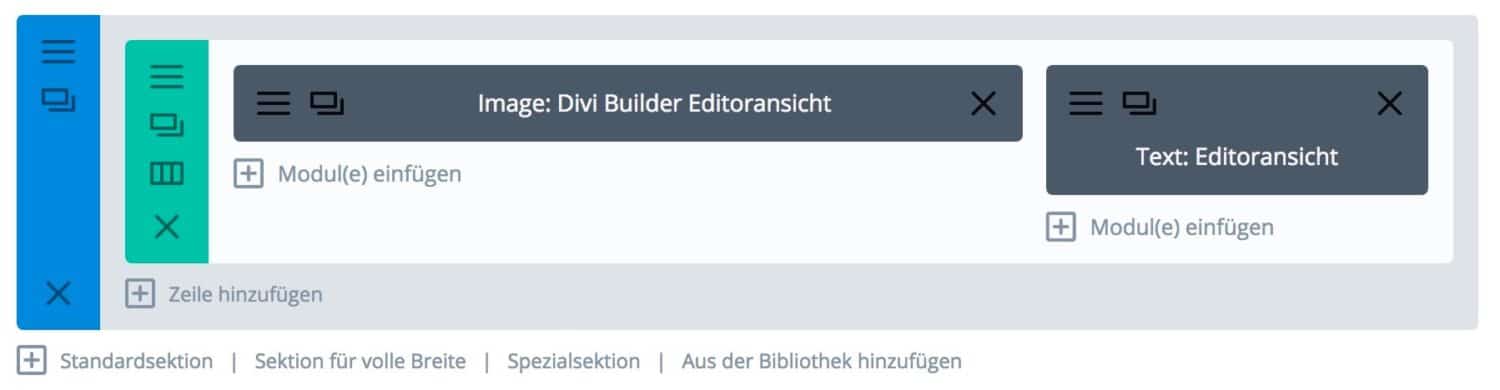
Das vertikale Zentrieren von Modulen ist leider bisher keine Option, die der Divi Builder direkt anbietet. Beispielsweise bei der Darstellung von zwei Modulen nebeneinander: links einen Screenshot und rechts einen kurzen Text.

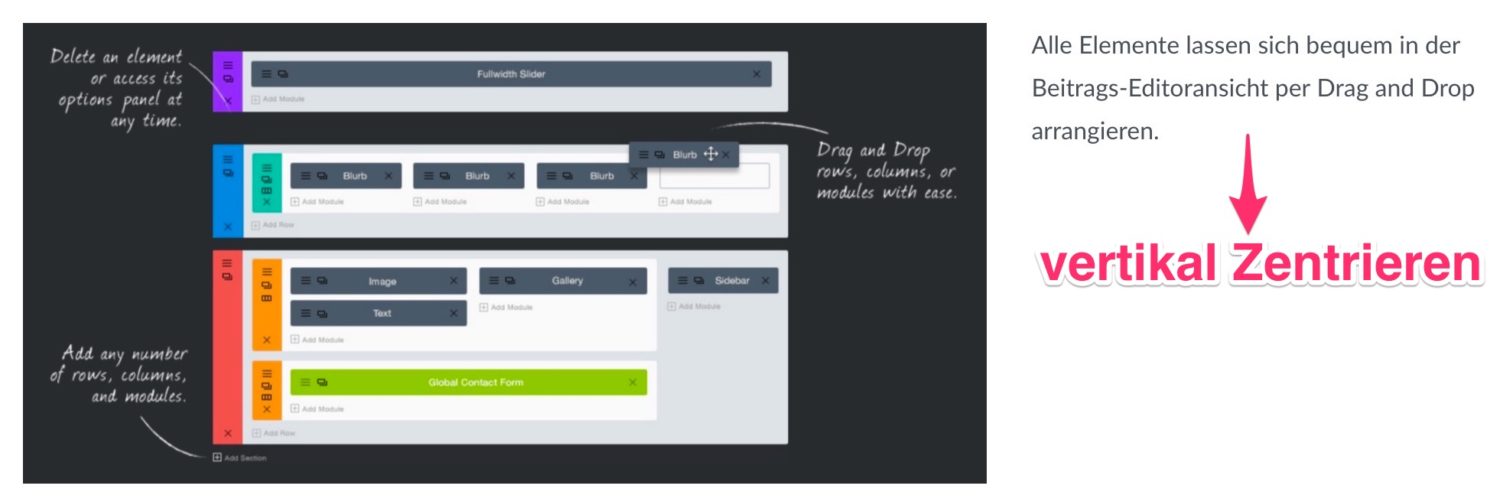
Damit es besser aussieht soll der Text nun vertikal zentriert neben dem Screenshot erscheinen.

Vertikales Zentrieren mit einem Teiler Modul
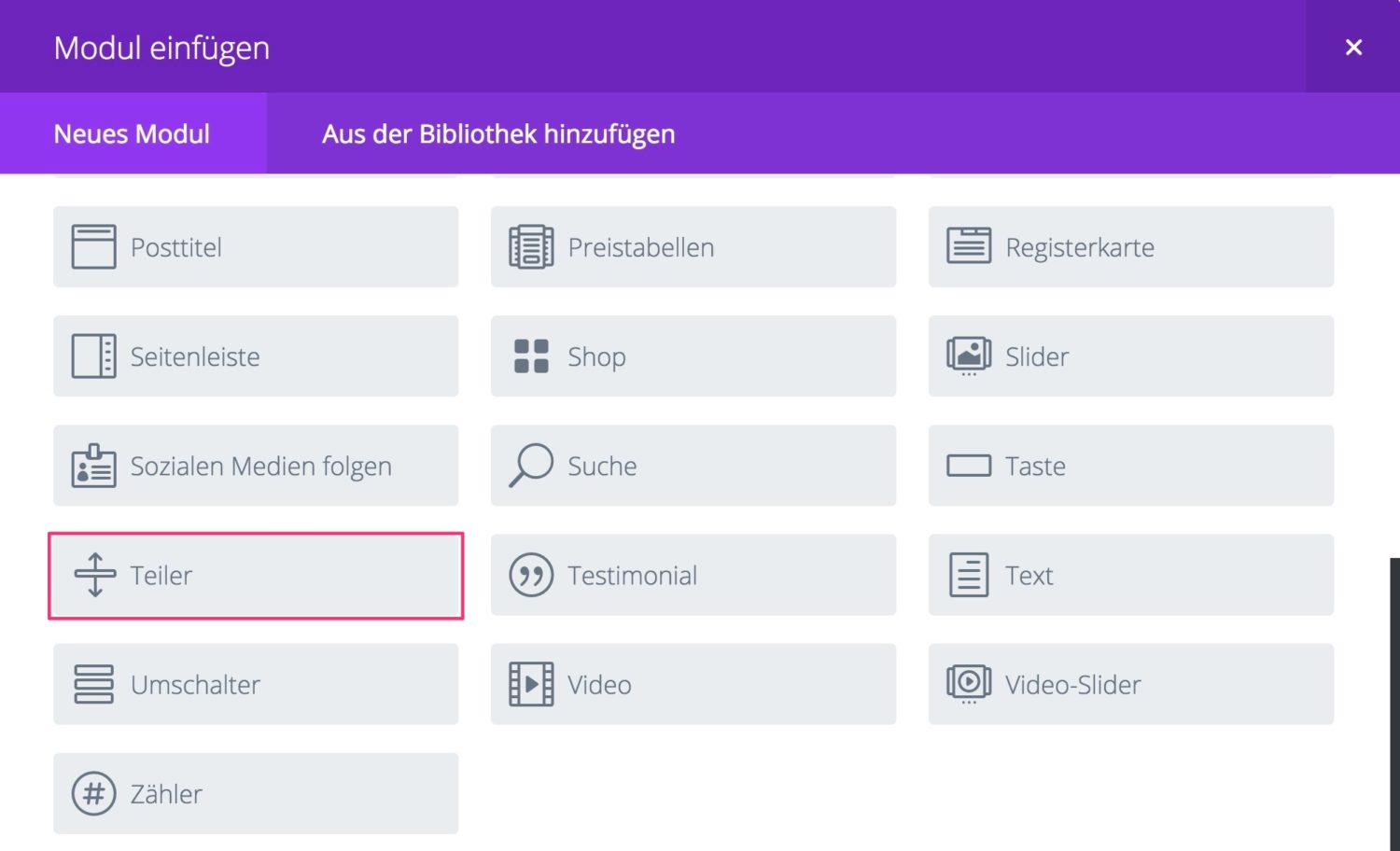
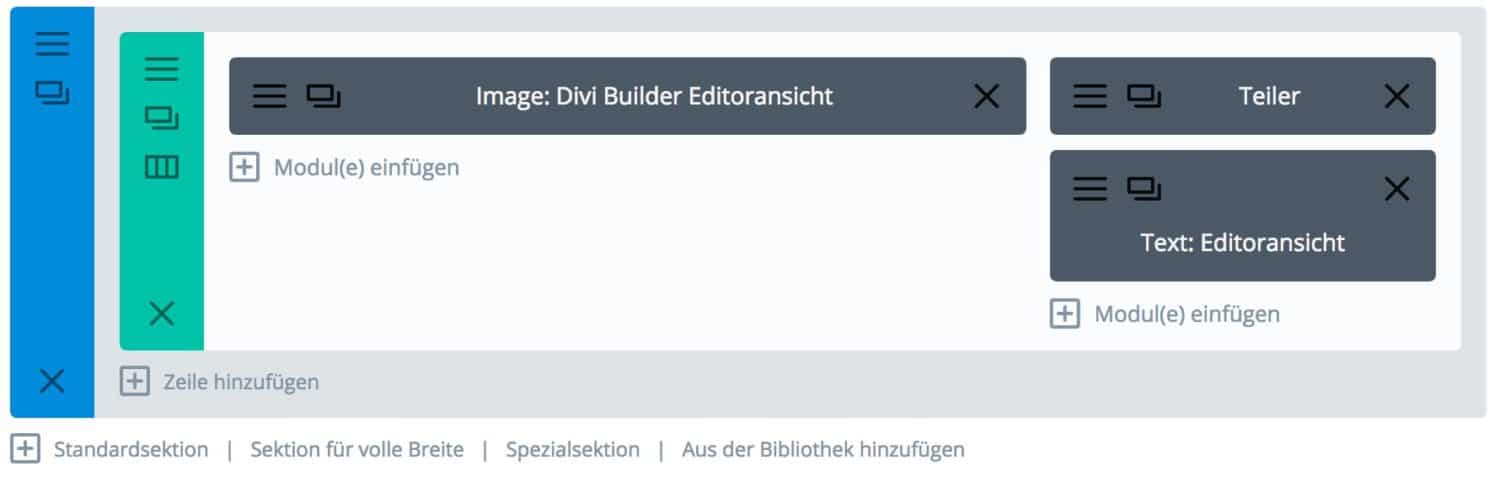
Erstmal die weniger elegante Variante. Du kannst ein Teiler Modul (ohne Anzeige eines Trennstriches) verwenden, um den Text weiter nach unten zu versetzen.

Allerdings musst Du nun die passende Höhe in den Einstellungen des Teilers eintragen, damit der Text zentriert wirkt.

Dazu ist etwas Herumprobieren erforderlich. Im visuellen Builder ist das etwas leichter, aber immer noch mühsam. Ein weiterer Nachteil: Falls das größere Element irgendwann verändert wird, musst Du die Höhe des Teilers erneut anpassen. Außerdem kann die Anzeige auf dem Handy Display unpassend wirken, wenn die Module nicht mehr nebeneinander, sondern untereinander angezeigt werden.
Vertikales Zentrieren mit Hilfe von benutzerdefiniertem CSS
Die geschicktere Variante ist der Einsatz von CSS zur automatischen vertikalen Zentrierung der Module.
1. CSS-Code eintragen
Zunächst trägst Du idealerweise in die style.css Deines Divi Child Themes folgenden CSS-Code ein:
/* Vertikales Zentrieren von Elementen */
.vertikal-zentrieren {
display: flex;
flex-direction: column;
justify-content: center;
}
2. Erweiterte Designoptionen anpassen
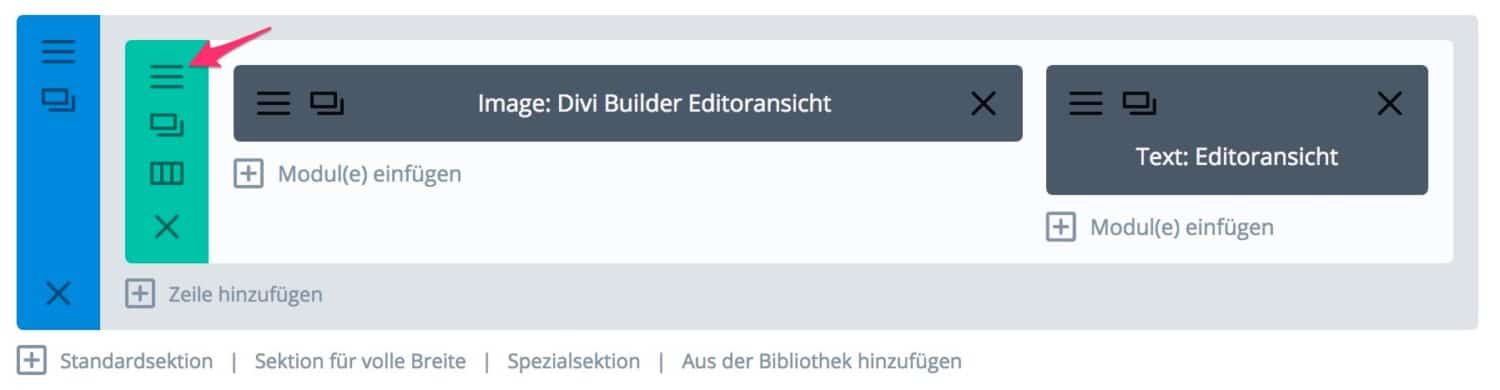
Anschließend gehst Du in die Einstellungen der Zeile (row, grün dargestellt) in der sich das zu zentrierende Modul befindet.

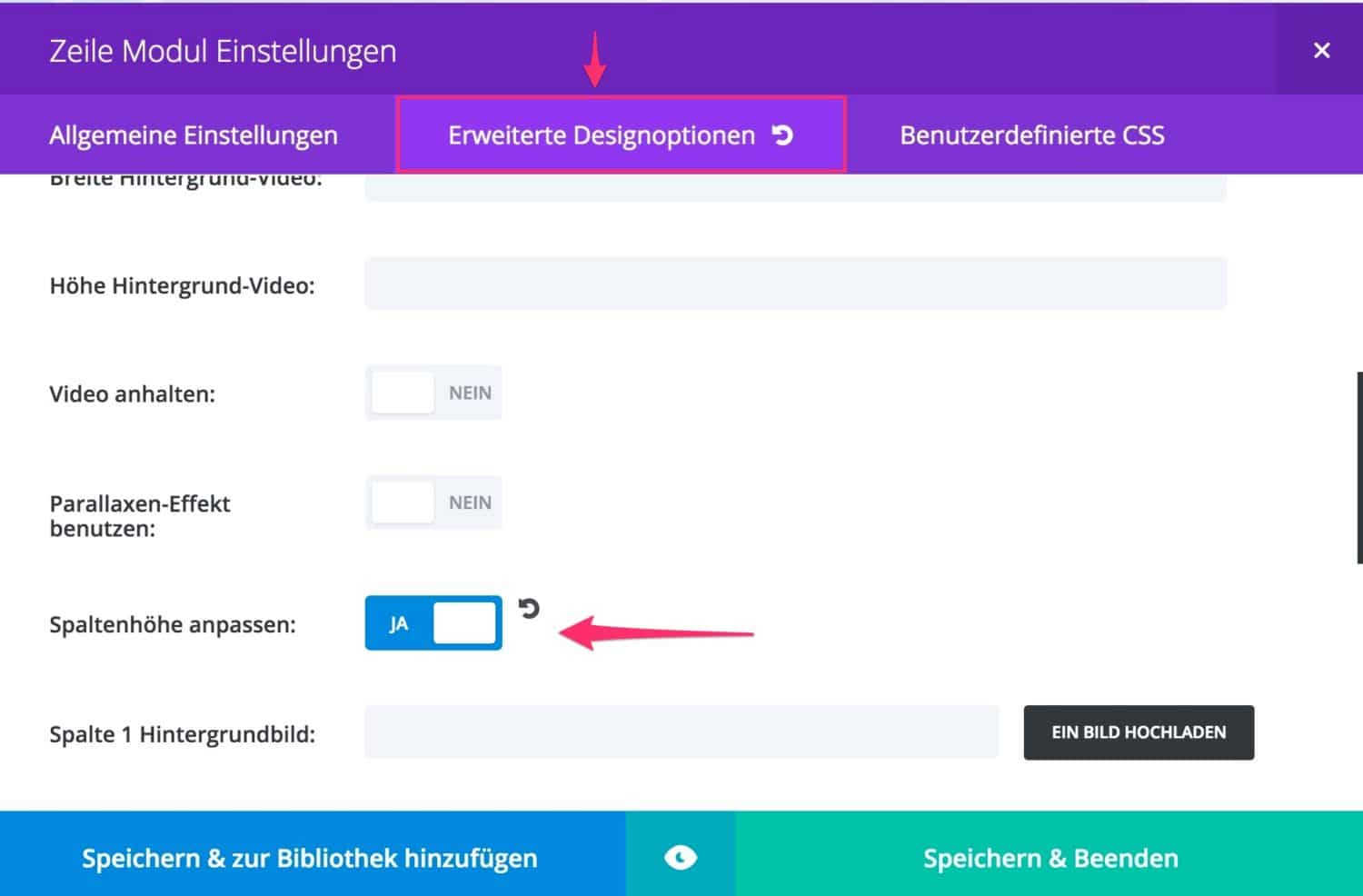
Dort aktivierst Du unter „Erweiterte Designoptionen“ die Einstellung „Spaltenhöhe anpassen“.

3. Spalten CSS zuweisen
Zuletzt muss noch der passenden Spalte das neue CSS zugewiesen werden. Dies wird ebenfalls in den Einstellungen der Zeile (row , grün dargestellt) erledigt.
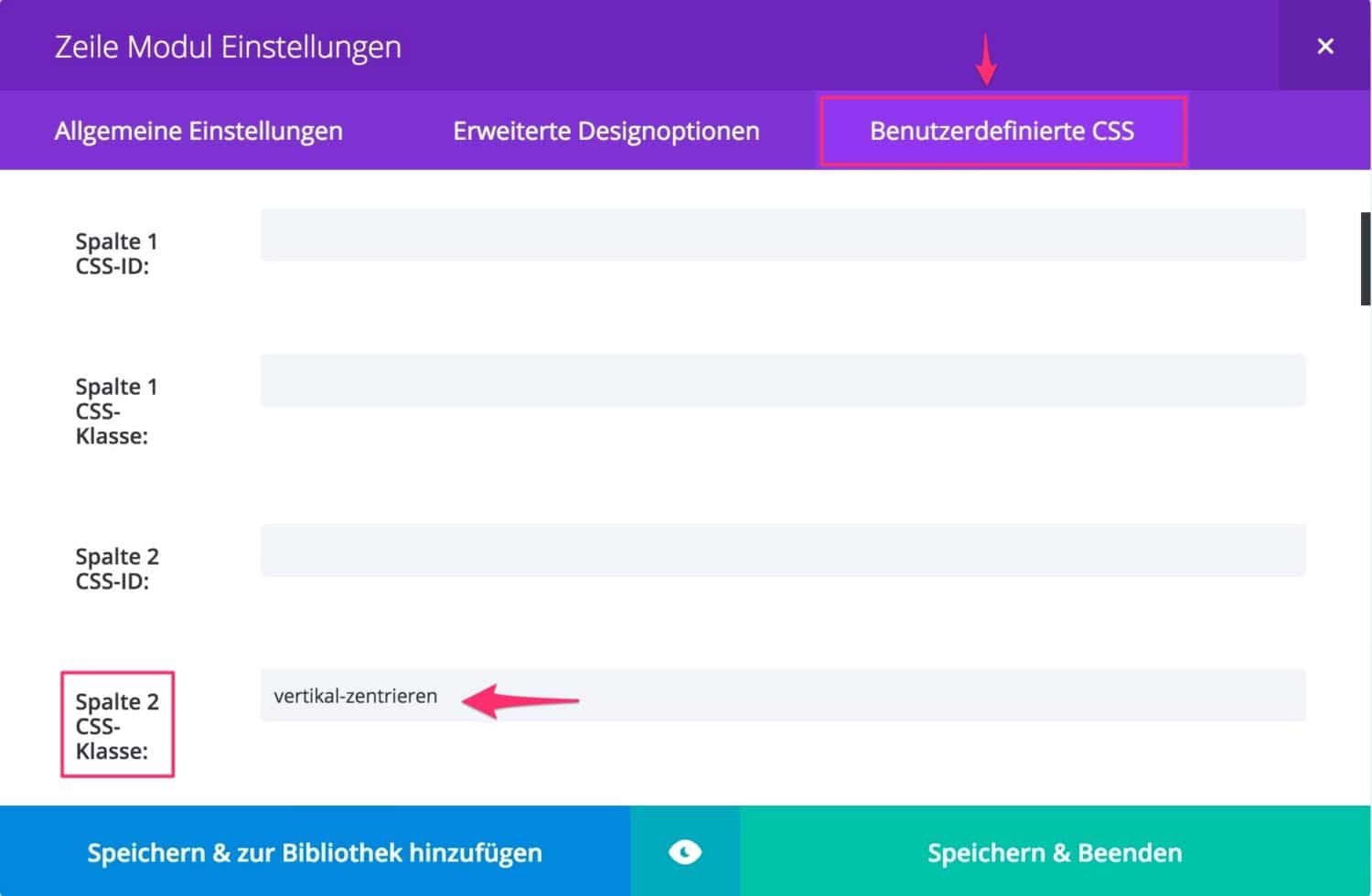
Diesmal im Bereich „Benutzerdefinierte CSS“.

Wichtig ist, dass Du genau der Spalte, die das horizontal zu zentrierende Modul enthält, das vertikal-zentrieren CSS zuweist.
In unserem Beispiel soll das rechte Textmodul vertikal zentriert werden. Dies befindet sich in Spalte 2 und daher wird der Spalte 2 CSS-Klasse „vertikal-zentrieren“ zugeordnet.
Nach dem Speichern der Einstellungen wird das Modul in Spalte 2 automatisch horizontal zentriert angezeigt.

Sehr praktisch: Falls Du links später ein Bild mit anderer Größe einfügst, passt sich die Zentrierung des Textes automatisch an.
Aufpassen
Gerade bei dieser Lösung, kann einerseits die Darstellung alter Daten aus dem Browsercache oder einem Cachingplugin verhindern, dass das gewünschte Ergebnis angezeigt wird.
Außerdem musst Du sehr präzise mit der Zuweisung des CSS sein:
- Es muss in den Zeileneinstellungen (nicht Modul- oder Sektionseinstellungen) erfolgen.
- Es muss der richtigen Spalte (oder Spalten) zugeordnet werden: die Spalte(n) des Moduls mit dem kleineren Inhalt(en).
- Es darf nicht in die allgemeine CSS-ID oder CSS-Klasse der Zeile eingetragen werden.
Du kannst auch mehreren Spalten das CSS zuweisen, wenn Dein Design drei oder vier Module nebeneinander darstellt. Das CSS wird dann allen Spalten zugewiesen außer derjenigen mit dem höchsten Inhalt. Es bleibt zu hoffen, dass diese Funktion irgendwann in das Divi Theme integriert wird.
Quelle: Divi Soup
Du kannst es Dir aber auch noch einfacher machen und das Divi Toolbox Plugin installieren. Das stellt auf Knopfdruck eine entsprechende CSS-Klasse bereit, aber dafür kostet das Plugin auch etwas.

die Einstellungen für die Spalten sind jetzt über das Zahnrad bei den Spalten auf dem ersten Tab zu finden