Von Anfang an war die Darstellung von Listen im Divi Theme nicht besonders ansprechend. Es fehlten Einrückungen, der Zeilenabstand ist etwas gering und dazu gibt es keine Einstellungsmöglichkeiten, um die Anzeige von nummerierten oder ungeordneten Listen in Beiträgen oder Seiten zu verändern.
Oft fällt einem das zunächst nicht auf, da Listen meist nicht zu den ersten Inhalten gehören, die man für eine Website erstellt. Aber später wenn Du in einem Beitrag eine Aufzählung erstellst, wunderst Du Dich dann warum diese im Vergleich zu Deinem normalen Text nicht besonders gut aussieht. Im Divi Builder sind die Einstellungsmöglichkeiten mittlerweile deutlich besser geworden, aber für Listen im normalen Fließtext fehlen diese Möglichkeiten völlig.
Wir wollen hier Abhilfe schaffen!
Divi Darstellungsprobleme
Folgende typischen Probleme findest Du bei der Darstellung von Listen in nummerierter oder unnummerierter Form:
- Nummerierte Listen werden von Haus aus ohne Einzug dargestellt. Das wirkt gerade bei einem Zeilenumbruch nicht sehr professionell.
- Außerdem ist der Zeilenabstand für Listen feste 26px. D.h. wenn man seine Schriften groß darstellen lässt, wirken die Listen sehr gedrängt.
- Während sich die Standardschriftart und auch der Zeilenabstand bequem über den Designmodifikator einstellen lässt, existieren keine solchen Einstellungen für Listen.
- Falls eine Liste das letzte Element in einem Beitrag oder auf einer Seite ist, werden die Abstände nach oben und unten auf 0px gesetzt!
Hier siehst Du ein Beispiel für diese Probleme:

Listen ansehnlich machen
Leider kommst Du bisher für eine ansehnliche Darstellung der Listen auf Beiträgen und Seiten nicht um die Verwendung von CSS herum. Wenn Du allerdings im Divi Builder arbeitest und ein Text Modul einsetzt, stehen Dir dort die passenden Einstellungen zur Verfügung. Eine paar Möglichkeit sind auch im Divi Booster zu finden.
Darstellung der Listen für Beiträge und Seiten anpassen
Wie bereits beschrieben gibt es bisher keine Einstellungen zur Anpassung der Darstellung der Listen in Divi. D.h. Du musst diese per CSS anpassen. Den entsprechenden CSS-Code kannst du an verschiedenen Stellen einfügen:
- Im Designmodifikator unter „Zusätzliches CSS“.
- Im Administrationsbereich unter „Divi“ > „Theme-Optionen“ unter „General“ im Reiter „Allgemein“ im Bereich „Benutzerdefiniertes CSS“
- In der style.css Deines Divi Child Themes
Wir würden immer zur letzteren Option raten – auch wenn die anderen ebenfalls funktionieren. Alles Wichtige dazu findest Du in unserem Artikel „Divi Child Theme anlegen„.
Nummerierte Aufzählungen
Zunächst der vom Divi Theme generierte CSS-Code für sogenannte „orderd lists“ (ol). Das sind nummerierte Aufzählungen:
#left-area ol, .entry-content ol, .et-l--header ol, .et-l--body ol, .et-l--footer ol, .comment-content ol, body.et-pb-preview #main-content .container ol {
padding: 0 0 23px 0;
line-height: 26px;
list-style-position: inside;
list-style-type: decimal;
}
Damit sehen nummerierte Listen folgendermaßen aus:

Wenn du den CSS-Code in Deine style.css oder einem der oben genannten anderen Orte kopierst, kannst Du einige der Einstellungen schnell verändern.
Was Du vermutlich als erstes ändern möchtest sind die fehlenden Einrückungen. Dies erreichst Du indem Du einerseits für das linke padding den Abstand auf 1em (entspricht einem Schriftzeichen) und die list-style-position auf outside änderst. Dann sieht der CSS-Code folgendermaßen aus:
#left-area ol, .entry-content ol, .et-l--header ol, .et-l--body ol, .et-l--footer ol, .comment-content ol, body.et-pb-preview #main-content .container ol {
padding: 0 0 23px 1em;
line-height: 26px;
list-style-position: outside;
}
Dann sehen die nummerierten Listen folgendermaßen aus:

Wenn Du beim padding auf 2em oder mehr erhöhst, werden die nummerierten Listen im Vergleich zum Text etwas weiter eingerückt dargestellt, so dass diese sich noch etwas mehr abheben:

Ungeordnete Aufzählungen
Vor einiger Zeit gab es das Problem der fehlenden Einrückungen auch bei den ungeordneten Listen. Aber zumindest bei diesen hat Elegant Themes mittlerweile den CSS-Code angepasst, so dass diese gleich passend dargestellt werden.
Der im Divi Theme enthaltene CSS-Code für sogenannte „unordered lists“ (ul). Das sind nicht nummerierte Aufzählungen nur mit einem Aufzählungszeichen:
#left-area ul, .entry-content ul, .et-l--header ul, .et-l--body ul, .et-l--footer ul, .comment-content ul, body.et-pb-preview #main-content .container ul {
padding: 0 0 23px 1em;
line-height: 26px;
list-style-type: disc;
}
Das führt zu folgender Standarddarstellung:

Das sieht schon besser aus als bei den nummerierten Listen. Auch hier kann das padding von 1em auf z.B. 2em gesetzt werden, um eine größere Einrückung zu erzeugen:

Zeilenabstand
Die Standard-Einstellung für den Zeilenabstand ist im Divi Theme 1.7em was so viel bedeutet wie die 1,7-fache Schriftgröße. Diese lässt sich im Designmodifikator (Customizer) unter „Allgemeine Einstellungen“ > „Typographie“ mit der Einstellung „Zeilenhöhe im Body“ regulieren.
Allerdings wirkt sich diese Einstellung nur auf den Fließtext aus und die Abstände bei den Listen bleiben bei 26px. Willst Du die gleiche Einstellung für Deine Listen nutzen, dann setzt Du den passenden Wert für die line-height: 1.7em; oder welchen Wert Du stattdessen verwenden möchtest. Das musst Du in den CSS-Code der beiden Listenarten ändern, damit es sich auch auf beide auswirkt.
Abstand zwischen den Listenelementen
Vielleicht möchtest Du nicht nur den Zeilenabstand, sondern den Abstand zwischen den Listenelementen beeinflussen, so dass diese mehr Freiraum zwischen sich haben, wie z.B. hier:

Dies erreichst Du mit folgendem zusätzlichen CSS-Code:
.entry-content li { margin-top: 1em; }
Wobei die Angabe nach margin-top die Größe des Abstandes steuert.
Liste als letztes Element auf der Seite
Wenn nach einer Liste kein weiterer Textabsatz folgt, die Liste also das letzte Element auf einer Seite oder einem Beitrag ist, wird kein Abstand nach oben eingefügt.
Dies lässt sich mit folgendem CSS-Code beheben:
#main-content p {
padding-bottom: 1em;
}
Achtung: Wir haben bisher nicht geprüft wie sich das ggf. auf die Verwendung des Divi Builders auswirkt.
Darstellung der Listen im Divi Builder anpassen
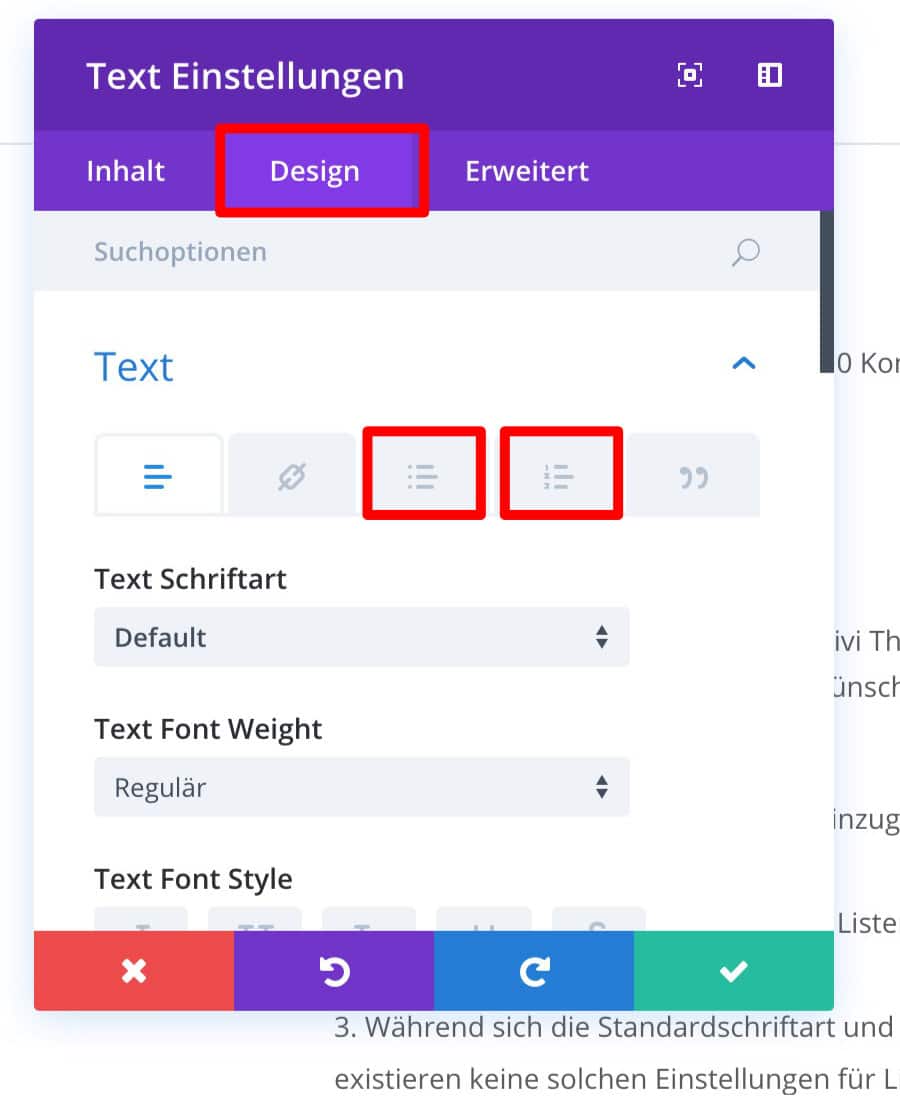
Wer mit dem Divi Builder ein Textmodul platziert und in diesem Listen verwendet, hat es wesentlich bequemer. In den Moduleinstellungen finden sich alle nur möglichen Optionen, um die Darstellung der Listen zu beeinflussen.
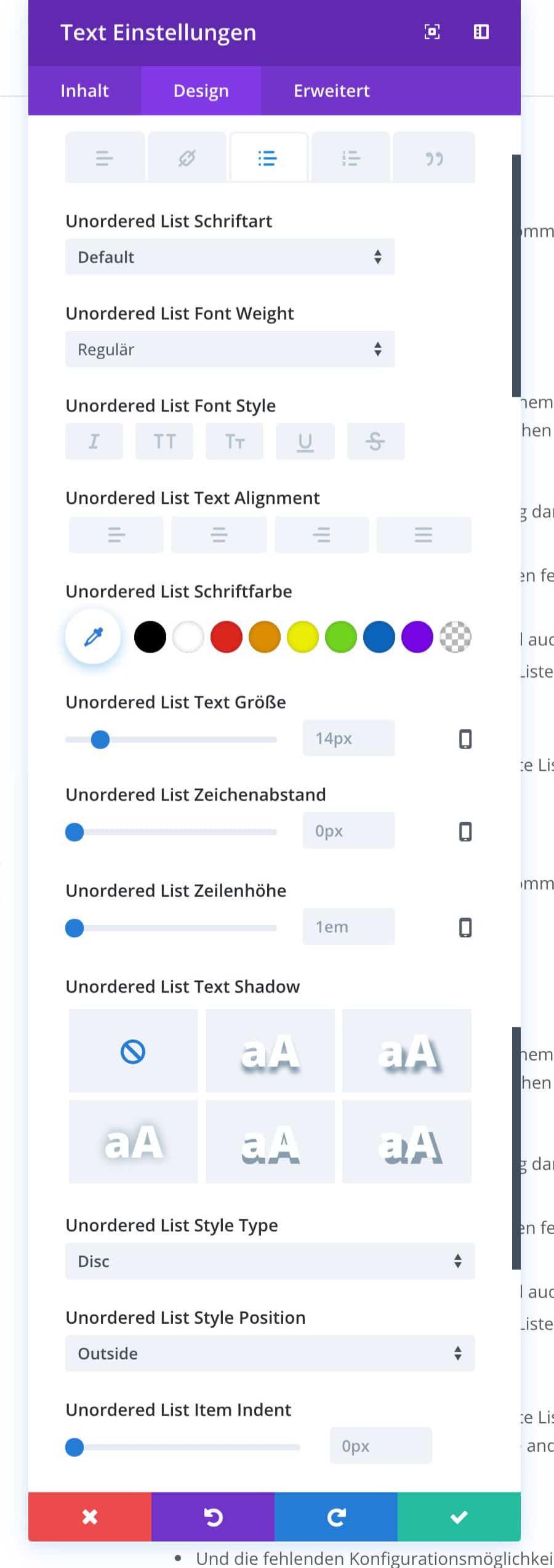
Die Einstellungen finden sich in den Moduloptionen im Reiter „Design“ im Abschnitt „Text“. Es lassen sich getrennte Einstellungen für nummerierte und nicht nummerierte Listen festlegen:

Hier finden sich noch weitaus mehr Einstellungsmöglichkeiten für die Listen als wir oben in unserem CSS-Beispielen gezeigt haben. Diese lassen sich zwar auch mittels CSS erreichen, aber das hätte den Umfang dieses Artikels gesprengt. Viel Spaß beim Ausprobieren:

Fazit Listen im Divi Theme
Es ist schon etwas erstaunlich, dass die Darstellung von Listen in Seiten und Beiträgen ohne den Divi Builder so stiefmütterlich von Elegant Themes behandelt wird. Aber vielleicht ändert sich das mit einem der späteren Updates. So lange kannst Du Dir mit unseren CSS-Snippets helfen.
Interessante Links
- 3 Ways to Style Divi Number and Bullet Lists (engl.): 3 CSS-Snippets, um Listen in Divi auf besondere Weise darzustellen.

Danke Danke Danke! Ich liebe dich für diesen Beitrag. Anscheinend gibt Niemand mehr etwas auf ordentliche Aufzählungen 😉
Super, genau das habe ich eben gesucht.
Vielen lieben Dank für Deine Mühe und Arbeit!
LG Jörg
Hilfreich. Danke dafür.
Endlich fand ich eine passende Anleitung und dann funktioniert das CSS nicht. Ich habe zwar !important hinzugefügt, aber ändern tut sich nix. Funktioniert es ggf. nicht mehr mit der aktuellsten Divi Version?
Hi Natascha,
gerade getestet und das funktioniert bei mir immer noch für Divi Standard Blogbeiträge. Nur wenn du deine Beiträge über den Theme Builder darstellen lässt, braucht es zusätzliche Selektoren, die ich jetzt oben im Artikel eingefügt habe. Damit sollte es dann auch in mit dem Theme Builder gestalteten Beiträgen klappen.
Wobei du einige Einstellungen für die Darstellung von ungeordneten und nummerierten Listen innerhalb des Artikeltextes im Theme Builder auch wie oben bereits für den Page Builder beschrieben direkt im visuellen Editor vornehmen kannst. Aber die dort fehlenden Einstellungen oder die gleichen Anpassungen für Kommentartexte musst du dann auch wieder per CSS erledigen, so dass du im Grunde gleich die jetzt oben angepassten CSS-Snippets verwenden kannst.
Danke für die Anleitung!
Leider löst der Scnippet „.entry-content li { margin-top: 1em; }“ nicht mein Problem, dass nach eingerückten Listenpunkten bzw. vor dem nächsten nicht eingerückten Punkt ein größerer Absatz eingefügt wird, sodass die Liste dadurch optisch „unterbrochen“ wird bzw. wirkt.
(Ist das Problem verständlich und bei anderen reproduzierbar?)
Für eine Idee, wie sich dieses Verhalten ändern lässt, wäre ich sehr dankbar!
Hi Ben,
ich kann dein Problem nachvollziehen. Mit dem angegebenen CSS-Code summiert sich das 23px Padding in einer verschachtelten nummerierten Liste beim Rücksprung auf den nicht eingerückten Punkt auf, so dass je nach Anzahl der vorherigen Einrückungen Anzahl x 23px Padding nach unten zwischen dem letzten eingerückten Listenelementen und dem nächsten nicht eingerückten Listenelement entsteht.
Ich bin kein großer CSS-Experte. Mein schneller Workaround wäre:
1. Brauchst du wirklich verschachtelte geordnete Listen?
So etwas verwendet man wirklich selten. Wenn man es nicht wirklich braucht, kann man das Problem auch erstmal außer Acht lassen.
2. CSS-Anpassung
Bei der Definition für die ordered List (or) müsste aus
padding: 0 0 23px 1em;die 23px auf 0 gesetzt werden:padding: 0 0 0 1em;Das löst zwar das Problem, aber sorgt dafür, dass nach den nummerierten Listen die normalen Textabsätze keinen richtigen Abstand zum letzten Listenelement erhalten. Das lässt sich über den Zusatz
#main-content p { padding-top: 1em; }lösen, sorgt aber wiederum dafür, dass sich der Abstand zum letzten Element einer ungeordneten Liste verdoppelt, so dass wir bei diesen Listen ebenfallspadding: 0 0 23px 1em;die 23px auf 0 setzen müssen.Zu guter Letzt kann man dann noch die Abstände der Listenelemente untereinander über
.entry-content li { margin-top: 1em; }steuern.Es kann durchaus sein, dass es dafür noch elegantere CSS-Lösungen mit Definitionen über :last-of-type gibt, die ich aber nicht so einfach aus dem Ärmel geschüttelt bekomme.
Hi Nils,
vielen Dank für die schnelle und ausführliche Antwort und deine Mühe!!
Tatsächlich tritt das Problem bei mir nur bei der ungeordneten Liste auf, während es bei der geordneten ok aussieht. (vgl. energysufficiency.de/policy-database/ „Hinweise zur Benutzung der Datenbank“ vs. energysufficiency.de/policy-database/#references)
Zu deinem ersten Lösungsvorschlag: Ich würde sagen, ja, ich brauche hier verschachtelte Listen. Wäre es sehr schlimm, das Problem nicht gelöst zu bekommen? Nein. Aber schön wäre es trotzdem 😉
Ich habe jetzt deinen Lösungsvorschlag noch nicht ausprobiert, da der sich ja speziell auf geordnete Listen bezieht, wenn ich das richtig verstehe, oder lässt sich das 1:1 auf ungeordnete Listen übertragen?
Viele Grüße und vielen Dank nochmal!
OK, ich bin etwas überrascht, dass der Effekt bei dir offenbar genau umgekehrt auftritt als in meiner Testinstallation. In einer reinen Divi Testinstallation tritt das Problem in einem Beitrag nur bei geordneten (nummerierten) Listen auf, während es bei dir bei ungeordneten Listen (mit Punkten statt Nummern) auftritt. Ich könnte mir vorstellen, dass vielleicht die Art der Einbindung noch einen Einfluß hat, da deine offenbar innerhalb eines Akkordeon-Moduls stehen. Ich habe allerdings keine Zeit das zu testen.
Grundsätzlich solltest du dir aus den CSS-Snippets von mir etwas passendes zusammenbauen können. Der erste Schritt wäre nur die Anpassung des Paddings bei den ungeordneten Listen (ul) statt den geordneten Listen (ol) und dann müsstest du schauen wie sich das Auswirkt und ob du ähnliche Anpassungen wie bei meinem Testlauf hinzunehmen müsstest. Ggf. müsstest du noch Selektoren für das Akkordeon berücksichtigen. Einige finden die Unterstützung des Microthemer Plugins ganz hilfreich bei solchen Anpassungen. Es gibt auch eine Lite Version bei der ich nicht genau weiß was die leistet.
Danke für Deine Mühe! Hat mir heute sehr geholfen!
Hallo Nils,
ich hoffe Du kannst mir bei dem Thema Listen helfen.
Ab und zu benötige ich in einer Spalte, eine Liste (ul), die in dieser Spalte zentriert, die jeweiligen Listeneinträge (li) aber linksbündig erscheinen sollen. In html ein Container usw. kein Problem. Mit Divi komme ich zu keiner Lösung. Die Frage ist, geht das überhaupt und wenn ja, wie? Da ich viel mit CSS arbeite, wäre eine Lösung damit super.