Ein weiterer Teil unseres Divi Theme Anleitungs zu den Grundeinstellungen. Im Designmodifikator (oder englisch Customizer) sind weitere Einstellungen für das Divi Theme zu finden. Der Name ist Programm, daher sind im Designmodifikator auch überwiegend solche Einstellungen zu finden, die Auswirkungen auf die Art der Darstellung des Divi Themes haben, während alles andere eher in den Divi Theme-Optionen im Administrationsbereich zu finden ist.
Einige Optionen im Designmodifikator sind allerdings WordPress Standardeinstellungen, die unabhängig vom aktiviertem Theme immer zu finden sind.
Video Grundeinstellungen
Falls du gerne eine Videoeinführung zu dem Thema sehen möchtest. Wir haben in unserem Divi Webcast in der Episode 3 generell über sinnvolle Grundeinstellungen für WordPress und Divi gesprochen. Etwa ab Minute 39 geht es um die Einstellungen im Customizer, die du auch weiter unten in diesem Artikel behandelt werden:
Divi Designmodifikator aufrufen
Zum Designmodifikator (Customizer) gelangt man über mehrere Wege:
- Wenn Du oben links im Adminbar über den Namen Deiner Website fährst klappt automatisch ein kleines Menü aus, in dem unter anderem auch ein Eintrag „Designmodifikator“ lautet.
- Im Administrationsbereich ist ebenfalls ein Eintrag unter „Design“ zu finden. Erstaunlicherweise steht hier auch bei deutschsprachigen Menüs die englische Bezeichnung „Customizer“.
- Im Adminbereich im Bereich der Einstellungen für „Divi“ ist ebenfalls ein Menüpunkt „Designmodifikator“ zu finden.
Eigentlich ist es gleichgültig auf welchem Weg Du den Designmodiikator aktivierst. Allerdings wenn Du die Auswirkungen Deiner Einstellungen auf eine bestimmte Seite direkt sehen willst, ist es ratsam auf genau diese Seite zu gehen und dort über Variante 1 den Designmodifikator aufzurufen.
Anzeige des Divi Designmodifikators
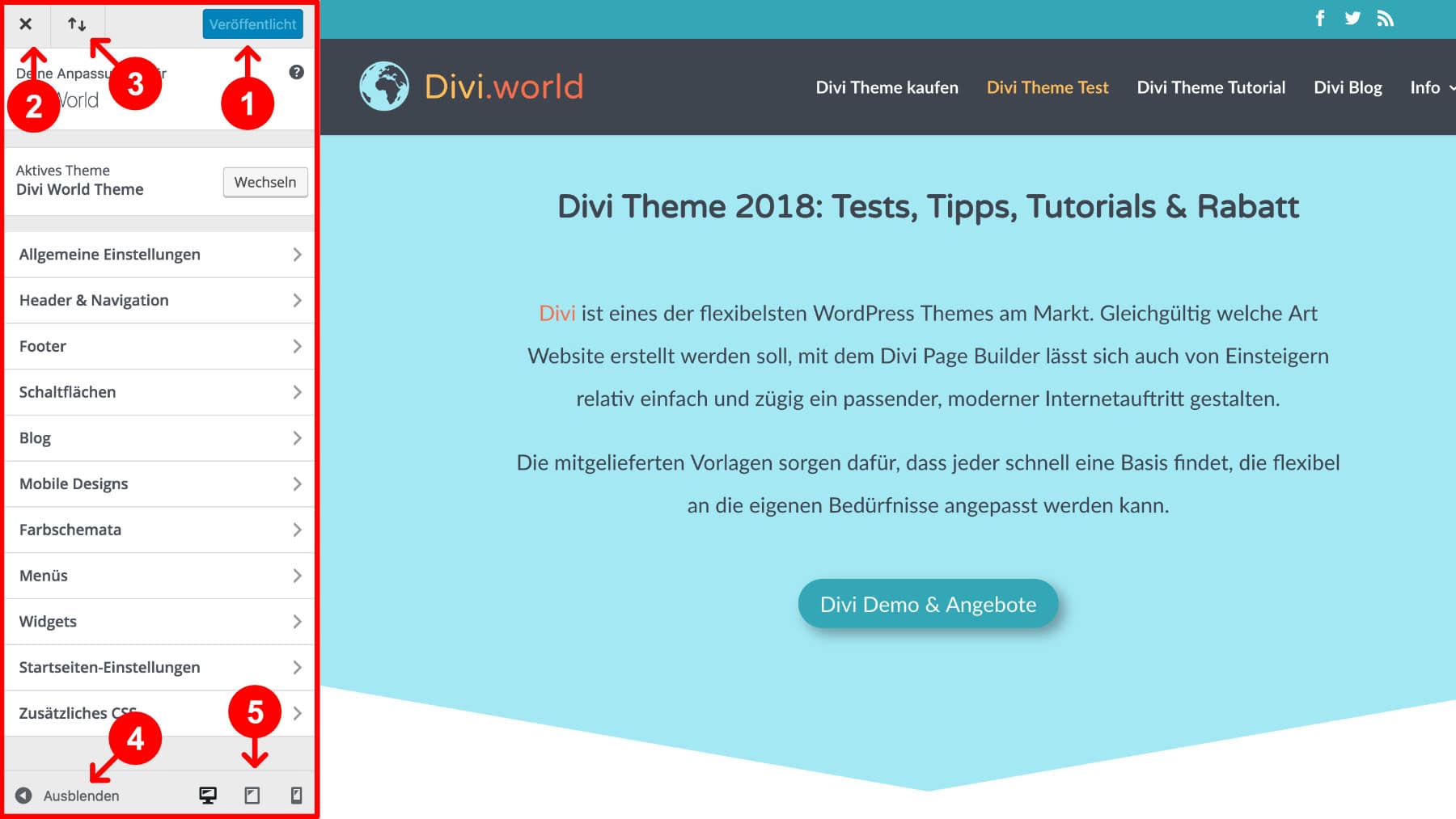
Das Menü des Designmodifikators wird nämlich links eingeblendet, während rechts die aktuelle Seite weiter dargestellt wird:

Sobald der Designmodifikator aktiviert ist, kannst Du trotzdem rechts auf Deiner Seite weitersurfen, um z.B. weitere Bereiche aufzurufen bei denen Du sehen willst wie sich Deine Änderungen auswirken. Das ist nämlich das Interessante an dem Designmodifikator: alle Einstellungen werden gleich im rechten Bereich dargestellt.
Wichtig: Die Änderungen werden Dir zwar sofort angezeigt, aber erst dann wirklich übernommen und für andere sichtbar, wenn Du auf den „Veröffentlichen“ Button (1) klickst. Wenn Du den Designmodifikator verlässt ohne zu veröffentlichen, gehen sämtliche Deiner Änderungen verloren!
Achtung: (Update: Mit der Version 3.26 im Juli 2019 wurden „Global Defaults“ für die Module eingeführt und diese lösten die bisherige Funktion des Modulmodifikators ab. Ab sofort findet sich in den Einstellungen eines Moduls rechts am Rand ein kleines Weltkugel-Icon, über das man in den Einstellungsbereich „Global Defaults“ gelangt. In diesem lassen sich generelle Einstellung für die jeweilige Modulart treffen, z.B. welche Schriftart in alles Textmodulen verwendet werden soll. Für die Divi Versionen vor 3.26 gilt die folgende frühere Aussage:) Divi stellt noch einen weiteren Einstellungsbereich zur Verfügung: den Modulmodifikator! In diesem Bereich können spezielle Designeinstellungen für bestimmte Module gesetzt werden. Manchmal verirrt sich ein Anfänger in diesen Bereich und wundert sich wo denn die Einstellungen des Designmodifikators geblieben sind.
Ausblenden
Wenn Du Deine Website kurz ungestört in voller Breite betrachten willst, kannst Du den aktiven Designmodifikator kurzfristig „Ausblenden“ (4). Es bleibt nur unten links ein sehr kleines Pfeilsymbol zu sehen, über das Du den Bereich auch wieder einblenden kannst.
Responsive Ansichten
Da heute sehr viel über Smartphones und Tablets im Internet gesurft wird, ist es wichtig auch auf die Darstellung auf kleineren Bildschirmen zu achten (Responsive Design). Deshalb findest Du im Designmodifikator unten rechts drei kleine Symbole über die Du auf die Handy-, Tablet- oder Desktopansicht umschalten kannst. So kannst Du auch überprüfen wie sich Deine Einstellungen auf den kleineren Bildschirmen auswirken.
Einstellungen exportieren oder importieren
Über den Button (3) kannst Du die aktuellen Einstellungen exportieren oder auch bereits gesicherte Einstellungen importieren, was zum Übertragen von Einstellungen von einer Seite auf eine andere recht hilfreich sein kann, um nicht nochmal alle Einstellungen einzeln vornehmen zu müssen.
Die Einstellungsbereiche des Designmodifikators
Wir werden uns gleich die verschiedenen Einstellungsbereiche genauer ansehen. Hierbei können die Optionen in weiteren Untermenüs verschachtelt sein.
Wichtig: Die Einstellungen des Modulmodifikators überschreiben stets die allgemeineren Einstellungen des Designmodifikators. Falls Du Dich mal wunderst, warum sich z.B. eine Schrift nicht über den Designmodifikator verändert, schau erst einmal im Modulmodifikator nach, ob dort ggf. etwas anderes eingestellt ist. Das gleiche gilt, falls Du im Divi Builder für ein Modul spezielle Einstellungen getroffen hast. Diese überschreiben ebenfalls die Einstellungen des Designmodifikators. Auch falls Du irgendwo Veränderungen über CSS-Code vorgenommen hast, überschreiben diese Änderungen ebenfalls die Einstellungen des Designmodifikators!
Allgemeine Einstellungen
Der erste Bereich bietet Optionen, die für Deine gesamte Website gelten:

Website-Identität
Hier finden sich zum Teil WordPress Standardeinstellungen, auf die auch im Administrationsbereich zugegriffen werden kann. Dazu gehört der Titel der Website und der Untertitel. Beide werden vom Divi Theme nirgends direkt angezeigt, aber erscheinen z.B. als Website Titel im Browser oder in Google Sucherergebnissen.
Weiter unten lässt sich ein Bild für das „Website-Icon“ auswählen. Damit wird das Favicon für die Website zugewiesen. Diese Einstellung war früher in den Divi Theme-Optionen zu finden.
Layout-Einstellungen
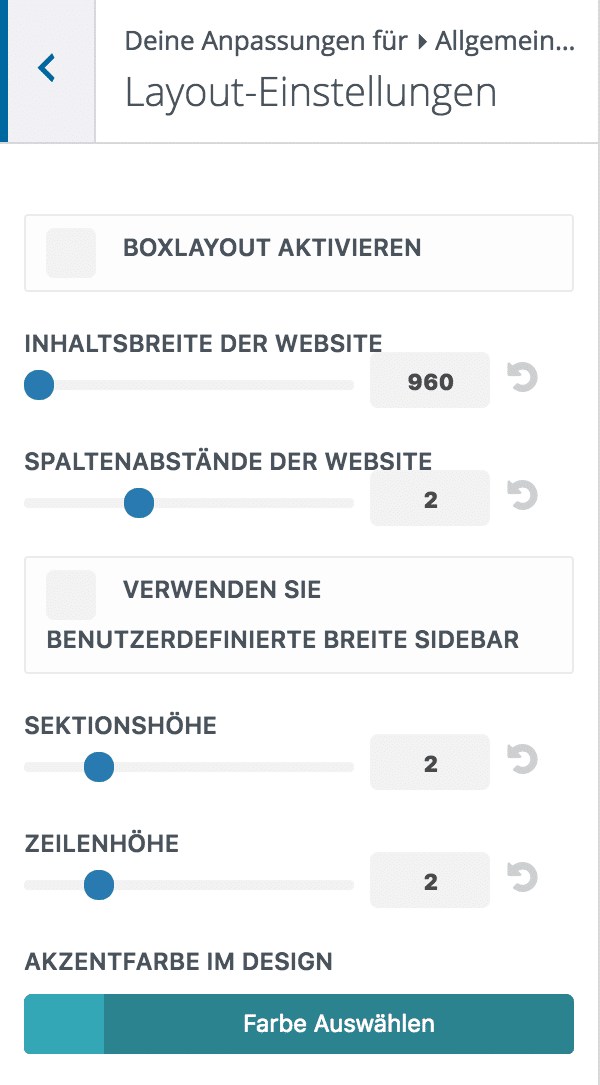
In den Layout-Einstellungen finden sich einige Grundlegende Einstellungen für Deine Website:

Als erstes kannst Du das „Boxlayout aktivieren“. Damit wird rechts und links ein Rand dargestellt (1).

Über die „Inhaltsbreite“ bestimmst Du wie breit der Bereich für die Inhalte angezeigt wird (2). Dies bezieht sich aber natürlich nur auf die Desktopansicht.
Achtung: Da die Einblendung des Designmodifikators etwas Platz wegnimmt, kann es sein, dass Du diese Änderungen erst siehst, wenn Du den Modifikator ausblendest.
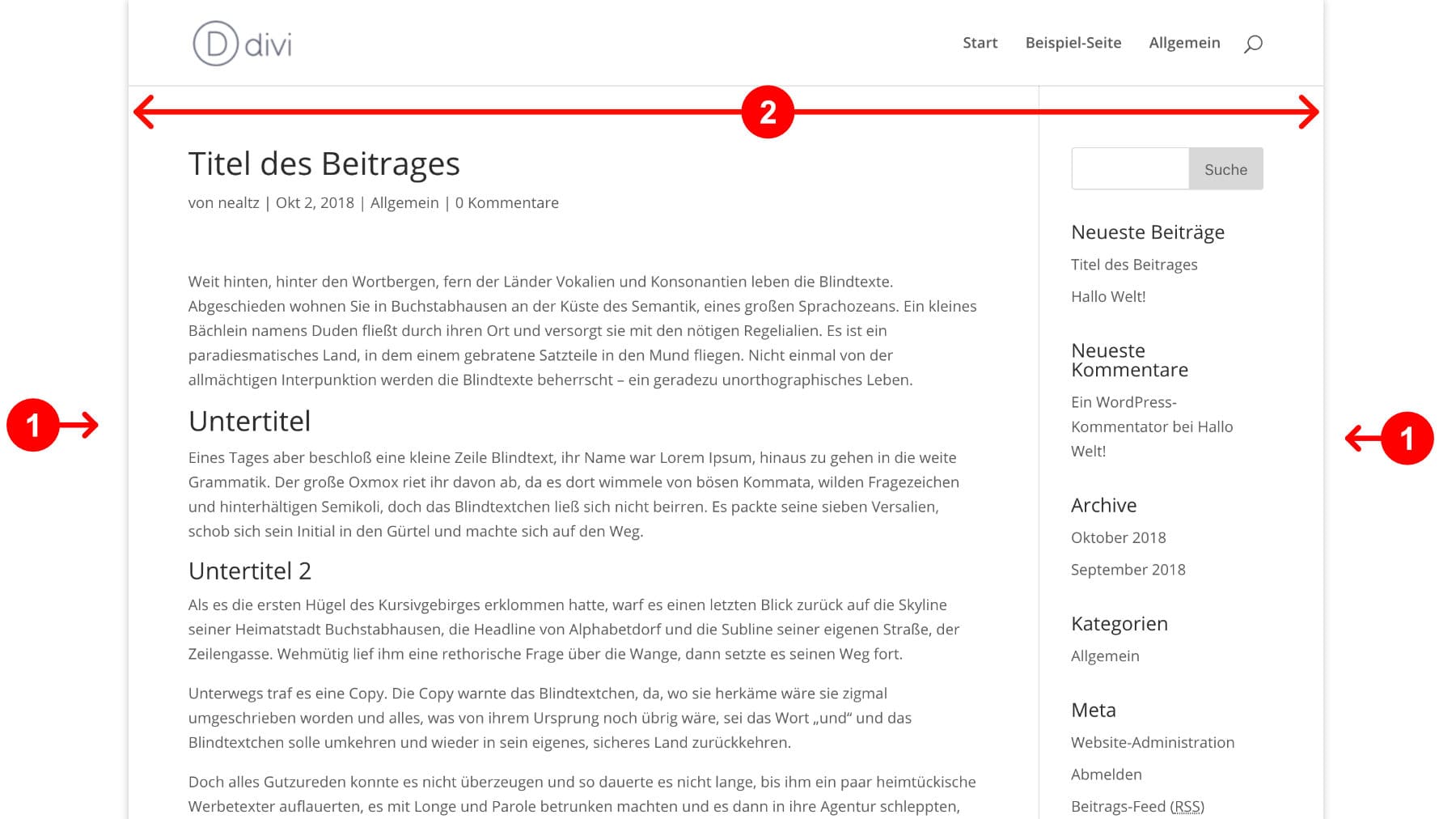
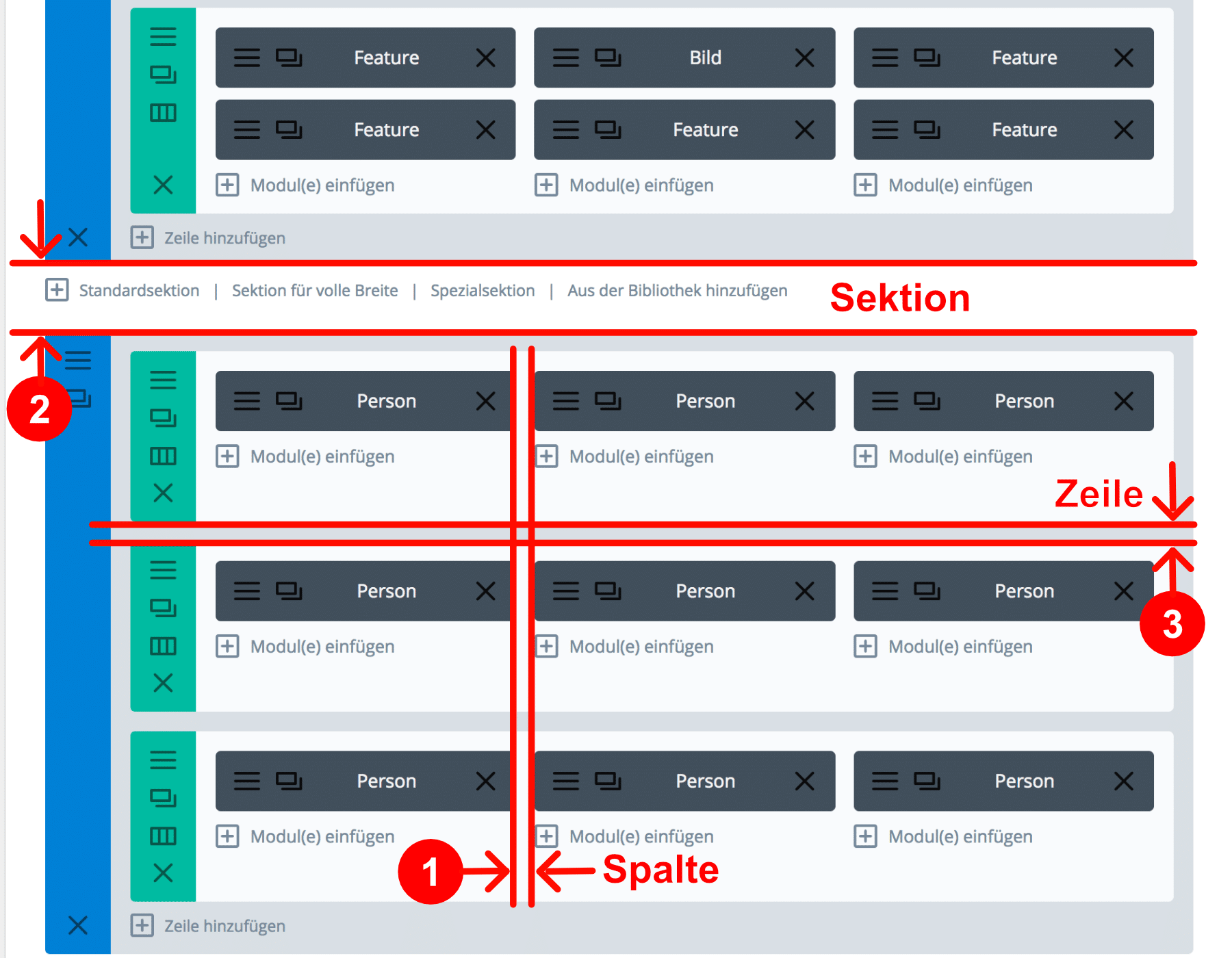
Die Auswirkungen der folgenden Abstandseinstellungen lassen sich am einfachsten über einen Screenshot des Divi Backendbuilders darstellen:

Die Spaltenabstände bestimmen wie breit der Abstand zwischen verschiedenen Spalten (1) im Divi Builder ist. Diese Option wirkt sich allerdings auch auf den Abstand zur Sidebar ohne den Divi Builder aus.
Die Breite der Sidebar selbst kann durch aktivieren der Option „Verwenden Sie benutzerdefinierte Sidebar“ und dem anschließend erscheinenden Slider individuell eingestellt werden.
Es folgen Einstellungen für die Sektionshöhe (2) und die Zeilenhöhe (3), die sich nur bei der Nutzung des Divi Builders auswirken.
Achtung: Falls Du im Divi Builder in den Sektions-, Zeilen- oder Moduleinstellungen eigene Werte für Abstände definiert hast, musst Du diese auch dort ändern.
Akzentfarbe
Zu guter Letzt kannst Du hier die sogenannte Akzentfarbe wählen. Diese wird an verschiedenen Stellen verwendet:
- Link Farbe im Body
- Widget Überschriften
- Widget Aufzählungspunkt
- Footer Social Icons Hover Farbe
- Standard Farbe für Icons
- Farbe für aktiven Link im Footer Menü
- Hintergrundfarbe für die sekundäre Header-Menüleiste
Hintergrundfarbe für den Slide In und Fullscreen Header Style - Hamburger Menü Symbol
- Aktiver Link im Hauptmenü
- Linienfarbe im Dropdown Menü
- Hintergrundfarbe des sekundären Menüs
- Hintergrundfarbe des Dropdowns für das sekundäre Menü
- Hintergrundfarbe für das sekundäre Menü
Achtung: Die Einstellung für die Akzentfarbe kann durch die Wahl eines anderen Farbschemas im Einstellungsbereich „Farbschemata“ überschrieben werden. Wenn an der Stelle ein anderes Schema als der Standard gewählt wurde, überschreibt das die gesonderte Einstellung der Akzentfarbe.
Typographie
An dieser Stelle finden sich sehr viele allgemeine Einstellungsmöglichkeiten für die Schrift auf Deiner Website wie z.B. Schriftgröße und -farbe, Zeilenhöhe, verwendete Schriftarten, etc.
Dabei wird zwischen den Einstellungen für den „Body“ und den „Header“ unterschieden. Die Einstellungen für den „Body“ beeinflussen den einfachen Fließtext, während die Optionen für den „Header“ sich auf alle Überschriftentexte beziehen.
Hintergrund
An dieser Stelle lässt sich eine Hintergrundfarbe oder ein Hintergrundbild für Deine Website auswählen.
Achtung: Es geht hierbei um den Hintergrund, der nur sichtbar ist, wenn unter „Layout-Einstellungen“ ein Boxlayout aktiviert ist!
Header & Navigation
Hier finden sich alle Einstellungen, die sich auf den Header beziehen und die Hauptnavigation betreffen.
Video zu Header und Footer
Falls du dir alles in Ruhe ansehen willst: In einer Folge unseres Divi Webcasts, sind wir näher auf die Gestaltung von Header und Footer eingegangen.
Headerformat
Unter Kopfzeilen-Stil lassen sich vier verschiedene Formate wählen:
- Standard: Die übliche Darstellung des Divi Headers mit links dem Logobild und rechts der Hauptnavigation.
- Zentriert: Hier wird das Logobild zentriert dargestellt und darunter ebenfalls zentriert die Hauptnavigation.
- Zentriert, innenliegendes Logo: Hier wird das Logo zentriert zwischen die Hauptnavigation platziert.
- Slide-in: Es erscheint oben rechts ein Burgermenü. Ein Klick darauf lässt rechts die Navigation als Auswahlmenü hereinschieben.
- Vollbild: Es erscheint oben rechts ein Burgermenü. Ein Klick darauf lässt mittig einen Bereich mit der Navigation erscheinen.
Über „Vertikale Navigation aktivieren“ kann die Navigation seitlich links oder rechts eingeblendet werden.
Über die Option „Navigation zum Scrollen verbergen“ sorgt dafür, dass die Navigation zunächst nicht angezeigt wird und erst erscheint, wenn der Besucher die Seite etwas nach unten scrollt.
Wichtig: Diese Einstellung kann im Editor für individuelle Seiten und Beiträge überschrieben werden.
Primäre Menüleiste
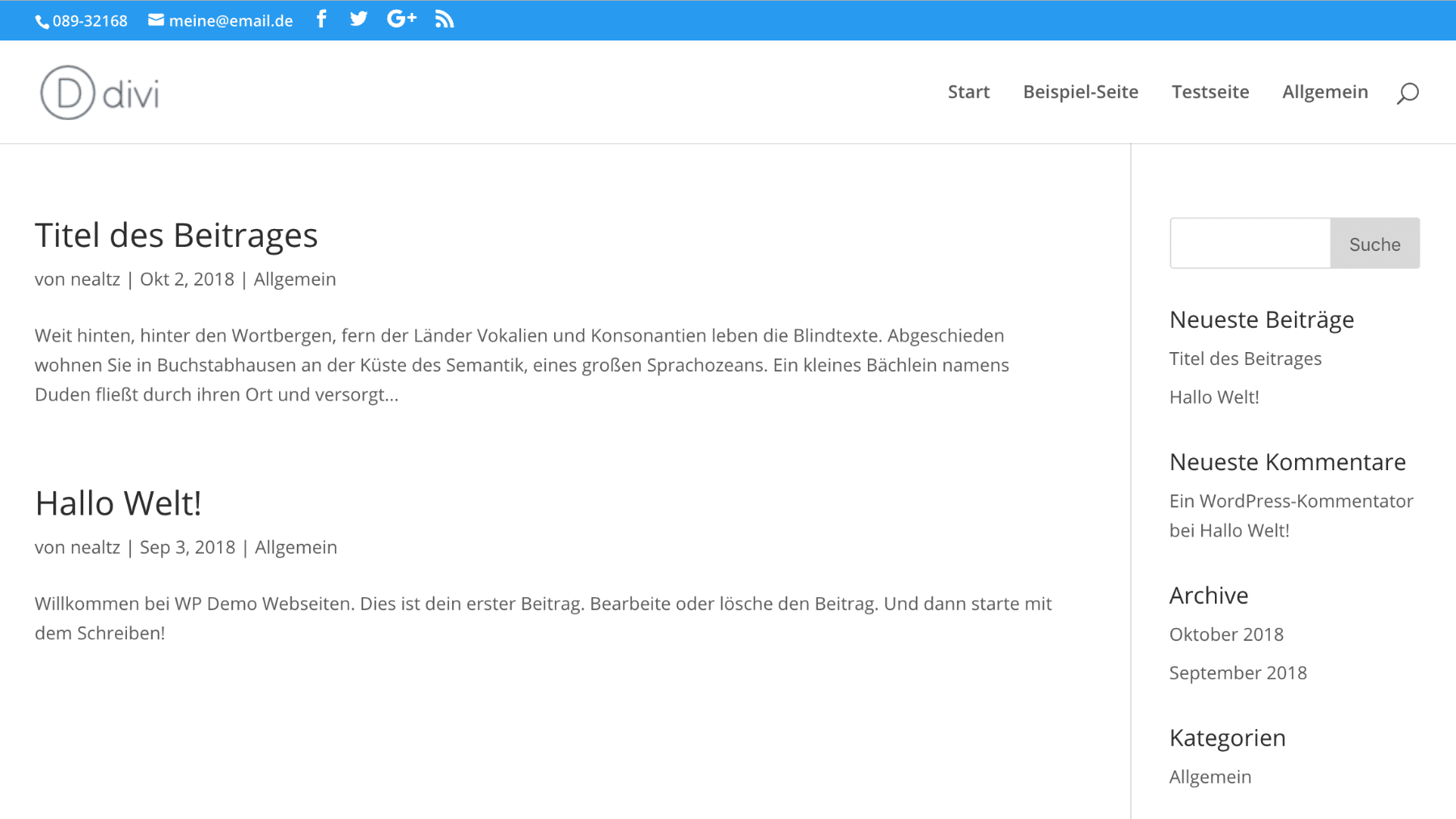
Die Primäre Menüleiste ist die Hauptnavigation mit dem Logo und den Links. Es lässt sich auch eine kleine sogenannte „Sekundäre Menüleiste“ oberhalb der primären Menüleiste einblenden (siehe Screenshot weiter unten). Dies ist mit Hilfe der Einstellungen im Bereich „Headerelemente“ oder durch die Definition eines Menüs für die sekundäre Menüzeile möglich.
„Volle Breite nutzen“ bewirkt, dass die Begrenzungen für die Inhalte in diesem Headerbereich sich nicht an den Begrenzungen des Inhaltsbereichs orientiert, sondern wirklich bis ganz rechts und ganz nach links ausdehnen.
Mit „Logobild verbergen“ lässt sich die Anzeige des Logobildes im Header ausblenden. Das kann auch dann interessant sein, wenn man noch kein eigenes Logobild über die Theme-Optionen eingestellt hat, aber nicht möchte dass das Standard Divi-Logo angezeigt wird.
Die folgenden Einstellungen beeinflussen alle die Darstellung der Navigation und sind weitgehend selbsterklärend. Ansonsten einfach mal ein wenig experimentieren, denn Du weiß ja, dass die Einstellungen erst (und nur dann) übernommen werden, wenn Du auf „Veröffentlichen“ klickst!
Nur die Einstellungen für das „Drop-Down-Menü“ sind erst dann zu sehen, wenn Du in Deiner Navigation Unterpunkte erstellt hast. Diese erscheinen dann, wenn Du mit der Maus über den oberen Menüpunkt fährst. Das ist das sogenannte Drop-Down-Menü.
Sekundäre Menüleiste
Die „Sekundäre Menüleiste“ ist ein schmaler Bereich der noch oberhalb der primären Menüleiste angezeigt wird.
Wichtig: Damit die „Sekundäre Menüleiste“ angezeigt wird, müssen im Bereich „Headerelemente“ entsprechende Elemente für die sekundäre Menüleiste eingetragen bzw. ausgewählt werden. Alternativ kann auch im Administrationsbereich unter „Design“ > „Menüs“ ein eigenes Menü für die sekundäre Menüleiste angelegt werden.

Die Einstellungsmöglichkeiten entsprechen weitgehend denen der primären Menüleiste.
Festgelegte Navigationseinstellungen
Hinter dieser etwas merkwürdigen Bezeichnung verbergen sich die Einstellungen für die primäre Menüzeile, wenn diese so konfiguriert ist, dass diese auch beim Scrollen auf der Seite immer im oberen Bereich fixiert angezeigt wird. Diese kann dann beim Scrollen der Seite nach unten optisch anpasst werden. Von Haus aus gelten die Standardeinstellungen bei denen sich die primäre Menüleiste beim Scrollen etwas verkleinert und das Logobild ebenfalls.
Dieses Verhalten ist relativ benutzerfreundlich, weil damit das Menü weniger Platz einnimmt und trotzdem noch sicht- und erreichbar ist. Falls das Menü gleich bleiben soll, müssen hier nur die gleichen Einstellungen wie unter „Primäre Menüleiste“ gesetzt werden.
Headerelemente
In diesem Bereich lassen sich weitere Elemente für den Header aktivieren oder auch eintragen. Dazu gehört als erstes die Option „Socialicons zeigen“, die dafür sorgt, dass die in den Theme-Optionen definierten Social-Links über ein Symbol in der sekundären Menüleiste dargestellt werden. Weiterführende Informationen findest Du in unserem Artikel zu den Divi Socialicons.
Über „Suchsymbol anzeigen“ wird rechts neben den Navigationslinks ein Lupensymbol eingeblendet. Ein Klick auf selbiges lässt ein Suchfeld erscheinen.
In den folgenden zwei Feldern lässt sich eine Telefonnummer und eine E-Mailadresse angeben, die beide mit einem passendem Symbol oben links in der sekundären Menüleiste eingeblendet werden.
Wichtig: Die sekundäre Menüleiste wird nur angezeigt, wenn eines der Elemente Socialicons, Telefonummer, E-Mail aktiv ist oder ein Navigationsmenü für die sekundäre Menüleiste erstellt wurde!
Alles weitere im Teil 2
Die weiteren Funktionen besprechen wir im zweiten Artikel zum Designmodifikator im Rahmen unserer Divi Theme Anleitung Serie.

danke sehr Gute Anleitung. Wann kommt der Teil 2? Ich habe eine Frage: wie passe ich das Hauptmenü die Farbe an bei Hover?
Wie bekomme ich in in unterste Fußzeile meine Copyright? Danke schon mal und LG Vize
Der 2. Teil steht als nächster auf der Liste, aber aufgrund aktueller Entwicklungen kann sich das trotzdem noch verschieben.
Hover Farbe im Menü anpassen ist derzeit noch nicht per Einstellung möglich. Das muss über CSS gesteuert werden. Hier gibt es eine Anleitung dafür: Change the Divi Header Menu Link Hover Color (das ist auch über die Einstellungen des dort genannten Divi Booster Plugins möglich).
Fußzeile: „Texte im Footer ändern„
Danke 🙂 Super schnelle Antwort. Ich wünsche einen Guten Rutsch.
PS: Ich werde mich 2019 bestimmt wieder melden 😉
Grüße aus Niederbayern
Vize
Hallo! Ich brauche Hilfe beim Kontaktformular. Es gibt das Eingabe Feld e-Mail. Leider werden mir bei den E-MAil Anfragen, die über das Kontaktformular gesendet werden nicht die E-Mails der Absender mitgeschickt. Wo kannich das einstellen?
Hallo Caro,
ich vermute stark, dass die schon mitgesendet werden ohne das Du es bemerkt hast. Es gibt in den Einstellungen im Kontaktformular im Reiter „Inhalt“ den Einstellungsbereich „E-Mail-Adresse“. Dort kannst Du unter „Meldungsschema“ einen eigenen Text eingeben, der in den Nachrichten an Dich erscheinen soll. Wenn Du über das Wort „Meldungsschema“ mit der Maus fährst, erscheint rechts daneben ein Fragezeichen und wenn du auf selbiges klickst erscheint eine Erläuterung wie Du das ganze nutzen kannst.
So lange Du dort keine Eintragung vornimmst, wird ein Standardschema genutzt, das einfach die Nachricht als Text in einer E-Mail mit dem Betreff „Neue Nachricht von Titel Deiner Website“ verschickt mit dem im Formular eingegebenen Namen als Absendernamen. Die im Formular angegebene E-Mailadresse wird als sogenannte Reply-To Information in der E-Mail hinterlegt. Zum Teil ist dies in den E-Mail Programmen nicht sichtbar, aber wenn Du im E-Mail Client auf „Antworten“ klickst, wird diese Adresse als Empfängeremail verwendet. Probier das einfach mal mit Deinen Testnachrichten aus.
Du kannst aber auch im besagten Einstellungsbereich „Meldungsschema“ einen eigenen Text für die Nachricht hinterlegen bei dem Du dann die Einträge in die genutzten Formularfelder mittels folgender Syntax eintragen lassen kannst:
Du schaust nach welche ID Deine Formularfelder haben und trägst die dann in dein „Mitteilungsschema“ mit jeweils zwei Prozentzeichen davor und danach ein. Also z.B. %%Name%% und %%Email%% und %%Message%%. An den Stellen wird in der Nachricht dann automatisch der jeweilige Formularfeldeintrag eingesetzt.
Aber wie gesagt: Du hast die E-Mailadressen vermutlich bereits übermittelt bekommen.
Habe ich jetzt gemacht. Ich würde es gerne so machen, dass mir der Absender auch als Absender angezeigt wird, nicht meine eigene Adresse, denn so kann ich nicht eifach nur auf Antworten gehen. Das geht mit anderen Kontaktformularen doch auch. Geht das In DIVI nicht? Oder wenn, dann wie? Lieben Gruß und danke schon mal für die Hilfe
Wie gesagt, bei uns funktioniert es, wenn keinerlei Einträge im Bereich „Mitteilungsschema“ vorhanden sind.
Ich kann Deinen Wunsch zwar verstehen, aber man muss dabei berücksichtigen, dass Formularfunktionen nicht so einfach bereitzustellen sind wie man das gerne annimmt. Nicht umsonst gibt es viele Plugins, die nur auf Formulargestaltung ausgelegt sind. Divi ist nun mal zentral ein Theme mit Page Builder Funktionen und daher sind die Formularfunktionen in dem Kontaktformular-Modul nicht so umfangreich wie bei einem direkten Formularplugin.
Wir haben lange lieber das kostenfreie Contact Form 7 Plugin eingesetzt, da dies mehr Funktionen als das Divi Modul geboten hat. Dazu sollte man allerdings über CSS die Formulare dem üblichen Divi Design anpassen. Hier war auch von Vorteil, dass es eine sogenannte Honeypot Erweiterung für Contact Form 7 gibt, die ohne die Besucher zu belästigen fast alle Spambots abwehrt.
Eine weitere gute Option ist das Caldera Forms Plugin, bei dem man dann ebenfalls via CSS das Aussehen anpasst.
hallo,
wie kann ich einen internen, geschützten Bereich ( Verein) erstellen? gibt es zusätzliche Plagins? 👀🤔
danke für Feedback, Gruss Heidi
Hallo Heidi,
ja für solche Fälle muss man ein sogenanntes Membership Plugin nutzen. Da gibt es einige. Ich habe damit allerdings noch wenig gearbeitet. Einfach mal anschauen, ob die kostenlosen Versionen für Deinen Fall ausreichen:
Hallo,
ich bin neu mit WordPress und habe somit nicht allzuviel Ahnung. Ich möchte damit meine Webseite aufbauen und beschäftige mich seit einiger Zeit mit Pagebuildern. Angefangen habe ich mit Elementor und damit auch schon eine Grundseite mit Header, Footer usw.begonnen. Dann bin ich auf Divi gestossen und was ich bisher so gesehen habe, gefällt mir besser als Elementor. Allerdings habe ich eine für mich wichtige Frage. Nachdem ich eure Tutorials durchgelesen habe, habe ich das Gefühl, wenn ich Divi benutze, muss ich mich mit einem Menü im Header wie es bei vielen Seiten gerade von WordPress zu finden ist, zufrieden geben. Das will ich aber gar nicht. Ich habe es auf der mit Elementor erstellten Seite so gemacht, Header transparent, Inhalt nur rechts mein Logo und links ein Suchfeld. Darunter ausserhalb des Headers in einer komplett neuen Zeile das Hauptmenü zentriert über die gesamte Seite. Ist das mit Divi auch möglich?
besten Dank für die Hilfestellung.
Mike
Hallo Mike,
auch wenn wir Divi gerne nutzen, so nutzen wir auch Elementor und den Beaver Builder in einigen unserer Projekten. Vor allem weil diese beiden (zumindest in den Pro-Versionen bzw. mit Hilfe eines kostenpflichtigen Addons) bereits Theme Builder Funktionen bieten, worauf man bei Divi trotz der Ankündigung im letzten Jahr immer noch warten muss.
Das was Du gestalten möchtest, ist so einfach von Haus aus derzeit wohl nicht möglich.
Einerseits gibt es zwar verschiedene Headervarianten, aber keine mit Logo rechts und links ein Suchfeld. Das geht nur genau anders herum mit Bordmitteln.
Und andererseits kannst Du zwar im Divi Builder ein Menü an beliebiger Stelle einfügen, aber nicht fest als Teil des Seitenaufbaus, so dass dies immer unterhalb des eigentlichen Headers angezeigt wird. Du müsstest also jede einzelne Seite mit dem Builder gestalten und dort stets dieses Menü einfügen.
Allerdings gibt es Workarounds: z.B. bietet das Plugin Divi Toolset die Möglichkeit ein Layout überall unterhalb des Headers einzubinden. Oder hier wird auch erklärt wie man das selbst stricken kann. Mit ein bisschen Suchen lassen sich vermutlichen auch Lösungen für die von Dir gewünschte Header Gestaltung finden.
Mir fällt gerade ein, dass das Divi Toolbox Plugin auch das Einbinden eines Layouts oberhalb des Headers ermöglicht, könntest Du die Suche und Dein Logo auch als Layout speichern und so oberhalb des Divi Menüs darstellen lassen. Sind aber alles Workarounds.
Allerdings da Du selbst schreibst, dass Du Anfänger bist, da würde ich mir doch überlegen, ob Du im Moment nicht besser weiter mit Elementor arbeitest, weil Du da die Theme Builder Funktionen (zumindest in der Pro-Version) einfach nutzen kannst.
Hallo nochmal und vielen Dank für die schnelle Antwort. Ich habe genau das befürchtet und bin froh, dass ich mich noch nicht für Divi entschieden habe.
Das ist ja auch ein weiteres Problem an Divi. Den Elementor konnte ich kostenlos erst einmal ausprobieren und damit Seiten gestalten um zu sehen, ob es so geht wie ich es möchte. Divi muss ich erst kaufen und bezahlen, bevor ich weiß was ich da eigentlich habe und merke, dass ich damit eigentlich nichts anfangen kann. Ist gut wenn man sich erst einmal von Profis Rat holen kann. Vielen Dank dafür,
Hallo nochmal,
nun möchte ich doch noch einmal nachfragen. Was ich gestern geschrieben habe ist ja völliger Quatsch, hätte ich mal besser vorher lesen sollen. Haeder transparent, damit das komplette Hintergrundbild der Seite nicht gestört wird ist korrekt. Logo rechts ist natürlich kompletter Unsinn, sowas macht niemand. Logo natürlich links und Rechnts das Suchfeld. Habe ich im Elementor so gelöst, dass ich 3 x 33% genommen habe, links Logo, Rechts Suchfeld und Mitte einfach leer gelassen. Das Menü aber tatsächlich extra darunter.
Wenn ich es in Divi genausso machen möchte, ist es möglich das Menü noch in den Header mit einzubauen, so dass es unter den oberen 3 x 33% als weiters 100% mit in den Header eingesetzt werden werden kann, so dass es mittig unter der oberen Zeile ist und die Schriftart und Größe jetzt nur für das Menü verändert werden kann? Da ich nur etwa 4 – 5 Menüpunkte, die aber viele Untermenüpunkte haben in die Seiten haben möchte, sollte die Menüschrift schon größer sein. Im Elementor habe ich dafür Größe 16px genommen.
Lieber Nils,
ich habe bei meiner Website die Primäre Menüleiste in einem Grauton definiert.
Leider übernimmt er mir diesen Grauton nicht bei der Mobilen Ansicht? Auch wenn ich bei den Einstellungen es auf Mobile sehe wenn ich am Handy drauf gehe, ist es immer noch dunkel grau, so dass das Logo schwer ersichtlich ist ..
Woran kann es hier scheitern?
LG Angelika
Soweit ich weiß lässt sich das nicht direkt im Divi Customizer definieren. Wenn man mit dem Inspector das Element untersucht, findet sich folgender CSS-Code:
@media only screen and (max-width: 980px)#main-header, #main-header .nav li ul, .et-search-form, #main-header .et_mobile_menu {
background-color: rgba(43,46,49,0.74);
}
Der wird direkt im Quelltext Deiner Website ausgegeben und nicht über eine CSS-Datei eingebunden. Daher vermute ich Du müsstest das irgendwo als CSS in den Divi Customizer, Divi-Themeoptionen oder WordPress CSS-Einstellungen hinterlegt haben.
Darauf weißt auch hin, dass Du Interessanterweise fast die gleiche Hintergrundfarbe für Deine Primäre Menüleiste definiert hast, wenn man weiter nach unten scrollt:
background-color: rgba(43,46,49,0.72);Das sieht man nur auf den wenigsten Seiten bei Dir, weil die sich meist nicht weit nach unten scrollen lassen. Definiert wird das im Customizer unter „Header & Navigation“ > „Festgelegte Navigationseinstellungen“ > „Hintergrundfarbe im Menü“. Aber das hilft Dir nicht bei der Hintergrundfarbe im mobilen Menü.
PS: Nur eine kurze Bemerkung … das Hintergrundvideo auf Deiner Startseite erschlägt einen etwas. Wenn es bleiben soll, würde ich zumindest eine Overlayfarbe definieren, um den Hintergrund etwas abzudunkeln. Dann ist auch der Text und Button besser zu erkennen.
Hallo,
ich habe ein seltsames Phänomen.. Das Logo wird in der Desktop Ansicht angezeigt, aber in der Mobil und Tablet Version nicht. Haben Sie einen Tipp?
Hi Alex,
auf Deiner Website kann ich das gerade nicht nachvollziehen, da ist das Logo auch bei kleineren Displaygrößen sichtbar. Es existiert aber eine Möglichkeit über die ein entsprechendes Verhalten aktiviert werden kann. Zu finden in den Customizer bzw. Designmodifikator Einstellungen unter „Mobile Designs“ > „Menü für mobile Geräte“ und dort „Logobild verbergen“ aktivieren. Vielleicht hast Du diese Einstellung versehentlich aktiviert.
Ansonsten fällt mir noch auf, dass Dein Logobild in der aktuellen Form nicht besonders gut für die Darstellung geeignet ist. Es ist zu hoch und feingliedrig, so dass es selbst in der Desktopansicht zumindest in der jetztigen Form kaum zu erkennen ist. Ich denke Du solltest die 25 vor statt über die Firmenbezeichnung schieben, damit die Darstellung auch bei kleinerer Ansicht besser zu erkennen ist. Oder vielleicht generell ein etwas einfacheres Logo gestalten.
Hallo,
ich habe gefühlt von Beginn an ein „Burger Menü“ auf meiner Website und bekomme es nicht mehr weg. Wie komme ich wieder zurück zu einem „normalen“ Menü mit nebeneinanderstehenden Seiten?
Vielen lieben Dank!
Da Deine Seite zur Zeit im Maintanance Mode arbeitet, kann ich dort leider nicht direkt schauen. Die Anzeige des mobilen Menüs wird normalerweise über die Breakpoints für das Tablet und Smartphone ausgelöst. Wobei das mobile bzw. Burger Menu in den Standardeinstellungen erst ab weniger als 980px angezeigt wird.
Wie Du diese Breakpoints ändern kannst erklärt ein Artikel im Elegant Themes Blog.
Also ich hab mich jetzt dumm und dämlich probiert, aber es scheint nicht möglich zu sein, im Header ein Hintergrundbild einzufügen. Und selbst wenn ich ein vorgefertigtes Theme aus der Bibliothek lade, geht es nicht. Grundsätzlich finde ich das ganze ja ne gute Sache, aber das macht mich gerade wahnsinnig *lach*
Das Logo geht, aber dahinter noch ein Bild zu laden, dafür gibt es noch nicht mal eine Option. Dabei kommt es auf vielen Webseiten genau darauf an, man sieht sofort, womit man es zu tun hat. Ein wichtiges Gestaltungselement wie ich finde. Oder habe ich die Einstellungen dazu, nach allem Suchen, dennoch übersehen?
Nein, es liegt definitiv nicht an Dir. Derzeit bietet Divi dafür keine Option an.
Ich vermute da wird auch nichts mehr in dieser Form kommen, denn alle erwarten schon sehnlichst das Update mit den Theme Builder Funktionen für Divi. Damit wird so etwas sicher möglich sein. Laut eines Kommentars vor einigen Tagen von Nick Roach, dem Gründer von Elegant Themes, soll das Update bald kommen … wann auch immer bald sein wird!?
Zwischenzeitlich musst Du selbst via CSS Hand anlegen, da gibt es ein paar Tutorials zu: How To Put a Background Image in the Divi Header oder How to Add a Background Image to Your Divi Navigation Header. Alternativ kannst Du auch das Fullwidth Header Module verwenden, wobei ich vermute, dass Du diese Einstellung eher generell als nur für spezielle Seiten setzen willst.
Wo kann ich die Startseite festlegen und wie kann ich für die Navigationsleiste die Zielseiten ändern?
Ich kann es einfach nicht finden ;-(
Hej Andreas,
das sind eigentlich alles keine Divi Fragen, sondern ganz normale WordPress Einstellungen. Das eine findest Du unter „Einstellungen“ > „Lesen“ und das andere konfigurierst Du in der Menüverwaltung unter „Design“ > „Menüs“. Für beides gibt es auch entsprechende Einträge im Designmodifikator (Theme Customizer) unter „Startseiteneinstellungen“ und „Menüs“.
Hallo!
Ich würde gerne die Inhaltsbreite einer bestimmten Unterseite verändern, nicht für alle Seiten der website. Ist das möglich? Vielen Dank schonmal! Viele Grüße, Manu
Ich hoffe ich habe Dich richtig verstanden: Wenn Du den Builder aktivierst, kannst Du das doch über die Einstellungen „Zwischenabstand“ der Sektion(en) bestimmen. Musst nur anders herum denken, da Du dort nicht die Breite, sondern den Abstand zur Seite einstellst. Bitte auch gleich daran denken, diese Einstellungen für die mobilen Ansichten anzupassen (Tablet, Smartphone).
Wenn Du generell eine sehr individuelle Seite wie z.B. eine Landingpage erstellen willst, kann die Option „Blank Page“ im Editor unter „Seitenattribute“ > „Template“ interessant sein. Dann erhältst Du eine komplett leere Seite ohne Header und Footer.
Hallo, fange gerade mit WordPress an. Wo ist denn bei Divi der Modulmodifikator. Bei mir gibt es nur den Theme Customizer?
Hallo Reinhard,
den gibt es mittlerweile nicht mehr. Elegant Themes hat mit einem der letzten Updates diesen Einstellungsbereich entfernt und dafür gibt es jetzt globale Moduleinstellungen für jede Modulart. Wenn Du im Builder ein Modul aufrufst, erscheint rechts daneben ein kleines Weltkugel-Icon. Klickst Du darauf landest Du in den „Default“ Einstellung dieser Modulart (z.B. Textmodul). Alles was Du hier einstellst gilt erstmal für alle Module dieser Art. Dort kannst Du z.B. in einem Textmodul eine bestimmte Schriftart auswählen, die dann für alle Textmodule gilt.
D.h. grob könnte man sagen, hat Elegant Themes die Funktionen des Modulmodifikators an eine andere Stelle, nämlich an jedes Modul verschoben.
Hallo Nils,
wie kann ich die Titelschriftart eines Blogbeitrags anpassen? Im Blogmodul geht es, aber im Beitrag selber kann man nichts einstellen. Wenn ich den Titel im Blogbeitrag ausblende, dann erscheint er später auch nicht im Blogmodul. Genauso blöd ist das mit dem Fußzeilenmenü. Die Schriftart für das Hauptmenü im Header kann man im Customizer anpassen, für das Fußzeilenmenü können nur Größe und Farbe eingestellt werden. Verstehe nicht warum. Danke für Deine Hilfe. Grüße Isabel
Hallo Nils,
ich habe mit Hilfe Deiner Tutorials eine homepage für unseren Gartenbauverein erstellt … alles super. Jetzt wollte ich einen neuen Bericht in der Rubrik „Aktionen“ erstellen und habe festgestellt, wenn ich mehrere Fotos mit „Galerie“ definiere, dann wird nur das erste Bild gezeigt. Ich habe danach alle „alten“ Berichte gecheckt und habe festgestellt, auch hier wird nur immer das erste Bild gezeigt, obwohl es mehrere Bilder sein müssten.
Die einzigen Änderungen, die ich gemacht habe, waren das YOAST SEO PlugIn zu installieren (noch nicht damit gearbeitet!) und die neueste WP Version zu installieren.
Hast Du vielleicht einen Tip für mich, danke.
mfg
Hubertus
Hallo Hubertus,
also wenn ich auf die Seite und dort in die Rubrik „Aktionen“ gehe, sind diese dort aufgelistet mit linkseitig dem Text und rechts sehe ich einen Slider. Der zeigt natürlich erstmal nur ein Bild an, aber wenn man mit der Maus über den Slider fährt, dann erscheinen rechts und links auf dem Bild kleine Pfeile mit deren Hilfe man weitere Bilder aufrufen kann. Das ist auch eigentlich das normale Verhalten für einen Galerie Beitrag in der Übersicht. Was nach meinem Wissen nicht normal ist, ist dass die Galerie auch im Beitrag selbst als Slider anstatt als mehrere Bilder angezeigt wird. Eine Idee dazu habe ich auf Anhieb nicht.
Wenn Du Yoast im Verdacht hast, dann teste das doch einfach mal. Also Plugin deaktivieren und schauen, ob es Besserung bringt. Falls ja, ggf. eine frühere Version von Yoast nutzen, die keine Probleme verursacht oder ggf. auf Rank Math ausweichen. Das bietet sogar kostenfrei einen noch größeren Funktionsumfang als Yoast.
Falls alles nicht hilft, würde ich mich an den Elegant Themes Support wenden.
Ich habe ein ganz seltsames Verhalten. Das Layout ist auf 960 eingestellt, Module auf 100% Breite. Auf einer Anzeige mit 1080 breite erscheint die horizontale Scrollleiste. Ich weiß nicht ob es etwas damit zu tun hat, aber wenn ich die Schriftgröße vom Primärmenü verändere und auch den Leerzeichenabstand gleichzeitig vergrößere, verschwindet die Scrolleiste. Füge ich allerdings einen Hauptmenüpunkt hinzu, vergrößert sich der Scrollbalken. Wie bekomme ich die Scrolleiste entfernt?
In der Desktopansicht? Bei welcher Browserfensterbreite?
Generell gilt, wenn eine horizontale Scrollleiste erscheint, dann ragt auch ein CSS-Element über den rechten Rand hinaus. Am besten mit den Developertools herausfinden, welches CSS-Element das verursacht.
Hallo Nils,
zum Thema feste Navigation. Es scheint keine Einstellung zu geben, dass die Hauptnavigation oben auf mobilen Endgeräten auch fest stehen bleibt. Bei langen mobilen Seiten ist es natürlich ziemlich mühsam, alles wieder nach oben zu scrollen um an das Menü zu kommen. Gibt es dafür einen Code für den Customizer?
Vielen Dank im voraus!
LG Tom
Hallo Nils,
ich habe einen globalen Footer erstellt. Der erstreckt sich natürlich über die komplette Seitenbreite.
Der wird jedoch auf den Woocommerce Seiten „zerpflückt“, da hier die Seitenleiste eingeblendet wird und damit wohl die Seitenbreite eingeschränkt wird.
Lässt sich das irgendwo einstellen?
hallo! vielen Dank für alle eure Infos. Irgendwie finde ich jedoch nirgends eine step für step Anleitung WO und WIE ich mein Hauptmenü erstelle. Ich habe mir Layouts aus der Biliothek ausgesucht welche ich hochladen möchte. Soll ich das Hauptmenü vorher oder danach erstellen? Habt Ihr dazu eine Anleitung? DANKE vielmals.
Hallo Petra,
in unserem 4. Webcast haben Frank und ich uns ganz dem Thema Header & Footer im Divi Theme gewidmet (ist auch zu Beginn des zweiten Teils unseres Artikels eingebunden). Erst geht es um den Standardheader und Footer, aber ab Minute 25 gehen wir dann auf das Einrichten von Header und Footer im Theme Builder ein und zeigen wie man dabei die Vorlagen aus der Layoutbibliothek verwenden kann. Das sollte dir hoffentlich weiterhelfen.
DANKE Nils 🙂 Toll, wie schnell du antwortest – bin begeistert!
Hallo Nils,
ich habe mich für eine Seitennavigation (links) entschieden und würde diese gerne verbreitern für ein etwas größeres Logo, hast Du eine Idee (ohne großes Gedöns)?
Grüße
Mario
Hi Mario,
dein Kommentar ist mir irgendwie durchgerutscht. Falls es doch noch hilft:
Wenn du die Standard Navigation nutzt, d.h. dir keine eigene im Theme Builder angelegt hast, dann findest du im Theme Customizer unter Allgemeine Einstellungen > Layout-Einstellungen eine Checkbox, die sich „VERWENDEN SIE BENUTZERDEFINIERTE BREITE FÜR SIDEBAR“ nennt. Die hakst du an und dann erscheint unterhalb die Möglichkeit die „Breite der Seitenleiste (Sidebar)“ einzustellen.