Nachdem wir bereits die verschiedenen Standardoptionen für die Divi Blogansicht betrachtet haben, geht es diesmal um die Möglichkeiten des Blog Moduls im Divi Builder. Im ersten Teil der Serie betrachten wir die Einstellungen für die Inhalte.
Anmerkung: Mit dem Update des Divi Theme auf Version 3.0.45 im Mai 2017 erfolgten einige Änderungen in Bezug auf die Moduleinstellungen. Dadurch stimmt die in dem Artikel dargestellte Reihenfolge nicht mehr mit der aktuellen Anzeige überein. Alle Optionen sind nach wie vor vorhanden, nur in einer anderen Reihenfolge und ggf. in einem anderen Bereich. Darüber hinaus wurde die Benennung der Bereiche von Allgemeine Einstellungen, Erweiterte Designoptionen und Benutzerdefinierte CSS zu Inhalt, Entwurf und Fortgeschritten verändert. Wir benötigen noch etwas Zeit, um unsere bestehenden Artikel komplett anzupassen.
Auch wenn die meisten Inhalts Einstellungen den Standardoptionen der Blogansicht gleichen, stehen für das Blog Modul zwei zusätzliche Möglichkeiten zur Verfügung:
- Nummerierung anzeigen
- Korrekturnummer
Außerdem lässt sich das Blog Modul im Divi Builder mit anderen Elementen kombinieren.
Blog-Modul im Divi Builder integrieren
Nachdem man den Divi Page Builder in einem Beitrag oder auf einer Seite aktiviert hat, lässt sich das Blog-Modul als Element in die Seite integrieren.

Das Blog-Modul kann einerseits als einziges Modul integriert werden und die jeweilige Seite so als Ersatz zur Standard Blogansicht mit mehr Einstellmöglichkeiten genutzt werden. Andererseits besteht die Möglichkeit das Blog-Modul gemeinsam mit weiteren Elementen wie Text, Slider, Testemonials in die Seite zu integrieren. Dann fungiert es eher als kurzer Auszug der Blogansicht, wie wir es auch auf unserer Startseite verwenden.
Blog-Modul Einstellungen
Wie bei allen Modulen gibt es auch für das Blog-Modul drei wichtige Einstellungsbereiche:
- Inhalt
- Entwurf
- Fortgeschritten
Einstellungen für Inhalte des Blog-Moduls
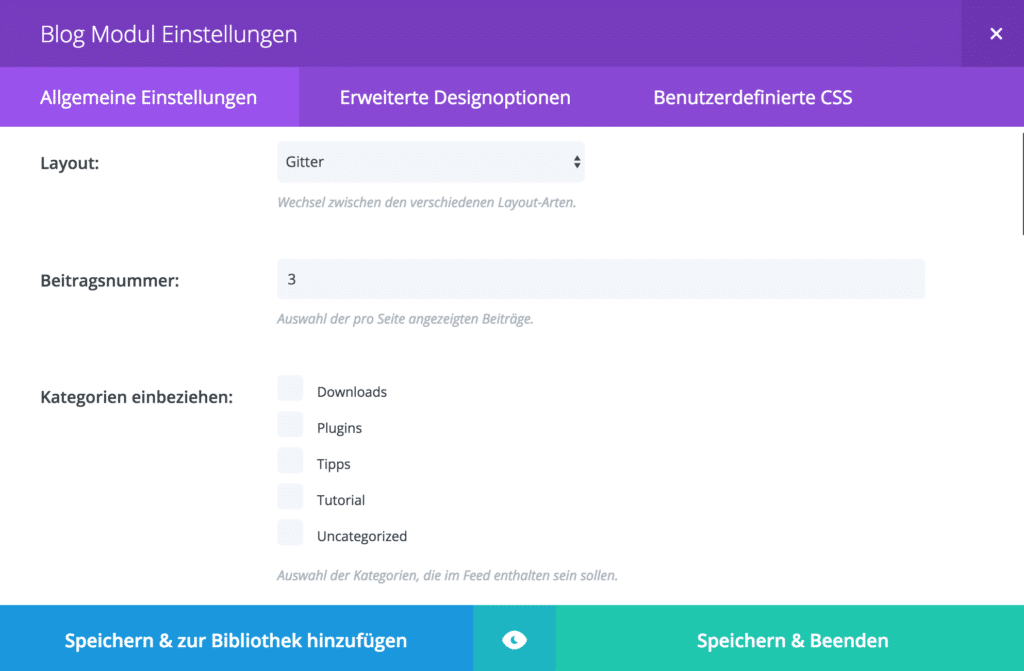
In den Einstellungen der Inhalte werden die wesentlichen Anzeigeoptionen verwaltet.

Beitragsnummer
Mit der Beitragsnummer wird festgelegt wie viele Beiträge angezeigt werden sollen. Klassische Blogansichten zeigen meist ca. 5 bis 10 Beiträge auf einer Seite an. Im Gitter Layout wirkt eine größere Beitragszahl besser, da die einzelnen Karten weniger Platz einnehmen.
Wird das Blog Modul dazu genutzt eine kurze Übersicht der neuesten Blog Beiträge anzuzeigen, reichen meist 3 Beiträge aus. In enger Verbindung zur Beitragsnummer steht die Option Korrekturnummer, die weiter unten in den „Allgemeinen Einstellungen“ zu finden ist. Mit der Korrekturnummer lässt sich definieren wie viele Beiträge bei der Anzeige übersprungen werden sollen.
Kategorien einbeziehen
An dieser Stelle wird definiert aus welchen Kategorien Beiträge angezeigt werden sollen. Etwas verwirrend ist leider, dass so lange keine Kategorie angehakt wird, alle Beiträge angezeigt werden.
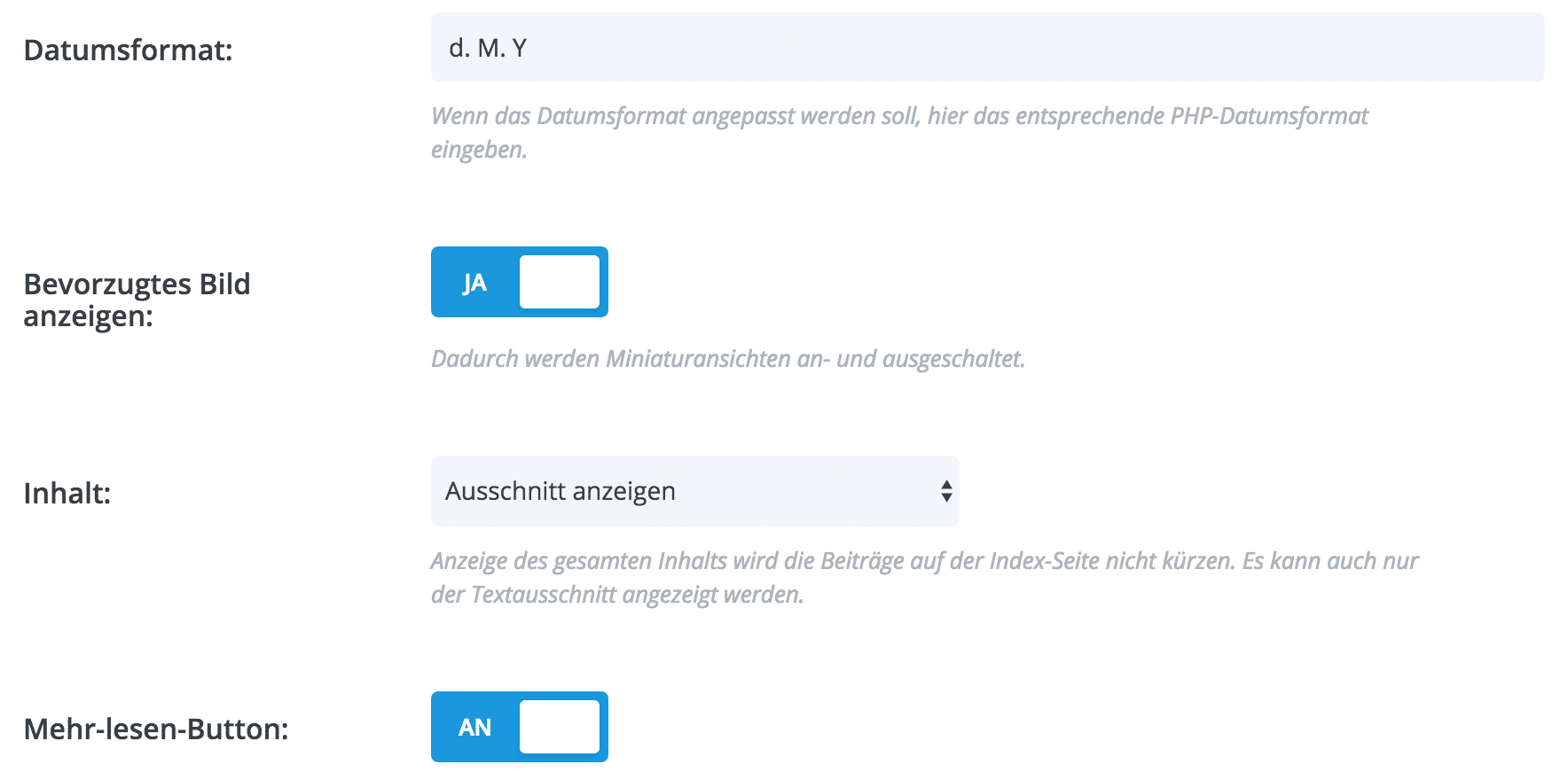
Datumsformat

Mit dieser Option wird festgelegt in welchem Format das Datum angezeigt werden soll. Die Möglichkeiten sind die gleichen wie bei den Standardeinstellungen, die wir in unserem Artikel „Datumsanzeige im Blog ändern“ beschrieben haben.
Bevorzugtes Bild anzeigen
Hier wird bestimmt, ob das „bevorzugte Bild“ der Beiträge angezeigt werden soll. Dabei handelt es sich um das Beitragsbild (auch Featured Image oder Thumbnail), das für jeden Beitrag festgelegt werden kann.
Inhalt
Hier lässt sich auswählen, ob mit der Einstellung „Inhalt anzeigen“ der gesamte Beitragsinhalt oder mit „Ausschnitt anzeigen“ nur ein kurzer Auszug des Beitrages angezeigt wird. Es gelten die gleichen Bedingungen wie bei dem Blog Modus in den Standardeinstellungen.
Mehr-lesen Button
Relativ einfache Option mit deren Aktivierung ein „mehr lesen“ Link unter jedem Beitrag angezeigt wird.

Achtung: Wenn die Einstellung unter Inhalt auf „Inhalt anzeigen“ gesetzt ist, gibt es die „Mehr-lesen Button“ Option nicht und es gelten wieder die Bedingungen wie bei dem Blog Modus in den Standardeinstellungen beschrieben. D.h. bei Verwendung des <!--more--> Tags wird ein etwas anderer mehr Lesen Link angezeigt.

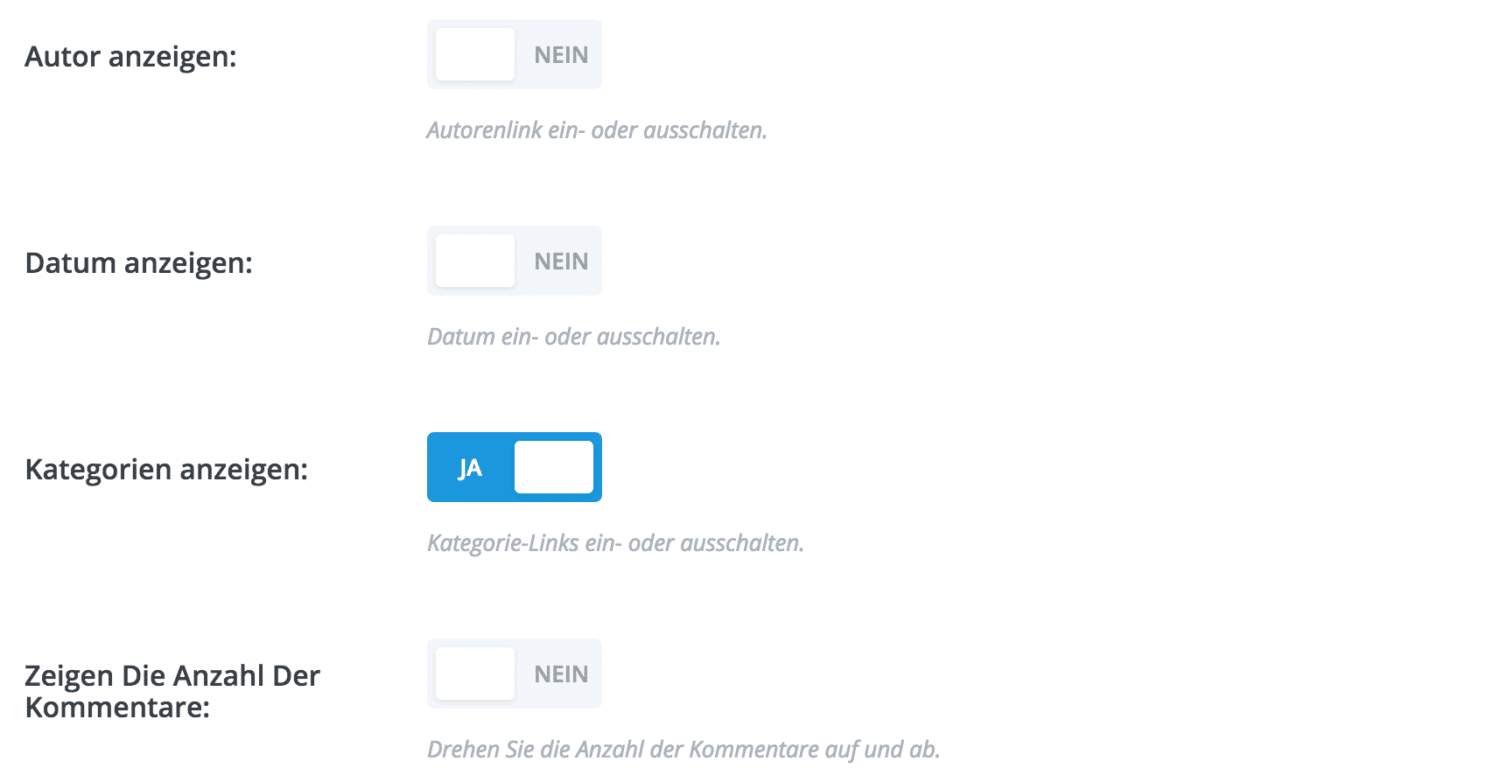
Metadaten

Die folgenden Einstellungen bestimmen, ob die jeweiligen Metadaten angezeigt werden sollen und verhalten sich analog zu den Standardoptionen der Metadatenanzeige:
- Autor anzeigen
- Datum anzeigen
- Kategorie anzeigen
- Zeigen Die Anzahl der Kommentare
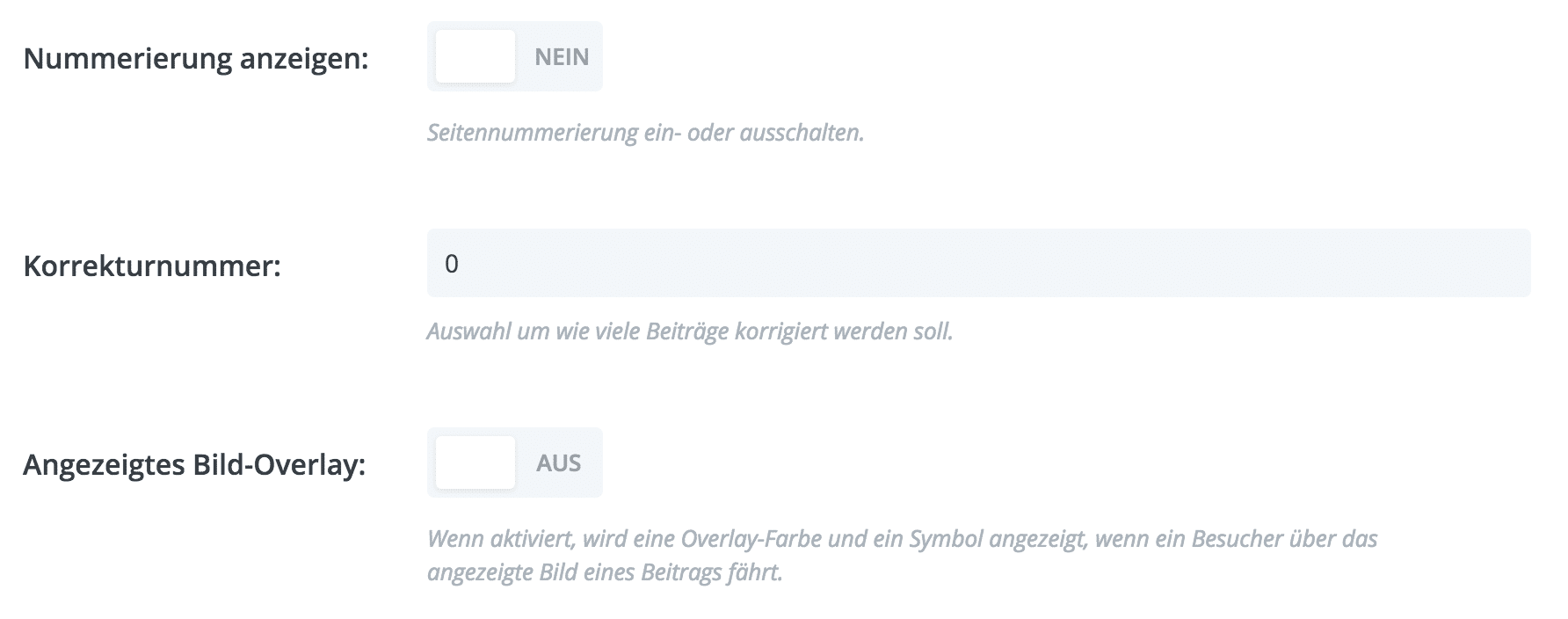
Nummerierung anzeigen
Der Schalter „Nummerierung anzeigen“ aktiviert eine sogenannte Paginierung.

Damit werden Links zu Seiten mit älteren und neueren Beiträge angezeigt. Natürlich nur, wenn mehr Beiträge existieren als auf einer Seite angezeigt werden (siehe Option Beitragsnummer).

Korrekturnummer
Die Korrekturnummer bestimmt wie viele Beiträge übersprungen werden, bevor die Anzahl an Beiträgen angezeigt wird, die durch die Beitragsnummer bestimmt wird.
Auf den ersten Blick erscheint diese Option nicht unbedingt sinnvoll. Nützlich ist die Korrekturnummer, wenn eine Seite so gestaltet wird, dass der oder die ersten Beiträge auf eine besondere Art angezeigt werden. Das könnte in einem Slider geschehen oder die neuesten drei Beiträge werden in dem Layout „volle Breite“ angezeigt. Die nachfolgenden Beiträge werden dann kleiner in dem Gitter Layout angezeigt.
Admin Label
Der Admin Label bestimmt die Bezeichnung des Blog Moduls im Divi Builder. Sobald mehr als ein Blog Modul in einer Seite verwendet wird, ist es sinnvoll diesen eine eigene Bezeichnung zu geben, damit keine Verwechslungen entstehen können.

Fazit: Allgemeine Einstellungen des Blog Moduls
Die allgemeinen Einstellungen des Blog Moduls bieten auf den ersten Blick keine sensationellen zusätzlichen Möglichkeiten im Vergleich mit den Standardoptionen der Blogansicht. In dieser Hinsicht spielt das Blog Modul seine Vorteile erst in der Integration mit anderen Elementen im Divi Builder aus.

Danke für die Infos