Update: Auch wenn die Informationen in diesem Artikel, insbesondere zu dem Divi Theme Builder, noch aktuell sind, wird mittlerweile bereits an Divi 5.0 gearbeitet, das noch in diesem Jahr veröffentlicht werden soll. Alle Infos findest du in unserem Artikel Divi 5.0: Das große Divi Theme Update.
Mit der Veröffentlichung von Divi 4.0 stehen endlich die von vielen erwarteten Theme Builder Funktionen zur Verfügung. Ab sofort ist es möglich wiederkehrende Seitenelemente wie z.B. den Header zu gestalten und auch die Darstellung von Blogartikeln, Archivansichten oder der 404-Fehlerseite anzupassen. Wir haben uns die neuen Funktionen genauer angesehen.
Divi 4.0: Was interessiert Dich?
Der Artikel ist ziemlich umfangreich geworden. Wenn Du alles wissen willst, kannst Du einfach weiter lesen. Für alle anderen gibt es hier die passenden Sprungmarken zu den verschiedenen Themen:
- Was ist neu in Divi 4.0?
- Divi 4.0 Installation
- Update Probleme
- Theme Builder Templates
- Divi Theme Builder Tutorials:
- Divi 4.0 Fazit
Divi 4.0 Video:
Wir haben zusätzlich zu diesem ausführlichen Artikel auch ein Video mit den wichtigsten Infos produziert, so dass Du Dir auch alles im bewegten Bild ansehen kannst:
Was ist neu in Divi 4.0
Auch wenn das Update auf Divi 4.0 mit den Theme Builder Funktionen viel Flexibilität und neue Möglichkeiten gebracht hat, ist unseres Wissens ansonsten keinerlei neue Funktion hinzugekommen. Aber was genau bringt einem die Theme Builder Funktion denn nun?
Vorher war die Gestaltung mit dem Divi Builder auf die Inhalte einzelner Seiten und Beiträge beschränkt. Falls etwas übergreifend angepasst werden sollte, musste dies auf anderen Wegen erreicht werden. Wer nicht gerne mit PHP- oder CSS-Code gearbeitet hat, nutzte bisher meist eines der Divi Ergänzungsplugins von anderen Anbietern wie z.B. die Divi Toolbox. Von Haus aus war es bisher z.B. nicht möglich einfach einen zusätzlichen Bereich unterhalb des Hauptmenüs auf der gesamten Seite anzuzeigen, der einen Hinweis auf eine besondere Rabattaktion enthält.
Unterschiedliche Header oder Footer für verschiedene Bereiche der Website waren genauso wenig möglich, wie die Anpassung der 404-Fehlerseite, der Suchergebnisanzeige oder der Tag- und Kategorieansichten. Jetzt kannst Du alles was sich mit dem Divi Builder bauen lässt auch in beliebigen Bereichen Deiner Website ausgegeben lassen. Im Artikel zu der Veröffentlichung von Divi 4.0 im Elegant Themes Blog findest du Links zu Demoseiten für Custom Header, Footer, Kategorieseiten, Produkte und weitere. Darüber hinaus steht auch ein ausführliches englischsprachiges Tutorial zum Divi Theme Builder bereit. Die neuen Möglichkeit wollen wir uns jetzt im Detail ansehen.
Hinweis: Zum Zeitpunkt der Artikelerstellung lagen für die meisten Einstellungen keine deutschen Übersetzungen vor. Es könnte sein, dass sich dies mittlerweile geändert hat.
Update & Installation Divi 4.0
Bei der Installation oder dem Update auf Divi in der Version 4.0 hat sich nichts verändert und beides funktioniert auf dem üblichen Weg.
Divi 4.0 Update Probleme
Mittlerweile leider schon ein Standard bei größeren Divi Funktionsupdates: Erst nach mehreren Nachbesserungsrunden seitens Elegant Themes funktionierte der Theme Builder auf Divi.world endlich mit der ca. eine Woche später erschienen Version 4.0.3 problemlos.
Zum Glück war die Darstellung der Website nach dem Update nicht beeinträchtigt und auch der Visual Builder funktionierte. Wenn ich die neuen Funktionen testen wollte, endet jeglicher meiner Versuche über „Add Global Header“ in einer mehrminütigen Warten-Animation mit anschließender Fehlermeldung „An unknown has error occurred. Please try again later.“.
In Bezug auf Updates machen wir bessere Erfahrungen mit Elementor. Dessen Entwickler führen bei größeren Updates stets vorher einen öffentlichen Betatest durch. Auf diesem Weg werden vermutlich viele Probleme abfangen. Wir würden uns wünschen, dass auch Elegant Themes zukünftig auf eine entsprechende Updatestrategie setzten würde. So bleibt nur die Empfehlung bei größeren Updates stets etwas abzuwarten und immer ein Backup bei der Hand zu haben.
Nach dem Update
Anschließend staunt man, dass man nicht staunt! Denn direkt nach dem Update auf Version 4.0 sollte Deine Website genauso aussehen wie vorher. Auch auf den zweiten Blick ist keine Veränderung zu entdecken und das ist auch gut so.
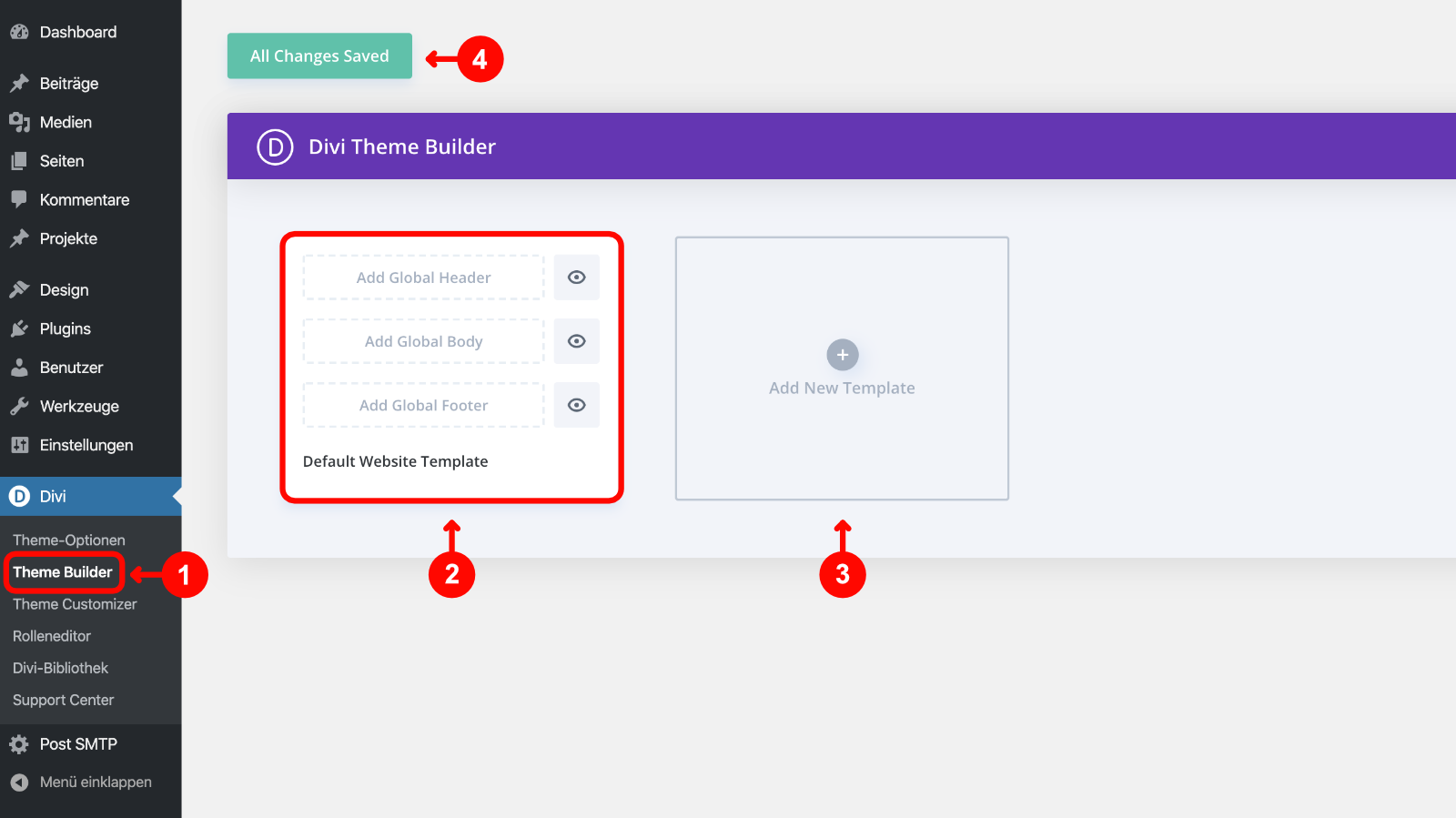
Nur im Administrationsbereich ist ein neuen Eintrag im „Divi“ Menü zu finden: „Theme Builder“ (1):

Ohne das die Auswirkung sich zunächst bemerkbar macht, ist der Theme Builder bereits aktiv. Es existiert ein „Default Website Template“ (2), das die Ausgabe für die gesamte Website steuert. Es können weitere Templates hinzugefügt werden (3) und ganz wichtig bei allen Änderungen daran denken diese über den Button (4) auch zu speichern, sonst werden diese nicht übernommen.
Theme Builder Templates
Was ist nun ein „Theme Builder Template“? Ein Theme Builder Template besteht aus zwei Komponenten:
- Einem Satz aus Regeln (Template Settings), der bestimmt auf welchen Seiten das jeweilige Template angewandt werden soll.
- Der Definition was auf diesen Seiten im Header-, Body- und Footer-Bereich angezeigt wird.
Wobei eine Ausnahme existiert: für das „Default Website Template“ können keine Regeln angelegt werden. Dies ist das Template das immer dann genutzt wird, wenn keine anderen Templates für die aufgerufene Seite definiert wurden.
Custom Header, Body, Footer

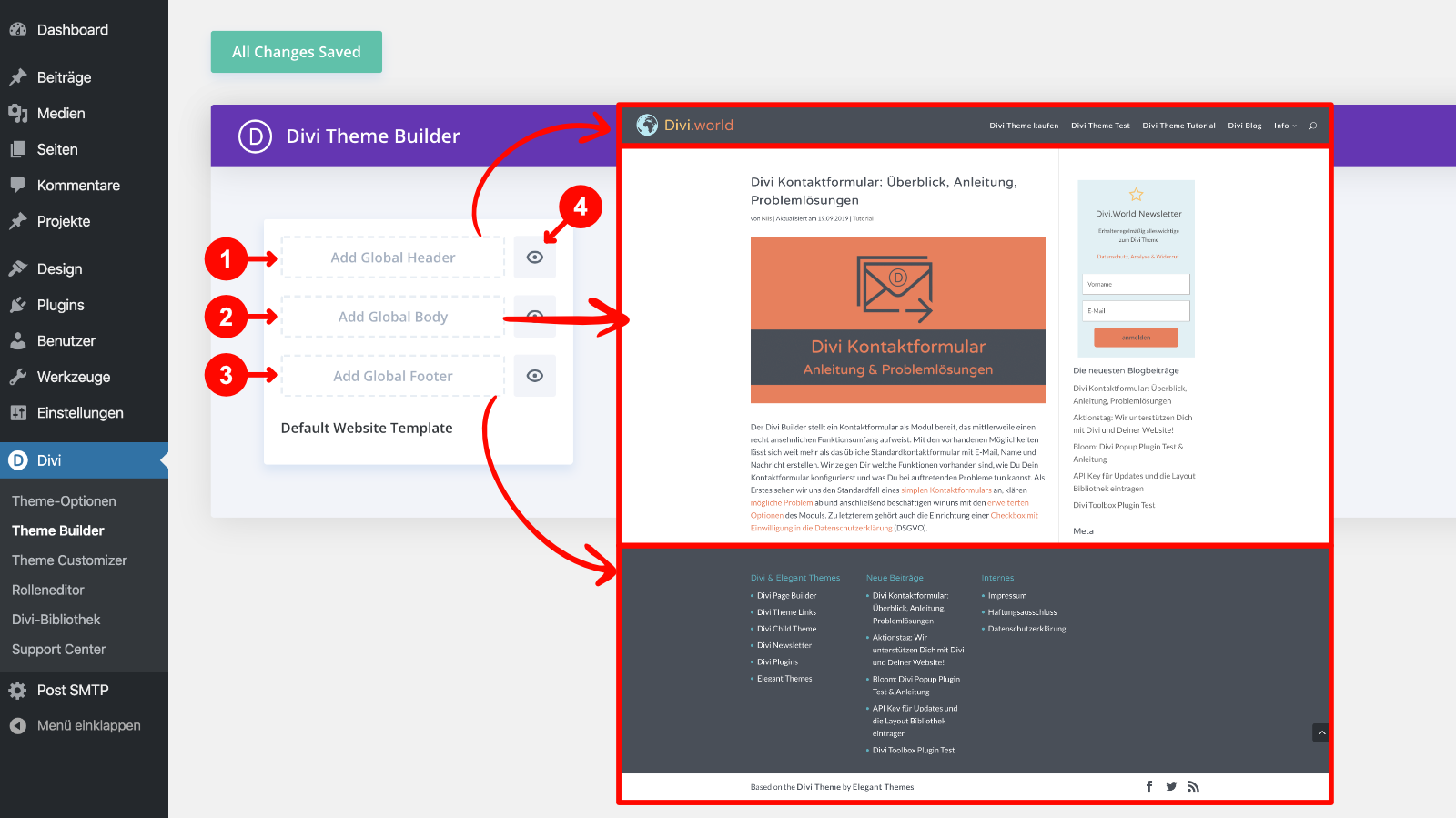
Jedes Theme Builder Template bietet die Möglichkeit die Anzeige für drei Bereiche zu definieren:
- Header: Die Kopfzeile der Website, die üblicherweise das Hauptmenü enthält.
- Body: Der Inhaltsbereich der Website, der üblicherweise die eigentlichen Inhalte wie z.B. einen Artikeltext ggf. Mit einer Sidebar enthält.
- Footer: Die Fußzeile oder auch Fußzeilen im unteren Bereich der Website, die meist knappe Informationen zum Websitebetreiber sowie Links zu Impressum und Datenschutz enthalten. Manchmal findet sich hier auch etwas mehr wie ein z.B. ein Newsletterformular.
Wurde nichts anderes eingestellt, dann werden in allen drei Positionen die von „Default Website Template“ definierten Bereiche übernommen. Und so lange auch nichts im „Default Website Template“ angepasst wurde, werden die bereits bekannten Standard Header, Body und Footer des Divi Themes ausgegeben. Diese lassen sich dann auch wie bisher über die Einstellungen im Designmodifikator (Customizer) anpassen. Das hat den Vorteil, das nach der Installation von Divi 4.0 keine Veränderung in der Darstellung Deiner Website erkennbar sein sollte.
Sichtbarkeit ein- und ausschalten
Über das Augensymbol (4) neben den Header-, Body- und Footerbereichen kann die Anzeige des Bereiches ein- und ausgeschaltet werden. Klickst Du z.B. auf das Symbol neben dem Global Header, wird tatsächlich der Header komplett ausgeblendet und die Darstellung der Seiten beginnt direkt mit dem Body. Bisher ist uns hierfür kein konkreter sinnvoller Anwendungsfall in den Sinn gekommen. Höchstens vielleicht zur Gestaltung einer Landingpage, allerdings lässt sich dies auch mit der Auswahl des Templates „Bank Page“ in den Seiteneinstellungen erreichen.
Aber die Funktion existiert zumindest und vielleicht gibt es auch sinnvolle Anwendungsfälle, die uns nur gerade nicht einfallen.
Wichtig: Die Einstellung wird erst aktiv, wenn Du zum Schluss im „Theme Builder“ Bereich den „Änderungen Speichern“ Button klickst.
Divi Theme Builder Tutorial: Template erstellen
Wir erstellen jetzt ein neues Theme Builder Template, dann wird deutlich wie diese beiden Komponenten „Template Settings“ und Custom Header, Body und Footer zusammenspielen. Über den Klick auf „Add New Template“, erscheinen zunächst die Template Settings.
Template Settings

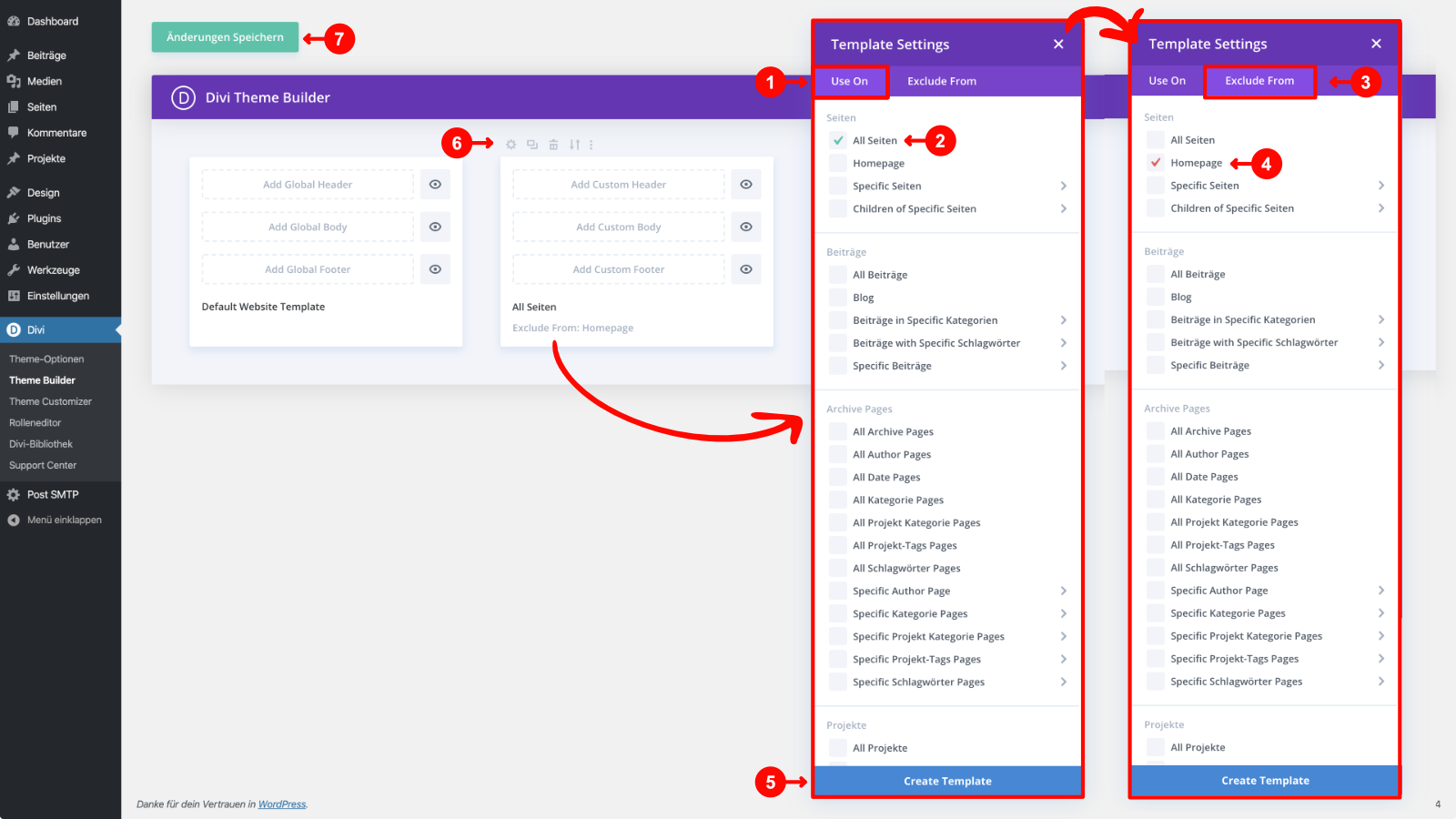
Die Template Settings teilen sich wiederum in zwei Einstellungsbereiche, die über Kartenreiter erreicht werden:
- Use on (1): Hier lassen sich Regeln aktivieren, die bestimmen auf welchen Seiten das Template Anwendung finden soll.
- Exclude from (3): Hier werden Ausnahmen für die „Use on“ Bereiche definiert auf welchen das Template nicht angewendet werden soll.
In unserem Beispiel definieren wir, dass das neue Template auf allen Seiten (2) angewandt werden soll, aber nicht auf der Homepage/Startseite (4). Die Einstellungen werden für das Template erst übernommen, wenn wir auf „Create Template“ (5) klicken.
Divi vergibt automatisch einen aussagekräftigen Namen für das Template, den Du aber auch per Klick ändern kannst. Hältst Du den Mauszeiger eine Weile über den Namen erscheint ein Popup mit kleinen grünen und roten Leuchten, die anzeigen welche Bereiche eingeschlossen wurden und welche ausgeschlossen.
Direkt nach der Erstellung eines Theme Templates existieren noch keine angepassten Einträge für den Custom Header, Body und Footer. Damit ist das Template aktiv, aber es werden in allen drei Bereichen zunächst die im „Default Website Template“ definierten Global Header, Body und Footer angezeigt.
Flexible Regeln
Unser Beispiel ist eher einfach gehalten. Die Template Settings können sehr fein eingestellt werden. So ist es möglich über „Use on“ nur Beiträge einer bestimmten Kategorie oder mit einem bestimmten Schlagwort auszuwählen und über „Exclude From“ einzelne Beiträge wieder von der Regel auszunehmen. Es können sowohl im „Use on“ als auch im „Exclude From“ Bereich mehrere Haken gesetzt werden.
Diese Einstellungen lassen sich für jeden vorhandenen Custom Post Type (CPT) setzen. Von Haus aus gehören die Divi „Projekte“ dazu, aber falls Du WooCommerce installiert hast, kannst Du selbstverständlich auch spezielle Theme Builder Templates für Deine WooCommerce Produkte anlegen.
Außerdem können die Seite für Suchergebnisse, die 404-Fehlerseite und auch Kategorie-, Tag- und Autorenseiten angepasst werden.
Falls es bei den Regeleinstellungen zu Überschneidungen mit bereits vorhandenen Theme Templates kommt, erscheint eine entsprechender Hinweis in den Template Settings.
Theme Builder Template Einstellungen bearbeiten
Um die Einstellungen nachträglich zu bearbeiten fährst Du mit der Maus über das Template und oberhalb erscheint eine Reihe an Symbolen (6):
- Zahnrad: Hierüber gelangst Du in die Template Settings und kannst Deine Einstellungen anpassen. Falls Du versehentlich die
- Zwei Rechtecke: Hiermit lässt sich das Template Duplizieren. Falls Du ein Theme Template mit ähnlichen Regeln oder Anzeigeeinstellungen erstellen willst, musst Du nicht alles nochmal konfigurieren.
- Mülleimer: Löscht das Template.
- Doppelpfeil: Startet den Export des Templates in eine Datei, die sich z.B. auf einer anderen Website wieder Importieren lässt.
- Ellipse (drei übereinanderliegende Punkte): Weitere Einstellungsmöglichkeiten.
Divi Theme Builder: eigenen Footer gestalten
Jetzt kommen wir zu der eigentlich interessanten Funktion des Divi Theme Builders: die automatische Anzeige selbstgestalteter Bereiche. Als erstes erstellen wir einen eigenen Footer für unsere Website und nutzen dafür die Divi Layout Bibliothek.
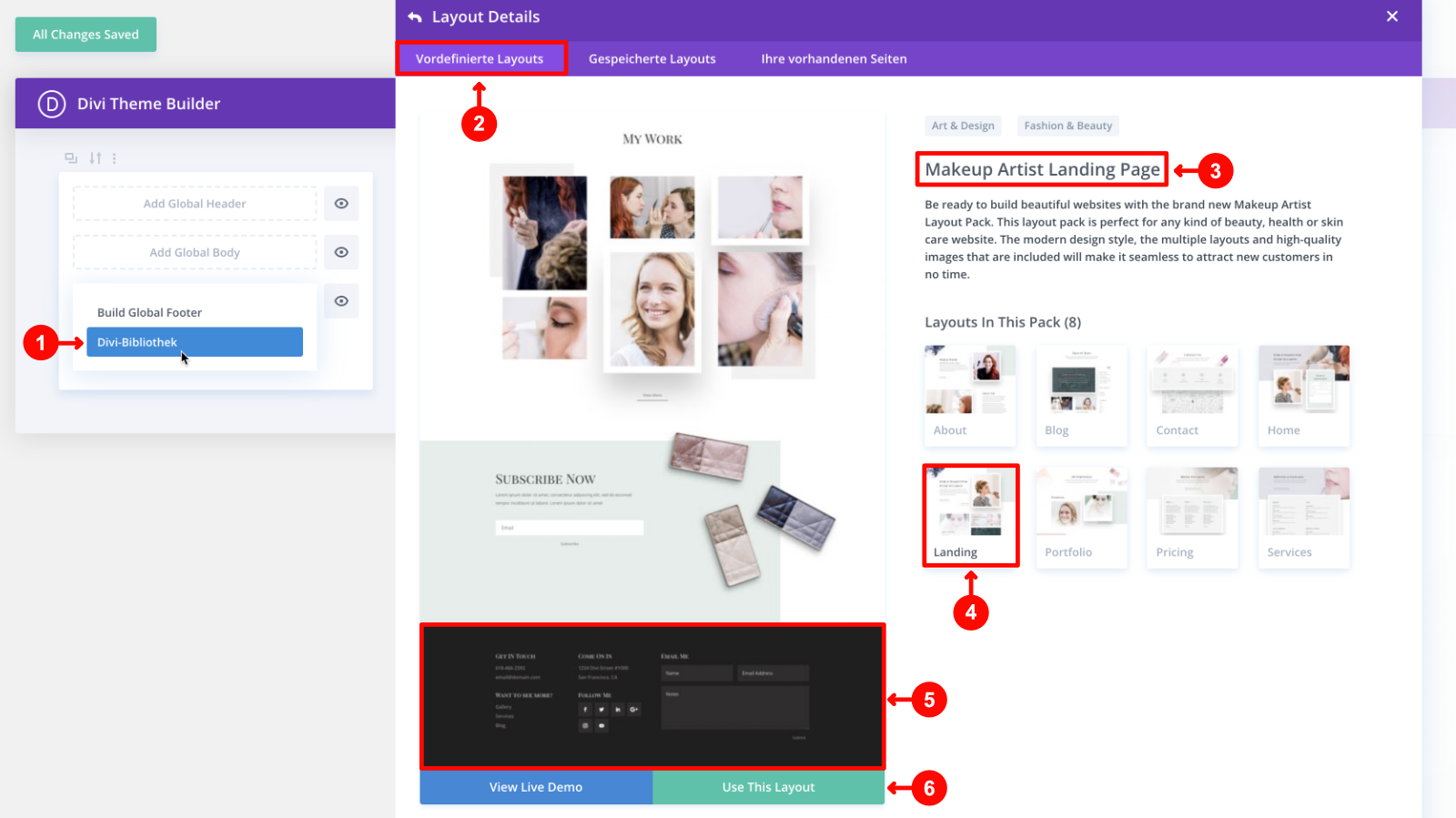
Dazu klickst Du in dem von uns oben neu erstellten Template „All Seiten“ auf „Add Custom Footer“ und wählst die Option „Divi-Bibliothek“ (1) (Wichtig: um Zugriff auf die „Vordefinierten Layouts“ in der Divi-Bibliothek zu erhalten muss Dein API-Key in Divi hinterlegt sein):

Du kannst Dir jetzt aus den „Vordefinierten Layouts“ (2) ein Layout Pack heraussuchen bei dem Dir der Footer gefällt. Wir haben für unser Beispiel den Footer aus dem „Markup Artist“ Pack (3) und zwar von der „Landing Page“ Vorlage (4) gewählt. Den dort gezeigten Footer (5) möchten wir gerne übernehmen. Dazu klicken wir auf „Use This Layout“ (6).
Nach dem Import landen wir wieder in der Theme Builder Übersicht und in unserem „All Seiten“ Template ist jetzt ein grau hinterlegter „Custom Footer“ zu sehen. Im Moment besteht unser Footer zunächst aus dem gesamten importierten Seitenlayout. Da wir ja nur den untersten Teil des Layouts nutzen wollen, müssen wir die anderen Sektionen löschen. Dazu klicken wir auf das kleine Bleistiftsymbol im „Global Footer“ und landen dann im Template Layout Editor:

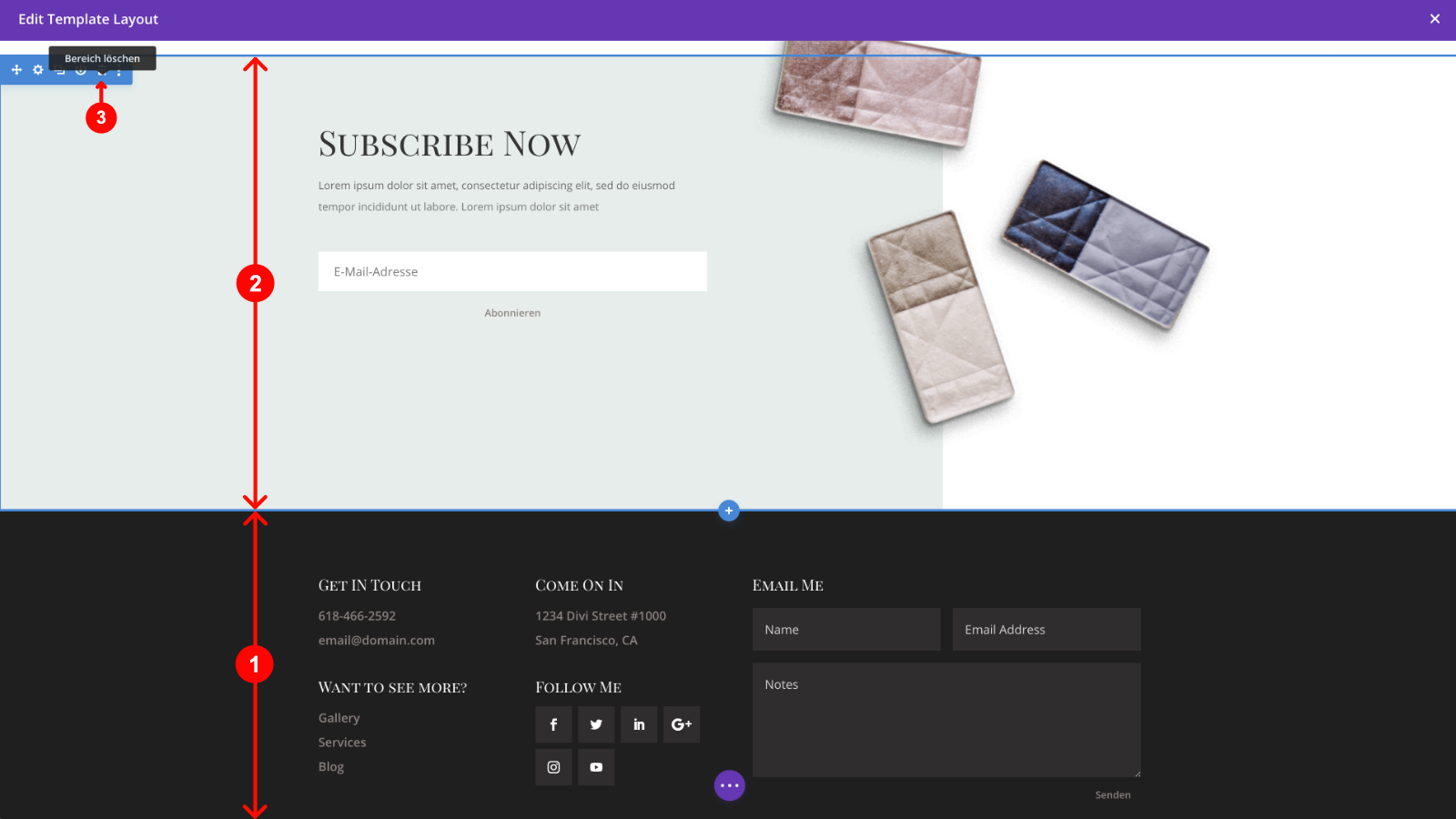
Unser Ziel ist nur den Footer (1) anzuzeigen, daher löschen wir nun nach und nach alle anderen Sektionen wie im Screenshot z.B. die „Subscribe Now“ Sektion (2) über das kleine Mülleimersymbol (3), das erst erscheint, wenn man den Mauszeiger darüber bewegt.
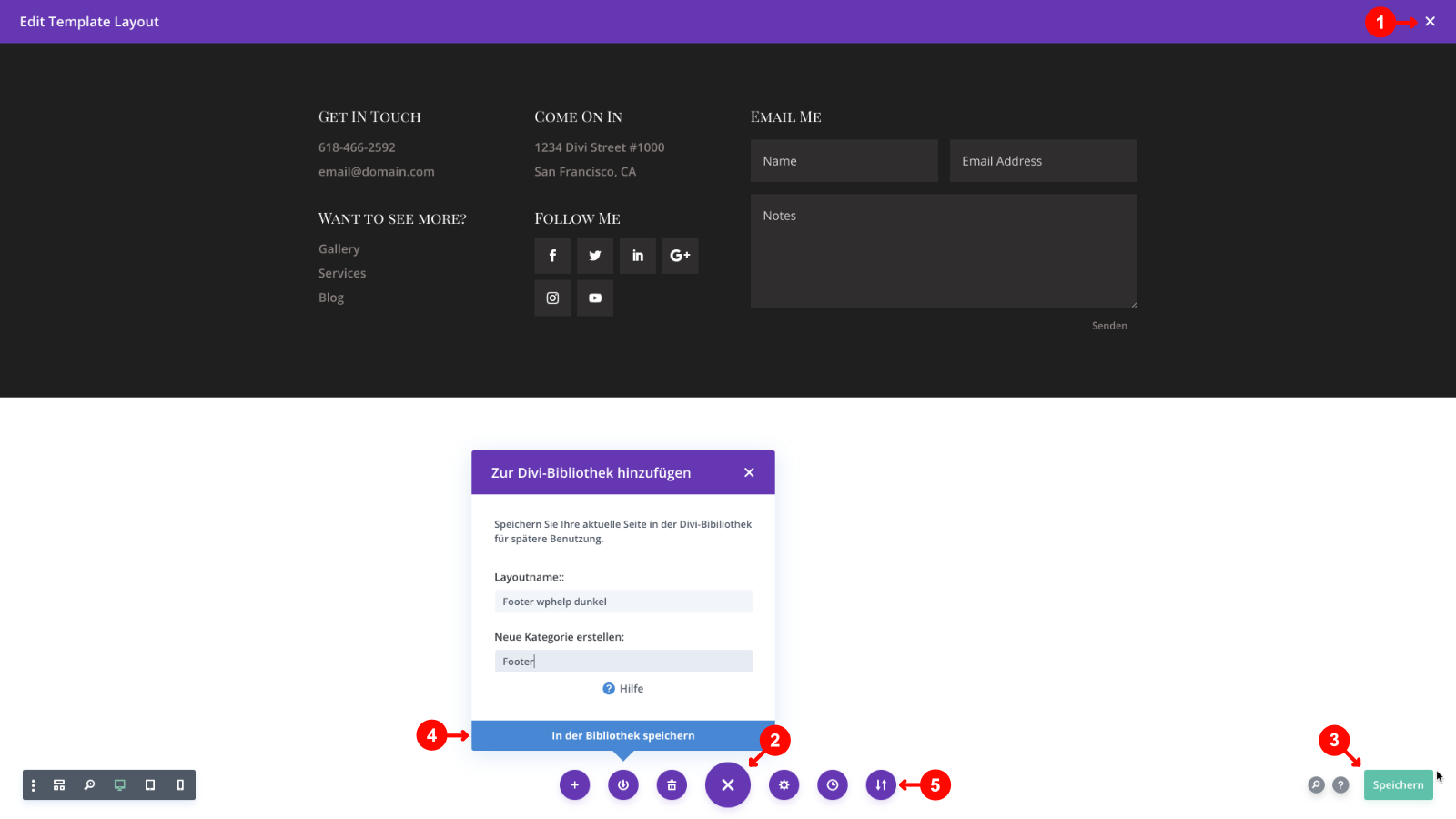
Zum Schluss bleibt nur noch die Footersektion (1) übrig. Diese passen wir nun nach unseren Wünschen an und speichern. Dabei können wir verschiedene Möglichkeiten nutzen:

Entweder wir schließen den Editor einfach (1) und klicken in der folgenden Auswahl auf „Speichern & Beenden“ oder wir öffnen die erweiterten Optionen über das mittig unten liegende Symbol mit den drei Punkten (2). Dort lässt sich das Layout auch über „Speichern“ (3) sichern. Allerdings können wir das Layout auch über (4) in unserer Bibliothek speichern oder an dieser Stelle über (5) ein vorhandenes Layout als Datei importieren.
Sobald das Layout gespeichert ist, wird es nun auf der gesamten Website außer auf der Startseite als „Custom Footer“ angezeigt!
Hinweis: Es kann sinnvoll sein, das gewünschte Design (in unserem Beispiel der Footer) zunächst nur in der Divi-Bibliothek anzulegen. Erst wenn Du zufrieden mit der Optik bist, importierst Du diesen als Custom Bereich in das Template. So bist Du sicher, dass Du nicht versehentlich einen unfertigen Bereich zu früh auf Deiner Website anzeigen lässt.
Übrigens haben auch Elegant Themes einen englischsprachigen Blogartikel zu dem Thema „How to Create a Custom Footer“ veröffentlicht inkl. einer hübschen Vorlage zum Download.
Custom Header erstellen
Als zweites Beispiel erstellen wir einen eigenen Headerbereich mit einem Text als Logo. Bisher konnte man mit Divi stets nur ein Bild als Logo einfügen und falls Text gewünscht war, musste dieser als Bild gespeichert werden.
Hier zeigt sich allerdings bisher ein Nachteil der Theme Builder Funktionen. Wenn man einen eigenen „Custom Header“ erstellt, sind für diese Seiten die Theme Customizer Einstellungen „Header & Navigation“ nicht mehr verfügbar. Viele dieser Einstellungen finden sich zwar auch in den Moduleinstellungen des „Menü Modules“ wieder, aber nicht alle. Insbesondere die Sticky Header Funktion (der Header bleibt beim Scrollen oben im Fenster zu sehen), die Einstellungen für die fixe Navigation (verändert den Header, wenn gescrollt wird) und für die sekundäre Menüleiste sind nicht verfügbar.
Es ist zwar möglich fast alle Funktionen über ergänzenden CSS- und Javascriptcode einzurichten, aber das ist ein deutlicher Rückschritt in der Benutzerfreundlichkeit. Hoffentlich reicht Elegant Themes hierfür aber auch noch entsprechende Optionen in einem späteren Update nach.
Custom Header einrichten
Auch in diesem Fall ist es empfehlenswert das Layout zunächst in der Divi-Bibliothek zu erstellen und dann zu importieren. Wir beschreiten in unserem Beispiel aber den direkten Weg.
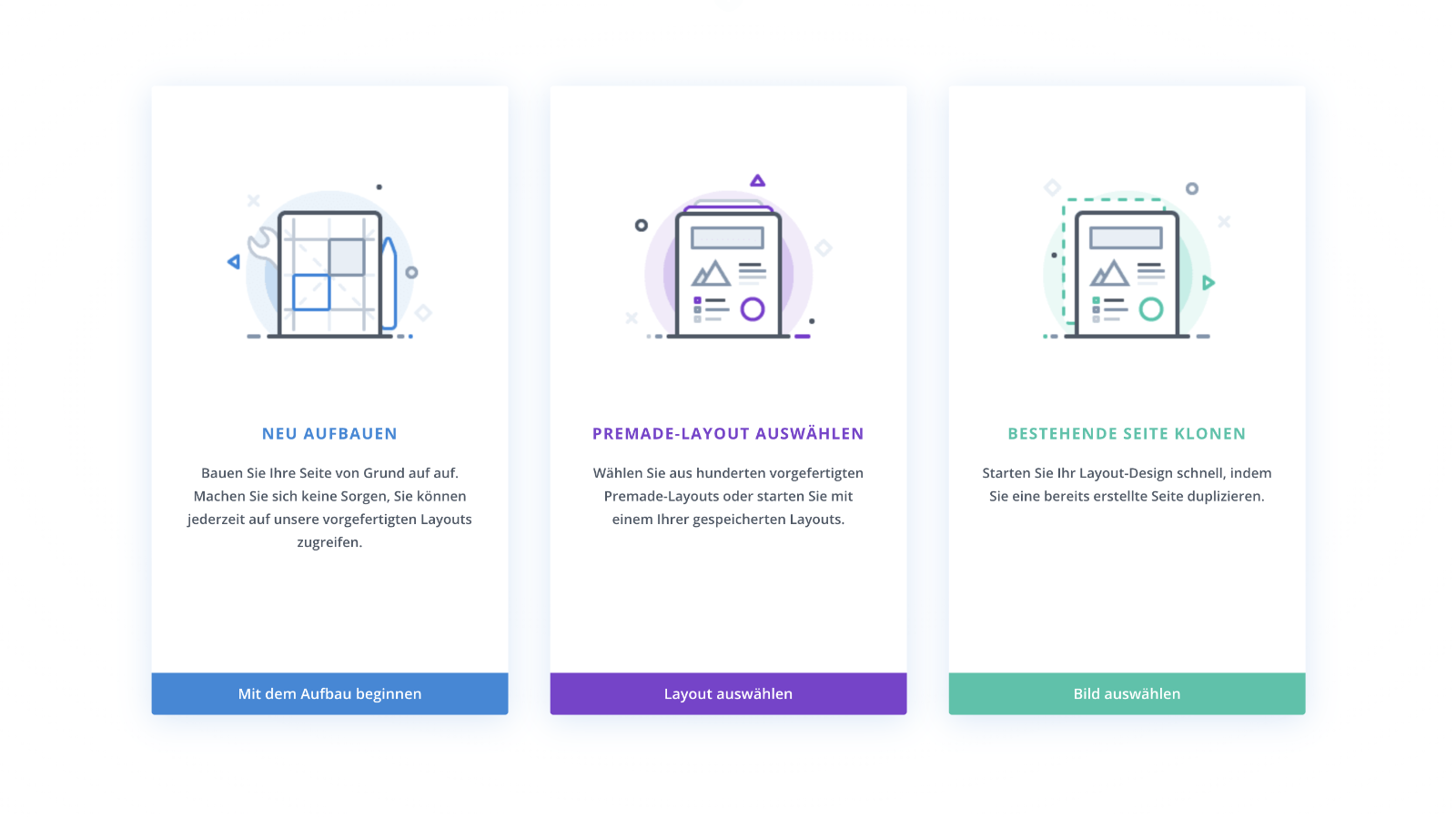
Dafür klicken wir in unserem bereits erstellten Theme Template „All Seiten“ auf „Add Custom Header“ und wählen diesmal die Option „Build Custom Header“. Daraufhin erscheint die übliche Divi Auswahl aus der wir diesmal „Neu Aufbauen“ auswählen:

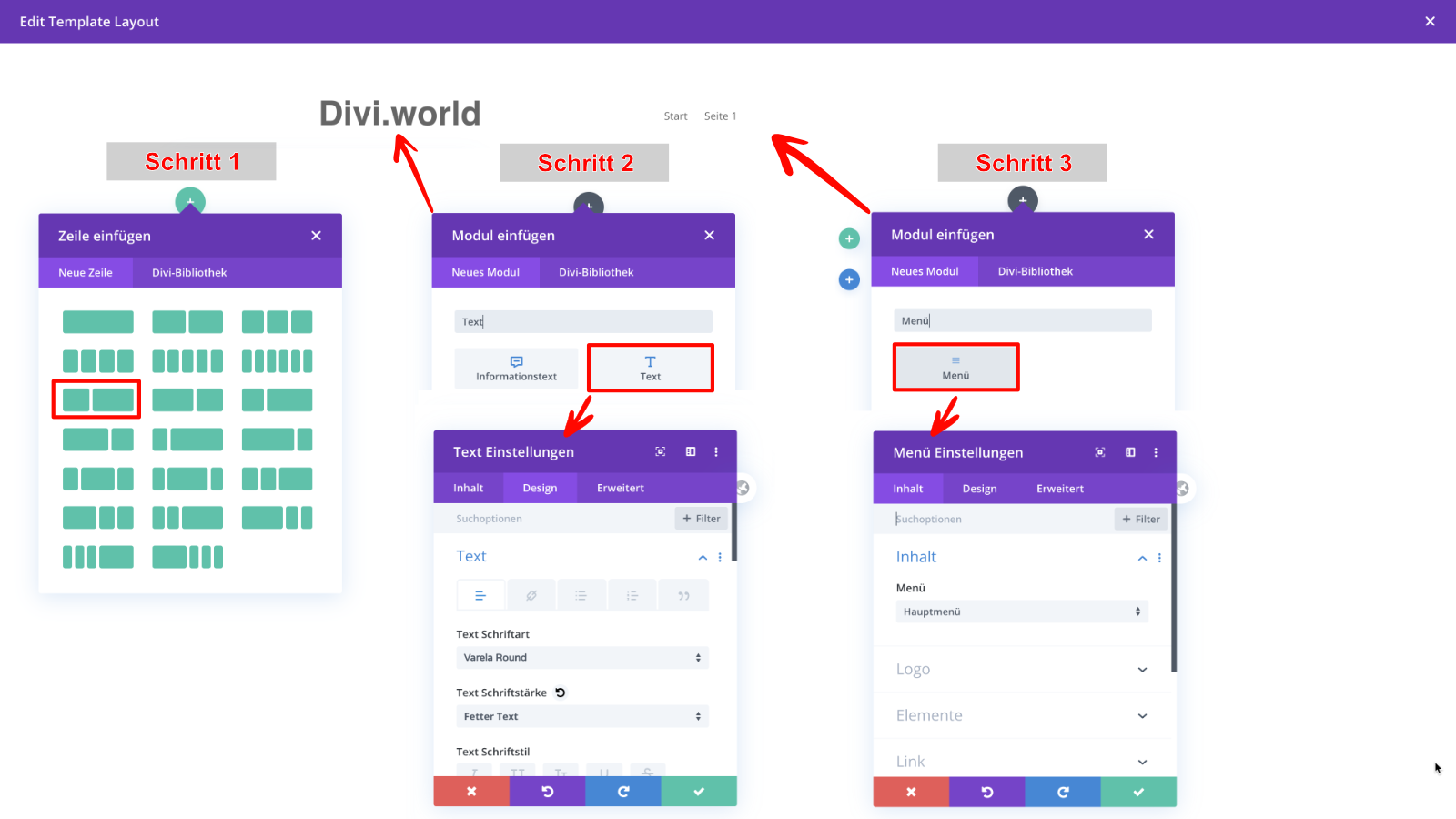
Schritt 1: Wir wählen ein Spaltenlayout aus.

Schritt 2: In die linke Spalte setzen wir ein „Text“ Modul und schreiben dort den Text, den wir als Logo anzeigen wollen (in unserem Fall „Divi.world“) und sorgen über die „Design“ Einstellungen für eine passende Anzeigengröße.
Schritt 3: In die linke Spalte setzen wir ein „Menü“ Modul und wählen das passende Menü für die Anzeige aus. Unter „Inhalt“ und „Design“ können wir die Menüanzeige weiter anpassen.
Zum Schluss speichern wir das Layout und nicht vergessen im „Theme Builder“ Bereich zum Schluss noch den „Änderungen Speichern“ Button zu klicken.
Jetzt sollte überall außer auf der Startseite unser selbst erstellter Header zu sehen sein.
Es ist mittlerweile auch ein englischsprachigen Blogartikel von Elegant Themes zu dem Thema How to Create a Custom Global Header erschienen inkl. einer hübschen Vorlage zum Download.
Feststehender Header
Mit dem bisherigen Divi Standard Header war es kein Problem diesen dazu zu bringen auch beim Scrollen einer Seite feststehend am oberen Rand des Browserfensters zu bleiben. Leider hat Elegant Themen bisher keine einfache Option dafür integriert, sondern man kann bei einem mit selbstgestalteten Header diese Funktion nur über das hinzufügen von CSS-Code erreichen.
Dazu gibt es ein eigenes Video Tutorial von Elegant Themes: Fixed Header: Video Tutorial (engl.).
In die Sektion in der sich das Menü befindet, ergänzt Du folgendes CSS:
position: fixed; width: 100%; top: 0;
Und in der Sichtbarkeit der Sektion für den z-index fügst Du 999 hinzu. So wird auch Dein selbst erstellter Header zu einem fixed Header.
Theme Layout importieren und exportieren
Natürlich lassen sich Theme Layouts exportieren und importieren. Etwas unverständlich ist, dass Elegant Themes hier nicht die vorhandenen Funktionen der Divi-Bibliothek nutzt und auf diesem sehr komfortablen Weg auch Theme Builder Layouts zur Verfügung stellt.
Alle bisher von Elegant Themes bereitgestellten Theme Builder Packs müssen von der Website heruntergeladen und als Datei importiert werden. Auch wenn Du diese Vorlagen nicht selbst verwenden willst, kann man beim Herumspielen mit diesen die ein oder andere interessante Lösung finden.
Bisher von Elegant Themes veröffentlichte kostenfreie Theme Builder Packs:
- First Free Theme Builder Pack For Divi
- Second Free Theme Builder Pack For Divi
- Third Free Theme Builder Pack For Divi
- Fourth Free Theme Builder Pack for Divi
- Fifth Free Theme Builder Pack for Divi
- Sixth Free Theme Builder Pack for Divi
Der Import selbst funktioniert relativ einfach. Allerdings sind einige Importeinstellungen sorgsam auszuwählen. Bei einer unüberlegten Auswahl, werden die importierten Theme Builder Layouts möglicherweise direkt aktiv verknüpft und ändern sofort die Darstellung Deiner Website.
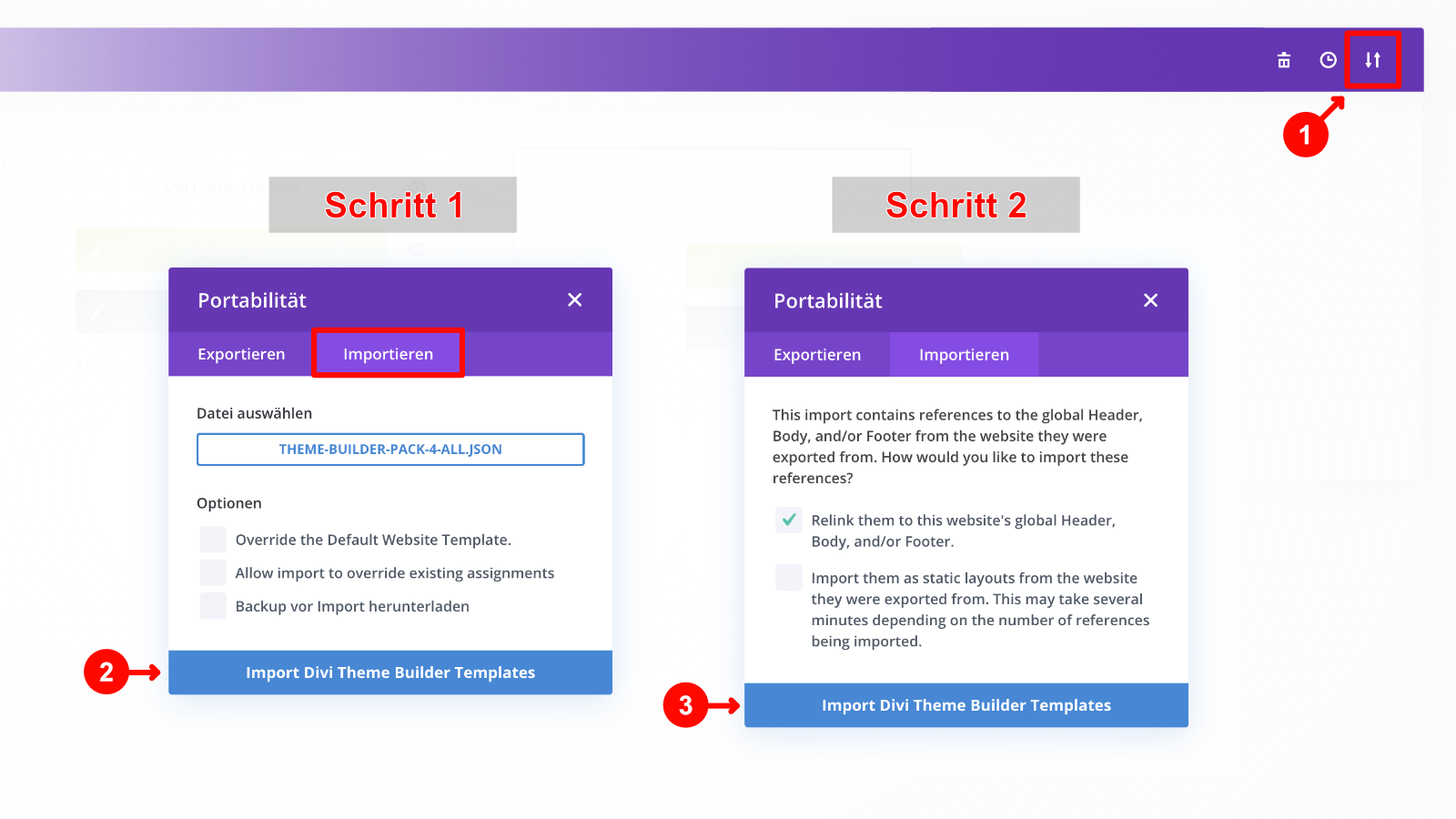
Zunächst klickst Du im „Theme Builder“ Bereich oben rechts auf das Import/Export Symbol (1) und in dem erscheinenden Dialogfeld „Portabilität“ auf den Kartenreiter „Importieren“:

Hier kannst Du nun im „Schritt 1“ die Datei zum Import von Deinem Rechner auswählen. Dabei stehen Dir drei Optionen zur Verfügung:
- Override the Default Website Template: Wenn in der Importdatei auch ein „Default Website Template“ vorhanden ist, überschreibt dies das bisher vorhandene Default Website Template. Das willst Du vermutlich meist nicht.
- Allow import to override existing assignments: Hiermit wird erlaubt, dass die Verknüpfungen aus dem Import vorhandene überschreiben. Ist z.B. bereits ein Layout Template vorhanden, das mit der 404-Fehlerseite verknüpft ist und der Import enthält ebenfalls ein Layout für die 404-Seite, dann wird die Verknüpfung zum bereits vorhandenem Layout überschrieben.
- Backup vor Import herunterladen: Damit wird vor dem Import der Datei ein Backup der vorhandenen Theme Builder Layouts und ihren Einstellungen erstellt. Backups sind immer eine gute Idee, damit Du im Falle eines Falles schnell wieder den Ursprungszustand herstellen kannst.
Nach dem Klick auf „Import Divi Theme Builder Templates“ (2) geht es los.
Es gibt eine Ausnahme: falls Du die Option „Override the Default Website Template“ nicht gewählt hast und die Importdatei Layouts mit Verknüpfungen zum Global Header, Body oder Footer enthält. Ist dies der Fall erscheint eine weitere Abfrage („Schritt 2“):
- Relink them to this website’s global Header, Body an/or Footer: Wenn das importierte Layout vorher zum Global Header, Body oder Footer des „Default Website Templates“ in der Importdatei verlinkt war, wird es dann zum Global Header, Footer oder Footer des bereits bestehendem„Default Website Template“ verknüpft.
- Import them as static layouts from the website they were exported from. This may take several minutes depending on the number of references being imported: Alle Verknüpfungen zum Global Header, Body oder Footer werden beim Import gelöscht. Das kann bei einer hohen Anzahl an Verknüpfungen die Importzeit erhöhen.
Auch wenn hier Checkboxen angezeigt werden, ist es nur möglich eine der beiden Optionen zu wählen. Nach dem Klick auf „Import Divi Theme Builder Templates“ (3) startet dann der Import.
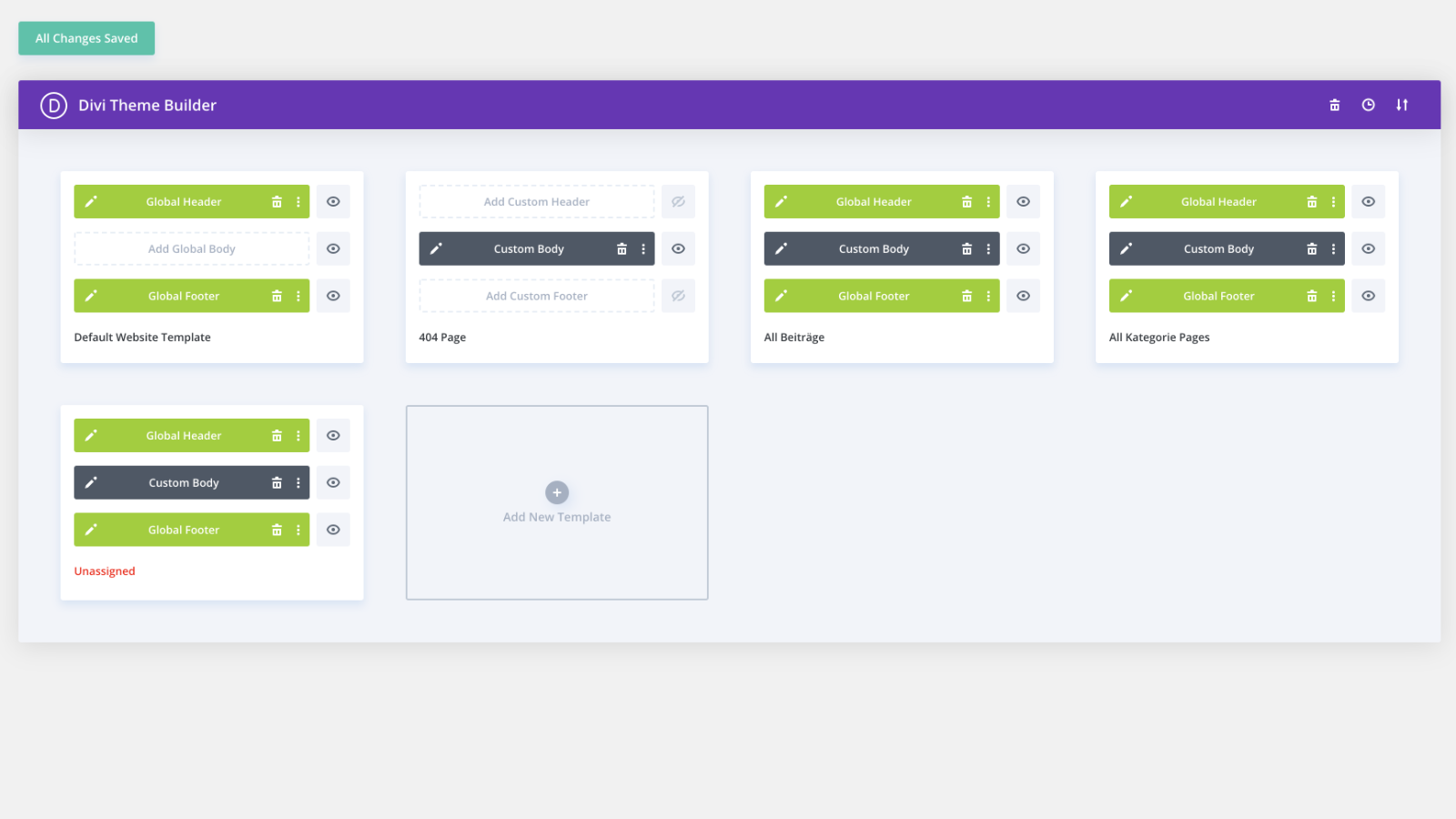
Nach dem Import werden alle importieren Layouts im „Theme Builder“ Bereich angezeigt:

Falls eines der Layouts keine Verknüpfung in den Layout Settings besitzt, erscheint ein roter „Unassigned“ Schriftzug und Du kannst die Zuordnung nachträglich vornehmen. Das passiert in der Regel, wenn ein „Default Website Template“ importiert wird und Du beim Import aber das Überschreiben des bestehenden Default Templates nicht zulässt.
Theme Builder Layouts exportieren
Der Export ist auf dem gleichen Weg möglich. Nur dass Du nach dem Klick auf das Export/Import Symbol im Kartenreiter „Exportieren“ bleibst. Die vorhandene Vorauswahl ist „Export All Templates“ über die alle vorhandenen Theme Builder Layouts in eine Datei exportiert werden. Sobald Du diese Auswahl löschst, erhältst Du die Möglichkeit jedes Theme Builder Layout einzeln für den Export auszuwählen.
Eine schöne Möglichkeit, um gelungene Layouts auf eine neue Website zu übertragen. Sicherlich werden auch bald andere Anbieter entsprechende Layouts zum Kauf anbieten. Angeblich bereitet Elegant Themes bereits einen eingebundenen Marketplace für Divi vor in dem auch die Vorlagen und Layouts von Drittanbietern gekauft werden können.
Fazit Divi 4.0
Ein lautes „Endlich!“ ist aus der Divi Theme Community zu vernehmen. Endlich besitzt das Divi Theme neben dem Page Builder auch Theme Builder Funktionen. Die Freude an diesen neuen Möglichkeiten wird nur durch die Tatsache getrübt, dass es von der Ankündigung bis zur Veröffentlichung satte anderthalb Jahre gedauert hat, während die Mitbewerber Elementor und erst recht der Beaver Builder schon länger entsprechende Funktionen besitzen.
Preisvorteil Divi
Allerdings steht das Divi Theme in diesem Bereich ab sofort funktional auf Augenhöhe mit seinen Mitbewerbern. Dabei spielt Divi seinen Preisvorteil aus. Elementor und Beaver Builder bieten keine Lifetime Lizenzen an. Beim Beaver Builder muss die Theme Builder Funktion nicht nur jährlich, sondern auch zusätzlich zur Page Builder Lizenz gezahlt werden. Nur wenn Elementor Pro auf einer einzigen Website genutzt wird, ist die Lizenz bei jährlicher Zahlweise günstiger als die des Divi Themes.
Kleinigkeiten
Es gibt noch einige kleinere Kritikpunkte, wie dass bisher die Einstellungen für einen selbstgestaltete Header Sektion weniger Funktionen bieten als die des Divi Standardheaders. Außerdem ist der Importweg der von Elegant Themes bereitgestellten Vorlagen über einen Dateidownload umkomfortabel. Dies ist umso unverständlicher, da bereits eine Anbindung an die Divi Layout Bibliothek zum einfachen Import von Layoutvorlagen existiert. Vielleicht ergänzt Elegant Themes diese Funktion noch oder will dies gleich in dem angekündigten Marketplace integrieren. Wie oben bereits angemerkt würde ein vorheriger öffentlicher Betatest sicherlich für weniger Updateprobleme sorgen.
Tolle neue Funktionen
Bevor wir zu kritisch werden: Abgesehen davon ist die Umsetzung der neuen Funktionen gut gelungen und man darf gespannt sein wie Elegant Themes die Entwicklung nun weiter vorantreibt. Ich hoffe, dass bald ein einfacherer Import von Vorlagen bereit gestellt wird (vielleicht gleich mit einem Marketplace) und dass die fehlenden Header Funktionen nachgereicht werden.
Mit diesem Update hat Divi zu seinen Mitbewerbern Elementor und Beaver Builder in Bezug auf die Theme Builder Funktionen gleichgezogen und ist in dieser Hinsicht im Moment auch dem anderen sehr beliebten WordPress Theme Avada voraus.

Sehr informativ – vielen Dank.
Ein sehr informativer Artikel. Fast schade, dass ich schon fast alles fertig habe.
Bin jedenfalls megabegeistert von dem Theme Builder und habe das gleich zum Anlass genommen, meiner Webseite ein komplettes Upgrade zu verpassen ,-)
Hallo
was haltet ihr von den Layouts in DiviExpress ? Lohnt sich die Investition oder sind einige bereits in den kostenfreien Divi Layouts enthalten.
Mir scheint, diese sind professioneller.
Hallo Reinhard,
ich kann Dir die Frage nicht beantworten, denn bis gerade eben kannte ich DiviExpress nicht. Nach einem kurzen Blick, scheinen das nicht die Elegant Themes Divi Layouts zu sein, aber 100% sicher kann ich Dir das nach einem kurzen Blick auch nicht sagen. Ob sich die Investition für Dich lohnt, kannst auch nur Du selbst einschätzen. Denn die Frage ist ja auch wie viele solcher Vorlagen wirst du vermutlich gebrauchen können? Willst Du Websites für andere erstellen, kann so eine Sammlung ein sinnvoller Startpunkt sein. Für die eigene Website nutzt man in der Regel nur sehr begrenzt verschiedene Layouts, da lohnt sich so eine Sammlung meiner Meinung nach in den wenigsten Fällen. Aber auf der anderen Seite: Wenn Du in der Sammlung genau das findest was Du suchst ohne dass Du selbst Stunden an Zeit investieren musst, um den entsprechenden Look hinzubekommen, wäre mir das auch 80$ wert.
Falls Du das Angebot nutzt, würde ich mich über eine kurze Rückmeldung freuen, wie gut die Layouts sind.
alles klar, ich danke dir…
Hallo Nils
Herzlichen Dank für den informativen Artikel!
Kurze Frage zum Premium-Plugin „Divi Toolbox“ von Divi Lover, welches Du in Deinem Artikel auch erwähnst. Wir überlegen uns schon seit längerem, das Plugin für unsere Agentur zu kaufen. Allerdings sind wir uns nicht sicher, ob das Plugin in Verwendung mit Divi 4.0 auch wirklich noch Sinn macht bzw. ob die umfangreichen Zusatzfunktionen des Plugins (Blog-Layouts, Mobile-Menüs, etc.) mit der neuen Divi-Version überhaupt noch funktionieren. Lassen sich die Vorzüge des neuen Theme Builders mit den Einstellungen des Toolbox-Plugins, welche ja hauptsächlich im Theme Customizer getätigt werden, kombinieren?
Was ist Deine Meinung bzw. Erfahrung dazu? Lohnt es sich, das Plugin zusätzlich zum neuen Theme Builder einzusetzen?
Schon im Voraus vielen Dank für Deine Antwort 🙂
Hallo Simon,
ich kann Dir leider nicht alle Deine Fragen beantworten, denn um ehrlich zu sein steht eine Überarbeitung des Artikels zwar schon auf meiner Liste … aber derzeit noch relativ weit unten.
Was ich aber im Moment schon sagen kann ist, dass wir die Divi Toolbox auf einigen Projekten einsetzen und nach dem Update auf Divi 4.0 bisher auf kein Problem im Zusammenspiel der beiden aufmerksam wurden. Die Entwicklerin hatte auch kurz nach Divi 4.0 ein eigenes Update der Toolbox auf die Version 1.5 veröffentlicht, das auf die neue Divi Version abgestimmt wurde.
So werden sogar einige der Schwächen, wie die fehlende Fixed Header Funktion bei Custom Header, adressiert. Darüber hinaus war mir bereits bei meinem Divi 4.0 Test aufgefallen, dass man für die Blogindexansicht von Haus aus immer noch nur zwischen der bisherigen Liste und dem Gridlayout wählen kann. Die ebenfalls sehr gängige Anzeige mit links Bild und rechts kurzer Text ist nicht mit Bordmitteln machbar (außer Custom CSS natürlich). Genau das bietet aber wieder die Divi Toolbox.
Leider sind wir gerade mit einigen anderen Themen ziemlich beschäftigt, so dass ich mich erst später eingehender mit dem Thema befassen kann.
Ich würde bei Deinem guten Timing einfach bis morgen (Divi Black Friday) warten, da Du dann 30-40% Rabatt mitnehmen kannst, und ggf. erst nur die einfache Lizenz erwerben, kurz Herumprobieren, ob Dir das etwas taugt und dann ggf. auf die große Lizenz upgraden. Grundsätzlich ist das möglich und sollte eigentlich auch mit dem BF-Rabatt gehen.
Würde mich freuen, wenn Du nochmal Deine Erfahrungen rückmelden würdest.
Wow, vielen Dank für das rasche und ausführliche Feedback und die wertvollen Tipps! Hilft uns sehr weiter. An dieser Stelle allgemein noch ein Kompliment an die ganze Divi-World-Website, Ihr macht das wirklich super!
Teste gerade das Divi-Theme. Sehr cooles Tool. Vielen Dank für die vielen hilfreichen Hinweise und Infos auf Eurer Seite hier!
Hallo Nils, ich experimentiere gerade mit dem Theme Builder.
Habe versucht, eine KontaktSeite abhängig von der Zielplattform (Desktop, Tablet oder Phone zu erstellen) – bin leider gescheitert, da ich keine Abhängigkeit vom Ziel einstellen kann.
Hast du vielleicht eine Lösung, Idee?
Gruß, Jens
Hallo Jens,
eine Abhängigkeit von der Geräteplattform ist in der Form nicht mit dem Themebuilder nötig. Das müsstest du über Responsive Design also im Divi builder selbst lösen, in dem du die Einstellungen für die Geräteklassen einstellst. Komplett unterschiedliche Seiten je nach Gerät sind so einfach nicht möglich, das hat aber auch erstmal nichts mit Divi zu tun.
Viele Grüße,
Frank
bisher erstellte ich immer einzelne Seiten-Layouts als page-vorlage.php im Childtheme
Was macht mehr Sinn?
Manchmal weiß man einfach nach einiger Zeit nicht mehr was wo gestaltet oder gespeichert ist.
Ich jedenfalls komme immer noch nicht 100% klar warum ich eine Theme-Builder-Vorlage erarbeiten muss nur weil ich auf einer Seite ein Element eines solchen layouts verwenden möchte.
Das Zusammenspiel zwischen DIVI Library und ThemeBuilder ist undurchdacht. Warum keine Elemente aus Layouts in der Library speichern und nutzen?
Ich habe auch Freunde, die selbst an ihrer Seite mitanpacken möchten, denen kann ich das nicht erklären. Ich verstehs ja selbst nicht obwohl ich seit 25 Jahren Webseiten mache und DIVI-User von Anfang an bin…
Hallo Connie,
ich weiß nicht, ob ich deinen Kommentare so richtig verstehe.
Die Divi Page Builder Funktion ist ja generell für alles was den Contentbereich einer Seite betrifft. Die neue Theme Builder Funktion kümmert sich um alles drumherum, was in der Regel sich wiederholende Elemente betrifft. Insofern brauchst du zumindest mittlerweile keine page-vorlage.php mehr zu erstellen – wenn ich dein Vorgehen richtig verstehe.
Hier bin ich nicht sicher, ob ich dich verstehe, denn so lange es ein Element für den Contentbereich betrifft, brauchst du doch keine Theme Builder Vorlage!? Nur wenn du etwas z.B. am Header oder Footer nur für eine Seite verändern willst, dann müsstest du wirklich eine Theme Builder Vorlage für diese eine Seite erstellen. Wobei es mich wundern würde, weil mir kaum ein Fall einfalen will bei dem mir das sinnvoll erscheinen könnte.
Bei dem Zusammenspiel bin ich ebenfalls nicht sicher, ob ich dich richtig verstehe. Ich denke zwar auch, dass es schade ist, dass es bisher keine Library für Theme Builder Vorlagen gibt, vermute aber, dass da bald etwas kommt im Zusammenspiel mit dem entstehenden Marketplace. Allerdings kannst du doch Layoutelemente speichern und auch im Theme Builder auf diese zurückgreifen.
Wie gesagt: Ich vermute, dass sich einiges verbessern wird, wenn der angekündigte Marketplace startet und eingebunden wird. Bei dem Rest deiner Kritik glaube ich verstehe ich dein Vorgehen nicht so richtig.
Hallo Nils,
Danke dir.
Ich hatte gefragt, weil ich von DIVIExtended ein Layoutpaket gekauft habe und etliche Layouts (z.B. Headerlayout) nicht bei einer Seiten nutzen konnte. Nicht in der Library fand.
Dass ich dann wenn ich das Layout importiert habe und das genutzt habe, dann einzelne Teile in der Library speichern kann, halte ich für sehr umständlich…
Aber so scheint die Welt zu sein.
Ich fasse dann mal zusammen:
1) Der Themebuilder ersetzt also die einzelnen Seitenvorlagen, die ich bisher im Childtheme gespeichert habe.
Bin mir nur nicht sicher, ob ich dann z.B. Logiken wie für den Event-Kalender um Ausgaben des Plugins zu steuern, im Themebuilder abbilden kann,
ob ich wirklich so flexibel wie in Seitenvorlagen arbeiten kann
2) es gibt Gründe für einzelne Seiten andere Fusszeilen zu gestalten. Z.B. wenn ich es nicht mit dynamischen Inhalten hinbekomme daß verschiedene vorgestellte Vereine in der Fusszeile Ihre Daten haben möchte und ich das nicht mit ACF machen will etc.
Auf irgendwas bei ET zu hoffen halte ich allerdings für hoffnungslos ;=)
Ich warte seit Jahren auf eine vernünftige, klare deutsche Übersetzung und ärgere mich jedesmal daß ich bei jeder Neuinstallation erstmal die Übersetzung des Themes ausschalten muss
Danke dir, ich gehe jetzt nachdenken, hab nen guten Tag!
Sehr ausführlich und detailliert. Konnte mich super in das neue Update einarbeiten!
Liebes Divi.word Team!
Welche Vorlage (theme/Child theme) kann ich anwenden, um so eine Start Seite zu bauen wie auf adamsandbutler.com?
Mit Vollvideo auf der Startseite und das Headermenü im Vollvideo mit eingebettet sowie Logos wie im Beispiel im Video eingebettet.
Vielen Dank!
Liebe Grüsse aus Wien
Hallo Andreas,
da musst du einfach selbst etwas recherchieren.
Grundsätzlich lässt sich in einem Vollbreiten Headermodul auch ein Video als Hintergrund hinterlegen und Menüs und Textbereiche können einen transparenten Hintergrund haben. Kannst du notfalls also auch selbst basteln oder wenn du ein passendes Layout siehst, ggf. Hintergrundbild durch ein Video ersetzten und Menühintergrundfarben eben transparent machen.
Hallo,
ich habe mit einer neuen Website begonnen. WordPress ist wie gewünscht auf deutsch. Aber komischerweise ist Divi in englischer Sprache. Wie kann man die Sprache in Divi auf deutsch ändern ?
bei meiner ersten Website hatte ich dieses Problem nicht. Da ist Divi auch auf deutsch.
Der einzige Unterschied der mir zwischen den beiden Arbeiten einfällt, ist meine Lizenz. Bei der ersten Website war sie noch auf ein Jahr begrentzt. Mittlerweile kaufte ich mir jedoch eine lebenslange Lizenz. Jedoch kann ich mir nicht vorstellen, dass es daran liegt.
Danke für die Hilfe.
Grüße
Hallo Nils,
ich habe mir ein eigenes Layout erstellt, hat so alles gut funktioniert nur wenn ich sie weiter bearbeiten möchte kommt diese Fehlermeldung:
„Fehlendes Post-Content-Modul
Diesem Beitrag wurde mit dem Themen-Generator eine Vorlage zugewiesen. Die verwendete Vorlage enthält jedoch kein Beitragsinhaltsmodul. Ein Post Content-Modul ist erforderlich, um eindeutigen Inhalt in die Theme Builder-Vorlage einzufügen. Sobald der Vorlage ein Beitragsinhaltsmodul hinzugefügt wurde, können Sie für jeden Beitrag, der die Vorlage verwendet, eindeutigen Beitragsinhalt in diesem Bereich hinzufügen.“
Hallo Dieter,
das Problem liegt eindeutig an einer Stelle, kann aber von zwei verschiedenen Irrtümern verursacht sein:
1. Es bedeutet, dass du im Divi Theme Builder eine Vorlage erstellt und diese Beiträgen oder Seiten zugeordnet hast. Allerdings speziell bei Beiträgen oder Seiten oder auch Custom Post Types soll ja auch der Seiteninhalt angezeigt werden. D.h. du musst in deiner Vorlage Divi auch irgendwie sagen: hier soll jetzt der Inhalt ausgegeben werden. Dazu setzt du ein „Post-Content-Module“ (dt. Inhalt Posten“) im Divi Theme Builder an die entsprechende Stelle. Dies ist die Lösung, wenn es auch grundsätzlich deine Absicht war ein Layout für mehrere Seiten oder Beiträge zu erstellen.
2. Es könnte aber auch sein, dass du die Funktionen verwechselt hast und nur EINE Seite mit dem Page Builder gestalten wolltest. Das machst du nicht über den Theme Builder, sondern indem du zur Seite gehst und oben in der Adminbar „Visuellen Builder aktivieren“ wählst oder in der Editor Ansicht den Button „Verwenden Sie den Divi Builder“ nutzt. Damit gestaltest du nur diese eine Seite und nicht das komplette Layout mehrerer Seiten oder Beiträge. In diesem Fall nutzt du diesen Weg und löschst einfach die Vorlage, die du versehentlich im Theme Builder erstellt hast. Vorher kannst du ggf. dein angelegtes Layout in die Layout-Bibliothek sichern, so dass du das in deine Seite auch wieder importieren kannst, ohne alles von vorne aufbauen zu müssen.
Hallo Nils,
macht es stand heute noch Sinn eines oder mehrere der 6 Theme Builder Packs zum downloaden und installieren oder sind alle Packs mittlerweile schon integriert?
Hintergrund ist dass ich ich gerade versucht habe das Pack Nr. 6 zu installieren aber die Installation immer ohne weiteren Kommentar abbricht.
Danke schon mal vorab
Nein, leider müssen alle Layouts für den Theme Builder immer noch erst bei Elegant Themes heruntergeladen werden und dann in den Theme Builder importiert werden. Warum das immer noch nicht mit in den direkten Zugriff auf die Layout Bibliothek integriert wurde verstehe ich auch nicht.
Wenn die Installation ohne Kommentar abbricht, liegt es erfahrungsgemäß meist an der PHP-Konfiguration (Infos findest du unter Divi > Support Center). Also zu niedrige Werte bei memory_limit oder max_execution_time. Es kann auch mal sein, dass Divi meint die Werte reichen, es braucht aber vielleicht doch noch etwas mehr. Seltener kommen Plugin Inkompatibilitäten in Frage.
Wobei ich mir zunächst die Frage stellen würde, ob ich überhaupt die Inhalte des jeweiligen Theme Packs unbedingt verwenden will, bevor ich mich damit länger aufhalte. Außerdem hat Elegant Themes mittlerweile noch mehr Layouts für den Theme Builder veröffentlicht. Die sind, wie gesagt immer noch etwas mühsam, im Elegant Themes Blog in der Kategorie Divi Resources zu finden.
Hallo Nils,
ich weiß nicht, ob du die Seite noch betreibst, ich versuche aber mal mein Glück, werde nirgends sonst in Google fündig. Ich bin dabei, mithilfe eurer Webcast Tutorials eine Website zu bauen. Bei den Menüs will es aber nicht klappen.
Jedes Mal, wenn ich ein Footermenü erstelle, wird das Hauptmenü auf meiner Website entfernt und durch das Footermenü ersetzt, obwohl ich es als Footermenü angelegt und auch die Position richtig ausgewählt habe. Dabei spielt es keine Rolle, ob ich das Footer-Menü über WP Design Menüs oder im Divi Theme Customizer erstelle. Hast du eine Idee, was der Grund sein kann?
Gibt es auch ein unbedingtes To-Do beim Konfigurieren, damit die verlinkten Seiten in der URL der Website nachher nicht mit kryptischen Zeichen angezeigt werden, sondern als vernünftiger Pfad? Dazu würde sich vielleicht auch nochmal ein Webcast eignen. 😉
Vielen Dank! Birgit
Hallo Birgit,
das klingt ungewöhnlich.
Wobei Divi zeigt standardmäßig ja einfach eine Übersicht an Seitenlinks an. Wenn du vielleicht vergessen hast vorher selbst ein eigenes Hauptmenü zu definieren und nur ein Footermenü definierst, könnte das vielleicht das Problem sein.
Ansonsten muss unten in den Einstellungen des Menüs, das als Footermenü verwendet werden soll, auch der Haken für die Verwendung als Footermenü gesetzt werden. Das ist auch in unserem Video ab ca. 21:09 zu sehen. Wobei ich da zu Demonstrationszwecken einfach mal gleichzeitig den Haken sowohl bei Startmenü als auch bei Footermenü gesetzt habe, was du nicht tun solltest.
Wenn das nicht funktioniert, würde ich als erstes mal alle Plugins deaktivieren und dann testen. Vielleicht liegt es ja an einem Pluginkonflikt.
Deine Frage bzgl. kryptischer Zeichen in der URL verstehe ich nicht so richtig. Wenn du die Menüpunkte in der Auswahl der Menüeinstellungen in der WordPress Administration auswählst, werden automatisch die jeweiligen URLs der zugehörigen Seiten oder Beiträge verwendet. Wenn du individuelle Menüeinträge konfigurierst, bist du es ja selbst, die die URLs hinterlegt.