Das Divi Theme ist zwar sehr beliebt, aber ist es auch das beste WordPress Theme? Die integrierten Page und auch Theme Builder Funktionen ermöglichen es dir ohne Programmierkenntnisse deine WordPress Website flexibel nach deinen Wünschen zu gestalten. Du bist kein Designer? Kein Problem: Das Divi Theme stellt dir gleichzeitig eine umfangreiche Bibliothek mit unzähligen Vorlagen zur Verfügung, die du per Klick in deine Website importieren kannst. Außerdem kannst du eine günstige Lifetime Lizenz erwerben mit der du das Theme auf unbegrenzt vielen Websites lebenslang verwenden kannst. Du willst wissen, ob das Divi Theme das richtige für dich und deine Website ist und welche Nachteile es gibt? Dann findest du in unserem Artikel alles was du wissen musst.
Inhaltsverzeichnis
- 1 Ist das Divi Theme für dich und deine Website geeignet?
- 2 Welche Websites kannst du mit dem Divi Theme erstellen?
- 3 Was macht das Divi Theme so besonders?
- 4 Welche Funktionen besitzt Divi?
- 5 Optionen über Optionen: Flexible Einstellmöglichkeiten in Divi
- 6 Headeroptionen: Vielköpfiges Divi
- 7 Der Divi Builder: Webseiten selbst zusammenbauen
- 8 Pre-Made Builder Layouts: Mit Vorlagen schneller an’s Ziel
- 9 Responsive Design: Auch auf dem Handy gut aussehen
- 10 Der Divi Theme Builder
- 11 Weitere Vorteile und Zusatzfunktionen des Divi Themes
- 12 Divi Theme Nachteile
- 13 Fazit Divi Theme Test: Gutes Theme zu attraktiven Konditionen
- 14 Ist dieser Divi Theme Test unabhängig?
- 15 Zusammenfassung
Ist das Divi Theme für dich und deine Website geeignet?
Der große Vorteil des Divi Themes liegt darin, dass du schnell, einfach und verhältnismäßig günstig zu einer eigenen Website kommen kannst. Mit den unzähligen Layoutvorlagen findest du schnell etwas, das dir gefällt und auf dem du einfach aufbauen kannst. Gleichzeitig bietet Divi mit den Funktionen zur Gestaltung der Seiteninhalte (Page Builder) und des Drumherums wie Header, Sidebar und Footer (Theme Builder) viel Flexibilität, um Anpassungen vorzunehmen und eigene Ideen umzusetzen. Als WordPress Einsteiger kannst du so schnell ans Ziel kommen und dir stehen trotzdem weiterhin alle Möglichkeiten offen.

Aber auch viele erfahrene WordPress Nutzer setzen auf das Divi Theme. Das geht vom Firmengründer, Start Ups über Influencer, dem einfachen Blogger bis zum Web Designer oder Agenturen und mittelständischen Unternehmen. Hier stehen meist die Flexibilität des Themes und die günstigen Lizenzkosten im Vordergrund.
Bist du selbst in der Lage ein WordPress Theme zu programmieren, sind die Page- und Theme Builder Funktionen für dich nicht so wichtig und du kommst vermutlich auch gut ohne das Divi Theme zurecht. Ein weiterer Grund, der gegen das Divi Theme sprechen könnte ist, falls du viele sehr spezielle Funktionen benötigst, die du nicht ohne Weiteres mit WordPress oder einigen Plugins realisieren kannst. Sicher kannst du z.B. auch ein Datingportal mit WordPress und dem Divi Theme realisieren. Nur benötigst du dann meist viele zusätzliche Funktionen, die man sich in der Regel besser individuell programmieren lässt als zu versuchen mit Plugins etwas passendes zusammenzustricken.
Welche Websites kannst du mit dem Divi Theme erstellen?
Aber für welche Art Website ist denn das Divi Theme nun gut geeignet? Im Grunde für schon mal für alle Arten von Geschäftswebsites wie z.B.
- Restaurant
- Yoga oder Fitness Studio
- Werkstatt
- Nachhilfe
- Einzelhandel aller Art
- Anwalt
- Friseur
- Fußpflege
- Fotograf
- Designer
Und natürlich alle Möglichen Arten von Online Shops und dabei speziell diejenigen, die mit Hilfe des meist verwendeten WordPress Shop Plugins WooCommerce erstellt werden. Auch für Vereine und andere Organisationen lassen sich mit Hilfe von Divi moderne Internetpräsenzen einfach gestalten. Für weitere Ideen lohnt sich der Blick in die Divi Layout Bibliothek, denn für alle bereits genannten und noch viele andere Geschäftsarten und Anwendungsfälle stellt das Divi Theme bereits entsprechende Layouts bereit.
Was macht das Divi Theme so besonders?
Das bereits 2013 erschienene Divi Theme war das erste Theme, das eine integrierten Editor mitbrachte, mit dem sich Seitenelemente einfach an die passende Stelle setzen und anpassen ließen (die Page Builder Funktion). Dadurch sind die Theme und Page Builder Funktionen bei Divi ideal aufeinander abgestimmt und arbeiten reibungslos miteinander zusammen. Anderen Page Builder wie z.B. Elementor oder Beaver Builder sind keine Themes, sondern Plugins, die noch zusätzlich ein Theme benötigen.
Welche Funktionen besitzt Divi?
Die Divi Features lassen sich grob in drei Bereiche gliedern:
- Die vielfältigen Grundoptionen des Themes inkl. Responsivenes (passt die Darstellung automatisch für Tablets und Smartphones an).
- Der integrierte Divi Page und Theme Builder mit den Layoutvorlagen.
- Diverse Zusatzfunktionen wie Splitt-Testing, die Anbindung von Newsletterdiensten und z.B. ein eigenes Popup Plugin namens Bloom.
Wem das alles nichts sagt, keine Sorge: wir sehen uns die Bereiche gleich genauer an.
Optionen über Optionen: Flexible Einstellmöglichkeiten in Divi
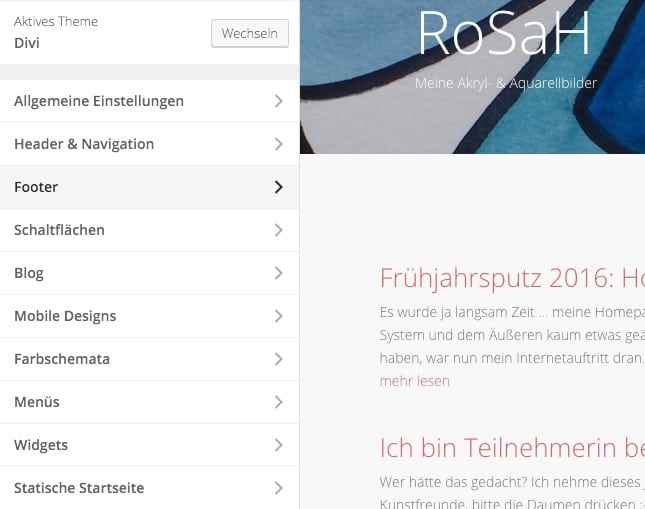
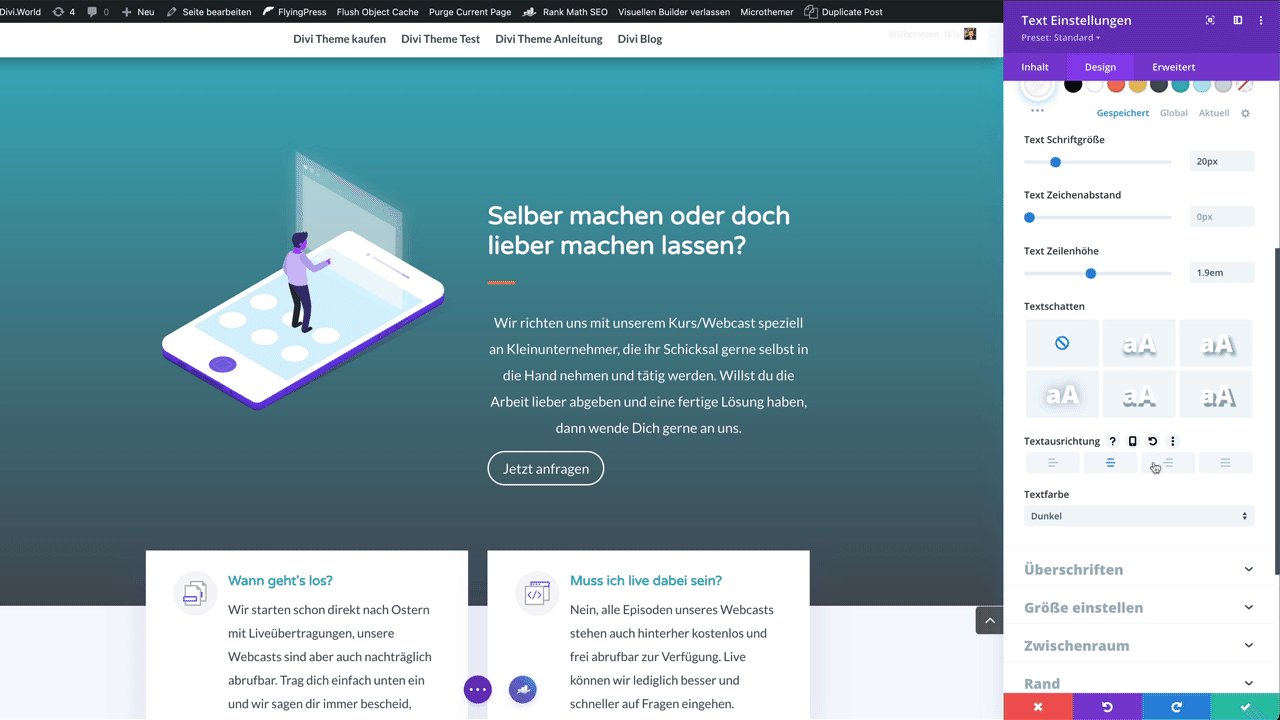
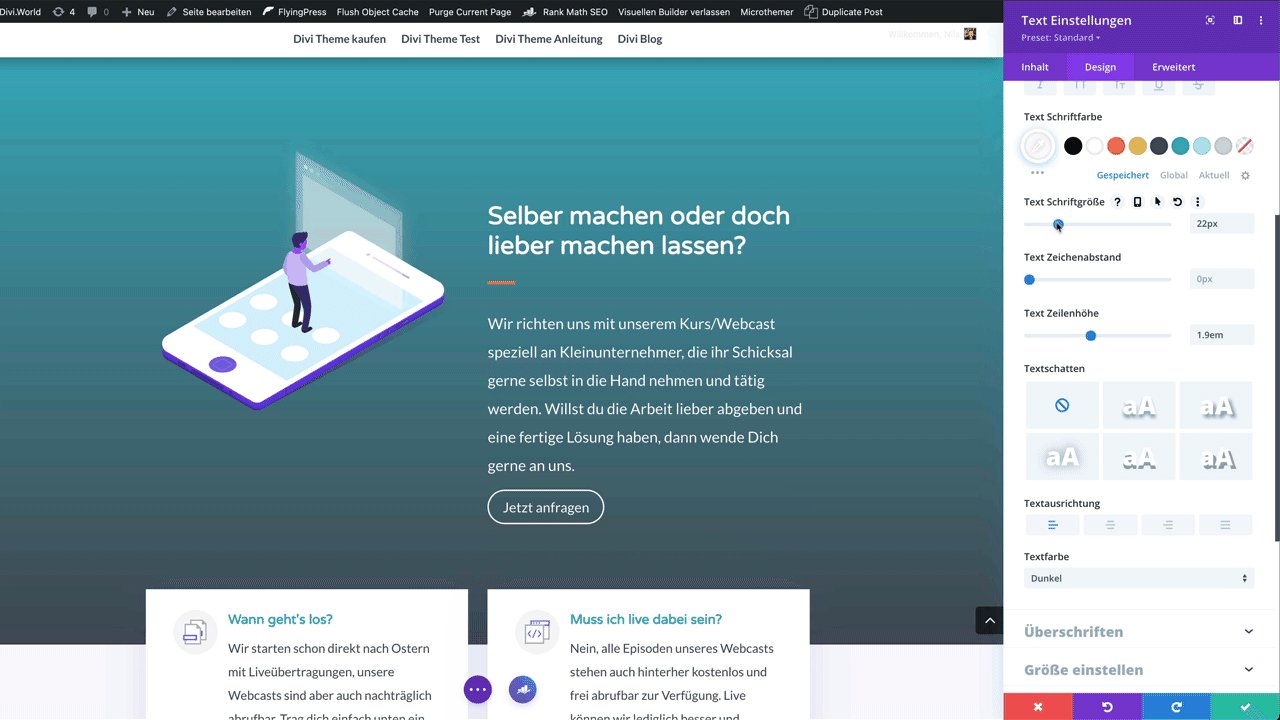
Bereits bei den generellen Einstellmöglichkeit zeigt sich das Divi Theme äußerst flexibel. So sind viele Einstellungen wie die Absatzschriftart, die Hintergrundfarbe und Schalterfarben im Theme Customizer mit live Vorschau verfügbar, so dass man gleich sehen kann wie sich die Veränderungen auswirken:

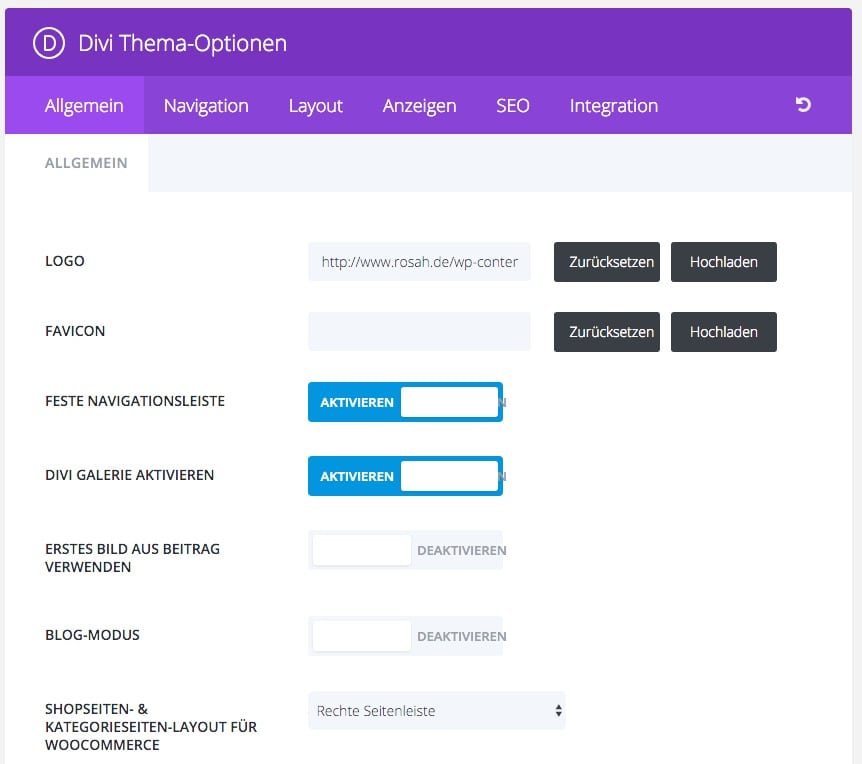
Darüber hinaus lassen sich im Adminbereich in den Divi Theme Optionen jede Menge weitere allgemeine Einstellungen wie beispielsweise das Favicon, ein Logo und die Anbindung an diverse Newsletterdienste konfigurieren:

Wenn noch genauer wissen willst welche Grundfunktionen in das Divi Theme integriert sind, findest du in unserer Divi Anleitung Artikelreihe eine detaillierte Übersicht.
Headeroptionen: Vielköpfiges Divi
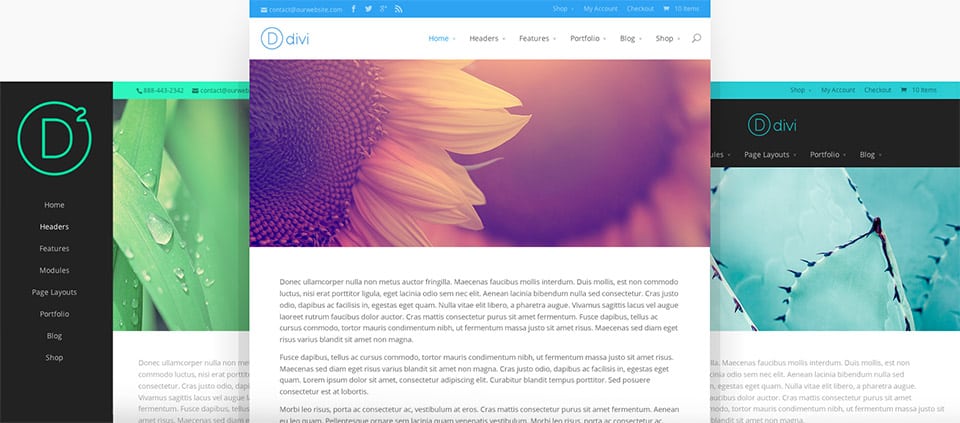
Insbesondere was den oberen Bereich der Website betrifft, den sogenannten Header, bietet das Divi Theme wieder viele Konfigurationsmöglichkeiten. Ob man das Hauptmenü nun horizontal oben auf der Homepage anzeigen möchte oder lieber vertikal an der Seite, ob das Menü transparent sein soll oder sich beim Scrollen der Seite verändern soll oder man einen zusätzlichen kleinen „Streifen“ mit Telefonnummer oder Links zu Twitter und Co. erscheinen lassen möchte, all das lässt sich problemlos einstellen. Und das alles funktioniert bereits ohne dass die Theme Builder Funktionen zum Einsatz kommen. Damit wird die Gestaltung dann nochmal flexibler.

In einigen Bereichen zeigt sich bei unseren Tests, dass der Vorteil der vielen Einstellmöglichkeiten des Divi Themes gleichzeitig auch ein Nachteil sein kann. Denn manchmal erscheinen die Einstellungen unübersichtlich und man weiß nicht wo genau man nach der jeweiligen Einstellung suchen soll: im Customizer, in den Divi Theme Einstellungen oder doch direkt im Divi Builder. Das kann gerade für Einsteiger etwas unübersichtlich wirken. Deswegen unterstützen wir dich gerne mit unseren Schritt für Schritt Artikeln unserer Divi Theme Anleitung.
Der Divi Builder: Webseiten selbst zusammenbauen
Der Divi Builder ist das Element, das das Divi Theme so flexibel macht. Es handelt sich um einen sehr ausgereiften und vielseitigen Page Builder, der mittlerweile um Theme Builder Funktionalität erweitert wurde.
Was ist ein Page Builder?
Ein Page Builder ist eine Funktion mit deren Hilfe man einzelne Seiten seines Internetauftritts bausteinweise zusammenstellen kann, ohne sich mit den Grundlagen des Webdesigns wie HTML oder CSS beschäftigen zu müssen. Früher reichte es meist, wenn man einfach ein hübsches Theme hatte. Aber damit sehen die einzelnen Seiten des Internetauftritts relativ gleich aus. Heutzutage werden die einzelnen Seiten entsprechend ihres Zweckes gerne mit optisch attraktiven grafischen Elementen ausgestattet, so dass die Website modern und professionell wirkt.
Der Divi Builder bietet mittlerweile 46 Designelemente an, die dazu noch durch vielfältige Einstellmöglichkeiten angepasst werden können. Diese Optionen sind so umfangreich, dass wir den Elementen des Divi Builders einen eigene Seite gewidmet haben: Der Divi Builder. Seit der Version 3.0 des Divi Themes gibt es einen visuellen Builder Modus. D.h. es lassen sich Beiträge und Seiten in einem Drag and Drop Verfahren erstellen bei dem gleich gezeigt wird wie das fertige Layout später aussehen wird.

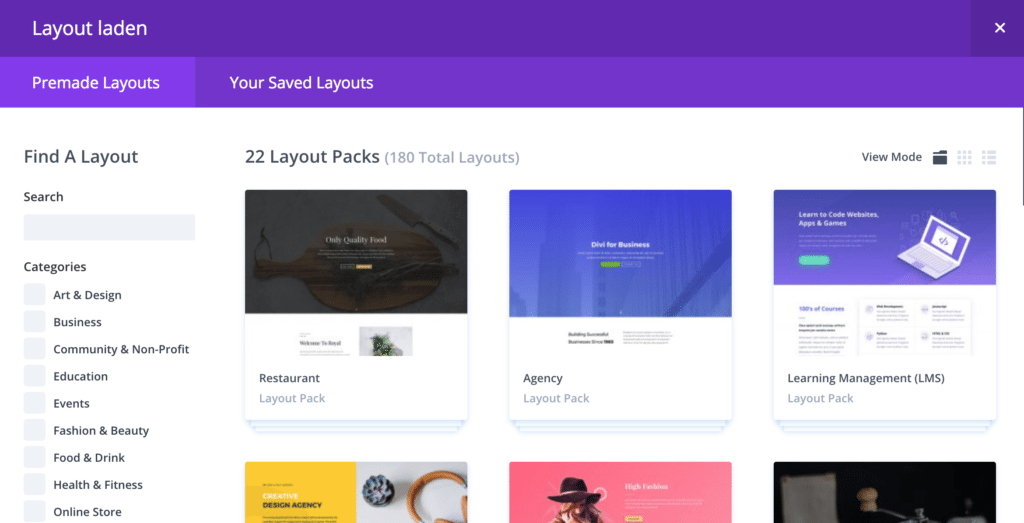
Pre-Made Builder Layouts: Mit Vorlagen schneller an’s Ziel
Wem die Puzzelarbeit mit den vorgefertigten Builder Modulen zu viel ist, dem kommt Divi mit vorgefertigten hochwertigen Layouts zur Hilfe. Für typische Anwendungsfälle wie die „Über uns“ oder eine Poduktvorstellungsseite stehen bereits vorgefertigte Layouts zur Verfügung. In diesen sind die wesentlichen Elemente schon eingerichter und passend im Layout angeordnet. Sicherlich sind noch die eigenen Texte und Informationen einzugeben und das ein oder andere ein wenig anzupassen. Aber das geht sehr viel schneller als alles von Grund auf selbst zu erstellen.

Diese Layouts lassen sich direkt aus dem Divi Builder heraus laden. Die Design Abteilung von Elegant Themes veröffentlicht regelmäßig neue Layout Packs. In einem Layout Pack sind mehrere Seitenlayouts für einen Themenbereich zusammengefasst. Beispielsweise stehen für eine Restaurant Website eine Startseite, eine Speisenkartenseite, eine Teamseite, eine Kontaktseite und eine Landingpage zur Verfügung. So lässt sich für den jeweiligen Einsatzzweck sehr schnell eine Homepage aufbauen.
Auch sehr praktisch: man kann seine eigenen Kreationen als Layoutvorlagen speichern und sogar aus Divi exportieren. So können sich wiederholende Designelemente auch auf anderen Websites schnell wiederverwendet werden. Darüber hinaus bieten auch andere Entwickler regelmäßig kostenlose oder kostenpflichtige weitere Layouts an.
Globale Vorlagen
Ein großer Vorteil zum Beispiel gegenüber dem Elementor Page Builder ist die Möglichkeit ganze Bereiche als globales Template zu erstellen. So kann man z.B. eine Überschrift mit einem dazugehörigen Bild, einem kurzen Text und einem Newsletteroptin anordnen und gemeinsam speichern und an verschiedenen Stellen der Website einsetzen. Ändert man etwas an einer Stelle eines globalen Layoutbereichs, überträgt sich das automatisch auf alle anderen Stellen. Hier bietet Elementor ohne Umwege nur die Möglichkeit ein einzelnes Element global zu nutzen.
Schnelle übergreifende Anpassungen
Früher oder später kommt man immer in die Situation, dass man nachträglich etwas ändern will, z.B. den Abstand einer Box nach außen. Hat man nun bereits 4 oder mehr Boxen auf der Seite, soll der Abstand natürlich bei allen gleich verändert werden. Auch hier glänzt Divi. Es ist relativ einfach mittels Suchen und Ersetzen zu arbeiten und vor allem mehrere Elemente gleichzeitig auszuwählen und anzupassen. Im Gegensatz dazu muss man beispielsweise bei Elementor aktuell noch mühsam jedes einzelne Element anpassen.
Responsive Design: Auch auf dem Handy gut aussehen
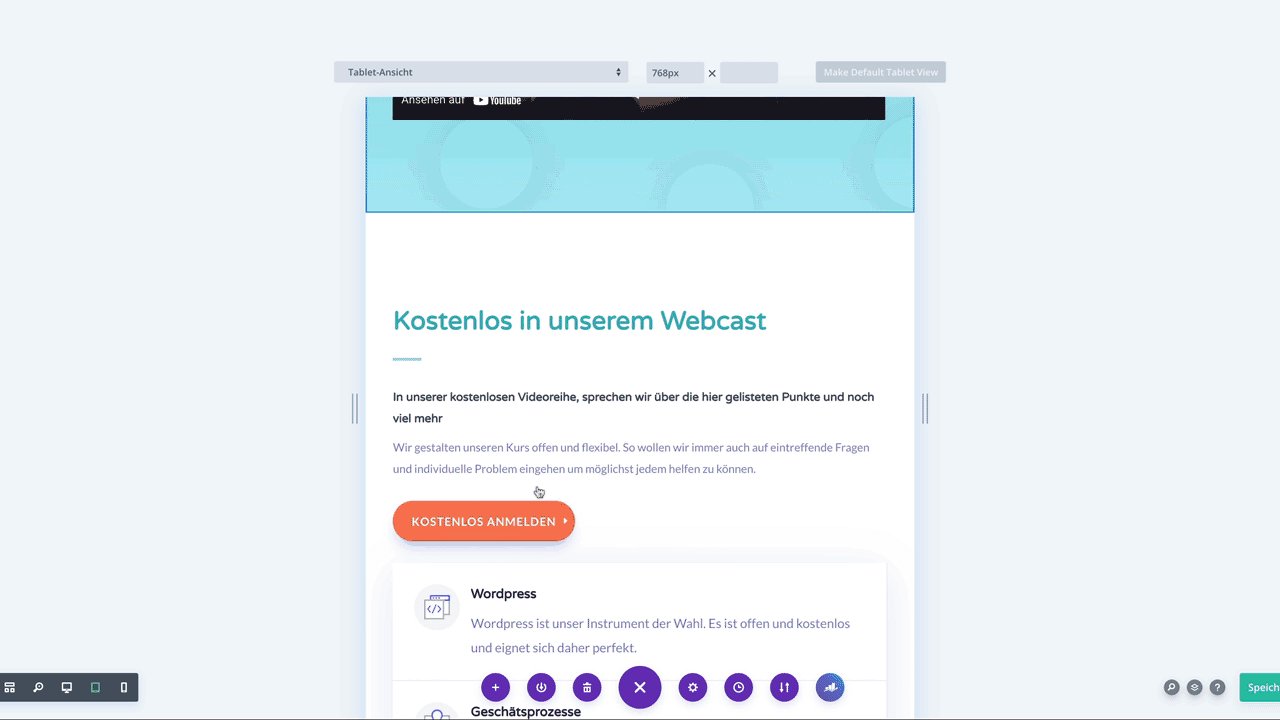
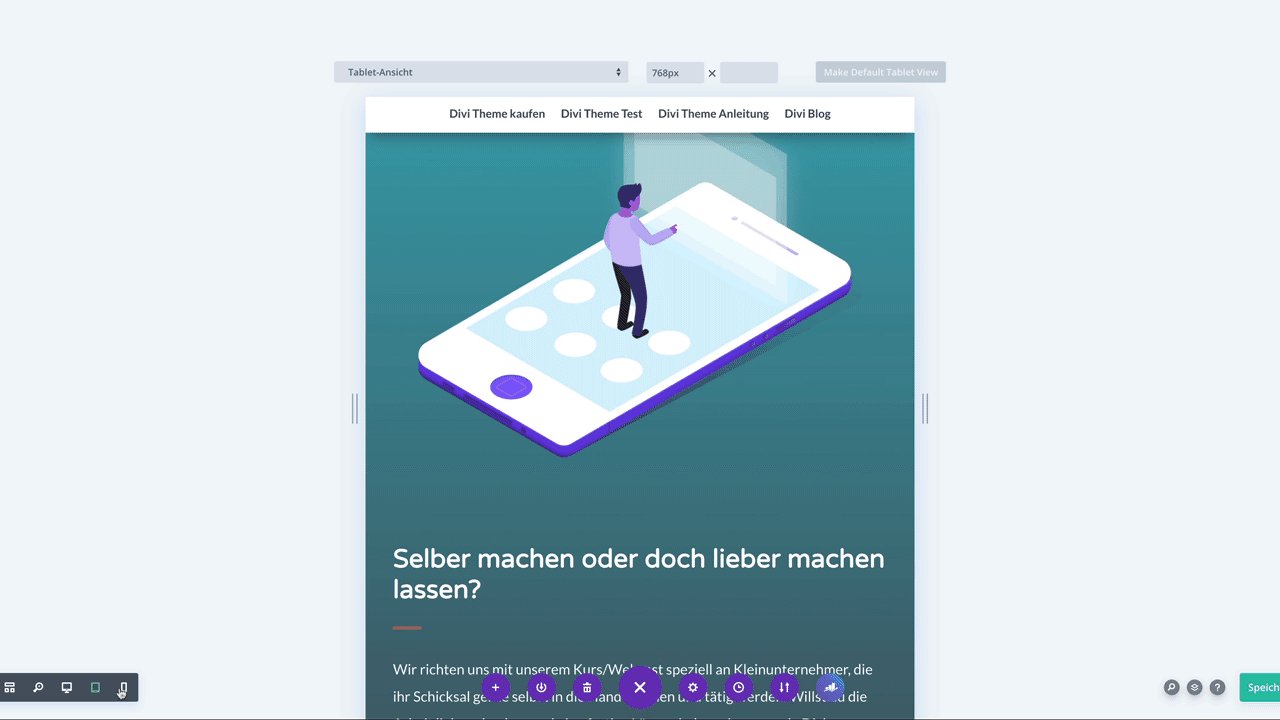
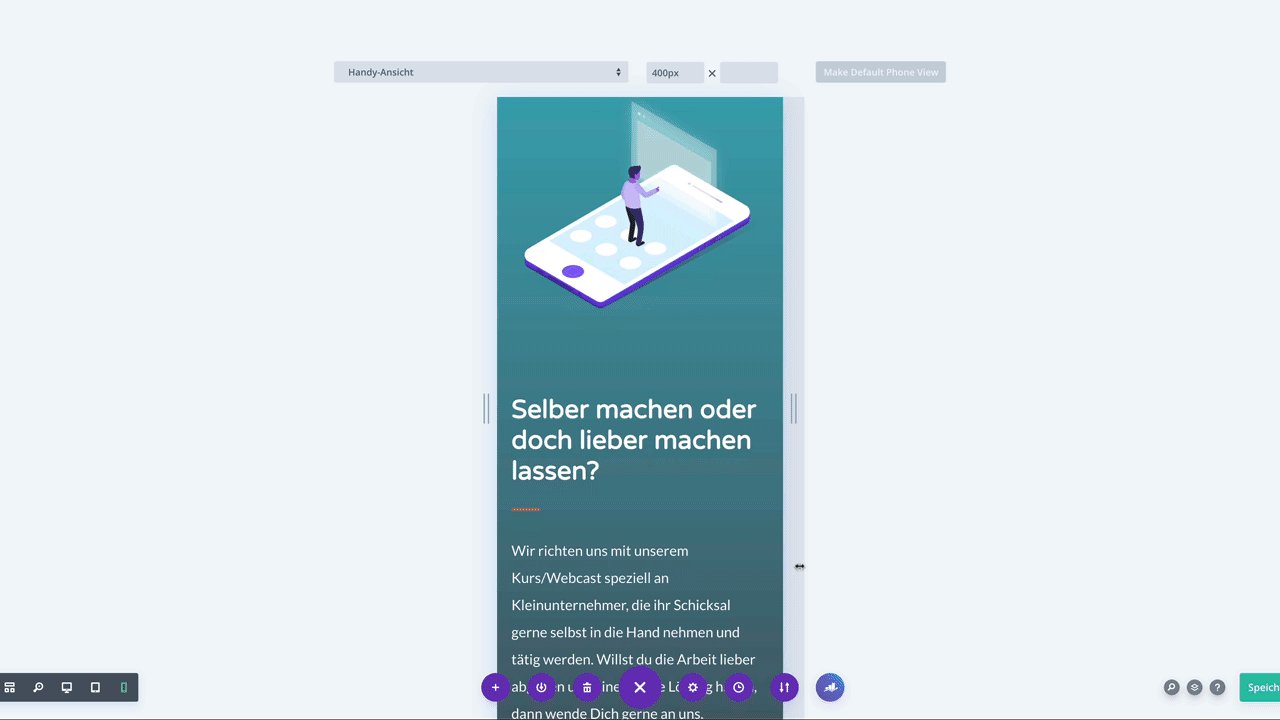
Der Trend zum Surfen per Smartphone oder Tablet ist nicht zu stoppen. Immer mehr Menschen greifen über diese mobilen Geräten auf das Internet zu und viele Seiten werden bereits deutlich häufiger vom Smartphone oder Tablet aus aufgerufen als vom klassischen Desktop. Also soll die eigene Homepage natürlich auch auf dem Smartphone oder dem Tablet gut aussehen. Themes, die ihre Darstellung je nach Größe der Anzeige anpassen werden Responsive genannt und genau das bietet natürlich auch das Divi Theme.
Diese Funktionalität wurde in die Seitengestaltung mit dem Divi Page Builder integriert. Dort lassen sich viele Optionen separat für die Anzeige auf dem Tablet oder Smartphone einstellen. Ein ebenfalls wichtiger Aspekt bei dem Thema Responsive ist, dass Suchmaschinen mittlerweile Internetseiten bevorzugt auf ihre Bedienbarkeit für mobile Geräte testen. Falls diese nicht vorhanden ist, verliert die Homepage schnell ihre gute Positionen in der Suche.

Der Divi Theme Builder
Etwas später hinzugekommen ist die, über den Page Builder hinausgehende, Theme Builder Funktion. Damit lassen sich im visuellen Editor nicht nur die Inhalte von Beiträgen und Seiten gestalten, sondern auch alle wiederkehrende Elemente wie z.B. der Header oder Footer. Alles wichtige dazu haben wir im Moment erst einmal in einem eigenen Artikel inkl. einer Einführung veröffentlicht: Der Divi Theme Builder.
Weitere Vorteile und Zusatzfunktionen des Divi Themes
Sicherheit: Du kommst hier nicht rein!
Aufgrund der hohen Verbreitung von WordPress ist mittlerweile die Sicherheit ein großes Thema. Das Divi Theme wird stets auch mit Augenmerk auf die Sicherheit entwickelt. Zusätzlich lassen die Entwickler von Elegant Themes das Theme von einem externen Dienstleister auf mögliche Sicherheitslücken überprüfen.
Multilanguage: Divi spricht viele Sprachen
Divi kommt mit Dateien für 32 Sprachen daher und natürlich ist auch Deutsch darunter und Sprachen, die einen RTL-Support benötigen (d.h. Sprachen, die von Rechts nach Links gelesen werden). Allerdings kommt es immer wieder vor, dass bei Änderungen oder neuen Funktionen, die Übersetzung ins Deutsche etwas auf sich warten lässt.
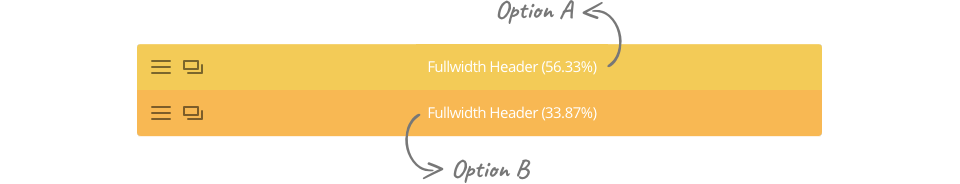
Split-Testing: Divi findet heraus wie man die Besucher am besten anspricht
Im Marketing ist es wichtig herauszufinden was Kunden zum Kaufen bringt oder zumindest dazu bringt den Kontakt zum Anbieter aufzunehmen. Welche Auswirkung dabei die Gestaltung der Homepage hat, lässt sich über sogenanntes Split- oder auch A/B-Tests herausfinden.

Man zeigt beispielsweise einigen Websitebesuchern den Button zur Kontaktaufnahme in einem schlichten grau oder weiß an und anderen Besuchern den gleichen Button in einem grellen Pink. Nach einiger Zeit kann man erkennen welche Version des Buttons die Besucher eher dazu bringt draufzuklicken. Und genau solches Split-Testing lässt sich in Divi ohne zusätzliche Plugins oder Services durchführen.
Hohe Verbreitung und aktive Entwicklung
Erstmal wirkt die moderne Funktionalität des Divi Themes recht gut. Aber die Entwicklungszyklen im Internet sind recht schnell und neue Methoden, Standards und Trends führen oft dazu, dass das schöne moderne Theme von heute schnell zum altbacken wirkenden Theme mit Sicherheitslücken von gestern wird.
Seit das Divi Theme 2013 veröffentlich wurde, bringt Elegant Themes regelmäßig Updates heraus, die nicht nur jede Menge Verbesserungen und Fehlerbereinigungen, sondern auch grundsätzlich neue Funktionen beinhalten. Man braucht sich also keine Sorgen machen, dass das Divi Theme nicht mehr aktualisiert wird. In letzter Zeit gab es fast jeden Monat neue Funktionen in Divi zu entdecken.
Dazu bringt die hohe Verbreitung auch den angenehmen Effekt mit sich, dass zu fast allen Fragen und Probleme rund um das Divi Theme bereits passende Informationen zu finden sind. Sei es allgemein im Internet oder im Support Forum von Elegant Themes, das derzeit bereits über 900.000 Einträge aufweist.
Preiswert, aber nicht billig
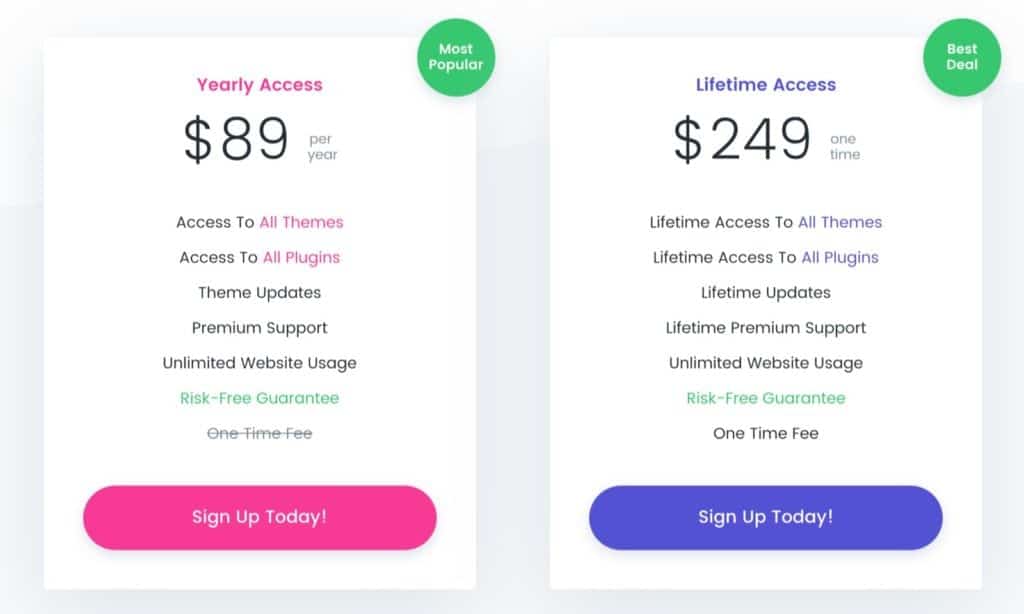
Die Preise für das Divi Theme und wie man beim Kauf etwas sparen kann haben wir in einem extra Beitrag genauer erläutert. Deshalb verweisen wir an dieser Stelle auf den Artikel „Divi Theme kaufen: Preise, Angebot & Rabatt“ in unserem Blog und wollen hier nur kurz auf die zwei Möglichkeiten der Mitgliedschaft bei Elegant Themes und damit dem Zugang zum Divi Theme hinweisen (Preisangaben Stand April 2018):

1. Yearly Access: Für 89$ pro Jahr erhält man den vollen Zugriff auf alle vorhandenen Themes. Dazu gehören natürlich auch das Divi und Extra Theme inkl. aller Updates und der Zugriff auf den Premium Support. Die Themes können auf unbegrenzt vielen Websites eingesetzt werden – auch für Kunden. Dazu gehört ebenfalls der Zugriff auf die zu vielen Themes zugehörigen Photoshopdateien und die Plugins von Elegant Themes.
2. Lifetime Access: Der Lifetime Access bietet alles was auch der Yearly Access beinhaltet. Der große Unterschied liegt im Preis, der mit 249$ etwa um das 2,8fache über den 89$ der Yearly Access Variante liegt. Aber während man für den Yearly Access jedes Jahr erneut zahlen muss, ist für den Lifetime Access nur eine einzige Zahlung nötig. Danach nie wieder und man behält lebenslang den Zugang zu allen von Elegant Themes erstellten Themes und Plugins.
Wer sich also sicher ist, dass er das Divi Theme oder andere Themes und Plugins von Elegant Themes länger als drei Jahre nutzen will, für den rentiert sich bereits der Lifetime Access. Kleiner Tipp am Rande: Es gibt oft Rabatte von Elegant Themes, die in der Regel auch auf die Upgradepreise angerechnet werden, so dass man noch etwas günstiger davon kommt. Genaueres zu einem Divi Theme Rabatt findest Du in dem oben genannten Artikel.
Divi Theme Nachteile
Achtung: Bitte nicht einschüchtern lassen! Wir wollen, dass du weißt worauf du dich einlässt und versuchen daher auch die Nachteile des Divi Themes möglichst genau zu beleuchten – auch wenn es auf den ersten Blick nach einer Menge aussieht.
Umfangreicher HTML-Code
Das ist ein Nachteil, den so gut wie alle Page Builder mitbringen. Durch die möglichen Verschachtelungen wird der HTML-Code deiner Seite schnell sehr umfangreich und kann damit zu Lasten der Geschwindigkeit deiner Website gehen. Allerdings sollte man prüfen wie stark dies der Fall ist und ob es für die Besucher deiner Website störend ist. Mittlerweile bieten viele Hoster wie z.B. Raidboxes bereits im Tarif integrierte Cachingfunktionen an und auch WordPress Caching Plugins wie WP Rocket können eine Hilfe sein.
Divi Theme Deutsch oder auch nicht
Es klingt auf den ersten Blick vielleicht wie ein Vorteil, dass es auch eine deutsche Übersetzung für das Divi Theme gibt. Das gilt aber leider nur für die Divi Optionen im Adminbereich und ist manchmal etwas eigenwillig. Es gibt weder einen deutschsprachigen Support noch eine deutsche Dokumentation. Allerdings findet man auch für alle anderen Page und Theme Builder keine entsprechende deutschsprachige Unterstützung. Und das ist natürlich auch ein Grund, dass wir unsere deutsche Anleitung für das Divi Theme immer weiter ausbauen. Da Divi sehr verbreitet ist, finden sich auch viele deutschsprachige Artikel und Videos zum Divi Theme im Netz.
Shortcodes und Lock In Effekt
Das mag erstmal für Einsteiger unverständlich klingen. Shortcodes sind kleine speziell formatierte Textelemente, die stets mit eckigen Klammern umschlossen sind: [hier-steht-der-shortcode]. Diese Art Kurzbefehl kann in WordPress genutzt werden, um spezielle Funktionen auszulösen. Wie viele andere Page Builder schreibt auch Divi die benötigten Layoutinformationen in Shortcodes, die man aber durch den zwischengeschalteten visuellen Editor nicht zu sehen bekommt. Aber falls man einfach auf ein anderes Theme wechselt, sieht man in den Bereichen, die man mit dem Divi Builder gestaltet hat viele dieser Shortcodes.
Auch hier gilt: das ist ein Kernproblem, das alle Page Builder betrifft: Alles was man in einem Page Builder erstellt, funktioniert mit der schicken Darstellung nur in diesem Page Builder. Ein einfacher Wechsel von einem Page Builder zu einem anderen ist nicht möglich. Man muss stets alle Seite neu gestalten, wenn man wechselt. Das wird Lock In Effekt genannt, weil man erstmal auf das gewählte Theme oder Plugin festgelegt ist.
Der visuelle Builder: manchmal unpraktisch
Grundsätzlich kann man gut im visuellen Divi Builder arbeiten. Allerdings legen sich manchmal die Elemente so ungünstig übereinander, dass man bestimmte Funktionen nicht oder nur schwer erreichen kann. Einstellungen für Spalten verstecken sich sogar innerhalb der Einstellungen für Zeilen, was zu einigem Klickaufwand führen kann.
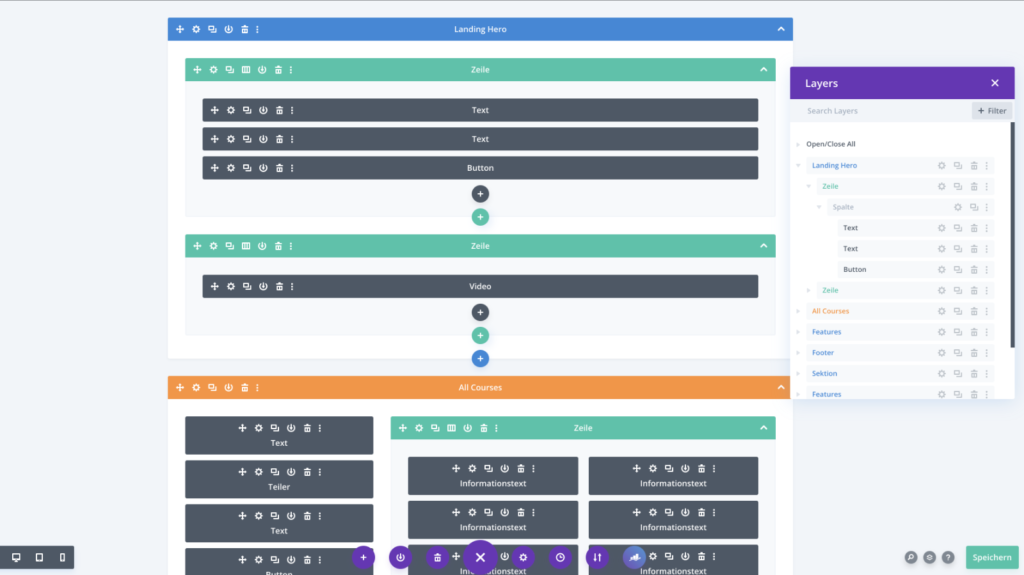
Aber auch hier gibt es Abhilfe: Zum einen kann man eine Box mit einer Layers Ansicht aktivieren über die sich die hierachisch angeordneten Elemente und deren Einstellungen sehr leicht erreichen und anpassen lassen. Ebenfalls hilfreich kann die sogenannte Wireframe (Drahtgitter) Ansicht sein, die den Seitenaufbau schematisch übersichtlich darstellt und auch für eine leichte Erreichbarkeit von Einstellungen sorgt.

Die Wireframe Ansicht ist meines Wissens sogar einzigartig. Etwas ähnliches habe ich bei anderen Page Buildern noch nicht gesehen.
Updates nicht immer ausgereift
Die häufigen Updates bringen zwar auf der einen Seite meist neue Funktionen, aber das eine oder andere Mal wurde ein Bug übersehen und so konnten beispielsweise zeitweilig einige Nutzer sogar den Divi Builder nicht verwenden. Elegant Themes hat zwar bisher stets schnell reagiert und mit weiteren Updates die Fehler wieder beseitigt, aber eine etwas bessere Prüfung der Updates vor deren Veröffentlichung wäre wünschenswert.
Auch hier muss gesagt werden, dass wir solche Probleme auch von Updates von anderen Page Builder Plugins kennen, aber zeitweilig fiel es bei Divi etwas häufiger auf als bei den anderen. Das hat sich allerdings bereits gebessert und wer speziell bei größeren Updates einfach einige Tage wartet, bleibt von solchen Problemen verschont.
Fazit Divi Theme Test: Gutes Theme zu attraktiven Konditionen
Sicher ist das Divi Theme nicht die richtige Lösung für jeden! Wer selbst eine professionell wirkende Website erstellen und pflegen will, ohne großes Geld für Entwickler und Designer ausgeben zu können, für den ist das Divi Theme eine preiswerte sehr gute Option.
Unser eigenes Divi Theme Test Fazit fiel zwar nicht uneingeschränkt gut aus, aber gerade für Anfänger kann die enge Kombination von Theme und Page Builder eine gute und vor allem preisgünstige Lösung sein. Wir setzen das Theme mittlerweile oft ein, wenn es darum geht schnell eine optisch ansprechende und trotzdem individuelle Seite zu erstellen. Besonders vorteilhaft ist es auch, dass sich das Theme ohne weitere Kosten auf unbegrenzt vielen Domains nutzen lässt. Auch Profis haben mittlerweile das Divi Theme mit seinem Page Builder und dem Layoutsystem zu schätzen gelernt.
Dein Start mit Divi?
Falls du dich für das Divi Theme entscheidest, schau dir vor dem Kauf am besten nochmal unseren Artikel zu den Preisen und Divi Rabattmöglichkeiten an. Nach dem Kauf unterstützen wir dich mit unserer deutschsprachigen Divi Theme Anleitung, die wir immer weiter ausbauen. Dort findest du auch gleich eine Anleitung wie du das Divi Theme installierst und was du bei den Grundeinstellungen beachten solltest. Am besten trägst du dich auch gleich in unseren kostenlosen Divi Newsletter ein.
Ist dieser Divi Theme Test unabhängig?
Wir haben in unserer bisherigen Arbeit mit WordPress bereits unzählige Themes und auch Page Builder Plugins verwendet und können daher die Vor- und Nachteile gut einschätzen. Auch wenn wir in unseren Projekten mittlerweile häufiger das Divi Theme einsetzten, nutzen wir durchaus auch andere Themes, wenn diese aus unserer Sicht für den jeweiligen Verwendungszweck besser geeignet sind wie z.B. bei unserer Schwesterseite wphelp.de. Daher haben wir versucht in diesen Divi Theme Test auch aus unserer Sicht mögliche Nachteile des Divi Themes einfließen zu lassen.
Außerdem solltest Du wissen, dass wir eine kleine Provision erhalten, falls Du über einen unserer Links das Divi Theme kaufst. Damit unterstützt Du unser Divi.World Projekt. Danke dafür!
Zusammenfassung
Divi Theme

Durch die integrierten Page Builder und Theme Builder Funktionen und die dazugehörigen Layout und Theme Builder Packs ist das Divi Theme auch für Einsteiger vielseitig einsetzbar und gleichzeitig geeignet, falls man mehr erreichen möchte bei einem moderatem Preis und sogar einer günstigen Lifetime Option.
Preis: 89
Preis Währung: $
Betriebssystem: WordPress
Anwendungskategorie: WordPress Theme
5

Hi,
Mein Problem ist leicht surreal…
Die Linkfarbe im Header (Haupt-Menü) ist Aubergine; so ist es im Theme Customizer hinterlegt und wird während der Arbeit auch korrekt angezeigt. Sobald ich in den „Live-Modus“ wechsle, ändert die Farbe auf hellblau. Gehe ich wieder ins Divi zurück – Aubergine – alles perfekt. Und wieder Live – hellblau – konsequent…
Kann mir jemand den Sachverhalt erklären oder kennt jemand das Problem – und vielleicht die passende Lösung…?
Hallo Rolf,
hast du das hier schon gesehen bzw. überprüft: Divi Theme Probleme lösen: Darstellung & Formatierung?
Guten Morgen,
ich bin ratlos, vielleicht habt ihr ja eine Idee?
Ich habe eine Site in Divi angelegt, die jetzt von einem Freund gepflegt wird.
Mein Freund hat die Autoren-Rechte bekommen und kann die Texte bearbeiten.
Mit Ausnahme einer Seite! Auf einer Seite (Milonga) kann er in der oberen Sektion keine Texte editieren. Ich habe mir nicht anders zu helfen gewusst und „andere“ Textblöcke“, die „problemlos“ waren, hineinkopiert und als Grundlage genommen.
Wenn ich mich mit seinem Account anmelde, läuft alles problemlos.
Habt ihr vielleicht eine Idee?
Über eine Antwort würde ich mich sehr freuen.
Liebe Grüße, Vera
Wenn das Problem nur dann auftritt, wenn er sich in seinem Account über seinen Rechner einloggt und nicht, wenn du dich in seinen Account einloggst, sollte die Problemursache in Bereich seines Browsers liegen. Also entweder nutzt er einen anderen Browser als du oder – was ich für wahrscheinlicher halte – er sollte einfach mal seinen Browsercache löschen, da dort ggf. problematisches Javascript oder ähnliches Zwischengespeichert ist. Eine andere Ursache sind auch gerne irgendwelche Browserplugins, die er verwendet und du nicht. Hier erweisen sich gerne mal irgendwelche Adblocker als Problemursache.
Entschuldigt, ein Nachtrag: nicht Autor, sondern Editor!
Ich habe nun schon einige Seiten auf meiner Webseite mit Divi erstellt. Ebenfalls ein Menü und einen globalen Footer. Plötzlich funktionieren die eingefügten Links nicht mehr, welche zB mit Buttons oder Bildern hinterlegt sind. Was könnte ich falsch gemacht haben?
Hallo Peter,
das lässt sich mit so wenig Infos kaum sagen.
Was genau bedeutet: funktionieren nicht mehr? Werden nicht als Links erkannt? Falsche Verlinkung? Überall auf deiner Seite oder nur an einer speziellen Stelle?
Hast du mit den Developer Tools mal draufgeschaut, ob der Link im HTML Code auftaucht?
Hast du vorher etwas verändert? Update, Bearbeitet, etc.
Ideal wäre es, wenn du den Link zu deiner Seite angibst, dann kann man mal direkt nachsehen.
Meine Webseite ist https://rehkitzrettung-buchloe-ostallgaeu.de
Ich glaube aber, das ich nochmal alles platt mache, und von Grund auf nochmal aufbaue. Das ist nicht so viel Aufwand. Die Verlinkungen haben eine Zeit lang funktioniert, dann plötzlich nicht mehr.
Das kannst du natürlich machen.
Das Problem versteckt sich in deinem Header. Dort hast du eine Höhe von 1.000px auf die row eingestellt und dem ganzen einen Z-Index von 3 gegeben (siehe Screenshot der Developer Tools). Der untere Teil deines 1.000px großen Headers ist zwar transparent, liegt aber trotzdem mit dem Z-Index 3 als Ebene über den darunter sichtbaren Elementen deiner Website. Damit klickt man auf diese durchsichtige überdeckende Ebene und nicht wirklich auf die trotzdem sichtbaren Elemente.
Du musst nur die Höhenangabe auf die Headerreihe (row) verringern bzw. besser ganz herausnehmen. Wenn ich das in den Developer Tools im CSS mache, funktionieren die Links alle wie gewünscht.
Vielen Dank für Deine Hilfe. Genau die Größe des Headers war das Problem. Jetzt geht alles, wie es soll. Vielen Dank noch mal für die tolle Hilfe.