Dies ist die Fortsetzung unserer Übersicht über die Divi Theme Grundeinstellungen (1) aus unserem Divi Theme Anleitung. Wir zeigen alle Grundeinstellungen, die im Administrationsbereich unter „Divi“ > „Theme-Optionen“ zu finden sind.
Video Grundeinstellungen
Falls du gerne eine Videoeinführung zu dem Thema sehen möchtest. Wir haben in unserem Divi Webcast in der Episode 3 generell über sinnvolle Grundeinstellungen für WordPress und Divi gesprochen. Etwa ab Minute 32 geht es um die weiter unten behandelten Divi Theme-Optionen:
Navigation
In diesem Bereich können Einstellungen in Bezug auf die Hauptnavigation im Kopfbereich der Website getätigt werden.
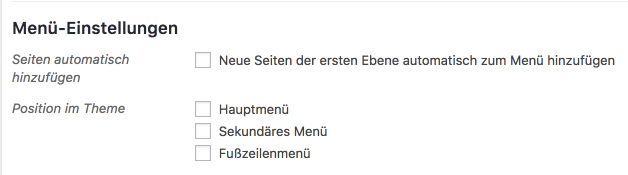
Achtung: Fast alle Einstellung in diesem Bereich wirken nur dann, wenn in der Administration unter „Design“ > „Menüs“ kein Menü angelegt wurde bei dem in den „Menü-Einstellungen“ (diese sind unterhalb der „Menü-Struktur“ zu finden) die „Position im Theme“ zum „Hauptmenü“ zugeordnet wurde.

Empfehlung: Aus unserer Sicht ist dies allerdings die geschicktere Variante. Wir empfehlen dort ein Menü zu erstellen und als „Hauptmenü“ zu deklarieren. Denn die Handhabung ist in den meisten Fällen einfacher und sollte irgendwann einmal doch das Theme gewechselt werden, bleibt das Hauptmenü erhalten.
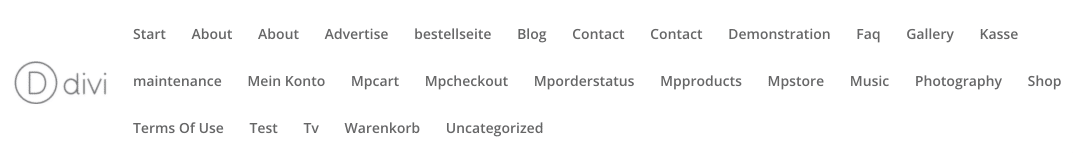
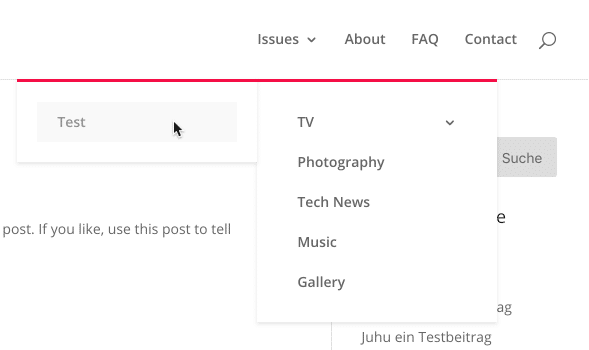
Das durch Divi automatisch erstellte Hauptmenü (falls wie gesagt keines unter Designs > Menüs definiert wurde) kann einem bei schon gut ausgebauten Seiten erstmal erschlagen:

Es werden nämlich zunächst sämtliche existierenden Seiten und Kategorien angezeigt.
Mit den unter „Navigation“ zu findenden Einstellungen kann jetzt ausgewählt werden welche Seiten und Kategorien im Hauptmenü angezeigt werden sollen.
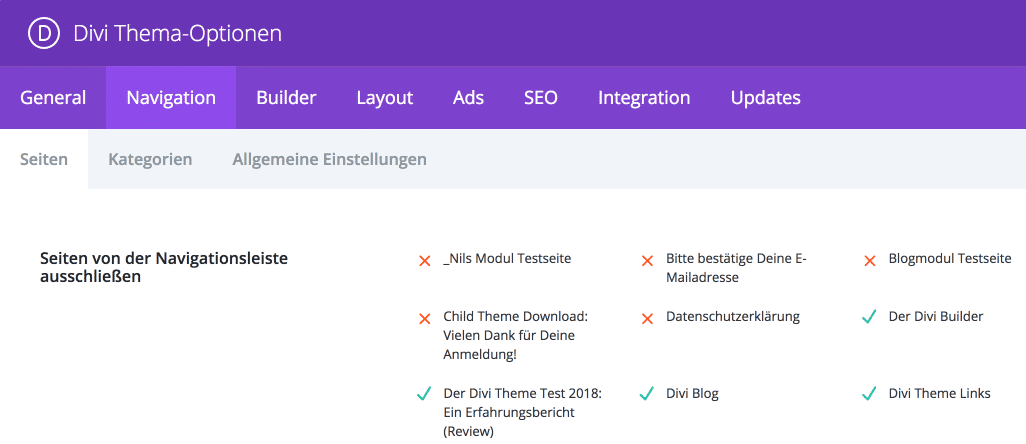
Seiten

Im Reiter „Seiten“ können die im Menü anzuzeigenden Seiten an und abgewählt werden.

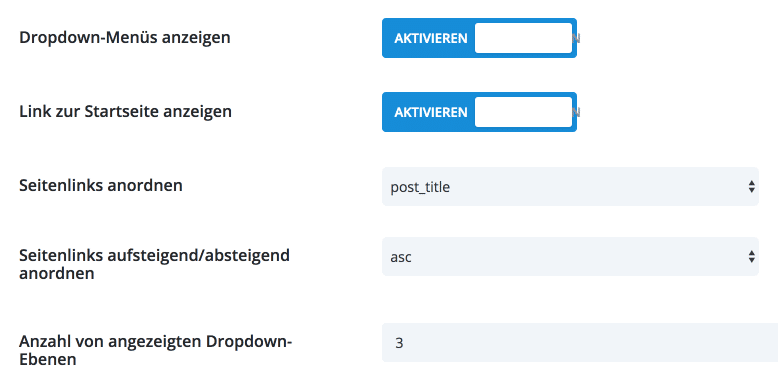
Über Dropdown-Menüs anzeigen, können ausklappbare Menüpunkte aktiviert werden.
Diese folgen der Seitenstruktur. Seiten können als Kindseiten einer anderen Seite zugeordnet werden, die dann als Elternseite gilt. Solche Kindseiten werden dann als Ausklappmenü (Dropdown-Menü) angezeigt:

In dem Beispielbild existiert eine Seite mit dem Namen „Issues“, die eine Kindseite „TV“ besitzt. „TV“ wiederum besitzt eine zugeordnete Kindseite „Test“.
Die Funktion „Link zur Startseite anzeigen“ lässt als ersten Menüpunkt „Start“ erscheinen mit Link zur Startseite. Unter bestimmten Bedingungen kann dieser Link mehrfach auftauchen, so dass diese Funkion dann deaktiviert werden sollte.
Über „Seitenlinks anordnen“ kann die Sortierreihenfolge der Links gewechselt werden. Hier kann alphabetisch oder nach Veröffentlichungsdatum und einer Reihe anderer Kriterien sortiert werden.
Mit der dazugehörigen Option „Seitenlinks aufsteigend/absteigend anordnen“ kann mit „asc“ eine aufsteigende und mit „desc“ eine absteigende Reihenfolge ausgewählt werden.
Mit der „Anzahl von angezeigten Dropdown-Ebenen“ kann die Anzahl der Ebenen der Ausklappmenüs begrenzt werden.
Kategorien
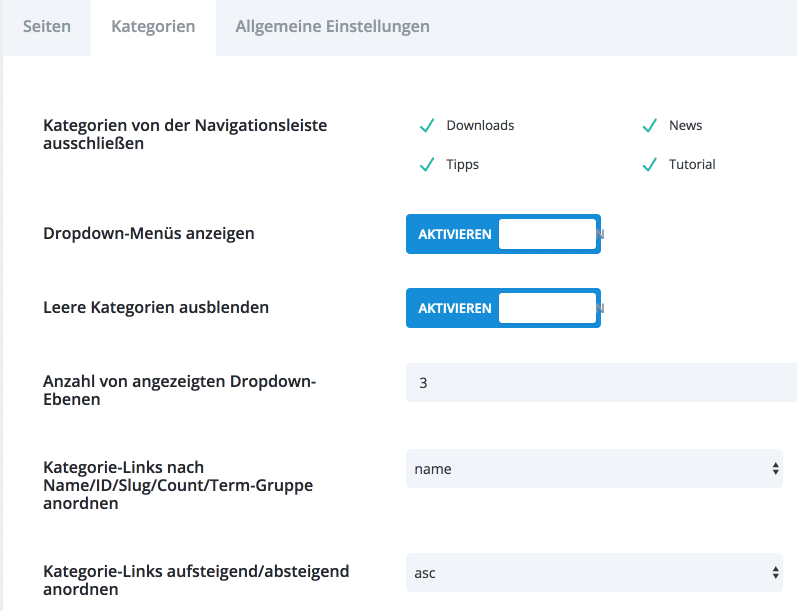
Im Reiter „Kategorien“ lassen sich die Menülinks für Kategorien beeinflussen.

Zunächst sind die im Menü anzuzeigenden Kategorien an- und abwählbar.
Es folgen Einstellungen für die Anzeige von Dropdownmenüs für Kategorien und ob leere Kategorien (d.h. Kategorien, die keine Beiträge enthalten) ausgeblendet werden sollen.
Anschließend kann die Anzahl der Ebenen für Ausklappmenüpunkte bestimmt werden. Gefolgt von der Sortierreihenfolge für die Kategorien und ob diese auf- oder absteigend erfolgen soll.
Sämtliche Einstellungen unter Seiten und Kategorien lassen sich unserer Meinung nach viel einfacher über die Menüfunktion von WordPress unter „Designs“ > „Menüs“ einstellen.
Allgemeine Einstellungen

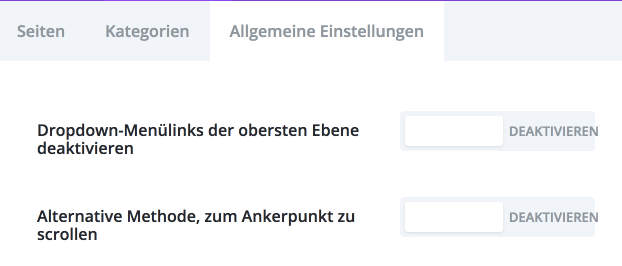
Diese beiden Optionen sind wieder generell interessant.
Über „Dropdown-Menülinks der obersten Ebene deaktivieren“ können die Menü-Oberpunkte ohne Link angezeigt werden. Dies kann wichtig sein, wenn man eigentlich leere Seiten nutzt um die darunterliegenden besser Unterteilen zu können.
Die „Alternative Methode, zum Ankerpunkt zu scrollen“ kann helfen, wenn die Standardmethode zu ungenauen Ergebnissen führt. Ankerpunkte sind über CSS-IDs festgelegte Abschnitte einer Seite sein, auf die verwiesen werden kann. Z.b. wurde der Überschrift „Seiten“ auf dieser Seite hier die CSS-ID „seiten“ zugeordnet, so dass ein Link zu „“ genau an diese Stelle springt.
Falls bei diesem Vorgehen die Sprungmarken nicht genau erreicht werden, kann die Alternative Methode helfen.
Builder

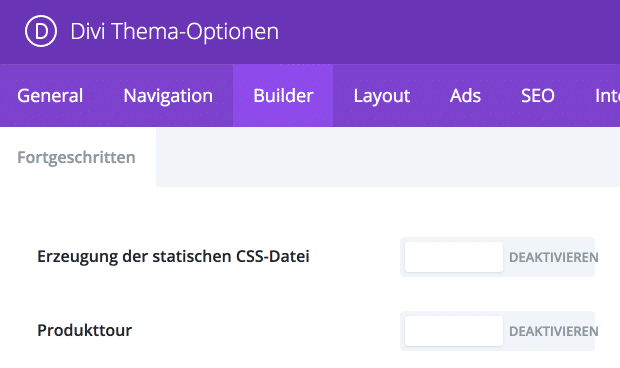
Hier geht es um Einstellungen zum Divi-Page-Builder.
Einerseits lassen sich statische CSS-Dateien für Builder-Elemente erzeugen. Dies soll die Geschwindigkeit mit der Seiten angezeigt werden verbessern. Allerdings kommt diese Funktion manchmal anderen Plugins, die ebenfalls die Geschwindigkeit verbessern sollen wie z.B. Caching- oder Minify-Plugins ins Gehege, dann sollte man die Funktion besser abschalten.
Mit einer aktivierten Produkttour, erscheint beim Aufruf des Builders eine kleine Einführung in die Funktionen des Builders.
Layout
In diesem Bereich werden grundsätzliche Einstellungen für die Anzeige von Beiträgen, Seiten und sogenannten Index-Seiten (Übersichten) gesetzt.
Achtung: Wenn du für die Gestaltung von Beiträgen oder Seiten, den Divi Builder einsetzt, können die folgenden Einstellungen teilweise für den jeweiligen Beitrag oder die Seite überschrieben werden.
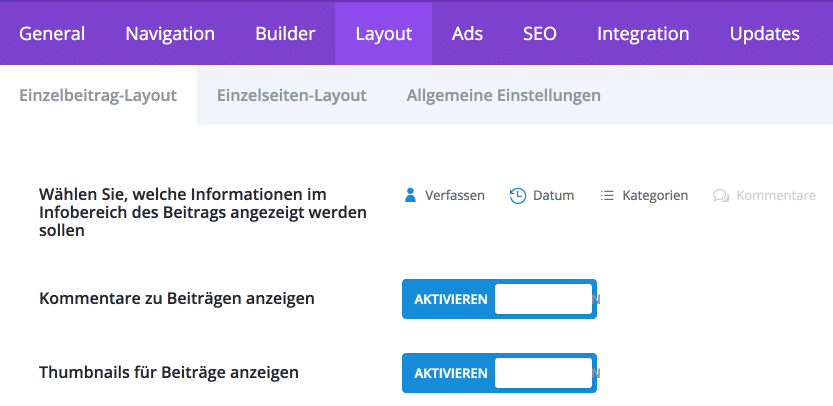
Einzelbeitrag-Layout

Über „Wählen Sie, welche Informationen im Infobereich des Beitrags angezeigt werden sollen“ kann gewählt werden, ob in Beiträgen die Information zu dem Autor, dem Veröffentlichungsdatum, der zugehörigen Kategorien und die Anzahl der vorhandenen Kommentare angezeigt werden soll.
Mit „Kommentare zu Beiträgen anzeigen“ kann die Anzeige von Kommentaren bei Beiträgen ein und ausgeschaltet werden.
Mit „Thumbnails für Beiträge anzeigen“ kann die Anzeige des Beitragsbildes (engl. Featured Image) bei Seiten ein und ausgeschaltet werden.
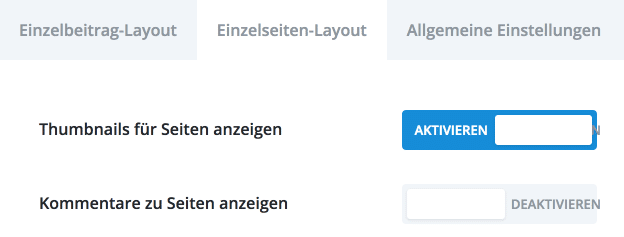
Einzelseiten-Layout

Mit „Thumbnails für Seiten anzeigen“ kann die Anzeige des Beitragsbildes (engl. Featured Image) bei Seiten ein und ausgeschaltet werden.
Mit „Kommentare zu Seiten anzeigen“ kann die Anzeige von Kommentaren bei Seiten ein und ausgeschaltet werden.
Wichtig: Wenn in den Einstellungen der Seite direkt die Anzeige von Kommentaren deaktiviert wurde, werden – auch wenn hier die Funktion aktiviert ist – trotzdem keine Kommentare angezeigt!
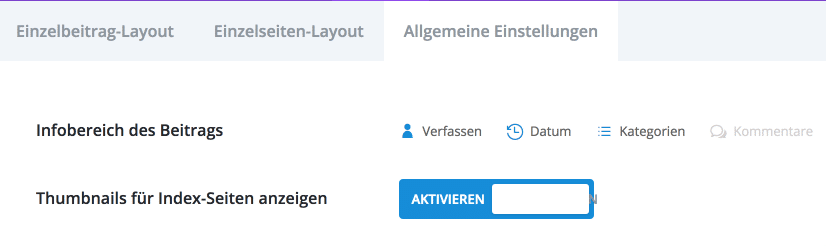
Allgemeine Einstellungen

Der Titel ist etwas irreführend. In diesem Bereich werden Einstellungen für die Anzeige von sogenannten Indexseiten getroffen. Das sind alle Arten von Seiten bei denen eine Übersicht an Beiträgen angezeigt wird. Typisches Beispiel ist die Blogansichtsseite oder eine Kategorie- bzw. Tag-Ansicht.
Über „Infobereich des Beitrags“ kann gewählt werden, ob in der Übersicht bei den einzelnen Beiträgen die Information zu dem Autor, dem Veröffentlichungsdatum, der zugehörigen Kategorien und die Anzahl der vorhandenen Kommentare angezeigt werden soll.
Mit dem Schalter „Thumbnails für Index-Seiten anzeigen“ lässt sich steuern, ob bei der Beitragsübersicht auch jeweils das dazugehörige Beitragsbild (engl. Featured Image) angezeigt werden soll.
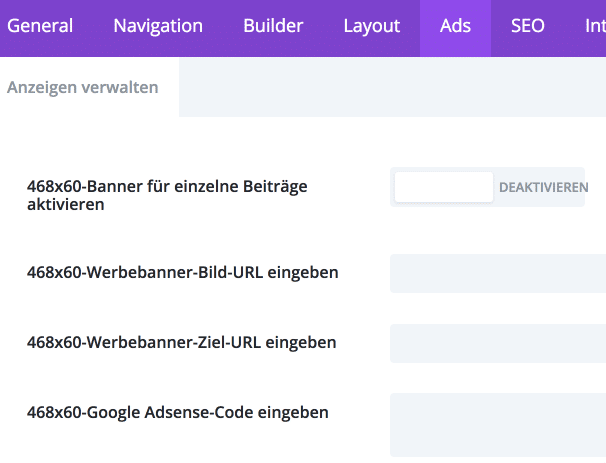
Ads

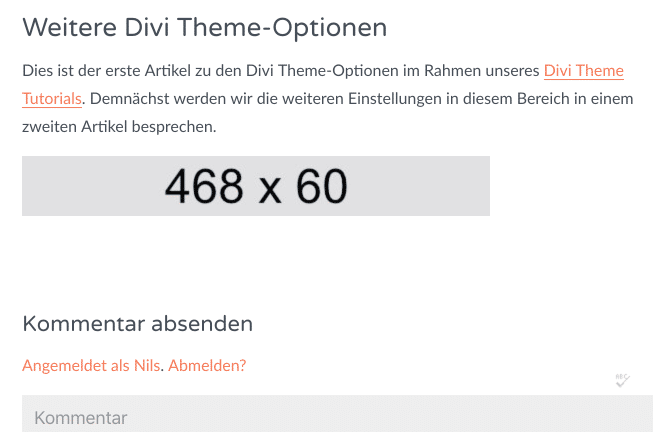
Hier lässt sich die Einblendung eines 468×60 großen Werbebanners für einzelne Beiträge aktivieren. Dies kann eine eigene Grafik und mit dazugehöriger URL sein oder ein passender Adsense-Code.
Das Werbebanner wird nur auf Beitragsseiten direkt unterhalb des Textes und oberhalb der Kommentaranzeige eingeblendet.

Vermutlich wird diese Funktion kaum genutzt, denn viele werden gar keine Werbung auf ihrer Website schalten wollen und falls doch, dann mit Sicherheit mit mehr Möglichkeiten als dieses eine 468×60 Banner.
Ist letzteres der Fall, dann lohnt es sich eher nach einem passenden Werbe-Plugin zu suchen, das mehr Funktionen bietet.
SEO
Die Einstellungsmöglichkeiten im Bereich SEO solltest Du nur dann verwenden, wenn Du (aus welchem Grund auch immer) kein spezielles SEO-Plugin installieren willst. Wir nutzen meist das in der Grundversion kostenfreie Yoast SEO Plugin. Alternativ ist auch das All in One SEO Pack empfehlenswert.
Die SEO-Plugins besitzen die gleichen Einstellungsmöglichkeiten wie der SEO-Bereich des Divi Themes. Darüber hinaus bieten diese allerdings noch viele weitere Einstellungen und sinnvolle Unterstützung zur Optimierung der Website, die Du nicht in den SEO-Einstellungen des Divi Themes finden wirst.
Integration

In diesem Bereich lässt sich Code eintragen, der im Header- oder Body-Bereich ausgegeben werden soll. Das kann z.B. für die Einbindung des Tracking Codes eines Statistik-Dienstes wichtig sein oder zur Integration von Werbung wie z.B. Google Adsense.
Hier stehen zweimal zwei Möglichkeiten zur Verfügung:
- Allgemeiner Head- oder Body-Code: Der Code wird auf jeder Seite Deiner Website ausgegeben.
- Head- oder Body-Code für Beiträge: Dieser Code wird nur auf Beitragsseiten (Blogbeiträge) Deiner Website ausgegeben.
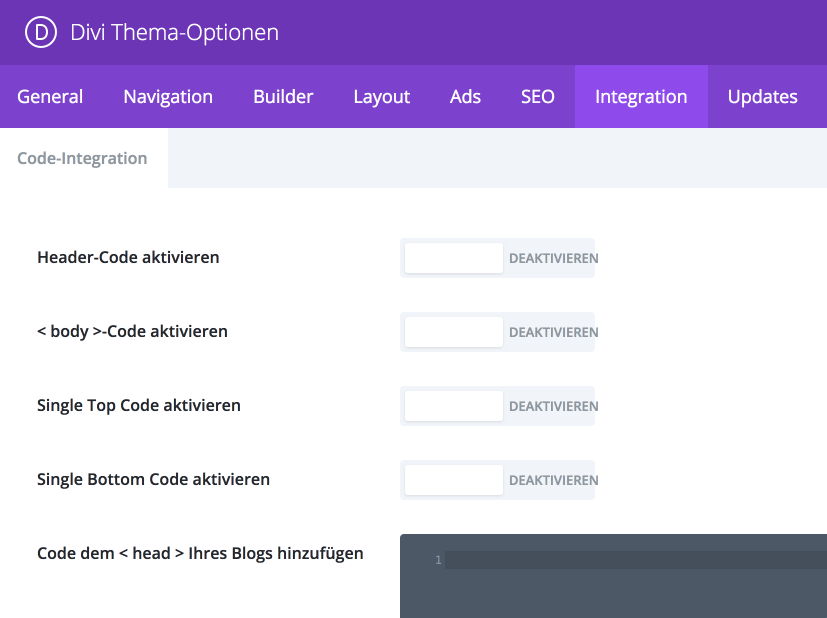
Header-Code und < body >-Code aktivieren
Mit Hilfe dieser beiden Optionen wird jeweils die Einbindung von Code in den Header oder Body Bereich auf Ihrer gesamten Website aktiviert.
Der gewünschten Header Code wird dann in dem Feld „Code dem < head > Ihres Blogs hinzufügen“ und der gewünschte Body-Code wird in dem Feld „Code dem < body > hinzufügen“ eingetragen.
Single Top Code und Single Bottom Code aktivieren
Diese beiden Schalter sorgen dafür das entsprechender Code nur im Header- oder Body-Bereich von Beiträgen erscheint. Das kann z.B. sinnvoll sein, wenn auf diese Weise eine Funktion zum Teilen ihrer Beiträge in sozialen Netzwerken eben nur in Beiträgen und nirgends anders erscheinen soll.
Der gewünschte Header Code wird dann in dem Feld „Code im oberen Bereich Ihrer Beiträge einfügen“ und der gewünschte Body-Code wird in dem Feld „Code im unteren Bereich Ihrer Beiträge, vor den Kommentaren einfügen“ gespeichert.
Updates

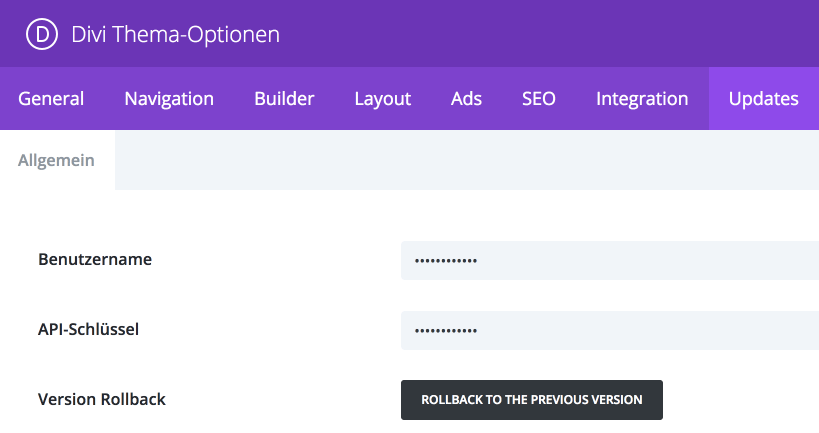
Damit sich das Divi Theme einfach updaten lässt, muss Dein gültiges Elegant Themes Abonnement bestätigt werden. Dafür können an dieser Stelle der Benutzername und ein API-Schlüssel hinterlegt werden. Im Feld Benutzername wird der für den Login auf der Elegant Themes Seite gewählte Benutzername verwendet.
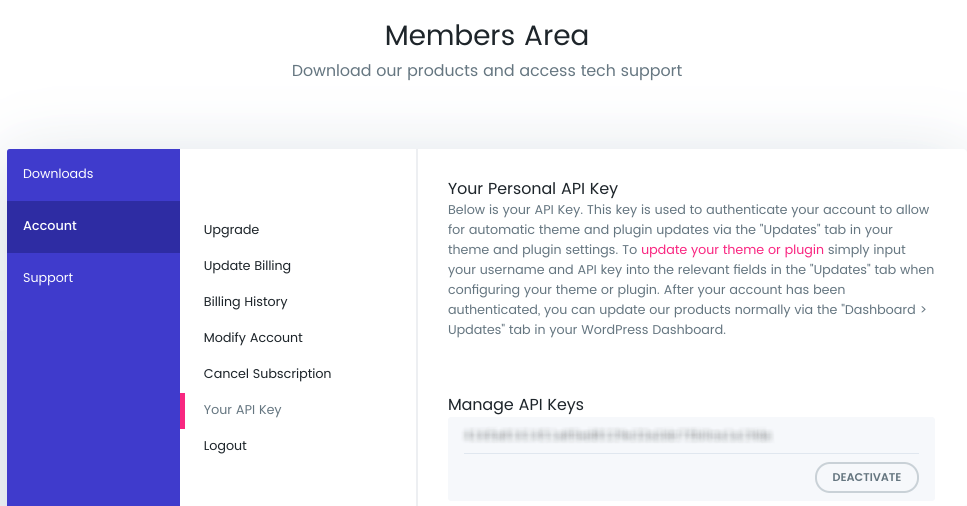
Einen API-Schlüssel kann nach dem Login auf der Elegant Themes Seite in der Member Area unter „Account“ > „Your API Key“ generiert werden.

Dieser Key wird dann im Feld „API-Schlüssel“ gespeichert.
Sind beide Angaben gültig und das Elegant Themes Abo noch aktiv, dann kann das Divi Theme genauso wie alle anderen Themes direkt im Administrationsbereich per Klick aktualisiert werden.
Version Rollback
Solltest Du nach einem Update des Divi Themes plötzlich Probleme mit der Anzeige Deiner Website haben, kannst Du über diesen Schalter ganz einfach zur vorherigen Divi Theme Version zurückkehren.
In jedem Fall solltest Du vorher sicherheitshalber ein WordPress Backup erstellen.
Dies war der zweiten Teil unseres Artikels zu den Divi Theme Optionen (1) aus unserem Divi Theme Anleitung. Es folgt der erste Artikel zu den Divi Theme Einstellungen im Designmodifikator.

0 Kommentare