Das Divi Booster Plugin macht seinem Namen alle Ehre: es „boostet“ das Divi Theme mit über 50 oftmals sehr nützlichen zusätzlichen Einstellungsmöglichkeiten.
Das Divi Theme selbst ist bereits sehr flexibel und bietet viele Anpassungsmöglichkeiten. Trotzdem findet man sich schnell in einer Situation wieder bei der man etwas verändern möchte und man stellt fest: hierfür gibt es keine Einstellung in Divi. Meistens sind im Grunde einfache Lösungen verfügbar. Allerdings muss man in der Regel irgendwo mit Code in einem Divi Child Theme arbeiten und das ist nicht jedermanns Sache.
Genau für solche Fälle existieren Divi Plugins, die es dem User ermöglichen mit ein paar Klicks zur gewünschten Lösung zu kommen.
Divi Booster: die Divi Theme Lösungssammlung
Der Entwickler Dan Mossop hat viele dieser Lösungen gesammelt und in einem WordPress Plugin, dem „Divi Booster“ vereinigt. Die meisten Lösungen lassen sich einfach mittels eines Hakens bei der jeweiligen Option aktivieren. Gelegentlich muss man ein paar zusätzliche Angaben hinzufügen, aber alles ist sehr einfach und schnell zu erreichen. Ideal für diejenigen, die sich nicht mit Code herumschlagen wollen.
Ich will an dieser Stelle nicht alle Optionen aufzählen. Eine Auswahl:
- Möglichkeit eigene Icons zu integrieren
- Links zu weiteren Sozialen Netzwerken wie Instagram, Pinterest, etc. zu setzen
- die Möglichkeit den Divi Builder auch mit Custom Post Types nutzen zu können
- die Möglichkeit das Layout des Portfolios anzupassen
- den Footer (Bottom Bar) anzupassen
- viele Behebungsmöglichkeiten kleinerer bekannter Divi Fehler
- … und und und …
Der Entwickler ist ausgesprochen fair, denn auf seiner Website veröffentlicht er zu fast allen Problemlösungen auch eine Anleitung wie man das Problem selbst beheben kann. So lässt sich durch das Surfen auf der Divi Booster Website gleich ein Überblick über die unzähligen Möglichkeiten des Plugins gewinnen. Damit kommen wir nun zu dem vermutlich größten Nachteil …
Die englische Sprache
Das Plugin bietet keine deutschsprachigen Übersetzungen an, so dass man zumindest Grundkenntnisse der englischen Sprache mitbringen sollte, um das Plugin richtig einsetzen zu können. Das gilt auch für die Divi Booster Website: alle Lösungen sind in englischer Sprache verfasst.
Ansonsten finden sich eigentlich keine Nachteile. Selbst bei Updates des Divi Themes passt der Entwickler das Plugin meist in wenigen Tagen an die neue Version an und fügt zudem regelmäßig neue Funktionen hinzu.
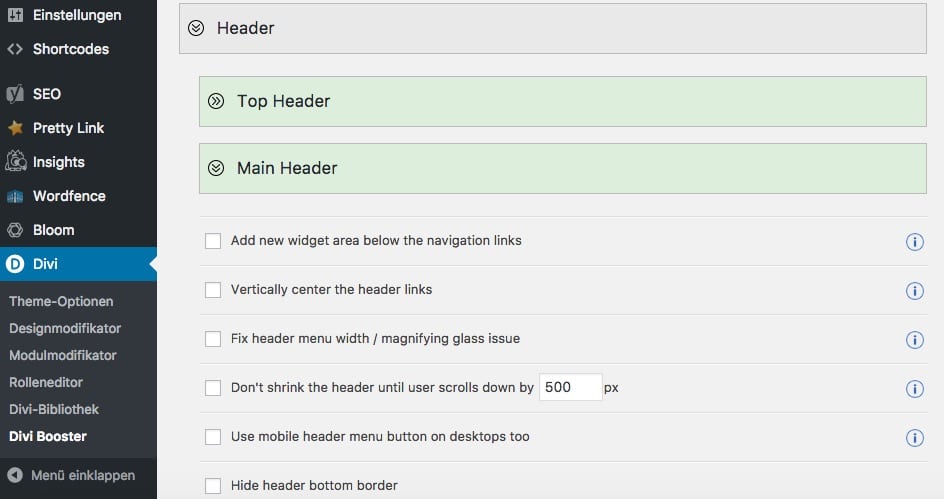
Die vielfältigen Einstellungen finden sich nach Aktivierung des Plugins im Backend im Divi Optionsbereich und sind ordentlich in zwölf Kategorien geordnet:
- Site-wide Settings
- Header
- Posts
- Pages
- Sidebar
- Footer
- Divi Builder
- Modules
- Plugins
- CSS Manager
- Developer Tools
- Deprecated (now available in Divi)
Zu jeder Einstellung gibt es einen Link auf den passenden Beitrag auf der Divi Booster Website, der genau erläutert was die Einstellung bewirkt und wie sich das Problem auch in Eigenregie lösen ließe

Fazit
Für derzeit übersichtliche 39$ kann man das Plugin für eine Domain erwerben. Für die Nutzung auf drei Domains werden 49$ fällig und eine unlimitiert nutzbare Lizenz kostet 79$. Bei allen Varianten handelt es sich um eine Lifetime Lizenzen, d.h. jeder Käufer erhält ohne weitere Kosten unbegrenzt Zugang zu weiteren Updates des Divi Boosters. Insofern ist der Divi Booster sowohl für den Divi bzw. WordPress Einsteiger als auch für den Profi, der sich etwas Zeit und Aufwand sparen möchte eine empfehlenswerte Lösung.
Ein ähnliches aber etwas kostspieligeres Plugin mit noch mehr Optionen und vielen im Designmodifikator integrierten Einstellungen ist die Divi Toolbox, die wir ebenfalls einem ausführlichen Divi Toolbox Test unterzogen haben.

Danke für den TIPP mit dem DIVI Booster. Was die Sliderhöhe im richtigen Verhältnis zur Seite angeht, konnte ich mir bisher auch gut mit dem Modulmodifikator helfen, (siehe am Ende: Fullwidth-Slider). Aber das nur für die unter uns, die keine 19,- € haben, denn die soll es ja auch geben. VG Euer Detlev
Es würde mich interessieren, ob man mit DIVI Booster auch zwei Bilder nebeneinander auf dem Smatphone fest darstellen kann, ohne dass diese automatisch untereinander positioniert werden?
Ich würde gerne das Plugin Visual Portfolio verwenden. Divi erkennt es bei mir nicht. Würde mir hier der Divi Booster helfen? Freue mich auf Antwort
Das ist schwer zu sagen, da ich das Plugin nicht kenne. Allerdings verstehe ich deine Formulierung nicht so ganz: „Divi erkennt es bei mir nicht.“
Das Plugin erstellt einen eigenen Custom Post Type und stellt im Gutenberg Editor eigene Blöcke zur Verfügung. Das hat ja erstmal nichts mit Divi zu tun.
Entweder erwartest du die Funktion an der falschen Stelle (im Divi Builder?) oder es gibt wirklich einen Pluginkonflikt, dann solltest du dich am besten an den Support von dem Plugin wenden.