Dieser Artikel ist Teil unseres Divi Theme Anleitungs zu den Grundeinstellungen. Es gibt mehrere Bereiche in denen Grundeinstellungen für das Divi Theme gesetzt werden können:
Im Administrationsbereich unter „Divi“:
- Theme-Optionen
- Theme Builder: diese Funktion ist Ende 2019 hinzugekommen, weitere Infos findest du in unserem Divi 4.0 & Theme Builder Artikel.
- Theme Customizer (auch Designmodifikator oder Customizer genannt)
Modulmodifikator(Diese Einstellungen sind seit der im Juli 2019 veröffentlichten Version 3.26 unter „Global Defaults“ bei den Modulen zu finden. Wenn man die Einstellungen eines Moduls aufruft ist rechts am Rand ein kleines Weltkugel-Icon zu sehen, über das man in den Einstellungsbereich „Global Defaults“ gelangt.)
Der Theme Customizer lässt sich im Front-End auch über die oben angezeigte Adminbar durch das Überfahren des Websitenamens erreichen.
Video Grundeinstellungen
Falls du gerne eine Videoeinführung zu dem Thema sehen möchtest. Wir haben in unserem Divi Webcast in der Episode 3 generell über sinnvolle Grundeinstellungen für WordPress und Divi gesprochen. Etwa ab Minute 22 geht es um die weiter unten beschriebenen Divi Theme-Optionen:
Divi Theme-Optionen
In diesem Bereich werden grundsätzliche Einstellungen für das Divi Theme gesetzt, die wir Dir im einzelnen erläutern werden.
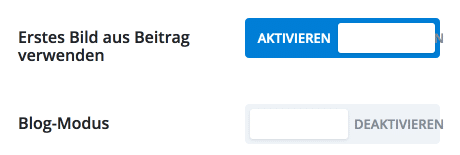
Achtung: Bei den Einstellungen ist die deutsche Übersetzung für Schalter fehlerhaft! Dort steht „Aktivieren“ oder „Deaktivieren“, so dass man annehmen könnte ein Klick auf den Schalter würde die Funktion „Aktivieren“ oder „Deaktivieren“. Es handelt sich aber um den aktuellen Zustand und die Bezeichnung müsste eigentlich „Aktiviert“ oder „Deaktiviert“ lauten.

- „Aktivieren“ bedeutet in Wirklichkeit „Aktiviert“ und dass die jeweilige Funktion eingeschaltet ist.
- „Deaktivieren“ bedeutet „Deaktiviert“ und dass die jeweilige Funktion ausgeschaltet ist.
General
Hier geht es um generelle Grundeinstellungen für das Theme. Hier gibt es nur den Reiter „Allgemein“.
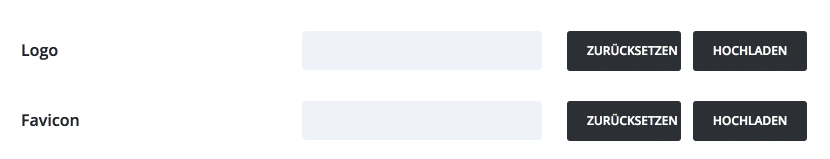
Logo & Favicon

Hier kann statt des standardmäßigen in der Kopfzeile erscheinenden Divi Logos ein eigenes Logobild hochgeladen oder ausgewählt werden. Eine passende Logo Vorlage namens logo.psd oder logo_blank.png findet sich im Ordner /psd/ des Themes.
Wenn hier nichts eingetragen ist, wird das Standard-Divi-Logo angezeigt. Um dies zu entfernen, muss im Designmodifikator (engl. Customizer) unter „Header & Navigation“ > „Primäre Menüleiste“ die Option „Logobild verbergen“ aktiviert werden.
Favicon: Hier kann eine Grafik für das Favicon hinterlegt werden.
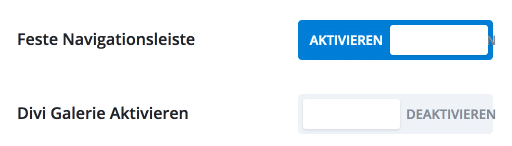
Feste Navigationsleiste

Ist die Option für die feste Navigationsleiste aktiviert, bleibt der Header (die obere Navigationsleiste) immer an der gleichen Stelle und verschwindet nicht, wenn man längere Seiten weiter herunterscrollt.
Wenn die Divi Galerie aktiviert ist, wird an Stellen in denen eine WordPress Galerie eingebunden wird stattdessen die Divi-Style Galerie eingesetzt.
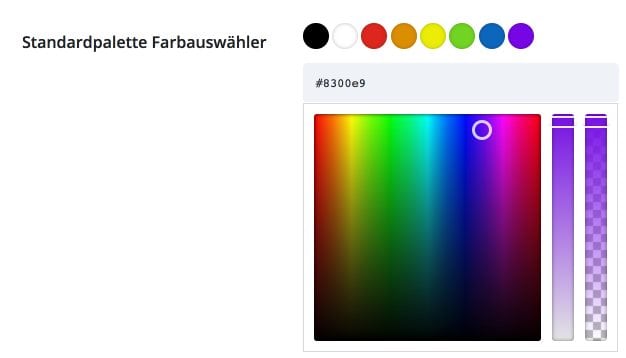
Standardpalette Farbauswähler

Hier lassen sich 8 Standardfarben definieren, die im Divi Builder dann per Klick schnell auswählbar sind. Besonders praktisch, wenn man für seine Website ein festes Set an Farben ausgewählt hat.
Featured Image, Blog-Modus, Sidebars

Mit „Erstes Bild aus Beitrag verwenden“ wird automatisch jeweils des erste Bild in einem Beitrag als Beitragsbild (engl. Featured Image) des Beitrages verwendet. Hierbei sollte man sich sicher sein, dass das erste Bild groß genug ist, damit dies in Übersichten nicht grob verpixelt erscheint.
Wenn der „Blog-Modus“ aktiviert wird, werden in Beitragsübersichten statt ein gekürzter Text der volle Beitragstext angezeigt. Weitere Informationen zur Blogansicht finden sich in unserem Artikel zu den Divi Blog Standardoptionen.
Über das Sidebar Layout bestimmst Du, ob die Sidebar rechts oder Links angezeigt werden soll.
Die Auswahl für „Shopseiten- & Kategorieseiten-Layout für WooCommerce“ ist nur wichtig, wenn du einen Shop mit dem WooCommerce Plugin betreibst. Hier kannst Du für die Shopseiten- & Kategorieseiten bestimmen, ob die Sidebar links oder rechts oder sogar gar nicht angezeigt werden soll.
Google Maps
Der Divi Builder bietet über ein Modul die Möglichkeit Google Maps anzuzeigen. Dafür muss in dem Feld „Google-API-Schlüssel“ ein passender Google Maps API Key hinterlegt werden.

Mit „Google-Maps Script einreihen“ wird automatisch das passende Google Maps Script mit den Divi Builder Modulen ausgegeben. Dies kann allerdings in Verbindung mit anderen Plugins, die ebenfalls Google Maps Elemente anzeigen zu Schwierigkeiten führen. Deshalb lässt sich diese Automatik auch abschalten. Allerdings muss man dann auf anderem Wege dafür sorgen, dass das Google Maps Script bei den relevanten Seiten ausgegeben wird, sonst werden keine Karten angezeigt.
Achtung: Im Zuge der DSGVO-Datenschutzvorschrift kann das Einbinden von Google Maps ggf. rechtlich problematisch sein. Hier solltest du Dich lieber genauer informieren und ggf. auf Plugins, die dies DSGVO-konform erledigen ausweichen.
Facebook, Twitter, RSS & Co.

Mit den Schaltern lässt sich die Anzeige des jeweiligen Icons des sozialen Netzwerk aktivieren. Diese erscheinen im Footer der Website und falls im Designmodifikator (engl. Customizer) aktiviert auch in der sekundären Menüleiste. Weitere Informationen zur Anzeige findest Du in unserem Artikel zu den Social Icons im Divi Theme.

Damit die Icons zum passenden Profil verlinkt werden, muss in den folgenden Feldern die jeweilige URL eingetragen sein.
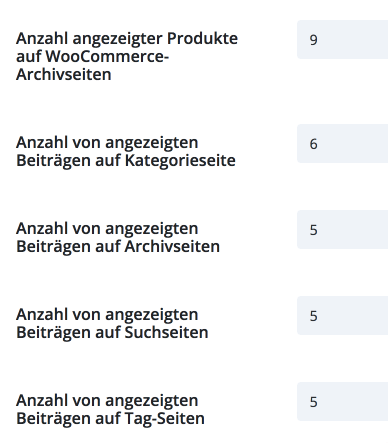
Anzahl angezeigter Beiträge auf Übersichtsseiten

In diesen Feldern lässt sich die Anzahl der angezeigten Beiträgen oder Produkten auf folgenden Übersichtsseiten bzw. Archivseiten festlegen:
- WooCommerce: auf Produktübersichten (nur wenn das Shopsystem WooCommerce installiert ist)
- auf den Übersichtsseiten einer Kategorie
- auf den Übersichtsseiten einer Archivansicht
- auf Suchergebnisseiten
- auf den Übersichtsseiten eines Tags (Schlagwort)
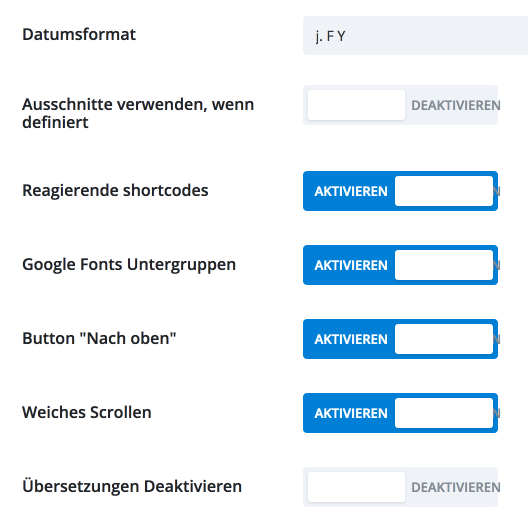
Diverse Einstellungen
Es folgt eine Reihe an verschiedenen einzelnen Einstellungen.

Über das „Datumsformat“ wird bestimmt in welchem Format das Datum angezeigt werden soll. Weitere Information findest du in unserem Artikel zum Datumsformat im Divi Theme.
Über „Ausschnitte verwenden, wenn definiert“ kann auf Übersichtsseiten statt der Anzeige der ersten 270 Zeichen eines Beitragstextes die Anzeige des sogenannten Auszuges (engl. Excerpt) für den Beitrag aktiviert werden. Weitere Informationen zur Blogansicht finden sich in unserem Artikel zu den Divi Blog Standardoptionen.
Mit der Option „reagierende Shortcodes“ passen sich per Elegant Themes Shortcodes eingebundene Elemente der Größe des Anzeigedisplays an (Responsive).
Mit „Google Fonts Untergruppen“ werden Google-Fonts für nicht englische Sprachen aktiviert.
Der Button „Nach oben“ wird eingeblendet, so dass man jederzeit per Mausklick schnell wieder ohne langes Scrollen an das obere Ende einer Seite gelangen kann.
„Weiches Scrollen“ aktiviert eine „weiche“ Animation, wenn per Anker Link oder z.B. über den vorgenannten „nach oben“ Button zu einer Stelle auf der Seite gesprungen werden soll.
Übersetzungen deaktivieren sorgt dafür, dass keine Begriffe des Themes übersetzt angezeigt werden. Das kann insbesondere in den Einstellungen hilfreich sein, falls man sich englischsprachige Tutorials zum Divi Theme ansieht. Dann lassen sich die jeweiligen Optionen besser identifizieren als wenn man nach der wie immer gearteten deutschen Übersetzung suchen muss.
Achtung: Wir erhalten immer mal wieder Rückmeldungen, dass die deutsche Übersetzung der Divi Optionen nicht angezeigt wird, deshalb haben wir einen eigenen Artikel erstellt, der zeigt auf was man achten sollte, damit das Divi Theme in deutscher Übersetzung angezeigt wird.
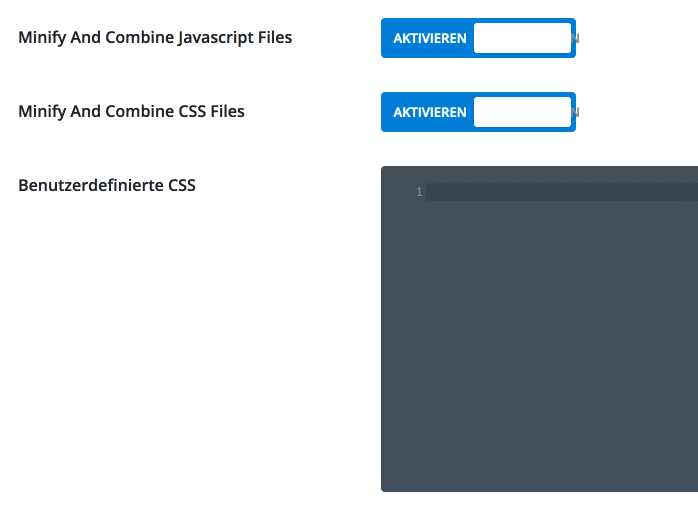
CSS Einstellungen

„Minify And Combine Javascript Files“ sorgt dafür, dass alle Javascript Elemente zum einen kombiniert und platzsparend verkleinert werden. Damit soll für eine bessere Ladezeit gesorgt werden.
„Minify And Combine CSS Files“ sorgt dafür, dass alle CSS Elemente zum einen kombiniert und platzsparend verkleinert werden. Damit soll für eine bessere Ladezeit gesorgt werden.
In dem Feld „Benutzerdefiniertes CSS“ kann spezieller CSS-Code eingetragen werden, der über die gesamte Website ausgeliefert wird. Für solche Einträge eignet sich allerdings auch die style.css Datei idealerweise in einem Child Theme oder die Option „Zusätzliches CSS“ im Designmodifikator (engl. Customizer).
Weitere Divi Theme-Optionen
Dies ist der erste Artikel zu den Divi Theme-Optionen im Rahmen unseres Divi Theme Anleitungs. Die weiteren Einstellungen besprechen wir in unserem zweiten Artikel „Grundeinstellungen: Divi Theme-Optionen (2)„.

Hallo, ich arbeite mit dem divi builder und verzweifle daran, daß beim Erstellen von Texten sich fast immer die Formatierung trotz der vielfältigen Einstellungsmöglichkeiten immer wieder von selbst verändern:
z.B. tauchen nach dem Speichern ungewollt Leerzeilen auf
Gibt es ein tool oder Trick, mit dem ich das Format (Schriftart + Größe) von einem Modul auf alle anderen auf der Seite übertragen kann? (so was wie den Pinsel in word?)
Vielen Dank für eine Antwort, – bislang habe ich keine auf div. Seiten gefunden, – vielleicht bei Euch?
Beste Grüße Jürgen
Hallo Jürgen,
Zu den Formatierungsproblemen kann ich Dir leider keinen Tipp geben, das ist mir so nicht bekannt.
Das mit dem kopieren der Styles ist jedoch gar kein Trick, sondern ein Standard-Feature von Divi. Im rechtsklick-Menü des Visual Builders kannst Du abhängig von der Klickposition die Styles kopieren. Ich hab das hier mal schnell für die aufgezeichnet: https://d.pr/i/yFyJHm
Wichtig ist, dass du den richtigen Punkt für den rechtsklick findest, da sonst entweder gar nicht das Divi-Menü sondern das deines Browser aufgeht oder Du nicht die richtigen Styles kopierst. Ich hab das im Video einmal durchgespielt für alle Ebenen. Um Textstile zu kopieren musst du vermutlich wie ich im Video direkt neben dem schwarzen/grauen Modulrahmen kopieren.
Ich hoffe das hilft Dir.
Grüße,
Frank
Hallo Jürgen,
kopierst Du die Texte ggf. aus Word heraus? Wenn ja, wird dies das Problem sein, da Word hier seine eigene Formatierung „ranhängt“. Diese hat jedoch wenig mit html zu tun.
Wenn Du den Text vorher in einen Editor packst und von dort aus wieder direkt kopierst, kann das vielleicht die Lösung sein.
Hallo Zusammen,
ich bin absolute Anfängerin und benötige Hilfe bei der Umsetzung. Ich gehe gerade mit eurem Tutorium die Grundeinstellungen durch und habe die Frage, ob ich die Einstellungen beim Divi Child einbringe oder bei Divi? Sowohl beim Child, als auch bei Divi gibt es bei meiner Version z.B. die Einstellung Favicon nicht. Finde ich dies an einer anderen Stelle oder sollte ich das Theme noch einmal neu installieren?
Hallo Synke,
am besten ist es, wenn Du alle Einstellungen mit aktiviertem Child Theme tätigst. Es ist zwar meist so, dass beim Umschalten vom originalen Divi Theme zum Child Theme die Einstellungen in den Divi-Theme Optionen in der Regel erhalten bleiben, aber so bist Du auf der sicheren Seite.
Die Einstellungen für das Favicon muss Elegant Themes irgendwann in den letzten Monaten geändert haben. Jetzt befindet diese sich nicht mehr in den Divi Theme-Optionen, sondern ist im Designmodifikator unter „Allgemeine Einstellungen“ > „Website Identität“ über die Option „Website-Icon“ zu erreichen.
Das werde ich in dem Artikel gleich mal verbessern. D.h. Du brauchst das Theme definitiv nicht nochmal neu installieren.
Viel Erfolg mit Deinem Projekt!
Hallo Nils,
vielen Dank für deine schnelle und hilfreiche Antwort.
Hallo,
seit einigen Wochen beschäftige ich mich mit WordPress und hier mit dem DIVI-Extra-Theme. U.a. gibt es eine Sache, die sich mir nicht erschließt: Ich würde gerne alle Bereiche der Website in einem einheitlichen Grauton färben. Das gelingt eigentlich auch, bis auf zwei Bereiche, die immer weiß sind: Das sind zum einen der Bereich, wo der Seitenname steht und zum anderen eine schmale Zeile im unteren Bereich der Seite. Leider finde ich bislang nichts dazu. Weiß hier vielleicht jemand eine Antwort? Vielen Dank.
Gruß Bernd
Hallo Bernd,
hmm … das Problem ist mir so auch noch gar nicht aufgefallen, da ich bisher immer nur mit weißem Hintergrund gearbeitet habe. Also per CSS z.B. im Child Theme lässt sich die Hintergrundfarbe folgendermaßen anpassen:
#main-content {background-color: #ededed !important;
}
Bei meinem Versuch auf einer Testseite hat das geholfen, sowohl die Überschriftszeile als auch der Bereich zum Footer hin haben die gesetzte Hintergrundfarbe übernommen.
Allerdings bei meinem Versuch das über die Google Developer Tools auf Deiner Seite einzufügen, blieben trotzdem noch weiße Ränder übrig. Das könnte vielleicht an den Developer Tools oder daran liegen, dass ich Divi und nicht Extra verwendet habe oder dass Du irgendwelche Einstellungen in dem Modulen, Zeilen oder Sektionen im Divi Builder gesetzt hast.
Am besten probierst Du es aus.
Hallo Nils.
Ganz herzlichen Dank für die schnelle Antwort.
Da werde ich mich nun wohl erstmal mit CSS befassen müssen. Abgesehen davon,dass ich diesen Begriff mal gehört habe, bin ich bisher damit noch nicht in Kontakt gekommen.
Dennoch lieben Dank für deine Mühe.
Gruß Bernd
Hallo Frank
Hallo Niels,
habe gleiches Problem wie Jürgen mit den Formatierungen.
Wenn ich im Divi Builder einen Text entsprechend formatiert habe, dann ändert Divi die Formatierung wieder, sobald ich über „edit page“ eine weitere mögliche Gestaltung nutze.
Desgleichen, wenn ich vom Visuellen Editor auf den Divi Builder wechsle. Sofort wird die gesamte Formatierung wieder auf linksbündig gestellt.
Bei jeder Intervention über „edit page“ ändert Divi die Formatierung auf linksbündig. Das hat sich selbst dann ereignet,als ich die Möglichkeit einer Passwortvergabe für die Seite getestet habe.
Irgendwie .. 🙂 ist mir das unverständlich … vielleicht könnt Ihr Euch das erklären.
Besten Dank im voraus. Ihr macht eine super, gute Arbeit.
Sam
Ein solches Problem ist mir persönlich noch nicht untergekommen.
Allerdings tauchen immer mal wieder Probleme mit dem Caching bei dem Divi Builder auf. D.h. wenn es Probleme gibt lohnt es sich immer mal sowohl den Browsercache zu löschen als auch die Caches eines möglicherweise installierten Cachingplugins auf der Divi Website zu löschen. Auch die beiden folgenden Funktionen sollte man mal testweise deaktivieren:
1. Minify And Combine Javascript Files
2. Minify And Combine CSS Files
… zu finden im Administrationsbereich unter Divi > Theme-Optionen (relativ weit unten).
Falls davon nichts hilft, könntest du, wenn Du magst, Dein problematisches Layout aus Divi exportieren und mir schicken. Dann kann ich es in unserer Testinstallation importieren und mal schauen, ob ich das Problem nachvollziehen kann.
Hallo,
ich habe die gleichen Probleme. Beim Wechsel zwischen visuellen Builder und Divi Builder verschwinden immer mal wieder alle meine Formatierungen. Öffne ich den Divi sind sie da, schließe ich ihn sind sie weg. Öffne ich ihn sind sie wieder da usw. Bisher konnte ich die Formatierung wieder herstellen durch zurückspringen in den Revisionen. Auch werden meine Tabellen (über ein Plugin erstellt), nicht responsive dargestellt, mit einem Standard Theme ohne Divi, funktioniert es aber.
Die Lösungsvorschläge habe ich bereits versucht, hat aber leider nichts geändert. Cache Plugins habe ich alle deaktiviert. Irgendwo ist der Wurm drin 🙁
Viele Grüße
Anita
Hallo Anja,
wir sind bisher von dem Problem verschont geblieben. Leider haben Elegant Themes ihren Support von dem internen Supportforum auf ein Chatsystem umgestellt. Vorher konnte man mit einer Suche ganz gut erkunden, ob andere das gleiche Problem haben und wie es gelöst wurde. Ich habe kurz über Google und in Facebookgruppen geschaut, aber da auf die Schnelle auch keine entsprechendn Berichte gefunden.
In Deinem Fall würde ich mich direkt an den Divi Support wenden. Ich würde mich allerdings freuen, wenn Du danach berichten könntest, wie das Problem gelöst wurde, da hier ja offenbar einige mit dieser Thematik zu kämpfen haben.
Den Support habe ich noch nicht gefragt, aber inzwischen eine mögliche Lösung in einem Forum gefunden. Zumindest ist der Fehler bei mir bisher nicht mehr aufgetreten. Ich habe folgende Einstellungen gemacht: Unter Divi – Theme Optionen – Fortgeschritten die Erzeugung der statischen css ausschalten. Dies muss dann auf der jeweiligen Seite/Beitrag unter Einstellungen divi auch entfernt werden.
Viele Grüße
Anita
Hallo,
schön, dass ich diese Seite gefunden habe… und danke, dass es diese Hilfe gibt.
Ich habe schon 2 HPs mit DIVI gestaltet, bei der 3. habe ich ein besonderes Phänomen: Die Startseite und auch viele weiteren Seiten haben eine gleichen Kopf, den habe ich in der Bibliothek gespeichert und mir so jedesmal „reingezogen“. Wenn ich meine Aktivitäten prüfen will, erscheinen die Seiten oft ohne Hintergrundbilder – und Farben. Der Text ist da, aber das Kopfbild fehlt und auch die Hintergrundfarben mancher Sektionen. Den Browser-Cache habe ich schon gelöscht, ist aber derselbe Effekt.
Was kann man tun?
Weiss Jemand Rat?
Danke für Eure Hilfe
Maria-Anne
Hallo Maria-Anne,
hast Du die oben bereits mehrfach genannte Lösung auch schon ausprobiert?
Wir haben dazu mittlerweile einen eigenen Artikel veröffentlicht: Divi Theme Probleme lösen: Darstellung & Formatierung
Hallo Nils,
danke für die schnelle Hilfe. Ich habe die empfohlenen Buttons deaktiviert und im Moment funktioniert es. Hoffe mal, dass es so bleibt.
Noch eine schöne Vorweihnachtszeit und ein großes Dankeschön
von Maria-Anne
Habe noch mal eine Frage an Alle…
Weiss Jemand ein Plugin, welches man statt Google Maps nutzen kann?
Ich wolte eine Karte einbinden, habe schon OpenStretMap ausprobiert, ist aber irgend wie umständlich, weil die bei uns auf dem Land kaum bewandert sind.
LG Maria-Anne
Gibt es einen besonderen Grund warum Du nicht die vorhandene Einbindung von Google Maps in Divi nutzen willst?
Es gibt nicht viele alternative Kartenanbieter: ich weiß nur von Open Street Maps und Bing Maps. Wobei die Einbindung in WordPress ja entweder direkt durch einen iFrame oder mittels eines Plugins erfolgt.
Ein Grund, ein anderes Plugin zu nutzen liegt vielleicht darin, mehr Funktionalität zu nutzen?
So bietet z.b. MapPressPlus die Möglichkeit Karten-MashUps zu bilden, die aus den Werten benutzerdefinierter Felder das entsprechende Icon einbinden oder alle Orte zeigen, die mit einem definierten benutzerdefinierten Feld versehen sind.
Hallo Nils,
der besondere Grund ist die DSGVO. Google Maps leitet von allen Webseitenlesern die IP weiter, und genau das darf nach dem DSGVO nicht passieren. Und von den Webseiten-Betreibern hat kaum Jemand eine Vereinbarung (einen Vertrag) mit Google. Ein KUnde von mir hat sich so eine Vertrag von Google schicken lassen, 17 Seiten…
Ich glaube, da weiß man am Ende nicht mehr, was am Anfang geschrieben stand. Ich habe „meine“ Webseiten alle „Googlefrei“ gestaltet, d.h. keine Googleschrift, kein Google Maps und auch kein Captcha von Google.
Ob ich da richtig liege? Jedenfalls hat die DSGVO mich und auch meine Kunden verunsichert.
Vielleicht wisst Ihr ja mehr darüber?
LG Maria-Anne
Disclaimer: Wir schreiben unsere auf Erfahrungen und eigener Recherche beruhenden eigene Meinung. Wir sind keine Anwälte und bieten mit diesem Kommentar keine Rechtsberatung. Wir können nicht für die Korrektheit unserer Meinung garantieren. Falls Du konkrete Fragen oder Probleme hast, solltest Du Dich an einen Anwalt wenden.
So und nun zum Thema:
Das mit der DSGVO ist ja so eine Sache. Nach der Einführung ist es ja bisher alles sehr viel ruhiger vonstatten gegangen als es vorher vorausgesagt wurde.
Auch wenn die ausgebliebenen Gerichtsverfahren grundsätzlich zu begrüßen sind, bleiben damit viele Fragen noch ungeklärt. Wir halten uns weitgehend an die Auslegung des bekannten Rechtsanwaltes Dr. Schwenke, der eine Nutzung von Google Maps in DSGVO-konformer Weise als möglich betrachtet (siehe seine eigene Datenschutzerklärung und entsprechende Passagen, die sein von Privatpersonen kostenfrei nutzbarer Datenschutz Generator erzeugt).
Aber das muss jeder für sich selbst entscheiden.
Eine weitere Option wäre noch das Borlabs Cookie Plugin, dass dafür sorgen kann, dass die Google Maps Karten erst nach einem Klick auf einen Button erscheinen.
Hallo,
ich habe ein Problem. Habe meine Seite jetzt mit dem Divi Builder erstellt und das Theme diente als Vorlage. Habe jeden Content über den Visual Builder eingefügt. Setze ich die Seite online, kommt jedoch nicht einmal ansatzweise das raus was ich gestaltet habe…alles weiß und eine Navoigationstruktur die ich nie angelegt habe! Sehe auch im Theme Customizer vollkommen anderes: keine Texte, keine Bilder und eine falsche Struktur. Woran liegt das? War die ganze Arbeit jetzt umsonst?
Beste Grüße,
Natalie
Hallo Natalie,
ich vermute stark, dass Deine Arbeit nicht umsonst war, aber an irgend einer Stelle scheint etwas zu haken. Um das zu klären bietest Du allerdings zum einen nicht genügend Informationen bzw. müsste sich das jemand wohl mal genauer ansehen.
Wenn Du niemanden in Deinem Umfeld hast, der sich damit auskennt, solltest Du eine Supportanfrage direkt bei Elegant Themes stellen.
PS: Hast Du testweise mal diese Funktionen ausgeschaltet und die Caches gelöscht?
Hallo Nils,
vielen Dank! Habe die Lösung gefunden. Es lag wirklich an einer simplen Einstellung in WordPress. Glück gehabt!
Danke 🙂
Hallo Natalie,
wenn Du mit dem Visualbilder arbeitest, ist es wichtig, die Seite vor dem Verlassen zu speichern.
Ich für meine Teil habe dann auch noch immer die Seite im Normalen DIVI-Modus mit dem Aktualisierungsbutton noch mal gespeichert. Schau Dir doch die Seite nach dem Bearbeiten unter Vorschau an… dann sieht man gleich, was auf der Seite wie zusehen ist… und dann erst speichern. Vielleicht war das ja schon die Lösung ?
Hallo,
ich arbeite seit kurzem mit dem Divi Builder und habe in den Einstellungen „Theme-Optionen“ das „Reagierende shortcodes“ für das Responsive Design eingestellt.
Leider ist es jedoch trotzdem so, dass unsere Website auf dem Smartphone nicht gut angezeigt wird.
Was kann hier der Grund sein?
Danke und lg Angelika Hofer
Hallo Angelika,
die Option „Reagierende Shortcodes“ hat erstmal nicht direkt etwas mit der Darstellung des gesamten Themes zu tun. Dort geht es wie hier auch beschrieben nur um die responsive Darstellung der Shortcode Elemente, die Elegant Themes integriert hat und die hier aufgelistet sind.
Soweit ich das sehe, nutzt ihr gar keine dieser Shortcodes auf eurer Website.
Divi arbeitet von Haus aus mit einer responsive Darstellung der Elemente. D.h. es gibt eine Anpassung der Darstellung für Tablets und für Smartphones. Das kannst Du sehen, wenn Du einfach am Rechner die rechte Seite Deines Browserfensters nimmst und langsam immer weiter nach links ziehst. Du wirst sehen, dass sich ab einem bestimmten Punkt die Darstellung verändert.
Wenn Du nun nicht zufrieden bist mit der Art der Darstellung, musst Du in den Divi Front End Builder gehen und dort kannst Du unten in der Mitte auf den Kreis mit den drei Punkten klicken. Dann öffnet sich eine Auswahl und links findest Du drei Symbole für Desktop, Tablet und Smartphone, die Du anklicken kannst und dann werden die Inhalte entsprechend der Bildschirmbreite für diese Geräte dargestellt.
Dann kannst Du für die jeweilige Ansicht Anpassungen vornehmen, wie Du es haben möchtest. Das funktioniert in den Modulen bei den Einstellungen, die unterschiedliche Einstellungen für verschiedene Darstellungsmodi bieten, indem Du mit der Maus über den Titel der Einstellung fährst wie z.B. im Reiter „Design“ im Einstellungsbereich „Zwischenraum“ über die Überschrift „Benutzerdefinierter Außenabstand (Margin)“.
Dann erscheint links daneben ein kleines Smartphonesymbol und wenn Du hierauf klickst erhältst Du über der Einstellung drei Reiter namens „Desktop“, Tablet“ und „Telefon“. Je nachdem welchen dieser Reiter Du auswählst für diese Darstellungsart werden die Einstellungen dann genutzt.
So kannst Du z.B. große Seitenabstände, die im Desktopmodus durchaus sinnvoll sein können, für die Telefondarstellung viel kleiner setzen.
Hallo Welt,
Ich habe meine H1-H6 richtig eingestellt. Jedoch sind in meinem Footer die Überschriften weiß. Ich glaube das Sie ls H4 gespeichert sind, weil ich H4 als weißen Text gespeichert habe. Wie kann ich die Überschrift Art (H1 H2 etc) in meinem Footer ändern um wieder schwarze Überschriften zu haben?
Hallo Pauli,
das kommt etwas darauf an wie Du die Einstellungen für H1-H6 gesetzt hast. Wenn du das über den Designmodifikator („Allgemeine Einstellungen“ > „Typographie“) getan hast, dann kannst Du auch entsprechende Einstellungen für die sogenannte „Footer Sektion“ im Bereich „Widgets“ setzen.
Hallöschen,
ich habe heute das DIVI installiert. Jedoch ist alles auf Englisch. Beim Bezahlen hatte man mich noch mit Deutsch angesprochen. Gibts da ein Schalter oder wie bekomme ich das alles auf Deutsch?
Liebe Grüße
Lupus
Hat sich erledigt. War ein Problem von WordPress selbst.
Unter „Einstellungen –> Allgemein“ konnte ich bei „Sprache der Website“ eintragen was ich wollte, es stand dann immer wieder „Englisch“ im Feld, auch wenn das Dashboard selbst dann in einer eingestellten Sprache erschienen ist.
Irgendwo haben ein paar Schreibrechte gefehlt. Nach einer vollständigen Neu-Installation war das behoben.
Wie kann es sein das bei einem bezahl theme seit über 9 Monaten Übersetzungsfehler nicht behoben sind ? unglaublich
Auch wenn es kritikwürdig ist: Theme Übersetzungen werden auch bei bezahlten Themes meist sehr stiefmütterlich behandelt. Allerdings sollte man sich darüber bewusst sein, wie viel Aufwand die Pflege solcher Übersetzungen in über dreißig verschiedene Sprachen bedeutet und dass die Beauftragung eines professionellen Dienstes mit der Übersetzung recht kostspielig wäre. Und dabei hat sich erst vor kurzem ein Team Deutscher erbarmt und ehrenamtlich die Übersetzungen für Divi deutlich verbessert.
Guten Tag
Ich arbeite neu mit WordPress und Divi, leider bekomme ich es nicht hin Divi auf Deutsch umzustellen, bei WordPress ist dies kein Problem. Kann mir da jemand helfen wie ich das machen kann, auch mit Tutorials kam ich noch nicht weiter
Vielen lieben Dank
Hi Christine,
Divi orientiert sich bzgl. der Sprache an Deiner WordPress Spracheinstellung unter „Einstellungen“ > „Allgemein“ > „Sprache der Website“. Allerdings kann es einerseits sein, dass Du im Adminbereich unter „Desktop“ > „Aktualisierungen“ die „Übersetzungen“ aktualisieren musst. Und andererseits wird Divi regelmäßig erweitert und angepasst und speziell in den neuen oder geänderten Einstellungsbereichen kann es schon länger dauern bis die entsprechenden Übersetzungen nachgepflegt wurden.
Wenn Du im Adminbereich auf „Divi“ > „Theme Optionen“ gehst und dort auf dem ersten Kartenreiter „Allgemeines“ steht und der zweite Einstellungspunkt „Feste Navigationsleiste“ benannt ist, ist Dein Divi bereits auf Deutsch eingestellt.
Allerdings solltest du auch nochmal in den Divi-Optionen nachsehen, dass dort „Übersetzungen deaktivieren“ nicht AKTIVIERT ist. In diesem Fall kümmert sich Divi NICHT um die Spracheinstellungen von WordPress!
Update: Mittlerweile haben wir einen eigenen Artikel zu dem Thema veröffentlicht: Divi Theme: deutsche Spracheinstellungen.
Guten Tag
Ich bin bezüglich Divi World noch ein Neuling. Habe allerdings eine meiner Homepages schon umgestellt (im Hintergrund – noch nicht freigeschaltet).
Nun zur eigentlichen Frage: In HTML kann man sogenannte Image-Maps (verweissensitive Grafiken) erstellen. D.h. wenn man mit der Maus über ein Bild mit mehreren Personen fährt, kann man den jeweiligen Namen anzeigen lassen. Geht sowas in Divi World auch?
hallo, ich habe plötzlich das problem, dass trotz gesetzter anker die ziele nicht korrekt eingehalten werden, d.h., die seite rutscht immer ein bisschen nach – so ist nicht der beginn eines kapitels mit headline und lauftext sichtbar, sondern das ziel liegt in den 3. oder 4. zeilen des lauftextes. ich habe sämtliche alternativen der ankerplatzierung (sektion, reihe, modul) versucht, das bringt keine änderung. kann mir jemand helfen?
Gleiches Problem hab ich auch – allerdings nur wenn ich den Anker auf der selben Seite „besuche“. Hat vielleicht jemand einen Tipp?
Hallo Zusammen,
ich versuche nun schon seit Stunden die Shopseite schöner zu gestalten. Wo kann man denn die Shopseite individuell gestalten z.b. über die volle Breite ziehen oder die sidebar verschönern. Ich arbeite mit divi und woocommerce. Vielen Dank im voraus
Hallo J.,
das sollte mit Hilfe des Divi 4.0 Theme Builder möglich sein. Zur Anpassung der Shopseite haben wir bisher kein eigenes Tutorial, aber vielleicht hilft dir dieses leider englischsprachige Video.
Ich habe seit kurzem ein Problem beim Aufrufen meiner Webseite mit Google Chrome: Es wird bei jedem Menüpunkt (d. h. bei jeder Seite), die ich aufrufe ein Audio von einem Video, welches ich auf der Seite eingebaut habe sofort abgespielt.
Ich kann mich nicht erinnern, dass ich dieses Video an irgendeiner zentralen Stelle von Divi eingebaut habe und habe auch schon alles durchsucht, was mir irgendwie sinnvoll erschien. Diese Einstellung finde ich irgendwie nicht.
Alle meine eingebauten Videos starten auch sonst immer nur, nachdem man sie angeklickt hat.
Trotzdem wird dieses eine Audio von einem Video immer wieder beim auffrufen aller Seiten über das Menü neu abgespielt.
Ich würde mich sehr freuen, wenn ich hierzu Rat bekäme.
Hallo Simona,
ich habe mir deine Website mal mit den Chrome Developer Tools angesehen und im Code nach Videoeinbindungen geschaut. Da bin ich recht schnell fündig geworden (per Rechtsklick mit der Maus und der Option „In neuem Tab öffnen“ kannst du dir den Screenshot in groß ansehen):
Das hat nichts mit Divi zu tun, sondern du verwendest ein Popup Plugin namens „Popup by Supsystic“, das offenbar das Video ausgibt. Da würde ich einfach mal in den Einstellungen schauen – oder das Plugin deaktivieren und prüfen, ob das Problem immer noch vorhanden ist.
Oh ja, vielen Dank für den Hinweis. Das war der Fehler!
Hallo Nils,
erstmal vielen Dank für die ausführlichen Tutorials, sie helfen mir echt weiter.
Bin mit Divi noch Anfänger, habe es installiert und die ersten Einstellungen durchgeführt.
Jetzt habe ich genau dasselbe Problem mit der Sprache – WordPress wird mir in Deutsch angezeigt, Divi in Englisch.
In WordPress unter Einstellungen ist die Sprache der Webseite auf Deutsch (Österreich) eingestellt.
Um eine „Änderung zu provozieren“ habe ich gestern extra auf Englisch geändert. Damit wurde auch die Sprache in WordPress geändert. Im Dashboard musste ich nicht aktualisieren, unter Aktualisierungen wird immer „Übersetzungen sind auf dem neuesten Stand“ angezeigt.
Habe danach wieder auf Deutsch (Österreich) zurückgestellt, damit wird WordPress wieder auf Deutsch angezeigt.
Das DIVI-Theme bzw. das DIVI-Child-Theme werden mir auch heute weiterhin in Englisch angezeigt.
Habe bei Sprache der Webseite auch die Einstellungen Deutsch oder Deutsch (Schweiz) probiert, der Effekt bleibt immer derselbe.
Ich kann damit leben …
Wenn ich’s richig verstanden habe, sollte eine Umstellung des DIVI-Themes (Backend) auf Deutsch möglich sein.
Ich habe das gleiche Problem.
Nix zu machen … bleibt einfach auf englisch… ;(
Das klingt so als hättest du nicht die oben erwähnte Einstellung in den Divi Optionen „Übersetzungen deaktivieren“ genutzt? Da könnte der Hase im Pfeffer begraben liegen.
Bei mir ist exakt dasselbe der Fall.
In WordPress Einstellungen/Allgemein/Sprache: Deutsch. WordPress ist auch in deutsch. In Divi unter „Theme Options“: „Disable Translations“ ist NICHT aktiviert. Dennoch ist Divi in Englisch. Wo ist das Problem?
Hi Thomas,
ich konnte so etwas bisher nicht beobachten, daher habe ich keine weiteren Anregungen für solche Fälle – außer den Elegant Themes Support da einen Blick drauf werfen zu lassen. Ich hatte nur einmal den Fall, wo bei genauerem Hinsehen es daran lag, dass immer mehr oder weniger viele Übersetzungen fehlen, so dass es an einigen Stellen so wirken kann als würde die Umstellung auf Deutsch nicht funktionieren. Aber da kann man immer auch Bereiche entdecken, die auf Deutsch angezeigt werden. Es könnte auch an einem Plugin Konflikt liegen.
Ich würde mich jedenfalls freuen, wenn einer von den Betroffenen die Lösung finden, es hier in den Kommentaren posten könnte.
Ich habe es wie folgt lösen können:
In WordPress habe ich unter Einstellungen/Allgemein/Sprache auf Englisch gestellt, auch wenn ich Deutsch haben wollte.
Dann in Divi unter „Theme Options“/„Disable Translations“ hin und hergeschaltet, zum Schluss aber nicht aktiviert.
Danach in WordPress die Sprache wieder auf Deutsch gestellt. Dann ging es.
Viel Glück.
Danke für die Rückmeldung!
Klingt etwas ungewöhnlich, aber wenn es funktioniert ist es ja gut. Ich muss mal schauen, dass ich das in den Artikel eingearbeitet bekomme.
Bug samt Lösung bestätigt. Danke @Regin 🙂
Danke für die Lösung! Möchte noch anfügen, dass es bei mir 2 Benutzer im WordPress gibt. Ich musste bei MEINEM Benutzer auf Bearbeiten gehen und dann dort die Sprache umstellen… zuerst auf Englisch, dann Divi Translation disabled und dann wieder auf meinen Benutzer, Sprache deutsch… und siehe da… jaaa es geht endlich 🙂
Hi,
kann mir vielleicht einer sagen, wie ich das Divi theme und Divi Builder uaf Deutsch umstelle? Irgendwie ist das bei mir mal Englisch und mal Deutsch. Ich verstehe es nicht. Dashboard steht auf Deutsch. Oder habe ich bei der Installation etwas falsch gemacht?
Hi,
nachdem ich gelesen habe, wie toll hier so vielen Divi-Mitstreitern weitergeholfen wurde, versuche ich jetzt auch mein Glück.😅
Meine Seite funktioniert auf Edge, Chrome und Android-Handys einwandfrei, allerdings tritt bei Firefox und Safari folgendes Problem auf. Ich habe auf meiner Startseite das Kontaktformular mit einem Anker hinterlegt. Wenn ich jetzt auf einer Unterseite auf den Kontaktbutton gehe führt es mich allerdings immer nur auf die Startseite ganz oben und nicht runter zum Anker. Caches sind geleert, die oben genannten Einstellungen habe ich auch schon versucht, aber nichts hilft. An den Ankerlinks kann es nicht liegen, da es ja zb im Edge einwandfrei funktioniert, wie es soll.
Hilfe!
Lieben Dank.
Hallo Nils,
hab eine Frage zum Logo:
wenn ich mit den core vitals die Geshwindigkeit teste ist es beim Desktop ok, für das „handy“ weniger.
bspw. wird das Logo bemeckert. „Höhe“ und „breite“ nicht angegeben usw.
Kann man das Logo beim Handy ausschliessen oder gibt es eine bessere Lösung?
Danke dir
Willi
Hallo Willi,
einerseits würde ich mir nicht zu viele Gedanken zu den Core Vitals machen und da enorm viel Energie in solche vermutlichen Kleinigkeiten stecken.
Wenn du den Theme Builder zur Erstellung deines Headers verwendest, kannst du im Reiter „Erweitert“ eines jeden Elements unter „Sichtbarkeit“ bestimmen, ob das Element auf Desktop, Tablet oder Handy angezeigt werden soll oder nicht.
Das wird letztendlich über CSS und Breakpoints gesteuert und lässt sich sicherlich auch mit eigenem CSS für den Standardheader errichen. Die exakte Syntax habe ich gerade nicht parat, aber eine kurze Suche nach den entsprechenden Begriffen sollte dir Lösungen bringen.
Guten Tag,
ich habe ein Problem mit dem Divi Builder. Ich möchte die Sprache des WordPress-Baukasten auf deutsch umstellen. In den WordPress Einstellungen ist die deutsche Sprache bereits eingestellt. Auch die DIVI Einstellung „Disable Translations“ habe ich versucht mehrmals zu aktivieren und zu deaktivieren. Auch nach langer Google Recherche konnte ich keine Lösung zu meinem Problem finden. Ich würde mich wirklich sehr über eine Antwort freuen. Vielen Dank im Voraus.
Hi Lisa-Marie,
dann habe ich ehrlich gesagt auch keine Idee mehr.
Letztendlich muss der Schalter für „Disable Translation“ deaktiviert sein und beim Umstellen jeweils über den „Speichern“ Button unten in den Divi Theme Optionen der Zustand nochmal gespeichert werden. Ansonsten müssen manchmal unter der WordPress Aktualisierungen auch die Übersetzungen (TRanslations) aktualisiert sein.
Aber wenn das alles nicht geholfen hat, würde ich mich an den Divi Support wenden.
Update: Mittlerweile haben wir zu diesem Thema einen eigenen Artikel veröffentlicht Divi Theme Problem: deutsche Spracheinstellungen.
guten abend,
vielleicht war ich unaufmerksam … ich suche eine globale Änderung der H1-Hx für die Handies, dass ich das nicht auf jeder Seite separat machen muss, danke für eine etwaige Hilfe, gruß aus Österreich, Michael
Hallo Michael,
du findest im Theme Customizer unter „Mobile Designs“ Optionen für „Handy“ und „Tablet“, um dort die Textgröße für Fließtext und Überschriften einzustellen. Allerdings lässt sich nur sozusagen die Maximalgröße einstellen. Kleinere Überschriften wie H2, H3, H4, etc. werden dynamisch in Bezug auf die Maximalgröße mit angepasst und lassen sich über den Customizer nicht individuell anpassen. Das geht nur, wenn man die Theme Builder Funktionen nutzt.
Danke Dir herzlich für die Erläuterungen – ich hoffe auf DIVI, ansonsten muss ich wohl die DIVI tools kaufen….lg aus Graz, Michael
Aloha. Ich habe Divi installiert und auch das Child-Theme. Laut Anleitung sollte ich das Child Theme aktivieren, so ist es nun auch. Das Divi Theme ist deaktiviert. Ist das so richtig? Ich arbeite im inaktiven Divi Theme während das Divi Child Theme aktiv ist?
VG Miriam
Hallo Miriam,
das ist genau richtig so. Das Child Theme enthält im Grunde nur eine Umleitung auf die Dateien des eigentlichen Themes. Nur an Stellen wo zusätzliche oder geänderte Theme Dateien genutzt werden sollen, werden diese direkt im Child Theme hinterlegt und für diese wird auch nicht auf die Originaldateien umgeleitet.
Wir haben das relativ ausführlich in unserem Divi Child Theme Artikel beschrieben.
Oki, dass es so richtig ist, beruhigt mich, danke sehr!
Technisch verstehe ich das aber überhaupt nicht 🙂 Im Divi Theme habe ich dann ja gar keine Dateien oä, weil ich nur im Child Theme arbeite.
Ich werde mir den empfohlenen Artikel durchlesen, dann wird es bestimmt auch mit dem technischen Verständnis besser, euren Anleitungen kann ich super folgen. Danke dafür!
LG Miriam
Hi 🙂
ich arbeite im Divi Builder zurzeit an der Smartphone Version für eine Freundin.
Wenn ich ein Text Modul einfügen möchte, ist diese Fläche normalerweise immer schwarz. Wenn ich zwischen Webseiten Ansicht und Smartphone Ansicht wechsle, ist auf einmal die Schaltfläche in der Smartphone Ansicht hellgrau – ich kann dort auch nicht die Farbe des Textes ändern. Hat bis jetzt immer reibungslos funktioniert. Jetzt weiß ich leider nicht mehr weiter 🙁 Könnt ihr mir hier weiterhelfen?
Danke 🙂
Divi zeigt mir die Kommentare als H1 an. Wie und wo kann ich das ändern? Danke sehr vorab.
Hallo Ivonne,
Deine Problembeschreibung ist etwas knapp, um einen Tipp zu geben.
Geht es dir um die Überschrift über den Kommentaren „X Kommentare“, die erstaunlicherweise von Divi automatisch auf H1 gesetzt wird? Das kann man entweder übers Child Theme oder im Divi Builder oder einfach per CSS angehen.
Oder werden die Kommentare selbst als H1 gesetzt?
Geht es um den Divi Standard oder verwendest du ein Theme Builder Modul an der Stelle?
Link zu einem Beispiel wäre auch gut.