Das Divi Theme zeigt für Beiträge sogenannte Metadaten zum Artikel direkt unter der Überschrift an. Dazu gehören der Name des Autors, das Veröffentlichungsdatum, die Kategorie in der der Beitrag veröffentlicht wurde und die Anzahl der abgegebenen Kommentare.

Diese Anzeige ist sowohl in der Beitragsansicht als auch in Archivansichten, wie z.B. der Blog- und Kategorie- oder Tagansicht zu sehen.

Will man die Anzeige verändern, so gibt es mehrere Einstellmöglichkeiten.
Welche Metadaten sollen angezeigt werden?
Die Anzeige der einzelnen Elemente der Metadaten lässt sich in den Optionen des Divi Themes sehr leicht ein- und ausschalten. Dies lässt sich getrennt für die Ansicht eines einzelnen Beitrages als auch für die Archivansichten einstellen.
Metadatenanzeige für Einzelbeiträge
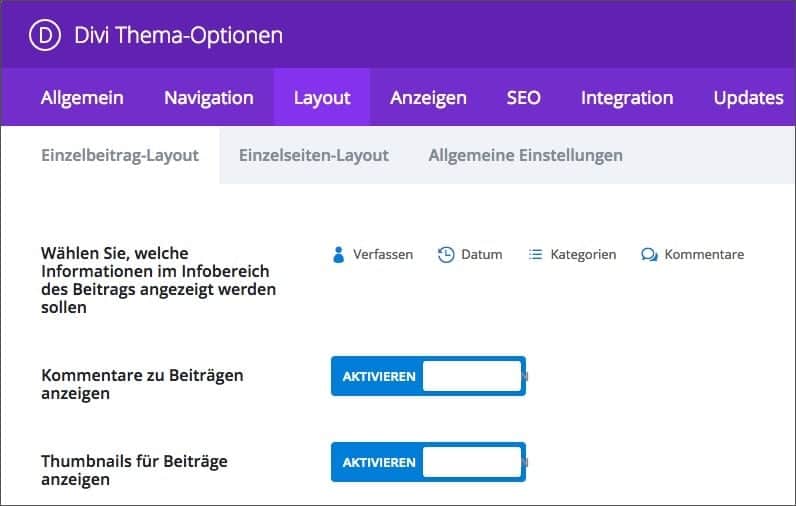
Dazu begibt man sich im WordPress Admin zu Divi > Theme-Optionen und wählt dort den Reiter „Layout“.
Die Einstellungen für die volle Ansicht eines einzelnen Beitrages lassen sich im Untermenübereich „Einzelbeitrag-Layout“ vornehmen. Durch Klicken auf die Elemente neben der Bezeichnung „Infobereich des Beitrags“ lässt sich die Anzeige ein- und ausschalten, wobei eine blaue Färbung bedeutet, das Element wird angezeigt und eine graue Färbung bedeutet es wird nicht angezeigt:

- Verfassen: Anzeige des Autorennamens
- Datum: Datumsanzeige
- Kategorien: Anzeige der Beitragskategorien
- Kommentare: Anzeige der vorhandenen Kommentare
Nicht vergessen zum Schluss über den ensprechenden Button, die Änderungen zu speichern.
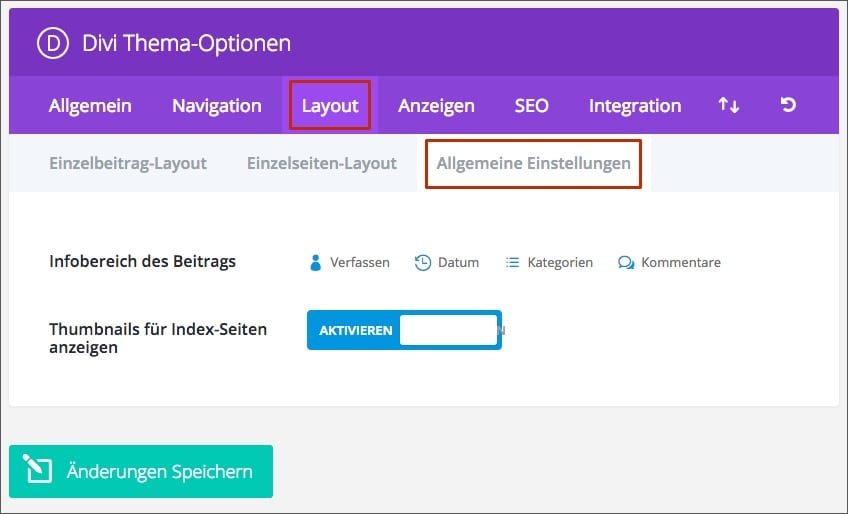
Metadatenanzeige für Übersichtsseiten
Für Übersichtsseiten wie die Blog-, Kategorie, oder Tagansichten kann die Anzeige der Metadaten gesondert eingestellt werden. Diese Einstellung findet sich im gleichen Bereich nur im Kartenreiter „Layout“ > „Allgemeine Einstellungen“:

Anpassen der Autorennamen und der Datumsanzeige
Wie man die Autorennamen anpasst oder die Art der Datumsanzeige verändert haben wir bereits in folgenden Artikeln beschrieben:
Weiteres Finetuning der Anzeige der Metadaten
Das sind die mit dem Divi Theme-Optionen möglichen Anpassungen. Wer weitere Veränderungen an der Art der Anzeige der Metadaten vornehmen will, muss diese Anpassungen im CSS oder den Templates vornehmen.
Wir werden auf diese Möglichkeiten in einem späteren Artikel eingehen.

Leider funktioniert das bei mir nicht… Ich speichere die Änderungen, aber sobald ich die Seite aktualisiere sind die Änderungen wieder futsch… Woran könnte das liegen?
Schwer zu sagen, aber arbeitest Du mit der aktuellsten Version von Divi? Gerade in den letzten Versionen gab es vermehrt Meldungen von Nutzern, die über Probleme mit den Einstellungen in verschiedenen Browsern klagten. Meist ließen sich Einstellungen nicht abspeichern oder bearbeiten.
Vielleicht ist das ja auch Dein Problem (gewesen)?
Toller Hinweis! Wie kann ich den die Beitrags-Überschrift bearbeiten? Ich würde sie gerne zentrieren.. LG Verena
So lange Du die Seite oder den Beitrag nicht im Divi Builder aufbaust, musst Du leider mit CSS arbeiten. Also Divi Child Theme erstellen und dann dort in die style.css folgenden Code einfügen:
.entry-title, .post-meta {text-align: center;
}
Ich habe gleich Titel und die Metadaten zentriert. Falls Du die Metadaten nicht zentrieren willst, schreibst Du nur
.entry-titlevor die erste geschweifte Klammer.Okay, vielen Dank für den Hinweis! Und wie wäre die andere Alternative über den Divi Builder? Denn eigentlich baue ich alles damit auf. Vielen Dank!
Dort nutzt Du dann ja das „Posttitel Modul“ und dort in den Einstellungen im Reiter „Design“ bei der Option “
Text-Ausrichtung“ den Titel zentrieren.
Damit kein doppelter Titel angezeigt wird, musst Du bei diesen Beiträgen in den Beitrags- bzw. Seiteneinstellungen für „Posttitel“ die Option „verstecken“ wählen.
Wenn Du das allerdings sowieso bei allen Seiten und Beiträgen gleich haben willst, würde ich die CSS-Lösung nutzen, damit Du das nicht jedes Mal einzeln einstellen musst.
Klasse, vielen Dank!
Hallo Nils, ich möchte in Divi in der Listenansicht nicht nur die Anzahl der Kommentare angeben, sondern auch das Datum des letzten Kommentars. Gibt es dafür eine Möglichkeit im Archive-Template?
Hallo Jürgen,
ich habe da nichts fertiges an der Hand, aber diese Information abzurufen ist ja unabhängig vom Divi Theme. Wenn Du generell nach dem Abruf des Kommentardatums in WordPress suchst, findest Du entsprechende Infos (1, 2), so dass Du den Code dann in das Archive-Template klöppeln könntest.
Hallo Nils, danke für die Hinweise. Jetzt habe ich das Datum des letzten Kommentars für die Metaangaben des einzelnen Posts hinbekommen. Nur finde ich gerade nicht, wie die Metaangaben in der Blog-Liste gesteuert werden. Hast du da einen Tipp? Sonst müsste ich mal beim Divi Support direkt anfragen.
Hier ist die funktionierende Variante für den einzelnen Post in functions.php vom Child Theme:
if ( ! function_exists( 'et_divi_post_meta' ) ) :function et_divi_post_meta() {
$postinfo = is_single() ? et_get_option( 'divi_postinfo2' ) : et_get_option( 'divi_postinfo1' );
$id = get_the_ID();
$args = array(
'post_id' => $id,
'orderby' => 'comment_date_gmt',
'status' => 'approve',
'number' => 1
);
$comments = get_comments($args);
if ( $postinfo ) :
echo '';
echo et_pb_postinfo_meta( $postinfo, et_get_option( 'divi_date_format', 'M j, Y' ), esc_html__( '0 comments', 'Divi' ), esc_html__( '1 comment', 'Divi' ), '% ' . esc_html__( 'comments', 'Divi' ) );
echo '| Letzter Kommentar: ';
foreach($comments as $comment) :
echo(date('d.m.Y h:i', strtotime($comment->comment_date)));
endforeach;
echo '';
endif;
}
endif;
Danke für die Info Jürgen!
Die „normale“ Blogansicht wird ja in der Regel über die
index.phpgesteuert. Die müsstest du in Dein Child Theme übertragen und ich meine so ab Zeile 50 entsprechend anpassen. Ob sich da auch etwas über diefunctions.phpmachen lässt, bin ich gerade überfragt – da weiß der Divi Support vermutlich mehr.Bei meiner schnellen Suche ist mir noch diese kleine Artikelserie von Elegant Themes über den Weg gelaufen: „How to Add Custom Templates and Design to Divi’s Blog Post Formats 1, 2, 3.