So flexibel das Divi Theme an vielen Stellen ist, die Höhe eines Slider-Moduls im Divi Builder lässt sich nicht in den Optionen festlegen. Wenn Du willst, dass der Slider in einer bestimmten Größe angezeigt wird, musst Du selbst einen Weg finden. Wir zeigen Dir drei mögliche Varianten mit unterschiedlichen Vor- und Nachteilen.
Wie hoch ist der Divi Slider?
Die Höhe einer einzelnen Folien (Slides) im Divi Builder ergibt sich aus den Inhalten der Folie. Dazu gehört der anzuzeigende Text mit Titel, Text und ggf. Buttons. Damit es etwas Platz oberhalb und unterhalb der Textinhalte gibt, addiert Divi 16% Abstand nach oben und unten hinzu. So ergibt sich die Höhe einer einzelnen Folie aus der Höhe der Textinhalte plus 16% Abstand (Padding) nach oben und unten.
Die Gesamthöhe des angezeigten kompletten Slidermodules ergibt sich wiederum aus der Höhe der höchsten einzelnen Folie im Set. Alle anderen Folien werden in der gleichen Größe angezeigt.
Beispiel
Als erstes ein Slider mit einer ersten Folie (Slide) mit den Bananen als Hintergrundbild auf der sowohl eine Überschrift, als auch Text und zwei Buttons genutzt werden. Auf der zweiten Folie ist nur das Hintergrundbild – die Uhr – zu sehen. Die Höhe der zweiten Folie passt sich der Höhe der ersten an und insgesamt ist der Slider im Desktopmodus 410 Pixel hoch.
Der zweite Slider nutzt die gleichen zwei Hintergrundbilder. Der einzige Unterschied ist, dass auf der ersten Folie nur eine Überschrift verwendet wird. In der Desktopansicht ist die im Vergleich zum ersten Slider geringere Höhe beider Folien von 284 Pixel gut zu erkennen.
Sliderhöhe mit dem Divi Booster anpassen
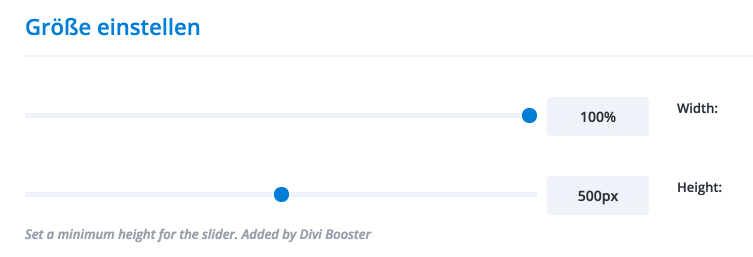
Der einfachste und bequemste Weg geht über das von uns bereits getestete hilfreiche Plugin Divi Booster. Unter anderem bietet das Plugin eine Option zum Anpassen der Sliderhöhe an. Nach Installation und Aktivierung des Divi Booster Plugins, findet sich in den Einstellungen des Slider Moduls unter „Design“ im Bereich „Größe einstellen“ eine neue Option zum Einstellen einer minimalen Höhe für das jeweilige Slider Modul:

Mit Bordmitteln zur passenden Sliderhöhe kommen
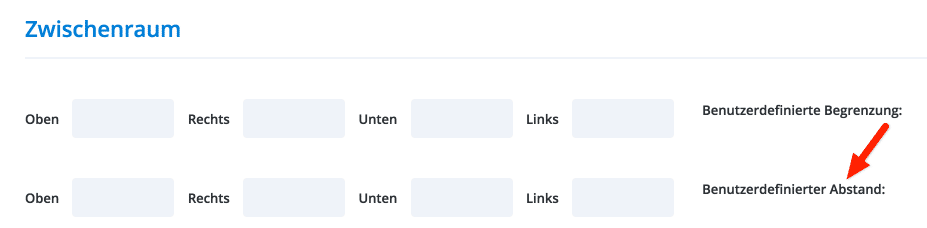
Um nur mit den vorhandenen Bordmitteln eine bestimmte Sliderhöhe zu erreichen, kann man in den Moduleinstellungen unter „Design“ die „Zwischenraum“ (englisch „Custom Padding“) Option in den Slider Einstellungen nutzen. Hier lässt sich ein „Benutzerdefinierter Abstand“ nach unten und nach oben einstellen. Darüber hinaus, kann diese Einstellung für Desktop, Tablet oder Smartphone separat gesetzt werden.

Der Vorteil bei diesem Vorgehen ist, dass die Divi Bordmittel ausreichen. Der große Nachteil ist, dass es bei Veränderungen der Textinhalte leicht passieren kann, dass Texte z.b. durch einen veränderten Wortumbruch zu groß werden und dann der Slider sporadisch seine Anzeigehöhe verändert.
Mit CSS zur passenden Sliderhöhe kommen
Damit der gewünschte Slider gezielt angesprochen werden kann, muss diesem eine eigene CSS-Klasse zugewiesen werden. Dazu gehst Du in den Einstellungen des Slider Moduls in den Bereich „Erweitert“. Dort findet sich die Möglichkeit CSS-IDs und eine Klasse zu vergeben.
Dort trägst Du jetzt eine passende Bezeichnung ein, bei der Du relativ sicher bist, dass diese von niemanden anderen verwendet wird. In unserem Beispiel nutze ich „startseitenslider“ als CSS-Klasse:
Dann fügst Du folgenden CSS-Code möglichst in die style.css Deines Divi Child Themes ein.
/* === Begin: Set the divi slider height === */
/* Src: https://divibooster.com/changing-the-height-of-the-divi-slider/ */
/* Desktop */
.startseitenslider .et_pb_slide .et_pb_container {
height: auto !important;
min-height: 500px !important;
}
/* Tablet */
@media only screen and (min-width: 768px) and (max-width: 980px) {
.startseitenslider .et_pb_slide .et_pb_container {
height: auto !important;
min-height: 500px !important;
}
}
/* Phone */
@media only screen and (max-width: 767px) {
.startseitenslider .et_pb_slide .et_pb_container {
height: auto !important;
min-height: 500px !important;
}
}
/* Handle padding */
.myslider .et_pb_slide {
padding-bottom: 0px !important;
}
.myslider div.et_pb_slide_description,
.myslider .et_pb_slider_fullwidth_off div.et_pb_slide_description {
padding-top: 1%;
padding-bottom: 1%;
}
/* === End: Set divi slider height === */
Um die von Dir gewünschte Sliderhöhe zu erreichen passt Du einfach den Wert hinter min-height für Desktop, Tablet und Phone an.

Liebes Team,
ich bin gerade am erstellen einer neuen Website für CSW.
Ich würde gerne die Höhe des Vollbreiten Bildes ändern (weniger Hoch) ist das möglich?
Mir ist das Bild zu hoch – die breite passt natürlich aber die Höhe ist zu viel.
Wie kann ich die Höhe verringern? Es trifft ALLE Seiten (12)
Danke und LG Angelika
Hallo Angelika,
da gibt es verschiedene Wege.
Der direkteste wäre einfach das Bild auf die gewünschte Größe in einem Grafikprogramm zuschneiden und hochladen.
Ansonsten kannst Du auch einfach eine vollbreite Sektion erstellen und dieser ein Hintergrundbild zuweisen und dann im Reiter „Design“ in den „Zwischenraum“ Einstellungen passende Werte für den „Benutzerdefinierten Innenabstand“ oben und unten setzen. Dabei würde ich dann gleich angepasste Werte für die Ansicht auf dem Tablet und Smartphone setzten (Klick auf das kleine Handysymbol rechts neben der Einstellungsüberschrift).
Über den Selektor „.et_pb_fullwidth_image“ kannst Du alle vollbreiten Bilder auch über CSS ansprechen.
Lieber Nils,
Vielen Dank für deine Antwort- die Slidergröße hab ich lösen können, indem ich sie wie von dir beschrieben gleich im Photoshop eingestellt habe.
Jetzt habe ich allerdings ein weiteres Anliegen:
Ich möchte auf einer Unterseite (noch nicht online) 6 Bilder nebeneinander Stellen (3 in einer Reihe – 2 Reihen) …. Habe alle Bilder im Photoshop auf eine einheitliche Größe gestellt… Leider sind sie trotzdem unterschiedlich groß? (Hoch)
Wie kann ich dies anpassen?
Danke und lg angi
Hallo Nils, guter Artikel. Nur habe ich trotzdem noch eine Frage. Das mit den Slides und der höhe hat geklappt, soweit.
Nur jetzt schneidet es bei meinen Hochkantfotos ab einer gewissen größe einfach ab. Wie kann ich das einstellen das es beim Slider die Hochkantfotos nicht abschneidet.
Hoffe du verstehst meine Frage!?
Hier ein Link damit du ein Beispiel hast. https://www.voegele-fotografie.de/portraet
Beste Grüße, Michael