Nachdem wir uns im letzten Teil unserer Serie mit dem Einstellungsbereich des Divi Blog Moduls unter „Inhalt“ vertraut gemacht haben, kümmern wir uns diesmal um die Optionen im Bereich „Ansicht“ und „Fortgeschritten“.
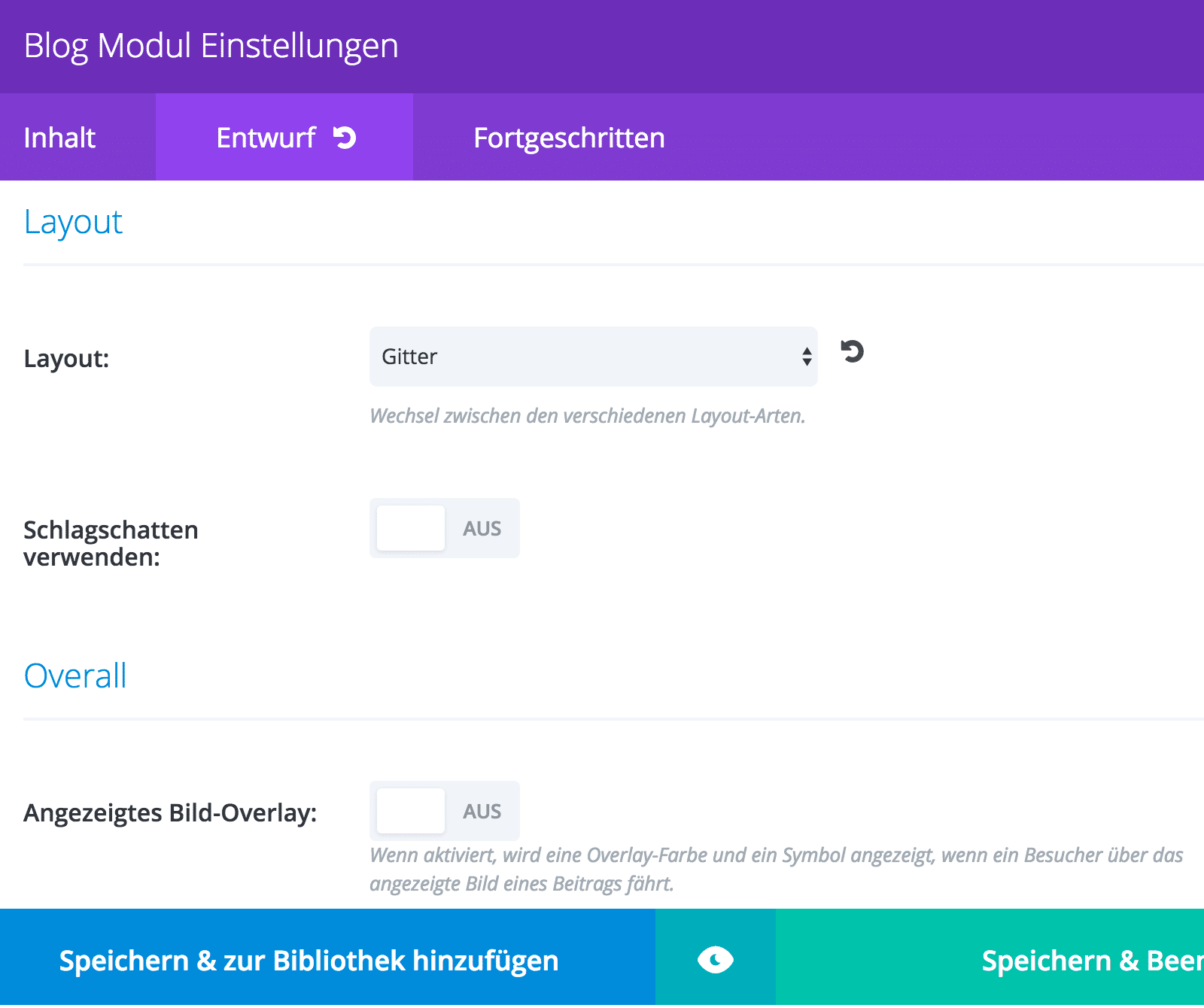
Entwurf
Im Einstellungsbereich Entwurf finden sich überwiegend Optionen, die sich auf die Darstellung der Elemente des Blog Moduls beziehen.

Entwurf: Layout
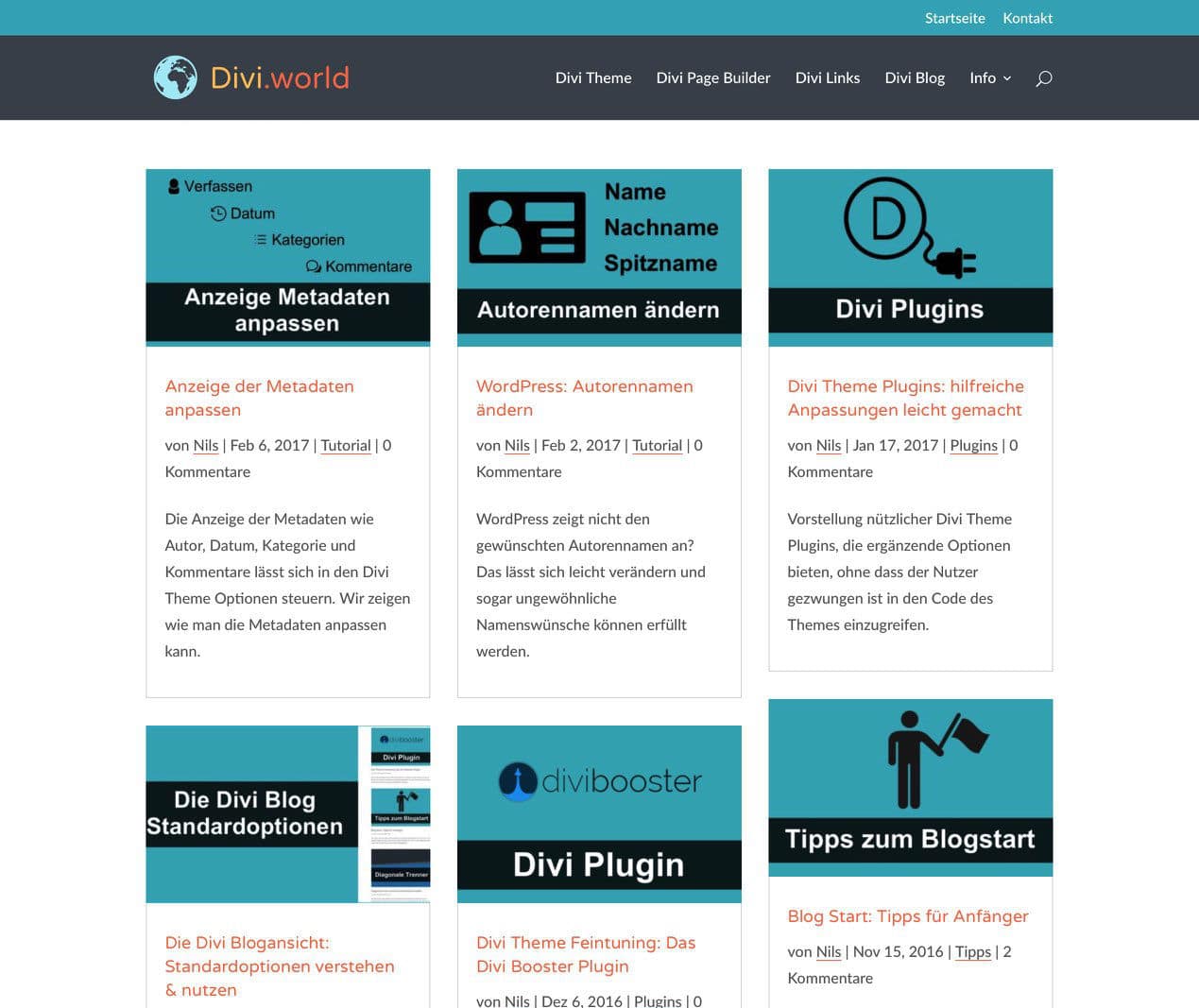
Über die Layout Auswahl kann zwischen der Anzeige der Blogbeiträge über die volle Breite oder als Gitter gewählt werden.
Volle Breite:

Gitter:

Falls die Option „Gitter“ gewählt wird, erscheint eine zusätzliche Schaltfläche „Schlagschatten verwenden„. Bei Aktivierung werden die Gitterelemente mit einem leichten Schlagschatten versehen.
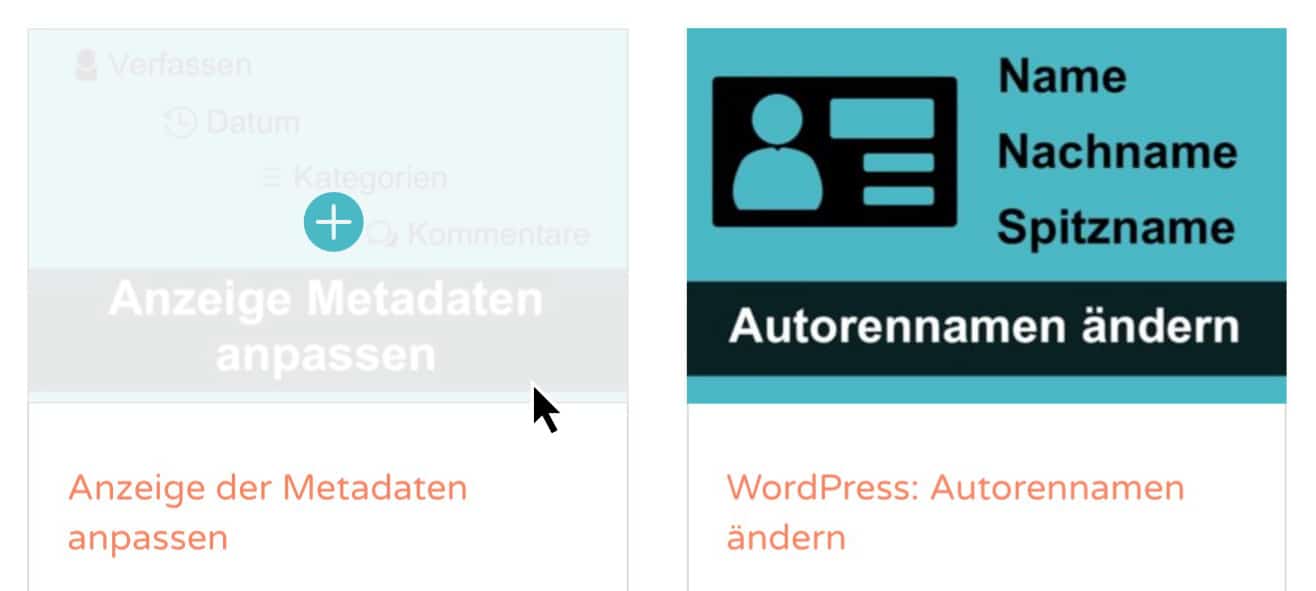
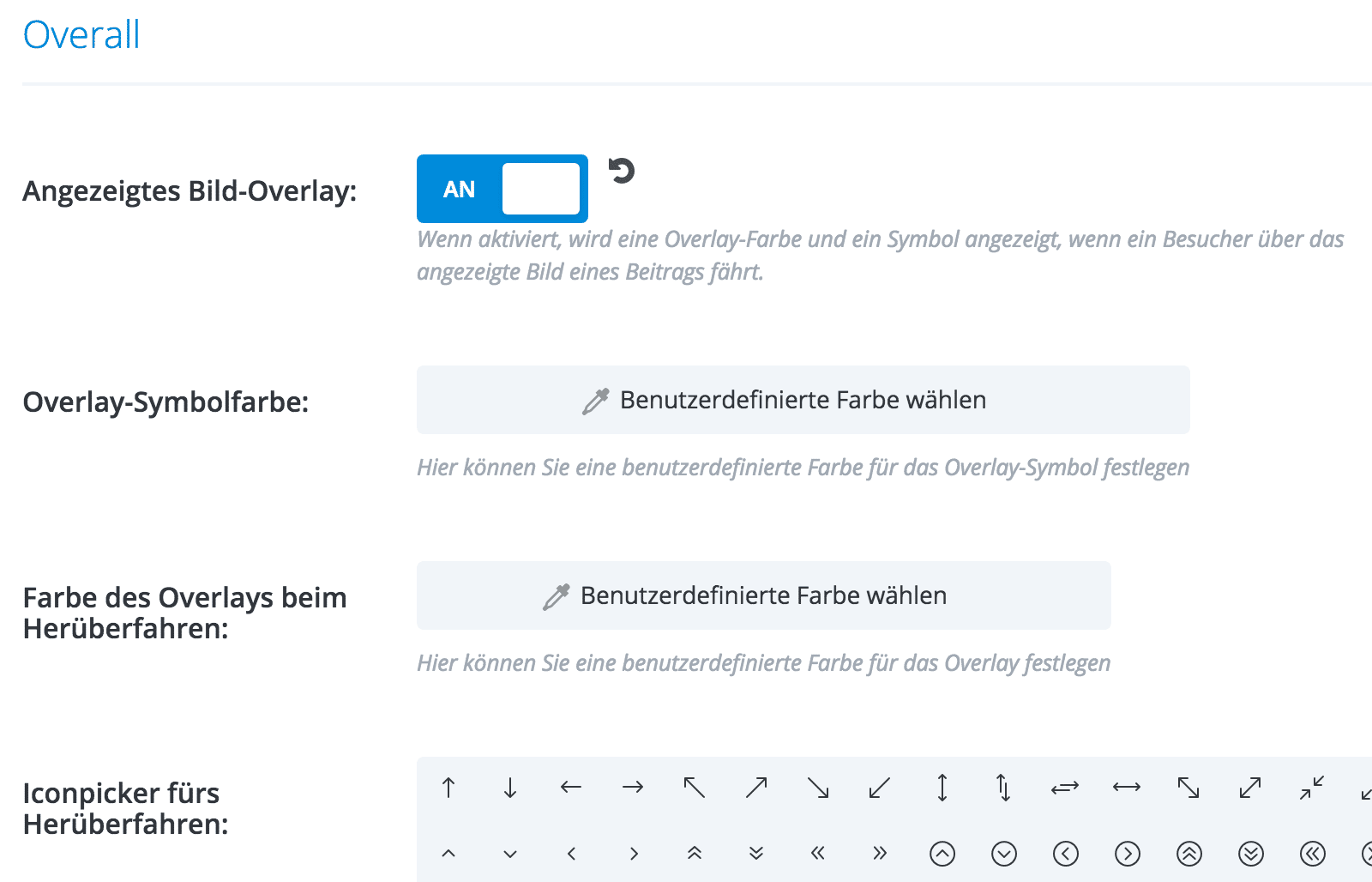
Overall: Angezeigtes Bild-Overlay
Die Aktivierung dieser Option sorgt für einen Overlay Effekt. Fährt der Mauszeiger über einen Beitrag, wird dessen bevorzugtes Bild (auch Beitragsbild, Featured Image oder Thumbnail genannt) mit einer Overlay Farbe versehen und ein Symbol angezeigt.

Die genauen Einstellungen erscheinen erst nach Aktivierung der Option:
- Overlay-Symbolfarbe
- Farbe des Overlays beim Herüberfahren
- Iconpicker fürs Herüberfahren zur Auswahl des Symbols

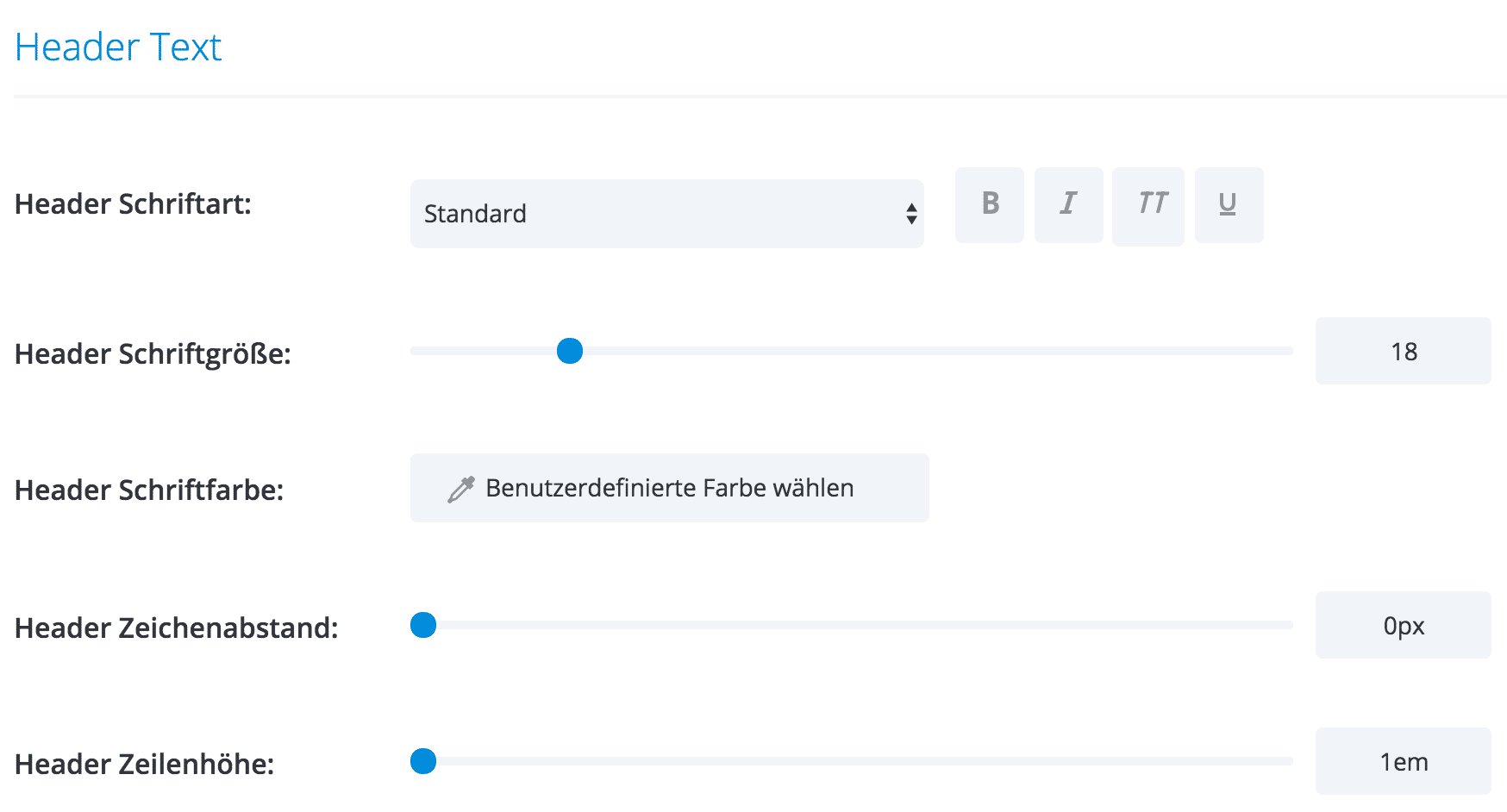
Header, Body, Meta Text
Es folgen hintereinander drei Abschnitte für die Texteinstellungen der Überschrift (Header), des Fließtextes (Body) und der Metainformationen (Meta) wie Datum etc. Jeder Einstellungsabschnitt ist gleich aufgebaut:

Als erstes wird die Schriftart festgelegt inkl. der gewünschten Formatierung wie fett, schräggestellt, nur Großbuchstaben oder unterstrichen. Anschließend die Schriftgröße, -farbe, der Abstand zwischen den Zeichen und zwischen den Zeilen.
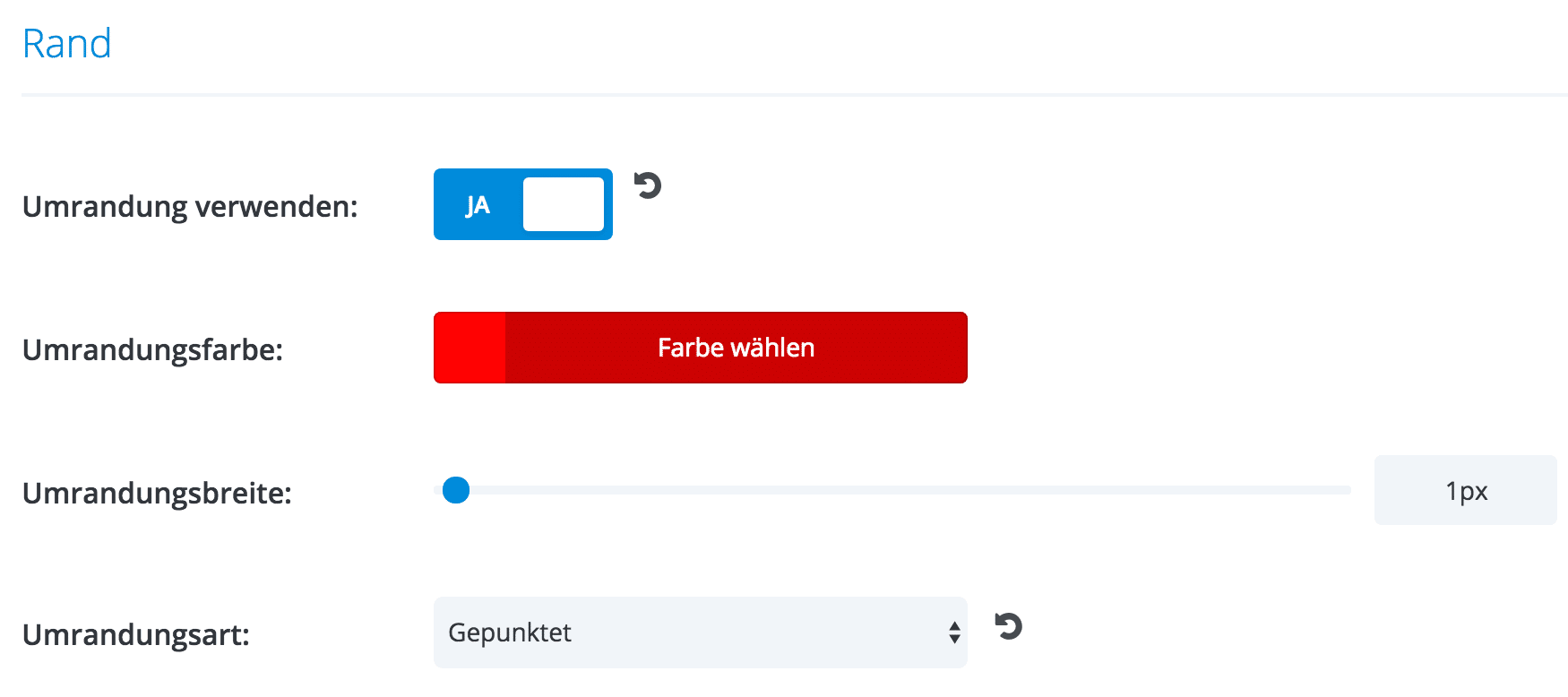
Rand
Wenn die Option „Rand“ aktiviert wird, erscheinen weitere Einstellungsmöglichkeiten, die die Art des umschließenden Rahmens um die einzelnen Elemente bestimmt. Wobei in der Gitteransicht auch ohne aktiviertem Rand stets ein feiner grauer Rahmen verwendet wird.

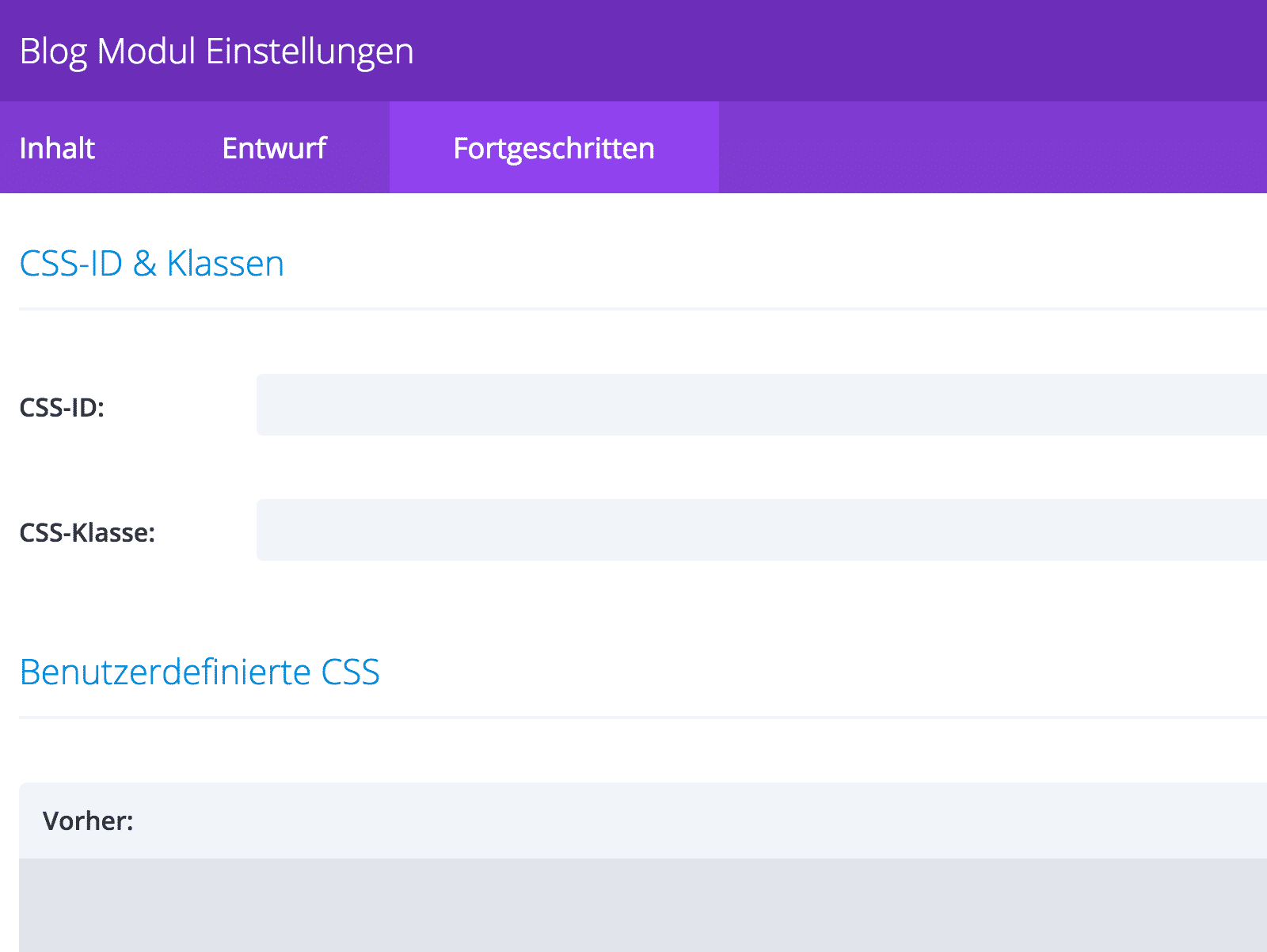
Fortgeschritten
Im Einstellungsbereich „Fortgeschritten“ finden sich fast ausschließlich Optionen im Zusammenhang mit CSS.

CSS-ID & Klassen
Dem eingebundenen Blog-Modul kann sowohl eine „CSS-ID“ als auch eine „CSS-Klasse“ zugewiesen werden. Damit besteht die Möglichkeit dieses Elemente über CSS-Code noch individueller zu gestalten.
Benutzerdefinierte CSS
Im Folgenden Abschnitt „Benutzerdefinierte CSS“ kann CSS für verschiedene Elemente des Blogmoduls vergeben werden. Dazu gehören: Vorher, Hauptelement, Nachher, Titel, Post Meta, Seitennavigation, Angezeigtes Bild, Mehr-lesen-Button.
Sehr praktisch: Wenn auf den jeweiligen Titel oder in den darunterliegenden Bereich geklickt wird, erscheint neben dem Titel der dazugehörige CSS-Selektor mit dem das Element auch direkt in der style.css eines Child Themes angesprochen werden kann.
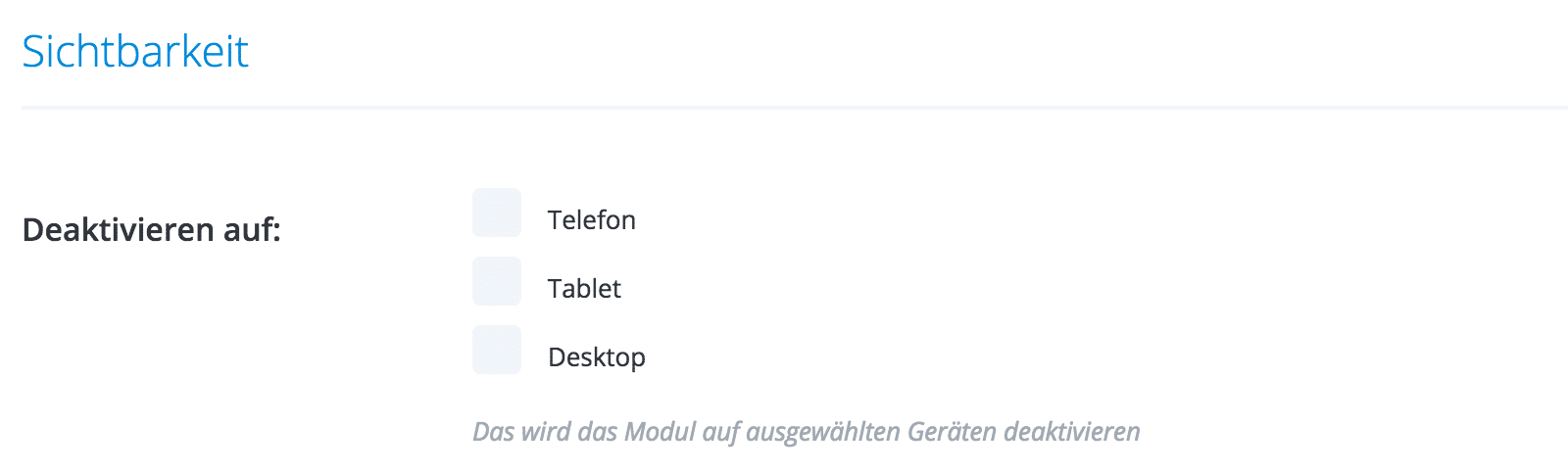
Sichtbarkeit: Deaktivieren auf
Mit dieser Einstellung lässt sich die Anzeige des Blog Moduls auf bestimmten Gerätearten deaktivieren, falls z.B. die Anzeige des Moduls auf einem Handy nicht erwünscht ist.

Artikelreihe Divi Blog Modul
Alle Artikel zum Einsatz des Blog Moduls im Page Builder des Divi Theme:

Ist es möglich anstelle von nur 3 Beiträgen, 5 Beiträge nebeneinander anzuzeigen zu lassen?
Vielen Dank für die Hilfe
Hi Catharina,
das ist nicht direkt über eine einfache Einstellung möglich. Aber Elegant Themes bietet hier eine passende Anleitung wie Du das mit Hilfe von CSS erreichen kannst: „How to Add More Columns to Your Divi Builder Posts or Pages“ oder hier noch ein anderes Tutorial „How to Add 5 or 6 Columns in Divi“ (leider beide nur in Englisch).
Ich habe das Problem, dass mein Layout nur in dem Blog und den Beiträgen richtig angezeigt wird. Wenn ich aber Kategorien in WordPress anlege erstellt WordPress automatisch Kategorieseiten auf die ich dann aber keinen Einfluss mehr habe. Diese Kategorieseiten übernehmen leider nicht das Layout von meiner Blogseite. Kann ich da irgendwas tun? Habe bisher leider vergeblich nach einer Lösung gesucht.
Hallo Jan-Ole,
diese Funktion ist leider derzeit noch nicht in Divi integriert. Du hast drei Möglichkeiten:
I. Falls es nicht allzu dringend für Dich ist, wurde am 17. Mai in einem Sneak Peak eine entsprechende Theme Builder Funktionalität für Divi angekündigt, die vermutlich das ermöglicht was Du willst. Allerdings legt Elegant Themes sich bei solchen Vorschauen nicht auf einen genauen Veröffentlichungstermin fest. Meist dauert es zwar nur einige Wochen bis die neue Funktion verfügbar ist, aber das kann Dir niemand sicher sagen.
II. Du legst ein Divi Child Theme an und erstellst Dir ein eigenes WordPress Template für die Archivseiten, dass Du dir anpasst. Allerdings musst Du dabei mit PHP-Code und ggf. mit CSS arbeiten. Es gibt auch Varianten, um eigene Layouts in die Templates einzubinden.
Ein paar ggf. hilfreiche Links:
III. Du siehst Dir das Page Builder Everywhere Plugin für Divi an, das die Möglichkeit bietet auch auf Indexseiten Layouts vor oder nach dem eigentlichen Inhalt einzubinden.
Allerdings vermute ich, dass Du auch das Design der angezeigten Beiträge beeinflussen willst und nicht nur oberhalb und unterhalb davon ein eigenes Layout einbinden. Dann musst Du doch wieder das Archiv Template bearbeiten und ggf. mit CSS nachhelfen.
Hallo Nils, nach der Lösung dieses Problems hab ich nun so lange gesucht. Die Antwort ist von 2018. 2021 scheint die Funktion noch nicht integiert zu sein? Denn meine Kategorieseiten sehen genauso aus. Wenn man auf den Metadaten Kategorie auf dem Beitrag drückt, gelangt man dort ja hin, nicht automatisch auf die Seite, die man dazu erstellt hat. Header und Footer unbearbeitet. Ein Template für Archivseiten erstellen geht auch nicht, globaler Header und Footer werden nicht angezeigt nur benutzerdefiniert. Und an CSS mit Child Theme trau ich micht nicht ran. Hmmm… Also am besten die Kategorien ausblenden?
Ist es möglich den Abstand zwischen Inhalt (Text) und Seitenrand zu minimieren. Auf anderen Seiten ist dieser Rand (besonders auf mobil) geringer, was die ohnehin schon geringe Fläche besser nutzt. Kann man das einstellen, muss man über CSS ran oder geht es gar nicht? Würde mich über Hilfe sehr freuen 🙂 Dennis
Hallo Dennis,
mir ist nicht klar in welchem Bereich der Website (allgemein, nur Blogansicht oder einzelner Beitrag, etc.) du etwas ändern möchtest.
Allgemeine Einstellungen zur Breite des Inhalts findest Du im Designmodifikator (Customizer) unter „Allgemeine Einstellungen“ > „Layout Einstellungen“. Dort lässt sich die Bereite des Inhalts einstellen.
Ich wäre aber achtsam mit dieser Einstellung, zumindest wenn Du viele Texte auf Deiner Website anzeigst. Denn genau genommen ist in der Desktopansicht nicht so wichtig wie viel Rand rechts und links zu sehen sind, als dass grob über den Daumen gepeilt eine Textzeile nicht viel mehr als 70-80 Zeichen besitzen sollte. Darüber hinaus leidet die Lesbarkeit der Texte. Weitere Infos findest du z.B. hier.
Da ist die Grundeinstellung in Divi leider nicht so optimal.
Wie kann ich die automatische Verlinkung von Beitragsbild und -überschrift entfernen? Von der Blogansicht soll man nicht in die Ansicht der einzelnen Beiträge gelangen!
Auf den Seiten gibt es verschiedene Blogs. Bei einem anderen sollen die Links vorhanden sein.
Mit den normalen Bordmitteln ist das derzeit nicht zu machen. Das ist ja auch ein eher ungewöhnliches Ziel eine unverlinkte Blogansicht zu erstellen. Im Moment müsstest Du vermutlich eine entsprechend angepasste eigene Template Datei in Deinem Child Theme erstellen oder vielleicht ließe sich das auch über die
functions.phperledigen. Das ist nicht so ganz einfach. Ich würde einfach mal den Elegant Themes Support anschreiben, vielleicht haben die eine Lösung parat.Schon vor einiger Zeit hat Elegant Themes ja angekündigt, dass es ein Update geben wird, das Divi mit Theme Builder Funktionen ausstattet. Damit wirst Du Dir wohl auch relativ frei eine ganz eigene Blogansicht gestalten können und vermutlich so auch Deinen Wunsch nach einer unverlinkten Ansicht realisieren können. Allerdings weiß niemand, wann Elegant Themes so weit ist.
Hallo,
ist es möglich die Länge in der einzelnen Kästen so einzustellen, das diese immer gleich sind und nicht wie auch oben zu sehen der rechte Kasten kürzer ist. Also unabhängig des Inhalts immer gleiches Format der Voransicht. Vielen Dank.
Hallo Andreas,
das ist mit Bordmitteln nicht möglich, aber mit Hilfe von ergänzendem CSS schon. Ein paar Beispiele:
Hallo Nils,
super vielen Dank für die schnelle Hilfe. Hat mir echt Zeit gespart. VG
Hallo Nils,
wie oder wo kann ich das Layout beeinflussen, das beim Aufruf eines einzelnen Blogbeitrags angezeigt wird? Da wird mir das Hintergrundbild der Webseite nicht angezeigt. Alle Beiträge sollen den gleichen Hintergrund haben wie die normalen Seiten. Hast Du da einen Tipp für mich?
Vielen Dank!
Und zum Schluss noch die Masterfrage 😀
Wie kann ich die Seite, die einen Blogbeitrag anzeigt, mit Divi gestalten. Wenn ich auf einen Eintrag in der Übersicht des Moduls klicke, wird mir der ganze Artikel in einem Standardlayout präsentiert 🙁 Aber ich möchte ja nicht durch hunderte Blogartikel durchgehen und ein neues Layout eintragen. Wie kann ich also den Standard selbst verändern? Mit dem Divi Builder natürlich.
Simple Antwort: Derzeit mit Bordmitteln gar nicht. Nachdem Elegant Themes vor knapp einem Jahr angekündigt hat Divi entsprechende Theme Builder Funktionen zu verpassen, warten nun alle mittlerweile mehr oder weniger ungeduldig darauf, dass das entsprechende Update endlich veröffentlicht wird.
Es gibt ein paar Workarounds, wie sich eine globale Vorlage anzulegen, aber so richtig cool sind die Lösungen nicht und vor allem nicht nachträglich.
Leider ein Grund warum auch einige schon in Richtung Elementor Pro abgewandert sind.
Danke für die Info, auch wenn sie etwas frustrierend ist. Elementor ist für mich aber eher keine Option derzeit. Daher komme ich grad 😉
Wie kann ich aus dem Text „mehr lesen“ einen Button machen? Irgendwo habe ich das mal in einem Bild zum Blog-Modul gesehen. Aber nur als Ergebnis, nicht als Beschreibung, wie man es macht.
Grundsätzlich hat man bei Divi immer mit dem Einsatz des Blog Moduls im Builder mehr Optionen als wenn man die „normale“ Blogfunktionalität des Themes verwendet.
Trotzdem sind Deine Anliegen derzeit auch nicht über Bordmittel zu erreichen. Die Gestaltung eines Buttons ist im Moment auch nur über CSS machbar. Hier ist eine ganz gute Anleitung.
Wie kann ich am Ende der Blogartikelübersicht nicht nur „Ältere Einträge“ sehen, sondern eine Liste der Seitennummern entsprechend der Anzahl der Einträge in der Übersicht? Bei 100 Artikeln und 20 Einträgen pro Übersichtsseite sollte es die Seiten 1,2,3,4,5 geben.
Auch hier nicht mit Bordmitteln zu erreichen. Elegant Themes empfiehlt selbst den Einsatz eines Plugins zu diesem Zweck.
Hey Nils,
toll deine Website hier. Vielleicht kannst du mir helfen. Ich möchte gern, dass meine einzelnen Beiträge, also die Blogposts, den gleichen Aufbau haben wie meine Seiten im Menü. Kann ich den oberen Bereich des Blogposts, also da wo die Überschrift, Autor etc. steht irgendwo verändern? Die Farbeinstellung habe ich hinbekommen, Ich würde aber gern den Posttitel rechts haben (anstatt links) und mein Headerbild darunter legen. Falls du magst siehst du es auf all meinen einzelnen Seiten, wie es aussehen soll. Danke für deine Zeit und vielleicht hast du ja einen Tipp für mich.
Liebe Grüße,
Franzi
Hallo Franzi,
entweder verstehe ich Dein Anliegen nicht richtig oder Du hast es in der Zwischenzeit schon so hinbekommen wie Du es wolltest!? Denn wenn ich mir den Blogartikel bei Dir ansehe liegt dort bereits das Headerbild unter der nach rechts ausgerichteten Überschrift.
PS: Ich musste etwas recherchieren/raten um zu Deiner Seite zu kommen, denn Du hattest in Deiner URL einen Tippfehler eingebaut herzens-kommunikations.de
Jap, hat alles geklappt 🙂
Hallo Nils,
vielen Dank für den tollen Mehrwert, den Du hier bietest.
Ich befinde mich gerade im Aufbau einer Webseite mit Divi. Allerdings fallen mir einige Dinge sehr schwer.
Ich habe eine Seite mit dem Blog-Modul eingerichtet, wo meine Beiträge zu finden sind.
Wenn ich allerdings einen Beitrag aufrufe, bekomme ich es nicht hin, dass das Headerbild (dieses soll sich auf allen Seiten und Beiträgen wiederfinden) vernünftig angezeigt wird.
Wenn ich es über vollbreite Kopfzeile im Backend einbaue, erscheint die Überschrift des Beitrags über dem Header. Sieht natürlich nicht schön aus.
Was mache ich falsch? Für einen Hinweis wäre ich Dir sehr dankbar.
Liebe Grüße
Helge
Hallo Helge,
dazu gibt es keine direkte Einstellung. Allerdings soll demnächst ein Divi Update mit Theme Builder Funktionen erscheinen. Dann kannst Du entsprechende Templates für Deine Blogbeiträge anlegen.
Wenn du nicht warten willst, kannst Du bereits jetzt jeden einzelnen Beitrag mit dem Divi Builder gestalten. Das hat nur den Nachteil, dass Du das bei jedem Beitrag extra machen musst und später nicht mehr so flexibel bist bzw. Änderungen in jedem einzelnen Beitrag nacharbeiten musst. Insofern würde ich mir überlegen, ob Du nicht noch bis zum Erscheinen des Updates Geduld bewahren willst (allerdings weiß niemand genau wann es kommen wird).
Wenn Du doch für jeden einzelnen Beitrag den Weg über den Builder gehen willst ist das „Vollbreite Kopfzeilen“ Modul vermutlich nicht so gut geeignet, da es im Grunde eher auf eine andere Art der Darstellung ausgelegt ist. Hier wäre die Kombination mit den folgenden Modulen am geeignetsten für Dein Vorhaben:
Das ist übrigens auch ohne die volle Breite mit den folgenden Modulen möglich:
Wobei Du bei dem Modul Bilder auch wieder die Dynamic Content Option aktivieren musst und im Modul Posttitel auch wieder die zusätzliche Anzeige des Featured Images unterhalb des Titels deaktivieren musst.
Hallo Nils,
vielen Dank für die sehr ausführliche Anleitung.
Das mit dem Update klingt schon mal gut. Aber ich probiere es gerne auch vorher mal aus. Dann verstehe ich es besser. 😉
Ich glaube, dass ist genau das, wonach ich gesucht habe. Die Einstellung mit dem Modul „Volle Breite des Posttitels“ konnte ich umsetzen.
Allerdings stehe ich bei dem Modul „Volle Breite des Bildes“ noch etwas auf dem Schlauch.
Ich hoffe, ich blamiere mich jetzt nicht. Aber kannst Du mir noch kurz mitteilen, wo ich die „Bild-Url“ genau finde? Ist das dort, wo ich auch das Bild einfüge?
Vielen Dank nochmal für tolle Anleitung.
Viele Grüße
Helge
Ich hoffe der Screenshot hilft Dir:
Wobei (1) erst erscheint, wenn Du mit der Maus unter der Überschrift „Bild-URL“ über den mit „Add Image“ gekennzeichneten Bild Bereich fährst bzw. falls Du da schon ein Bild hinterlegt hast musst Du das erst löschen, bevor statt des der Symbolkombination Zahnrad und Mülleimer wieder die „Dynamic Content“ Einstellung (das Datenbanksymbol mit dem kleinen Pluszeichen) auftaucht. Auf das Symbol (1) klickst Du dann und wählst aus dem folgenden Dropdown die Option „Angezeigtes Bild“ (2).
Der Dynamic Content, sorgt dafür, dass automatisch stets das Featured Image als Bild verwendet wird. Du könntest natürlich auch an dieser Stelle einfach das entsprechende Bild aus der Mediathek auswählen, aber das würde sich nicht automatisch ändern, wenn Du ein neues Beitragsbild für den Artikel auswählst. Wäre aber eine Alternative, falls Du das mit der dynamischen Bild-URL nicht hinbekommst.
Hallo Nils,
jetzt habe ich es verstanden. Der Hinweis, dass ich das Bild vorher löschen muss, hat die Erkenntnis gebracht. 😉
Vielen Dank!
Hallo,
wenn ich einen Beitrag erstelle und dabei Returns verwende, z.B. so:
Messe ABC
01.01.2019
Frankfurt
erscheint der Text im Blogmodul (also der Textauszug auf der Startseite ohne Returns, nämlich so:
Messe ABC01.01.2019Frankfurt
wie kann ich das ändern?
Frohes Neues Arne!
Das steuerst Du über die Option „Inhaltslänge“. Wenn dort „Ausschnitt anzeigen“ (Standard) ausgewählt ist, wird der für den „Textauszug“ hinterlegte Text verwendet. Wenn dort Zeilenumbrüche eingetragen sind, werden die auch angezeigt. Wenn Du allerdings keinen eigenen „Textauszug“ definiert hast wird einfach ein Teil des Textanfangs dargestellt ohne Zeilenumbrüche. Also entweder trägst Du die gewünschte Formatierung in den „Textauszug“ ein oder Du stellst die Option „Inhaltslänge“ auf „Inhalt anzeigen“ um. Wobei bei „Inhalt anzeigen“ immer der kompletten Beitragsinhalt angezeigt wird und nicht nur ein paar Zeilen.
… auch ein Frohes Neues und du bist der Beste! Hat funktioniert.
Hallo Nils,
ich habe eine Website in Divi erstellt und dabei eigene Schriften hochgeladen, also nicht über google o.ä., sondern einfach von meinem Desktop. Ging ganz einfach und hat auch funktioniert. Als ich allerdings die Seite auf SSL umgestellt habe, sind die Schriften verschwunden und durch Arial ersetzt worden. Versuche ich sie neu hochzuladen, funktioniert das nicht mehr, es kommt die Meldung „diese Datei kann aus Sicherheitsgründen nicht hochgeladen werden“. Wie kann ich die Schriften wieder sichtbar machen?
Hi Arne,
ich bin mir ziemlich sicher, dass die Schriften nicht verschwunden sind, sondern der hinterlegte Pfad zur Schriftdatei nicht mehr passt. Und Arial ist dann die nächste Ersatzschriftart, die der Browser verwendet, wenn die Font-Datei für ihn nicht auffindbar ist.
Hast Du denn nach der Umstellung auf HTTPS das obligatorische Suchen und Ersetzen in der WordPress Datenbank zur Anpassung der Pfadinformationen durchgeführt? Außerdem falls Du die Pfadangabe zur Schriftdatei in einer CSS-Datei eingetragen hast, muss Du auch dort den Pfad von der HTTP auf die HTTPS Angabe anpassen.
Das Problem mit dem Upload liegt darin, dass WordPress nur den Upload bestimmter Dateien zulässt. Das kann man zwar auch lösen, aber in Deinem Fall denke ich ist es sinnvoller für das korrekte Ändern der Pfadangaben zu sorgen, da ansonsten auch an anderen Stellen Probleme auftreten können. Denn falls auf Deinen jetzigen Seiten mit HTTPS Bilder noch über HTTP eingebunden werden, gelten diese Seiten trotzdem als unsicher.
Hallo Nils,
Suchen und Ersetzen hatte ich schon, hatte aber nichts geändert. Aber dein zweiter Tipp hat bestens funktioniert, jetzt geht wieder alles ;-)), vielen Dank.
Hallo Nils,
ich habe mit Divi ein Menü für eine Unterseite erstellt und es funktioniert alles wunderbar, die Menüpunkte ordnen sich wie gewünscht untereinander an. Bei der Erstellung eines weiteren Menüs für eine zweite Unterseite funktioniert das plötzlich nicht mehr. Die Menüpunkte werden fortlaufend von links nach rechts angeordnet, als wäre es ein Hauptmenü. Das habe ich bei der neuen Menüerstellung natürlich deaktiviert.
Hallo Arne,
so auf Anhieb fällt mir dazu nichts ein. Ich würde da einfach den Elegant Themes Support anfunken und schauen was der dazu sagt.
Hallo Nils, toll, dass Du hier Support für das Blog-Erstellen mit Divi gibst.
Ich habe folgende Frage:
Kann ich die einzelnen Beiträge (also die Teaser) auf der Blog-Startseite auch einzelne stellen oder wenigstens mit einer Trennlinie versehen? Momentan gibt es ja nur zwei Einstellungen: Gitter: Dann hat man da mehrere Teaser auf der Seite, aber das gefällt mir nicht. Ich hätte gerne „Volle Breite“, aber dann eben nicht alles einfach untereinander, sondern jeden Beitrag getrennt. So wie es die meisten Blogs auch anbieten. Aber im Divi scheint es nicht zu gehen? Oder muss ich dann mit dem Modul „Posttitel“ arbeiten?
Ich hätte dann gerne das Bild und darunter alles andere (Headline, Text und Meta-Daten).
Auch der einzelne Beitrag soll dann so angezeigt werden. Die eiträge muss ich unter Beiträge erstellen anlegen? Wen ich hier einmal einen Beitrag mit Divi angelegt habe, ist das dann für alle folgende Beträge gespeichert? Oder muss ich immer wieder neu basteln?
Vielen Dank und bestimmt habe ich noch einige Fragen, wenn ich bei meinem Blog weiter mache.
Viele Grüße
Michaela
Hi Nils, und hier kommt schon Frage 2: Wie kann ich in der Sidebar die Einstellung von „Neuste Beiträge“ ändern? Der Text ist komplett Versal (also in Großbuchstaben). Das möchte ich nicht, Es soll ganz normal erscheinen. Geht das? Ich komme an den Text nicht dran. Und wenn ich „Body-Text“ entsprechend einstelle wird das Layout nur für die anderen Module der Sidebar übernommen. 🙁
Vielen Dank!
Hallo,
Wirklich toll erklärt hier alles. Ist es möglich, anstelle des featured image eine größere Anzahl Bilder als slider show oder Gallery anzeigen zu lassen? Ich habe Kleinanzeigen (WP Adverts) mit einem updload Modul für mehrere Bilder, kann normal im divi builder immer nur das erste anzeigen lassen.
Hallo Carl,
deine Frage ist recht speziell. Auf Anhieb fällt mir dazu nichts ein. Zumindest ist das meines Wissens nicht über das Blog Modul zu realisieren. Ich habe auch noch nicht gehört, dass sich das irgendwie mit Hilfe des Theme Builders erreichen ließe. Es gibt zwar Featured Image Slider, aber die sind so gedacht, dass von verschiedenen Beiträgen die einzelnen Featured Images angezeigt werden.
Du könntest höchstens schauen, ob es Plugins für diese Anforderung gibt. Oder vielleicht prüfen, ob du mit Tools wie Toolset oder ACF das gestalten kannst, was aber sicher nicht so ganz trivial ist.
Ich würde ansonsten vielleicht auch mal beim Divi Support anfragen, ob die noch eine Idee haben.
Hallo Nils,
ich habe einen Blog eingerichtet. Die erste Seite sieht so aus wie ich sie mir vorgestellt habe.
Wie kann ich die Detailseite die über „mehr lesen“ erscheint anpassen?
Ich habe vor eine Navigation, die ich bereits als Global angelegt habe, unterhalb der Header zu bringen.
Viele Dank
Sergio
Hi Sergio,
über den Customizer kannst du einige Einstellungen unter Blog > Beitrag anpassen. Wenn du mehr ändern möchtest, kannst du das über CSS erreichen oder du baust dir mit Hilfe des Theme Builders gleich ein eigenes Design für den Blogbeitrag (siehe unser Video Divi 4.0 Theme Builder Test & Anleitung).
Hi Nils,
super danke sehr.
Ich habe hinbekommen. jetzt funktioniert alles Prima.
Ich hatte die Beschreibung zwar aus der Divi Webseite gefunden und umgesetzt.
Aber trotzdem toll wie du das in Deutsch beschreibst.
Danke sehr für die Mühe und Unterstützung.
Schöne Grüße
Sergio
Hi Nils,
hast du vielleicht einen Tipp für mich, wie ich den Rand (vor allem den rechten neben der Seitenleiste) irgendwie verkleinern kann?
Ich nutze auf den Artikel Seiten meines Blogs eine Seitenleiste. Aber „irgendein rechter Rand“ ist meiner Meinung nach extrem breit (Desktop Ansicht). Ich nutz kein Box-Layout und habe die Inhaltsbreite in den Layout Einstellungen schon auf maximal 1920 eingestellt, aber dieser rechte Rand nervt.
Die ganzen Widgets in der Seitenleiste sind ja „linksbündig“ und z.B. der Text in einigen Widgets wird abgeschnitten bzw. in einer zweiten Zeile angezeigt, weil der Rand rechts so breit ist.
Ich finde einfach den Fehler nicht… aber es ist doch nicht normal, dass auf den Betragsseiten gefühlt 2 cm Rand rechts sind… oder?
Vorab vielen, vielen Dank für deine Mühe, deine Seite hier ist echt hilfreich, die hat mir in den letzten Jahren schon mehrfach geholfen.
LG Isa
Hi Isa,
kann es sein, dass du das Problem bereits behoben hast? Ich kann anhand deiner Seite zumindest nicht nachvollziehen was du meinst:
Es könnte natürlich auch sein, dass sich etwas in einem Cache verhakt hat und du daher etwas anderes siehst als ich!?
PS: Das mit der vollen Laufweite würde ich mir zumindest für Beiträge nochmal überlegen. Einerseits sind Texte mit überlanger Zeilenlänge immer schlechter lesbar (60–80 Zeichen pro Zeile sind optimal) und dein Menü wirkt auch etwas erstaunlich mit den vereinzelten Einträgen über die volle Breite.
Hi Nils,
🙂 🙂 🙂 haaach ja das Menü, da sitze ich aktuell auch dran und überarbeite alles.
Es wurde mit den Jahren einfach zu groß, darum sieht es jetzt aktuell noch etwas „unschön“ aus.
Aber das Problem mit dem Rand habe ich noch immer nicht hin bekommen. Du hast ja den Screenshot und ich finde, der Rand ganz rechts, also z.b. zwischen meinem Bild in der Seitenleiste und dem „Bildschirmrand“ ist groß.
Den würde ich gerne deutlich schmaler sehen. Oder findest du nicht, dass z.B. zwischen dem Bild oben in der Seitenleiste und dem eigentlichen Bildschirmrand unnötig viel leerer, weißer, sinnloser Platz ist?
LG Isa
Der Rand von den Inhalten nach rechts gesehen ist doch genau der gleiche wie nach links!? Und so sollte es bei einem guten Design auch sein.
Ich finde die Anzeige deiner Inhalte in Artikeln jetzt schon viel zu breit und dann willst du die noch breiter machen? In der Ansicht sind deine Texte aufgrund der exorbitanten Zeilenlänge ermüdend zu lesen. Am Tablet und Smartphone fällt das natürlich nicht auf, weil da früher umgebrochen wird. Außerdem werden Bilder im Artikel auch viel zu groß angezeigt. So fände ich das angenehm lesbar:
Vielleicht noch etwas größerer Zeilenabstand und ggf. könnte eine Schrift mit Serifen das Lesen nochmal erleichtern. Zum Vergleich: der Spiegel, der sicher viel Erfahrung mit der optimalen Anzeige von Inhalten hat, bleibt auch auch in der Desktopansicht bei einer schmalen Inhaltsbreite:
Der Rand wird nur für Werbeeinblendungen genutzt. Etwas breiter aber ähnlich sehen die Blogbeiträge von Elegant Themes aus.
Sogenannter „Weißraum“ (Platz zwischen Elementen) ist sehr wichtig für ein gutes Webdesign. Lieber etwas zu viel als zu wenig!
Ok Nils,
da hast du (und der Spiegel) wohl recht. Dann also gedanklich zurück und genau in die andere Richtung! Ich werde dann dringend schauen, dass ich den Ausschnitt verkleiner.
Dann muss ich nur schauen, dass das auch auf den anderen Seiten usw. passt. Aber das bekomme ich hin… glaube ich. 🙂
VIELEN, VIELEN DANK für deinen Input, da war ich wohl auf dem falschen Weg.
DANKE und ein schönes Wochenende, Isa
Hallo,
gibt es eine Moglichkeit unter den jeweiligen Blogpost eigene Symbole einzufügen die bei Bedarf hervorgehoben oder ausgegraut dargestellt werden?
z.B. würde ich gerne jeweils darstellen ob ich zu Fuß, mit dem Motorad, Auto oder Womo unterwegs war. Je nachdem was ich poste sollte dann ein oder mehrere Symbole hervorgehoben oder ausgegraut werden können.
Danke schonmal
Hallo Jörg,
bisher nicht von Haus aus. Ein einfacher Workaround wäre vielleicht Tags oder Kategorien einfach mit einer Symbolschrift und dem jeweils gewünschten Symbol anzulegen, aber dann würden nur die zugeordneten Symbole auftauchen. Ansonsten könnte man entweder etwas über die
functions.phpprogrammieren oder auf Plugins wie Toolset oder aus dem Advanced Custom Fields Umfeld zurückgreifen, mit deren Hilfe sich so etwas anlegen lässt. Also je nach Zuordnung im HTML-Code bestimmte CSS-Klassen zuzuweisen.Hallo Nils,
habe ein Kategorieseiten Template erstellt, wenn ich es bearbeite, bzw im Bearbeitungsmodus bin, werden die Posts der jeweiligen Kategorie richtig dargestellt (so wie auf der Blog Seite). Wenn ich aber direkt in der Webseite dann auf die Kategorie gehe, hat sie ein komplett anderes Layout, und ich finde nicht woran das liegen könnte. Die Kategorie Seite sollte das gleiche Layout haben wie die Blog Seite. Vielleicht hats du einen Tip für mich.
Vielen Dank
Thomas
Hallo Thomas,
das klingt erstmal so als würde in den Vorlageneinstellungen die Zuordnung deines Templates nicht stimmen. D.h. dort müsste der Haken unter Vorlageneinstellungen im Bereich der Archivseiten entweder bei „Alle Archivseiten“ oder bei „Bestimmte Kategorieseiten“ für die gewünschte Kategorie angehakt sein. Oder – weniger wahrscheinlich, aber auch möglich – das wovon du annimmst, dass es eine „normale“ Kategorieseite ist, ist etwas anderes. Z.B. eine Tagseite oder falls es weitere Custom Post Types wie „Projekte“ gibt, existiert für diesen CPT eine eigene Kategorisierung und der Haken müsste dann unter „Bestimmte Projekt Kategorieseiten“ gesetzt werden.
Manchmal können einem auch Kleinigkeiten einen Streich spielen wie z.B. das Caching oder man vergisst nach dem Setzen des Hakens nochmal die Einstellungen zu speichern.
Hallo Nils, danke für die Tips, ich hatte Alle Kategorieseiten eingestellt, damit hat es nicht funktioniert. Habe jetzt zusätzlich Blog aktiviert, jetzt scheint es zu passen. Thomas
Hallo,
vielen Dank für den Artikel.
Weißt Du, wo/wie ich das „von“ vor dem Autorennamen ändern oder entfernen kann?
LG
Hallo Nils,
kann ich im Blog mir auch einen anderen Textabschnitt anzeigen lassen? Der Ausschnitt zeigt mir immer nur meinen ersten Text des Beitrags. Und dieser ist bei mir der gleiche. Relevanter wäre ein anderer Textbaustein.
Gibt es da Möglichkeiten?
Herzliche Grüße
Hallo Chris,
als Standard kannst in WordPress für jeden Beitrag das Feld Textauszug ausfüllen und dort die von dir gewünschte Formulierung für die Zusammenfassung hinterlegen. Im Blog Modul setzt du über die Einstellung „Verwenden Sie Postauszüge“ fest, ob der von dir definierte Textauszug oder einfach der Beginn deines Beitrages verwendet wird. Für ersteres muss die Einstellung auf „Nein“ stehen bzw. deaktiviert sein.
Aber du kannst nicht so einfach definieren, dass z.B. immer der 4. Absatz im Text verwendet wird.
Danke Nils für Deine Unterstützung.
Im Modul Blog greift der Textauszug immer auf die erste Sektion zu.
Diese ist auf meiner Podcastseite immer die gleiche. Viel interessanter wäre, wenn der Textauszug auf den Text in der zweiten Sektion zugreifen würde.
Ich vermute mal, dass das bestimmt nicht ganz so einfach ist.
Das geht in der Form ohne aufwändige Programmierung gar nicht, ist aber wie gesagt ja auch nicht nötig. Du schaltest die genannte Funktion im Blog Modul aus und setzt bei jedem Beitrag genau den Text, den du angezeigt haben willst, beim Bearbeiten des Beitrags in das Feld namens „Textauszug“ in der Sidebar ein und dann wird genau das angezeigt.
Nur falls du deinen Podcast selbst mit dem Podlove Plugin betreibst und somit keine Beiträge, sondern Episoden erstellst, dann wird aus dem Episoden Post Type unten aus dem Abschnitt wo du die Metadaten für die Podcastepisode wie Nr. und Titel einträgst der Text genutzt, den du in das Feld „Zusammenfassung“ eingetragen hast.
Hallo Nils,
ist es möglich die Beitragsbilder so einzustellen, dass sie automatisch alle das gleiche Format haben. Also unabhängig davon welche Größe die Bilder im Orginal haben?
Liebe Grüße
Ulf
Hallo Ulf,
meines Wissens ist das mit Bordmitteln nicht möglich.
Einfachster Workaround ist die Bilder vorher auf das gewünschte Bildformat zuzuschneiden (das ist ja mittlerweile auch direkt in WordPress möglich), dann tritt das Problem nicht auf.
Ansonsten gibt es ein paar Ansätze wie man das mit Hilfe von CSS und PHP oder jQuery lösen kann. Z.B. zeigt die Entwicklerin des Divi Lover Plugins eine Lösung oder die Variante von WPTechCentre.
Einige der Divi Erweitungsplugins bieten auch entsprechende Optionen.
Moin! Ich habe eine Frage: Ist es möglich Template anzulegen, die man auf einer anderen Seite, einem anderen Blog anwenden kann?
Danke