Wir erhalten regelmäßig Anfragen von Lesern, die mit bei der Verwendung des Divi Themes mit erstaunlichen Darstellungsproblemen zu kämpfen haben:
Wenn ich im Divi Builder einen Text formatiert habe, dann ändert Divi die Formatierung immer wieder, sobald ich über „Seite bearbeiten“ eine weitere mögliche Gestaltung nutze. Desgleichen, wenn ich vom Visuellen Editor auf den Divi Builder wechsle. Sofort wird die gesamte Textformatierung wieder auf linksbündig gestellt.
Oder:
Ich habe die gleichen Probleme. Beim Wechsel zwischen visuellen Builder und Divi Builder verschwinden immer mal wieder alle meine Formatierungen. Öffne ich den Divi Builder sind sie da, schließe ich ihn sind sie weg. Öffne ich ihn, sind sie wieder da usw. Bisher konnte ich die Formatierung wieder herstellen durch zurückspringen in den Revisionen.
Oder:
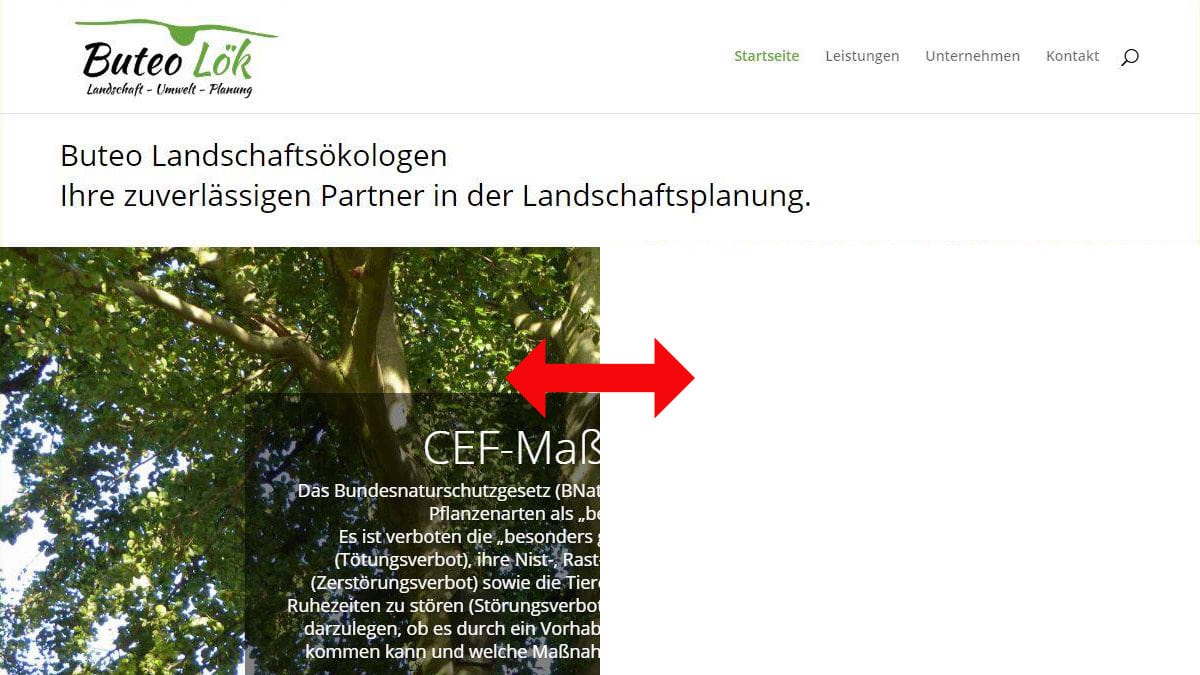
Wenn ich in WP eingeloggt bin und auf die Seite gehe, wird sie genau so dargestellt, wie sie soll. Aber als nicht eingeloggter Besucher (also auch für alle die auf meine Seite gehen), fehlt der Bildslider mit Textboxen und die Überschrift ist verschoben (siehe Bilder). Hat jemand eine Idee woran das liegen kann? URL: www.buteo-loek.de

Allen Problemen gemeinsam ist, dass eingestellte Formatierungen oder auch Hintergrundbilder nicht angezeigt werden oder plötzlich wieder anders angezeigt werden. Oft entstehen diese Probleme im Zusammenhang mit der Aktivierung des Visual Builders, des Backend Builders oder einfach durch das Bearbeiten der Seite.
Divi Builder Darstellungsprobleme lösen
Wir selbst sind bisher von diesen Problemen verschont geblieben und konnten diese auch nicht nachstellen. Aber mit der Zeit hat sich eine oft wirkungsvolle Problemlösung gezeigt.
Offenbar hängen diese Probleme meist mit den Minifizierungsoptionen in den Divi Theme Einstellungen zusammen. Wenn diese Optionen aktiv sind, werden sowohl CSS- als auch Javascript-Dateien möglichst stark verkleinert, indem alles Überflüssige wie Kommentare oder Zeilenumbrüche aus dem Code entfernt und ggf. mehrere Dateien miteinander kombiniert werden.
So werden die Dateien einerseits kleiner und andererseits müssen weniger viele Dateien geladen werden. Dies sorgt normalerweise für eine Geschwindigkeitsverbesserung bei den Ladezeiten und damit dem Seitenaufbau. Diese Optionen sind standardmäßig in Divi aktiviert!
Offenbar können diese Funktionen von Divi gelegentlich erstaunliche Probleme verursachen. Meist liegt dies wohl auch daran, dass die Betroffenen zusätzlich Caching Plugins verwenden, die ebenfalls versuchen auf ähnlichen Wegen CSS- und Javascriptdateien zu verschlanken.
Divi Minifizierungsfunktionen deaktivieren
Achtung Update 07.08.2023: Mittlerweile sind die unten genannten Einstellungen nicht mehr unter „Divi“ > „Theme-Optionen“ im Reiter „Generell“ zu finden, sondern sind jetzt unter Divi > Theme-Optionen im Reiter „Allgemein“ und dort im Unterreiter „Leistung“ untergebracht. Es handelt sich auch nicht mehr um nur zwei Einstellungen, sondern diverse. Einfach zunächst alle ausschalten und dann nach und nach wieder einschalten und prüfen bei welcher es dann wieder die Probleme gibt. Wir haben noch nicht die Zeit gefunden den Artikel zu überarbeiten!
Die genannten Funktionen sind an drei Stellen zu finden und dort zu deaktivieren:
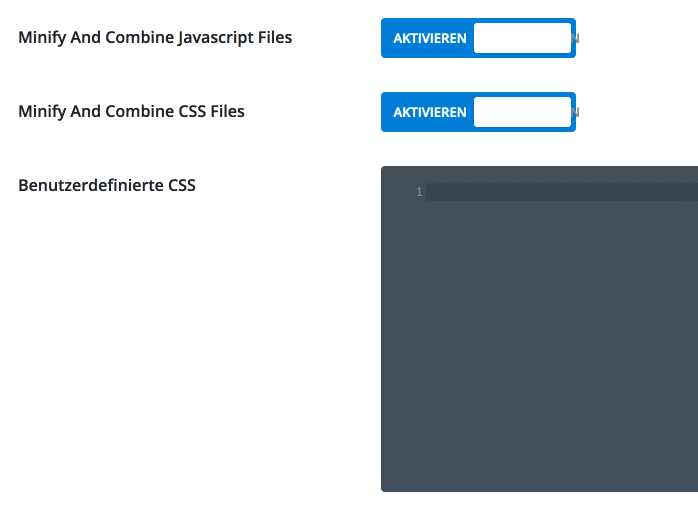
Im Adminbereich unter „Divi“ > „Theme-Optionen“ im Reiter „Generell“ finden sich die zwei Optionen:
- „Minify And Combine Javascript Files“
- „Minify And Combine CSS Files“

Im Reiter „Divi Builder“ existiert noch eine Option
- „Erzeugung der statischen CSS-Datei“
… die ebenfalls deaktiviert werden sollte.
Wichtig: Caches löschen
Anschließend löschst Du sicherheitshalber alle vorhandenen Caches. Dazu gehören …
Caching Plugins & Server Cache
Viele Anwender nutzen Caching Plugins, um bessere Ladezeiten für Ihre Website zu erreichen. Dazu gehören z.B. W3 Total Cache, WP Super Cache oder auch das von uns gern verwendete WP Rocket. Auch hier können noch alte Daten gespeichert sein, die insbesondere beim ausgeloggten Zugriff auf Deine Website ausgeliefert werden. Daher solltest Du auch hier alle Caches löschen.
Einige Serversetups oder Hostinganbieter stellen eigene Cachingfunktionen zur Verfügung. Auch hier gilt: unbedingt Caches löschen, um die Auslieferung alter Daten zu verhindern.
Dein Browser Cache
Als letztes solltest Du auch den Cache Deines Browsers löschen, denn auch dort können veraltete Daten zwischengespeichert sein, die Probleme verursachen. Das Löschen des Browser Caches ist übrigens stets eine der ersten Handlungen, die man bei den unterschiedlichsten Problematiken vornehmen sollte. Oft lösen sich dann viele Probleme im Handumdrehen.
Konflikte mit Caching- und verschiedenen Optimierungs-Plugins
Meist genügen diese Handlungen, aber gelegentlich gibt es auch generelle Probleme mit Caching- und Optimierungsplugins, die eigene Funktionen für die Optimierung von CSS- und Javascriptdateien besitzen. So bietet z.B. die Plugins Autoptimize, Fast Velocity Minify und Merge + Minify + Refresh kein Caching, aber stellen ebenfalls Optimierungsfunktionen für CSS und Javascript zur Verfügung.
Wenn also die bisherigen Schritte keine Lösung gebracht haben, solltest Du versuchen herauszufinden, ob eines dieser Plugins die Ursache ist. Dafür schaltest Du die Plugins kurzfristig aus, löscht wieder alle Caches und schaust, ob das Problem weiter besteht. Im Ernstfall schaltest Du einfach alle Plugins aus, löscht alle Caches und falls das Problem dann nicht auftaucht, schaltest Du ein Plugin nach dem anderen wieder ein, bis das Problem wieder auftritt.
Wenn du auf diesem Weg herausgefunden hast welches Plugin die Ursache ist, kannst Du dort in den Einstellungen nach entsprechenden Optionen für die Komprimierung und Zusammenfassung von CSS- und Javascriptdatein schauen und dann prüfen, ob es genügt nur diese auszuschalten.
In einigen seltenen Fällen hat es übrigens schon genügt, die Plugins einmal aus- und wieder einzuschalten.
Problem gelöst?
In den meisten Fällen war damit das Problem gelöst.
Falls nicht, solltest Du Dich direkt an den Elegant Themes Support wenden. Diesen findest Du nach dem Login in den Mitgliedsbereich unter in der linken Sidebar unter „Help“. Dort kannst Du Dich direkt an einen Mitarbeiter wenden oder im Community Forum nach Lösungen suchen.

vielen Dank, das hat geholfen!
Vielen Dank, sehr hilfreich
„Minify And Combine Javascript Files“
„Minify And Combine CSS Files“
Sie gibt es bei mir gar nicht
Hi Patricia,
sorry …. die Einstellungen bzgl. Javascript und CSS sind mittlerweile in den Divi Theme Optionen im Reiter Allgemein und dort im Unterreiter „Leistung“ zu finden. Hier mal mit unterschiedlichen Einstellungen experimentieren, speziell für Einstellungen die in der Bezeichnung die Worte dynamisch und kritisch enthalten.
Ich habe ewig gesucht und das ist die Lösung! DANKE!!!!!
Danke für den hilfreichen tipp!!!!
Hi,
bei mir lag es daran, dass ich ein einfaches „}“ im Code vergessen habe, wodurch es mir die komplette Seite zerschossen hat.
Das vielleicht vorher auch mal prüfen! 🙂
Ich habe meine WordPress Seite mit Divi erstellt. Alles war gut. Heute bin ich mit „All in One WP Migration“ zu zu 1&1 umgezogen, inkl neuer Domain. Divi ist aber komplett zerschossen. es werden keine Bilder angezeigt obwohl sie im Medienordner liegen. Auch animierte globale Elemente nicht. Keine Galerien, keine Soundfiles Man sieht nur noch den Footer und Header aber nicht den Content. Deaktivere ich den visuellen Bilder zur Vorschau dann sieht man den Content (Body) aber komplett ohne Bilder. Ich suche schon den ganzen Tag nach dem Fehler, weiß aber nicht mehr weiter…
Hi Tom,
auch wenn man bei solchen Vorhaben auch stets alles an Caching deaktivieren sollte, vermute ich bei deiner Schilderung nicht, dass dein Problem damit zu tun hat.
Nun habe ich allerdings auch noch nie mit dem All in One WP Migration Plugin gearbeitet. Umzüge habe ich früher manuell, heute meist mit der kostenpflichtigen UpdraftPlus Version problemlos vollzogen. Bevor du dich mühsam an eine Fehlerbehebung machst, würde ich vorschlagen es nochmal mit dem Duplicator Plugin zu testen. Das kann einen Domainumzug bereits in der kostenfreien Version und bisher habe ich überwiegend Gutes von dem Plugin gehört.
Ansonsten würde ich als erstes prüfen, ob ggf. noch die falschen URLs im Quelltext hinterlegt sind und bei Bedarf mit dem Search & Replace Plugin in der Datenbank eine Ersetzung der alten URL mit der neuen durchzuführen. Ansonsten wäre auch eine Test mit dem Deaktivieren aller Plugins sicher keine schlechte Idee.
Hallo Nils, habe ich beides schon gemacht. Heute bin ich nochmal mit dem duplicator umgezogen. von one.com zu IONOS. Auch search &Replace habe ich angewendet. gab 8 links zum umschreiben, hat aber nichts bewirkt.
Habe gestern 2 stunden mit Divi gechattet heute 2 Stunden mit IONOS telefoniert sie sind alle ratlos. Ionos sagt es wäre ein phänomen, sie können sich das nicht erklären, es wäre alles richtig. die von Divi haben gesagt, im Quelltext gibt es Pfade vom alten Provider (one.com) https://usercontent.one/wp…usw IONOS hat gesagt ich soll mich an one.com wenden. Habe ich nun auch versucht. Da kommt aber auch nichts. Weiß nicht mehr weiter.
Wenn weder der Support vom Webhoster noch von Divi zu einer Lösung geführt hat, werde ich dir vermutlich keine bessere Hilfe über die Kommentarspalte bieten können.
Aber was mich wundert ist: Wenn sich noch alte Verweise im Quellcode finden lassen, wurden ja definitiv nicht alle URLs umgeschrieben!?
Und stutzig macht mich auch die von dir angegebene URL „usercontent.one/…“. War das vorher deine Domain? Klingt irgendwie nicht danach, sondern eher nach einer alternativen Zugriffs-URL wie sie manche Hoster bieten, damit man auf Inhalte zugreifen kann, falls die Domain noch nicht registriert ist oder schon weggezogen wurde. Dann müssten auch diese URLs zu deiner neuen URL umgeschrieben werden.
Abhängig von der Dringlichkeit und dem vorhandenem Budget würde ich an deiner Stelle auch überlegen, ob die Beauftragung eines professionellen Dienstleisters nicht vielleicht die einfachere Lösung wäre.
Das wundert mich und IONOS auch, das die Pfade immernoch vorhanden sind. Search und replace findet sie auch nicht.
Nein, usercontent.one war nicht meine Domain, das ist ein Pfad vom Provider one.com.
Habe auch schon gedacht das es was mit dem Lizenzschlüssel von Divi zu tun hat, weil sich die Domain ja geändert hat. War es aber wohl auch nicht. mir fällt jetzt auch nichts mehr ein.
Hallo Nils,
ich suche nach eine Lösung um mein Haupt-Menu beim Ansicht der Webseite mit einem Tablet oder Handy auszutauschen.
Das Mobile -Menu sollte beispielsweise wenigen Menu-Positionen haben.
Kann man das per CSS erledigen?
Oder sogar direkt in DIVI?
Vielen Dank!
Hallo Sergio,
da lässt sich auch etwas über CSS machen, indem du bestimmte Elemente je nach Breakpoint versteckst. Das kannst du aber auch relativ bequem mit dem Divi Builder oder Theme Builder machen, denn du findest bei fast allen Elementen im Einstellungsmenü im Reiter „Erweitert“ im Bereich „Sichtbarkeit“ die Möglichkeit das jeweilige Element bei der Anzeige auf Smartphone, Tablet oder Desktop zu verstecken. Allerdings müsstest du auf diesem Weg wohl mehrere Menümodule mit verschiedenen Menüeinträgen verwenden, denn es lässt sich über den Builder nicht für einzelne Menüinhalte bestimmen, ob diese je nach Darstellungsmodus angezeigt werden.
Wobei ich noch anmerken will, dass ich stets für ein grundsätzlich sparsames und einheitliches Hauptmenü stimmen würde. Mir kommt gerade kein Anwendungsfall in den Sinn in dem ich unterschiedliche Menüs für Desktop, Tablet und Smartphone passend finde. Aber das will ja nichts heißen.
Danke sehr.
Aber ich kann nicht 2 Menu (1 für Desktop + 1 für Mobil) in dem Header neben des Logos, anbinden und dann jeweils ein- und ausblenden.
Ich habe bis jetzt kein Weg dass es mir das ermöglicht … bin zu neu mit Divi 😉
Oder geht es doch?
Warum sollte das nicht gehen? Du arbeitest mit zwei Menümodulen (in einem Menümodul kannst du ja nur ein Menü einstellen, deshalb müssen es zwei Module sein) und musst nur über die oben genannten Einstellungen in der Sichtbarkeit dafür sorgen, dass nie beide gleichzeitig sichtbar sind.
aber vielleicht verstecke ich einigen Menu-button wenn die Seite auf MObil umschaltet.
Hast du vielleicht verraten wie ein CSS dafür aussieht?
Ich wäre dir sehr dankbar.
Das könntest du mit Hilfe dieser Anleitung auch machen.
Danke sehr!
Hi Nils,
ich möchte gerne eine Schriftart einfinden die ich bei myfonts gekauft habe. Ich habe otf und woff Dateiformate. Ich habe es über den Divi Builder beim Text und dann im Bereich Design versucht die Schrift Hochzuladen, da heißt es: aus Sicherheitsgründen kann das Format nicht hochgeladen werden, obwohl ich das otf Format ausgewählt habe. Als zweiten Versuch habe ich mir das Plugin Costum Fonts installiert und darin die Schrift hochgeladen. Jedoch ist sie bei den Schriften, die zur Auswahl stehen, nicht sichtbar.
Weißt du vllt wie ich die Schrift einbinden kann?
Vielen Dank.
Vielen Dank, ich konnte das Problem dank dem Artikel erfolgreich selbst lösen!
Vielen Herzlichen Dank für den Support! Auch ich konnte damit mein Problem mit der fehlerhaften Darstellung bei Firefox lösen.
Hi,
wenn nach allen Schritten das Problem weiterhin bestehen sollte, kann es von Vorteil sein und helfen, euer benutzerdefiniertes CSS zu überprüfen.
Ich hatte eines der oben genannten Probleme (Nach verlassen des Divi Builders, hat es den Text und die Buttons nicht formatiert angezeigt). Problem war ein benutzerdefiniertes CSS für die mobile Ansicht. Es hat eine Brace (}) gefehlt.
Hallo zusammen,
ich bin gerade dabei eine neue Seite für eine Bekannte zu erstellen und komme mit einem Problem nicht weiter.
Kann ich für die gesamte Webseite generell einen schwarzen Hintergrund einstellen ?
Im Moment habe ich im Customizer/Einstellungen den Hintergrund auf schwarz gestellt. Wenn ich eine neue Seite erstelle, stelle ich in den Sections Einstellungen den Hintergrund ebenfalls auf schwarz.
Nun gibt es aber ein Problem …. wenn ich im Menü von einer Seite zur anderen wechsle, gibt es immer einen kurzen weißen Flash.
Kann mir jemand einen Tip geben, warum das so ist und wie ich das abstellen kann ?
Hallo!
Mein Problem ist, dass ich das DIVI Modul „E-Mail Optin“ verwenden möchte und:
– in der Builder-Vorschau alles sichtbar ist und gut aussieht
– gehe ich allerdings über einen Browser direkt auf die Seite, dann sind nur die beiden obersten Textblöcke sichtbar, aber keine Felder und keinen Text unter den Feldern. Sondern nur der farbige Hintergrund.
Gruß
Wolfram
Hallo zusammen,
wenn Ich das aktuelle Update von Divi installiere verschwinden meine Jetzt kaufen Buttons (Zahlungsarten: Überweisung und Paypal).
Nutze WooCommerce und Germanized.
Gibt es einen Tipp dafür das Problem zu lösen.
Grüße Chris
DANKE!
Hallo ihr Lieben,
Ich habe seid einiger Zeit das Problem das wenn ich das BLOG Modul auf einer Seite verwende die Beiträge im Bearbeitungsmodus angezeigt werden aber nach dem Veröffentlichen bekomme ich auf der betreffenden Seite nur folgendes angezeigt :
Keine Ergebnisse gefunden
Die angefragte Seite konnte nicht gefunden werden. Verfeinern Sie Ihre Suche oder verwenden Sie die Navigation oben, um den Beitrag zu finden.
Obwohl die ganzen Beiträge im Backend vorhanden und sichtbar sind….
Hi Dirk,
sorry für die späte Rückmeldung!
Falls das Problem noch besteht: So auf Anhieb fällt mir dazu nicht wirklich etwas ein. Ich vermute die üblichen Verdächtigen wie Browser-, Server-, Plugin-Caches leeren hast du schon durch. Ansonsten käme mir nur in den Sinn, dass die Beiträge ggf. nicht veröffentlicht sind?
Hast du schon mal probiert was passiert, wenn du auf einer Testseite nur das Blogmodul einbindest? Funktioniert es da?
Hallo Nils,
Divi zeigt ja in der Taskleiste des Browsers den Namen der entsprechenden Seite an. Kann ich das bei bestimmten Seiten kürzer halten, so dass nur die Website angezeigt wird oder ein von mir erstellter Text? Bei Blogbeiträgen macht das meist Sinn, aber nicht immer bei allen Seiten.
Danke
Hallo Ivonne,
ich vermute du meinst die Tabs im Browser? Taskleiste nennt sich die untere Leiste in Windows.
In den Tabs wird vom Browser in der Regel der über die Meta-Title Angabe definierte Titel angezeigt. Diesen kannst du mit fast jedem SEO Plugin bereits in der kostenlosen Version wie z.B. Rank Math, Yoast, SEOPress, etc. nach deinen Wünschen anpassen. Wobei es da eher Sinn macht den Titel nach SEO-Kriterien zu bestimmen als nach dem was du möchtest, dass der Websitebesucher oben im Tab sehen soll. Denn da die wenigsten wirklich darauf achten, spielt das keine Rolle. Da aber der Meta-Titel auch meist der Titel ist mit dem deine Seite in den Suchergebnissen angezeigt wird, solltest du auch daraufhin optimieren inkl. passenden Keywords in dem Meta-Title.
PS: Bei solchen Anfragen Backlinks auf eigene Werbeseiten einzutragen betrachte ich als schlechten Stil.
Hallo zusammen, ich bin mit meinem Latein am Ende.
Meine geladenen Schriften werden nach beenden des Divi Builders nicht übernommen. Alles empfohlene habe ich bereits ausprobiert, sogar den Host Anbieter habe ich gewechselt. Ich nutze eine Divi Lizenz über eine Online Kursanbieterin, die Lizenzen weitergeben kann. Könnte hier ggf. das Problem liegen?
Hi Alica,
ohne auf die Seite schauen zu können ist eine Ferndiagnose schwierig.
Was ich aber relativ sicher sagen kann: Das Problem sollte weder etwas mit der weitergegebenen Lizenz noch mit deinem Webhostinganbieter zu tun haben.
Ich bin auch etwas unsicher was du mit „geladenen Schriften“ meinst? Hast du eigene Schriften in Divi hochgeladen? Oder geht es um Google Fonts?
Oft hilft ein Blick in die Developer Tools (Entwickler Werkzeuge) und dort in die Console, ob da irgendwelche Fehlermeldungen auftauchen. Ggf. wird versucht eine Schrift über http statt https zu laden oder ähnliches.
Dann kann einem auch leicht Caching auf irgend einer Ebene (Browser, Server, WordPress Plugin) Probleme bereiten. Hast du schon mal in den Divi Theme-Optionen im Reiter „Allgemein“ den Unterreiter „Leistung“ aufgerufen und die Einstellungen ohne Veränderung einfach nochmal gespeichert? Das setzt Divis interne Cachingfunktionen zurück.
Hi Nils,
vielen Dank.
Das Problem konnte derweilen gelöst werden. Es lag daran, dass einige Teile meiner Website noch als http ausgegeben wurden.
Viele Grüße
Alica