaler vorbereitet. Auch hier gilt die Höhe des Sliders richtet sich nach den Inhalten der Folien und so muss die Bildhöhe ggf. angepasst werden.
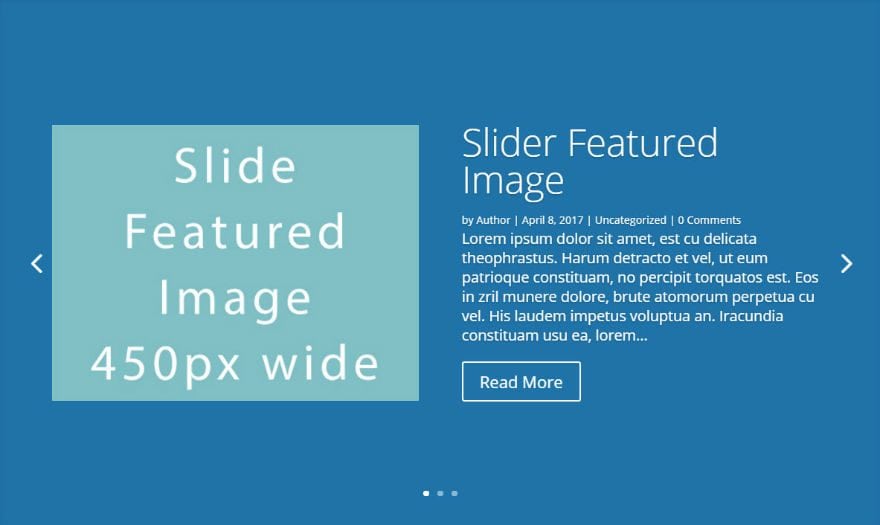
Bilder auf Sliderfolien

Du kannst auf den einzelnen Folien Deines Sliders auch Bilder anzeigen lassen. Im Gegensatz zu den Hintergrundbildern füllen diese nicht die gesamte Anzeige aus. Diese Bilder werden nur in Slidern angezeigt die sich in ¾ Spalten, ⅔ Spalten oder einer kompletten Spalte befinden. Folgende optimale Bildbreiten passen hier.
1 Spalte: 450 px
¾ Spalte: 330 px
⅔ Spalte: 320 px
Hier braucht man sich nicht um die Responsivness kümmern, da ab dem Umbruchpunkt für Tablets bei 768 Pixel nur noch die Texte und keine Bilder in den Folien angezeigt werden.
Noch mehr Empfehlungen für optimale Bildgrößen
Dieser Artikel basiert auf dem von Elegant Themes veröffentlichten englischsprachigen Artikel „The Ultimate Guide to Using Images within Divi“ in dem Du noch viele weitere Empfehlungen für passende Bildgrößen für verschiedene Builder Module finden kannst.

Whow! DANKE ! Genau das, wonach ich gesucht habe nachdem ich hier schon tagelang selbst rumexperimentiert habe. Wirklich alle Maße in einer Übersicht. Perfekt! Habs gleich mal ausgedruckt und an meine Spickerwand gepinnt. Eure Seite und die DIVI Tuts und Tipps sind einfach spitze! Macht weiter so!
Kann mich meiner Vorrednerin nur anschliessen – 1000 Dank für diese informative Seite, Ihr seid besser als der Divi-Support. Und dann noch auf deutsch, herrlich. Das macht das Leben leichter!
ich bin soooooo dankbar!
Hallo Nils, gibt es die Möglichkeit die Bilder der DIVI Galerie quadratisch darzustellen? Ich habe diesen Code gefunden, funktioniert aber leider nicht. https://internetgates.de/divi-galeriephotos-angleichen/
Vielen Dank
LG Tom
Hallo zusammen,
tolle Arbeit, habe genau dies Infos gesucht! Vielen lieben Dank!
Gruß Jogi
Für mich erschließt sich die Frage, wie ich die Höhe anpassen kann? Ich will Buchempfehlungen in Blogform machen. Das Cover schneidet es im Moment unschön zusammen…
Ansonsten klasse Zusammenstellung
Wenn du wirklich Hochformatbilder darstellen lassen willst, wäre der einfachste Weg wohl ein eigenes Bloglayout über die Theme Builder Funktion anzulegen.
Allerdings würde ich mir das sehr überlegen. Meiner Erfahrung nach machen sich Hochformatbilder nicht besonders gut in Blogartikeln. Das liegt daran, dass die Bilder über die volle Spaltenbreite angezeigt werden und da das bei Hochformatbildern die kürzere Seite ist, wird proportional die angezeigte Bildhöhe sehr groß. Damit nimmt das Bild dann eine viel größere Gesamtfläche in der Darstellung ein als ein Querformatbild und wirkt damit verhältnismäßig überdimensioniert. Ich finde es meist auch sehr nervig über solche monströsen Bilder drüberscrollen zu müssen, um an den Text zu gelangen.
Ich würde mir eher eine 16:9 (oder eben 16:10) Vorlage für das Beitragsbild suchen bei der du z.B. rechtsseitig das Buchcover einbindest und linksseitig einen Titel eintragen kannst. Hier gibt es z.B. ein paar Vorlagen in der Art wie ich es meine. Das kannst du dann auch gleich sehr gut als Open Graph Bild verwenden.
Hallo, danke für die super Übrsicht! Ich habe eine Frage zu den Beitragsbildern. In der Blogübersicht werden die Bilder ja in der Regel 16:10 eingeladen, wie du oben erklärt hast. Mir ist es jedoch »gelungen«, dass die Bilder manchmal so einlädt wie sie halt sind. Also als Quadrat oder Hochformat Bild. Das finde ich schöner, als die schmalen Ausschnitte. Ich weiß aber nicht, nach welchem Prinzip DIVI entscheidet, ob ein Beitragsbild in 16:10 oder als Quadrat/Hochformat Bild einlädt. Es ja keine Einstellung dafür. Hast du eine Ahnung?
Hallo Tabea,
ich bin gerade etwas verwirrt.
Ich habe es gerade nochmal getestet und konnte feststellen, dass in unserer Testinstallation Divi zumindest in der Blogansicht mit der Einstellung „Layout“ = „Volle Breite“ die Beitragsbilder stets im originalen Bildformat anzeigt. D.h. handelt es sich um ein Hochkantbild wird es auch so angezeigt. Das gleiche gilt für 1:1 oder 16:9 Bilder. In der Layouteinstellung „Gitter“ hingegen bleibt das Vorschauformat immer auf 16:10.
Aber wenn ich in einer anderen Installation die Layouteinstellung „Gitter“ verwende, werden dort die Bilder auch stets entsprechend ihres originalen Seitenverhältnisses angezeigt.
Ich konnte bisher nicht feststellen woran dieser Unterschied liegt.
Moin, ich habe oben auf meiner Homepage einen Banner, dieser ist aber viel zu kurz… Kann ich die Breite irgendwo einstellen? Es gibt leider nur den Button Logo hochladen. Die Grafik wird also gequetscht und verkleinert eingefügt.
Moin Daniel,
du scheinst dein Problem mittlerweile gelöst zu haben. Grundsätzlich ist die Option ein Logo hochzuladen auch nur für eine kleinere Logografik gedacht. Wenn du wirklich eine größere Hintergrundgrafik nutzen willst, erstellst du am besten deinen eigenen Header im Theme Builder, statt den Standard Divi Header zu verwenden. Dort kannst du dann große Bilder einsetzen oder als Hintergrundbild einer Sektion nutzen.
Super, Danke für diese Tipps. Ich habe immer noch ein Phänomen indem die Handyansicht bei der Seite http://www.epd-eckhoff.de nicht ganz passt. Obwohl ich alles fix gemacht habe wegen Breite, ist ein Bild dabei, das sich breiter darstellt und somit lässt sich die Seite nach rechts scrollen mit einem weißen Bereich. Wie kann ich das abstellen? Beste Grüße, Nick
Hi Nick,
solche Fälle sind oft nicht so einfach zu recherchieren.
Wenn so etwas auftritt (in kleineren Displaygroßen entsteht ein unerwünschter Randbereich, so dass sich das Fenster nach links bzw. rechts verschieben lässt), liegt das immer daran, dass ein Element breiter dargestellt wird als es eigentlich vorgesehen ist und so das Layout sprengt.
Leider muss das aber nicht immer das Element sein, bei dem einem das klar sichtbar auffällt.
In deinem Fall scheint es aber klar an der Sektion mit dem Hintergrundbild unterhalb der Überschrift „Unser Qualitätsanspruch“ zu liegen.
Hier findet sich für die Darstellung für das Smartphone eine CSS-Anweisung:
.et_pb_section_15 {min-height: 225px;
width: 100%;
transform: scaleX(1.57) scaleY(1.57) translateX(29px) translateY(15px);
}
Das bedeutet du hast in den Transformationseinstellungen für dieses Element hinterlegt, dass es 1,57fach größer angezeigt werden soll. Das sollte die Hauptursache für dein Problem sein.
Beim groben drüber schauen, ist mir noch aufgefallen, dass es auch noch ein paar andere Elemente gibt, die aber nur minimal über die Bildschrimbreite überstehen. Da habe ich jetzt keine weitere Zeit für Recherche aufwenden wollen, woran das wiederum liegt.
Außerdem scheinen bei vielen Elementen etwas wilde Werte für Padding und Margin gesetzt zu sein, die sich teilweise auch gegenseitig wieder aufheben. Ich habe nicht geschaut wie oft das vorkommt, aber wenn du etwas zu viel an den verschiedenen Werten in den unterschiedlichen Ansichten herumgespielt hast, dann wäre es wohl ratsam eine neue Seite anzulegen und alle Elemente dort nochmal sauber aufzubauen und dann für die entsprechenden Ansichtsmodi einzustellen. Weil das dann vermutlich schneller geht als lange in den verschiedenen Ansichtsmodi herumzusuchen wo sich die ganzen Einstellungen verstecken.
Darüber hinaus würde ich dir raten für die schmaleren Ansichten etwas mehr Abstand zum Fensterrand zu lassen so ca. 20px oder 1,5 rem bzw. steuerst du das offenbar über die width Einstellung. Die ist aber mit 95% für die schmalen Ansichten etwas zu breit, weil dann rechts und links nur jeweils 2,5% Abstand bleiben. Da würd eich dann eher 90% empfehlen, damit es am Rand nicht so gedrängt wirkt.
Und die max-width mit 1.800px ist zumindest für die Texte zu weit ausgelegt. Gut lesbare Texte sollten nur im Ausnahmefall deutlich über 70-90 Zeichen pro Zeile gehen, was in der Regel je nach Schriftgröße unterhalb von 700-900px Breite liegt.
Für dein Menü sollte der Hintergrund nicht transparent sein und ich würde würde die ganzen Angebote oder Dienste unter einen Menüpunkt „Angebote“ als Unterpunkte setzen, damit das Menü nicht so übervoll wird.
Ich hoffe das hilft dir.
Viel Erfolg mit deinem Divi Projekt
Guten Morgen Nils, vielen Dank für die tolle Erklärung! Ich werde nun anfangen und die Fehler beseitigen 🙂 Beste Grüße, Nick