Vielleicht ein paar Veränderungen zu viel in zu kurzer Zeit?
Kurz vor dem Erscheinen von WordPress 5.0, das den neuen Block Editor namens Gutenberg beinhaltet, wurde auch ein Update des Divi Themes auf Version 3.18 veröffentlicht, das einen neuen Divi Backend Builder beinhaltet.
Divi Builder Probleme
Bei einigen Nutzern erscheint der neue Backend Builder nicht und teilweise lässt sich wohl auch nicht mit dem Visual Builder arbeiten. Das Erscheinen von WordPress 5.0 mit dem neuen Editor macht die Lage und die möglichen Optionen dazu noch eher unübersichtlich.
Aber erst einmal ganz von vorne …
Vor WordPress 5.0 & Divi 3.18
Die WordPress Versionen vor 5.0 besitzen den alten oder auch klassischen Editor …

… und die Divi Theme Versionen vor der 3.18 stellen (nur) zwei Divi Builder Funktionen bereit:
1. Der Visual Builder

Mit Hilfe des Visual Builder lassen sich Beiträge und Seiten im Frontend direkt bearbeiten, während die Gestaltung gleich so dargestellt wird wie diese auch später für die Besucher der Seite erscheinen soll.
2. Der (klassische) Backend Builder

Den alten Backend Builder gab es bereits vor dem Visual Builder. Hier werden in der WordPress Editoransicht die verschiedenen Elemente als farbige Rechtecke dargestellt, deren Optionen bearbeitet werden können.
Viele Divi Nutzer bevorzugen den Backend Builder. Zum einen weil sie bereits viel Erfahrung mit diesem gesammelt haben und zum anderen weil dieser oftmals schneller reagiert und weniger fehleranfällig ist im Vergleich zum Visual Builder.
Allerdings gab es immer einige Funktionen, die nur im Visual Builder zur Verfügung standen und nicht im Backend Builder zu erreichen waren.
Divi Theme Version 3.18: ein neuer Backend Builder
Mit der Veröffentlichung von Divi Version 3.18 gibt es einen neuen Backend Builder. Das besondere an dem diesem ist, dass er auf der gleichen Code-Basis beruht wie der Visual Builder. So stehen fast alle Funktionen des Visual Builders endlich auch im Backend Builder zur Verfügung. Darüber hinaus soll der Code so optimiert worden sein, dass sowohl der neue Backend Builder als auch der Visual Builder stets sehr schnell reagieren. Elegant Themes haben eine detaillierten Artikel zu allen interessanten Funktionen in ihrem Blog veröffentlicht: A Hands-On Rundown of All the New Features Now Available in Divi’s Backend Editor.
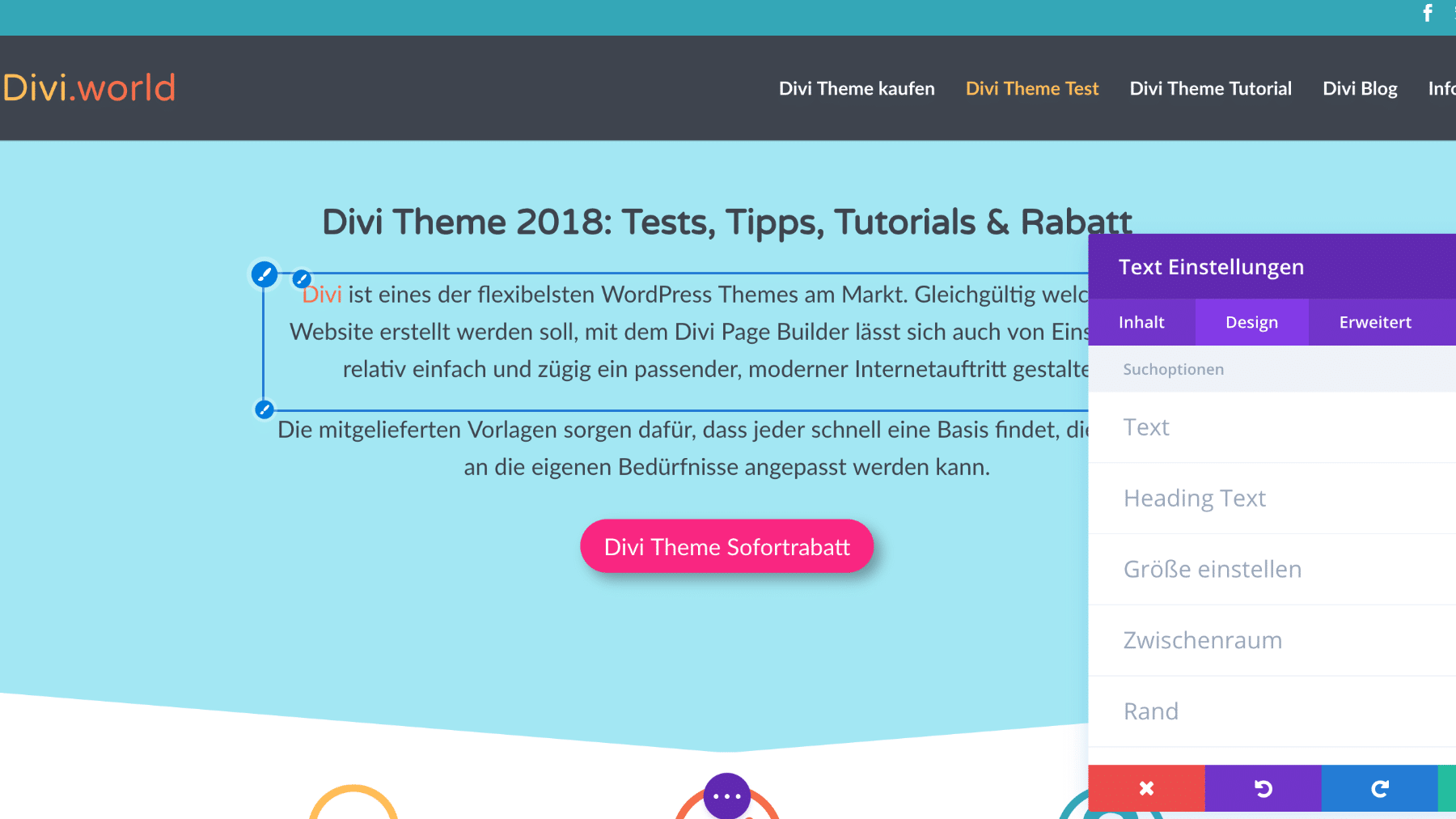
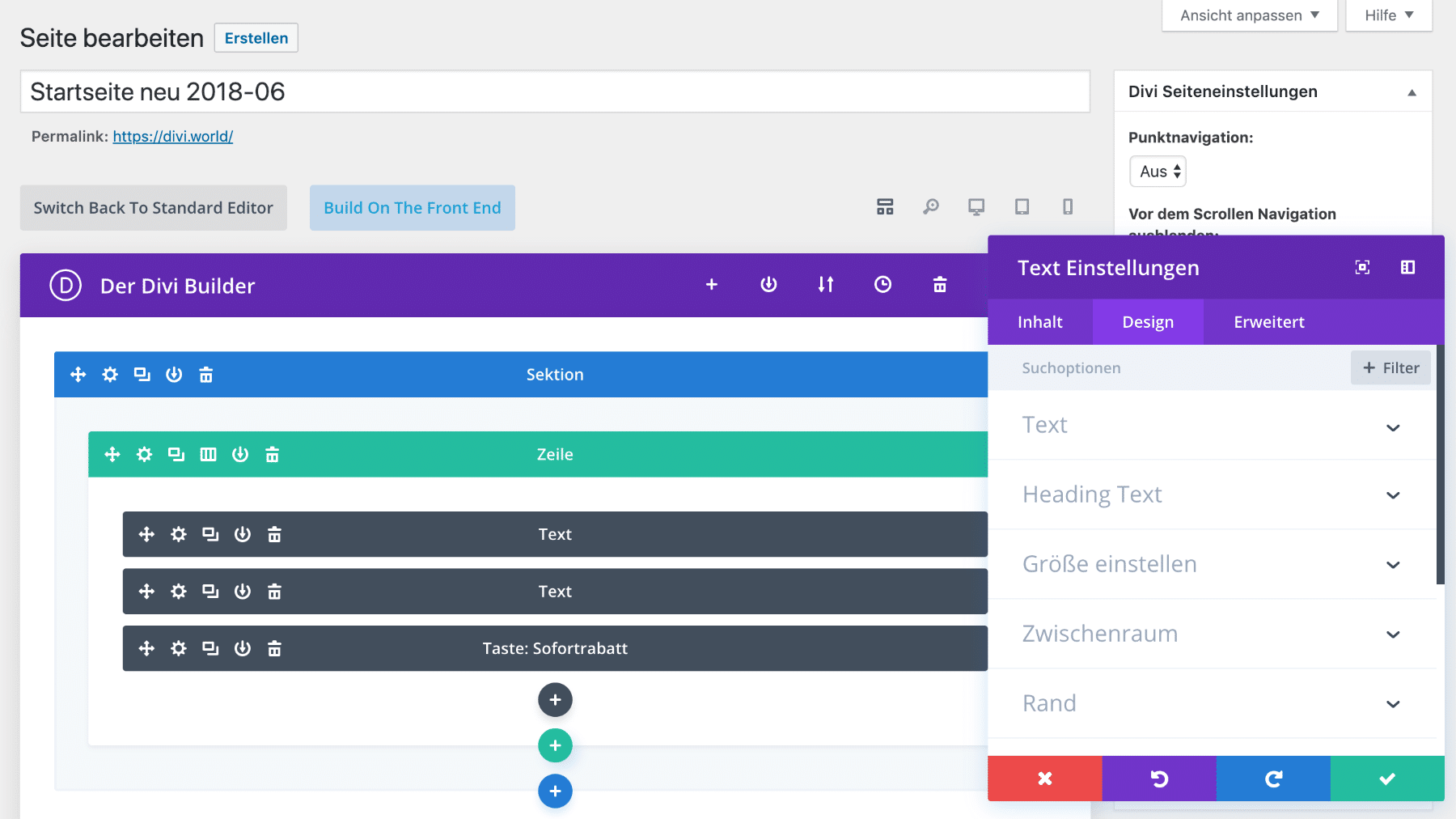
Die Darstellung ist ähnlich der des alten Backend Builders, sieht aber etwas anders aus und bei dem Aufrufen der Einstellungen erscheinen die gleichen Options-Fenster wie im Visual Builder:

Nun wollte das Entwicklerteam wohl nichts über’s Knie brechen. Deshalb wird zunächst auch bei der neuen Divi Version immer der alte Backend Builder angezeigt. Jeder muss den neuen Backend Builder aktivieren bevor dieser erscheint.
Dies ist zum einen in jeder Editoransicht unterhalb der Darstellung der Sektionen, Zeilen und Modulen möglich. Dort findet sich ein Link namens „Switch To The New Divi Builder“. Ein Klick auf den Link sorgt dafür, dass zukünftig nur der neue Backend Builder dargestellt wird.

Sobald Du den neuen Backend Builder nutzt, erscheint übrigens an der gleichen Stelle ein entsprechender Link namens „Switch Back To Classic Divi Builder“ über den Du wieder auf den alten Backend Builder Zurückwechseln kannst.

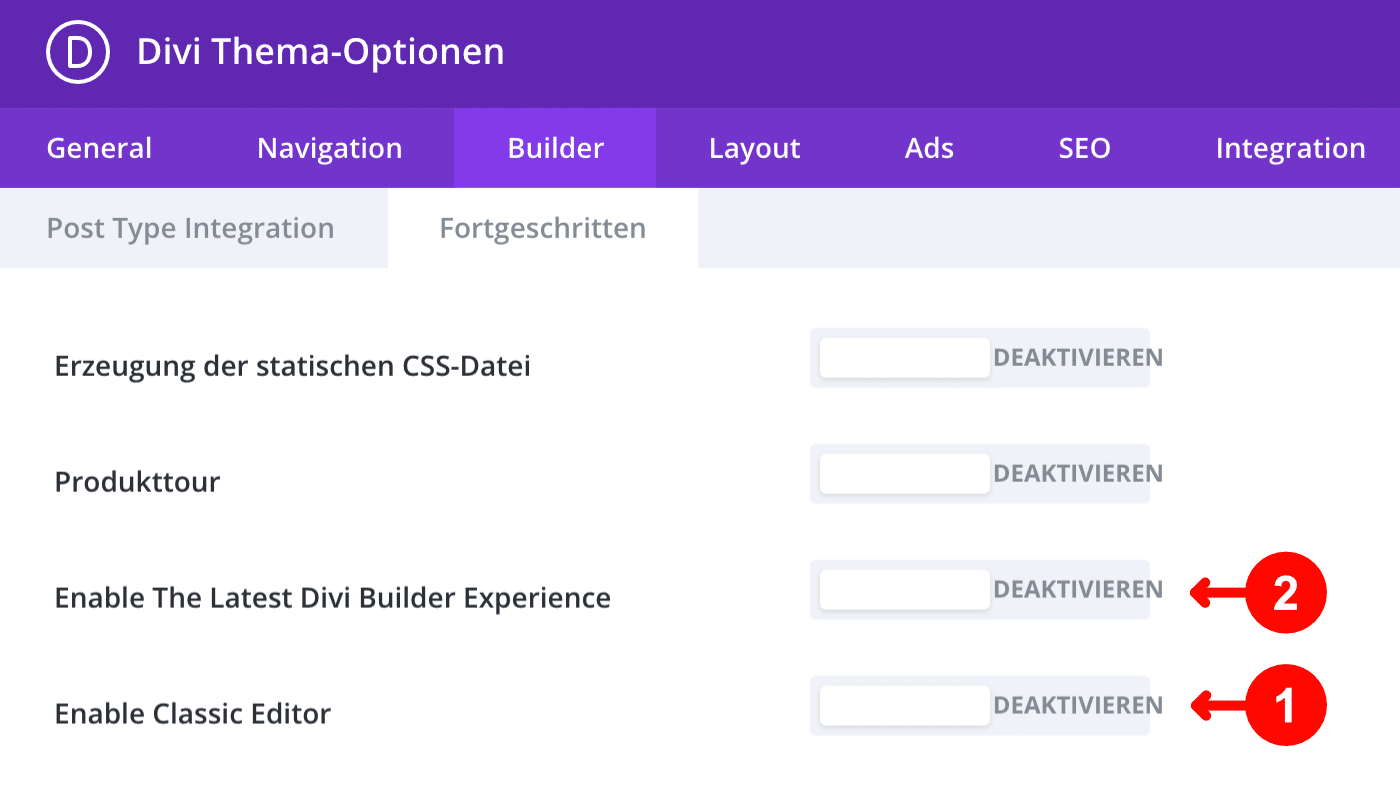
Builder Einstellungen in den Divi Theme-Optionen
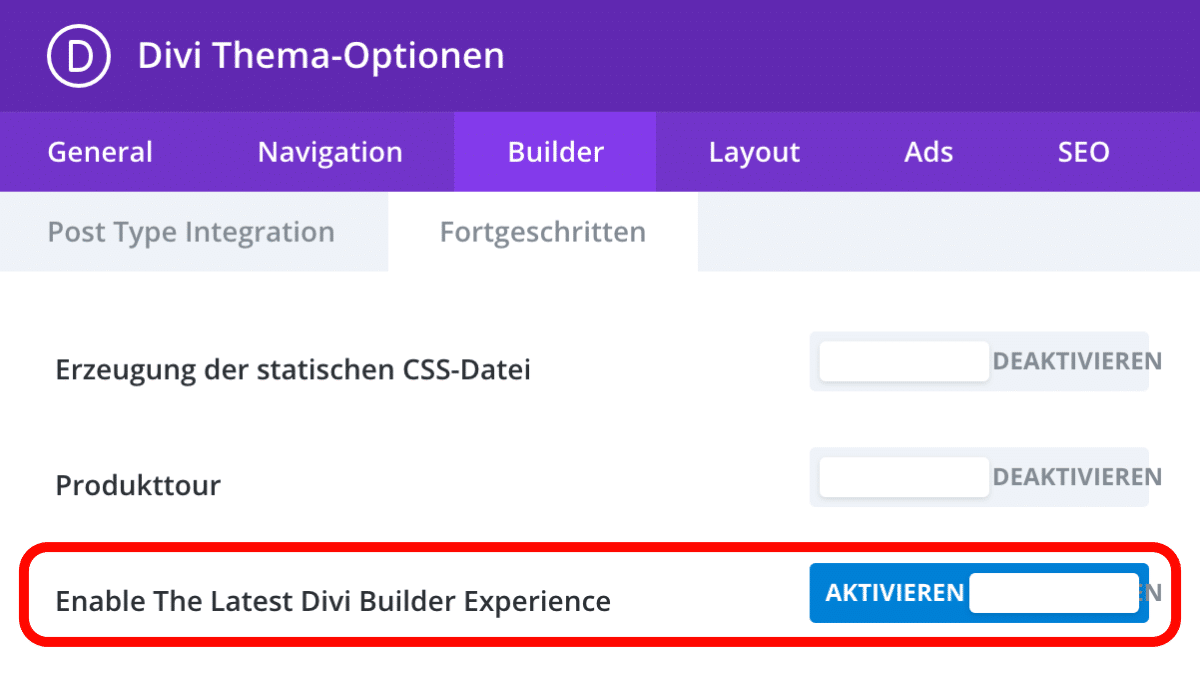
Über die Divi Einstellungen im Administrationsbereich kann ebenfalls zwischen den beiden Backend Buildern gewechselt werden. Dort findet sich unter „Divi“ > „Theme-Optionen“ im Bereich „Builder“ und dort wiederum im Reiter „Fortgeschritten“ die Option „Enable The Latest Divi Builder Experience“.

Ist diese Einstellung aktiviert, wird der neue Backend Builder verwendet. Willst Du wieder den alten Backend Builder verwenden, dann deaktivierst Du diese Option einfach.
Das kann sehr hilfreich sein, falls es Probleme mit der Darstellung des neuen Backend Builders gibt. Bei uns wurde dieser zunächst nicht angezeigt und damit auch nicht der Link zum zurück Wechseln zum alten Backend Builder.
WordPress 5.0, Gutenberg Editor und das Divi Theme
Das Erscheinen von WordPress 5.0 macht die Situation zunächst etwas unübersichtlicher, denn WordPress 5.0 enthält einen neuen Editor namens Gutenberg. Die neueste Version des Divi Themes ist zwar kompatibel mit dem Gutenberg Editor, aber es gibt erst einmal keine Ansicht für den Backend Editor.
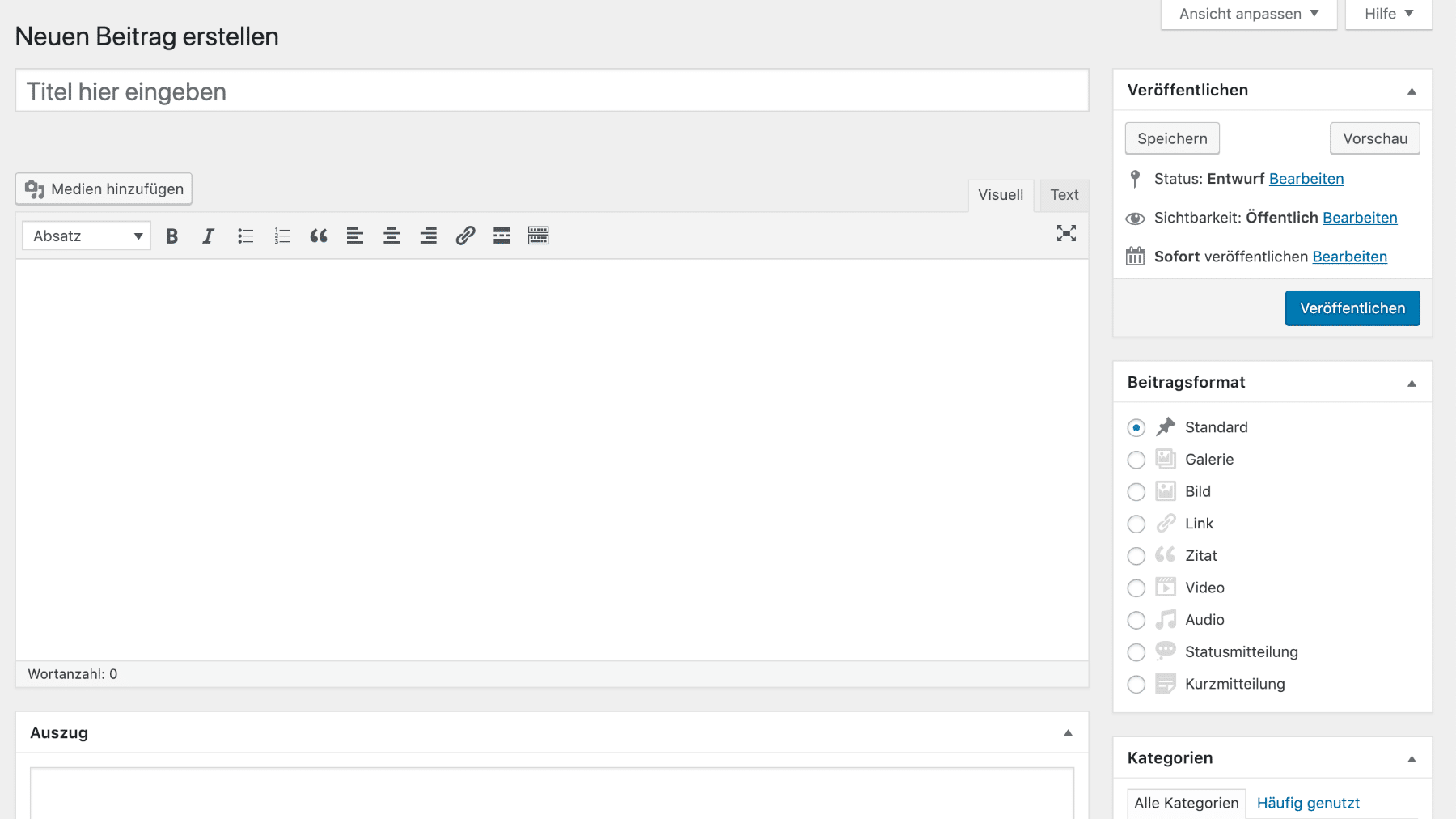
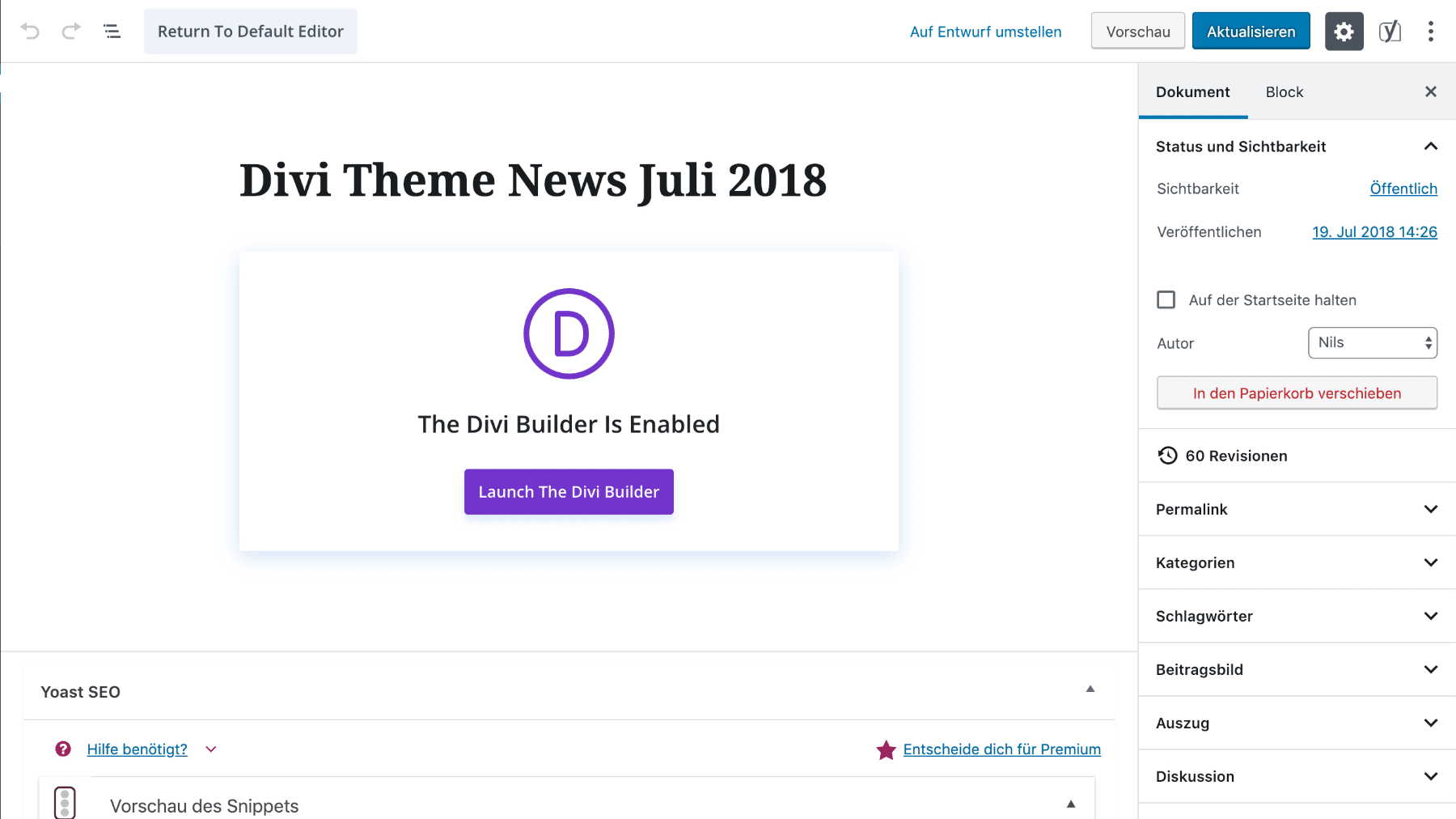
Wenn Du WordPress 5.0 verwendest und einen Beitrag oder eine Seite mit dem Divi Builder gestaltest, wird zunächst stets der Visual Builder verwendet. Falls Du eine Seite bearbeiten willst, die mit dem Divi Builder erstellt wurde, erscheint folgende Ansicht im Gutenberg oder auch Block Editor:

Ein Klick auf die Schaltfläche „Launch the Divi Builder“ (zu Deutsch etwa „Starte den Divi Builder“) aktiviert dann immer den Visual Builder.
Die früher oben in der rechten Sidebar aufzufindenden Divi Seiteneinstellungen finden sich unverändert im Gutenberg Editor nur unten in der rechten Sidebar. Falls die Sidebar nicht eingeblendet ist, musst Du einfach oben rechts auf das Zahnrad klicken.
WordPress 5.0 & der Backend Builder
Falls Du auf WordPress 5.0 upgradest und trotzdem den Backend Builder nutzen willst (gleichgültig, ob es der neue oder der alte sein sollte), dann musst Du dafür sorgen, dass WordPress den klassischen Editor anzeigt statt des neuen Gutenberg oder Block Editors.
Um den klassischen Editor zu aktiveren gibt es mehrere Wege.
Klassischen Editor in den Divi Einstellungen aktivieren:
Ab der Divi Version 3.18 kannst Du den klassischen Editor ganz einfach in den Divi Einstellungen aktivieren. Die Option findet sich im Administrationsbereich unter „Divi“ > „Theme-Optionen“ im Bereich „Builder“ im Reiter „Fortgeschritten“ und nennt sich „Enable Classic Editor“ (1).

Wichtig: Zur Zeit ist diese Bezeichnung noch nicht übersetzt, aber wenn dies irgendwann geschieht sollte hier etwas wie „Klassischen Editor aktivieren“ stehen:
Achtung: Diese Option wird nur angezeigt, wenn mindestens WordPress Version 5.0 installiert ist. Mit der darüberliegenden Option (2) „Enable The Latest Divi Builder Experience“ (zu Deutsch etwa „Den aktuellsten Divi Builder aktivieren“) kannst Du einstellen, ob Du mit dem neuen oder dem alten Backend Builder arbeiten möchtest.
Der Vorteil dieser Variante liegt darin, dass diese sehr leicht zu erreichen ist und kein weiteres Plugin installiert werden muss.
Klassischen Editor über Classic Editor Plugin aktivieren:
Du kannst aber auch das Plugin Classic Editor installieren, das ebenfalls dafür sorgt, dass WordPress statt des Gutenberg Editors den Classic Editor anzeigt.
Der Vorteil das Classic Editor Plugin zu nutzen liegt darin, dass Du dort mehr Einstellmöglichkeiten vorfindest. So kannst Du bei aktiviertem Plugin im Administrationsbereich unter „Einstellungen“ > „Schreiben“ auch einstellen, dass Nutzer auch wählen können, ob sie den klassischen oder den Gutenberg bzw. den Block Editor verwenden möchten:

Sobald beim Bearbeiten von Seiten oder Beiträgen der klassische Editor angezeigt wird, kannst Du dort den alten oder neuen Backend Builder nutzen.
Probleme mit dem neuen Backend Builder
Leider sind wohl doch einige Nutzer von Problemen im Zusammenhang mit dem neuen Backend Builder und dem Wechsel auf WordPress 5.0 betroffen.
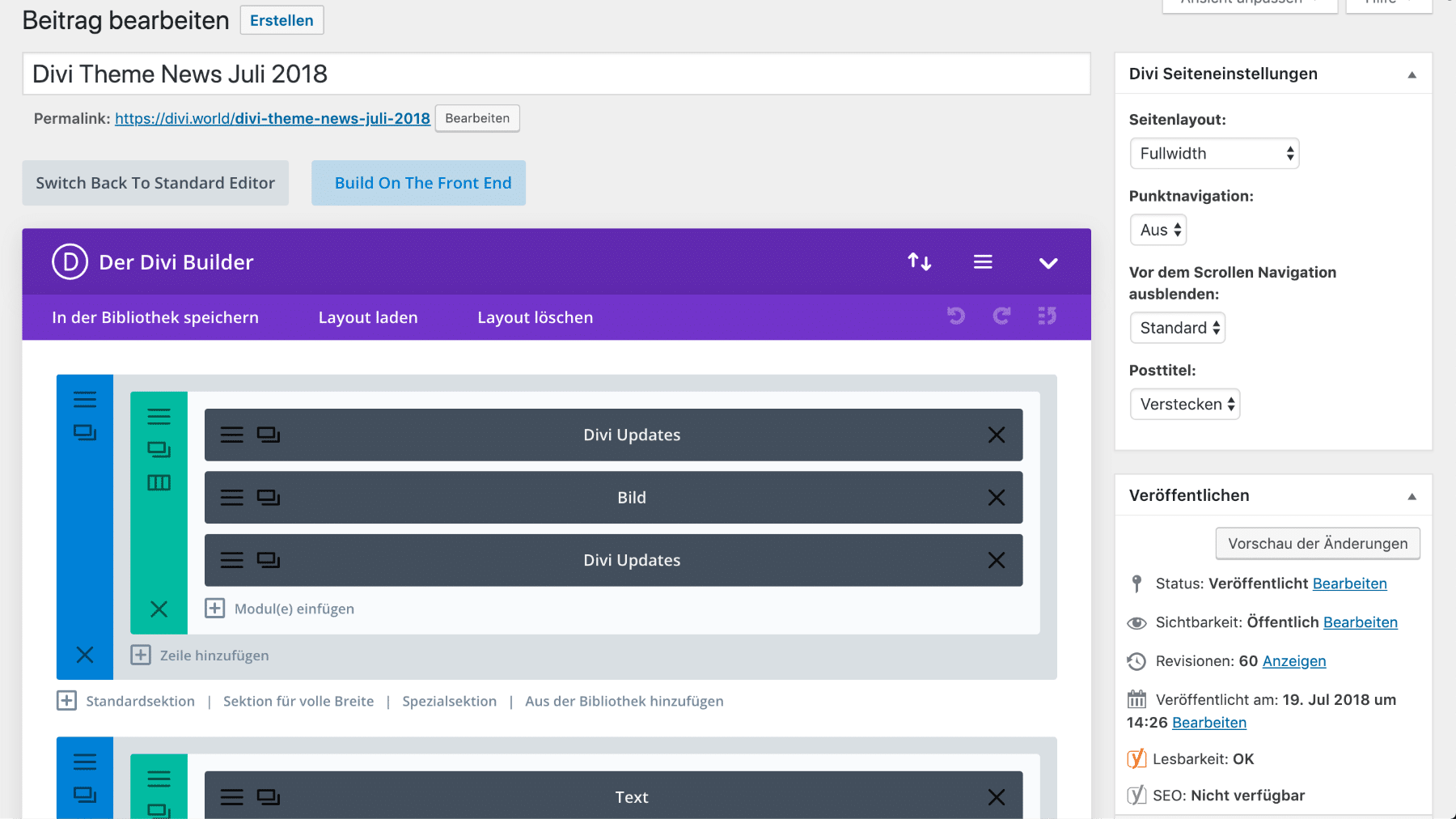
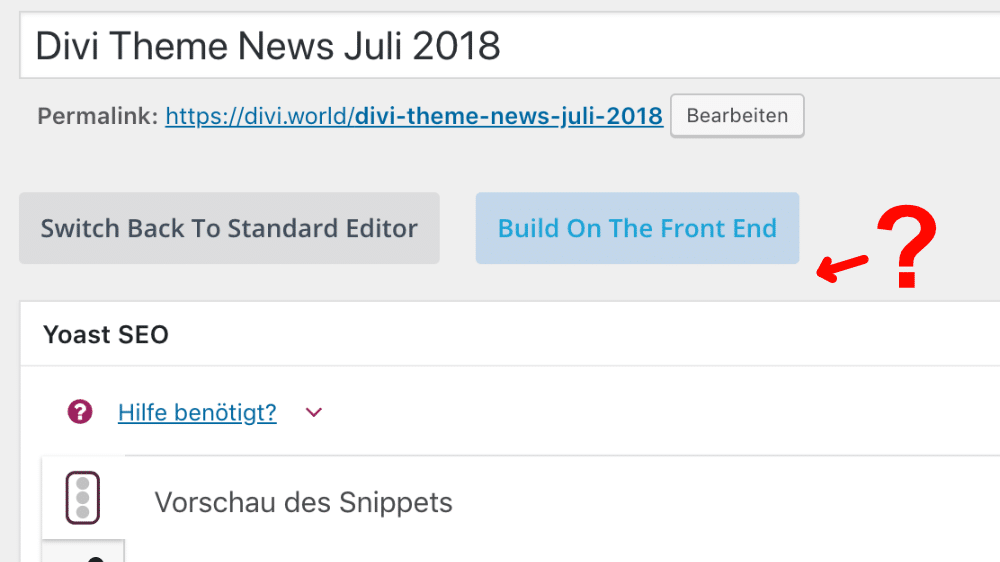
Bei manchen wird der neue Backend Builder nicht angezeigt. So ist es auch uns zumindest teilweise ergangen:

Unterhalb der zwei Buttons sollte eigentlich der neue Backend Builder zu sehen sein, aber dieser erschien einfach nicht.
Bei uns haben auch die üblichen Lösungsversuche bisher keinen Erfolg gezeigt. Dazu gehörte …
- Das Löschen aller Caches (Browsercache, WordPress Caching Plugin, ggf. vorhandener Cache des Webhosting Anbieters).
- Das Verwenden eines anderen Browsers wie Chrome, Safari, Firefox, Opera etc.
- Das Deaktivieren sämtlicher Plugins.
Elegant Themes hat zwar in schneller Folge die Updates 3.18.1 bis 3.18.5 veröffentlicht, aber noch ist bei vielen (so auch bei uns) das Problem nicht behoben. Nun ist in unserem Fall das Bearbeiten weiterhin mit dem Visual Builder möglich, so dass es wenig stört. Aber es gibt einige Meldungen von Nutzern, die auch Probleme mit dem Visual Builder haben.
Nachtrag: Mit dem Update auf Version 3.18.6 hat sich bei uns das Problem mittlerweile gelöst.
Sicherheitshalber Warten oder Backup bereit halten
Wer auf Nummer Sicher gehen will, sollte mit dem Divi Update auf die Version 3.18.x lieber noch etwas warten, bis diese Probleme seitens Elegant Themes vollständig behoben wurden. Das bedeutet aber auch mit dem Update auf WordPress 5.0 zu warten, denn Elegant Themes empfehlen vor dem WordPress Update auf die Divi Version 3.18 zu updaten.
Zumindest ist es ratsam ein frisches Backup parat zu halten, um bei Problemen das System zügig wieder zurücksetzen zu können. Auch wenn in einigen Fällen die Rollbackfunktion von Divi ggf. ausreicht. Zu finden im Administrationsbereich > „Divi“ > „Theme-Optionen“ > Reiter „Updates“ > Schaltfläche „Rollback to the previous version“.
Backend Builder im Block Editor?
Es bleibt zu hoffen, dass Elegant Themes eine Möglichkeit findet, den Backend Builder auch im Gutenberg oder Block Editor anzeigen zu lassen, damit man nicht auf die Aktivierung des Classic Editor angewiesen ist. Zumindest wurde angekündigt, dass Divi immer besser in den Block Editor integriert werden soll.
Vorher sollten aber noch die letzten Probleme ausgeräumt werden.
Elegant Themes haben selbst in ihrem Blog einen umfangreichen englischsprachigen Artikel zu dem Thema veröffentlicht: Gutenberg and the New Divi Builder Experience

Hallo Nils und Divi Team,
herzlichen Dank für Eure angagierten Beiträge.
Auch Euch die besten Wünsche für Weihnachten und einen guten Rutsch ins neue Jahr.
Sam
Danke Sam, es freut uns zu hören, dass unsere Arbeit hilfreich ist.
Wir wünschen Dir ebenfalls ein frohes Fest und einen guten Einstand in das neue Jahr 👋 !
Super Artikel. Das sind genau die Infos die ich gesucht habe.
Besten Dank.
Danke – du hast mich gerade vor dem Verzweiflungstod bewahrt!
Unter Div-Thema Optionen habe ich die Lösung für mein Problem gefunden, danke danke danke.
Hi Mona,
das freut uns natürlich, wenn Du mit unserer Hilfe Dein Problem lösen konntest 🙂 !
Herzlichen Dank für diesen Beitrag! Ich habe länger nichts an meiner Website geändert und stand gerade wie der Ochs vorm Berg weil Divi „einfach verschwunden“ war. Durch eure Hilfe konnte ich es zurückholen 😉
Ein Vorteil des „alten“ Backend-Builders ist ja wohl, daß man Anwendern Layouts vorgeben kann, an denen sie nicht viel ändern können oder verzweifeln müssen.
Wenn ich für größere Webseiten mit mehreren Anwendern, die für den Inhalt zuständig sind, diese „tollen neuen Visual Builder“ und den neuen Backend-Builder aktiviere, verzweifeln sie, finden sich nicht zurecht und das Layout stimmt hinterher überhaupt nicht mehr.
Hier hat DIVI einen Denkfehler: Was ein Designer benötigt, ist für einen Mitarbeiter, der für Inhalte zuständig ist, zu viel oder unnötig.
Ich kann Deine Kritik zwar nachvollziehen, aber so grundlegend finde ich die Veränderungen vom alten zum neuen Backend Builder eigentlich nicht.
Wenn Mitarbeiter nur Inhalte editieren können sollen, helfen die Einstellungen im Admin unter „Divi“ > „Divi Rolle Editor“ um solche Probleme zumindest etwas einzugrenzen.
Phantastisch! Durch die Installation des Plugin Classic Editor sind meine Probleme gelöst! Und das mir als absoluten Anfänger! Vielen, vielen Dank, dass Ihr so verständlich und detailiert schreibt. Danke!
Es ist schön, dass man keinen Classic Editor mehr installieren muss. Nur ist das Layout nun leider nicht mehr Klassisch. Es braucht mehr Platz und meine Abstände stimmen nicht mehr auf der Seite. Da meine Buttons im visuellen Builder sowieso nicht richtig angezeigt werden und man nicht nach Mobil- und Desktopansicht wählen kann, benutze ich diesen nicht und so kann ich im „Klassischen“ jetzt viel mehr suchen. Ich wäre eher froh, wenn man Buttons einfügen könnte mit eigenem Icon und individuell plazierbar, daneben mit eigenem Text oder einen Slider mit mehr Möglichkeiten.
Hallo Ingo,
ich muss gestehen, dass ich Dir nicht ganz folgen kann. Das liegt vielleicht an den Bezeichnungen. Classic Editor sollte eigentlich der frühere alte Editor von WordPress vor Gutenberg sein, während Elegant Themes vom New und Classic (Backend) Divi Builder spricht.
Für die Verwendung des Divi Backend Builders (gleichgültig ob klassisch oder neu) ist ja derzeit die Installation oder das Einschalten des WordPress Classic Editors zwingend notwendig. Deshalb gehe ich davon aus, dass Du eigentlich meinst, dass kein Classic Divi Backend Builder mehr genutzt werden muss.
Dass sich durch die Wahl des neuen Builders die Abstände auf Deiner Seite verändert haben sollte eigentlich nicht sein. Das ist bei unseren Projekten bisher nicht vorgekommen, außer es trat das CSS-Minifizierungsproblem auf.
Im Visual Builder sollte auch alles richtig angezeigt werden, da würde ich mich ansonsten bei bleibenden Problemen auch vertrauensvoll an den Divi Support wenden.
Im Visual Builder erscheinen nach einem Klick auf den immer unten eingeblendeten lila Kreis mit den drei Punkten, weitere Optionen. Darunter auch links die Möglichkeit zwischen Desktop- und mobiler Ansicht zu wählen.
Wenn Du ein Button-Modul einfügst, kannst du das doch individuell platzieren und wenn Du willst ein Text-Modul daneben? Und unter „Design“ > „Taste“ die Darstellung eines Icons aktivieren. Oder meinst Du andere Icons als die von Elegant Themes?
Ich glaube da verstehe ich Dich nicht so richtig!?
Hallo,
ich habe gerade unten rechts auf den Hinweis „Wechseln zum neuen DIVI-Builder“ geklickt. Seit dem versucht WordPress den Builder darzustellen, bleibt aber hängen. Der Link „Wechseln zurück zum klassischen Editor“ und der Button über dem Builder „Zurück zum Standard-Editor“ funktionieren auch nicht. Ich arbeite mit Firefox, habe mich an- und abgemeldet, auch MS Edge als alternativen Browser versucht, hat aber nix geholfen. Mein Admin ist leider gerade im Urlaub.
Hallo Uwe,
Du erwähnst erstaunlicherweise nicht, ob Du auch die zweite im Artikel erwähnten Möglichkeit getestet hast, wieder vom neuen zum alten Backend Builder zurück zu wechseln?
Vielen Dank. Damit funktioniert es bei mir wieder.
Ich verwende Divi Version: 2.3.1
und habe eben anfu wp 5.5.1 aktualisiert.
nun ist es mir nicht möglich, mit dem divi builder zua rbeiten.
ich habe classic editor aktiviert, aber es gelingt mir nicht zu dem classic editor zu wechseln. die seite macht es einfach nicht.
welche lösungsmöglilichkeiten gibt es dafür?
mit gruß
barbara
Das Problem ist mir nicht bekannt. Allerdings verwenden wir mittlerweile überall den Gutenberg Editor in Verbindung mit dem Divi Theme. Elegant Themes hat vor einiger Zeit verlauten lassen, dass sie empfehlen statt den Classic Editor zu verwenden, die Wireframe Ansicht des Visual Builders im Frontend. Die Funktion in Zusammenhang mit dem Classic Editor sollte nicht weiter gepflegt werden. Vielleicht wäre das eine Lösung.
Ansonsten würde ich mich einfach an den Elegant Themes Support wenden.
Hallo Nils,
danke Dir für den mega tollen Blog rund um DIVI!
Was ich allerdings schade finde, ist die Tatsache, dass die Entwickler von DIVI nicht wirklich Interesse zu haben scheinen, die Funktionen von Gutenberg zu nutzen. Es fällt mir immer wieder auf, dass Themes – so auch DIVI – zum Beispiel die Optionen von „weite Breite“ und „volle Breite“ in den Galerieoptionen unterbinden. Ebenso wird die Gutenberg Galerie links nicht bündig angezeigt. Habe den Eindruck, es ist eher ein nicht Wollen, als ein nicht Können und das finde ich schon schade. Mir persönlich gefällt der Gutenberg Editor sehr gut. Zumal ich mir den Workflow in DIVIoder auch anderen Multi-Purpose Themes nicht wirklich als Vorteil vorstellen kann. So meine persönlichen Empfindungen. Doch aus Redakteursicht ist es doch prima, wenn man lernt, mit einem Core Editor – hier Gutenberg – umzugehen und man diesen dann auf unterschiedlichen Projekten anwenden kann, anstatt sich in immer neue Oberflächen einzudenken. Genau das ist ja auch das Ziel von WordPress. Für das gesamte Layout wiederum finde ich DIVI echt klasse. Würde mir nur von der Entwicklerseite eine größere Kooperationsbereitschaft gegenüber WordPress wünschen und so zum Beispiel nicht „nur“ den eigenen DIVI Block promoten. Denn so wie es im Moment ist, werden all diejenigen, die so wie ich gern mit Gutenberg arbeiten und es entsprechend gewohnt sind, schlichtweg ausgeschlossen. Ausgeschlossen, weil der Gutenberg perse als doof betrachtet wird. Habe dazu erst kürzlich einen Artikel von Juli 2020 gelesen, mit der Empfehlung, den Gutenberg im Kontext zu DIVI erst gar nicht zu nutzen …
Aber vielleicht magst Du ja einen Blockartikel dazu schreiben, wie man mit DIVI schöne Bildergalerieren unter Nutzung von Gutenberg erstellt, also links bündig und mit breiter sowie voller Breite. Bei Bildern, Gruppen & Co. fehlen die Option ebenfalls im Zusammenspiel mit DIVI 😀
Würde mich und sicherlich auch andere, die gern mit Gutenberg arbeiten, echt freuen <3
LG 🙂
Inga
1000 Dank für diesen Beitrag! Ich hätte viel eher danach suchen sollen! Hätte mir viel Zeit gespart. Super Content!
Hallo Nils,
ich suche ien Möglichkeit für den EndKunde den Bereich Premade-website auszublenden. Dabei meine ich nur den DIVI-Premade-Website und nicht die Möglichkeit mit Divi zu arbeiten.
Ich hatte mal gelesen, dass es per script möglich sein sollte.
Eine 2. Frage:
Wie übergebe ich die Webseite den Endkunde? Lässt man der Kunde als Administrator und somit den Zugang zum API-Key?
Hallo Sergio!
1. Da ist bestimmt etwas per Script möglich, allerdings habe ich so etwas bisher nie benötigt und würde da genauso wie du anfangen in Google nach solchen Möglichkeiten zu suchen oder sogar mal direkt beim Elegant Themes Support anfragen bzw. in deren Forum suchen. Es gibt auch ein Whitelabel Plugin für Divi, das meines Wissens eine solche Funktion beinhaltet: Divi Ghoster.
2. Das kommt drauf an wie du das handhaben willst bzw. was du mit deinem Kunden vereinbart hast. In der Regel sind die Kunden ja die Inhaber der Seite und somit muss man ihnen auch den vollen Adminzugang gewähren – außer du hast etwas anderes vereinbart. Beim API-Key kommt es ja auch darauf an was du vereinbart hast: Ob der Kunde sich (oder du für ihn) eine eigene Lizenz erwirbt, ob du deinen Kunden unter deiner Lizenz weiter laufen lassen willst ggf. im Rahmen eines Wartungsvertrages mit einer regelmäßigen kleinen Gebühr (dann ist es ratsam einen eigenen API Key für jeden Kunden anzulegen, so dass du die Nutzung apäter auch noch problemlos stoppen kannst) oder ob du ähnlich wie eine Agentur im Grunde die komplette Website dauerhaft betreust.
Ich würde immer zu der Variante tendieren, dass der Kunde eine eigene Lizenz erwirbt, wenn es sich voraussichtlich um ein einmaliges Geschäft handelt. Über meine Lizenz würde ich Kunden nur laufen lassen, wenn es so etwas wie einen Wartungsvertrag oder ähnliches gibt bei dem ich auch regelmäßig Geld erhalte.
Hallo Nils, danke sehr!
Ich hatte so ein script gesehen. Leider habe ich es nicht gespeichert…. ich war mit anderen DIVI Probleme beschäftigt. Bin eben am Anfang mit DIVI.
Allerdings habe ich ein Plugin gefunden „Divi – Disable Premade Layouts“ und es funktioniert auch prima.
Aber ich suche den Script trotzdem weiter. Denn der Endkunde als Admin kann es per mausklick deaktiveren.
Ich tendiere auch zu der Variante mit Lizenz wenn der Kunde einen Wartungsvertrag wünscht.
Oder wenn er Update wünscht. Dann trage ich die Lizenz rein, mache ich die updates durch und lösche ich die Key wieder.
Danke sehr für dein Feedback!!