Der Divi Builder stellt ein Kontaktformular als Modul bereit, das mittlerweile einen recht ansehnlichen Funktionsumfang aufweist. Mit den vorhandenen Möglichkeiten lässt sich weit mehr als das übliche Standardkontaktformular mit E-Mail, Name und Nachricht erstellen. Wir zeigen Dir welche Funktionen vorhanden sind, wie Du Dein Kontaktformular konfigurierst und was Du bei auftretenden Probleme tun kannst. Als Erstes sehen wir uns den Standardfall eines simplen Kontaktformulars an, klären mögliche Problem ab und anschließend beschäftigen wir uns mit den erweiterten Optionen des Moduls. Zu letzterem gehört auch die Einrichtung einer Checkbox mit Einwilligung in die Datenschutzerklärung (DSGVO).
Kann viel, aber nicht alles!
Allerdings sollte man im Hinterkopf behalten, das es sich bei dem Divi Kontaktformular Modul um eine Teilfunktion des umfangreichen Divi Builders handelt. Auch wenn der Funktionsumfang über die Jahre immer weiter gewachsen ist, musst Du bei einigen komplexeren Anforderungen doch auf eine Erweiterung oder ein eigenständiges Formular Plugin zurückgreifen. Wir stellen Dir am Ende des Artikels einige Möglichkeiten vor.
Kontaktformular, Optin & CTA (Call to Action)
Um Verwirrungen vorzubeugen: es gibt drei Module, die gelegentlich miteinander verwechselt werden:
- E-Mail Optin: Auch dieses Modul erzeugt erstmal ein Formular, aber dabei geht es um die Anmeldung zu einem Newsletter. Die Funktion und Einstellungen sind ähnlich wie die des Bloom Optin Plugins.
- Handlungsaufruf (Call to Action): Das Element erstellt kein Formular, sondern nur einen Text mit einem Button, der entweder auf eine bestimmte Seite führt oder die Anzeige eines Optinformulars von z.B. dem Bloom Plugin auslöst.
- Kontaktformular: Dieses Modul stellt wirklich ein Kontaktformular zur Verfügung und genau über dieses Modul sprechen wir auch in diesem Artikel. Allerdings: Wenn Du Anmeldungen zu Deinem Newsletter sammeln willst, ist das nicht das passende Modul, sondern das als erstes erwähnte „E-Mail Optin Modul“.
Divi: simples Kontaktformular integrieren
Im Gegensatz zu den gängigen Formular Plugins wird im Divi Theme ein Formular nicht per Shortcode, sondern stets über den Divi Builder eingebunden. Es gibt zwar auch Anleitungen, wie sich das Formular mit Hilfe von diversen Shortcodes oder der Einbindung von Code in der functions.php nachbilden lässt, aber das ist nicht eigentlich nicht von dem Entwickler Elegant Themes vorgesehen.
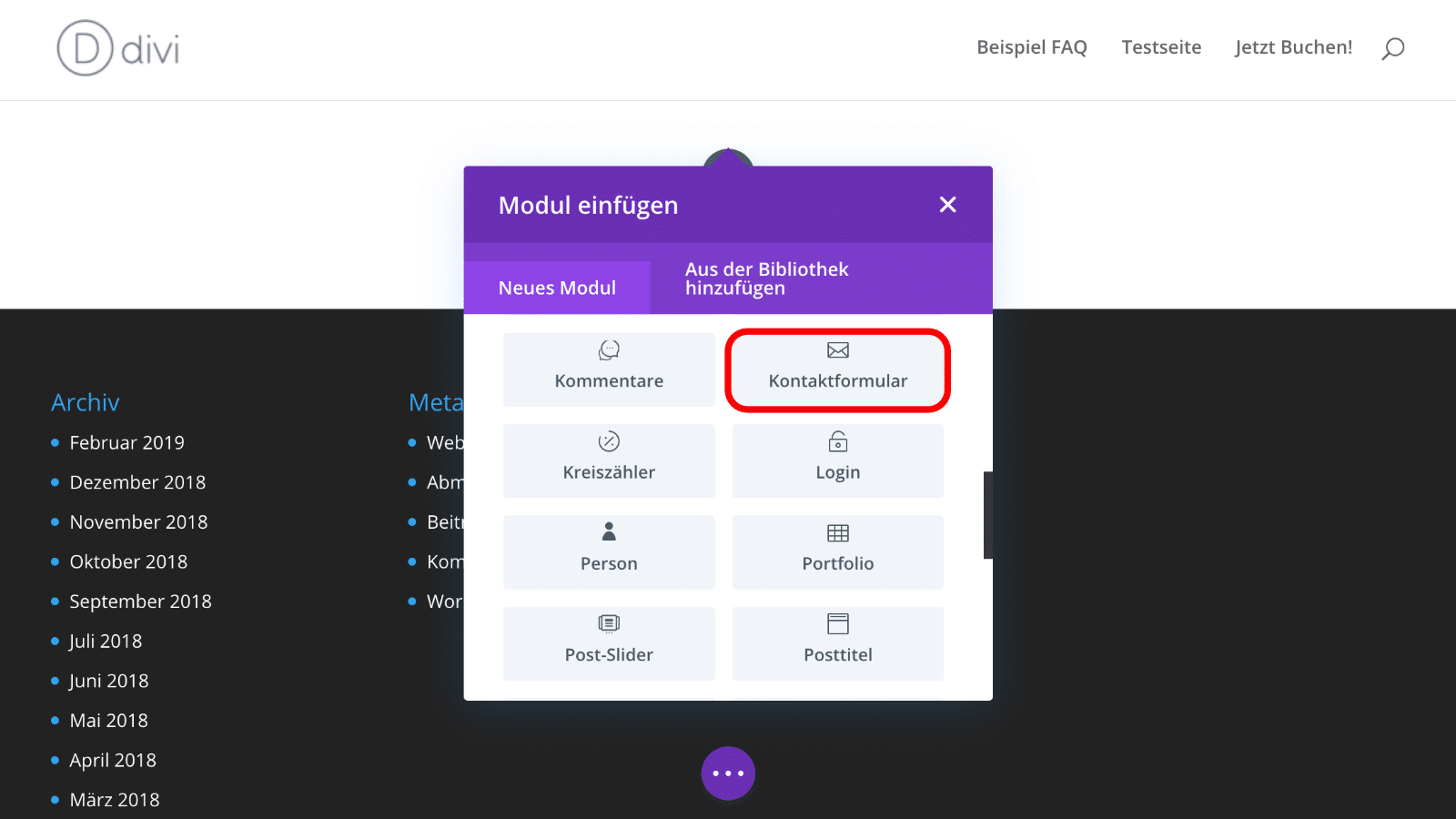
D.h. die Seite oder der Beitrag muss im Divi Builder bearbeitet werden. Dort lässt sich dann das Modul „Kontaktformular“ auswählen:

Standardeinstellungen
Praktischerweise bindet Divi sofort ein komplettes Standardkontaktformular ein, das in vielen Fällen mit nur ein paar Anpassungen einfach übernommen werden kann.
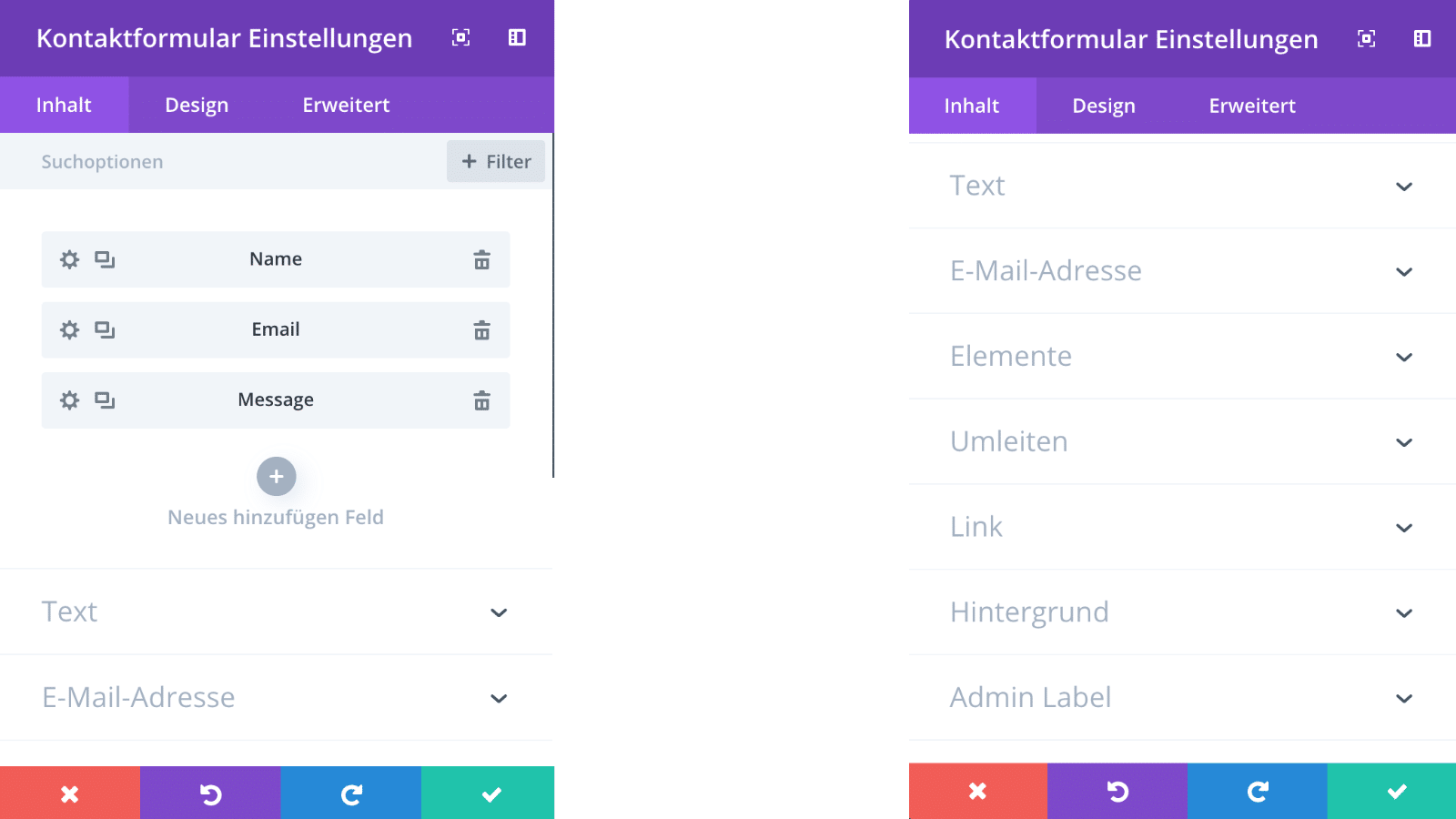
Das Kontaktformular wird zunächst stets mit den Standardeinstellungen eingebunden:

D.h. es gibt die drei gängigen Kontaktformularfelder:
- Name
- Message (Nachricht)
Die drei Felder sind alle als „Erforderliches Feld“ eingestellt, d.h. diese müssen alle ausgefüllt sein, damit sich das Formular absenden lässt.
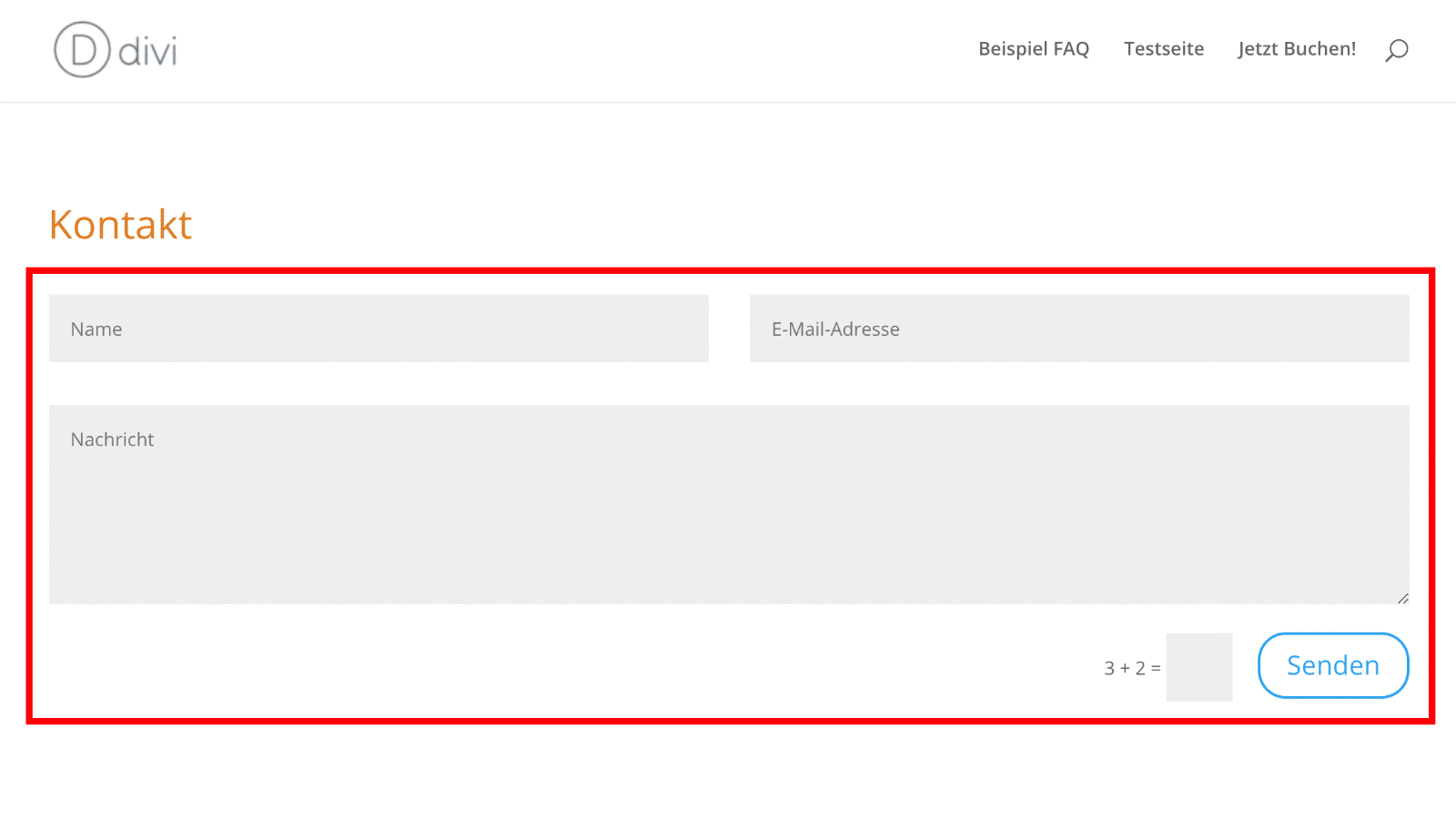
Außerdem ist im Einstellungsbereich „Inhalt“ > „Elemente“ die Option „Captcha anzeigen“ aktiviert. So versucht eine kleine Rechenaufgabe das Formular vor automatisierten Einträgen durch Spambots zu schützen. Das Kontaktformular wird dann folgendermaßen dargestellt:

Wenn Du keinerlei Einstellungen anpasst hast und das Standardformular ausgefüllt und abgeschickt wird, erscheint eine kurze Nachricht „Danke für Ihre Anfrage“. WordPress sendet dann eine E-Mail an die unter „Einstellungen“ > „Allgemein“ eingetragene Administrations E-Mailadresse mit folgendem Inhalt:
- Absender: Im Formular eingegebener Name und als Emailadresse die Sendeadresse Deiner WordPress Installation (z.B. mail@meinwordpress.de).
- An: Die in WordPress unter „Einstellungen“ > „Allgemein“ eingetragene Administrations E-Mailadresse, außer in den Moduleinstellungen unter E-Mail wurde eine andere Adresse angegeben.
- Reply-To (Antwortadresse): Eingegebener Name und als Emailadresse die im Formular angegebene E-Mail. Die Reply-To Information wird in vielen E-Mailprogrammen nicht direkt angezeigt. Dazu unten weitere Informationen!
- Text: Der im Nachrichtenfeld eingegebene Text.
In vielen Fällen wird diese einfach Form eines Kontaktformulars völlig ausreichend sein, dann musst Du eigentlich nichts weiter tun. Allerdings solltest Du noch prüfen, ob Dich eines der folgenden Probleme betrifft und ob Du eine Checkbox zur Einwilligung in die Datenschutzerklärung für notwendig hältst.
Typische Probleme mit dem Divi Kontaktformular
Es gibt fünf immer wieder auftretende Fragen und Probleme mit der Funktion des Divi Kontaktformulars.
1. Problem: Andere und mehrere E-Mailadressen
Du möchtest dass die Nachrichten an eine andere E-Mailadresse gehen als die Administrationsemail in den WordPress-Einstellungen?
In den Moduleinstellungen im Reiter „Inhalt“ unter „E-Mail-Adresse“ kannst Du eine beliebige E-Mailadresse eintragen. Du kannst hier auch mehrere durch Komma getrennte E-Mailadressen eingeben. Divi schickt die Nachricht an alle genannten Adressen.
Achtung: Wenn Du mehrere E-Mailadressen angibst, kann jeder der Empfänger alle Adresse sehen. Es gibt keine Möglichkeit eine Adresse als BCC zu bestimmen, so dass die anderen Empfänger diese nicht zu sehen bekommen! Falls das für Dich wichtig ist, musst Du auf ein anderes Kontaktformularplugin ausweichen.
2. Problem: Wo ist die E-Mail des Absenders geblieben?
Eine typische, immer wieder gestellte Frage ist die nach der E-Mailadresse des Absenders, denn die steht standardmäßig nicht im Nachrichtentext und die E-Mailadresse des angezeigten Absenders ist leider Deine in WordPress eingetragene Administrationsemail.
Das liegt daran, dass ohne zusätzliche Einstellungen die E-Mailadresse des Absenders von Divi nicht als Text in der Nachricht verschickt wird, sondern in der versendeten E-Mail als Reply-To (Antwortadresse) hinterlegt wird.
Die meisten E-Mail-Programmen verwenden automatisch die Reply-To E-Mailadresse, wenn man auf „Antworten“ klickt. Das ist zwar grundsätzlich klug gedacht, aber leider funktioniert dies nicht in allen E-Mailprogrammen und falls man die E-Mailadresse irgendwo anders nutzen will, wird es kompliziert und umständlich.
Dies lässt sich nur ändern, wenn man im Einstellungsbereich des Moduls im Reiter „Inhalt“ unter „E-Mail-Adresse“ ein eigenes „Meldungsschema“ hinterlegt.
Meldesschema erstellen
In diesem Feld kannst Du selbst gestalten wie der Inhalt der Dir zugesandten Nachricht aussehen soll. Dabei setzt Du Platzhalter ein, die später durch die jeweilige Angabe in dem Formularfeld ersetzt werden. Der Platzhalter wird durch die Feld ID des Formularfeldes definiert mit jeweils zwei Prozentzeichen davor und danach z.B. %%Name%%. Die Feld ID wird in den Einstellungen des jeweiligen Formularfeldes bestimmt und als Bezeichnung in der Übersicht der Felder in den Moduleinstellungen angezeigt.
Die Feld IDs des Standardformulares lauten also Name, Email und Message. Ein mögliches Meldeschema, das auch die E-Mailadresse des Absenders anzeigt, könnte folgendermaßen aussehen:
Name: %%Name%% E-Mail: %%Email%% Nachricht: %%Message%%
3. Problem: E-Mail kommt nicht an
Du erhältst die Nachrichten aus Deinem Kontaktformular nicht? Das kann leider unterschiedliche Ursachen haben, die in der Regel wenig mit Divi zu tun haben:
- Falsche E-Mailadresse eingetragen: Ein Tippfehler kann sich leicht einschleichen, darum kontrolliere bitte als erstes, ob Du Deine E-Mailadresse korrekt eingetragen hast. Entweder generell in den WordPress Einstellungen unter „Allgemein“ die Administrations E-Mail oder wenn Du eine andere E-Mailadresse im Kontaktformularmodul eingetragen hast, im Reiter „Inhalt“ im Einstellungsbereich „E-Mail-Adresse“.
- WordPress E-Mailversand: WordPress verschickt seine Systememails über den Server. Wenn es hier generelle Probleme gibt, müssen diese natürlich erst gelöst werden, bevor es auch mit den Nachrichten aus Deinem Kontaktformular klappen kann. Schau Dir hierzu bitte den Artikel WordPress E-Mail einrichten & Probleme lösen auf unserer Schwesterseite wphelp.de an.
- Spamordner: Deine Nachrichten können leicht im Spamordner landen. Auch wenn es hier hilfreich ist entsprechend des o.g. Artikels auf einen sichereren Versandweg umzustellen, solltest du unbedingt eine passende Regel bei Deinem E-Mailprovider oder in Deinem E-Mailprogramm anlegen, die dafür sorgt, dass die Nachrichten Deines Kontaktformulars nicht in den Spam-Ordner wandern.
So lange Du nicht extrem viele E-Mails von WordPress erhältst, lohnt es sich sicherheitshalber das Plugin WP Mail Logging zu installieren. Dies speichert eine Kopie aller Nachrichten in der WordPress Datenbank, so dass Du bei verloren gegangenen E-Mails eine Sicherheitskopie besitzt.
4. Problem: Der Absender soll eine Kopie als Bestätigung erhalten
Eine der häufigsten Fragen zum Divi Kontaktformular. In vielen Fällen wäre es hilfreich, wenn der Absender eine Kopie seiner Nachricht erhält. Leider ist das mit Divi Bordmitteln bisher nicht möglich. Wenn Du auf diese Funktion nicht verzichten willst, musst Du zu einem extra Formularplugin greifen wie z.B. Contact Form 7 oder das kostenpflichtige Divi Erweiterungsplugin Divi Contact Extended installieren.
Update: Uns erreichte die Beschwerde eines Lesers, der sich das Divi Contact Extended Plugin gekauft hatte. Trotz diverser Versuche funktionierte es nicht. Dazu gab es weder vom Support eine Rückmeldung noch eine Reaktion auf die Forderung den Kaufpreis zu erstatten. Unter diesen Umständen können wir das Plugin derzeit leider nicht empfehlen.
5. Problem: Spamschutz
Ein Problem, das beim Einsatz des Kontaktformular Moduls auftreten kann, ist Spam. Es gibt mittlerweile viele Bots, die das Internet durchforsten und auch sehr gut darin sind Kontaktformulare automatisch auszufüllen. Selbst die kleinen Rechenaufgaben, die eigentlich vor solchem Spam schützen sollen, können viele Bots mittlerweile selbstständig lösen. Im Sommer 2019 gab es sehr vielen Meldungen, dass Spamnachrichten über Divi Kontaktformulare versandt wurden. Daraufhin hat der Entwickler Elegant Themes reagiert und das Modul mit sogenannten Honeypots (Honigtöpfen) aufgerüstet. Das sind zusätzliche Formularfelder, die zwar im Code der Website vorhanden, aber für Deine Besucher nicht sichtbar sind. Da die Bots in der Regel nur den Code lesen und einfach alle Felder ausfüllen – auch die eigentlich nicht sichtbaren, werden Formulare mit ausgefüllten Honeypotfeldern einfach gelöscht und nicht versandt.
Das hat offenbar erstmal gut geholfen, aber wenn bei Dir trotzdem vermehrt Spam auftritt, musst Du wohl oder übel auf Erweiterungen oder ein anderes Kontaktformular zurückgreifen. Da könnte der folgende Dienst von Google hilfreich sein.
Google Recaptcha
Der Google Dienst Recaptcha ist mit Sicherheit schon jedem einmal aufgefallen. Das ist die „Ich bin kein Roboter“ Checkbox, die bei vielen Formularen auftaucht. Google Recaptcha funktioniert sehr zuverlässig und lässt sich mit Hilfe von Plugins wie Divi Forms Google Recaptcha Plugin von Trumani (oder besser gleich das Divi Contact Extended Plugin vom gleichen Hersteller mit mehr Funktionen nutzen, Problem siehe oben) oder dem Google Captcha (reCAPTCHA) von Bestwebsoft in Divi integrieren.
Mehr als ein schnödes Kontaktformular
Die Zeiten wo Divi nur in der Lage war solch ein simples Standardkontaktformular zu bieten sind zum Glück lange vorbei. Mittlerweile stehen auch ausgefeiltere Möglichkeiten zur Verfügung. Du kannst die Felder für Deinen Bedarf anpassen und dabei ein ganz individuelles Kontaktformular aufbauen.
Zunächst schauen wir uns das Thema Feldeinstellungen an, um dann auf die Felder mit erweitertem Funktionsumfang wie Dropdown Listen, Checkboxen und Radio-Buttons einzugehen. Außerdem bietet das Divi Kontaktformular Modul auch die Möglichkeit Felder erst dann anzuzeigen, wenn bestimmte Bedingungen erfüllt werden wie z.B., dass eine spezielle Checkbox angehakt wurde.
Formularfelder einstellen
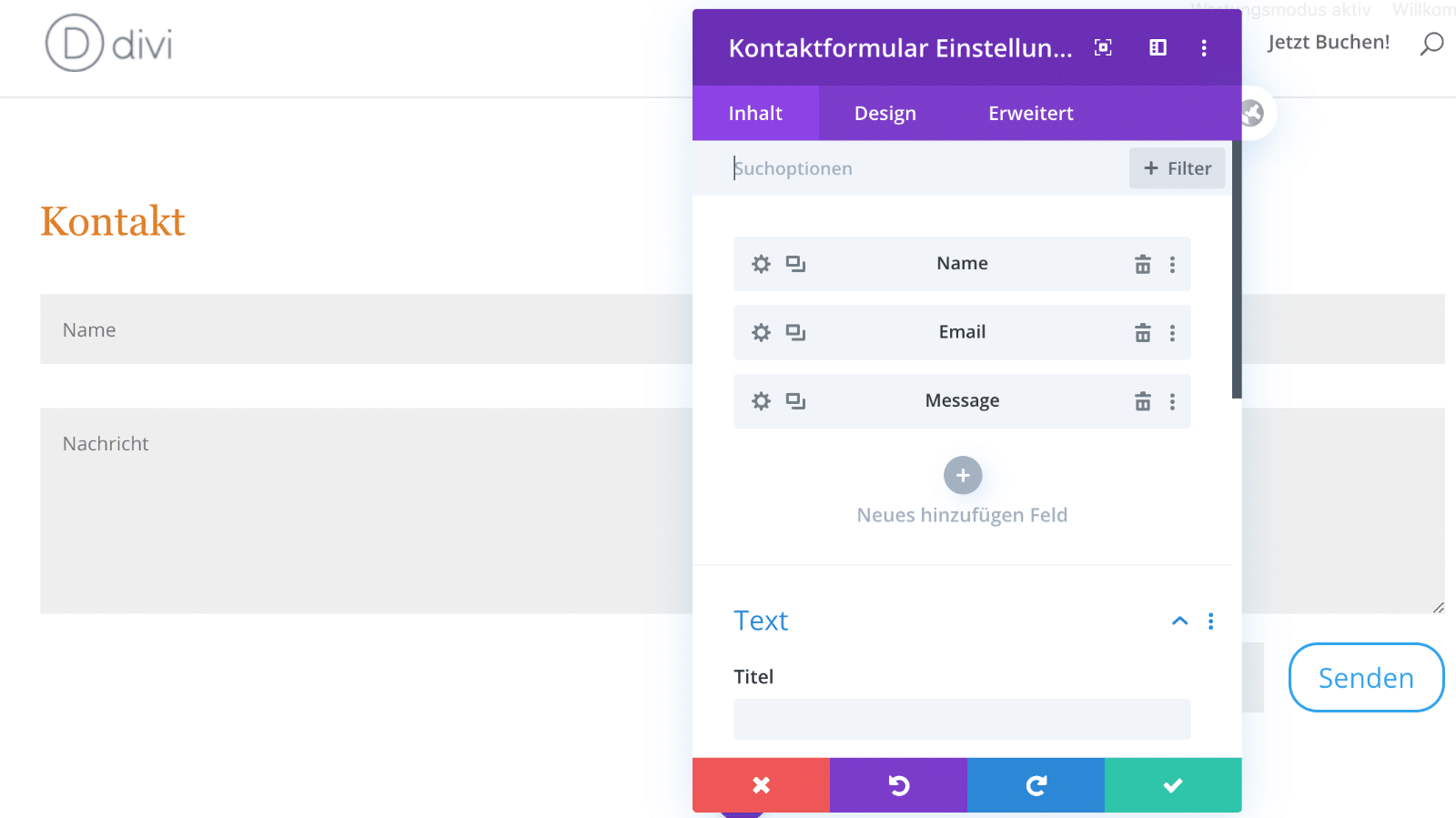
Die Formularfelder werden in den Moduleinstellungen gleich als erstes angezeigt:

Per Drag & Drop lässt sich die Reihenfolge der Felder verändern und über die entsprechenden Symbole kannst Du ein Feld duplizieren oder auch löschen.
Zu den Standardfeldern gehören:
- Eingabefeld: Einzeiliges Textfeld, das meist zur Eingabe des Namens oder einer Telefonnummer verwendet wird. Es lassen sich Prüfmechanismen aktivieren, die sicherstellen, dass die Eingabe bestimmte Bedingungen erfüllt. Dazu gehören minimale und maximale Anzahl an Zeichen und als erlaubte Symbole Buchstaben, Zahlen oder nur alphanumerische Zeichen.
- E-Mail-Feld: Selbsterklärend, es wird automatisch auf eine passende Schreibweise für E-Mails geprüft.
- Textarea: Größeres Textfeld, das in der Regel für ausführlichere Nachrichten verwendet wird.
Feldeinstellungen
Über das Zahnrad Symbol gelangst Du in die Einstellungen des jeweiligen Feldes.
Text
In diesem Bereich vergibst Du für das Feld eine „Feld ID“. Das ist die Bezeichnung mit der nur Dir das Feld in den Optionen angezeigt wird. Hier werden nur alphanumerische Zeichen akzeptiert und Leerzeichen automatisch mit Bindestrichen ersetzt.
Im Gegensatz zur „Feld ID“ wird der „Titel“ des Feldes Deinen Besuchern angezeigt und dieser sollte dementsprechend aussagekräftig gewählt werden.
Feld Optionen
Hier wird über „Typ“ festgelegt, um welche Art Feld es sich handelt. Dabei stehen sechs Arten von Feldern zur Verfügung. Dazu gehören über die bereits erwähnten drei Standardfelder Eingabefeld, E-Mail-Feld und Textarea hinaus noch drei weitere Feldtypen:

- Dropdown Listen: Hier kann eine Option aus einer sogenannten Dropdownliste ausgewählt werden.
- Kontrollkästchen: Das sind klassische Checkbox Felder, die einfach angehakt werden können.
- Radio-Buttons: Diese sind den Checkboxen sehr ähnlich, mit dem Unterschied, dass sich stets nur eine Option aus der Auswahl anwählen lässt und nicht mehrere gleichzeitig.
Je nach gewähltem Feldtyp folgen weitere Einstellungsmöglichkeiten. So lassen sich bei Dropdown, Kontrollkästchen und Radio-Buttons die verschiedenen Auswahlmöglichkeiten angeben. Speziell bei Checkboxen kann allerdings auch nur eine einzige Option als Auswahlmöglichkeit sinnvoll sein wie z.B. „Newsletter abonnieren“ oder „Ich habe die AGB gelesen“.
Jeder Feldtyp besitzt die Option „Erforderliches Feld“ über die bestimmt wird, ob das Feld zwingend ausgefüllt sein muss, damit das Formular versandt werden kann.
Optionen bei Auswahlfeldern
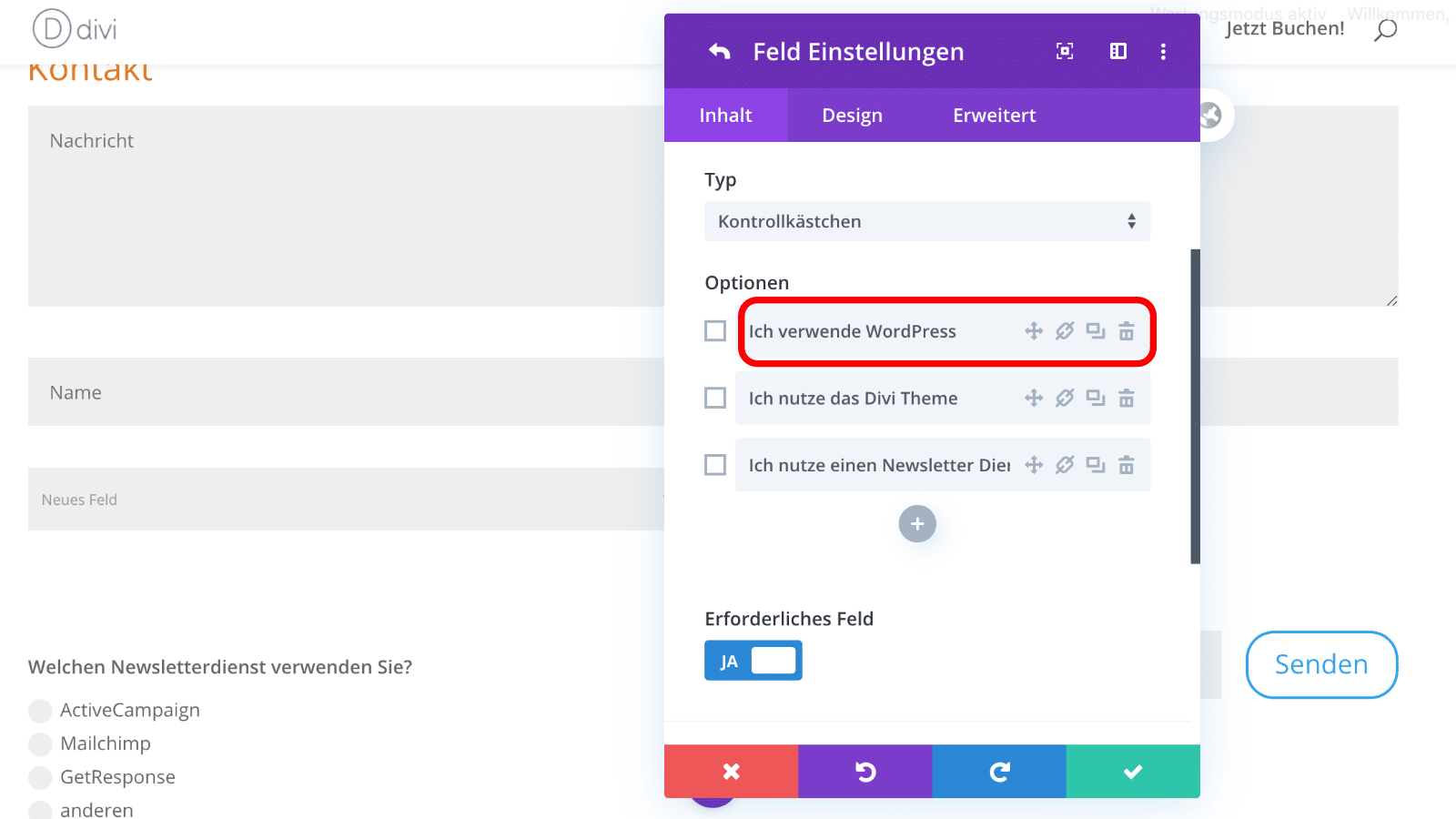
Bei den drei Auswahlfeldern Kontrollkästchen (Checkboxen), Radio-Buttons und Dropdown legst Du im Bereich Feld-Optionen unter „Optionen“ auch die verschiedenen Auswahlmöglichkeiten an:

Dabei kannst Du jeweils einen Text eingeben. Über die kleinen Symbole am Ende kann das Feld verschoben, ein Textlink erstellt, das Feld dupliziert oder gelöscht werden.
Die Möglichkeit einen Textlink zu erstellen ist gerade bei Auswahlfeldern (Checkboxen) interessant, um auf die Datenschutzerklärung oder die AGB zu verweisen. Leider lassen sich Textlinks in den Optionen nur am Ende des Textes anzeigen, so dass die Formulierung ggf. angepasst werden muss.
Checkbox mit Datenschutzerklärung
Weil seit der DSGVO die Frage nach einer Checkbox mit einem Link zur Datenschutzerklärung sehr häufig vorkommt, erläutern wir hier ganz genau wie Du das einrichten kannst. Auch wenn die Ansichten, ob das zwingend nötig ist oder nicht unter Juristen immer noch auseinander gehen und die Tendenz für Kontaktformulare, die anders als Formulare zur Newsletteranmeldung gewertet werden, eher in Richtung „Nein“ zu gehen scheint.
Für eine Checkbox am Kontaktformular, die den Versender dazu zwingt Deine Datenschutzbedingungen zu akzeptieren erstellst Du einfach ein Auswahlfeld das Du ggf. den Titel „Datenschutz“ gibst und mit nur einer einzigen Option versiehst. Diese erhält den Text „Ich akzeptiere die „. Du siehst das richtig: am Ende muss ein Leerzeichen stehen, denn Divi setzt sonst den Link direkt an das Wort „die“.
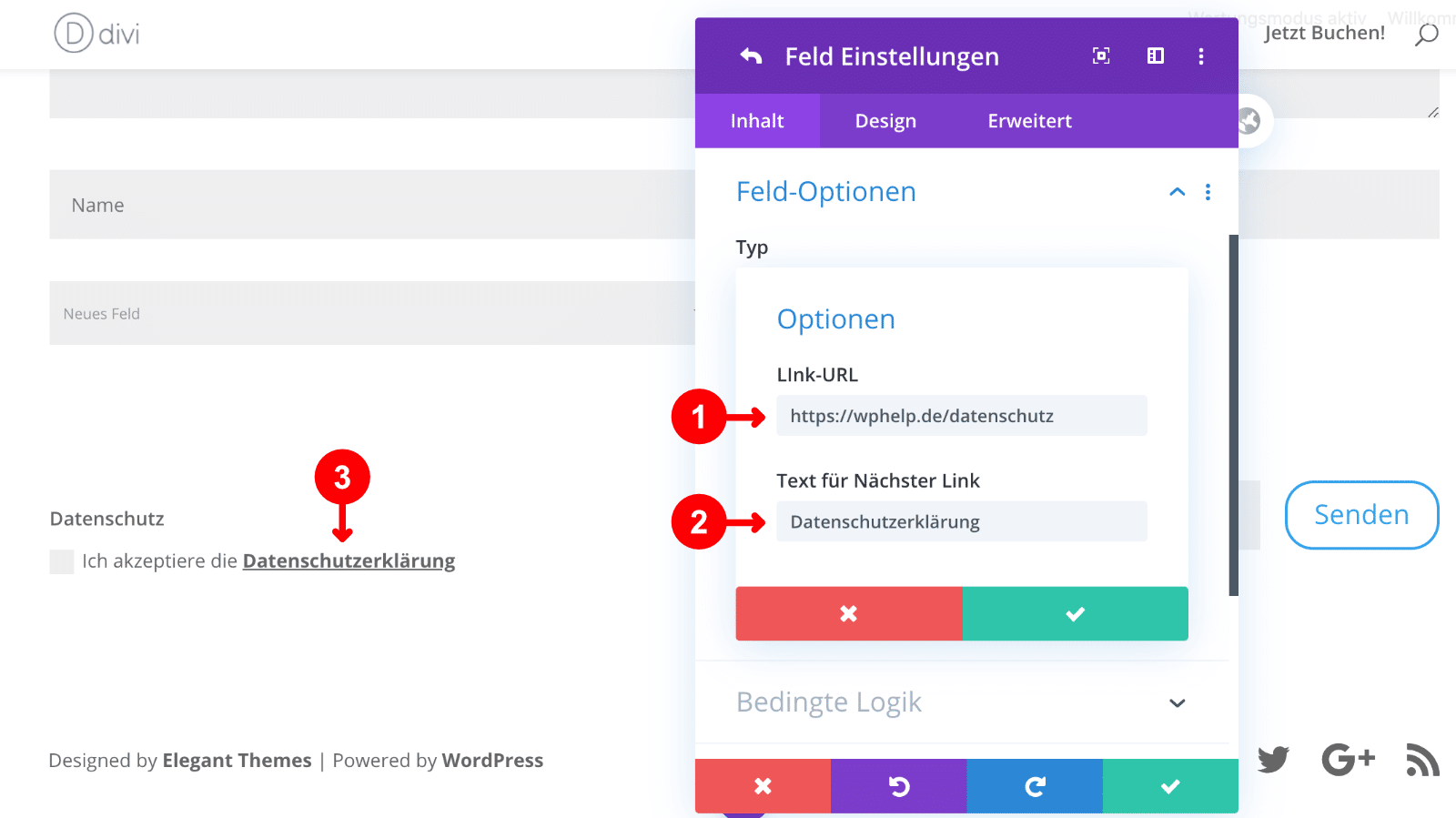
Anschließend klickst Du auf das kleine Linksymbol in der Option und gelangst so in die Optionen für den Link;

Hier gibst Du einfach unter „Link-URL“ (1) in diesem Fall die URL zu Deiner Datenschutzerklärung ein und unter „Text für Nächster Link“ (2) das Wort, das verlinkt werden soll. In unserem Fall natürlich „Datenschutzerklärung“. Damit erhältst Du die Anzeige „Ich akzeptiere die Datenschutzerklärung“ (3) mit der passenden Verlinkung.
Natürlich solltest Du in diesem Fall noch den Schalter „Erforderliches Feld“ aktivieren, damit das Formular nur abgesandt werden kann, wenn der Benutzer den Haken gesetzt und damit die Bedingungen akzeptiert hat.
Bedingte Logik
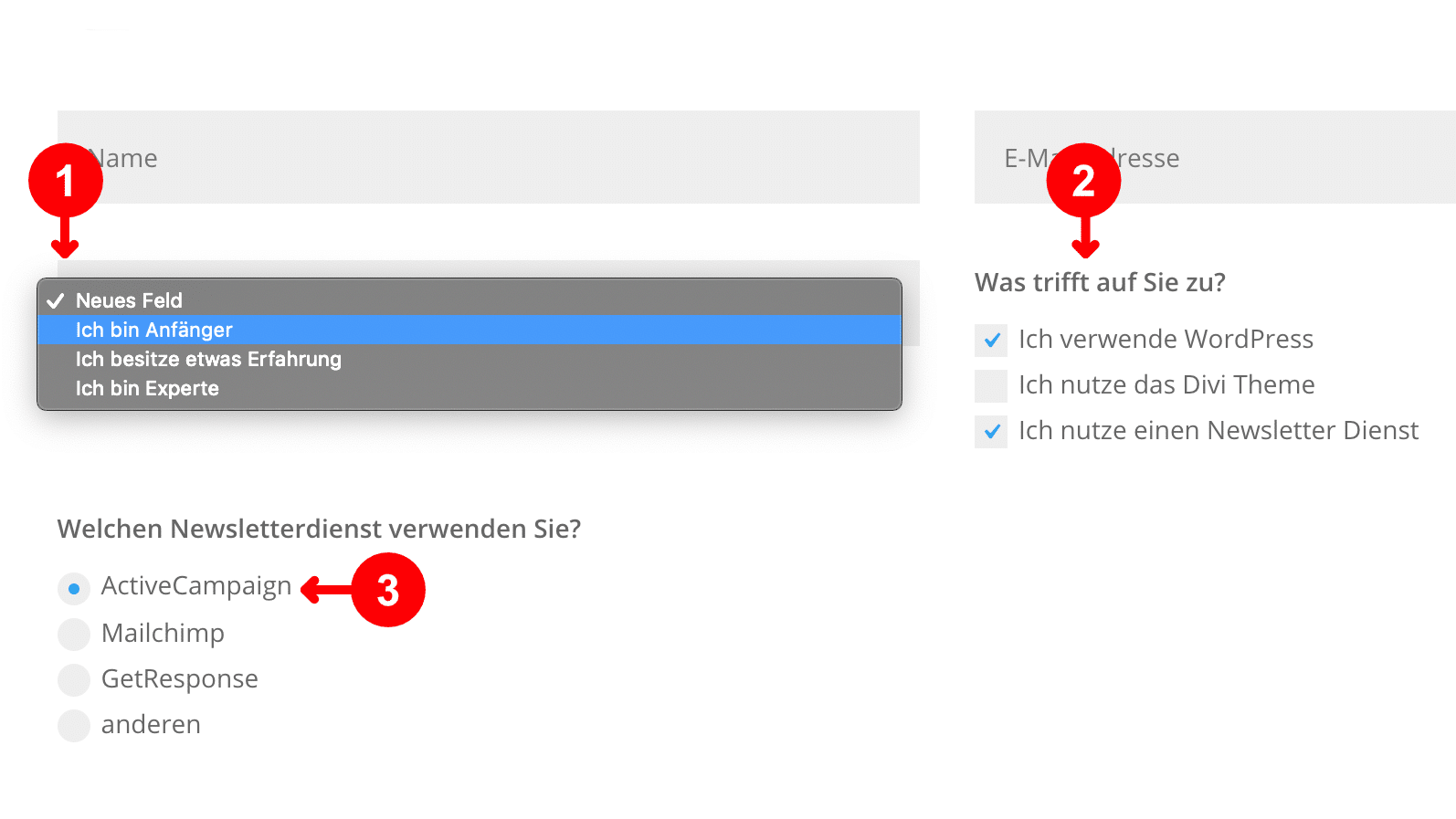
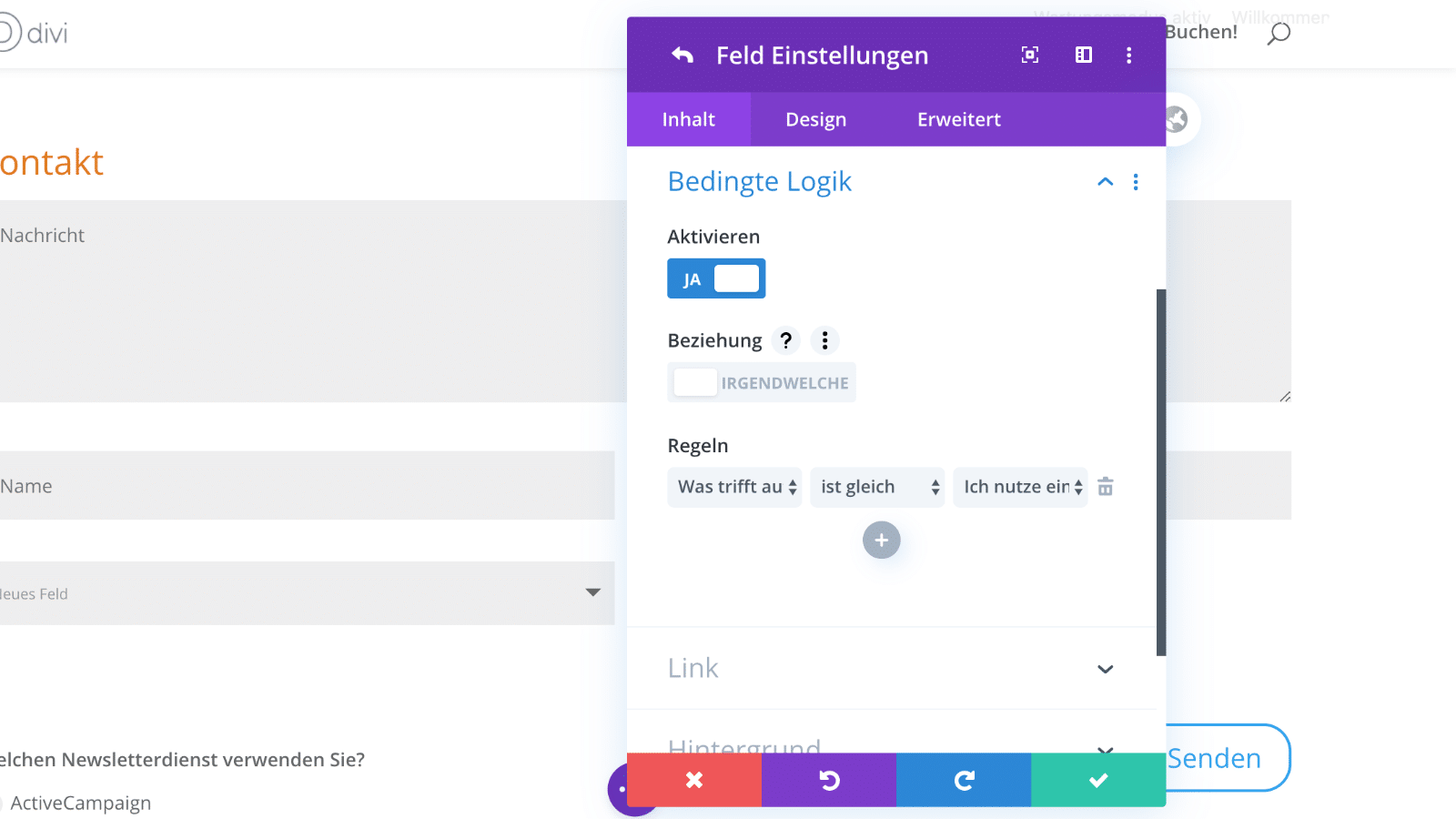
Hinter dieser etwas kryptische Bezeichnung verbirgt sich die Möglichkeit Felder nur in bestimmten Fällen anzeigen zu lassen. Aktivierst Du diese Option, legst Du anschließend Regeln fest, in welchem Fall das von Dir aktuell bearbeitete Feld angezeigt wird. So lange die Bedingungen nicht erfüllt sind, ist das Feld nicht sichtbar. In dem Screenshot weiter oben verwende ich eine entsprechende Regel, die besagt, dass nur wenn die Checkbox für „Ich verwende einen Newsletterdienst“ angehakt wird, soll das Feld „Welchen Newsletterdienst verwenden Sie?“ mit den Radiobuttons angezeigt werden.

Zur Gestaltung der Regeln kann auf folgende Fälle geprüft werden:
- ist gleich, ist nicht gleich: Kann prüfen, ob ein Feld dem genannten Wert entspricht oder nicht entspricht
- enthält, enthält nicht: Überprüft ob der Angegebene Wert in einem Feld enthalten ist (oder nicht). Anders als bei „ist (nicht) gleich“ muss der Ausdruck nur in dem Feld enthalten sein und nicht exakt übereinstimmen
- ist größer als, ist kleiner als: Überprüft ob ein numerischer Wert größer oder kleiner als die Vorgabe ist.
- ist leer, ist nicht leer: Überprüft ob ein Feld leer ist oder nicht.
Über den Schalter „Beziehung“ kann festgelegt werden, ob alle angegebenen Regeln gleichzeitig zutreffen müssen oder nur eine Regel aus der gesamten Auswahl.
Bei den Regeln wird zunächst das Feld ausgewählt, das geprüft werden soll. Dann die Art der Prüfung und dazu den Wert auf den geprüft werden soll. Über das darunter liegende Plus-Zeichen können weitere Regeln hinzugefügt werden.
Link
In diesem Bereich kann unter „Link-URL für das Modul“ ein Link hinterlegt werden. Klickt jemand auf den Bereich des Feldes, wird dieser Link geöffnet und zwar je nach der Einstellung unter „Link-Ziel des Moduls“ im gleichen Fenster oder einem neuen Tab.
Auf Anhieb erschließt sich mir hier kein sinnvoller Einsatzzweck dieser Möglichkeit. Denn bei Checkboxen und Radio-Buttons lässt sich ja ein Textlink erstellen, der z.B. auf die AGB oder Datenschutzerklärung verlinkt. Außerdem muss der Besucher auf eine bestimmte Stelle des Feldes klicken, damit der Link überhaupt ausgelöst wird.
Wenn Du eine Idee für einen sinnvollen Einsatzzweck hast, würde ich mich über eine Rückmeldung in den Kommentaren freuen.
Hintergrund
Hier können die üblichen Hintergrundoptionen (Farbe, Verlauf, Bild, Video) für das Feld ausgewählt und beeinflusst werden. In der Regel wirst Du hier nichts anpassen wollen.
Design des Feldes
Im Einstellungsreiter „Design“ für das jeweilige Feld, sind die üblichen Einstellungsmöglichkeiten für Schrift, Zwischenraum, etc. zu finden. Die einzige spezielle Option die Du in jedem Fall ansehen solltest ist gleich zu Beginn im Bereich „Layout“ zu finden: der Schalter „Auf volle Breite einstellen“.
Über diesen bestimmst Du, ob das Feld über die volle Inhaltsbreite dargestellt wird oder nur 50%. So kannst Du Felder nebeneinander anordnen lassen. Im Standardkontaktformular sind automatisch das Feld „Name“ und „E-Mailadresse“ auf diese Weise nebeneinander angeordnet.
Weitere Einstellungen des Kontaktformular Moduls
Nachdem Du die Felder für Dich passend konfiguriert hast, findest du noch einige interessante Einstellungen im Kontaktformular Modul selbst.
Text
Hier kannst du über „Titel“ einen Titeltext oberhalb des Kontaktformulares anzeigen lassen. Dazu eine eigene „Erfolgsmeldung“ definieren, die beim erfolgreichen Versand des Formulars statt des Standards „“ erscheint und genauso einen eigenen Text für den „Absende-Button“ festlegen.
E-Mail Adresse
Die Einstellungen im Bereich E-Mailadresse, haben wir schon weiter oben zu dem Themen andere E-Mailadresse und Meldeschema erläutert.
Elemente: Captcha
Unter der Überschrift „Elemente“ findest Du den Schalter, um das Captcha zu aktivieren. Das ist die kleine Rechenaufgabe, die vor dem Versenden des Formulars gelöst werden muss, um Spambots abzuhalten. Wie bereits zum Spamproblem geschrieben, hält diese Maßnahme heutzutage nur noch wenige Bots auf.
Umleiten
An dieser Stelle kannst Du statt der Anzeige der Erfolgsmeldung nach dem erfolgreichen Abschicken des Formulars auch für eine Umleitung auf eine eigene Seite sorgen. Dazu aktivierst Du den Button „Redirect-URL aktivieren“ und gibst in das anschließend erscheinende Feld „Redirect-URL“ die gewünschte URL ein. Das kann sinnvoll sein, wenn Du dem Absender umfangreichere zusätzliche Informationen geben möchtest wie z.B. dass Du Anfragen in der Regel innerhalb von drei Tagen beantwortest oder ähnliches. Die restlichen Einstellungsmöglichkeiten entsprechen den üblichen Einstellungen zu Link, Hintergrund und Admin-Label, die fast jedes Modul besitzt.
Divi Kontaktformular: Erweiterung oder Alternativen
Wenn du mehr Funktionen benötigst als Dir das Divi Kontaktformular bietet, kannst Du zunächst prüfen, ob Du diese mit Hilfe einer Erweiterung ergänzen kannst. Sollte dies nicht der Fall sein, lohnt sich der Blick auf Plugins, die sich ausschließlich diesem Zweck widmen. Gerade im Bereich der Formularplugins gibt es ausgesprochen Leistungsstarke Entwicklungen mit denen sich fast alles als Formular realisieren lässt, was man sich vorstellen kann. Allerdings kosten diese umfangreichen Funktionen dann auch mehr.
Divi Erweiterungsplugins
- Google Captcha (reCAPTCHA) von Bestwebsoft: Ergänzt das Kontaktformular um eine Google Recaptcha Funktion
- Divi Forms Google Recaptcha Plugin von Trumani: Ergänzt das Kontaktformular um eine Google Recaptcha Funktion
Divi Contact Extendedvon Trunami (Problem siehe oben): Ergänzt das Divi Kontaktformular um die Funktionen Google Recaptcha, automatische E-Mailnachricht an den Absender, zusätzliche Sicherung der Formularinhalte in der Datenbank, Möglichkeit des Uploads von Dateien und noch einiges mehr.- WP Mail Logging ist kein Divi spezifisches Plugin, sondern sichert generell versandte E-Mails in der Datenbank, so dass später noch darauf zugegriffen werden kann. Achtung: Wenn die gesuchten Daten nicht in der versandten E-Mail enthalten sind, nützt diese Art des Loggings auch nichts.
Braucht es wirklich ein Formularplugin?
Manch einer ist versucht möglichst alles mit dem Divi Kontaktformular Modul zu erreichen vom simplen Kontakt, über Produktbestellungen bis hin zur Terminbuchung. Nun stößt man auch mit den erweiterten Funktionen des Divi Kontaktformulars irgendwann unweigerlich an Grenzen.
Zunächst solltest Du abwägen, ob es nicht geschickter wäre ein passendere Lösung für Deinen Einsatzzweck zu finden als ein Formularplugin. Geht es z.B. um Produktverkauf, ist vielleicht ein spezielles Online Shop Plugin wie WooCommerce die besser geeignete Lösung. Es gibt auch Plugins und Dienste, die auf automatisierte Terminvereinbarung ausgerichtet sind. In vielen Fällen ist es sinnvoller ein entsprechend ausgerichtetes Plugin zu verwenden als krampfhaft zu versuchen das Divi Kontaktformular anzupassen.
Alternative Formularplugins
Es existieren einige sehr funktionale Formularplugins im WordPresskosmos. Für fast jedes dieser Plugins findest Du mit ein wenig googlen passenden CSS-Code, der das Design der Formularfelder an das von Divi anpasst.
Als erstes sei Contact Form 7 genannt. Ein komplett kostenfreies sehr umfangreiches Formularplugin, das schon seit über 10 Jahren weiterentwickelt wird. Dadurch das Contact Form 7 schon immer kostenfrei verfügbar war und eine enorme Verbreitung besitzt, sind auch sehr viele Erweiterungen und Tipps und Tricks zu diesem Plugin im Netz zu finden. Es lohnt sich also zunächst zu prüfen, ob Du die Funktion, die Dir Divi nicht bietet mit diesem kostenfreien Plugin realisieren kannst.
Unsere aktuelle erste Wahl, wenn wir mehr Funktionen benötigen, ist Fluent Forms Pro. Die kostenpflichtige Version bietet bei einem moderatem Preis viele ausgeklügelte Zusatzfunktionen, die man ansonsten nur vom bisherigen Platzhirschen der Formularplugins kennt …
Sozusagen der Mercedes unter den Formularplugins: Gravity Forms. Gravity Forms ist ein Premium Plugin, das nicht kostenfrei verfügbar ist. Dafür gibt es kaum etwas, das man mit Formularen machen möchte, was Du nicht mit Gravity Forms umsetzen könntest: vom mehrseitigen Formular, über Zahlungsabwicklung und Automatisierung ist sehr viel möglich. Außerdem gibt es zusätzlich eine Reihe an Drittentwicklern, die Erweiterungen für Gravity Forms anbieten wie z.B. Gravity PDF oder Gravity Flow.
Es gibt noch eine Reihe nicht weniger leistungsfähige Plugins wie Caldera Forms oder das stärker auf Einsteiger ausgerichtete WPForms.

Hallo,
danke für den Beitrag.
Läßt sich damit auch ein
Produktanfrageformular, wo das Produkt automatisch angezeigt wird, gestalten?
Hi Dirk,
das kann ich Dir nicht genau sagen. Ich vermute Du meinst, dass der Besucher über ein Dropdown ein Produkt auswählt und dann automatisch ein passendes Produktbild eingeblendet wird?
Nein.Ich meine wenn der Kunde eine spezielle Frage zum Produkt hat,ich auch weiß um welches Produkt es sich handelt.
Du kannst ja ein Dropdown in Dein Formular einfügen in dem der Besucher auswählen muss, um welches Produkt es sich handelt oder ob es sich eben um keine Frage zu einem Produkt handelt.
hy… danke für die infos
ich habe eine frage:
kann man die farbe der fehlermeldung/übermittlungsbestätigung mittels css anpassen?
Hi Michael,
das ist sicherlich möglich. Ich habe allerdings gerade keine Zeit das genauer zu prüfen und Dir zu schreiben welcher CSS Style dafür zuständig ist. Könnte mir aber vorstellen, dass es der gleiche oder ein sehr ähnlicher Code ist wie er in diesem Artikel erwähnt wird: „How to Customize Divi Contact Form Success Message„
Hallo, ich möchte gern dem Sender vom divi contact form die Möglichkeit anbieten, eine Kopie seiner Mail zu erhalten. Wie bzw. wo kann ich das einbinden?
Vielen Dank für die Hilfe.
Hi Corinna,
das ist von Haus aus meines Wissens bisher nicht möglich. D.h. Du müsstest doch auf ein anderes Formularplugin ausweichen, dass diese Funktion bietet oder jemanden finden, der Dir eine entsprechende Erweiterung programmiert.
Hi 🙂
Danke für den Beitrag. Eine Frage dazu: Wir möchten für die Datenschutzerklärung ein Opt-in einfügen, indem via Checkbox bestätigt werden soll, dass die Datenschutzbestimmung akzeptiert werden. In diesem Text sollte das Wort „Datenschutz“ mit Hyperlink auf die betreffende Seite verlinken. Geht aber nicht 🙂 jedenfalls nicht mit einfachem HTML-Code. Habt ihr eine Idee, wie wir das lösen könnten?
Vielen Dank für die Hilfe.
Grüsse, Mel
Hi Mel,
Update 25.05.18: Mittlerweile hat Elegant Themes ein Update veröffentlicht, dass genau diese Funktionen nachliefert. Siehe unseren Divi DSGVO Artikel.
… leider ist das trotz der verbesserten Formularfunktionen nicht mit den Divi Theme Bordmitteln erreichbar. Elegant Themes haben in ihrem eigenen Blog genau dafür eine Anleitung veröffentlicht, in der aus diesem Grund auf ein alternatives Formularplugin zurückgegriffen wird.
Bleibt zu hoffen, dass Elegant Themes das noch in Divi einbaut, aber vorerst muss man wohl mit diesem Workaround leben.
Hallo,
ist es möglich, dass der Absender automatisch nach Sendung des Anfrageformulars eine Responder E-mail auf die im Formular angegebene Adresse bekommt?
Danke für die Hilfe und Grüße,
Sam
Hi Sam,
Nein bisher leider nicht mit den normalen Bordmitteln von Divi.
Es gibt eine englischsprachige Anleitung wie die Funktion umgesetzt werden kann. diese arbeitet allerdings mit Änderungen im Code der Theme Dateien und ist nicht Update sicher: „Sending a Contact Form Copy to Sender„.
Ansonsten musst du auf ein anderes Formular-Plugin ausweichen, wobei mir jetzt auf Anhieb keines bekannt ist, dass diese Funktion von Haus aus beinhaltet. Für Contact Form 7 gibt es einige Anleitungen für einen Workaround.
Hallo Nils,
kann man in DIVI Pflichtfelder kennzeichnen?
Grüße und Danke von
Peter
Hallo Peter,
das geht mit den Bordmitteln von Divi leider nicht. Du kannst höchstens den Titel des Formularfeld ändern und z.B. etwas hinzufügen wie „Name (Pflichtangabe)“, oder über CSS eingreifen. Mit
input[data-required_mark=required] { border-color: red !important; }lassen sich die benötigten Formularfelder ansprechen.
Hallo,
läßt es sich einstellen, dass wenn man eine Kontaktanfrage sendet derjenige eine Nachricht per E-Mail bekommt?
Gruß Dirk
Hi Dirk,
mir ist nicht ganz klar wer jetzt „derjenige“ sein soll?
Ich vermute allerdings Du meinst es so, dass ich Dich einfach auf meine Antwort etwas weiter oben auf die vermutlich gleiche Frage verweise!?
Hallo Nils,
das ist die gleich Frage. Hätte richtig lesen sollen. Danke.
Hallo, danke für den tollen Beitrag.
Ist es möglich im Formular zuerst die Abteilung auszuwählen per Dropdown und dann an die verschiedenen Abteilungen selektiv zu schicken? Also im Dropdown wird Marketing ausgewäglt und die Nachricht geht an marketing@firma.de, oder es wird Produktion ausgewählt und die Email geht an produktion@firma.de usw??
Danke und beste Grüße!
Das ist bisher nicht mit dem Divi Kontaktformular möglich. Das Plugin Contact Form 7 bietet eine solche Funktion, um je nach Option an verschiedene Adressaten zu senden. Diese Funktion findet sich auch im Caldera Forms Plugin.
Hallo, ich benutze diese Formular doch leider kommt die Email ohne die Inhalt bei mir an. Nur die Überschrift wird gesendet die Angaben in den ausgefüllten Formularfeldern werden nicht angezeigt. Was mache ich da falsch?
Das wird normalerweise über die Einstellungen im Reiter „Inhalt“ unter „E-Mail-Adresse“ gesteuert. Dort kannst Du unter „Meldungsschema“ entsprechende Einträge machen. Wenn Du dort gar nichts einträgst, sollten eigentlich standardmäßig alle Einträge in der Nachricht erscheinen.
Allerdings habe ich das schon ein paar mal gehört, dass es bei einigen nicht funktioniert. Dann hilft es meist ein eigenes Meldeschema anzulegen:
Es wurde von %%name%% mit der E-Mail %%email%% folgende Nachricht hinterlassen:%%message%%
Für die jeweiligen Felder werden einfach die Bezeichnungen der Feld ID verwendet mit jeweils zwei Prozentzeichen davor und danach.
Vielleicht hilft es.
Hallo Nils, hatte auch dieses Problem und konnte es schon beheben. Jetzt habe ich jedoch ein paar Nachrichten bekommen in der nur „ihre Nachricht wurde gesendet“ enthalten ist. Gibt es eine Möglichkeit die ausgefüllten Formulare wo nachzulesen?
Danke für deine Hilfe.
Hallo Martina,
leider ist das nachträglich nicht möglich.
Wenn es wichtig ist, verwenden wir gerne das Plugin WP Mail Logging, das genau diese Funktion bietet.
Nachtrag (Ist mir gerade erst eingefallen): Das Plugin speichert ja nur den Inhalt der verschickten Nachricht. Wenn Divi da nur den von Dir angegebenen Text reinschreibt, hilft Dir das Mail Logging Plugin nicht, da dort dann auch nur der Text der E-Mail steht. Im Ernstfall müsstest du doch ein eigenes Formularplugin einsetzten. Normalerweise sollte es dann keine solchen Probleme geben und da gibt es auch einige, die die Informationen in der Datenbank speichern können, aber welche weiß ich jetzt nicht aus dem Kopf.
Ich denke Du solltest Dich mit diesem speziellen Problem an den Elegant Themes Support wenden. Vorher nochmal prüfen, ob es nicht ein Problem im Zusammenspiel mit einem anderen Plugin ist.
Vielleicht hast du ja Glück und zumindest die E-Mailadresse des Absenders ist als Reply-To Information in der Nachricht enthalten. Diese wird von vielen E-Mailprogrammen genutzt, wenn Du auf Antworten klickst. Dann könntest Du den Absender wenigstens anschreiben und mitteilen, dass es ein Problem gab und nachfragen worum es ging.
Danke Nils für deine super schnelle Antwort & Hilfe. Hab das Plugin gleich installiert. Und konnte die Emails auch beantworten (bei Absender stand immer meine Adresse aber mit Antworten hats geklappt). Super Support, danke!
Hallo Nils,
ich habe ein Formular mit E-Mailfeld und Checkbox Datenschutz erstellt (Zur Anforderung einen eBooks)
Wenn ich es ausfülle und absende erscheint die Erfolgsmeldung – aber auch ein komplettes Kontaktformular (Mit Namen, Email, Message etc.) Wie geht es, das Formular, so wie ich es ursprünglich erstellt habe (mit 1 Feld und Checkbox), angezeigt bekomme?
Danke für Deine Hilfe.
K.
Hallo Katja,
ich habe etwas Schwierigkeiten zu verstehen was bei Dir passiert, denn das klingt nicht als ob es so abläuft wie es eigentlich sollte.
Wenn du mit Hilfe des Moduls ein Kontaktformular erstellst und das dann ausfüllst und absendest, wird normalerweise das Formular ausgeblendet und nur die unter „Inhalt“ > „Text“ > „Erfolgsmeldung“ definierte Nachricht erscheint (bzw. falls dort nichts eingetragen ist, eine Standardmeldung).
Dass bei Dir zusätzlich ein anderes Formular angezeigt wird (wenn ich das richtig verstanden habe) ist merkwürdig. Ich könnte mir höchstens vorstellen, dass Du unter „Umleiten“ oder im Bereich „Link“ noch etwas definiert hast, dass hier Wirkung zeigt.
Ansonsten würde ich auch einfach den Elegant Themes Support bemühen.
Hallo! Gibt es eine Möglichkeit, dass man einen Upload mit in das Kontaktformular einbaut?
Hallo Kathrin,
leider nicht von Haus aus. Für solche fortgeschritteneren Funktionen benötigst Du immer noch ein extra Kontaktformular Plugin wie z.B. Contact Form 7 (kostenlos) oder Gravity Forms (Premium). Letzteres ist wohl eines der umfangreichsten und funktionalsten Formularplugins für WordPress und eine sinnvolle Anschaffung, wenn Du in dem Bereich höhere Ansprüche hast.
Für Contact Form 7 gibt es hier eine nette Anleitung: Dateianhänge im Kontaktformular anbieten. Und falls es mehrere Dateien auf einmal sein sollen kannst Du dieses Plugin hinzunehmen: Drag and Drop Multiple File Upload.
Elegant Themes beschreibt in einem Artikel wie Du die CF7 Formulare an Divi anpassen kannst: How To Customize The Style Of Contact Form 7 To Match Your Website und hier gibt es noch ein Plugin, dass beim Stylen der CF7 Formulare hilft: Contact Form 7 Styler for Divi
Hallo lieber Nils!
Thanks! Das hat mir sehr geholfen!
Lieben Gruß
Kathrin
Hallo, werden die abgesendeten Kontaktanfragen irgendwo gespeichert? Wenn ja, wo kann man diese abrufen?
Hallo Franziska, hast Du Dir schon diese Frage & Antwort angeschaut?
Das grundlegendste Problem kann sein, dass der Provider mail() nicht freigegeben hat. Hoster anrufen, nachfragen oder selber einstellen. Dann ist es überhaupt kein Problem das Kontaktformular von Divi zu nutzen.
Guten Tag Nils,
Du sagst an anderer Stelle es gibt Divi Layouts auch von Fremdherstellern, wo finde ich diese?
Gruss
Da gibt es zumindest noch keine zentrale Anlaufstelle (angeblich plant Elegant Themes einen zentralen Marketplace zu eröffnen). Wir haben bisher nur einen (leider etwas veralteten) Artikel zu kostenfreien Divi Layouts und der Funktion der Divi Layout Bibliothek.
Hilfsweise kannst Du auch nach den verschiedenen Divi Plugin Anbietern schauen, denn oftmals bieten diese neben den Plugins auch Layouts an. Einige Links findest Du in unserem Divi Plugin Artikel und dem Divi Black Friday Angebots Artikel aus dem letzten Jahr.
Das wäre auch noch ein Tipp: wenn es nicht zu eilig für dich ist, einfach bis zum Black Friday Ende November warten und dann die meist guten Rabatte nutzen. Ansonsten einfach noch mal die Begriffe“Divi Layouts“ in Google werfen. Da findest Du auch noch einiges.
Hey,
kurzes Anliegen.
Habe ein Kontaktformular.
Sobald die Rechenaufgabe beim Recaptcher FALSCH eingtippt wird kommt eine Fehlermeldung.
Wie ändere ich den Text dieser Fehlermeldung ?
Möchte ihn auf deutsch haben.
lg
So weit ich weiß gibt es für den Captcha Fehlertext keine entsprechende Einstellung im Kontaktformularmodul. Der Text ist sozusagen fest integriert.
Allerdings habe ich das gerade bei uns getestet und da erscheint direkt auf Deutsch „Sie haben die falsche Zahl im Captcha eingegeben.“ als Text. Dieser kommt mit Sicherheit aus den Übersetzungsdateien des Themes. Hast Du geprüft, ob Du auf der neuesten Version bist und unter „Aktualisierungen“ auch alle „Übersetzungen“ auf dem aktuellsten Stand sind? Oder hast Du als Sprache für WordPress in den Einstellungen nicht „Deutsch“ gewählt?
Ansonsten müsstest Du schauen, ob Du das ggf. mit einem Plugin für Übersetzungsdateien wie z.B. Loco Translate regeln kannst.
ab Divi 4.0.7 ist Google reCAPTCHA v3 implementiert. Es würde sich lohnen, den Artikel dahingehend zu ergänzen.
Danke für den Hinweis Marko … wird gleich notiert für die Überarbeitung!
Hallo,
ich habe das Formular auf meiner Website eingebunden und bekomme Seit geraumer Zeit die Fehlermeldung „Ungültige Übermittlung. Bitte aktualisieren Sie die Seite und versuchen Sie es erneut.“
Was könnte hierfür die Ursache sein?
Danke im Voraus.
Viele Grüße
Meike
Hallo Meike,
wir waren „leider“ im Weihnachtsurlaub, daher die späte Antwort …
Klingt nach einem Caching- oder Anbindungsproblem. Ich würde an Deiner Stelle den Elegant Themes Support direkt kontaktieren, da die das leichter herausfinden können.
Hallo Meike
Konntest du dieses Problem lösen? Ich habe das gleiche Problem und Cache löschen hat nichts verändert.
Grüsse
Silvio
Mit Cachingproblem meinte ich auch eher, dass ggf. eine Javascriptdatei oder ähnliches vom Caching ausgeschlossen werden muss, um das Problem zu lösen. Aber wie bereits gesagt: in solchen speziellen Fällen wendet euch am besten an den Elegant Themes Support, denn der hat erstens viel Erfahrung mit solchen Themen, zweitens kann der den Fehler in euerem individuellen Setup viel besser eingrenzen und drittens, der vielleicht wichtigste Punkt, kann über den Support ggf. sogar eine generelle Lösung in den Divi Code eingefügt werden und dann haben alle was davon.
Ich hatte jetzt das gleiche Problem und bin dabei auf den Kommentar gestoßen.
Folgendes hat das Problem behoben:
Es ist nicht mehr möglich, Sonderzeichen im Feld-IDs zu verwenden. Es wurde dort das Zeichen ‚/‘ und ‚?‘ verwendet.
Durch Ersetzen mit ‚-‚ bzw. ‚_‘ wurde mein Problem behoben.
Danke, es war ein Problem mit reCAPTCHA, welches nun im Kontaktformular mit invisible reCAPTCHA V3 integriert ist.
Danke für die Rückmeldung Silvio! So kann ich die Info bei der Überarbeitung des Artikels mit integrieren.
Wenn jemand sich über das Anmeldeformular anmeldet, erhalte ich eine Mail mit dem Absender „Mail@….de“. Kann man einstellen, dass der Name desjenigen als Absender angezeigt wird, der das Formular ausgefüllt hat?
Hallo Chris,
nicht beim dem Kontaktformularmodul von Divi. Divi bietet nur die unter der Überschrift Typische Probleme mit dem Divi Kontaktformular genannten Möglichkeiten generell andere E-Mailadressen fest anzugeben und über das Meldeschema die E-Mailadresse und den Namen des Absenders in den Text schreiben zu lassen.
Ansonsten musst du doch auf ein anderes Kontaktformularplugin wechseln.
Im Kontaktformular wird das Feld „Number“ angezeigt. Es ist offenbar ein Spamschutz. Wenn es ausgefüllt wird, wird das Formular nicht gesendet.
Der Feldname verleitet dazu z. B. sein Telefonnummer oder etwas anderes einzugeben. Das ist natürlich nicht gewollt.
Kann man das Feld unsichtbar machen?
Das sollte normalerweise nicht der Fall sein. Vielleicht hilft dir etwas aus diesem Thread „New unwanted field in the Divi Contact Form„. Danach könnte es sich um ein Cachingproblem handeln oder durch zwei Formulare auf einer Seite verursacht werden.
Ansonsten würde ich mich direkt an den Elegant Themes Support wenden.
Hallo! Mir genügt das Kontaktformular zunächst gut aus. Allerdings werden bei mir die erfolgsmeldung sowie fehlerhinweise in einer unpassenden textfarbe dargestellt. Wo kann ich die Textfarbe für die Erfolgsmeldung und für Fehlerhinweise einstellen? In den Designeinstellungen kann ich sie leider nicht finden.
Hi Alex,
etwas weiter oben, hatte ich schon mal einen Link gepostet. Vielleicht hilft der ja.
Hallo Nils.
Ich bin über diese Seite gestolpert, weil ich auf der Suche nach Informationen bin, wie und wo Divi Theme personenbezogene Daten verarbeitet, um diese dann in unsere Datenschutzinformationen (vormals Datenschutzerklärung) aufzunehmen.
An der Einleitung kann man erahnen, dass ich in der verrückten DSGVO-Welt unterwegs bin. Daher haben mich die Aussagen, die insbesondere unter dem Punkt „Checkbox mit Datenschutzerklärung“ in Bezug auf die Datenschutzerklärung stehen schon verwundert.
Zunächst stimme ich Dir zu, dass eine Einwilligung / Zustimmung in die Datenschutzinformationen nicht ratsam und auch überflüssig ist, denn sie stellen gemäß Gesetz (DSGVO) nur eine einseitige Information dar und benötigen keinerlei Interaktion mit dem Nutzer. Holst Du hier eine Einwilligung ein, würden sie nach herrschender Meinung AGB-Charakter bekommen und das will man als Betreiber nicht ;o). Gleichwohl bist Du als Betreiber aber verpflichtet, bei der Datenerhebung darüber zu informieren, wer Du bist, was Du mit den personenbezogenen Daten machst und wann Du die wieder löschst (Kurzfassung). War auch schon vor DSGVO so. Und dies sagt auch Stephan Hansen-Oest in „Deinem“ Link oben (ab Minute 5:30). Auch er hat das bei sich [beim Newsletter-Abo] angepasst („[X] … Die Datenschutzhinweise habe ich zur Kenntnis genommen und finde die für mich okay.“) und erläutert es in einem neuen Artikel: https://www.datenschutz-guru.de/warum-empfehle-ich-datenschutzinformationen-nicht-als-datenschutzerklaerung-zu-bezeichnen/.
Vielleicht magst Du bei der nächsten Überarbeitung daher auch einen Blick auf die o.a. Aussagen zum Datenschutz werfen ;o)
Hallo Gustav,
Danke für den Hinweis. Ich werde mir das ansehen.
So , habe mir das gerade mal genauer angesehen/angehört. Dein Hinweis bzgl. der Begrifflichkeiten Datenschutzerklärung oder Datenschutzhinweise und des möglichen AGB-Charakters war mir bisher noch nicht bekannt. Klingt interessant und sinnvoll.
Bzgl. der Checkbox beziehst du dich dann aber wieder auf eine Newsletteranmeldung und nicht auf ein Kontaktformular. Stephan Hansen-Oest verwendet Stand jetzt (Juni 2020) immer noch keine Checkbox bei seinem Kontaktformular (im Gegensatz zu seiner Newsletteranmeldung).
Ein freundliches Hallo in die Runde, die Frage wegen der DSGVO hat sich dank Nils seinem Beitrag erledigt und in dem Kommentarbereich bin ich sogar dank Gustav auf eine elegante Formulierung gestoßen. Danke.
Hallo, ich weiß der Beitrag ist ziemlich alt, aber ich finde keine Antwort zu meiner Frage bei Google. Und ich hoffe bzw freue mich sehr wenn mir doch noch jemand antworten könnte.
Wie kann man die Farbe der Erfolgsmeldung ändern? Bei mir ist sie nur grau. Wenn ich einen schwarzen Hintergrund bei dem Kontaktformular habe, kann man es erst recht nicht sehen.
Ach ja, der Link der etwas weiter oben steht, daraus werde ich nicht schlau. Ich habe es eingegeben, aber nichts passiert. Wie bzw wo genau gebe ich ihn ein? Ich glaube ich mache etwas falsch.
Hi Vanessa,
du musst das oben unter dem Link angegebene CSS-Snippet idealerweise in die style.css deines Child Themes eintragen oder an eine andere Stelle in der Du CSS für deine Website speichern kannst. Und dann für den genannten Selektor et-pb-contact-message die Hexwerte für color und background-color entsprechend deiner Wünsche anpassen.
Wenn dir das zuschwierig erscheint, kannst du ggf. auch den Microthemer ausprobieren.
Hi Nils,
danke für den super Beitrag, ich konnte mein Formular schon direkt anpassen.
Allerdings habe ich das Problem, dass der Text über das Kontaktformular komplett ohne Absätze bei mir ankommen. Sehr unschön zu lesen bei langen Anfragen 😉
Hast du von dem Problem schon mal gehört?
Danke im Voraus und Gruß,
Judith
Hallo Judith,
Ich verstehe dich jetzt so, dass es dir um eingefügte Zeilenumbrüche im Textfeld des Formulars geht und nicht um Zeilenumbrüche zwischen den verschiedenen Feldern des Kontaktformulars!? So etwas ist mir nicht aufgefallen. Allerdings haben wir bisher auch keine Nachrichten mit mehr als ein paar Sätzen erhalten. Ich denke da solltest du dich an den Divi Support wenden oder musst ggf. doch auf ein funktionaleres Formularplugin wie z.B. WP Fluent Forms zurückgreifen.
Empfehlung Divi Contact Extended gekauft & getestet – ohne Erfolg. Kein E-Mail Support und die Bitte um eine Rückzahlung aufgrund der beworbenen 30 Tage Rückzahlungsgarantie blieb unbeantwortet. 🙁
Hallo Jan,
vielen Dank für dein Feedback.
Das klingt alles andere als professionell. Da wir nicht dauerhaft mit dem Plugin arbeiten, fallen uns solche Probleme leider nicht auf. Ich werde den Artikel entsprechend überarbeiten.
Ich wünsche dir trotzdem viel Erfolg mit deinem Projekt!
Hallo Nils!
Vielen Dank für den ausführlichen Beitrag!
Weißt Du, ob es eine Möglichkeit gibt, den Titel des Kontaktformulars nicht in die Betreffzeile der E-Mail zu übernehmen?
Was mich auch noch stört, ist, dass der Titel auch angezeigt bleibt, wenn die Bestätigung erscheint.
Würde mich sehr über eine Hilfestellung freuen!
Liebe Grüße
Eva
Hab ein Kontaktformular über das Divi-Modul erstellt. Wenn ich es teste, erscheint auch „Vielen Dank……“, aber eine eMail kommt bei mir nicht an. Hab allerdings auch woocommerce installiert, und die „Verkaufs-Melde-Mails“ der über den Shop generierten Bestellungen kommen hingegen an die gewünschte Mail-Adresse an. Hab auch schon 2x das Kontaktfeld neu eingefügt, immer das gleiche Problem. mit dem Plugin „CheckEmail“ klappt alles wunderbar, nur nicht mit dem Kontaktformular. Was mache ich falsch
Hej Karin,
es scheint als hättest du bereits alles entsprechend den Angaben im Artikel überprüft. Wenn das Versenden der E-Mails von WoCommerce und CheckEmail aus funktioniert, kann ich mir nur vorstellen, dass es ggf. an einem Pluginkonflikt liegt.
Zum Testen müssten mal alle Plugins aus. Dann sollte es eigentlich funktionieren und falls ja, weißt du dass es an einem Pluginkonflikt liegt. Dann nacheinander an und jeweils testen, ob es klappt. Oder du funkst gleich den Divi Support an. Vieleicht können die dir schneller die Lösung nennen.
In jedem Fall wäre eine kurze Rückmeldung, falls du das Problem lösen kannst sehr freundlich. Vielleicht hilft es auch noch jemand anderen.
Hallo, vielen Dank für die ausführliche Erklärung. Ich würde gerne wissen, wie ich den Feldtitel ausblenden kann.
Vielen Dank & herzliche Grüße
Natalie
Hi Natali,
dazu gibt es bisher keine Funktion in Divi. Als Workaround kannst du in den Einstellungen für den Titel einfach ein Leerzeichen eingeben. Ansonsten ist CSS gefragt. Ich habe es jetzt nicht getestet, aber dies sollte funktionieren:
.et_pb_contact_form .et_pb_contact_field_options_wrapper .et_pb_contact_field_options_title {display: none;
}
Hier gibt es ansonsten auch die Möglichkeit den Titel oberhalb des Feldes anzuzeigen.
Vielen Dank für die schnelle Antwort 😊 ich werde das ausprobieren.
Vielen Dank für den Tipp mit dem Workaround! 🙂 Hat mir heute super geholfen!
Hallo zusammen,
ich habe das Problem, dass Mails, die aus dem Formular gesendet werden, bei mir als mail@meinedomain.de ankommen, aber diese Adresse gibt es gar nicht! Habe kontakt@meinedomain.de hinterlegt – weiß jemnand, wo das „mail“ herkommt?
Hallo, wie kann ich die Farbe des Pfeils von der Dropdown-Liste ändern?
Hallo. Vielen Dank für die Anleitungen- hat alles super geklappt. Leider gibt es doch ein- so hoffe ich – kleines Problem. Im Kontaktformular können die Kunden zwischen zwei Terminen wählen. Dafür habe ich einen Radio Button verwendet. Ich bekomme die Antwort Mail mit allen Informationen, die ich im Meldungsschema eingetragen habe, jedoch nicht die Wahl des Kunden. Ich habe es auch hier versucht das Meldungsschema anzupassen, jedoch ohne Erfolg. Ich bin auch in Kontakt mit dem DIVI Support, bekomme hier jedoch nur einen Artikel geschickt, der beschreibt, was man tun kann, wenn die Mail nicht ankommt. Was kann ich tun? Grüsse aus Dänemark Petra
Vielen Dank für diesen hilfreichen Artikel!
Hallo,
vielen Dank für diese tolle Seite. Sehr gut aufbereitet und man merkt den Fleiß dahinter. 👍🏽
Seit ca. 4 Tagen erhalten ich von mehreren Websites die mit Divi erstellt worden sind leere Mails vom Kontaktformular, bzw. von anderen Websites Mails mit den Platzhaltern (%%Name%% usw.)
Dabei habe ich die Formulare getestet und sie funktionieren einwandfrei. Ist das ein Bug vom Divi?
Vielen Dank und viele Grüße
Hi Luigi, ich habe das einen Kommentar weiter unten beantwortet.
Ich benutze Divi schon seit einiger Zeit bei einigen meiner Kunden. Aber seit 2 Wochen meldeten mehrere Kunden, dass ihnen Mails zugeschickt werden, mit den %%Name%% usw., also den Einstellungen für das Email. Probiert man das Formular aus, wird aber alles korrekt zugestellt. Hab ich da etwas falsch gemacht?
Das ist ein Problem, das durch Spambots verursacht wird und der Divi Support arbeitet an einer Lösung (ggf. ist die auch schon fertig). Bis dahin kann man sich mit diesem Plugin behelfen, um das Problem in den Griff zu kriegen: WP Armour – Honeypot Anti Spam
Danke! – Hat mir sehr geholfen.
Hallo Nils,
ich habe auch das Problem das Claudia beschrieben hat. Ist es jetzt von Divi gelöst (soll ich neueste version installieren) oder soll ich noch honeypot machen?
es betrifft bei mir auch zwei kundinnen.
Vielen dank für infos!!!!
Sita
Hallo Sita,
ich meine es ist gelöst, bin mir aber nicht 100% sicher, weil wir hier derzeit kein Divi Kontaktformular verwenden, so dass ich das nicht überprüfen kann. Ich habe aber in letzter Zeit auch keine entsprechenden Meldungen mehr mitbekommen.
Allerdings würde ich generell zum zusätzlichen Honeypot raten, da es schon gelegentlich vorkam, dass Spambots beim Divi Kontaktformular durchgebrochen sind und man so einen zusätzlichen Schutz nutzen kann und nicht erst darauf warten muss, bis Elegant Themes nachgebessert hat.
danke! eine frage noch: funktioniert das honeypot mit wp multisite? habs installiert und bin mir nicht sicher…
lg
sita
Hi Sita,
da bin ich überfragt. Aber ich wäre da vorsichtig optimistisch, dass es funktioniert, da die Funktionalität versteckte Felder in Formulare einzufügen nichts mit den Multisitefunktionen zu tun hat.
Gibt es dahingehend schon Besserungen? Es sind mittlerweile gute 2 Monate vergangen, aber das Problem besteht immer noch? Komplett problematisch, wenn man auf diese E-Mails komplett angewiesen ist.
Hallo Johannes,
ich kann dir das leider nicht genau sagen, da wir mittlerweile für fast alle unseren Formulare das Premium Plugin Fluent Forms verwenden. Aber die anderen habe ich mit dem oben genannten WP Armour – Honeypot Anti Spam Plugin versorgt und bisher schlüpft nichts durch.
Hallo Nils,
vielen Dank für den tollen Beitrag – das Kontaktformular habe ich exakt so eingerichtet und es funktioniert einwandfrei!
Ich habe seit ein paar Wochen allerdings das gleiche Problem wie Claudia und bekomme „leere“ Nachrichten (Beitrag vom 10. Juli).
Reicht es, einfach das Honeypot Anti Spam Plugin zu installieren oder müssen hier irgendwelche spezifischen Einstellungen vorgenommen werden? Wir nutzen ja nicht das typische WordPress-/Divi-Kontaktformular.
Freue mich über eine Antwort.
Hi Ulrike,
mir ist nicht ganz klar was unter einem „nicht typischem WordPress-/Divi-Kontaktformular“ zu verstehen ist. Das Plugin listet in seiner Beschreibung ja auf mit welchen Formular Plugins es automatisch zusammenarbeitet. Da gehört das Divi Formular dazu.
Falls es nicht mehr funktioniert, lässt sich in den Plugin Einstellungen der Feldname anpassen.
Hi Dirk,
ich habe via Webseite ein Kontaktformular von Divi eingefügt (dient als Registrierungsanfrage). Leider kamen beim Testen keine Mails an. Bzw. keine vom Kontaktformular…
Habe das Plug-In Post SMTP installiert, aber trotzdem kommen keine Mails an. Hast du da einen guten Tipp?
Viele Grüße und danke!!
Freue mich über deine Rückmeldung!
Viele Grüße,
Vero
Hi Vero,
ich bin zwar nicht Dirk … 😉
normalerweise gibt es da keine Probleme und in einem solchen Fall liegt es meist an einem von zwei Themen:
Hallo 🙂
ich habe ein Problem, das mich wirklich verwirrt, vielleicht kannst du mir helfen.
Ich habe ein Kontaktformular erstellt, mehrere Felder eingefügt (Name, Adresse, E-Mail usw.) und wenn ich irgendeines dieser Felder als „Erforderliches Feld“ markiere, wird keine E-Mail abgesendet, sondern das Kontaktformular wird mit meinen Angaben wieder dargestellt.
(sollte ich ein „Erforderliches Feld“ nicht ausfüllen, werde ich darauf hingewiesen – wie gewünscht)
Sobald ich kein Feld als „Erforderliches Feld“ markiere, wird die E-Mail versendet und ich bekommen die Erfolgsmeldung.
Toll wäre natürlich, wenn bei ausgefüllten Pflichtfeldern auch eine E-Mail versendet würde.
Woran kann das wohl liegen?
Danke schonmal für die Mühe und einen schönen Abend noch!
Hallo Gerd,
ich habe das gerade mit der aktuellen Divi Version 4.9.10 getestet und das funktionierte problemlos auch mit weiteren Feldern, die ich als „erforderlich“ gekennzeichnet hatte.
Das würde dann eher auf einen Pluginkonflikt oder ein Cachingproblem hindeuten. Also klassische Vorgehensweise: erstmal alle Plugins abschalten und prüfen, ob das Problem weiter auftritt. Gleiches gilt für das Caching: erstmal alles an Caching abschalten und dann nochmal testen.
Hallo, ich habe ein fertiges Formular im Divi-Builder verwendet. Leider hatte ich es noch nicht entsprechend konfiguriert. Nun haben mich Anfragen erreicht, aber ich kann nicht sehen, von wem. (die richtigen Einstellungen habe ich mittlerweile gefunden). Gibt es die Möglichkeit, z.B. über PHP MyAdmin, in der Datenbank die E-Mail-Adressen der verschwundenen Absender einzusehen?
Hallo Martin,
kurz: nein.
Divi speichert von Haus aus keine Absenderinfos in der Datenbank. Das WP Mail Logging Plugin kann z.B. Inhalte von E-Mails in der Datenbank speichern, aber falls die gewünschte Info nicht in der E-Mail stand, hilft das auch nichts. Wenn wir etwas mehr benötigen, verwenden wir mittlerweile sehr gerne Fluent Forms, das sehr viel Funktionalität zu einem moderatem Preis bietet – auch das Speichern der Formularinhalte in einer Datenbank.
Allerdings hatte ich die Lösung des von dir genannte Problems mit den anscheinend fehlenden Absender-E-Mailadressen im Standardmeldeschema weiter oben bereits besprochen. D.h. die Info steht dir auch mit dem Standardformular zur Verfügung – nur eben etwas versteckt – außer du hast etwas verändert oder einen ungeeignetes E-Mailprogramm.
Hallo Nils,
vielen Dank für die ausführliche Antwort. Dann muss ich in diesem Fall schweren Herzens damit leben. Jetzt funktioniert es ja Gott-sei-Dank ordentlich.
Herzliche Grüße
Martin
… wieso musst du damit schweren Herzens leben? Ich dachte dir ging es um die fehlenden Absender-E-Mailadressen? Die sind doch wie gesagt in den dir zugegangen Kontaktformularemails als „versteckte“ Reply-To Information enthalten. Schlimmstenfalls musst du online oder mit einem anderen E-Mailprogramm auf die Nachrichten zugreifen. Oder hattest du die E-Mails leider bereits gelöscht?
Guten Tag, habe eine Seite (als Vorlage) erstellt und möchte die Seite kopieren, wie funktioniert das?
FG Fred
Hi Fred,
ich bin nicht ganz sicher, ob ich dich richtig verstehe. Du hast eine WordPress Seite erstellt, um diese als Vorlage zu verwenden, oder hast du in den Vorlagen bzw. der Layout Bibliothek ein Seitentemplate erstellt?
Ich gehe mal von ersterem aus:
Variante 1: Divi simpel
Du erstellst eine neue Seite und startest den Visual Builder. Dann kommt als erstes eine Abfrage bei der du die Option ganz links „Bestehende Seite klonen“ wählst.
Variante 2: Divi über Layout Bibliothek
Du speicherst dann das was du im Page Builder erstellt hast in die Layout Bibliothek, indem du im Visual Builder unten auf das runde lila Symbol in der Mitte klickst. Dann öffnet sich ein Menü und links erscheint noch ein rundes lila Symbol mit einem Pfeil nach unten. Wenn du darauf klickst, kannst du den kompletten Seiteninhalt in die Bibliothek speichern.
Dann erstellst du eine neue Seite und lädst deine Vorlage aus der Layout Bibliothek in den Visual Builder der neuen Seite. Das funktioniert wieder über das runde Symbol unten in der Mitte. Diesmal klickst du auf das dann erscheinende runde Symbol mit einem Pluszeichen. Dann erscheint die Layoutbibiliothek und du musst noch auf den Reiter „Gespeicherte Layouts“ wechseln ´, um dein gespeichertes Layout zu finden.
Variante 3: Duplicate Post
Du installierst dir das Duplicate Post Plugin. Damit lassen sich bestehende Seiten duplizieren. Das funktioniert in der Regel auch mit Seiten, die du mit dem Visual Builder erstellt hast.
Wie sicher sind denn die übertragene Informationen? Werden diese Verschlüsselt bzw. wenn nicht wie stelle ich sicher das die angeforderten Infos nicht in Klartext, sondern bestenfalls verschlüsselt übertragen werden?
Hi Denny,
die Frage hat nicht direkt etwas mit dem Kontaktformular zu tun, denn ob die Übertragung zwischen deinem Browser und dem Server verschlüsselt abläuft hängt generell davon ab, ob ein SSL-Zertifikat verwendet wird, also ob die Seite über HTTPS läuft. Das müsstest du unabhängig vom verwendeten Kontaktformular sicherstellen und ist bzgl. der DSGVO auch anzuraten.
Allerdings sollte man sich auch darüber klar sein, dass der Versand von E-Mails im Netz immer noch überwiegend mit unverschlüsselten Inhalten erfolgt und sein Augenmerk auch darauf richten, wenn die Formulardaten per E-Mail versandt werden.
Leider wird das Feld „Titel“ im Abschnitt „Text“ „eigenmächtig“ auf H1 gesetzt. Kann man dagegen was unternehmen?
Klasse, toller Text. Hat mir sehr geholfen. 🙂 Viele Grüße
Hallo Zusammen, ich suche dringend ein Formular Plug In welches ich als Erweiterung zu Divi nutzen kann und welches den File Upload beinhaltet?
Mit der normalen Version fehlt der File Upload – kommt da eventuell eine Erweiterung?
Gibt es da etwas passendes ohne dass ich da groß mit Codes arbeiten muss.
Ich hätte ja das Divi Contact Extended genommen, welches im ersten Moment Ideal erscheint. Jedoch wird es ja aufgrund der Fehler nicht empfohlen.
LG
Hallo Mathias,
bisher ist mir nicht bekannt, das Elegant Themes an so einer Funktion arbeitet. Da es sich bei den meisten Formularplugins ohnehin um eine Pro-Funktion handelt, denke ich auch nicht, dass das so schnell kommen wird. Denn bei einem Dateiupload muss man ja auch noch einiges berücksichtigen (z.B. Speicherort und ist die Datei zu groß für den Upload oder als E-Mailanhang etc.).
Mit dem kostenfreien Contact Form 7 soll so etwas machbar sein. Wir selbst nutzen gerne Fluent Forms in solchen Fällen. Die Upload Funktion gehört allerdings zu den kostenpflichtigen Pro Funktionen.
Hallo Nils,
besten Dank für deine Antwort. Fluent Forms höre ich jetzt zum ersten Mal. Werde ich mir anschauen, Danke 🙂 …und ja, wenn es gut ist darf es auch was kosten 🙂
Besten Dank und schönes WE.
Hallo, bei mir funktioniert der Abschicken-Button in der mobile-Version nicht. Ist dieses Problem bekannt? Was könnte ich tun? Vielen Dank vorab.
Hallo Nils,
gibt es die Möglichkeit in einem Kontakt / Bewerbungsformular auch einen Download-Bereich anzulegen!? Für Bewerbungsformulare, Lebenslauf, usw…!? Iwie finde ich dazu nirgendwo eine Info.
Vielen Dank. Grüße aus dem Allgäu.
Hallo Tango,
meine Vermutung ist, dass du eher Upload als Download meinst, oder? Also eine Möglichkeit Dateien hochzuladen und nicht herunterzuladen. Denn für das Herunterladen könntest du ja irgendwo einfach einen Button mit Downloadlink anlegen.
Uploadmöglichkeiten bietet das Divi Kontaktformular von Haus aus nicht, aber das Plugin Divi Contact Form Helper sollte z.B. Abhilfe schaffen oder du nutzt doch eines der professionelleren Formularplugins.
Hallo Nils,
Gibt es die Möglichkeit einen Titel für einen Teilbereich innerhalb des Formulars zu setzen?
Gibt es ebenfalls die Möglichkeit einen Kurzen Text innerhalb des Formulars zu setzen, ohne Funktion, reine Information?
Danke für dein kurzes Feedback.
Hallo Rolf,
nein, das ist mit den Bordmitteln bisher leider nicht möglich. Dazu benötigst du entweder ein Ergänzungsplugin oder ein funktionsstärkeres Alternativplugin.
Hallo Nils,
Besten Dank für deine Info. Dann suche ich mal so ein Ergänzungsplugin; ausser du könntest da eventuell gleich ein Tool mit diesen Funktionen nennen…
Hallo Nils
Eine spezielle Frage.
Gibt es die Möglichkeit den Fehlermeldungstext, den man beim Versuch das Formular abzusenden: „Bitte füllen Sie die folgenden Felder aus: Checkbox“ bekommt, zu ändern?
Vielen Dank im Voraus
Hallo Sanela,
soweit ich weiß gibt es dafür keine direkte Option. Du kannst über ein Übersetzungsplugin wie Loco Translate schauen, ob du die hinterlegte Übersetzung änderst.
Hallo,
ich habe das Problem, das die Erfolgsmessungen in einer sehr kleinen, dunklen Schrift angezeigt werden. Wie kann ich hier Größe & Farbe ändern? Ich habe alles versucht. Kann nur die Schrift der Kontaktfelder oder des Captchas ändern, aber nicht die Größe des Checkboxtext oder der Erfolgsmessung.
Freue mich sehr über Hilfe
Moin Karin,
ich vermute mal du meinst Erfolgsmeldung.
Die lässt sich bisher nur über CSS anpassen. Auf die schnelle habe ich hier einen Artikel dazu gefunden, der dir weiter helfen sollte.
Hallo Nils,
super! Vielen herzlichen Dank für Deine Hilfe! Echt toll! 1.000 Dank!
Hallo Nils,
wo können die Google Fonts also Schriftdatei im Plugin (Dein-Auftritt/Divi) local eingestellt werden? Habe die Schrift temporär auf Arial umgestellt.
Außerdem habe ich auf meiner Webseite ein Problem:
es gibt einen Fehler im divi-booster , weshalb ich diesen umbenannt und dadurch deaktiviert habe. Dort ist ein Fehler, der die Seite bei Updates gecrasht . Das Kontaktformular wird derzeit nicht angezeigt. Warum?
Was kann ich machen? Wer kann mir helfen?
Danke für deine Antwort .
lg
Hallo Laura,
ich habe es noch nicht geschafft dazu einen Artikel zu verfassen, aber hier hat das jemand schon gemacht.
Zu deinem Divi Booster Problem kann ich nichts sagen, denn bei uns läuft alles weiterhin problemlos mit dem Plugin. Da müsstest du dich mal an den Divi Booster Support wenden. Was mit deinem Kontaktformular ist, kann ich natürlich auch nicht per Ferndiagnose sagen. Wenn du nicht weiter weißt, solltest du dich an den jeweiligen Support wenden. Wenn alle Stricke reißen, habe ich schon mehrfach Kunden an diese Jungs verwiesen und bisher keine negativen Rückmeldungen erhalten, denn wir sind derzeit ausgelastet und haben keine Kapazitäten für Einzelsupport.
Hallo,
ist es möglich, statt der Google reCaptcha v2 oder v3 Option das hCaptcha in das Divi Kontaktformular einzubinden?
Ich finde dazu keine Hinweise und Anleitungen.
Für eine Info wäre ich sehr dankbar.
Birgit
Hallo Birgit,
da wir selbst hCaptcha nicht nutzen, kann ich dir darauf keine 100%ige Antwort geben. Ich weiß, dass es lange Zeit nicht möglich war. Aber über eine kurze Suche habe ich diese Seite gefunden und es scheint so, dass das hCaptcha Team mittlerweile eine passende Funktion für das Divi Kontaktformular in das von ihnen bereitgestellte hCaptcha for WordPress Plugin eingebaut hat:
Wie das genau funktioniert, müsstest du einfach mal ausprobieren, indem du das Plugin installierst. Hier findest du noch ein paar Infos von hCaptcha zu dem Plugin.
ich konnte es gemäss deiner Beschreibung bestens umsetzen. Das Kästchen funktioniert top. Danke.
Hat jemand Erfahrung bei dem Divi Kontaktformular einen festen Absender einzutragen? Das Problem ist, das der Serveranbieter keine „fremden Email Adressen“, die nicht auf dem Server verwaltet werden, als Absender zulässt.
Hi
Leider funktioniert unser Kontaktformular nicht. Es zeigt trotz vollständig ausgefüllter Felder, man solle die Vollständigkeit prüfen? Somit schickt es keine Mail. Gibt es da eine Lösung?
Hallo Max,
ohne Zugriff kann ich wenig dazu sagen, außer dass mir ein solches Problem noch nicht unter gekommen ist.
Ich würde erstmal einfach ein neues simples Kontaktformular anlegen und testen, um auszuschließen, dass irgendeine versteckte Einstellung zu dem Problem führt bzw. um herauszufinden, ob das Problem bei allen Formularen auftritt. Manchmal kann bei Formularen auch das Caching ein Problemfaktor sein.
Hallo, ich habe ein einfaches Kontaktformular erstellt mit DIVI (einfach mit „Name“, „Email“ und „Text“.
Jetzt kommen meine Testmails zwar an, aber ohne den Inhalt des Textfeldes!
Danke für die Hilfe!
Karl
Es erscheint nur die Standardantwort:“Hier eine Meldung vom Kontaktformular von …“
aber ohne meinen eingegebenen Text
Danke
Hallo Karl,
hast du mal versucht ein neues Formular anzulegen und getestet, ob es dann funktioniert?
Es klingt so als hättest du vielleicht im Einstellungsbereich des Moduls im Reiter „Inhalt“ unter „E-Mail-Adresse“ ein eigenes „Meldungsschema“ hinterlegt. Wenn das vielleicht versehentlich nur aus einem Leerzeichen besteht, dann sieht man nichts im Inhalt der E-Mail.
Schau dir doch die Infos zum Meldeschema im Artikel nochmal genauer an. Damit solltest du es ansonsten auch lösen können.
Hallo, ich möchte, dass mir mit den Formulardaten auch die URL, auf der das Kontaktformular abgesendet wurde, mitgesendet wird.
Ich möchte auf verschenken Seiten dasselbe Kontaktformular verwenden und sehen, von welcher Seite das Formular gesendet wurde.
Gibt es so was wie den Befehl %% Site-URL%%
Danke für eine Antwort.
Hi Alanus,
sorry für die späte Antwort – ich war im Urlaub.
Das was du erreichen möchtest ist mit Bordmitteln des Divi Kontaktformular Moduls nicht möglich.
Mir fallen drei Möglichkeiten für einen Workaround ein:
Solides Tool, hat aber seine Grenzen.
Für einfache Formulare reicht es aber mal, vor allem im Vergleich zu teuren kostenpflichtigen Lösungen.
Vielen Dank für die ausführliche Beschreibung des Tools. Besteht die Möglichkeit, eine Drag-and-Drop-Funktion zu integrieren, über die Kund:innen eine Datei hochladen können, die mir anschließend per E-Mail übermittelt wird?
Hallo Nils, vielen Dank für deine ausführliche Beschreibung.
Ich habe das Problem, dass beim Antworten auf eine E-Mail der Betreff immer von dem abweicht, was ich im Subject-Feld angegeben habe. Das ist ziemlich umständlich, da man bei jeder Antwort auf eine eingehende E-Mail den Betreff manuell überprüfen und gegebenenfalls anpassen muss.
Ich habe schon einige Versuche unternommen, konnte das Problem aber nicht lösen. Hast du vielleicht eine Idee oder Lösung dafür?
Vieln Dank im Voraus