Das Divi Toolbox Plugin ist sehr schnell nach seinem Erscheinen zu einem der beliebtesten Ergänzungsplugins für das Divi Theme geworden. Die Entwicklerin Ania bietet seit geraumer Zeit Divi Child Themes auf Ihrer Homepage Divi Lover an. Jetzt hat sie eine große Zahl an Divi Tweaks in einem Plugin vereint. Grund genug das Divi Toolbox Plugin ausgiebig zu testen.
Hinweis: Divi Toolbox und Divi 4.0
Mittlerweile ist Divi 4.0 erschienen und besitzt nun Theme Builder Funktionalität. Damit sind einige der in diesem Artikel beschriebenen Divi Toolbox Optionen im Gegensatz zu vorher auch ohne dieses Ergänzungsplugin direkt in Divi umsetzbar. Die Entwicklerin hat aber sehr schnell reagiert und eine Version 1.5 veröffentlicht, die speziell auf Divi 4.0 angepasst wurde. Die nicht mehr benötigte Funktionen wurden archiviert und einige neue Funktionen ergänzt. Wir sind leider nicht ganz so schnell und brauchen noch etwas um den Artikel zu überarbeiten. Der beschriebene Funktionsumfang ist in jedem Fall gleich geblieben und wurde wie gesagt sogar um einige neue Möglichkeiten erweitert (Fixed Custom Header, Blogansicht, Sidebar etc.)!
Divi Toolbox Test Fazit (tl;dr)
Wenn du unseren umfangreichen Testbericht nicht lesen willst, findest Du hier kurz auf den Punkt gebracht unser Test Fazit (tl;dr):

Das Divi Toolbox Plugin ist eine solide Zusammenstellung von Ergänzungen und Erweiterungen des Divi Themes. Mit Hilfe des Plugins können insbesondere weniger geübte WordPress Anwender schnell ans Ziel kommen – ohne mit HTML- oder CSS-Code arbeiten zu müssen. Aber es finden auch Profis eine gut integrierte Zusammenstellung vor, die Arbeitszeit sparen kann, um die einzelnen Lösungen nicht selbst integrieren zu müssen. Außerdem steht Kunden mit der Toolbox eine angenehme Oberfläche zur Verfügung, mit der sie die Einstellungen einfach selbst vornehmen können. Insbesondere die Integration von vielen Einstellungen in den Designmodifikator (engl. Customizer) ist sehr hilfreich für die Design-Anpassungen.
Der Divi Toolbox Preis liegt zwar etwas höher als bei einigen ähnlichen Plugins wie z.B. dem Divi Booster. Dafür bietet die Divi Toolbox auch mehr Funktionen. Im Zweifelsfall sollte man einfach überprüfen, welches Plugin einem die Optionen bietet, die man wirklich benötigt.
Divi Toolbox Contra
Grundsätzlich gibt es wenig zu sagen, das gegen das Divi Toolbox Plugin spricht. Ein Manko könnte die englische Sprache sein. Sowohl die Plugineinstellungen, als auch die Dokumentation sowie der Support sind ausschließlich in englischer Sprache verfügbar. Aber in der Regel sollten einfache Grundkenntnisse ausreichen, um mit dem Plugin zurecht zu kommen. Außerdem bieten ähnliche Divi Plugins ebenfalls keine deutschen Übersetzungen an und Du solltest in unserem Artikel auch genügend Hinweise auf die verschiedenen Funktionen finden.
Einige der derzeit interessanten Divi Toolbox Funktionen, z.B. Layouts aus der Divi Bibliothek an verschiedenen Stellen integrieren können, sollten allerdings uninteressant werden, sobald Elegant Themes endlich ein Update mit den bereits angekündigten Theme Builder Funktionen veröffentlicht.
Dies Update lässt allerdings schon seit geraumer Zeit auf sich warten und anschließend bietet die Divi Toolbox auch noch viele weitere Funktionen, die immer noch interessant sein werden. Außerdem profitiert man durch die Lifetime Lizenz kostenlos von zukünftigen Updates, die ggf. noch weitere Funktionen mit sich bringen. Während unseres Testes sind wir übrigens auf kein Problem gestoßen, so dass wir den Support nicht testen konnten.
Ein weiterer Kritikpunkt könnte noch die möglichen Auswirkungen des Plugins auf die Ladezeiten Deiner Website sein. Uns war während unseres Tests nichts Besonderes aufgefallen, aber zumindest bei einem Kommentator zeigten sich leider deutliche Auswirkungen auf die Website Performance.
Und wenn Du es jetzt genauer wissen willst, lies einfach weiter.
Was bietet das Divi Toolbox Plugin?
Die unzähligen Möglichkeiten des Plugins konzentrieren sich auf Design-Anpassungen des Headers, Footers, der mobilen Darstellung, der Blogansicht und der Module. Dazu einige Extras wie Preloader, Popups, die Gestaltung von 404-Fehlerseiten und mehr.
In diesen Bereichen werden die Einstellungsmöglichkeiten des Divi Themes stark erweitert. Dabei lassen sich diese Möglichkeiten alle weitgehend per Mausklick aktivieren oder ermöglichen das Einbinden von vorhandenen Divi Layouts an speziellen Positionen wie Header oder Footer. Es ist nicht notwendig in irgend einer Form im HTML- oder CSS-Code der Seite zu arbeiten, um die neuen Funktionen zu nutzen.
Die Divi Toolbox Funktionen im Detail
Jetzt werden wir die verschiedenen Funktionen Schritt für Schritt durchgehen und vorstellen.
Installation
Die Installation und Aktivierung erfolgt einfach wie bei jedem Plugin. Anschließend muss noch ein API-Schlüssel hinterlegt werden, der in Deinem Divi Lover Account unter „API KEYS“ zu finden ist, dann ist das Plugin freigeschaltet und erhält auch automatisch Updates.
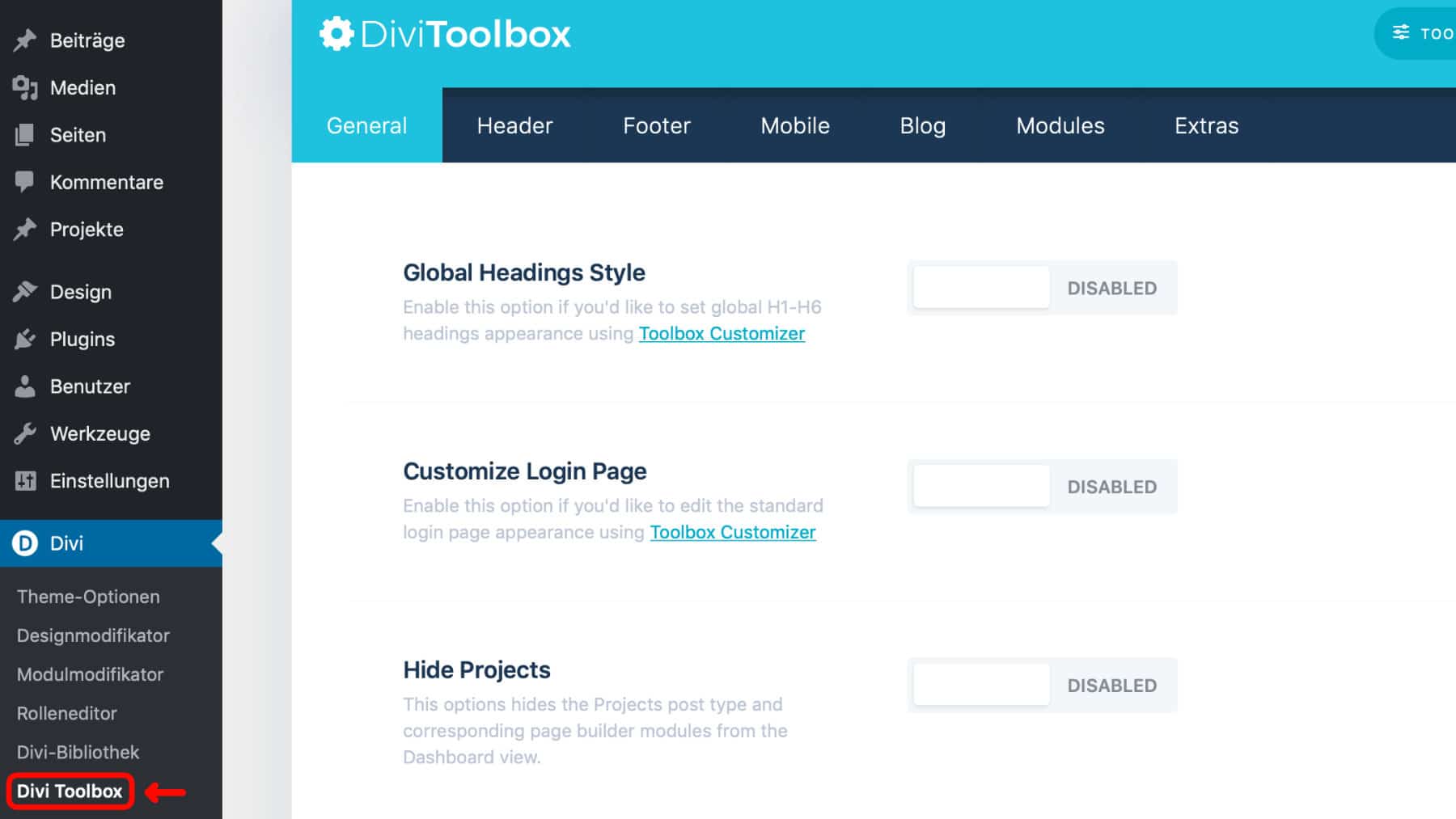
Die Plugineinstellungen finden sich im Administrationsbereich unter „Divi“ > „Divi Toolbox“:

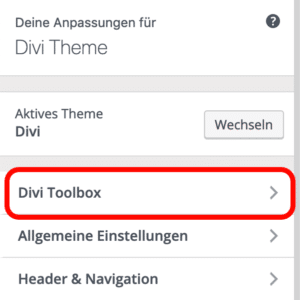
Gleichzeitig findet sich im Designmodifikator (engl. Customizer) ein neuer Einstellungsbereich namens „Divi Toolbox“:

Dort sind die speziell das Design betreffende Optionen untergebracht und sorgen dafür, dass Du die Auswirkungen der Einstellungen sofort in der Vorschau sehen kannst. Die Anzahl der Einträge und Möglichkeiten im Designmodifikator hängt von den Einstellungen für das Divi Toolbox Plugin im Administrationsbereich ab.
Einstellungsbereiche
Im Administrationsbereich unterteilen sich die Einstellungen in 7 Reiter:
- General
- Header
- Footer
- Mobile
- Blog
- Modules
- Extras
General
In diesem Bereich sind generelle seitenweite Einstellungen zu finden.
Global Headings Style
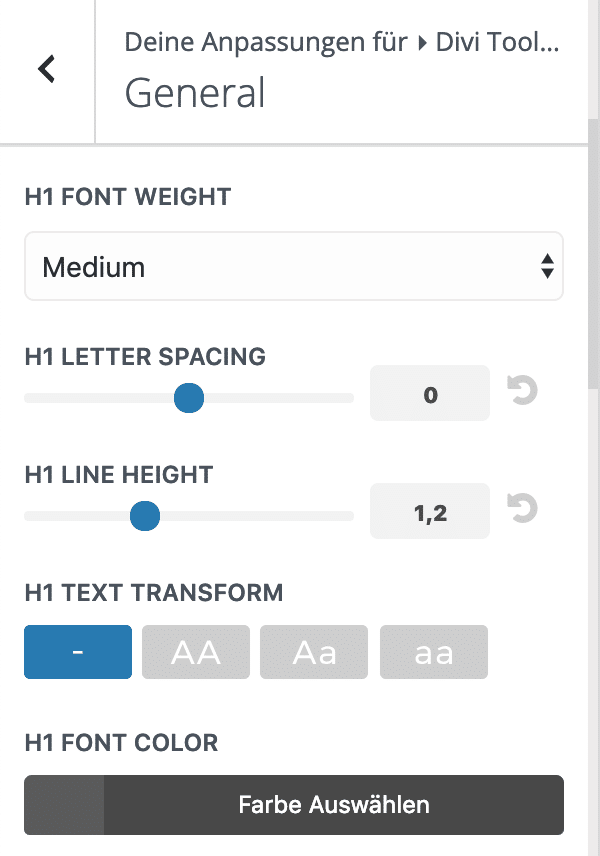
Über das Aktivieren von „Global Headings Style“ wird im Designmodifikator ein Bereich eingeblendet, in dem Du spezielle Einstellungen für die verschiedenen Überschriftengrößen H1 bis H6 getrennt treffen kannst.

Divi selbst bietet nur die Möglichkeit im Designmodifikator unter „Allgemeine Einstellungen“ > „Typographie“ generell für alle Überschriften Einstellungen zu setzten.
Customize Login Page
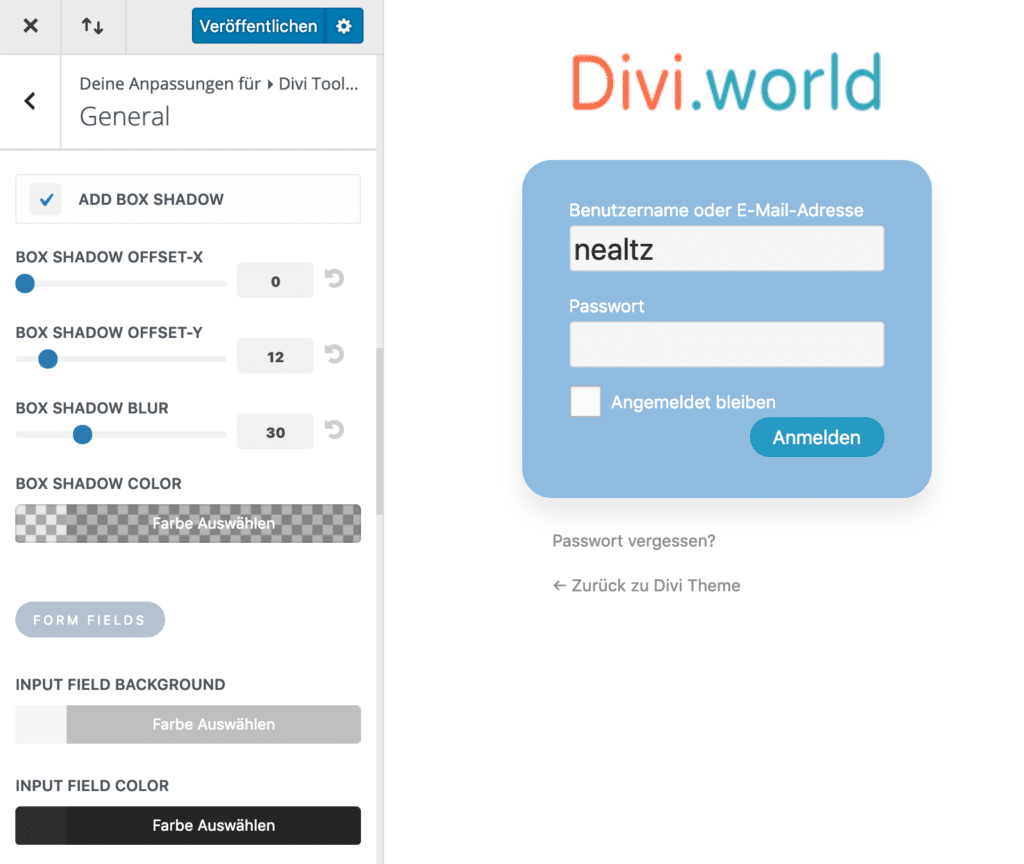
Auch das Aktivieren von „Customize Login Page“ sorgt für einen weiteren Eintrag im Designmodifikator. Dort kannst Du diverse Elemente der WordPress Loginseite anpassen.

Diverses
Mit „Hide Projekts“ kannst Du die „Projekte“, die Divi von Haus aus mitbringt per Klick verstecken. Siehe auch unseren Artikel „Projekte aus Divi entfernen„.
WordPress verhindert von Haus aus das Hochladen von SVG-Bild-Dateien. Das Problem behebst Du mit der Divi Toolbox per Mausklick über „Allow SVG File Type Uploads“.
Über „Custom Browser Scrollbar“ wird in Webkit basierten Browsern wie Chrome und Safari ein spezieller Scrollbalken angezeigt, der sich im Designmodifikator weiter anpassen lässt.
404 Fehlerseite
Mit Hilfe der Divi Toolbox kann ein Layout aus der Divi Bibliothek für die Anzeige der 404 Fehlerseite verwendet werden und auf Wunsch auch der übliche Header oder Footer auf dieser Seite ausgeblendet werden.

Social Icons
Zu Social Icons hat die Divi Toolbox eine ganze Reihe an Optionen zu bieten. Es lässt sich auch hier ein zusätzliches Menü für den Designmodifikator aktivieren in dem z.B. die Farben der Icons inkl. Hover Effekt anpassen lassen. Die Icons können auch von der sekundären Menüleiste in die primäre verschoben werden. Die Einstellungen werden getrennt für Footer und Header vorgenommen, wobei für den Footer noch mehr Einstellungsmöglichkeiten bzgl. Größe und Iconrahmen verfügbar sind.
Per Klick lassen sich auch eine ganze Reihe weiterer Social Icons aktivieren wie z.B. Instagram, YouTube, LinkedIn, Pinterest, Tumblr, Flickr, Dribble, Vimeo und Skype. Siehe unseren Artikel „Soziale Netzwerke mit Icons in das Divi Theme einbinden„.
Header
Hier lassen sich zunächst diverse Anpassungen für die Darstellung der Navigation vornehmen.
Navigation
So kann unter „Primary Nav Hover Effect Type“ zwischen vier verschiedenen ansehnlichen animierten Hover Effekten für die Navigation ausgewählt werden:




Nach einer Aktivierung von „Enable Custom Dropdown Menu“ stehen im Designmodifikator diverse Einstellungen zur Darstellung des Dropdownmenüs zur Verfügung wie z.B. die Schriftart, die Hintergrundfarbe oder die Hover Farbe.
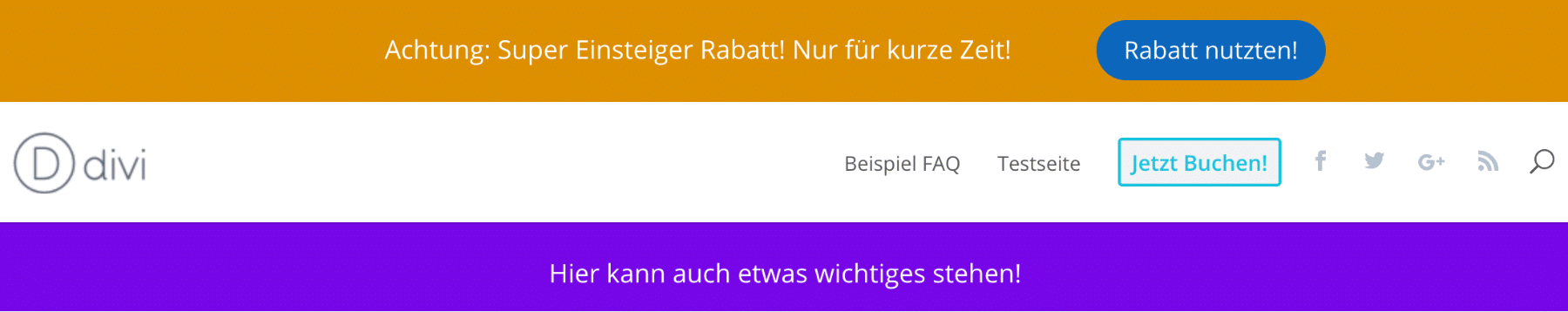
Mit Hilfe von „Add CTA Menu Button“ kann sehr leicht ein sogenannter „Call to Action“ Button in die Navigation eingebaut werden:

Logo im Header
Hier bieten sich die Möglichkeiten für das fixierte Menü ein anderes Logo anzeigen zu lassen und vielfältige Konfigurationsoptionen für die Darstellung eines überlappenden Logos im Designmodifikator zu aktivieren.
Divi Layouts vor und nach der Navigation
Selbst erstellte Layouts aus der Divi Bibliothek können vor oder nach der Navigation angezeigt werden. So kannst Du z.B. ein Angebot mit einem eigens erstellten Top Bar bewerben:

Dies kann seitenweit dargestellt werden oder nur auf der Startseite.
Footer
Über „Sticky Footer“ bleibt der Footer fixiert und wird dauerhaft unten im Browserfenster angezeigt. Während „Footer Reveal Effect“, den Footer so lange hinter den Inhalten versteckt hält, bis der Nutzer wirklich ganz nach unten scrollt und erst dann wird der Footer sozusagen enthüllt.
Über „Customize Footer Menu & Widgets“ wird wieder ein umfangreicher Einstellungsbereich im Designmodifikator eingeblendet, in dem getrennt für die Footer Widgets, das Footer Menü, die Bottom Bar und die Social Icons im Footer sehr viel mehr Einstellungen zu finden sind als das Divi Theme von Haus aus bietet. Und es lässt sich der „Back to Top“ Button anpassen.
Divi Layouts vor und nach dem Footer
Analog zu der Funktion für den Header lässt sich auch vor und nach dem Footer ein eigenes Divi Layout einblenden. Dies ist allerdings nur seitenweit möglich und nicht getrennt nur für die Startseite.
Mobile
Der Breakpoint, ab dem auf die Darstellung für mobile Geräte umgeschaltet wird (Burgermenü), kann angepasst werden. Und Du kannst ein eigenes Logo für die mobile Anzeige wählen sowie aus vier netten Animationen für das Anklicken des Hamburgermenüsymbols. Bei umfangreichen verschachtelten Untermenüs, können diese in der mobile Darstellung über „Collapse Nested Sub Menu“ flach angezeigt werden.
Nützliche CSS Klassen
In diesem Bereich können vier praktische CSS-Klassen per Klick aktiviert werden. Diese werden in den jeweiligen Zeilen und Modul-Einstellungen unter CSS eingetragen, so dass die gewünschten Effekte für diesen Bereich oder das Modul in der mobilen Ansicht zum Tragen kommen:
- reverse-columns-mobile: Wird diese Klasse der gewünschten Zeile im Divi Builder hinzugefügt, dann wird die Reihenfolge der Spalten in der mobilen Ansicht umgekehrt.
- txt-center-mobile: Als Eintrag im Text-Modul sorgt automatisch für eine Zentrierung des Textes in der mobilen Ansicht.
- module-center-mobile: Das jeweilige Modul wird in der mobilen Ansicht automatisch zentriert dargestellt.
- btn-center-mobile: Wird dies in der darüberliegenden Reihe oder Zeile eingetragen, wird die enthaltene Schaltfläche (Button) in der mobilen Ansicht automatisch zentriert.
Blog
Zunächst können über „Customize Sidebar & Widgets“ und „Custom Post Meta“ wieder weitere Einstellungsbereiche im Deignmodifikator angezeigt werden mit deren Hilfe die Darstellung der Sidebar, der Widgets und der Metainfos zu Beiträgen sehr viel feiner angepasst werden kann als es das Divi Theme von Haus aus ermöglicht.
Gleiches gilt für „Customize Archives & Categories“, so dass auch hier die Darstellung der Archive und Kategorien beeinflusst werden kann, z.B. bzgl. Schriftart, Weiterlesen Button (dessen Text übrigens weiter unten ebenfalls selbst bestimmt werden kann), etc.
Blog Archiv Layout
Ohne den Einsatz des Blog Modules im Divi Builder, gibt es nur ein Divi Standardlayout für die Darstellung der Blogübersicht, die kaum beeinflusst werden kann. Das Divi Toolbox Plugin bringt hier gleich fünf weitere Layoutmöglichkeiten mit, die Du ganz leicht per Mausklick wechseln kannst:

Blogbeitragslayout
Hier können mehrere Einstellungen gesetzt werden, die dann für die Darstellung aller Blogbeiträge gelten:
- Sidebar links, rechts oder ohne
- Verstecken des Beitragstitels
- Es kann eine Autorenbox unterhalb jedes Beitrages angezeigt werden
- Automatische Anzeige von Links zu dem vorherigen und nächsten Artikel unterhalb jedes Beitrages
- Eine Anzeige von ähnlichen Beiträgen unterhalb des Artikels
- Es kann ein weiterer Eisntellungsbereich im Designmodifikator aktiviert werden, der diverse Anpassungen für das Kommentarformular bereit stellt.
Divi Layouts nach der Navigation
Es können eigene Divi Layouts direkt nach der Navigation und vor den Inhalten angezeigt werden. Dies lässt sich jeweils getrennt aktivieren für:
- einzelne Beitragsansichten
- Archiv Ansichten
- Kategorie Ansichten
- Autorenseiten
- Suchergebnisseiten
- Blogindexseite
Module
In diesem Bereich sind Einstellungen gesammelt, die Module beeinflussen. Dazu gehört ein Hover Effekt für Galerien bei dem das Overly dem Mauszeiger folgt.
Slim Inline E-mail Optin
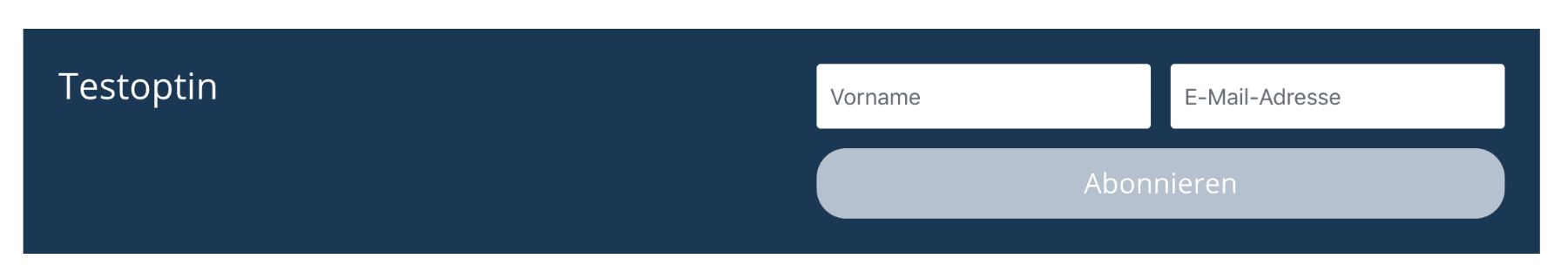
Das Divi Standard E-Mail-Optin Modul lässt sich von Haus aus nicht einfach als einzeilige Variante konfigurieren:

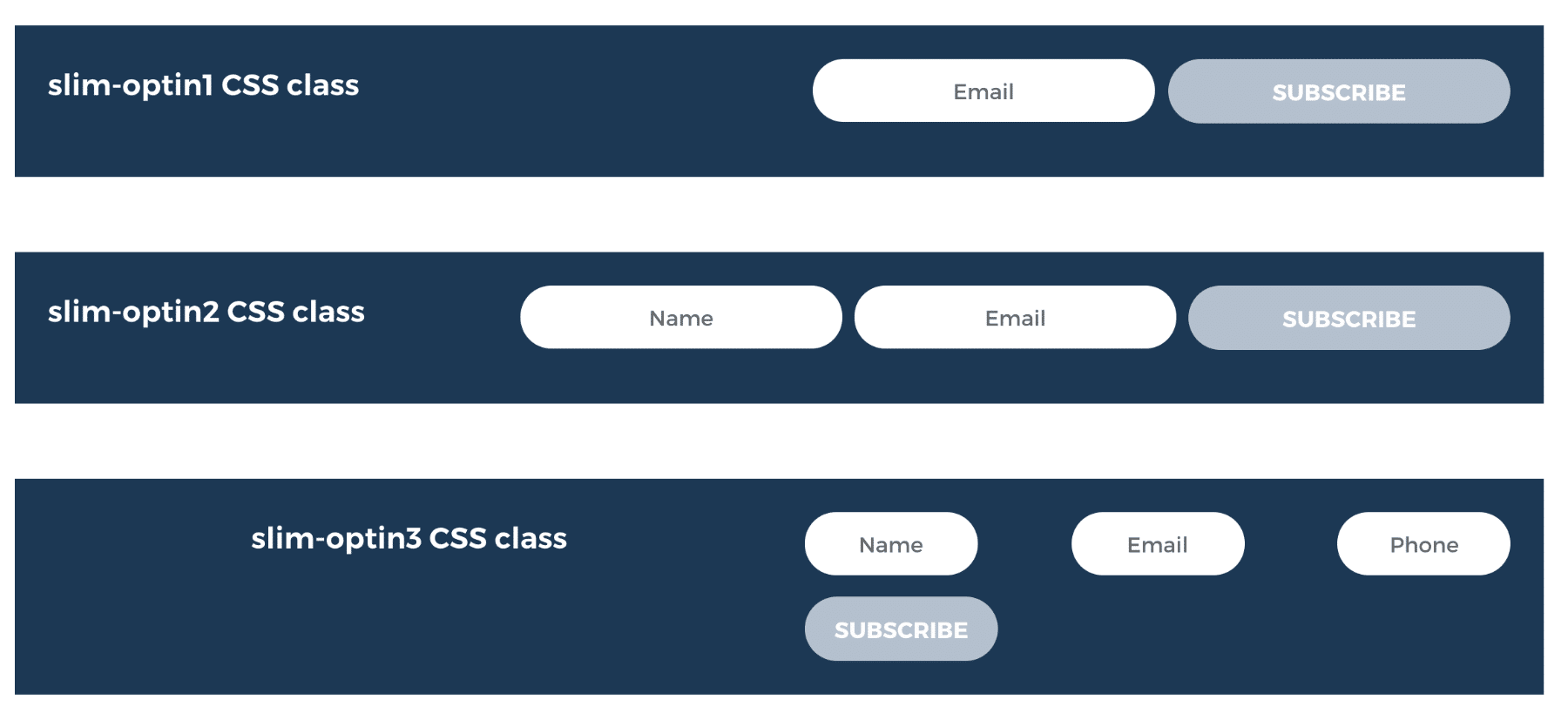
Mit Hilfe des Divi Toolbox Plugins, kann das Optin Modul auch mit einem, zwei oder drei Feldern schön schlank angezeigt werden:

Secondary Buttons
Mit dieser Option kann neben der üblichen Standardgestaltung der Divi Schaltflächen (Buttons) eine zweite Darstellungsform für Schaltflächen im Designmodifikator gestaltet werden. Dem jeweiligen Modul muss nur die CSS-Klasse „dtb-button“ zugewiesen werden, damit die andere Darstellung genutzt wird.
Use custom map marker
Hier kann ein eigenes Bild als Markierungssymbol für die Darstellung auf Karten hochgeladen werden.
Useful Tweaks
Dieser Bereich enthält eine Sammlung hilfreicher kleinerer schneller Anpassungen:
- Accordion & Toggle: Verändert das Standardicon zu einer animierten Version
- Pricing Table: Entfernt den horizontalen unteren Rahmen und den unteren Abstand des Preistabellen Moduls
- Testemonials: Bewegt das Portraitbild unterhalb des Textes neben den Namen des Testemonials
- Hide horizontal scrollbars: versteckt unerwünschte Scrollbars, die angezeigt werden, wenn Elemente mit negativer Margin außerhalb einer Reihe oder Sektion dargestellt werden.
- vertical-align: Ergänzt man diese Klasse zu einer Spalte, werden die Module vertikal zentriert. Siehe unser Artikel „Vertikales Zentrieren von Modulinhalten„
- full-height: Fügt man diese CSS-Klasse zu einem Element hinzu, dann wird die Höhe stets auf 100% des Viewports angepasst.
Extras
In diesem Bereich finden sich einige interessante Besonderheiten.
Enable Preloaders
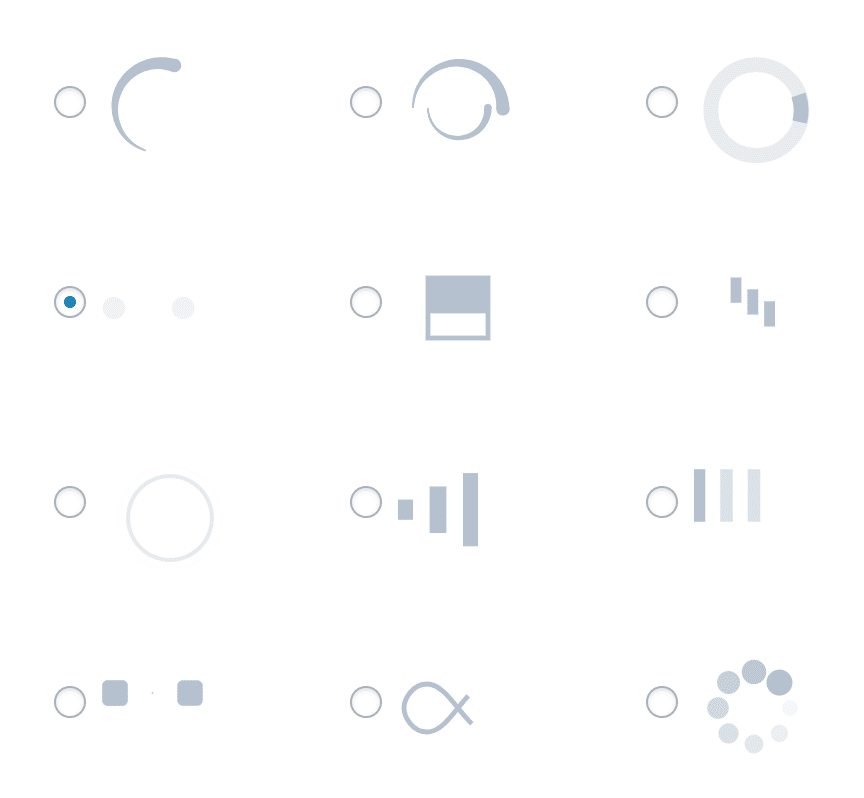
Preloader sind kleine animierte Grafiken, die so lange eingeblendet werden bis die Seite komplett geladen ist. Die Divi Toolbox bietet hier sechs mögliche Varianten zur Auswahl:

Du kannst die Preloader Grafik auch nur beim Aufruf der Startseite anzeigen lassen und auch eine eigene animierte Grafik hochladen.
Enable Custom Popups
Mit Hilfe dieser Funktion lassen sich bis zu fünf eigene Popups erstellen. Das zentrale Design wird einfach als Divi Layout erstellt und im Designmodifikator lassen sich die Darstellung des Hintergrundes und des Schießen-Buttons anpassen.
Achtung: Das Aktivieren dieser Funktion kostet offenbar zusätzliche Ladezeit beim Aufruf Deiner Seite. Auf das Thema gehen wir unter der Überschrift Divi Toolbox Performance genauer ein.
Enable Particles Background
Mit dieser Funktion können zwei verschiedene Arten von Hintergründen mit bewegten Partikeln angezeigt werden, die in Farbe, Form, Anzahl der Partikel etc. konfigurierbar sind (es folgt ein Standbild der Partikel 😉 ):

Enable 3D Tilt Effect
Hier kann Elementen mit Hilfe einer CSS-Klasse ein 3D Effekt beim Überfahren mit der Maus verpasst werden.
Enable Parallax Scrolling for Modules
Das Divi Toolbox Plugin stellt 10 verschiedene Scrollgeschwindigkeiten für Parallax Effekte zur Verfügung, die per CSS-Klasse Sektionen, Zeilen oder einzelnen Modulen hinzugefügt werden können.
Settings
In der Fußzeile des Einstellungsbereiches findet sich noch ein Link namens „Settings“. Hier können die Toolbox Einstellungen und auch die speziellen Toolbox Einstellungen im Designmodifikator exportiert und auch importiert werden. So kannst Du Deine LieblingeEinstellungen sehr schnell von einer Webseit auf die andere übertragen.
Außerdem gibt es an dieser Stelle die Möglichkeit den Toolbox CSS Cache zu löschen.
Jetzt kennst Du alle der vielfältigen Einstellungsmöglichkeiten des Divi Toolbox Plugins.
Divi Toolbox Performance
Dies ist ein Nachtrag zu unserem ursprünglichem Text, denn uns war beim Testen des Plugins nichts in Bezug auf die Ladezeiten aufgefallen. Deshalb haben wir uns auch nicht genauer mit dem Thema beschäftigt. Allerdings hat dann Eric von Webdesign Willich uns in den Kommentaren darauf aufmerksam gemacht, dass er beim Einsatz der Toolbox eine deutliche Verschlechterung der Ladezeit seiner Seite feststellt. Allein die Aktivierung des Plugins würde die Ladezeit seiner Seite um eine Sekunde verlängern und wenn er dazu noch das Popup Feature aktiviert, verschlechtert sich bei ihm die Ladezeit um weitere ein bis zwei Sekunden.
Das hat uns alarmiert und wir haben uns die Ladezeiten nochmal genauer angesehen. Dabei konnten wir auch einen Einfluss des Plugins auf die Ladezeiten der Seite feststellen. Allerdings nicht in so einem gravierenden Umfang wie bei Eric. Die Aktivierung des Divi Toolbox Plugins hatte bei uns zur Folge, dass sich die Ladezeit um 0,3 bis 0,7 Sekunden verlängert. Allerdings nur beim allerersten Aufruf der Seite mit geleertem Browsercache. Sobald die Seite einmal geladen wurde, machte sich das aktivierte Plugin nur mit 0,2 bis 0,3 Sekunden zusätzlicher Ladezeit bemerkbar.
Interessanterweise hatte Eric auch Recht, dass das Aktivieren der enthaltenen Popup Funktion nochmal etwas zusätzliche Ladezeit kostet. Beim Erstaufruf kostet die Funktion bei uns zusätzliche 0,5 bis 1,0 Sekunde Ladezeit, ab dem zweiten Aufruf nur noch zwischen 0,3 bis 0,5 Sekunden.
Bei unserem Test waren die Auswirkungen auf die Ladezeit nicht so erheblich, weshalb dies auch nicht als problematisch aufgefallen ist. Aber wenn Du die Divi Toolbox einsetzen möchtest, solltest du sicherheitshalber auch testen wie stark das Plugin Deine Ladezeiten beeinflusst und überlegen, ob Du mit dem Effekt leben kannst.
Wenn Du einen guten Hoster wie z.B. die auf WordPress spezialisierten Hoster Raidboxes nutzt und dazu ein vernünftiges Caching Plugin (wir nutzen gerne WP Rocket), sollte die Belastung der Performance im vertretbaren Rahmen bleiben.
Divi Toolbox Deutsch?
Leider gibt es keine deutschsprachige Version des Divi Toolbox Plugins. Sowohl die Bezeichnungen der Einstellungen als auch die Dokumentation und der Support sind nur in englischer Sprache verfügbar. Dies ist bei einem solchen Plugin allerdings auch nicht verwunderlich und auch ähnliche Plugins wie der Divi Booster bieten ebenfalls nur englischsprachige Bezeichnungen und Unterstützung.
Allerdings sollten sich die meisten Anwender mit englischen Grundkenntnissen zurechtfinden. Darüber hinaus findest Du für fast alle Einstellungen eine deutschsprachige Erläuterung in diesem Test Artikel. Weiter unten haben wir ein zwar ebenfalls englischsprachiges Toolbox Tutorial Video der Entwicklerin eingebunden in dem Du allerdings relativ gut sehen kannst, welche Einstellung für welche Zwecke wichtig ist.
Divi Toolbox kaufen: Preise
Das Divi Toolbox Plugin bietet jede Menge interessanter Funktionen. Der Preis liegt allerdings deutlich über dem bisheriger ähnlicher Plugins wie dem Divi Booster oder Divi Switch (keine Lifetime Lizenz!). Dafür bietet die Divi Toolbox allerdings auch einen größeren Funktionsumfang.
Mit dem Erwerb einer Lizenz erhält der Käufer des Plugins 6 Monate Support und lebenslange Updates(!). Das Plugin kann für kommerzielle Projekte verwendet werden. Es gibt leider keine 30-Tage Geld zurück Garantie. Aber solltest Du unerwarteterweise unzufrieden sein, solltest Du mit dem Support in Kontakt treten.
Es werden zwei Lizenzarten angeboten (Preise Stand Januar 2026):
- Regular License 49€: das Plugin darf nur auf einer Website eingesetzt werden
- Extended Licence 169€: das Plugin darf auf beliebig vielen Websites eingesetzt werden.
Mehrwertsteuer (engl. VAT)
Seit 2015 müssen Verkäufer digitaler Produkte gleichgültig wo der Unternehmenssitz liegt im Raum der Europäischen Union die entsprechende Mehrwertsteuer des Landes berücksichtigen aus dem der Käufer kommt. In den meisten Fällen wird daher beim Erwerb eines Plugins für deutsche Käufer auf den angezeigten Preis noch 19% MwSt. dazugerechnet. Das ist angenehmerweise bei der Divi Toolbox nicht der Fall. Die Preise für die beiden Lizenzarten beinhalten bereits 19% MwSt.
Wer geschäftlich tätig ist und eine USt-IdNr. (engl. VAT) besitzt, kann diese während der Kaufabwicklung angeben und muss keine Mehrwertsteuer zahlen, so dass in diesem Fall die Regular License nur mit 39,84€ und die Extended Licence 137,40€ zu Buche schlagen.
Divi Toolbox Rabatt
Wer es nicht eilig hat, kann mit Geduld etwas sparen. Die Entwicklerin Ania bietet alle zwei bis drei Monate immer mal wieder Aktionen mit 10-20% Rabatt an und zum letzten Divi Black Friday Deal im November gab es sogar 30% Rabatt. Wenn du Dich zu unserem Divi Newsletter anmeldest, informieren wir Dich gerne über entsprechende Rabattaktionen.
Divi Toolbox Tutorial Video
Die Entwicklerin Ania hat auch ein ausführliches Vorstellungsvideo zur Divi Toolbox erstellt. Wenn Du Dir 40 Minuten Zeit nehmen willst, kannst Du Dir alle Funktionen auch von ihr selbst zeigen lassen (englischsprachig):
Divi Toolbox Fazit
Unser Test Fazit zum Divi Toolbox Plugin haben wir an den Anfang unseres Artikels gesetzt, damit jeder entscheiden kann, ob er nur die Kurzfassung lesen möchte.

Leider hat die Toolbox einen signifikanten Nachteil, in dem sie die Perfromance der Page in einem nichtakzeptablen Rahmen beeinträchtigt. Selbst das einfache Aktivieren, ohne jegliche Funktion zu nutzen, kosten bereits mindestens eine Sekunde Ladezeit. Bei der Aktivierung der POPUP-Funktion sind es sogar 2-3 Sekunden. Wir haben das ausgiebig getestet und LEIDER als nicht empfehlenswert eingestuft ->> LEIDER, denn es macht schon Spaß damit zu arbeiten.
Mir ist beim Test nichts in Bezug auf eine merkliche Verschlechterung der Ladezeiten der Seite aufgefallen, so dass ich da auch nicht genauer geprüft habe. Nachdem Du das hier ansprichst, habe ich nochmal genauer hingesehen. Du hast zwar Recht, dass das Aktivieren des Plugins Einfluss auf die Ladezeit der Seite nimmt, allerdings habe ich keine solchen signifikanten Werte beobachten wie Du sie beschreibst.
Das Aktivieren des Plugins hatte eine durchschnittliche Verlängerung der Ladezeit von 0,3 bis 0,7 Sekunden auf unserer Testseite zur Folge. Allerdings auch nur beim ersten Aufruf der Seite bei geleertem Browsercache. Nach dem ersten Seitenaufruf lag die Ladezeit bei weiteren Seitenaufrufen nur durchschnittlich um 0,2 bis 0,3 Sekunden höher. Interessanterweise hast Du auch Recht, dass das Aktivieren der Popup Funktion in der Divi Toolbox auch zusätzlich etwas Ladezeit kostet. Aber auch hier konnte ich wiederum nur beim Erstaufruf der Seite bei leerem Browsercache eine zusätzliche Verschlechterung um 0,5-1,0 Sekunden verzeichnen, die sich bei weiteren Seitenaufrufen auch wieder im Bereich um 0,3 bis 0,5 Sekunden einpendelt.
Insofern sehe ich Deinen Einwand schon als wichtigen Punkt, den ich im Test auch nachtragen werde. Aber der Einfluss auf die Ladezeit ist zumindest bei unserem Setup nicht so gravierend wie von Dir geschildert.
Uuups, wir vergaßen, dass dieser BLOG hier wahrscheinlich ein Affiliate-Partner ist, weswegen unser Kommentar wahrscheinlich nicht veröffentlicht wird. Das erklärt im übrigen auch, warum in keinem BLOG das beschriebene Problem angesprochen wird. So long…
Dein Anspruch, dass der Kommentar innerhalb von einer halben Stunde freigeschaltet wird, erscheint mir etwas realitätsfern. Erst einmal landen alle neuen Kommentare in der Moderation. Und auch wenn wir Affiliate-Partner sind, sehe ich keinen Grund das Plugin nicht auch kritisch zu betrachten.
Bei unserem Test ist mir allerdings kein gravierender Einfluß auf die Ladezeit der Testseite aufgefallen, daher wurde das (bisher) auch nicht erwähnt. Aber ich habe jetzt einen entsprechenden Hinweis nachgetragen.
Herzlichen Dank für den aufschlussreichen Artikel!
Ich überlege mir nun, die Divi Toolbox zu kaufen.
Lassen sich denn mit ihr auch Änderungen im Modul Filterbares Portfolio durchführen? Beispielsweise, das Layout des Filterkriterien Textes oder des Vorschaubildes anpassen?
Danke für eure tolle Arbeit!
danke für den Artikel, ich hadere zwischen der toolbox lifetime und der divi supreme version. die mobilen Einstellungen mit der toolbox werden wohl der grund für einen kauf werden – da lässt das divi supreme zu wünschen übrig – danke für den gut aufgebauten artikel, gruss, michael