Weiter geht es mit den Divi Theme Einstellungen im Designmodifikator (engl. Customizer). Einige generelle Hinweise und die Erläuterung der „Allgemeinen Einstellungen“ und der Optionen für „Header & Navigation“ findest du im ersten Teil unserer Designmodifikator Artikel aus unserer Divi Tutorial Reihe.
Video zu Header und Footer
Falls du dir alles in Ruhe ansehen willst: In einer Folge unseres Divi Webcasts, sind wir näher auf die Gestaltung von Header und Footer eingegangen.
Footer
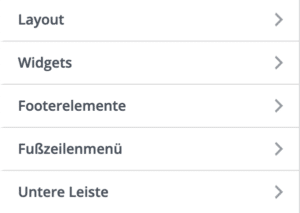
Im Bereich Footer finden sich 5 Unterabschnitte:

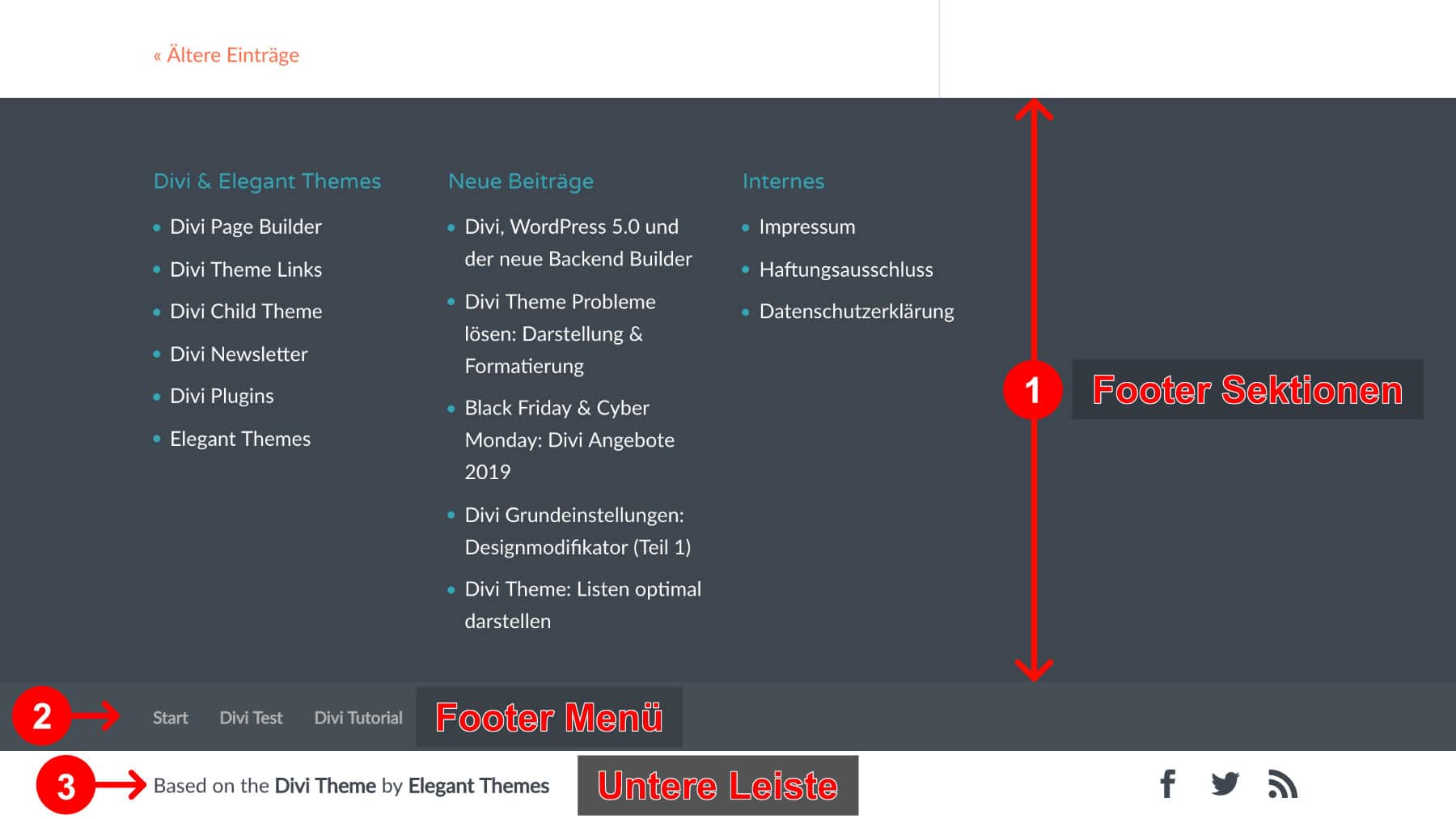
Bevor wir uns den verschiedenen Einstellungsmöglichkeiten widmen ist als erstes wichtig zu verstehen welche Bereiche Divi für den Footer unterscheidet. Früher bestand bei den meisten Websites der Footer nur aus einem kleinen Bereich ganz unten auf jeder Seite.
Mittlerweile werden oft großflächige Footergestaltungen genutzt. Das unterstützt natürlich auch das Divi Theme. Hierbei werden drei Bereiche unterschieden:

1. Footer Sektionen (engl. Footer Sections)
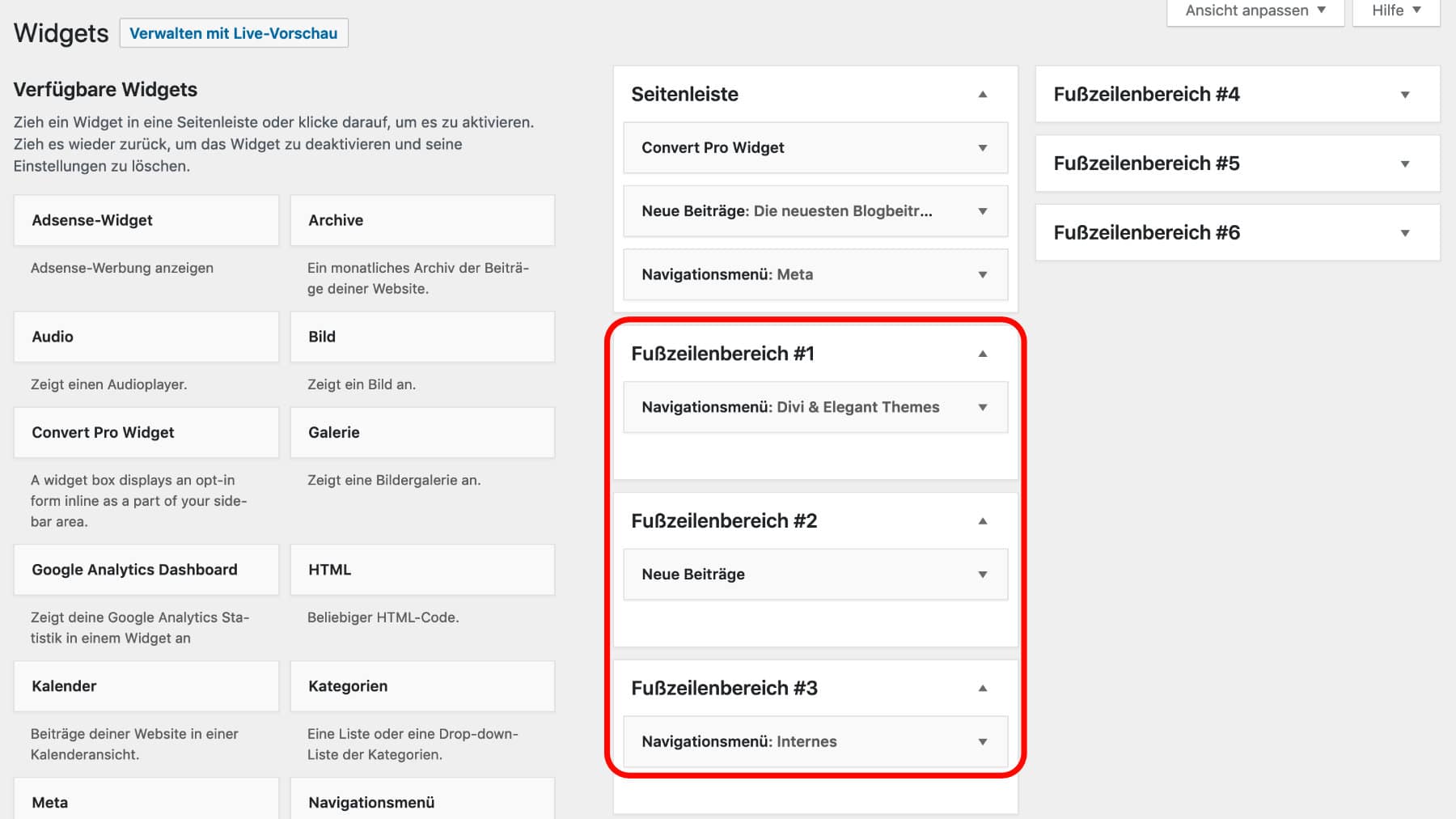
Dieser Bereich wird erst angezeigt, wenn im Adminbereich unter „Design“ > „Widgets“ Inhalte in die Fußzeilenbereiche #1 bis #6 gezogen werden.
Hinweis: Seit kurzem sieht der Widget-Bereich etwas anders aus, da hier nun auch der Block Editor zum Einsatz kommt. Wir werden den Artikel bald entsprechend ergänzen. Grundsätzlich bleibt das Vorgehen aber sehr ähnlich wie vorher.

Dies ist auch direkt im Designmodifikator im Einstellungsbereich „Widgets“ möglich.
Achtung: Diese Einstellungen sind in der obersten Ebene des Deisgnmodifikators zu finden. Es existiert leider ein gleichnamiger Einstellungsbereich in den „Footer“ Einstellungen, den wir weiter unten erläutern.
2. Footer Menü (engl. Footer Menu)
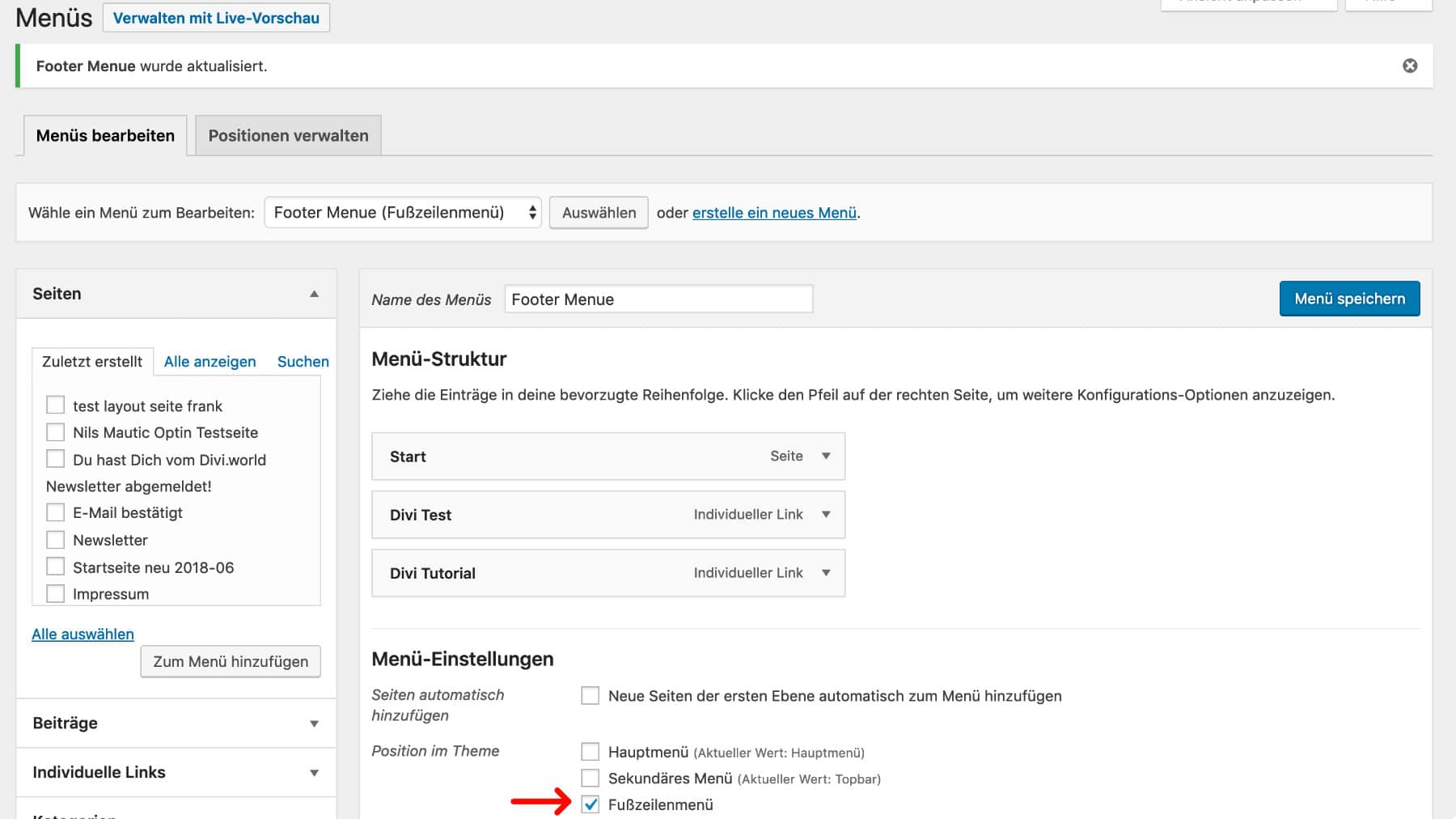
Auch dieser Bereich wird nur angezeigt, wenn im Administrationsbereich unter „Design“ > Menüs“ ein Menü als Fußzeilenmenü definiert wurde.

Alternativ kann dies auch direkt im Designmodifikator im Einstellungsbereich „Menüs“ erledigt werden.
3. Untere Leiste (engl. Bottom Bar)
Die untere Leiste wird immer angezeigt!
Falls Du diese doch ausblenden willst, findest Du weiter unten im Abschnitt „Untere Leiste“ eine passende Lösung.
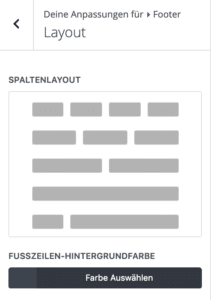
Footer Layout

Hier lassen sich zwei Einstellungen setzen:
- Das „Spaltenlayout“ bestimmt die Anzahl und Anordnung der Spalten für die Fußzeilenbereiche in der „Footer Sektion“. Bitte beachte dabei, dass auch wenn Du z.B. in Fußzeilenbereich #3 ein Widget eingefügt hast, aber nur ein zweizeiliges Spaltenlayout wählst, wird die dritte Spalte nicht angezeigt.
- Die „Fußzeilen Hintergrundfarbe“ bestimmt den Hintergrund für die „Footer Sektion“ (1) und auch für das „Footer Menü“ (2). Dabei wird als Standardeinstellung aber der Hintergrund des „Footer Menüs“ automatisch ein klein wenig heller dargestellt als die festgelegte Fußzeilen Hintergrundfarbe. Dies lässt sich allerdings im Einstellungsbereich „Fußzeilenmenü“ anpassen.
Für die Hintergrundfarbe der „Unteren Leiste“ (3) gibt es eine gesonderte Einstellung.
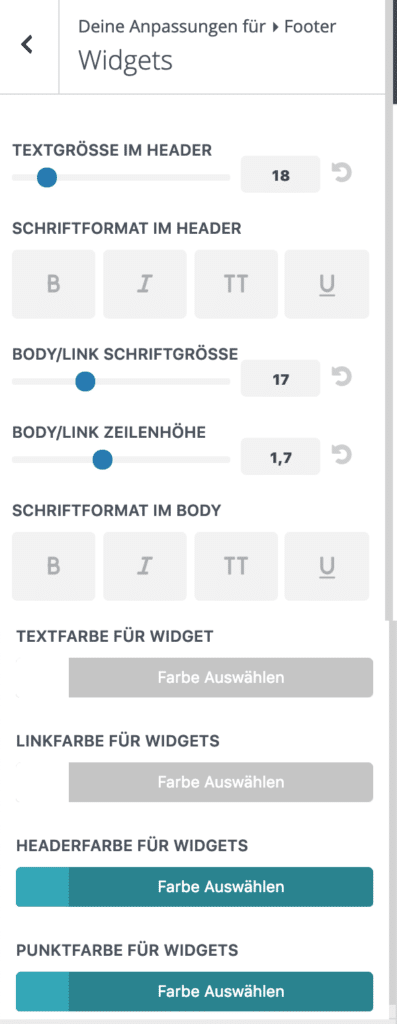
Widgets
Achtung: Hier geht es um die „Widgets“ Einstellungen im Bereich „Footer“. Es gibt einen weiteren eigenen „Widgets“ Bereich in der obersten Einstellungsebene des Designmodifikators. Dort finden sich die üblichen WordPress Widgets Standardeinstellungen.
Für die Footer Widgets kannst Du diverse Einstellungen zur Darstellung der Texte, Links und Überschriften für die „Footer Sektion“ (1) vornehmen.

Footerelemente
Hier lässt sich nur die Anzeige der Social Icons wie Facebook, Twitter & Co. in der „Unteren Leiste“ (3) ein- oder ausschalten. Warum diese Einstellung ein eigenen Menüpunkt erhalten hat, während die Einstellungen für die Größe und Farbe der Social Icons im Einstellungsbereich „Untere Leiste“ zu finden sind, weiß wohl nur Elegant Themes!?
Mehr Infos zur Darstellung von Social Icons findest Du in unserem Artikel „Soziale Netzwerke mit Icons in das Divi Theme einbinden„.
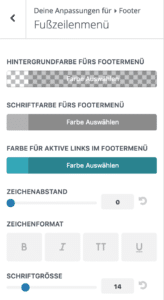
Fußzeilenmenü

Hier lassen sich Einstellung für die Darstellung der Hintergrundfarbe und der Links im „Footer Menü“ (2) treffen. Als Standardeinstellung wird die Hintergrundfarbe einfach etwas heller als die Einstellung für die Hintergrundfarbe des „Footer Sektionen“ (1) Bereiches festgelegt. Dies lässt sich aber hier auch problemlos anpassen.
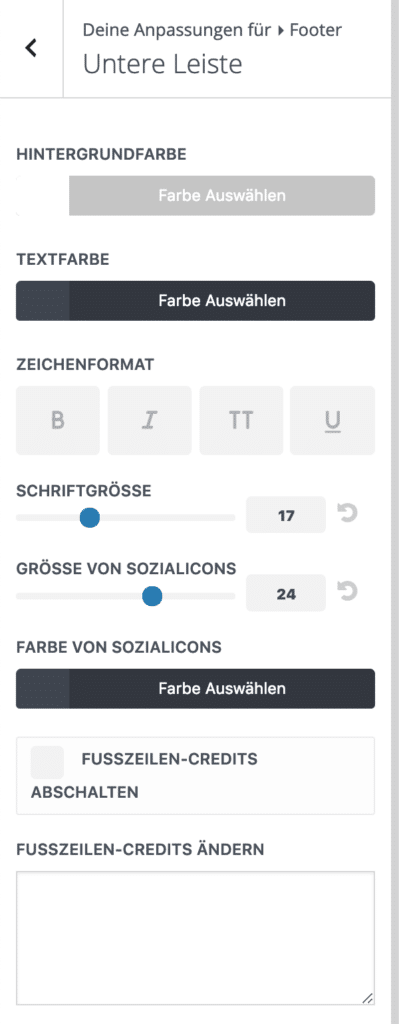
Untere Leiste
Hier finden sich alle Einstellungsmöglichkeiten für die „Untere Leiste“ oder auch „Bootom Bar“ wie z.B. Schriftgröße, Hintergrundfarbe, etc.

Achtung: Erstaunlicherweise muss die Anzeige der Social Icons im Footer im Einstellungsbereich „Footerelemente“ ein- oder ausgeschaltet werden, während die Größe und Farbe in diesem Bereich geregelt wird.
Hier sind auch die Einstellungen für die „Fußzeilen-Credits“ zu finden. Als Standard findet sich der Text „Designed by Elegant Themes | Powered by WordPress“ in der Unteren Leiste.
Wer einen eigenen Text verfassen möchte, trägt diesen einfach in das Feld „Fußzeilen-Credits ändern“ ein. Falls Du Links integrieren willst, musst Du HTML-Code verwenden:
© <a href="https://divi.world/">Divi.world</a> 2016-2019
Wenn in der Unteren Leiste kein Text angezeigt werden soll, musst Du einfach den Haken vor „Fußzeilen-Credits abschalten“ setzten.
Falls Du die „Untere Leiste“ komplett ausblenden willst, hilft folgender CSS-Code, den Du idealerweise in der style.css Deines Divi Child Themes platzierst:
#footer-bottom {
height: 0 !important;
overflow: hidden;
padding: 0;
}
Weitere Hinweise zur Anpassung der Einträge in der Bottom Bar findest Du in unserem Artikel „Texte im Footer ändern„.
Schriftart im Footer
Die Schriftart in allen vom Customizer gesteuerten Footerbereichen richtet sich nach der im Customizer unter „Allgemeine Einstellungen“ > „Typographie“ eingetragenen Schriftart für den Body. Wenn du hier eine andere Schriftart als im Body verwenden willst, musst du entweder mittels des Theme Builders einen eigenen Footer gestalten oder auf CSS zurückgreifen, das du am besten in die style.css deines Child Themes oder dem Bereich „Zusätzliches CSS“ des Customizers einträgst:
#main-footer {
font-family: 'Times New Roman', Helvetica, Arial, Lucida, sans-serif !important;
}
Mit #main-footer werden alle drei Footerbereiche angesprochen. Du kannst dies auch mit #footer-widgets (Footer Sections), #et-footer-nav (Footer Menu) oder #footer-info (Bottom Bar) ersetzen und so gezielt jeweils einen der drei Footerbereiche ansprechen.
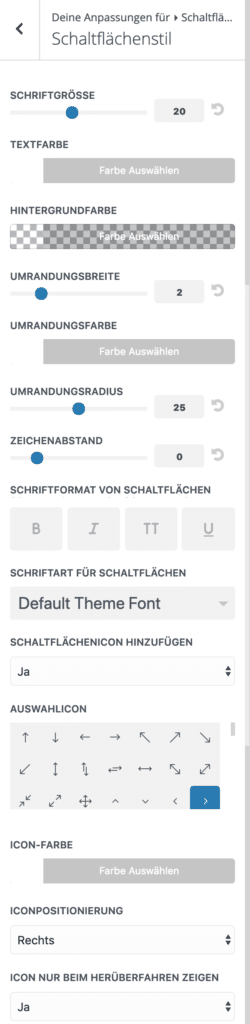
Schaltflächen (Buttons)
Hier lassen sich die allgemeinen Designeinstellungen für Schaltflächen (engl. Buttons) anpassen.

Dabei finden sich unter Schaltflächenstil“ alle möglichen Designoptionen und unter „Schaltflächenstil beim Herüberfahren“ können abweichende Einstellungen gesetzt werden, die nur beim Überfahren mit der Maus angezeigt werden. Ein sogenannter Hover-Effekt.
Achtung: Zumindest bei unserer Installation setzten sich Änderungen an diesen Einstellungen nicht wie gewohnt sofort in der Vorschau um. Selbst nach dem Speichern bzw. Veröffentlichen der Änderungen im Designmodifikator wurden zunächst keine Änderungen an den Buttons dargestellt. Erst ein Reload der Seite sorgte dafür, dass die neuen Button Einstellungen auch wirklich angezeigt wurden.
Dies sind die allgemeinen Einstellungen für die Buttons. Wenn du ein Button Modul verwendest, kannst Du im Modul andere Einstellungen nutzen. Diese überschreiben dann die allgemeinen Einstellungen.
Wichtig: Standardmäßig wird die Textfarbe von Buttons durch die Akzentfarbe gesetzt. So lange dies der Fall ist, wird in Modulen mit einer Texteinstellung auf „dunkel“ die Akzentfarbe als Textfarbe für die Buttons verwendet. Ist die Texteinstellung „hell“ gewählt werden die Buttons automatisch weiß angezeigt. Sobald Du eine eigene Textfarbe für die Buttons auswählst, wird diese immer angezeigt.
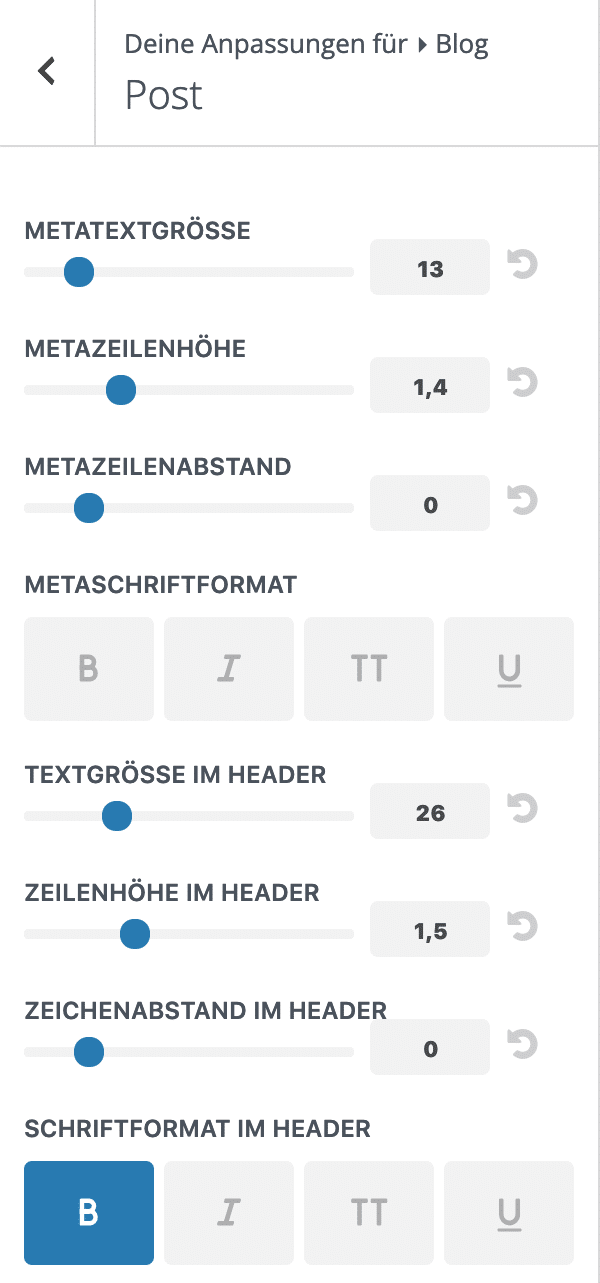
Blog
In diesem Bereich findet sich nur der Untereintrag „Post“. Hier kann die Darstellung der Meta-Informationen (die Infos zu Autor, Veröffentlichungsdatum, Kategorien, Kommentare) und der Artikelüberschrift angepasst werden.

Wichtig: Dies beeinflusst nur die Darstellung auf der einzelnen Artikelseite und nicht die Darstellung in der Blogansicht über mehrere Artikel!
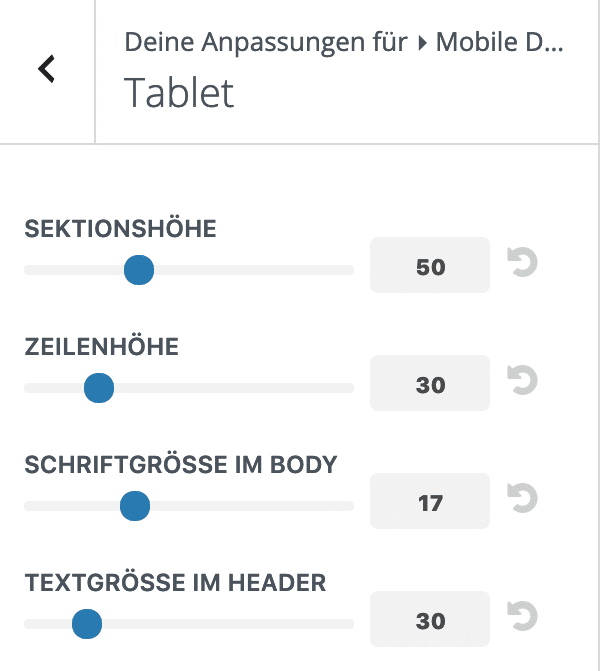
Mobile Designs
Entsprechend den allgemeinen „Layout-Einstellungen“ für die Sektions- und Zeilenhöhe und der Typographie, können hier gesonderte angepasste Einstellungen für die Darstellung auf dem „Tablet“ und dem „Handy“ gesetzt werden. Die Vorschau passt sich praktischerweise gleich an den gewählten Darstellungsmodus an:

Außerdem kann das „Menü für mobile Geräte“ (das sogenannte Burgermenü) in Bezug auf Text- und Hintergrundfarbe und der Anzeige des Logobildes angepasst werden.
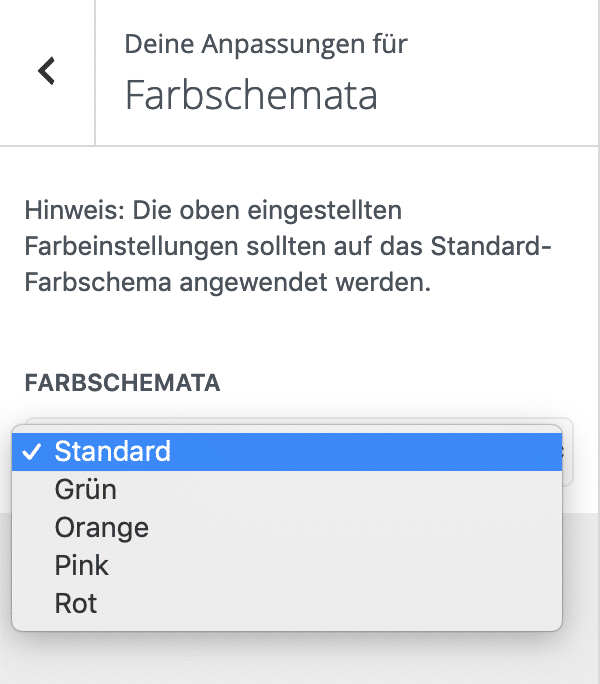
Farbschemata
An dieser Stelle kann zwischen dem Standard Farbset und vier weiteren vorgegebenen Farbschemata gewählt werden.

Wichtig: Eigentlich ist dieser Bereich ein Überbleibsel aus der frühen Zeit des Divi Themes. Du solltest es bei der Standardeinstellung belassen, denn die verschiedenen Farbpaletten unterscheiden sich eigentlich nur durch eine unterschiedliche Akzentfarbe, die als Standard blau ist. Hierbei stehen nur Grün, Orange, Pink und Rot zur Auswahl. Falls Du keinerlei Anpassungen über CSS vorgenommen hast wird die Akzentfarbe für eine ganze Reihe von Elementen genutzt wie z.B. Links, Buttons, Hintergrund der sekundären Menüleiste, etc. (siehe Grundeinstellung für die Akzentfarbe).
Wenn du eines der anderen hier vorgegebenen Farbschemata nutzt, wird nur diese Akzentfarbe mit dem vorgegebenen Farbwert geändert, aber leider mit einem !important im CSS. D.h. Du kannst diese Farbe im Falle eines Falles nicht mehr beeinflussen.
Da ist es besser Du passt die Akzentfarbe selbst direkt in den Layout-Einstellungen an, falls Du diese verändern willst.
WordPress Customizer Einstellungen
Die folgenden Einstellungsbereiche für „Menüs“, „Widgets“, „Startseiten-Einstellungen“ und „Zusätzliches CSS“ sind WordPress Standardeinstellungsbereiche im Customizer und gehören nicht speziell zum Divi Theme.
Deshalb werden wir diese auch nicht weiter erläutern.
Wichtig: eigenen CSS-Code einfügen
Falls Du eigenen CSS-Code integrieren willst, empfehlen wir den Weg über ein eigenes Divi Child Theme und dem Anpassen des CSS in der dort enthaltenen Datei style.css um alle Änderungen klar an einer Stelle versammelt und gesichert zu haben und möglichen Nachteilen aus dem Weg zu gehen.
Divi Theme Anleitung
Dieser Artikel ist im Rahmen unseres Divi Theme Anleitungs erschienen und die Fortsetzung der ersten Teils „Divi Grundeinstellungen: Designmodifikator„.
Weitere Informationen kannst Du in dem Artikel „The Ultimate Guide to the Divi Theme Customizer“ von Elegant Themes finden.

Schöne Anleitung.
Ich möchte die Größe des Logos für mobile Geräte ändern und finde diese Möglichkeit nicht in den Einstellungen. Geht das über css und wenn ja welcher Eintrag ist hier zu ändern?
Hi Andreas,
da gibt es bisher keine direkte Einstellungsmöglichkeit dazu. Per CSS ist das natürlich möglich. Da verweise ich mal auf diese Anleitung von Divi Notes: Increase the size of your Divi Mobile Logo And Mobile Menu Text
wie kann ich die Footer-Höhe verändern auf in Summe nur eine Zeile mit der Copyright-Info? Und wie kann man wenn auf der Seite ein Bild sein soll, es so machen, dass dieses Bild bis in den Footer hinuntergeht – also diese eine Footer-Zeile über dem Bild mit transparentem Hintergrund ist? Danke für die Weiterhilfe!
Hi Georgi,
Deine erste Frage verstehe ich nicht ganz. Es gibt ja drei Bereiche im Divi Footer. Ich würde jetzt vermuten, Du sprichst von der „Unteren Leiste“ (engl. „Bottom Bar“) und die ist ja bereits einzeilig. Insofern ist der Footer von Haus aus bereits einzeilig und die anderen Bereiche werden nur eingeblendet, wenn Du das entsprechend einstellst. Das wird in meinem Artikel aber auch erklärt.
Deine zweite Frage hat Elegant Themes bereits in dem Artikel How to Add Creative Background Designs to Divi’s Bottom Footer Bar beantwortet. Der einzige Unterschied ist, dass Du eben statt eines Übergangs ein Hintergrundbild für die Sektion verwendest und deshalb die weitere Anleitung ab „Adding the bottom divider“ nicht mehr benötigst. Vor allem brauchst Du keinen CSS-Code zum Z-Index eintragen.
Hallo Nils,
ich nutze die aktuelle Divi Version und leider wird mir das Optionsfeld „Header & Navigation“ nur für den Bruchteil einer Sekunde angezeigt und verschwindet daraufhin wieder, sodass ich die Option gar nicht erst auswählen kann. Könnte das ein Konflikt mit irgendeiner anderen Option sein? Lieben Gruß und danke schon mal für die Hilfe.
Hi Stef,
ich vermute das ist eher kein Konflikt, sonder da arbeitet Divi wie es soll (It’s not a bug, it’s a feature).
Seit Divi 4.0 sind ja Theme Builder Funktionen integriert. Die bisherigen Einstellungsmöglichkeiten für Header und Footer sind nur dann zugänglich, wenn man den Standard Divi Header oder Footer verwendet. Sobald Du ein eigenes Header oder Footer Template erstellst, stehen diese Funktionen im Customizer nicht mehr zur Verfügung.
Siehe auch hier.
Lieber Nils,
auf der Startseite meiner Website würde ich gerne meine Navigation bis zum Scrollen verbergen, bei allen anderen Seiten allerdings nicht, hier soll sie durchgehend sichtbar sein.
Gibt es hierfür eine Möglichkeit, evtl. über CSS?
Vielen Dank!
Hat sich erledigt 🙂 Geht ganz einfach über die Divi Seiteneinstellungen.
Liebe Grüße
Hallo Nils, ich habe als Akzentfarbe #2d2d2d hinterlegt und im Farbschema Standard eingestellt. Dennoch erscheint im Menü der aktive Link in einem Blauton. Erst wenn ich die Seite etwas nach unten scrolle und die Navigationsleiste sich verkleinert, erscheint das Menü in der Akzentfarbe bzw. mit den Einstellungen welche ich in der primären Menüleiste ausgewählt habe. Ich arbeite das erste Mal mit diesem Theme und konnte auf dieser Website bereits schon sehr hilfreiche Informationen erhalten – prima. Danke und Grüße
Hallo Jana,
ich habe mir das gerade mal angesehen und da scheint es in der Tat etwas Schwierigkeiten zu geben. Es gibt ja im Customizer drei Einstellungsbereiche die die Linkfarbe im Menü betreffen.
1. Allgemeine Einstellungen > Layout Einstellungen: Hier legst du eigentlich die Akzentfarbe fest.
2. Header & Navigation > Primäre Menüleiste: Hier wird die Linkfarbe für das Menü festgelegt, wenn noch nicht gescrollt wurde.
3. Header & Navigation > Einstellungen für die fixe Navigation: Hier wird die Linkfarbe für das Menü festgelegt, wenn der Besucher auf der Seite scrollt.
In allen drei Bereichen muss die passende Linkfarbe hinterlegt sein. Nach deiner Aussage sollte bei „Primäre Menüleiste“ noch ein falscher Farbwert eingestellt sein. Es scheint zumindest in der aktuellen Version nicht der Fall zu sein, dass ein Umstellen der Akzentfarbe sich auch immer automatisch auf die Linkfarbe des „Primären Menüs“ und den „Einstellungen für die fixe Navigation“ auswirkt.
Außerdem werden die Einstellungen auch häufiger nicht gleich in der Customizer Vorschau angezeigt und man muss manchmal erstmal aus dem Customizer herausgehen, damit sich die Einstellung auswirkt. Ich bin mir nicht ganz sicher, ob das alles so wie gedacht funktioniert und vielleicht solltest du einfach den Elegant Themes Support mal anschreiben.
Unabhängig davon kann ich die entsprechende Farbe erscheinen lassen, wenn ich dafür sorge, dass an allen drei o.g. Stellen der passende Farbwert hinterlegt ist. Ich vermute die Automatik funktioniert nicht, weil Divi nicht sicher prüfen kann/will, ob die in den beiden Menüeinstellungen hinterlegten Farben bereits verändert sind und deshalb nicht mit geändert werden sollten. Wenn ich dort auf die Farbauswahl gehe und einfach auf den „Standard“ Button klicke, wird mir dann automatisch der Farbwert, der aktuell als Akzentfarbe gesetzt ist hinterlegt.
Hallo Nils,
ich habe dank eures Videos und dem Tipp als Anfänger lieber erstmal mit dem Customizer Header zu starten einen schönen Header hinbekommen. Jetzt wollte ich den Footer auch im Customizer machen, finde aber keine Möglichkeit die Schriftart zu ändern z.B. im Footer-Menü. Geht das wirklich nicht? Hatte schon gedacht, dann mach ich halt einen Theme Builder Footer aber da hat er mir dann irgendwie meinen schönen Header auch zerhauen und ich hatte aufeinmal ganz viele Menüpunkte. Kann man nur Header UND Footer im Customizer haben oder auch eins dort eins dort? Ich hoffe, das war jetzt nicht zu wirr. Vielen Dank im Voraus.
Hallo Mandy,
ich habe deine Frage zum Anlass genommen und oben einen Absatz dazu ergänzt.
Die Einrichtung eines Footers über den Theme Builder funktioniert normalerweise komplett unabhängig vom Header. Auch sollte ein Theme Builder Footer nur dazu führen, dass die Customizer Einstellungen des Standard-Footers verschwinden, aber nicht des Standard-Headers. D.h. ich vermute, dass du im Theme Builder irgendwie auch etwas für den Header erstellt hast, wenn im Customizer auch keine Header Einstellungen zu sehen sind.
Hallo Nils,
ich würde gerne in meinem Header Bereich einen der Menüpunkte andersfarbig machen. Geht das ohne, dass alle anderen Punkte auch die Farbe verändern?
Hallo Nils,
vielen Dank für den super Beitrag!
Ich habe den Veranstaltungskalender „The Events Calendar“ in meinem Footer eingefügt.
Jetzt würde ich gerne die Textfarbe der im Widget angezeigten Texte ändern. Leider finde ich einfach nicht die richtige Stelle… Kannst du mir weiterhelfen?
Hallo Lisa,
ich kenne das Plugin nicht, vermute aber, wenn ich dich richtig verstehe, dass die Textfarbe in diesem Fall durch das Event Plugin gesteuert wird. Da müsstest du dann nach den Einstellungen schauen.
Der andere Weg wäre über die Developer Tools herauszufinden welcher Selektor der passende ist und dann über eigenes CSS die Textfarbe zu überschreiben.
Hallo Nils,
ich habe im Customizer die Einstellung für Buttons inkl. Hover-Effekt vorgenommen.
Nun möchte ich einen Button anders gestalten. In den Modul-Einstellungen wird mir aber nichts mehr zum Ändern des Hover-Effekts angezeigt (bis auf das Icon). Wie kann man denn den Hover-Effekt individuell ändern?
Hallo Maike,
hast du denn auch in den Button Modul Einstellungen im Reiter „Design“ im Bereich „Button“ die Option „Verwenden Sie benutzerdefinierte Stile für Button“ aktiviert? Erst dann werden dir die weiteren Einstellmöglichkeiten angezeigt mit denen du ein anderes Design als die Customizer Voreinstellung erreichen kannst.
Und dann musst du natürlich auch die Hoverfunktion über das kleine Mauspfeil-Symbol anzeigen lassen und dort den Reiter Hover auswählen.
Hallo Nils,
ich suche für die Bildergalerie die globale Einstellung, wo für den Hover-/Mouseover-Effekt der Text (Dateiname des Bildes) deaktiviert werden kann.
Herzlichen Dank im Voraus,
Nicole
Hallo,
ich suche die Einstellungen fü den Zeilenabstand und die Schriftfarbe für die Menüs (Nicht im Kopf oder Fuß).
MfG
Hallo Martin,
ich bin nicht ganz sicher was du mit Menüs meinst, die sich nicht im Kopf oder Fuß der Seite befinden.
Außer im Header und Footer finden sich Menüs höchstens noch bei den Widgets bzw. in der Sidebar für die es auch jeweils einen Einstellungsbereich im Customizer gibt. Oder wenn du ein Menü-Modul im Divi Builder einfügst, finden sich im Reiter „Design“ genau die Einstellungen, die du suchst.
Hallo Nils, danke für die tollen Inhalte.
Du schreibst, dass sich der Bereich der Footer Sektion nur ergibt, wenn dort Inhalte hinterlegt sind. Ist das mittlerweile anders? Bei mir sind in der Sektion keinerlei Inhalte hinterlegt und dennoch habe ich diesen Bereich als Farbbalken immer sichtbar und finde keinen Weg diesen auszublenden. Danke für einen Tipp 🙂
Hallo Anna,
ich habe mal den Namen in deinem Kommentar angepasst, weil ich stark vermute, dass du doch mich und nicht Martin ansprechen wolltest 😉 !
Wenn du mit „Footer Sektion“ auch genau den oben im Screenshot mit (1) gekennzeichneten Bereich meinst, in dem die Widgets angezeigt werden, dann gilt genau das. Wenn keine Widgets für diesen Bereich definiert sind, dann wird da nichts angezeigt. Ich habe das gerade nochmal an unserer Testinstallation von Divi überprüft: In der Standarddarstellung wird nur die „Untere Leiste“ (3) dargestellt ohne die anderen Bereiche.
Während der Bereich der „Footer Sektion“ (1) nur angezeigt wird, wenn entsprechende Widgets definiert wurden und der Bereich „Footer Menü“ (2) nur wenn ein Menü als Footermenü definiert wurde, wird die „Untere Leiste“ (3) immer angezeigt.
Du solltest also genau prüfen, was in deinen Widget Einstellungen steht. Oder du meinst doch die „Untere Leiste“ (3) und willst wirklich gar keinen Footerbereich darstellen lassen, dann kannst du über die Divi Theme Funktionen die Anzeige des Footers über das Augensymbol abschalten. Das erkläre ich auch im Video zum Divi Theme Builder. Es gibt auch die Möglichkeit das über CSS ausblenden zu lassen.
Wobei ich mich frage: Willst du wirklich nichts im Footer darstellen lassen?
Hallo Nils (entschuldige, meinte natürlich dich :)).
Vielen Dank für die schnelle Antwort. Ja ich meinte tatsächlich genau die (1) erklärte Sektion und werde das nochmal final prüfen. Eigentlich dachte, ich hätte alles rausgenommen bei den Widgets. Ich möchte nur die „Untere Leiste“ bestehend haben.
Hallo liebes Divi Team.
Ich habe folgende Frage:
Wenn ich über ein Bild auf meiner Website mit der Maus drüber fahre, wird jedes mal der Dateiname des Bildes angezeigt.
Leider konnte ich in Divi nirgends eine Einstellung finden um das zu unterdrücken. Gibt es hier eine Möglichkeit?
Danke!
Liebe Grüße!
Hi Ralf,
sorry … dein Kommentar ist mir leider durchgerutscht. Vielleicht hilft es trotzdem noch:
Divi übernimmt bei der Auswahl von Bildern automatisch die für die Medien hinterlegten Infos für den Bildtitel und den Alternativtext.
Die übernommenen Werte finden sich dann in den Einstellungen des Bildmoduls im Reiter „Erweitert“ und dort unter „Attribute“. Dort kannst du die übernommenen Werte ändern.
Ansonsten gleich beim Hochladen des Bildes die Werte in der Mediathek wie gewünscht anpassen, dann sind die gleich so wie du sie haben willst, wenn Divi die Werte in die Einstellungen übernimmt.
Hallo liebes Divi-Team, ich habe ein Problem mit der Darstellung: Im Divi Theme-Customizer wird meine Website komplett anders dargestellt, als sie dann in der Website-Ansicht ist. Alle Änderungen, die ich im Divi-Customizer eingebe, werden auch auf der Website übernommen, mir aber im Customizer nicht angezeigt. Cache habe ich gelöscht, unterschiedliche Browser benutzt, im Internet nach Lösungen gesucht. Allerdings finde ich den Grund einfach nicht. Habt ihr eine Idee?
Hallo Tina,
das ist aus der Ferne schwer zu beurteilen, da es sich auch um kein Problem handelt, dass uns bereits untergekommen wäre.
Problemursachen können beim Caching auf diversen Ebenen liegen (Servercaching, Cachingplugin, Nutzung von Cloudflare, Browsercache), ein Konflikt von WP Plugins oder auch Erweiterungen für deinen Browser wie Werbeblocker, zu wenig Serverkapazität, etc.
Du könntest über die Browser Developer Tools mal schauen, ob und wenn ja, welche Fehlermeldungen in der Konsole auftauchen. Es klingt zumindest so als würde ein Teil des CSS-Codes nicht geladen.
PS: Mittlerweile nutzen wir bei allen Projekten ausschließlich die Divi Theme Builder Funktionen, so dass die Einstellungen im Customizer gar nicht mehr benötigt werden. Vielleicht auch eine Möglichkeit für dich.