Das Divi Theme ist ein sehr flexibles WordPress Theme, das auch viele Darstellungsmöglichkeiten für die Blogansicht bietet. Allerdings sind die Optionen nicht so leicht zu durchschauen. In diesem Artikel zeigen wir dir …
- Was die Divi Theme Standards für den Blog sind,
- welche Optionen du hast und
- welche Auswirkungen diese auf die Anzeige deines Blogs haben.
Klassische Blogdarstellung
Von Haus aus ist die Blogansicht von Divi eine Auflistung der Beiträge in folgender Art:

- Anzeige des Beitragsbildes(falls für den Beitrag eines ausgewählt wurde) in der vollen Breite des Anzeigebereiches
- Titel des Beitrages
- Metadaten: Autor, Datum, Kategorien, Kommentare (falls diese nicht in den Optionen ausgeschaltet wurden)
- Die ersten 270 Zeichen des Beitragstextes gefolgt von drei Punkten …
Das Beitragsbild und der Titel sind mit dem vollständigen Beitrag verlinkt. Es gibt keinen üblichen „mehr“ oder „weiterlesen“ Link am Ende der Textvorschau. Eine Änderung der Länge der Textvorschau ist genauso wenig möglich wie die Anzeige des Auszugs (engl. Excerpt). Die Divi Standard Blogansicht kann im Gegensatz zum Blog Modul im Divi Builder mit Bordmitteln nur wenig beeinflusst werden.
Es lassen sich im Grunde nur die verschiedenen Metadatenelemente ein- und ausschalten, der Blog-Modus aktivieren und einige Anzeigeoptionen für das Beitragsbild auswählen.
Der Blog-Modus
Der Blog-Modus kann in der Administration unter „Divi“ > „Theme-Optionen“ im Reiter „Allgemein“ aktiviert werden.

Achtung: hier kommt die teilweise nicht ganz logische Benutzerführung von Divi zum tragen. Wenn, wie in dem Screenshot gezeigt, der blau hinterlegte Text „Aktivieren“ zu sehen ist, dann ist der Blog Modus bereits aktiviert. Wenn dort das hellgraue Wort „Deaktivieren“ zu sehen ist, dann ist der Blog-Modus deaktiviert.
Ein aktivierter Blog-Modus ändert nur die Länge des angezeigten Beitragstextes. Dieser wird dann, wie man es von vielen klassischen Blogs kennt, vollständig angezeigt.
Wobei die vollständige Anzeige nur so lange erfolgt, wie kein <!--more--> Tag innerhalb des Beitragstextes gesetzt wurde. Ist dies der Fall, dann wird der Beitragstext wie bei WordPress üblich nur bis zum More-Tag angezeigt gefolgt von einem mit „(mehr …)“ betitelten Link zum vollständigen Beitrag.
Ausschnitte verwenden (Auszug)
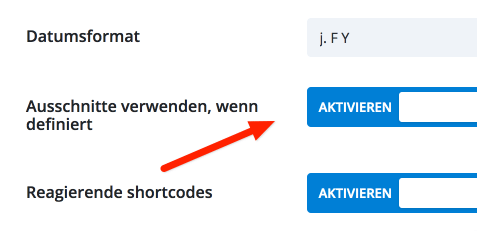
In der Blogansicht werden standardmäßig immer nur die ersten 270 Zeichen des Beitragstextes angezeigt. Falls Du doch lieber die eigenhändig bei jedem Beitrag in das Feld Auszug (engl. Excerpt) eingetragene Zusammenfassung anzeigen lassen willst, musst du die Option „Ausschnitte verwenden, wenn definiert“ im Administrationsbereich unter „Divi“ > „Theme-Optionen“ im Reiter „Allgemein“ aktivieren.

Das Beitragsbild
WordPress bietet die Möglichkeit jedem Beitrag im Editor ein sogenanntes Beitragsbild (engl. Featured Image, früher auch Thumbnail genannt) zuzuordnen. Das installierte Theme steuert dann wo und in welcher Art dieses Beitragsbild angezeigt wird.

Von Haus aus zeigt das Divi Theme das Beitragsbild in der Blogansicht (wie bereits oben beschrieben) stets oberhalb des Beitragstitels an. In der Beitragsansicht wird das Beitragsbild direkt unterhalb des Titels und der Metadaten, aber vor dem Beitragstext angezeigt.

Leider verwendet das Divi Theme in seinen Einstellungen immer noch die alte Bezeichnung „Thumbnail“ für das Beitragsbild. Die Anzeige des Beitragsbildes lässt sich sowohl für die Blogansicht als auch die Ansicht eines einzelnen Beitrags abschalten.
Anzeige des Beitragsbild für die Blogansicht abschalten
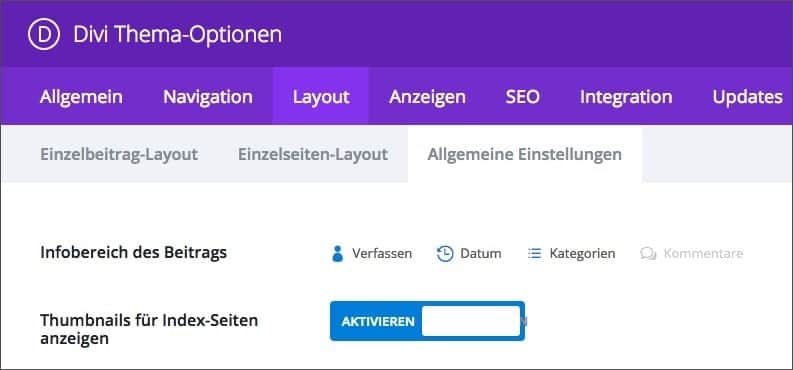
Den passenden Schalter, um das Beitragsbild in der Blogansicht nicht mehr anzuzeigen, findest du in der Administration unter „Divi“ > „Theme-Optionen“ im Reiter „Layout“ im Unterpunkt „Allgemeine Einstellungen“. Dort muss man die Option „Thumbnails für Index-Seiten anzeigen“ deaktivieren und anschließend auf „Änderungen Speichern“ klicken.

Anzeige des Beitragsbild für die Beitragsansicht abschalten
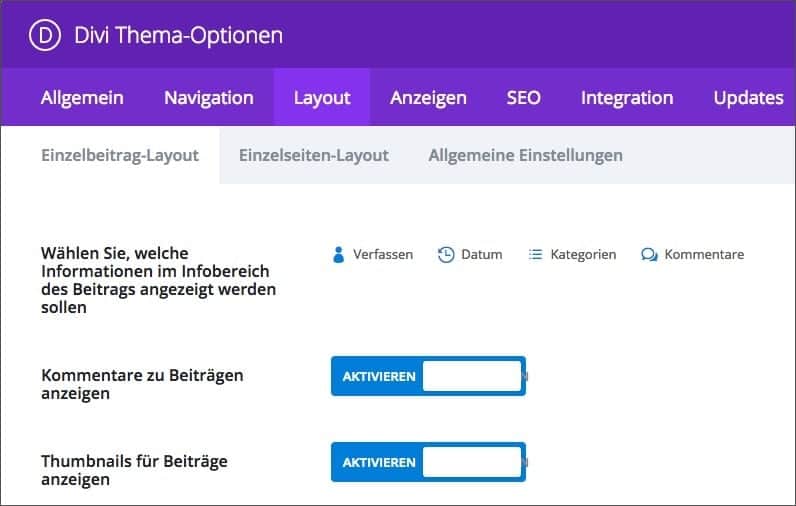
Den passenden Schalter, um das Beitragsbild in der Beitragsansicht nicht mehr anzuzeigen, findest du in der Administration unter „Divi“ > „Theme-Optionen“ im Reiter „Layout“ im Unterpunkt „Einzelbeitrag-Layout“. Dort muss man die Option „Thumbnails für Beiträge anzeigen“ deaktivieren und anschließend auf „Änderungen Speichern“ klicken.

Verwendung des ersten Bildes im Beitrag als Beitragsbild
Es gibt eine Möglichkeit das erste Bild, das in einem Beitrag verwendet wurde, automatisch als Beitragsbild zu nutzen. Das kann sinnvoll sein, wenn bereits viele alte Blogbeiträge ohne zugewiesenes Beitragsbild vorhanden sind oder falls man sich nicht die Mühe machen möchte jedes Mal ein extra Beitragsbild zu setzen.
Diese Option findet sich in der Administration unter „Divi“ > „Theme-Optionen“ im Reiter „Allgemein“ und nennt sich: „Erstes Bild aus Beitrag verwenden“

Wenn man diese Option aktivieren will, sollte man zwei Dinge bedenken:
- Bildgröße
- Beitragsansicht
Bildgröße: Da die Beitragsbilder in den Ansichten recht groß dargestellt werden, sollte man darauf achten, dass das erste Bild in den Beitragen auch in größerem Format vorliegt. Ansonsten vergrößert Divi kleine Bilder einfach auf die benötigten Größe und das sieht in der Regel schlecht aus.
Beitragsansicht: Bei der Verwendung dieser Option sollte man die Anzeige des Beitragsbildes in der Beitragsansicht abschalten (siehe weiter oben). Ansonsten wird das erste Bild des Beitrages oben direkt nach dem Titel angezeigt und taucht dann an der eigentlichen Platzierung im Beitrag nochmal auf. Diese Wiederholung auf einer Seite wirkt meist merkwürdig.
Übrigens: Wenn ein Beitrag bereits ein fest zugewiesenes Beitragsbild besitzt wird dieses und nicht das erste Bild aus dem Beitrag verwendet.
Typographie
Einstellungen zur Typographie, also Schriftart, Schriftgröße, Zeilenhöhe und Textabstand, lassen sich im Designmodifikator unter „Allgemein“ > „Typographie“ nur für die gesamte Seite festlegen. Diese gelten dann auch für die Blogansicht.
Die typographischen Einstellungsmöglichkeiten im Designmodifikator unter „Blog“ > „Post“ wirken sich nur auf die Beitragsansicht und nicht auf die Blogansicht aus.
Fazit: Wenig Optionen für die Standard Blogansicht
Für die normale Blogansicht bietet Divi mit Bordmitteln nicht sonderlich viele Möglichkeiten der Veränderung. Diese sollte man kennen, damit man einschätzen kann, ob die vorhandenen Optionen ausreichend sind.
Sobald man das Blog Modul des Divi Builders einsetzt werden deutlich erweiterte Optionen verfügbar. Dazu mehr in einem der folgenden Artikel. Mit Hilfe von Anpassungen im CSS und der Template Dateien (möglichst in einem Child Theme) sind natürlich noch flexiblere Ergebnisse möglich. Auch dazu folgt später noch ein weiterer Artikel.

Hallo,
großartig! Danke! Wahrscheinlich war es auch mein Kontakt in genau dieser Sache, der Euch dazu veranlasst hat, dieses Thema einmal explizit aufzugreifen.
Daher mal die Frage:
Bleiben solche Newsletter eigentlich redundant erhalten, so dass man sie als eine Art Nachschlagewerk immer nutzen kann?
Vielleicht könntet Ihr Sie auch als PDF E-Book zum Download zur Verfügung stellen.
Viele Grüße
Detlev
Gerne und genau Detlev, deine Anfrage war der erste Impuls zu dem Artikel 😉 .
Da die Newsletter meist auf die relevanten Inhalte in unserem Blog verweisen, die sowieso öffentlich bleiben werden, ist eine Archivierung der Newsletter nicht notwendig.
Das mit dem PDF-Download ist eine gute Idee, aber wir werden vermutlich etwas warten bis sich ein paar Artikel mehr angesammelt haben, damit ein eBook auch ein wenig mehr Inhalt hat.
Vielen Dank für diesen supernützlichen Beitrag 🙂
Auf jeden Fall habt ihr mal wieder ein paar Divi-Geheimnisse für mich gelüftet …
Ich freue mich schon auf Eure nächsten Beiträge!
Liebe Grüße, Monika
Sehr interessantes Theme. Werde mir ernsthaft überlegen, zu Divi zu wechseln.
Hallo,
danke für den interessanten Beitrag. Ich selbst nutze ebenfalls Divi. Hier habe ich nun festgestellt, dass bei manchen Beiträgen kein Vorschautext angezeigt wird, sondern nur „…“. In den Einstellungen und der Internetrecherche wurde ich bisher leider nicht fündig. Eine Idee woran das liegen könnte?
Viele Grüße
Tobi
Hi Tobi,
ein entsprechendem Problem sind wir noch nicht begegnet. Eine kurze Suche im Elegant Themes Divi Support Forum brachte zwei Threads zu Tage. Bei einem scheint sich das Problem mit einem Update auf die aktuellste Version des Themes und von WordPress gelöst zu haben.
Bei dem anderen Thread gab es wohl Probleme mit einem Caching Plugin und das Problem verschwand nachdem der Cache gelöscht wurde.
Falls beides nicht hilft würde ich im Supportforum direkt ein Ticket eröffnen. Über ein kurzes Feedback von Dir was geholfen hat würde ich mich auch freuen.
Gruß Nils
Hallo Nils,
Problem wurde gelöst. Wenn in einem Post ein „ “ enthalten war, wurde die Vorschau nicht mehr angezeigt.
Dieses Problem tritt gelegentlich auf, wenn man eine ältere PHP-Version nutzt. Idealerweise sollte man auf PHP7 aktualisieren.
Gruß Tobi
Danke Tobi für die Rückmeldung!
Hallo zusammen, wir nutzen den Divi Builder, doch im Blog Bereich ist die Kommentarfunktion deaktiviert…wo kann ich diese aktivieren? Im WP Backend ist alles richtig eingestellt…danke schon mal für eure hilfe grüße sabrina
Es gibt zwei Möglichkeiten:
1. Es muss nicht nur in „Einstellungen“ > „Diskussion“ die entsprechende Option aktiviert werden, sondern jeder Beitrag und jede Seite hat entsprechende auf diese Seite/Beitrag bezogene Diskussions Optionen. Dort muss „Kommentare erlauben“ angehakt sein. Ggf. muss diese Option über „Ansicht anpassen“ oben rechts in der Editoransicht des Beitrages/der Seite erst freigeschaltet werden.
2. Wenn der Beitrag bzw. die Seite mit Hilfe des Divi Builders gestaltet wird, muss auch ein Kommentarmodul eingesetzt werden, das dafür sorgt, dass ein Kommentarbereich angezeigt wird. Ansonsten helfen die vorgenannten Maßnahmen nicht.
@Nils Du bist super!!!! Es war bei „Ansicht anpassen“ die Diskussion auskommentiert. somit hab ich es nicht gesehen. Danke danke danke <3
Hallo Nils, ich habe das Problem, auf meiner Seite mit der Suche. Dort wird der komplette Text angezeit. Nun bin ich kein Programmierer und weiß nicht, wie hier nur den Auszug angezeigt bekomme.
Wir verwenden in fast allen unseren Projekten das Relevanssi Plugin. Das sorgt generell für bessere Suchergebnisse als die WordPress Suche und bietet viele Einstellungen wie z.B. auch die, die Du gerade suchst.
Hallo, wir würden gerne Schlagwörter (Tag-Cloud) im Blog unterhalb der Kategorien anzeigen lassen. Wie ist das möglich?
Hi Lailo, irgendwie ist mir Dein Kommentar durchgerutscht. Ich bin mir nicht so ganz sicher was Du willst:
Vom 2. Wunsch würde ich eher grundsätzlich abraten. Tag Clouds findet man heutzutage kaum noch und das hat seinen Grund. Es hat sich gezeigt, dass diese Form der Darstellung zwar mal sehr hip war, aber kaum jemand hat die Tag Clouds wirklich genutzt, um sich durchzuklicken. Falls Du das trotzdem unbedingt haben möchtest, findest Du einige Plugins im WordPress Directory wie z.B. Cool Tag Cloud.
Falls Du einfach nur Variante 1 möchtest, gibt es leider keine einfache Divi Einstellung dafür. Mit ein wenig Recherche finden sich einige Lösungen, die aber das Anlegen eines Divi Child Themes beinhalten und dann die
functions.phpzu bearbeiten, wie z.B. hier.Hi, ich würde gerne eine Webseite überararbeiten und eine Art Standart Layout für die Blogbeiträge einrichten, sodass neue Beiträge immer in diesem Layout veröffentlich werden und auch die alten automatisch dieses Layout haben. Ist das möglich?
Hi Alex,
Du stellst Deine Frage zu einem guten Zeitpunkt, denn in 10 Tagen wird die Version 4.0 des Divi Themes veröffentlicht und die wichtigste Neuheit sind sogenannte Theme Builder Funktionen. Damit ist genau das was Du möchtest möglich. Das bedeutet aber auch, dass es im Moment noch nicht möglich ist so eine übergreifende Anpassung an nur einer Stelle vorzunehmen, die sich dann auf alle Beiträge überträgt. Aber ich denke 10 Tage sind eine überschaubare Wartezeit 😉 !
Klasse, Nils. Danke dir!
Hallo,
bin auf diese Diskussion gestoßen und dachte mir Jemand könnte mir helfen. Ich habe eine Seite für die Blogdarstellung erstellt: https://romedtech.de/testlayout
Wenn ich als admin angemeldet bin wird die Seite normal dargestellt.
In Einstellungen>Beitragsseite ist https://romedtech.de/blog eingestellt.
Hier werden die Blogbeiträge einer nach dem anderen dargestellt. Ich wollte es als grid darstellen (wie in testlayout).
Wenn ich mich abmelde und die Seite testlayout erneut aufrufe , wird diese manchmal normal dargestellt. Danach nicht mehr. Die Blogbeiträge erscheinen für 1 Sek. und verschwinden. Es wird ein weißer Platz dargestellt.
Das war genau so auch vor dem Update auf 4.0. Alles dennoch gleich geblieben.
Ich würde mir freuen wenn ich ein Hinweis bekäme. Vielen Dank !
Hallo Nils,
sehr gut und anschaulich erklärt, damit sollte jeder mit divi zurecht kommen. Vielen Dank!
Beste Grüße
Kai Zacher
Hallo Nils, auch wenn der Artikel schon etwas älter ist, kannst du mir vielleicht trotzdem helfen. Ich baue meine Webseite gerade komplett um und bin dafür auf DIVI umgestiegen. So langsam blicke ich so einigermaßen durch 😉 Die meisten Seiten sind noch nicht wieder verlinkt. Einige Herausforderungen gibt es noch (z.B. dass meine zahlreichen Bilder = Projekte nicht mehr angezeigt werden), aber darum geht es mir gerade nicht. Meine Frage: Ich habe jetzt mit dem DIVI-Bilder eine Blogseite erstellt – das hat gut funktioniert und meine alten Beiträge wurden problemlos übernommen. Nun habe ich einen neuen Beitrag erstellt, der auch übernommen wurde – aber wenn ich auf „read more“ gehe, wird nicht der komplette Beitrag angezeigt, sondern man wird auf die Startseite geführt. Ich stehe vor einem Rätsel. Vielleicht kannst du mir einen Tipp geben, in welche Richtung ich nach der Lösung suchen sollte. Danke & ein schönes Wochenende, Dagmar
Hallo Dagmar,
schön dass du schon ein gutes Stück voran gekommen bist.
Dein Problem scheint mir eher etwas für den Elegant Themes Support zu sein. Verstehe ich dich richtig: Du hast eine Blogübersichtseite erstellt in der du das Blogmodul eingefügt hast, das dafür sorgt, dass die Blogbeiträge angezeigt werden.
Das funktioniert problemlos mit den bisherigen Beiträgen. Wenn du nun einen neuen Beitrag hinzufügst, dann erscheint der zwar auch entsprechend in der Übersicht, aber der „read more“ Link führt nicht wie bei den anderen auf die entsprechenden Blogartikel, sondern auf die Startseite.
Dazu fällt mir höchstens ein, einmal in Einstellungen > Permalinks zu gehen ohne etwas zu verändern auf „Änderungen speichern“ zu klicken. Es ist selten, aber manchmal gibt es da einen Schluckauf mit den Permalinks.
Da fällt mir noch etwas ein: Wenn du über den „Read more“ Link fährst, was wird dir dann als Link angezeigt (ggf. Developer Tools nutzen): der Link auf die Startseite oder ein anderer? Wenn es eigentlich der korrekte Link ist, sollte irgendwo eine Umleitung mit im Spiel sein.
Danke lieber Nils. Ja, du hast miein Problem genau beschrieben. Permalink-Klick bringt nichts.
Der Read-more-Link zeigt eigentlich auf die richtige Seite, also den Blogbeitrag. Aber ich habe gerade gesehen, dass wenn man diese Adresse (https://kunstreiche.de/kreativer-umbau/) direkt in das Browser-Fenster eingibt, auch nicht der Beitrag, sondern die Startseite aufgerufen wird (obwohl er laut Dashboard veröffentlicht ist).
Vermutlich ist es wirklich ein Umleitungsproblem. Die vorherige Startseite ist momentan inhaltlich nur eine kurze Seite auf der steht, dass gerade umgebaut wird. An der neuen Startseite sitze ich gerade noch und sie ist passwortgeschützt.
Vielleicht engagiere ich wenn alles steht einen Profi, der nochmal schaut, ob alles aufgeräumt ist, die Verlinkungen passen und der Code nicht so aufgebläht ist etc. Und vielleicht auch noch die paar Sachen löst, die ich nicht hinkriege. Machst du so etwas auch oder kennst du jemanden, der so etwas macht? Auf jeden Fall erstmal danke und ein schönes Wochenende
Hallo, ich habe das Problem das mein Blog auf der Mobile Ansicht nur angezeigt wird wenn man draufklickt – es muss am Blog Modul liegen – weiss jemand wie man das einstellen kann das es direkt angezeigt wird ohne zu klicken?
Hallo Susanne,
ich bin mir bei deiner Beschreibung nicht ganz sicher, ob ich dich richtig verstehe.
Meine Vermutung wäre, dass es dir nicht um den Blog als solchen geht, sondern um die Anzeige des Menüs mit dem Link zu deinem Blog?
Wenn ich richtig liege, dann wird bei dir vermutlich im Theme Customizer unter „Header & Navigation“ > „Headerformat“ einfach unter „HEADER-STYLE“ die Option „Slide-In“ ausgewählt sein mit der „VERTIKALE MENÜAUSRICHTUNG“ > „Rechts“. Das bringt Divi dazu oben rechts das sogenannte Hamburger Menü anzuzeigen und erst auf anklicken des Hamburger Symbols das Menü erscheinen zu lassen. Wenn du das anders willst, musst du unter „HEADER-STYLE“ eine andere Variante wählen und ggf. auch bei Bedarf den Haken aus der dann erscheinenden Option „VERTIKALE NAVIGATION AKTIVIEREN“ rausnehmen.
Wenn dein Header allerdings mit dem Theme Builder erstellt wurde, musst du die Anpassungen auch im Theme Builder und nicht im Customizer vornehmen.