Im Divi Theme kann Du einfach die Anzeige von Social Icons inkl. Link auf die jeweilige Plattform aktivieren. Von Haus aus ist dies aber nur für vier Dienste möglich: Facebook, Twitter, Google+ und Deinem RSS-Feed. Die Anzeige des beliebten Dienstes Instagram oder YouTube ist hingegen nicht möglich.
Wir zeigen Dir hier nicht nur wie du generell die Anzeige von Social Icons aktivieren kannst, sondern auch wie Du diese um den Dienst Deiner Wahl ergänzen kannst.
Grundeinstellungen Social Icons
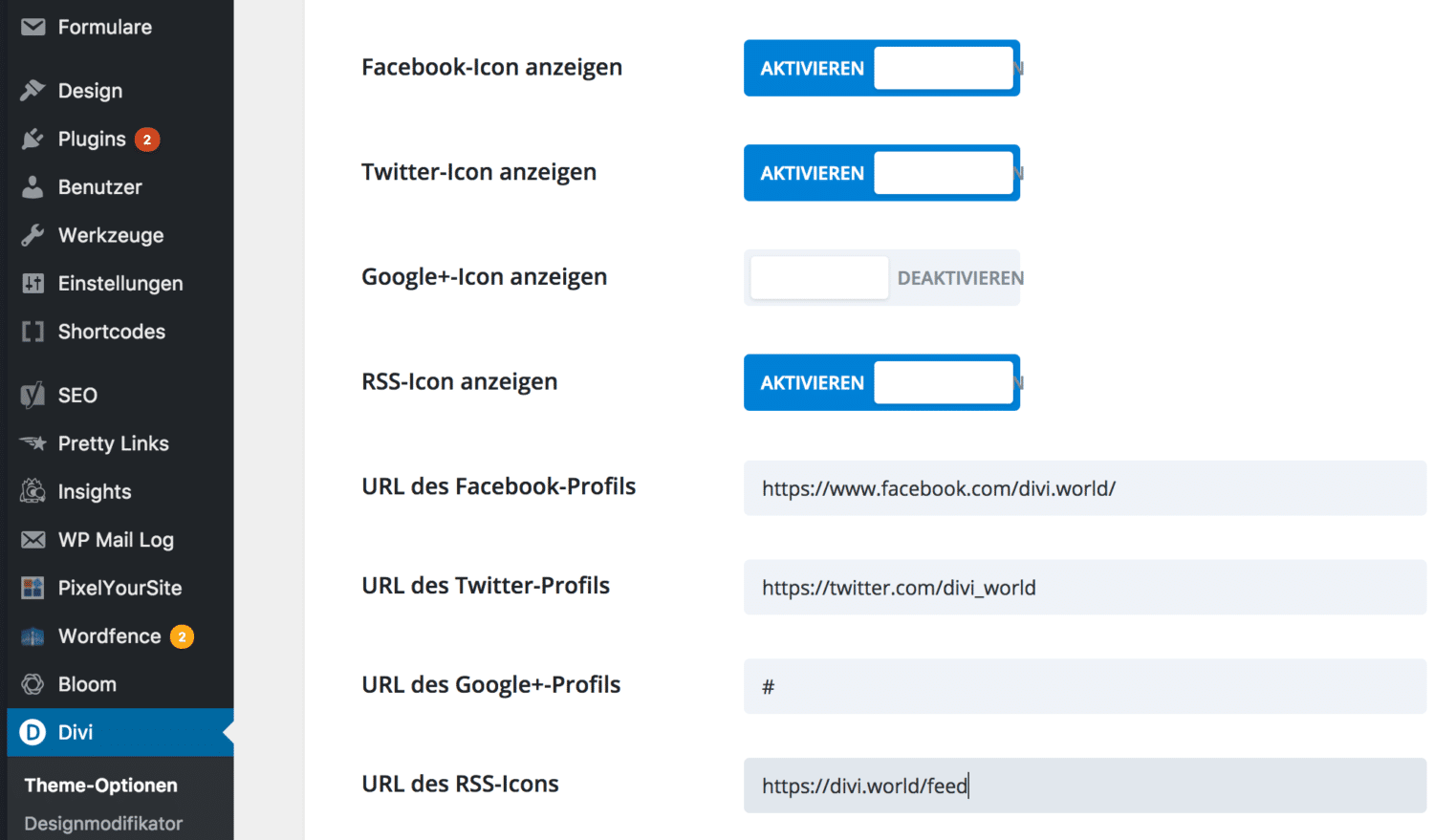
Die Einstellungen für die Anzeige der vier möglichen Social Icons finden sich im Adminbereich unter „Divi“ -> „Theme-Optionen“ im Reiter „Allgemein“ bzw. „General“. Wenn Du hier etwas herunter scrollst, findest Du einmal vier Schalter, die jeweils ein Social-Icon aktivieren und darunter vier Felder für den Link zum Deinem passenden Social Media Profil.

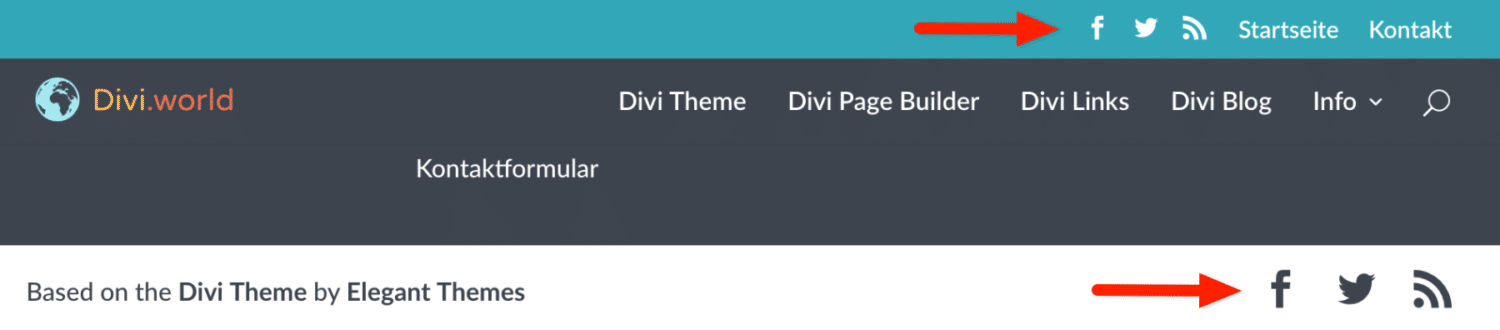
Wird hier ein Icon aktiviert, erscheint es automatisch im Footer der Seite. Zusätzlich lässt sich im Designmodifikator (Customizer) unter „Header & Navigation“ -> „Headerelemente“ die Option „Social Icons anzeigen“ einschalten. Dann werden die Social Icons auch in der sekundären Menüleiste angezeigt (die oberste kleine Menüleiste).

Laut Element Themes sind diese Einstellungen auf nur vier der populären sozialen Netzwerke begrenzt, damit der Einstellungsdialog nicht zu unübersichtlich wird.
Divi Builder: Weitere Social Icons anzeigen lassen
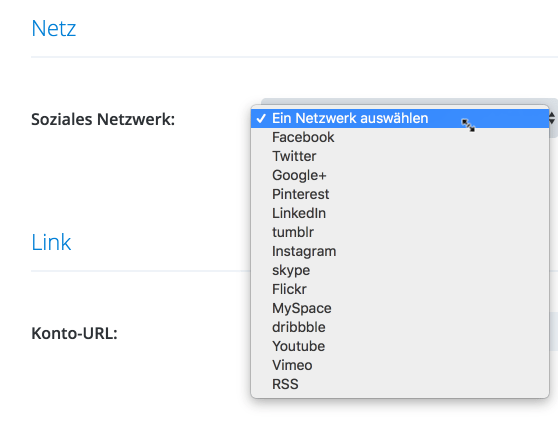
Im Divi Page Builder ist ein Modul verfügbar namens „Social Media“ (englisch „Social Media Follow“). Mit diesem Modul lassen sich ebenfalls Social Icons anzeigen. Erfreulicherweise stellt Elegant Themes in diesem Modul deutlich mehr als nur vier Social Icons zur Verfügung:

Hier sind insgesamt 14 verschiedene soziale Netzwerke auswählbar. Allerdings lässt sich dieses Modul nur im Inhaltsbereich einer mit dem Divi Builder erstellten Seite anordnen. Wer eines der zusätzlichen Netzwerke auch im Footer oder Header anzeigen lassen will, kommt mit den vorhandenen Optionen nicht ans Ziel.
Zusätzliche Social Icons im Header und Footer
Update 2022: An dieser Stelle wurde beschrieben wie du über Anpassungen in der Datei social_icons.php weitere Social Icons in Header und Footer anzeigen lassen kannst. Allerdings ist das ein zu umständlicher Weg, denn mittlerweile ist es über den Divi Theme Builder möglich einen eigenen Header oder Footer zu gestalten. Dort kannst du das oben beschriebene Social Media Modul nutzen und so ganz einfach auf alle Social Icons zugreifen, ohne auf so einschneidende Anpassungen an den Themedateien angewiesen zu sein. Auch wenn ich die Dokumentation der alten Lösung unten stehen lassen werde, bin ich nicht sicher, ob diese mit den aktuellen Versionen des Divi Themes noch funktioniert.
Der alte Weg vor dem Theme Builder:
Ein Blick in die style.css des Divi Themes zeigt, dass das Theme darauf vorbereitet ist die Social Icons für vierzehn verschiedene Netzwerke anzuzeigen.
.et-social-facebook a.icon:before { content: '\e093'; }
.et-social-twitter a.icon:before { content: '\e094'; }
.et-social-google-plus a.icon:before { content: '\e096'; }
.et-social-pinterest a.icon:before { content: '\e095'; }
.et-social-linkedin a.icon:before { content: '\e09d'; }
.et-social-tumblr a.icon:before { content: '\e097'; }
.et-social-instagram a.icon:before { content: '\e09a'; }
.et-social-skype a.icon:before { content: '\e0a2'; }
.et-social-flikr a.icon:before { content: '\e0a6'; }
.et-social-myspace a.icon:before { content: '\e0a1'; }
.et-social-dribbble a.icon:before { content: '\e09b'; }
.et-social-youtube a.icon:before { content: '\e0a3'; }
.et-social-vimeo a.icon:before { content: '\e09c'; }
.et-social-rss a.icon:before { content: '\e09e'; }
Falls Du gerne Deinen YouTube Channel, Deinen Instagram Account oder Deinen Pinterest Profil im Footer anzeigen lassen willst, sind die passenden Icons schon vorhanden.
Damit andere Social Media Profile im Footer angezeigt werden können, muss die Datei social_icons.php bearbeitet werden. Diese Datei befindet sich im Unterordner includes des Divi Theme Ordners. Falls nötig, findest Du hier ein paar Informationen zum Thema FTP und Dateien bearbeiten.
Idealerweise nutzt Du ein Child Theme, damit Deine Veränderungen nicht bei dem nächsten Update des Divi Themes gelöscht werden. Dann erstellst Du in Deinem Child Theme Ordner ebenfalls einen Unterordner namens includes und in diesem eine gleichnamige Kopie der Datei social_icons.php. Wenn Du diese bearbeitest, bleiben Deine Veränderungen auch bei einem Update des Divi Themes erhalten.
Wenn Du die Datei social_icons.php öffnest, sieht der für die Anzeige eines Social Icons zuständige Codeteil folgendermaßen aus:
<?php if ( 'on' === et_get_option( 'divi_show_facebook_icon', 'on' ) ) : ?> <li class="et-social-icon et-social-facebook"> <a href="<?php echo esc_url( et_get_option( 'divi_facebook_url', '#' ) ); ?>" class="icon"> <span><?php esc_html_e( 'Facebook', 'Divi' ); ?></span> </a> </li> <?php endif; ?>
Hier wird Abgefragt, ob die jeweilige Option gesetzt ist und falls ja, wird das passende HTML für das jeweilige Icon ausgegeben. Wenn Du nun diese Liste um eigene Icons ergänzen willst, benötigst Du nur reines HTML, da ja keine entsprechende Option abgefragt werden muss. Die passende Form sieht z.B. für Instagram folgendermaßen aus:
<li class="et-social-icon et-social-instagram"> <a href="https://www.instagram.com/manufaktori/" class="icon"> <span><?php esc_html_e( 'Instagram', 'Divi' ); ?></span> </a> </li>
Um den Code für die verschiedene Dienste anzupassen müssen jeweils drei Elemente geändert werden. Aus dem oben dargestellten Auszug aus der style.css ergeben sich die benötigten Werte. Wenn beispielsweise der Code für das Anzeigen Deines YouTube Profils erstellt werden soll, findest Du die wichtigen Werte in dieser Zeile:
.et-social-youtube a.icon:before { content: '\e0a3'; }
In der ersten Codezeile der HTML-Vorlage muss die passende Iconbezeichnung eingetragen werden. Das wäre in unserem Beispiel et-social-youtube (Wichtig: der Punkt vor der Bezeichnung gehört nicht dazu). D.h. das et-social-instagram wird durch et-social-youtube ersetzt:
<li class="et-social-icon et-social-youtube">
In der zweiten Codezeile muss der Link zu Deinem YouTube Channel eingetragen werden:
<a href="https://www.youtube.com/channel/dein_channel" class="icon">
Und in der dritten Codezeile muss der Name des sozialen Netzwerks eingetragen werden:
<span><?php esc_html_e( 'YouTube', 'Divi' ); ?></span>
Damit ergibt sich nun insgesamt folgender Code für das Einfügen eines YouTube Icons:
<li class="et-social-icon et-social-youtube"> <a href="https://www.youtube.com/channel/dein_channel" class="icon"> <span><?php esc_html_e( 'YouTube', 'Divi' ); ?></span> </a> </li>
Dieser Code wird einfach an der gewünschten Stelle eingesetzt. Wenn das Icon als letztes erscheinen soll ist das direkt vor der letzten Codezeile:
</ul>
Falls das Icon als erstes erscheinen soll, gehört der Code direkt hinter die ersten Codezeile:
<ul class="et-social-icons">
Falls es zwischen zwei der bestehenden Iconoptionen erscheinen soll, muss der Code zwischen dem durch <?php endif; ?> gekennzeichnetem Ende des Codeblocks des vorstehenden Icons und dem durch <?php if ( 'on' === et_get_option( ... etc. gekennzeichnetem Anfang des Codeblocks des nachstehenden Icons eingefügt werden. Du kannst durch Austauschen der vorhandenen Codeblöcke auch die Anzeigereihenfolge der Icons verändern.
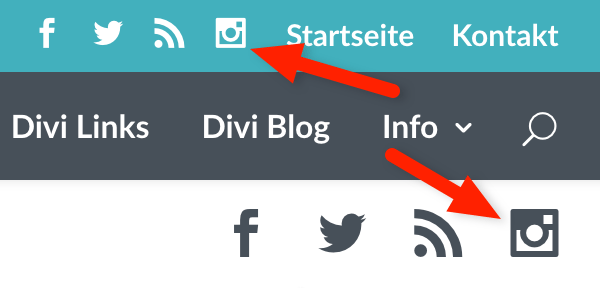
Sobald die Veränderungen in der social_icons.php gespeichert und auf dem Server aktualisiert sind, sollten die gewünschten Icons im Footer und ggf. auch Header erscheinen.

Nun steht der Verlinkung Deiner wichtigsten Social Networks nichts mehr im Wege.
Wenn Du selbst nicht in den Programmcode eingreifen magst, kannst Du auch ein Plugin wie z.B. die Divi Toolbox nutzen. Dieses bietet eine leicht zu handhabende Einstellungsoberfläche für Social Icons.
Hallo! Versuche das XING Logo auf meiner Seite zu implementieren, aber leider funktioniert es nicht. Mir zeigt es nur ein Rechteck an. An was kann das liegen?
In der Installation meines DIVU builders befindet sich kein Abschnitt ‚Social media Follow‘.
Wo finde ich dieses Modul?
„Social media Follow“ ist ja wie im Artikel beschrieben die englischsprachige Bezeichnung. Das Modul trägt in deutscher Übersetzung mittlerweile nicht mehr den Titel „Sozialen Medien folgen“, sondern „Social Media“. Ich werde den Artikel oben entsprechend anpassen.
Hallo Nils.
Dieses Modul gibt‘s in meiner Builder Version überhaupt nicht.
Ich werd’s mal im Chat bei ET versuchen.
Hmm … das ist merkwürdig. Ich habe das vorhin mit der aktuellen Divi Version geprüft. Bist du sicher, dass du es nicht ggf. übersehen hast? Wenn du ein Modul einfügst, gibt es oben einen kleinen Suchschlitz. Hast du da mal das Wort „Social“ eingegeben. Dann sollten nur Module mit dieser Bezeichnung auftauchen. Aber falls das nichts hilft, ist wohl eine Supportanfrage der effizientere Weg.
Würde mich freuen, wenn du später kurz Bescheid gibst was dabei herausgekommen ist.
Oder man erstellt mit dem Divi Theme Builder einen angepassten Footer und fügt dann das Modul Social Icons da ein, wo man es haben möchte 🙂
Sehr cool! Danke für die Anleitung!
Gude,
hab soweit alles gemacht. Es wird auch ein Platzhalter eingefügt. Aber es wird weder ein YouTube Icon noch ein Link dazu hinterlegt.
Hi Markus,
ehrlich gesagt hatte ich diesen schon etwas älteren Artikel gar nicht mehr im Blick. Mittlerweile würde ich dazu raten sich gar nicht mit der etwas umständlichen Lösung aufzuhalten, die Theme Dateien anzupassen.
Seitdem es die Divi Theme Builder Funktionen gibt, kannst du sehr einfach eigene Header und Footer in Divi gestalten und dort lässt sich auch das zu Beginn des Artikels erwähnte Social Media Modul verwenden, so dass dann alle erwähnten Icons zur Auswahl stehen. Deshalb halte ich es auch nicht für sinnvoll jetzt zu prüfen, ob die alte Lösung überhaupt noch funktioniert und falls nicht, wie der Code angepasst werden müsste. Ich habe den Artikel um einen entsprechenden Hinweis ergänzt.
Erstell dir die gewünschte Variante einfach im Theme Builder, dann bist du generell flexibler auch mit anderen Anpassungen und hast auch keine Probleme, wenn Elegant Themes Anpassungen an den Theme Dateien vornimmt.
Hallo Auf meiner Seite werden lediglich die Folter Icons angezeigt aber nicht die Header.