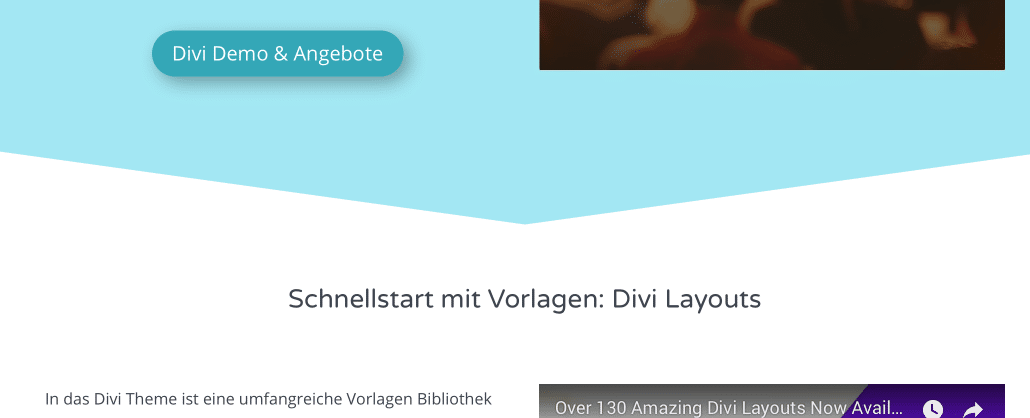
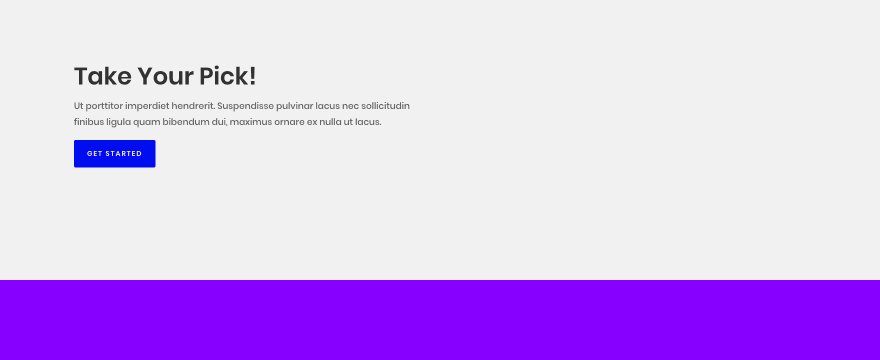
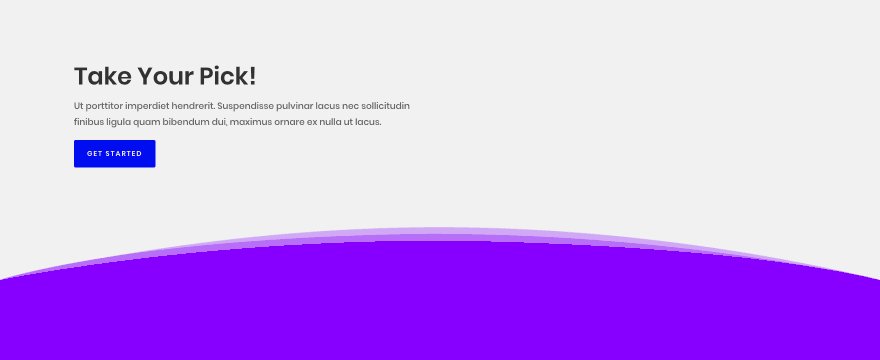
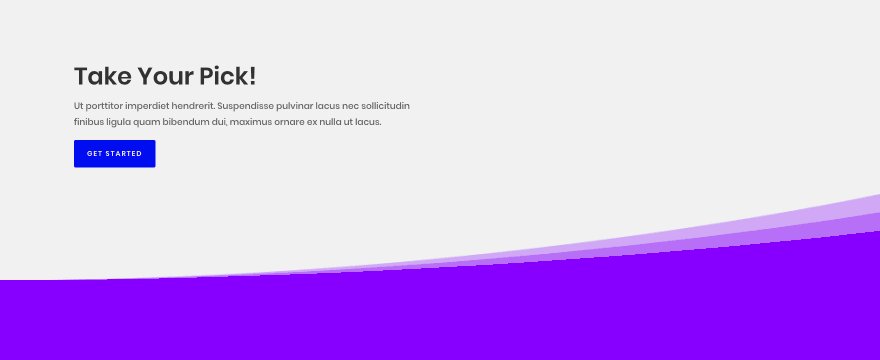
Vor einiger Zeit haben wir bereits einen Artikel veröffentlicht über die Möglichkeit ansehnliche Übergänge in Divi mit Hilfe des Teiler Moduls und CSS zu erstellen. Seit dem Update auf Version 3.0.101 ist in den Optionen der Sektionen mit den Shape Dividers eine tolle Möglichkeit für die optisch Gestaltung von Übergängen direkt integriert. So lässt sich z.B. folgender Übergang auf unserer Startseite sehr einfach und schnell erstellen …

Einstellungen für die Übergangsgestaltung
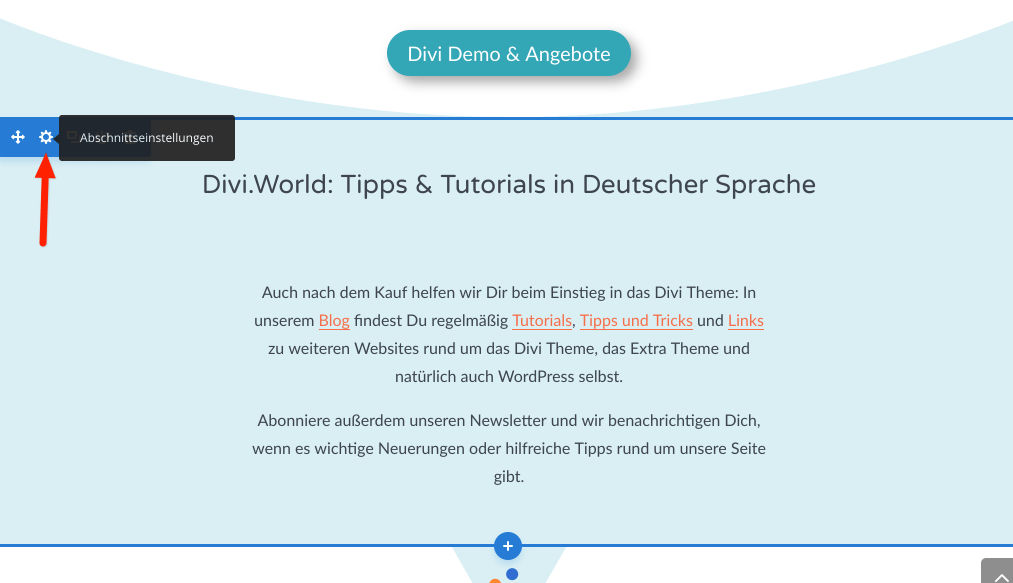
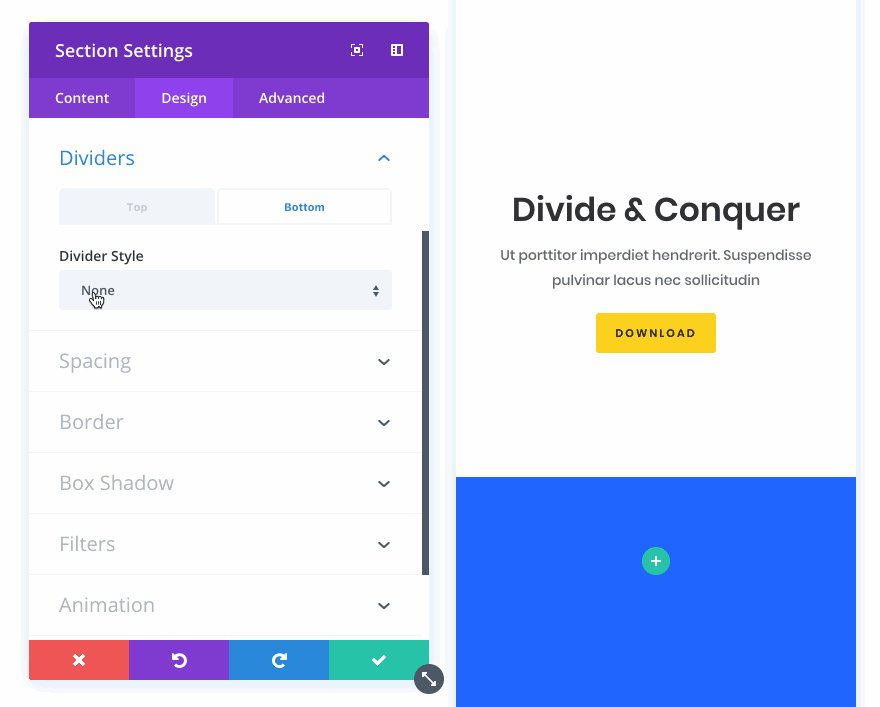
Diese hilfreichen Einstellungen finden sich in den Optionen der Sektionen (engl. section), die im Divi Builder in Blau gekennzeichnet werden.

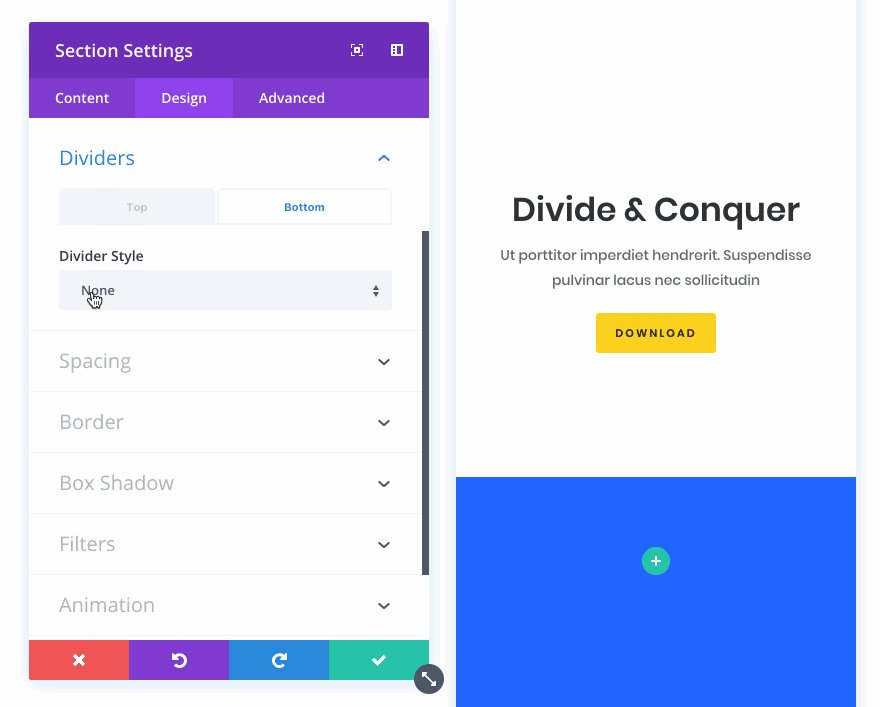
Dort gibt es im Reiter „Design“ den Abschnitt „Dividers“. Die vielfältigen Einstellungsmöglichkeiten erscheinen erst, wenn ein Trennlinienstil ausgewählt wurde.

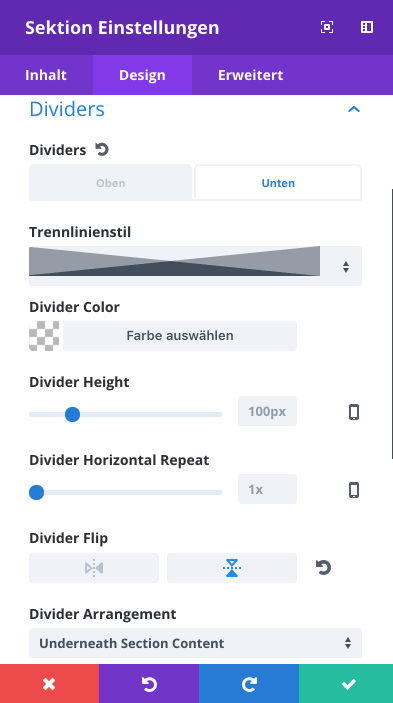
Die einzelnen Einstellungsmöglichkeiten
Zunächst wählst Du aus, ob Du den Übergang der Sektion oben oder unten beeinflussen willst. Du kannst zwischen diesen beiden Optionen umschalten und die jeweils getroffenen Einstellungen bleiben erhalten, so dass sich problemlos sowohl oben als auch unten ein Übergang gestalten lässt.
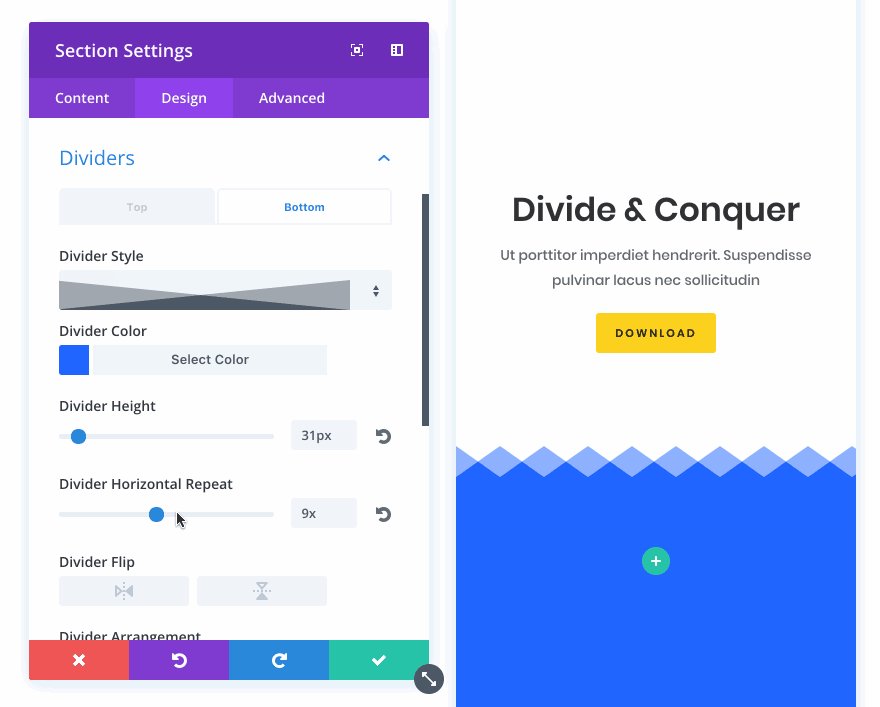
Trennlinienstil
Dann wählst du den gewünschten Trennlinienstil (engl. Divider Style) aus. Insgesamt stehen 26 individuelle Übergangsgestaltungen zur Verfügung:

Divider Color
Der Divi Builder übernimmt dabei schon automatisch die Farben der anliegenden Sektionen. Mit der Einstellung „Divider Color“ lässt sich allerdings auch eine andere Farbe auswählen.
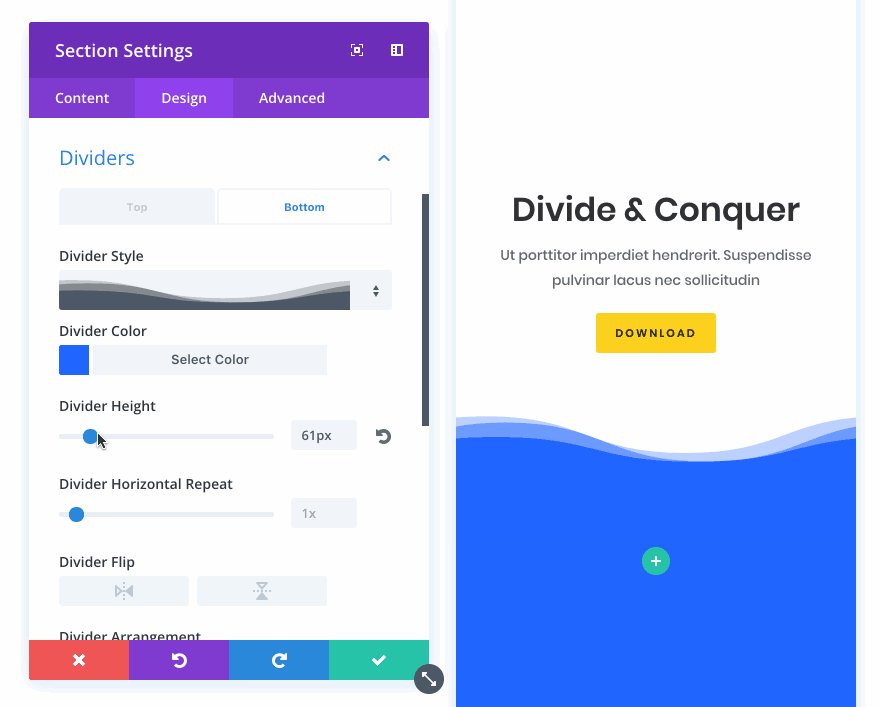
Divider Hight & Divider Horizontal Repeat
Nun kann noch über die „Divider Hight“ die Höhe des Übergangsbereiches beeinflusst werden.
Achtung: Dabei ändert sich die Höhe der Sektion nicht, sondern nur wie weit der Übergangsbereich in die Sektion hineinragt. Das kann leicht dazu führen, dass der gestaltete Übergangsbereich in andere Elemente wie Text, Bilder, etc. hineinragt. Dies lässt sich leicht wieder ausgleichen, indem Du weiter unten in den Einstellungen im Bereich „Zwischenraum“ einen „Benutzerdefinierten Abstand“ setzt. Für den unteren Übergangsbereich natürlich für „Unten“ und für den oberen Übergangsbereich für „Oben“. 100 ist ein guter Start von dem Du Dich an die passende Höhe heranarbeiten kannst. Du solltest später nochmal überprüfen, ob es angebracht ist über das kleine Handysymbol rechts neben diesen Einstellungen andere Abstände für die Tablet oder Smartphoneansicht einzutragen, damit in diesen Ansichten die Abstände nicht zu groß wirken.
Über „Divider Horizontal Repeat“ kannst Du auswählen wie oft die gewählte Form wiederholt werden soll.

Divider Flip & Divider Arrangement
Mit Hilfe von „Divider Flip“ kann die Form des Übergangs ganz einfach entweder horizontal oder vertikal gespiegelt werden.
Über „Divider Arrangement“ kannst Du auswählen, ob der Übergang unter Deinen Inhalten erscheinen soll (das ist die Voreinstellung) oder Deine Inhalte überdecken soll.

Shape Dividers: Vielfältige Gestaltungsmöglichkeiten
Mit der Shape Dividers Funktion bietet das Divi Theme vielfältige Gestaltungsmöglichkeiten für Übergänge zwischen den Sektionen. Falls Du die in dem Artikel zu dem Update dargestellten tollen Beispiele aus dem Elegant Themes Blog nutzen möchtest, findest Du dort in einem gesonderten Artikel die genaue Anleitung wie welcher Übergang gestaltet wurde.

Hi Nils, danke für den ausführlichen Post zu den „Trennlinien“ von Divi…
Ich würde jedoch gerne eigene Styles benutzen, gibt es da auch eine Möglichkeit?
Im genauen möchte ich ein eigenen Style für die Fußzeile haben.
Besten Dank, Gruß Marvin
Möglichkeiten gibt es immer zumindest mit Hilfe von CSS. Allerdings kommt es einerseits darauf an, welchen Footerbereich du meinst:
1. Die wirklich unterste Footerzeile, um die es auch in unserem Artikel „Texte im Footer ändern oder löschen“ geht oder
2. Den Unteren Seitenbereich darüber.
Letzterer lässt sich im Admin unter „Design“ > Widgets“ über die vier dort aufgeführten „Fußbereiche“ konfigurieren. Das ist bei uns der untere graue Bereich mit den vier Spalten.
Außerdem bleibt auch die Frage offen was Du genau stylen willst. Wir haben dazu außer den oben genannten keine Artikel veröffentlicht, aber eine kurze Google Suche mit den Begriffen „Divi Theme Footer“ fördert viele (allerdings englischsprachige) Artikel mit Anleitungen und auch kostenfreien Layouts zutage wie z.B. 10 Creative Divi Footer Designs oder Free Divi Footer Layout Pack: 10 Unique Footer Designs to Give Your Site a Leg Up.
Hallo Niels,
super Beitrag Danke für Deine hilfreichen Beitrag.
Den Divider habe ich eingesetzt, allerdings wird er auf dem Tablet und Mobil nicht angezeigt.
Hast Du eine Idee warum das so ist?
lg
Katja
Hallo Katja,
ich habe mir das mal auf der hinterlegt Seite angesehen und bin auch etwas überrascht. Ich hätte erst auf ein Einstellungsproblem getippt, aber wenn ich z.B. eure Startseite mit der responsive Funktion in den Google Developer Tools ansehe, wird der schräge Divider angezeigt. Schaue ich über mein iPhone 11 auf die Seite, erscheint der Divider nicht. Gleiches erlebe ich auf der „Online Marketing“ Seite.
Ich habe das gleiche mit unserer Startseite hier auf Divi.world nachvollzogen, um zu prüfen, ob das ein generelles Problem ist. Aber da sehe ich sowohl in den Developer Tools als auch auf dem Smartphone die eingesetzten Divider.
Also bin ich erstmal überfragt, da wir solch ein Problem noch nicht hatten und würde dir raten den Elegant Themes Support zu kontaktieren, damit die sich das mal ansehen. Einzig würde ich bei Anzeigeproblemen immer erstmal nochmal prüfen, ob das hier vielleicht einen Einfluss hat: Divi Theme Probleme lösen: Darstellung & Formatierung
PS: Lustig … Lars Bobach verfolge ich schon seit Jahren aus dem Augenwinkel. Schönes Projekt und auch Design, dem man die Divi Grundlage deutlich weniger ansieht als bei manch anderen Seiten.
Danke für den Artikel. Kann man auch eigene Übergänge (Formen) erstellen? Oder ist man auf die im Dropdown angebotenen ausschließlich angewiesen?
Hallo,
habe in einem Kundenprojekt bemerkt, dass Shape Divider auf Apple-Geräten beim Scollen flackern. Sie flackern in der Bewegung und werden dann wieder korrekt angezeigt, wenn die Webseite nicht weiter verschoben wird. Ist dieses Problem bekannt – wir kann man das fixen?
DEMO: https://www.elegantthemes.com/layouts/business/life-coach-landing-page/live-demo
Hi Linous,
ich konnte das Problem nur im Desktop Safari auf meinem iMac beobachten. Im Chrome Browser wird alles richtig angezeigt und auf meinem iPhone 13 im mobile Safari ist auch kein Flackern zu sehen. Insofern betrifft das Problem wohl nur eine eher kleinere Nutzergruppe. Ich würde da einfach mal den Elegant Themes Support anschreiben und auf das Problem aufmerksam machen.